这是您需要了解的有关构建“用户友好型”网站的信息
已发表: 2018-08-31近年来,用户友好性或可用性已成为决定网站成功与否的关键因素。 随着竞争越来越激烈,如果您的潜在客户不觉得您的网站易于使用,他们将很快转移到另一个网站。
通过精心设计的界面,您网站的转化率可以提高 200% 到 400%,而您的公司在网站用户体验上投入的每一美元,您可以获得 100 美元的回报。 这不足为奇,因为近 95% 的用户认为积极的用户体验是他们在网站中寻找的最关键因素。 换句话说,在竞争中生存的唯一方法是让您的网站更加用户友好。
以下是构成用户友好网站特征的五个因素:
1. 移动响应式设计
响应式网站会自动更改以适应您正在阅读的设备,例如手机、平板电脑或笔记本电脑。 由于整个站点会根据屏幕大小进行调整,因此用户不必浪费时间进行捏合或缩放。 这就是为什么 62% 的专门为移动设备设计网站的公司见证了销售额的显着增长。
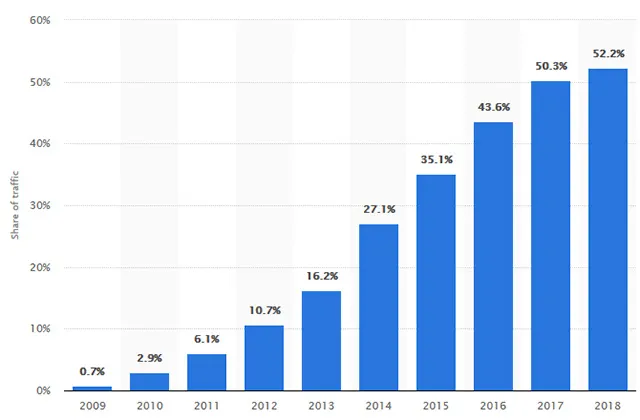
此外,由于 2018 年超过一半的网站流量来自手机,如果您的网站没有响应,您可能会错过一半的潜在客户。 那么,你怎么做呢?

A. 内容布局优化
您需要考虑的最重要的事情是潜在的内容布局。 由于使用手机的人的屏幕空间要小得多,因此您必须确保内容不仅适合,而且还具有可读性。 尽管大多数手机会自动缩小,但如果用户在您的网站上查找特定信息,此功能可能会让他们有些沮丧。
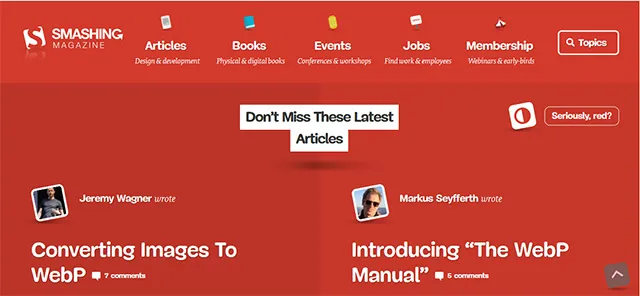
因此,您将需要移动一些内容,例如图像和文本,并缩小菜单的大小,尤其是在您的网站有多个子类别的情况下。 例如,Smashing 杂志网站有两栏布局,笔记本电脑或台式机上有完整的菜单。

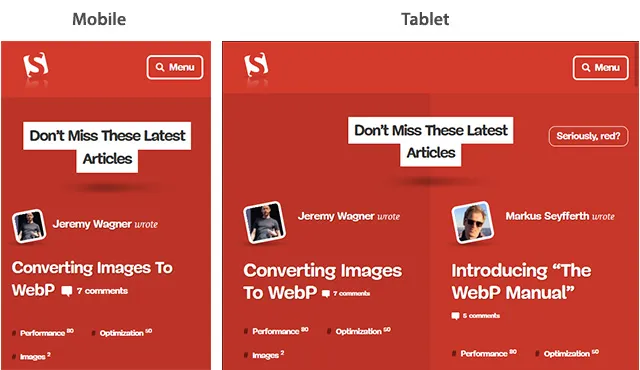
但是,它变成了单列布局,在平板电脑和移动设备上都有隐藏菜单。 桌面版的网站菜单还带有标签和图标,让老一辈(更可能使用台式机或笔记本电脑)更容易理解。

2. 轻松导航
流畅的导航在让潜在客户在您的网站上停留更长时间方面起着至关重要的作用。 用户不耐烦。 如果他们找不到他们想要的东西,他们不会永远等待。 因此,糟糕的导航会直接影响您的转化率,进而影响您的利润。 因此,用户应该能够跨设备无缝访问和导航您的网站。
A. 少即是多
在网站导航方面,通常少即是多。 因此,尽可能减少导航链接的数量。 您不想让用户有太多选择。 提供大量链接也会对您的 SEO 产生不利影响,因为网络爬虫发现很难破译此类内容。
因此,请确保添加指向适当关键字和短语的链接。 尽快修复任何损坏的链接。 如果您已将旧网页替换为新网页,请确保创建合适的重定向链接。
B. 太多的创造力可能是有害的
避免过多地玩弄你的创造力。 坚持使用标准导航架构通常会更好。 为了从人群中脱颖而出,人们经常过度使用动画或图形,最终对用户产生完全相反的效果。
但是,最好在您的网站中加入最新的导航趋势。 例如,2017 年,粘性导航栏、大型菜单和响应式子导航菜单等出现了大幅增长。 在您的网站中使用这些功能中的任何一个都可能是一个好主意。
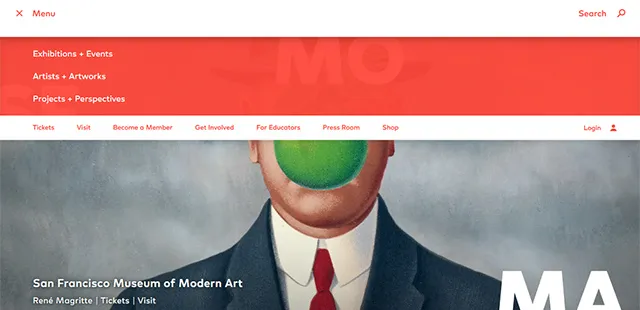
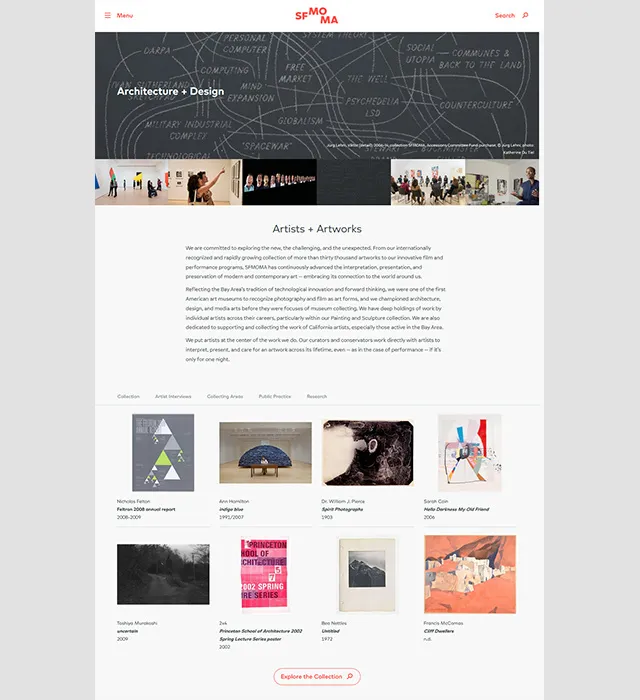
旧金山现代艺术博物馆的网站可能是轻松导航和令人惊叹的图形的最佳组合。 简单而优雅的主菜单提供了所有必需品的链接,包括展览、项目、特色艺术品、票务详情、参观时间和会员资格。
您不必向下滚动主页即可查看所有这些链接。 他们使用的不是文字和图像,而是让您感觉仿佛站在博物馆中的视频。

他们还保持整个网站的直观导航框架完好无损。 无论您是查看艺术品还是项目,您都不会感到迷失。 该网站以一种相对简单的方式传达了艺术和绘画的复杂性,就像普通人想要体验的那样。

3. 快速加载网站
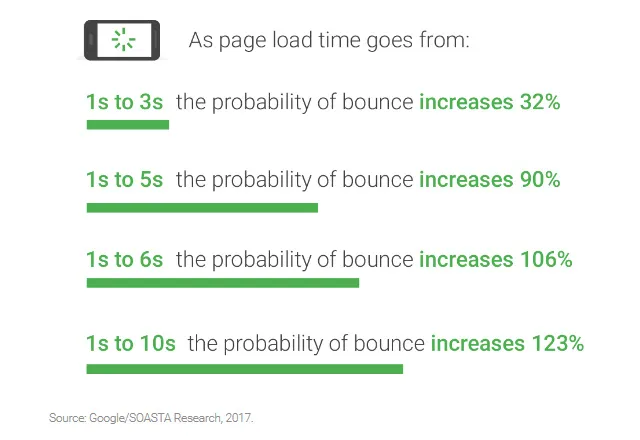
每个人都知道网站速度很重要。 但是,您的网站需要多快是一个有争议的问题。 根据谷歌最近发布的一项研究,一秒钟是理想的网页加载时间。 但是,如果加载您的网站最多需要三秒钟,您仍然可以,因为跳出率不超过 32%。 但是,如果加载时间进一步增加,比如最多 5 秒,跳出率将是 90%,而延迟 10 秒会导致 123% 的增加。

一段时间以来,谷歌一直在为快速加载的网站提供优惠待遇。 不过,它仅限于个人电脑。 但是,随着手机网络流量的增加,谷歌决定从 2018 年 7 月开始将页面速度作为移动搜索的排名因素。因此,网站加载速度需要尽可能高。
A. 确定每个元素的加载时间
您需要做的第一件事是找出在您的网站上加载每个网页的不同部分所需的时间。 尽管您可以使用WebPageTest或Pingdom等速度分析工具,但它们还不够。
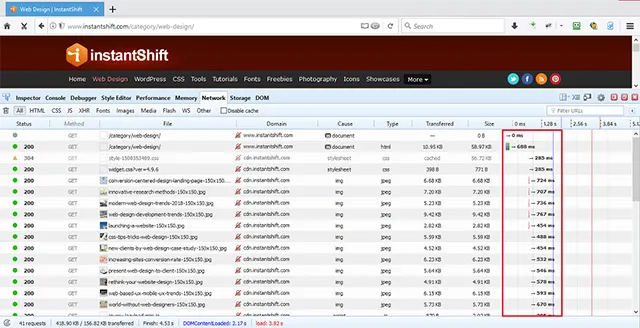
要查看站点上每个元素的加载速度,您可以右键单击要分析的页面,单击“检查”,然后单击“网络”选项卡。 您可以在任何浏览器上执行此操作。 例如,Firefox 浏览器中网页 http://www.instantshift.com/category/web-design/ 上各种元素的加载时间如下所示。 此分析将为您提供数据以识别每个网页上的缓慢加载元素。


B. 减少 HTTP 请求的数量
它还将向您显示您的站点发出了多少 HTTP 请求。 减少 HTTP 请求的数量是提高其速度的好方法。 识别并消除不必要的图像、文本或图形(如果有)。
其他速度改进步骤包括使用内容交付网络 (CDN)、使用由 CDN 支持的无 cookie 域来托管您的静态文件、压缩和组合您的 HTML、CSS 和 JavaScript 文件,在您的服务器上安装 Google PageSpeed,以及除其他外,延迟 JavaScript 加载。
4.视觉和文字的平衡使用
文本和视觉效果都是网站的关键因素。 但是,如果不在这两个元素之间取得适当的平衡,您的网站就无法吸引更多的网络流量。 换句话说,图形不应该压倒文本,反之亦然。
A. 我们很容易记住视觉效果
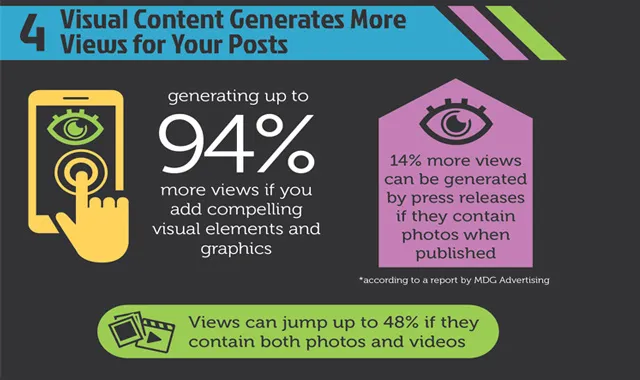
然而,人类大脑倾向于更好、更长时间地记住视觉效果。 事实上,人们在几乎三天后就能回忆起 65% 的视觉效果,而同期只有 10% 的文字内容。 如果您在其中添加引人注目的视觉元素和图形,您的内容可以产生多达 94% 的浏览量。

此外,病毒式视觉内容(视频、GIF 和图像)可以生成更多的入站链接。 此外,越来越多的人通过手机访问网络,尤其是年轻一代。 使用更多的视觉效果是有意义的,因为与在移动设备上阅读长段落相比,观看视频要容易得多。
B. 视觉效果是有代价的
不过有一个问题。 更多高清视频、图形和图像意味着您的网站加载速度会变慢。 如前一点所述,加载速度较慢的网站会导致更高的跳出率。 与文本相比,搜索引擎也发现很难识别视觉效果。 解决此问题的一种方法是在图像中添加适当的“替代文本”。
使用“替代文字”时,不仅要关注关键字定位,还要关注用户意图。 例如,看看下面的图像。 它可能意味着各种各样的事情。 您可以将此图像视为幸福或动力甚至成就感的标志。

因此,如果您的网站涉及诸如个人或职业成功之类的事情,那么在您的“替代文字”中提及“实现目标的方法”要比简单地说“一个女孩在日落点跳跃”要好得多。
另一方面,关于抑郁症和咨询的网站应该使用类似于“用内在的快乐克服抑郁症”的内容。 但是,请避免过度使用描述。 它不应该看起来不自然,因为搜索引擎不喜欢关键字填充。 使用相关且有意义的描述。
C. 不对称的视觉效果-文本平衡也有效
视觉和文字的平衡不一定是对称的。 您可以不对称地排列这两个元素,特别是如果您打算为您的网页设计提供更非正式、现代或轻松的外观。
Dropbox的主页是文本和视觉不对称布局的一个例子。 它立即将用户的注意力吸引到焦点上。 但是,视觉和文字似乎都没有超越对方。

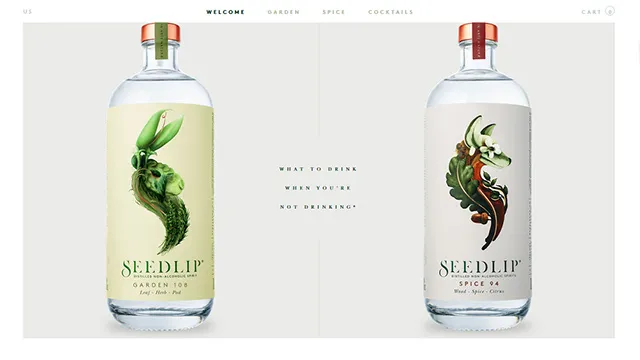
Seedlip是一家销售蒸馏非酒精烈酒的公司,它尽可能充分地使用空格以及粗体字体和简单的文本。 这是文本和视觉的正确平衡,旨在为他们的目标受众提供良好的服务。

5.正确的错误处理
尽管采取了所有预防措施,但仍然可能出现问题,从而导致网站错误。 虽然你无法完全避免这些不利的错误,但你肯定可以优雅地接受它们。 您的潜在客户在遇到错误网页后已经感到恼火。 为什么要用单调(或非常烦人)的错误信息在他们的伤口上撒盐? 可悲的是,网页设计的这一方面在很大程度上仍然被忽视。
A. 有礼貌
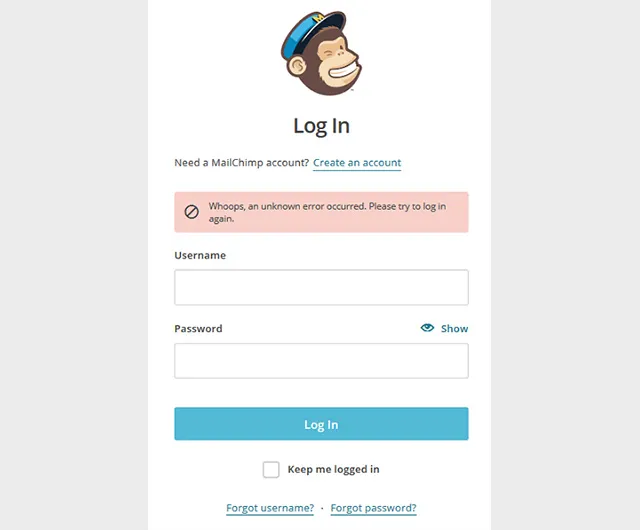
即使您的用户输入了错误的用户名或 URL 地址,也要不惜一切代价避免责怪他们。 相反,错误消息需要尽可能用户友好。 在指出错误时始终使用礼貌的语言。 例如, Mail Chimp没有使用诸如“您输入的电子邮件地址错误”之类的标准消息,而是使用以下错误处理描述。

B. 使用轻松的幽默
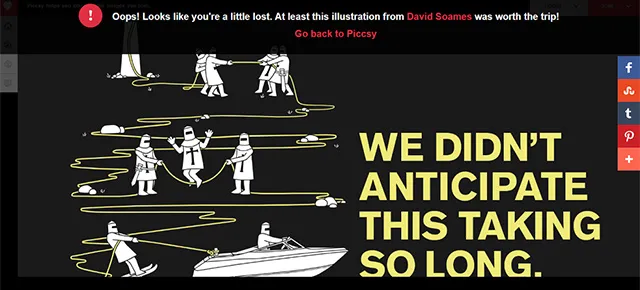
Piccsy在轻松幽默的帮助下将错误处理提升到一个全新的水平。 如果您在他们的网站上遇到“404 – 找不到页面”错误,您将看到这一点。

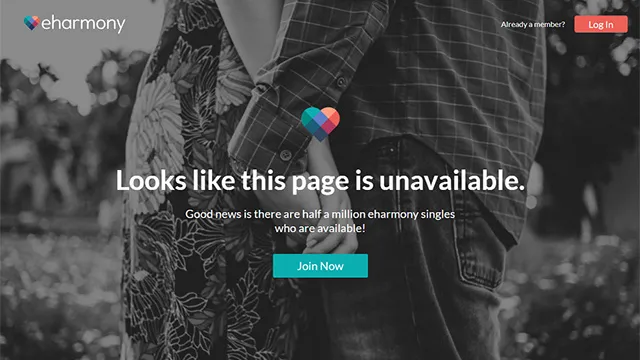
这是著名约会网站eHarmony的另一个例子。 这是一个厚颜无耻的信息,但它肯定会让你发笑,让你在网站上逗留更长时间。

但是,请避免在任何情况下都使用幽默。 如果您的网站在输入错误的信用卡号码后显示有趣的消息,您的用户将不会感激。 相反,在对话中使用听起来合适的词。 确保在错误页面上包含一条简陋但清晰的错误消息。 添加指向主页或适当网页的直接链接。 不要让用户为它工作。
交给你
随着移动互联网和社交媒体的迅速普及,建立一个用户友好的网站比以往任何时候都变得至关重要。 如果您在 UX 部门处于领先地位,您将享受到增加的网络流量和用户参与度带来的好处。 希望了解这五个关键因素的潜在特征将帮助您建立一个超级用户友好的网站。 为获得最佳效果,请确保尽可能多地实施上述提示。 如果您仍有疑问或喜欢分享任何想法,请在下面的评论中告诉我们。
