如何使用 Editor X 构建和启动强大的响应式网站
已发表: 2022-03-10这是一篇评论编辑 X 的赞助文章,编辑 X 是由一群敬业的设计师、开发人员和产品专家组成的高级网络构建器,他们生活和呼吸所有的设计。 感谢您的支持!

作为设计师,我们习惯于在我们的工具中拥有很多创作自由。 我们直观地选择、移动和微调事物,直到它们看起来恰到好处。 一旦工作离开设计工具,我们就会将这种级别的控制权交给不可预测的、多样化的、流畅的浏览器环境。 在那里,我们的一些决定突然需要改进,并且当我们想要引入更改时,我们需要深入研究代码。 或者清楚明确地解释这些变化,以避免误解。 后一部分可能会让所有相关方感到沮丧。
虽然 Web 构建器已经存在了很长时间,但直到最近它们才真正用于专业用途。 缩小设计和代码之间的差距已成为许多公司的北极星,而这个问题往往被视为每个团队试图以自己的方式解决的最关键的痛点。
在本文中,我们将研究 Editor X,这是一个供专业人士和机构建立网站的复杂平台,其雄心勃勃的目标是永久缩小差距。
什么是编辑 X?
您过去偶然发现 Web 构建器的可能性很高 - 通常对这些工具的结果持怀疑态度和怀疑。 许多此类构建器严重依赖具有某种程度定制的预制模板。 Editor X 远不止于此,它为专业设计师和代理商提供了一个平台,可以通过各种灵活的组件和一系列高级功能来创建 Web 体验。
了解 Editor X 的能力的最佳方法是用它构建一些东西,在本文中,我们将从头开始创建一个网站。
熟悉工具
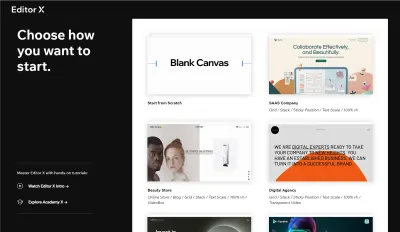
我们第一次打开 Editor X 时,它将引导我们完成创建新站点的第一步。 我们可以选择从头开始,也可以选择平台提供的众多模板之一。

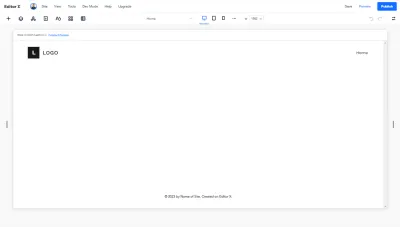
Editor X 遵循成熟的模式,任何有设计经验的人都会在几分钟内适应它。 在大多数情况下,我们将重复添加元素、在画布上移动它们以及调整它们的属性的相同工作流程。
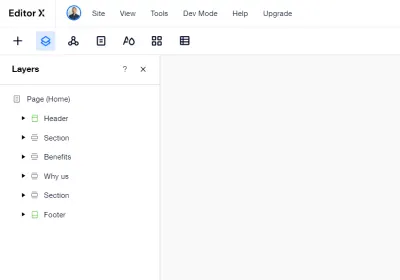
在左上角,我们有面板切换开关,可以帮助我们添加元素、导航层和管理页面。 然后在我们工作区的中心是画布,我们将直接与页面的设计进行交互。 您会注意到画布也是可调整大小的,这使我们可以轻松地尝试不同的视口。 每当我们从画布中选择任何东西时,我们都会看到右侧打开的Inspector 面板。

整个团队越早参与有关新设计的对话,就越早解决更多问题。 通常,您需要截取屏幕截图并将其粘贴到 Slack 上,或者使用其他工具通过可点击的原型讨论设计。 在 Editor X 上,您可以邀请团队成员加入项目,并为他们分配单独的角色和权限。 还可以通过在页面或特定组件上留下评论来与您的团队实时沟通。
创建网站的结构
在我们开始添加内容之前,我们将创建部分作为我们页面的骨架。 Editor X 中的部分本质上是容纳我们内容的大型容器。 创建新页面后,您将看到已添加到画布的页眉和页脚部分。 要添加新部分,我们可以单击任何现有部分,我们会在其边缘看到一个蓝色的“+”图标。
每次我们添加一个新部分时,都会询问我们想要使用的布局。 对于简单的部分,我们只需选择空白。 每当我们需要更复杂的东西时,我们可以在网格和布局器之间进行选择。 它们都类似于 CSS 网格和 flexbox 的概念,如果您需要了解它们的区别,可以在此处了解更多信息。
我们还可以探索一些现有的、预先设计的部分并在需要时使用它们——它们是开箱即用的响应式,并且会自动适应您的主题。

添加内容和样式化我们的页面
在 Editor X 中添加元素非常简单。 我们打开“添加”面板并将元素拖到画布中。 在该面板中,我们拥有广泛的元素、组件和整个部分,它们将成为我们网站的构建块。
我们放在画布上的每个元素都可以轻松移动和对齐。 我们还可以通过使用“停靠”功能来控制元素对屏幕尺寸变化的反应。 调整屏幕大小时,停靠选项将确定元素在不同类型容器中的垂直和水平位置。
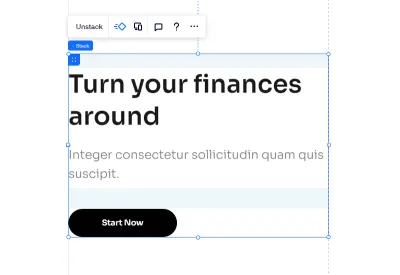
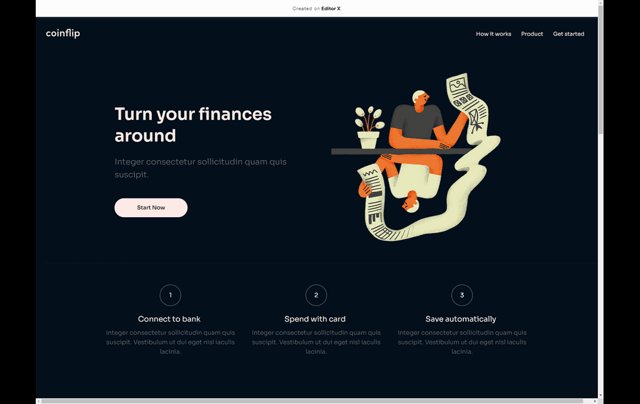
我们将通过添加标题、段落和按钮来开始处理标题部分。 一旦我们将它们放在画布上,我们会将它们变成一个堆栈,以防止在较小的屏幕尺寸上出现任何重叠。
堆叠是一种控制画布上上下排列的元素之间关系的简单方法。 要堆叠一组元素,您需要将它们一起选择并单击将出现在顶部的“堆叠”选项。

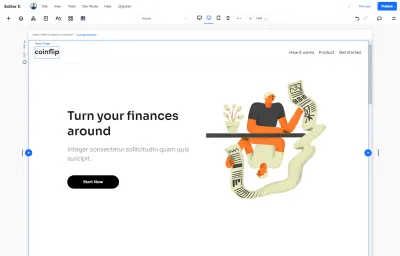
对于我们部分的右侧,我们将添加一个图像,我们将用我们的插图替换它。 要完成这项工作,我们只需单击“更改图像”,然后将我们的资产上传到媒体库。 您会注意到,除了我们添加的资产之外,您还可以直接访问一个包含免费库存照片和预先设计插图的大型图书馆。

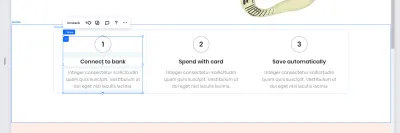
为了实现我们“如何工作”部分的三个步骤,我们将使用一个包含三个项目和 20 像素间距的重复器元素。 中继器本质上是一个项目列表,其中第一个项目的样式和布局会自动重复其余项目,而内容可以不同。
首先,我们将在第一项中添加标题和段落,并实时查看它们的重复。 在它们上方,我们将通过快速添加→容器→检查器→设计→角来添加一个带有边框的容器和容器内的文本元素。

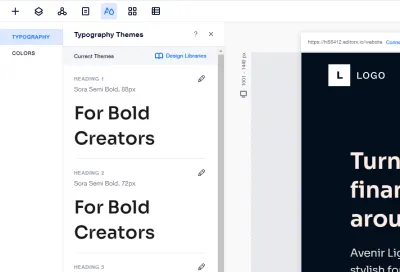
现在我们有了标题的内容,是时候开始对其应用一些样式了。 我们可以走通常的路线并逐个元素地应用样式,但我们也可以使用“主题管理器”来创建全局排版和颜色样式,这些样式将在任何地方自动定义这些更改。 这超出了我们页面的范围,因此我们可以使用它来匹配整个网站的样式。

单击编辑器顶部栏上的主题管理器图标。 从那里,我们可以管理网站上的全局文本和颜色样式。 我们首先将背景颜色更改为 #030F1D 并将我们的操作项的颜色更改为#030F1D 。 然后我们将标题字体更改为 Sora 并调整排版颜色以适合我们的调色板。

这个概念更进一步,因为我们可以将我们的主题保存到一个设计库中,该库可以在我们使用该工具创建的所有网站中使用。 这使团队可以轻松实施和管理他们的设计系统。 此外,想象一下您可能希望在广泛的产品中重复使用的一系列主题和设计,或者如果您想为您的客户维护一系列产品。 这可以节省大量时间 - 并从一个中心位置进行管理。

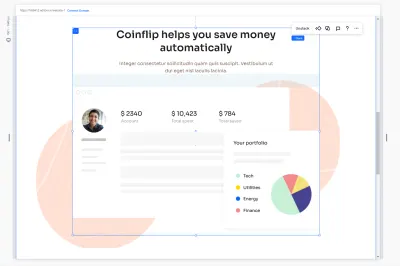
下一部分将作为产品展示。 首先,我们将在画布上添加标题、副标题和图像元素,并将它们转换为堆栈。 然后我们将它们停靠到中心并增加部分的高度。

为了实现重叠效果,我们将在两个单独的图像元素中添加粒子并将它们排列在后面。
最后,我们将更新颜色以匹配我们的调色板,对于我们将使用#FFECE4的背景,而子标题的颜色将是#836153 。

表格对于大多数网站来说都是必不可少的,在我们的案例中,我们需要一个表格来收集对我们产品感兴趣的访问者的联系信息。
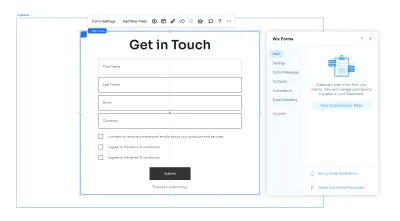
要创建表单,我们需要转到“添加”面板并选择“联系人和表单”,从那里我们可以看到可以用作起点的各种模板。 对于我们的页面,我们将通过将其拖到画布上来选择“联系表单”。
我们可以通过选择“表单设置”来自定义它。 从那里,我们将字段编辑为名字、姓氏、电子邮件和公司。 最后,我们将添加两个同意复选框,方法是选择表单并单击“添加新字段”,然后从联系人字段列表中选择“条款复选框”。 这将使我们能够遵守 GDPR 等法规。

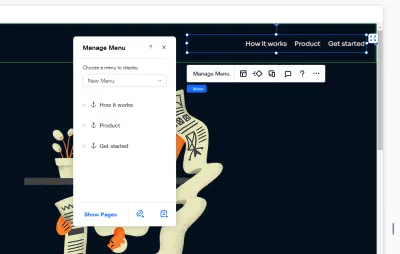
在最后一步中,我们将向我们的网站添加一个菜单。 使用该工具,我们可以创建通过无缝导航将许多页面捆绑在一起的复杂网站,但在我们的例子中,我们只需要在这个特定页面的各个部分之间导航。 为此,我们将使用一个名为“Anchors”的功能。 我们将浏览将成为我们菜单一部分的部分,我们将添加一个稍后将在菜单设置中使用的锚点。
选择任何元素,然后单击编辑器右侧检查器面板中的“锚点”部分。 然后单击切换按钮并简单地命名锚点。 我们将对我们希望在导航中包含的所有部分重复此操作。
现在要将它们添加到菜单中,请单击“管理菜单”,然后单击“添加链接”。 从那里。 我们需要选择锚选项和我们要链接的锚。

使网站栩栩如生
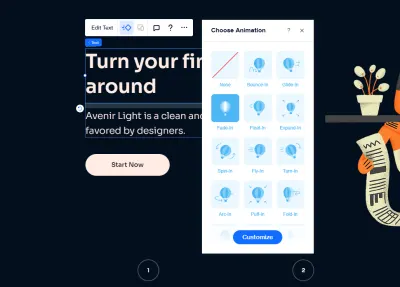
使网站更具交互性和独特性的一种方法是向我们的元素添加动画。 当然,我们也可以在平台上添加动画,并将其应用到画布上的任何元素或部分。 为此,我们需要选择要设置动画的元素,然后单击动画图标。

我们可以开箱即用地使用很多预设,但也可以选择微调持续时间和延迟等变量。
在我们的例子中,我们想为画布上的所有标题和图像添加一个微妙的淡入动画。

为不同的屏幕尺寸设计
通常会看到首先为桌面或移动设备创建模型,但在实践中,我们实际上需要同时创建两者。 我们为内容块定义的优先级可能需要从一种屏幕尺寸更改为另一种屏幕尺寸,但我们需要探索如何将正确的重点放在正确的元素上,并选择正确的方式将它们放置在桌面和移动的。 使用该工具,我们可以通过设计单个断点并使用流体和相对大小的测量单位来实现这一目标。
显然,仅在需要时添加断点是个好主意,因此我们可以在预览站点从小视口增长到大视口时添加自定义断点。 显然,我们可以在不离开工具的情况下做到这一点。 每当我们需要断点时,我们可以通过单击断点旁边的三点菜单来添加它们(或编辑已经存在的断点)。
如果您在此之前一直使用相对大小,那么许多元素已经正确调整大小。 对于其余部分,我们将遍历不同的断点并创建设计覆盖以确保一切看起来都符合预期。 我们所做的更改将应用于我们选择的特定断点范围,它们也将向下级联。
在现实世界中发布和测试我们的网站
我们快要到了! 此时,我们需要点击“发布”按钮才能上线。 从那里,我们的页面被分配了一个域名,每个人都可以访问。 免费套餐顶部带有横幅,但足以试验该工具提供的功能。 当然,它会随着付费等级而消失,这可能是大多数公司都会采用的等级。
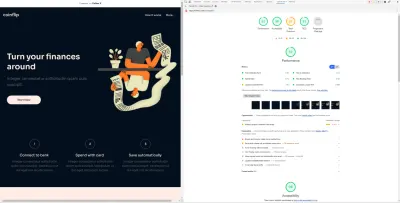
除此之外,该页面运行良好。 没有任何明显的性能缺陷,但我们需要对其进行更深入的压力测试。 为此,我们将使用 Google 的Lighthouse 审计,它可以让我们大致了解速度、可访问性和 SEO 性能等特征。

重要的是要注意,我们不必单独依赖预制的构建块。 如果您需要为您的项目构建复杂的功能,您也可以这样做。 事实上,您可以添加自己的 JavaScript、连接到 API 、使用 npm 包以及自动化客户端到服务器与 Web 模块的交互。 这些功能可通过名为Velo的集成开发平台获得。
但就本文的范围而言,尽管我们主要组合了一些元素而没有重写或修复代码,但与网站构建者通常期望的结果相比,结果相当可靠。 总体而言,在性能和可访问性方面得分相当高,尤其是在桌面设备上,尽管您可能需要针对移动设备优化您的网站。
包起来
对于 Web 构建者来说,对结果感到失望并不罕见——存在大量可访问性和性能问题,以及庞大而混乱的标记、过于具体的 CSS 和缓慢的 JavaScript。 当我们在 Editor X 上查看网站创建过程时,它似乎是一个为构建良好网站提供直接环境的平台,同时还包括协作功能、响应式测试和一些可能需要相当多的组件需要一些时间来制作原型或进行其他设置。
如果您正在与计划重用组件的机构或组织合作,或者如果您需要为各种客户快速设置和维护站点,那么 Editor X 可能是一个值得考虑的有趣选择。 它附带个人和商业计划、对在线支付、电子商务、域和存储、在线预订、票务和活动管理以及视频货币化的支持。 您很有可能会找到您需要的东西——无论是快速原型还是广泛的客户工作。
您可以免费创建一个 Editor X 帐户并测试所有功能,而无需附加任何条件。
