使用 Figma 构建组件库
已发表: 2022-03-10我一直致力于创建和维护我们设计系统的主库 Lexicon。 第一年我们使用 Sketch 应用程序,然后我们搬到了 Figma,那里的图书馆管理在某些方面有所不同,这对我们来说非常具有挑战性。
老实说,与任何图书馆建设一样,它需要时间、精力和计划,但值得付出努力,因为它有助于为您的团队提供详细的组件。 它还将有助于提高整体设计的一致性,并使长期维护更容易。 我希望我将在本文中提供的提示也将使您的过程更加顺畅。
本文将概述使用样式和主组件使用 Figma 构建组件库所需的步骤。 (主组件将允许您一次应用多个更改。)我还将详细介绍组件的组织结构,如果您在库中有大量图标,将为您提供可能的解决方案。
注意:为了使其更易于使用、更新和维护,我们发现最好为库使用单独的 Figma 文件,然后将其作为团队“库”发布,而不是单独发布组件。
入门
本指南是从设计师的角度创建的,如果您至少具备 Figma(或 Sketch)的一些基本知识,它应该可以帮助您开始为您的设计团队创建、组织和维护组件库。
如果您是 Figma 的新手,请在继续阅读本文之前查看以下教程:
- 最佳实践:组件、样式和共享库
- Figma 简介:Figma 基础知识初学者指南(视频)
- Figma 初学者
- 无花果 101
要求
在开始之前,我们必须满足一些要求来定义库的样式。
排版比例
要做的第一步是定义排版比例; 它有助于关注文本大小和行高在系统中的增长方式,允许您定义文本的视觉层次结构。

比例的类型取决于您的设计。 通常在网站设计中使用较大的比例,在设计数字产品时使用较小的比例。
其原因在于设计目标的背后——网站通常旨在进行交流和转换,因此它可以为您提供一两个直接操作。 在这种情况下,主标题为 36 像素,次标题为 24 像素,描述文本为 16 像素会更容易。
相关资源:Elliot Dahl 的“8 点网格:Web 上的排版”。
另一方面,数字产品或服务旨在为特定问题提供解决方案,通常具有多种操作和可能的流程。 这意味着更多信息、更多内容和更多组件,都在同一个空间中。
对于这种情况,我个人发现很少使用超过 24px 的文本。 对于组件使用小尺寸更为常见——通常为 12 到 18 像素,具体取决于文本的重要性。
如果您正在设计数字产品,首先与开发人员交谈很有用。 维护基于 EM/REM 的排版比例比实际像素更容易。 始终建议创建将像素转换为 EM/REM 倍数的规则。
相关资源:Kelly Dern 的“Defining A Modular Type Scale For Web UI”。
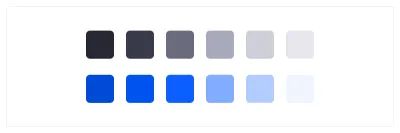
配色方案
其次,我们需要定义配色方案。 我认为最好将这项任务分为两部分。
- 首先,您需要定义系统的主要颜色。 我建议保持简单,最多使用四到五种颜色(包括验证颜色),因为您在此处包含的颜色越多,您将来需要维护的东西就越多。
- 接下来,使用诸如“Lighten”和“Darken”之类的 Sass 函数生成更多颜色值——这对于用户界面非常有效。 这种技术的主要好处是对不同的变体使用相同的色调,并获得可以在代码中自动化的数学规则。 你不能直接用 Figma 来做,但是任何 Sass 颜色生成器都可以正常工作——例如 Jim Nielsen 的 SassMe。 我喜欢将功能增加 1% 以获得更多颜色选择。

提示:为了能够应用将来的更改而不必重命名变量,请避免使用颜色作为颜色名称的一部分。 例如,使用$primary代替$blue 。
推荐阅读: “你给颜色变量起什么名字?” 克里斯·科耶尔
Figma 风格
一旦我们设置了排版比例和配色方案,我们就可以使用它们来定义库样式。
这是创建库的第一步。 此功能允许您在多个元素中使用一组属性。

具体例子
假设您将您的品牌颜色定义为一种风格,它是一种柔和的蓝色,并且您最初将其应用于 500 种不同的元素。 如果后来决定您需要将其更改为具有更大对比度的深蓝色,那么借助这些样式,您可以一次更新所有 500 个样式元素,因此您不必逐个元素地手动进行。
我们可以为以下内容定义样式:
- 文本
- 颜色
- 效果
- 网格
如果您有相同样式的变体,为了以后更容易找到它们,您可以命名单个样式并将它们作为组排列在面板内。 为此,只需使用以下公式:
组名称/样式名称
我在下面提供了如何命名文本和颜色样式的建议。
文本样式
您可以在文本样式中定义的属性:
- 字体大小
- 字体粗细
- 线高
- 字母间距
提示: Figma 大大减少了我们需要在库中定义的样式数量,因为对齐和颜色与样式无关。 您可以将文本样式与颜色样式组合在同一文本元素中。

文本样式命名
我建议使用命名规则,例如“尺寸/重量”
(例如:16/Regular、16/SemiBold、16/Bold)。
Figma 只允许一级缩进,如果你需要包含字体,你总是可以在大小之前添加一个前缀:
FontFamily 大小/重量或FF 大小/重量
*(例如: SourceSansPro 16/Regular或SSP 16/Regular )。*
颜色样式
颜色样式使用其十六进制值 ( #FFF ) 和不透明度作为属性。
提示: Figma 允许您为同一元素内的填充和边框设置不同的颜色样式,使它们彼此独立。

颜色样式命名
为了更好的组织,我建议使用此规则“颜色/变体”。 我们将颜色样式命名为“Primary/Default”作为起始颜色,“Primary/L1”、“Primary/L2”用于变亮变体,“Primary/D1”、“Primary/D2”用于变暗变体。
效果
在设计界面时,您可能还需要创建使用某些效果的元素,例如投影(拖放可能是使用投影效果的模式示例)。 要控制这些图形细节,您可以将阴影或图层模糊等效果样式包含到库中,并在必要时将它们按组划分。

网格
要为您的团队提供非常有用的东西,请包括网格样式。 您可以定义 8px 网格、12 列网格、灵活网格,这样您的团队就无需重新创建它们。

提示:利用此功能,您可以将所有不同的断点提供为“网格样式”。
主组件
Figma 允许您生成同一组件的多个实例并通过单个主组件更新它们。 这比您想象的要容易,您可以从一些小元素开始,然后使用它们来发展您的库。

为了更好地解释这个工作流程,我将使用所有库都具有的基本组件之一:按钮。
纽扣!
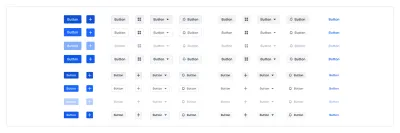
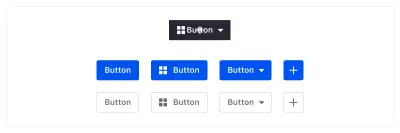
每个系统都有不同类型的按钮来表示操作的重要性。 您可以开始同时拥有只有文本和一种尺寸的主要和次要按钮,但现实情况是您最终可能不得不维护如下内容:
- 2 种颜色类型(主要|次要)
- 2 种尺寸的按钮(常规|小)
- 4 种内容类型(仅文本 | 仅图标|文本+右侧图标 | 左侧图标+文本)
- 5 种状态(默认|悬停|活动|禁用|焦点)
这将为我们提供多达 88 个不同的组件,只需使用上面提到的一组按钮即可维护!


让我们一步一步开始
第一步是将所有变体包含在同一个地方。 对于我们要使用的按钮:
- 按钮背景的单一形状,以便我们可以放置填充和边框的颜色样式;
- 将具有文本和颜色样式的单个文本;
- 三个图标组件(位于右侧、中间和左侧)填充了颜色样式(您将能够轻松地交换图标)。

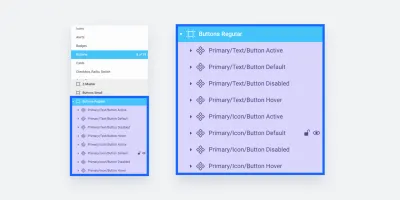
第二步是创建主组件(在 Mac 上使用快捷键Cmd + Alt + K ,或在 Windows 上使用Ctrl + Alt + K ),并将所有变体作为实例。 我建议对主组件中的元素使用不同的中性样式,并在子组件上使用真实样式,这个技巧将帮助团队只使用子组件。
您可以在下一步中看到主组件和子组件之间的视觉差异:

第三步,你需要复制主组件来生成一个实例,现在你可以使用该实例来创建一个子组件,从现在开始,你对主组件所做的每一次更改也会改变你的子组件'已创建。
您现在可以开始将我们之前看到的不同样式应用于子组件内的元素,当然,您可以隐藏该子组件中不需要的元素。

文本对齐
正如我在样式中向您展示的那样,对齐方式与样式无关。 因此,如果您想更改文本对齐方式,只需按Cmd / Ctrl选择它并更改它。 左、中或右:都可以,你可以定义不同的子组件,就像我对按钮所做的那样。
提示:为了帮助您更快地工作而无需找到确切的元素层,如果您在实例中删除一个元素,它将隐藏该元素而不是实际删除它。
组件组织
如果您来自 Sketch,您可能会在 Figma 中的组件组织方面遇到问题,因为这两个工具之间存在一些关键差异。 这是一个简短的指南,可帮助您很好地组织组件,以便实例菜单不会对您的团队的效率产生负面影响。


我们都去过那里,解决方案比您想象的要容易!
这是我学到的关于如何组织组件的知识。
Figma 命名
虽然在 Sketch 中所有的组织只依赖于单个组件名称,但在 Figma 中它依赖于页面名称、框架名称和单个组件名称——完全按照这个顺序。
为了提供一个组织良好的库,您需要将其视为一个可视化组织。 只要您尊重顺序,您可以自定义命名以满足您的需求。
我是这样划分的:
- 文件名 = 库名称(例如 Lexicon);
- 页面名称 = 组件组(例如卡片);
- 框架名称 = 组件类型(例如图像卡、用户卡、文件夹卡等);
- 组件名称 = 组件状态(例如默认、悬停、活动、选定等)。

添加缩进级别
在创建 Lexicon 库时,我发现对于一些组件,比如我们之前看到的按钮,我实际上需要三级以上的缩进。
对于这些情况,您可以使用与 Sketch 相同的方法扩展嵌套符号的命名(使用组件名称中的斜线,例如“组件/子组件”),条件是您仅在第三级之后进行缩进,尊重前三级的结构顺序,如前一点所述。
这就是我组织按钮的方式:
- 页面名称 = 组件组(例如按钮);
- 框架名称 = 组件尺寸(例如常规或小);
- 组件名称 = 样式/类型/状态(例如 Primary/Text/Hover)。

提示:您可以在最后一级包含组件名称(或名称的前缀),这将有助于您的团队在从库中导入组件时更好地识别层。
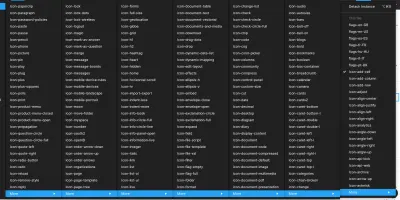
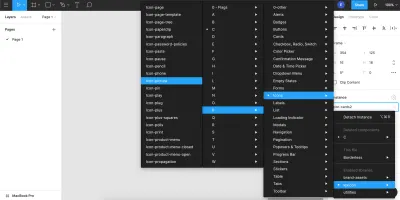
图标组织
当包含大量图标时,在 Figma 中组织图标可能具有挑战性。
与使用滚动功能的 Sketch 不同,Figma 使用子菜单来划分组件。 问题是,如果您有大量图标分组在子菜单中,有时它们可能会离开屏幕(我在 MacBook Pro 上使用 Figma 的经验)。


以下是两种可能的解决方案:
- 解决方案 1
创建一个名为“图标”的页面,然后为字母表中的每个字母创建一个框架,然后根据图标的名称将每个图标放置在框架中。 例如,如果您有一个名为“Plus”的图标,那么它将进入“P”框架。 - 解决方案 2
创建一个名为“图标”的页面,然后根据图标类别按框架划分。 例如,如果您有代表船、汽车和摩托车的图标,您可以将它们放在名为“vehicles”的框架中。

结论
既然您知道了在 Figma 中构建一个团队的库背后的确切原因,您就可以开始自己构建一个了! Figma 有一个免费订阅计划,可帮助您在单个文件中开始并试验此方法(但是,如果您想共享团队库,则需要订阅“专业”选项)。
尝试一下,创建和组织一些高级组件,然后将库展示给您的团队成员,这样您就可以让他们惊叹——或者可能说服他们将 Figma 添加到他们的工具集中。
最后,让我提一下,在 Liferay 中,我们喜欢开源项目,因此我们正在共享我们的 Lexicon 库的副本以及其他一些资源。 您可以免费使用 Lexicon 库组件和其他资源,并且随时欢迎您的反馈(包括 Figma 评论,如果您愿意)。
- 下载“词典”库

如果您对 Figma 中的第一个组件库有疑问或需要帮助,请在下面的评论中问我,或在 Twitter 上给我留言。
更多资源
- “8 点网格:Web 上的排版”,Elliot Dahl,freeCodeCamp
- 为 Web UI 定义模块化类型比例,”Kelly Dern,Medium
- “Sass 的相对调色板”,Ethan Muller,Sparkbox
- SassMe(由 Jim Nielsen 创建的工具,可让您实时可视化 Sass HSL 颜色函数)
- “你给颜色变量起什么名字?”,Chris Coyier,CSS-Tricks
- “最佳实践:组件、样式和共享库,”Thomas Lowry,Figma
- Figma YouTube 频道
- Figma 帮助文章
