使用布局网格构建更好的 UI 设计
已发表: 2022-03-10(这是一个赞助的帖子。 )所有类型的设计师都经常面临他们设计结构的问题。 控制布局结构和实现一致且有组织的设计的最简单方法之一是应用网格系统。
网格就像无形的胶水,将设计结合在一起。 即使元素在物理上彼此分离,也有一些无形的东西将它们连接在一起。
虽然网格和布局系统是设计遗产的一部分,但它们仍然与我们生活的这个多屏幕世界相关。技术设备从根本上改变了我们搜索信息的方式以及我们在日常生活中的运作方式。 如今,90% 的媒体互动都是基于屏幕的,通过手机、平板电脑、笔记本电脑、电视和智能手表查看内容。 多屏行为正在迅速成为常态,多屏设计已成为企业不可或缺的一部分。 作为设计师,我们希望为使用我们产品的人们提供令人愉快和愉快的体验——而网格可以帮助我们做到这一点。
网格通过将不同的设计元素捆绑在一起来帮助设计人员构建更好的产品,以实现有效的层次结构、对齐和一致性,而无需付出任何努力。 如果执行得当,您的设计将显得周到而有条理。
在这篇文章中,我整理了很多关于网格的信息,例如:
- 什么是网格,
- 电网简史,
- 网格的基本理论,
- 四种类型的布局网格,
- 交互式设计中的布局网格。
什么是网格?
在最基本的术语中,网格是由一系列线(垂直或相交)组成的结构,这些线将页面划分为列或模块。 这种结构有助于设计人员在页面上安排内容。 虽然网格线本身不一定是可见的(尽管在某些设计中是可见的),但该结构可以帮助您管理要在页面上对齐的元素之间的比例。 该网格将用作页面布局的框架。 将其视为一个骨架,设计师可以在其上以易于吸收的方式组织图形元素(例如,文本部分、图像和其他功能或装饰元素)。

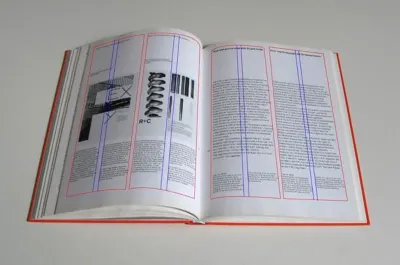
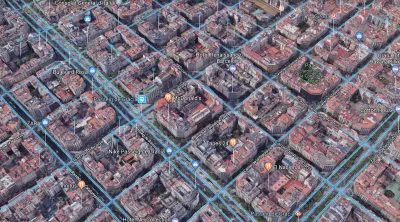
网格系统起源于印刷设计,但已应用于许多学科。 事实上,如果我们环顾四周,我们会发现我们日常使用的很多东西都是使用网格设计的:




网格简史
在我们深入了解布局网格以及如何将它们应用于数字产品之前,有必要回顾一下过去以了解基础知识。 这些知识将帮助我们更好地设计数字体验。 要了解有关网格历史背景的更多信息,请务必查看 Lucienne Roberts 的文章“网格简史”。
网格和早期书籍设计
网格与排版密切相关。 作为一个系统,网格首先用于在纸上排列笔迹,然后应用于手稿布局。 从书籍设计的早期开始,网格就帮助设计师安排页面布局,以帮助用户进行阅读。

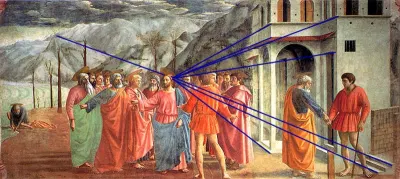
文艺复兴时期与和谐设计
文艺复兴时期的绘画对网格系统的发展产生了重大影响。 艺术家们努力创造出完美的几何图形,从而形成居中对称的画布布局,并成为那个时期艺术家作品的特征。

13世纪,法国建筑师Villard de Honnecourt创造了一个图表,试图实现“和谐设计”。 该图将网格系统与黄金比例合并,以生成具有基于固定比例边距的页面布局。 该技术今天仍在使用,大多数印刷书籍和杂志的设计师使用 Villard de Honnecourt 的图表来创建平衡的设计。

网格和印刷设计
从印刷术开始(15 世纪中叶)到工业革命(18 世纪末),这本书是印刷术的主要产出。 除了极少数例外,通常将字体设置在每页一个对齐的列中,并对称地放置在跨页上。

工业革命与注意力竞争
工业革命标志着大规模生产的开始。 报纸、海报、传单和各种广告等印刷产品的兴起,对印刷设计师的需求量很大。 设计师必须解决两个问题:向不同的人群传达不同的信息并允许自然的扫描行为,同时防止不同的部分竞争读者的注意力。

瑞士学校
我们今天所知道的网格与瑞士的排版息息相关。 第一次世界大战期间,保持中立的瑞士成为欧洲各地创意人士的聚会场所。 因为印刷出版物必须使用三种官方语言——德语、法语和意大利语——设计师需要一个新的网格系统来实现这一点。 Jan Tschichold 和 Herbert Bayer 等排版师采用模块化方法解决了这个问题。 空白空间第一次被用作布局设计中的动态组件,这导致了复杂网格系统的发展。

网格的基本理论
无论您从事印刷业还是网络和移动设计工作,您都需要了解网格理论的基础知识。
网格剖析
无论简单还是复杂,所有网格都有一些共同的部分:
- 格式
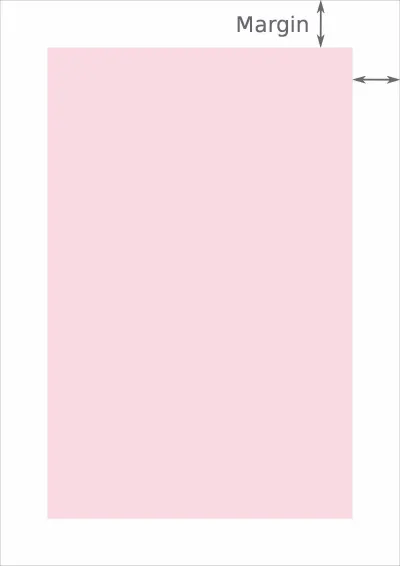
格式是放置设计的区域。 在纸质书中,格式是页面。 在网络上,格式是浏览器窗口的大小。 - 边距
边距是格式边缘和内容外边缘之间的负空间。

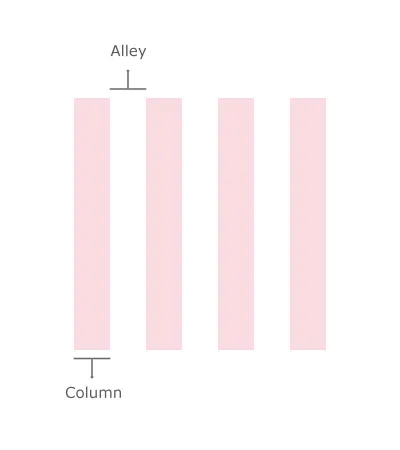
- 柱子和小巷
在最基本的形式中,网格由两个主要部分组成:柱子和小巷。 列是网格的构建块。 列之间的空间被称为小巷。 柱子和小巷一起占据了屏幕的水平宽度。

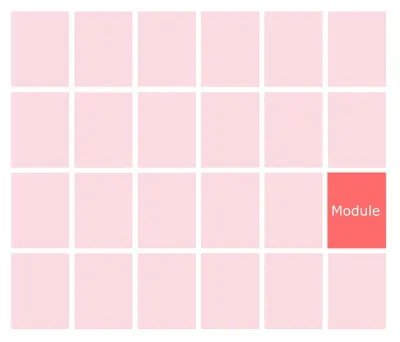
- 模块
模块是从列和行的交叉点(即列的水平等价物)创建的独立空间单位。

四种布局网格
列、模块、小巷和边缘可以以不同的方式组合形成不同类型的网格。 以下是四个标准布局网格:
- 手稿网格,
- 柱网,
- 模块化网格,
- 基线网格。
让我们回顾一下何时可以使用它们。
手稿网格
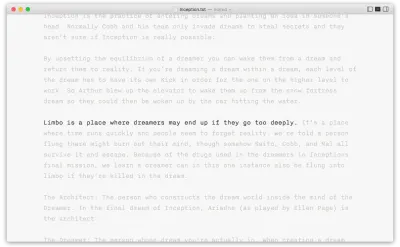
手稿网格(或通常称为单列网格)是最简单的网格结构。 它本质上是一个大的矩形区域,占据了格式内的大部分空间。 手稿网格适用于连续的文本块。 但是,它们不仅限于文本; 图像可用于填充块。
鉴于名称,人们自然地将手稿网格与打印页面联系起来。 手稿网格传统上用于书籍,是呈现连续文本块的良好布局。

多列网格

顾名思义,多列网格有几列。 记住这个简单的规则:你创建的列越多,你的网格就越灵活。
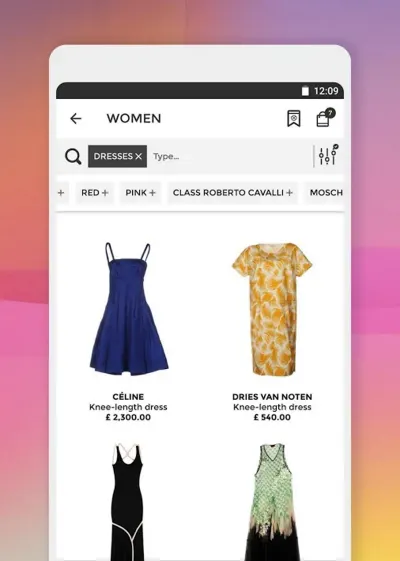
柱状网格对于包含不连续信息的布局很有用。 当您使用多列网格时,可以为不同类型的内容创建区域。 例如,您可以将特定列仅用于说明。

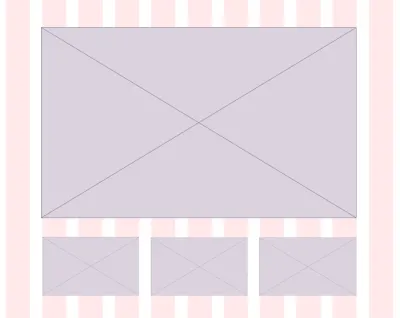
模块化网格
多列网格将页面垂直拆分为多个列,而模块化网格将页面垂直和水平细分为模块。 列和行以及它们之间的小巷创建了一个单元格或模块矩阵。
当您需要对复杂布局进行比柱状网格所能提供的更多控制时,模块化网格非常有用。 模块化网格为页面提供灵活的格式,并允许您创建复杂的层次结构。 网格中的每个模块都可以包含一小块信息,或者可以将相邻的模块组合成块。

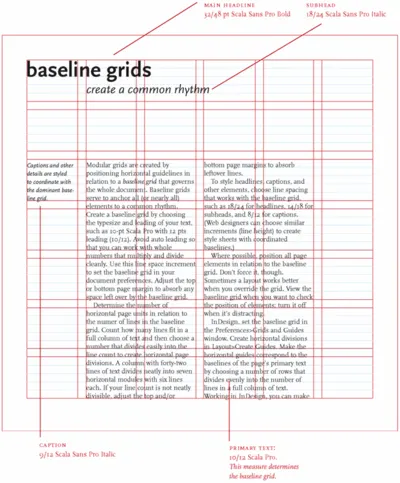
基线网格
基线网格是指导设计中垂直间距的底层结构。 它主要用于水平对齐和层次结构。 类似于在设计中使用列和模块作为指南,您可以使用基线网格来构建布局的一致性。 使用这种类型的网格类似于在直纹纸上书写——网格确保每行文本的底部(其基线)与垂直间距对齐。 这使得基线网格不仅是一个出色的排版工具,而且在您在页面上布置元素时也非常有用,因为您可以快速检查页面上的某些内容是否缺少一行空间。

交互设计中的布局网格
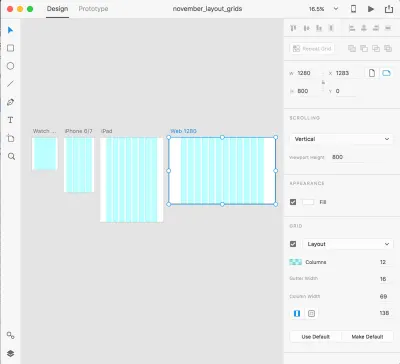
交互设计改变了我们对网格的看法。 交互设计是流动的,没有固定的尺寸,因为人们使用不同类型的设备与产品交互,从智能手表的小屏幕到超宽电视屏幕。 使用产品时,人们经常在多个设备之间移动以使用该产品完成单个任务。 尽管屏幕大小,设计师必须以最直观和易于理解的方式组织内容。 实现此目的的一种方法是使用布局网格系统。 布局网格更适合交互式设计,因为它定义了设计的底层结构以及每个组件如何响应不同的断点。 这种类型的网格可以更快、更容易地为多个屏幕和分辨率设计。

数字产品设计中的网格系统组织页面上的元素并连接空间。 网格系统以多种方式提高设计质量(功能和美学)和设计过程的效率:
- 创造清晰度和一致性
网格是设计中秩序的基础。 比例、节奏、留白和层次都是直接影响认知速度的设计特征。 网格在整个界面中创建和强制这些元素的一致性。 有效的网格引导眼睛,使扫描屏幕上的对象更容易、更愉快。 这在数字产品中尤为重要,因为它们具有功能性,这意味着人们使用这些产品来完成特定任务,例如发送消息、预订酒店房间或叫车。 一致性有助于查看者了解在哪里可以找到下一条信息或下一步要采取的步骤。 - 提高设计理解力
人脑在几分之一秒内做出判断。 设计不佳的设计会使产品看起来不那么可用和不值得信赖。 网格通过提供一组规则来连接和加强设计的视觉层次结构,例如元素在布局中的位置。 - 使响应
响应式设计不再是奢侈品,而是必需品,因为人们在具有广泛屏幕的设备上体验应用程序和网站。 这意味着设计人员不能再为单个设备的屏幕进行构建。 多设备环境迫使设计人员考虑动态网格系统,而不是固定宽度。 使用网格可以在具有不同屏幕尺寸的多个设备上创建一致的体验。 - 加快设计过程
网格使设计人员能够管理 UI 元素之间的比例,例如间距和边距。 这有助于从一开始就创建像素完美的设计,并避免因调整不当而导致的及时返工。 - 使设计更易于修改和重用
与印刷生产不同,数字产品永远不会完成——它们在不断变化和发展。 网格提供了坚实的基础,因为当一切都符合网格时,可以轻松地重用以前的解决方案来创建新版本的设计。 网格是一个骨架,可以用来产生完全不同的外观。 - 促进协作
网格通过提供放置元素的计划,使设计师更容易在设计上进行协作。 网格系统有助于解耦界面设计工作,因为多个设计师可以在布局的不同部分工作,他们知道他们的工作将无缝集成和一致。
网格是样式指南的基本组成部分
大多数设计项目的实施都涉及设计师和开发人员之间的协作。 对于 UI 设计师来说,没有什么比提交一个像素完美的设计模型并发现它在生产中看起来完全不同更糟糕的了。
网格是一个框架,它允许开发人员在其代码中预设与列大小相对应的类,从而加快设计人员到开发人员的工作流程。 这可以防止不一致的实施并减少构建网站所需的小时数。 有关设计师和开发人员如何更好地合作的更多提示,请查看“设计规范:加快从设计到开发的工作流程并提高生产力”。
布局网格的最佳实践
虽然布局网格帮助设计师在他们的设计中实现一致、有组织的外观并管理元素之间的关系和比例,但在使用网格进行设计时需要牢记许多事项。
选择您真正需要的网格
“多少列?” 是设计师在开始使用网格时提出的第一个问题。

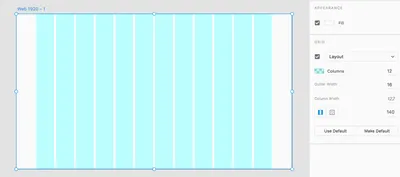
许多流行的框架使用 12 个等宽列的网格系统。 数字 12 在相当小的数字中最容易被整除; 可以有 12、6、4、3、2 或 1 个均匀间隔的列。 这为设计人员在布局上提供了极大的灵活性。

虽然 12 列网格是许多设计师的流行选择,但它并不是一种万能的解决方案。 当您选择一个网格时,请选择一个具有您设计真正需要的列数的网格。 如果您的布局只需要 8 列,那么使用 12 列网格是没有意义的。

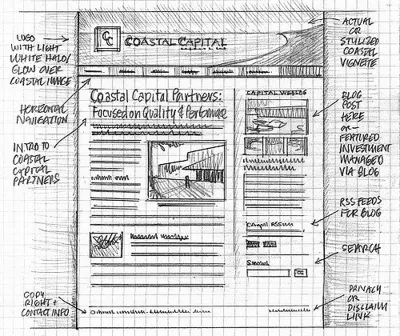
你怎么知道要使用多少列? 在决定列数之前,勾勒出你可能的布局(纸质草图很好)。 这意味着您需要知道屏幕上将显示哪些内容。 内容将定义网格,而不是相反。 有了草图,您将更好地了解所需的列数。

考虑你的限制
在设计网格时,请考虑对您的设计的约束。 例如,您的大多数用户可能正在使用特定类型的设备(例如电话)。 这意味着所有的设计决策(包括网格)都需要考虑这个约束。 学习有约束的设计是一项技能,可以帮助您专注于对用户真正重要的事情。
框架重要对象
通过向重要元素添加更多视觉权重,将用户的注意力引导到重要元素上。 提示:跨越多列的项目在视觉上比只填满一列的项目更重要。

不要害怕走出网格
网格列(不是盟友)是每个内容块应该开始和结束的地方。 这条规则简单易行; 然而,设计师经常故意打破网格列,以增加视觉趣味或强调某些元素。 通过打破网格中的元素,您将突出显示它们,因为查看者会很快看到这些中断并被它们吸引。

如果您决定打破网格,请知道您在做什么。 从列中取出内容可能会破坏视觉层次并损害用户体验。
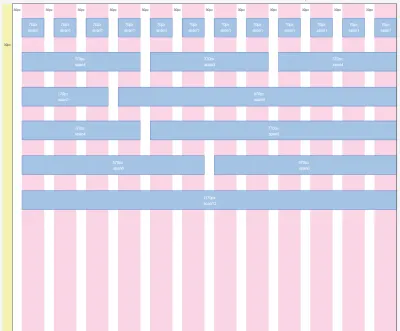
注意水平和垂直间距
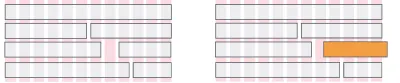
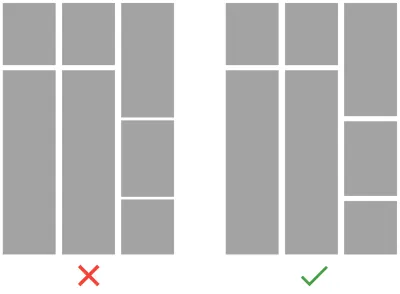
布置网格需要注意水平和垂直节奏,这同样重要。 考虑以下示例之间的差异。 在第一个示例中,网格与列宽和水平间距一致,但变化的垂直间距会产生视觉噪音。 在第二个例子中,水平间距(即内容块之间的间距)和垂直间距(列之间)是一致的,这使得整体结构更清晰,内容更易于视觉消费。

使用基线网格对齐元素
如前所述,基线网格可用于水平对齐和层次结构。 将 UI 设计元素(文本、图像和内容容器)与基线对齐意味着您需要将它们的高度设置为基线值的倍数。 例如,如果您选择 8 像素作为基线值并要对齐文本,则需要将字体的行高设置为基线值的倍数,这意味着行高可以是 8、16、24、 32等。请注意,字体大小不必是基线的倍数,只需行高即可。
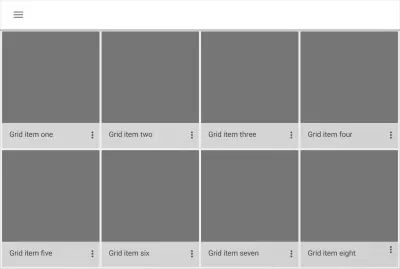
优化移动网格
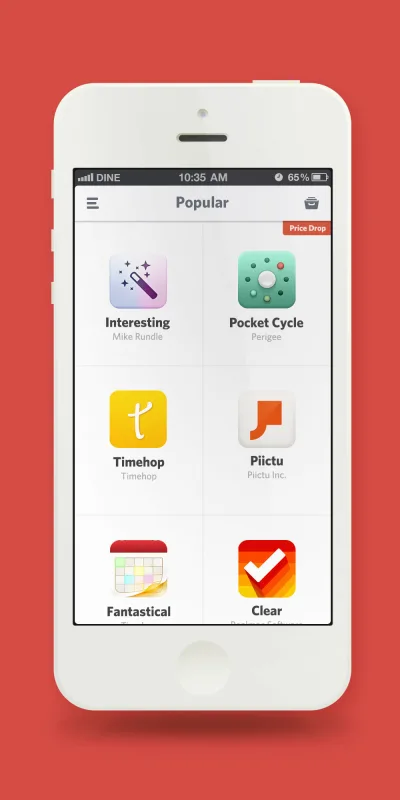
移动网格的空间有限,使得多列布局实际上是不可能的。 移动内容通常限于一列或两列。 为移动设备设计时,请考虑使用平铺布局网格,其中列高和行高相同。 这将使整个设计看起来像方形瓷砖。

在移动设备上,用户的屏幕空间有限,在滚动之前一次只能查看少量内容。 因此,在设计网格布局时,使图像足够大以便可识别,但又足够小以允许一次看到更多内容。

测试它
你的网格不是一成不变的。 像设计的任何部分一样,应该根据这些测试的结果对网格进行测试和迭代。
结论
到目前为止,您应该对网格系统、它们是什么以及如何将它们应用于您的设计过程有一个很好的了解。 了解如何使用网格将来自实践经验。
引用 Josef Muller-Brockmann 的话,“网格系统是一种辅助,而不是一种保证。 它允许许多可能的用途,每个设计师都可以寻找适合他个人风格的解决方案。 但是必须学习如何使用网格; 这是一门需要实践的艺术。”
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
相关文章
- “网格简史”,Lucienne Roberts,图形
- “页面和谐的秘密法则”,Retinart
- “设计网格系统的五个简单步骤,”Mark Boulton
- “设计网格,”马克·博尔顿
