网页设计中的粗野主义:是什么让它流行?
已发表: 2019-07-05在网页设计方面,每位设计师都在努力超越传统的一切。 为了吸引和参与,有时设计师会放弃最好的网页设计实践,转而采用所谓的网页设计野蛮主义。
相对较新的设计原则包括放弃直观 UI 等传统做法,转而采用完全颠覆性的东西。
解读野兽派网页设计原则
当Pascal Deville在网页设计领域引入这种设计趋势时,野兽派网页设计就出现了。 作为野蛮主义网站在线组合的创始人,他记录了那些表现出对看起来轻松或舒适的缺乏关注的网页设计。
事实上,网页设计中的野蛮主义受到 1970 年代建筑运动的启发,在该运动中,建筑师将建筑物的混凝土结构暴露在外,以描绘粗犷和粗糙。 网页设计中的相同原则就是野蛮主义的全部意义——这种方法被概述为下一代网页设计师对极简主义和乐观设计的标志性反应。

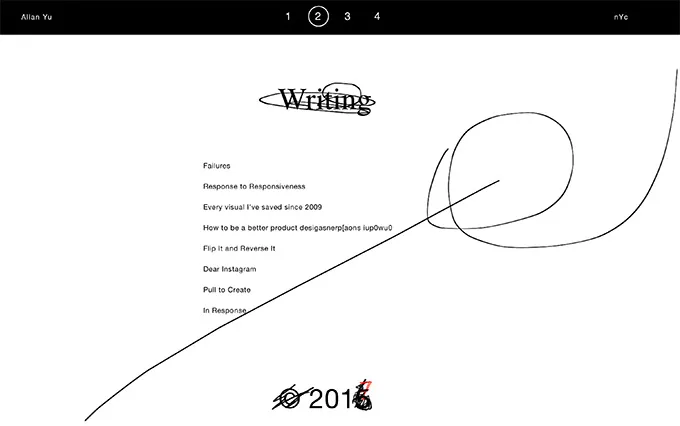
Allanyu.nyc : 一个常见的野兽派网站
网页设计中的粗野主义可能是一种新的做法,但在 50 和 60 年代设计印刷图形、艺术和海报是一种常见的风格。
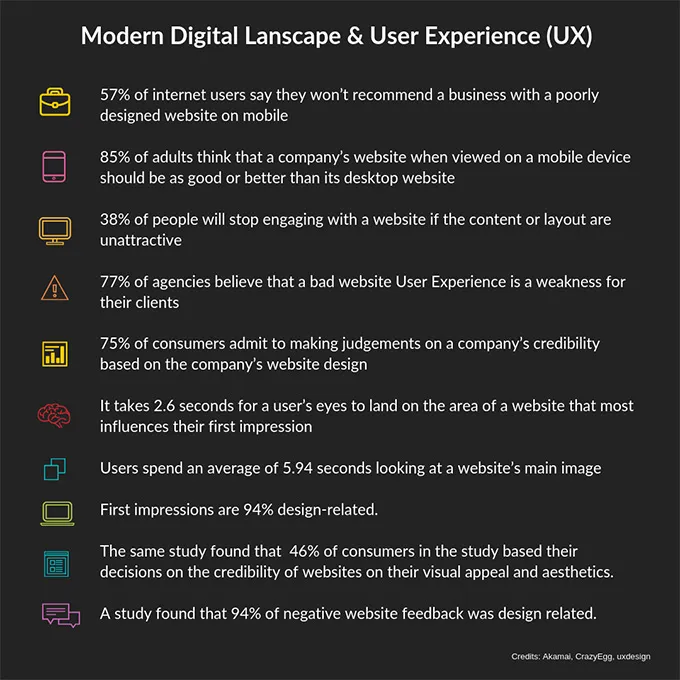
粗野主义与现代数字景观
在注意力持续缩短的时代,野蛮主义对于希望吸引客户注意力的品牌来说可能意味着生意。 由于野兽派网站被拒绝为基本必需品,因此该设计以促进轻松导航、快速加载和减少访问者分心而著称。

从本质上讲,野兽派网页设计从网页中去除了不必要的元素,如视频、高分辨率图形和加载缓慢的 CMS,以保证一个只提供访问者需要的快速网站。 野兽派设计修剪过多的设计脂肪,以提高网站性能并减少页面加载时间。
划定野兽派网页设计与反设计之间的界限
不对称已经说服人们将野蛮主义原则与反设计混为一谈。 然而,存在显着差异,野蛮主义不能仅仅被视为反设计。
粗野主义就是为网页留下一个非常个性化和非标准的身份——远离当今主导互联网的基于模板和标准化的网页设计。 这不仅仅是关于混乱,而是关于受过去建筑设计原则启发的原创性。
将此与反设计进行比较,据观察,反设计只是剥离 UI 以创建迷失方向或丑陋的界面。 尽管这些也使用了刺眼的颜色和迷失方向的图案,但反设计旨在分散注意力,这与野蛮主义完全相反。
粗野主义是具有遗产的具体原则。 这不是没有设计,而是一种不同的设计方法,它通过删除所有不必要的东西来提高网页的性能。 尽管对于第一次看到它的人来说可能看起来很丑陋,但野兽派网页设计一直是世界上一些最大的网站(如 Craigslist)的核心。
野兽派网页设计的人气飙升
野兽派网页设计师利用 90 年代的图形和手工编码的 HTML 来创建网站框架。 由于野兽派设计描绘了诚实、实用和现实主义,它在用户中越来越受欢迎,尽管图形很糟糕。 与简约和流线型设计相比,不合时宜的文本和俗气的图形往往更有效地吸引注意力。 野蛮主义的整个想法是打破常规并脱颖而出。
此外,如上所述,野兽派设计加快了网站速度。 在现代环境中,这是非常有益的,因为页面加载时间较长的网站会遭受高放弃率的困扰。 因此,反过来,更高转化率的可能性正在导致网页设计中野蛮主义的日益普及。

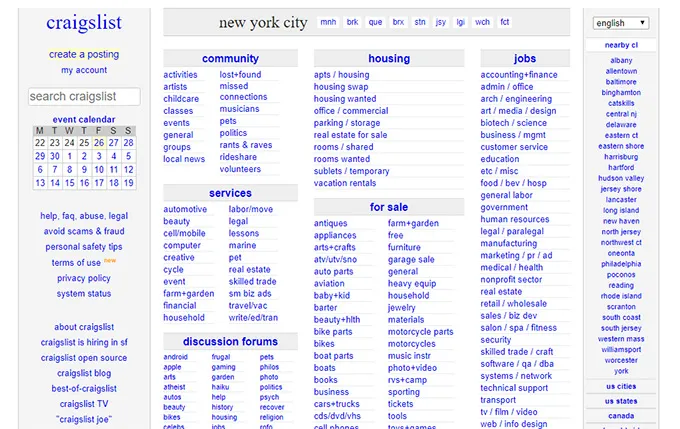
Craigslist : 最流行和最成功的网站,带有残酷的网页设计
在世界各地,越来越多的品牌和公司正在尝试野兽派设计。 Craigslist 是一个在其核心产品中采用野蛮主义的流行网站的光荣例子。
最佳野兽派网页设计实践
虽然您可能不相信野兽派网页设计的功效,但网页设计生态系统中有成千上万的爱好者和野兽派支持者。 如果您也对野兽派设计的好处感兴趣并希望将其用于您的下一个项目,这里有一些遵循野兽派设计原则的最佳实践:
- 使用黑色或白色突出和独特的背景,没有阴影或纹理
- 抛弃复杂的设计,如阴影、渐变或图案
- 在整个网站或等宽排版中使用单一字体
- 遵循使用非填充元素和紧密放置的文本的拥挤设计模式
- 不要为内容放置使用不同的层次结构
- 以一种看似无意的方式重叠元素
- 使用过去时代的模拟风格设计元素
- 随处遵循不对称模式和框架
- 突出绿色和红色的不同的常见调色板
- 避免动画并支持不符合常规的视觉效果
- 遵循简单或无导航的一页设计
- 在单调阴影或黑白中使用不同的图像
- 承诺设计一个似乎有很多视觉不一致和错误的网站,如套印和不对齐
野兽派网页设计入门:做什么和如何做?
现在您已经了解了最佳实践,您可以考虑在您的下一个项目中实施这个设计理念。 由于实用性方面的原因,您不希望为项目完全采用粗暴的野兽派设计,因为您的客户/公司可能不喜欢这样。 相反,您可以考虑尝试各种野蛮元素并将它们集成到专业或商业网站中。 粗野主义是关于个性化并通过剪掉每个不必要的元素来为网页添加个性感。 因此,将网页视为您的画布,并开始用心创作杰作。

您可以通过两种方式进行野兽派网页设计。 您可以为网站选择一个野蛮的 WordPress 主题作为您的基础,也可以使用页面构建器工具从头开始手动编码您的网站。 两种方法都有各自的优缺点。
使用野兽派 WordPress 主题
WordPress 主题为设计师或公司节省了时间、精力和投资,因为它提供了现成的元素来启动网页设计过程。 虽然这可能是一个好主意,但在野兽派主题方面没有太多选择。 您可以尝试的一些主题是FlowMag 、 Brutal和Glitch 。
但最好是雕刻自己的野兽派网页设计。 这样,您将能够自定义每个元素。 以极简主义主题为基础,开始通过在引擎盖下编码来手工雕刻您的设计。
从头开始手动编码网站
手动编写网站可能会很耗时,但如果您想使用野兽派网页设计,这可能是您最好的选择。 或者,如果您不想投入大量精力,您可以使用强大的页面构建器工具(如Elementor )来完善野兽派网页设计。 这种选择的原因不止一个。
首先,它提供了一个空白的默认主题,使您能够从一开始就自定义和完善您的设计。 其次,它提供了许多自定义选项,让您可以徒手尝试不同的页面元素。
网页设计师有用的粗野主义技巧
了解你的听众
尽管在野蛮主义方面没有硬性规定,但您需要深入了解和了解您的受众。 野蛮主义并不适合每个企业或品牌。 如果您相信设计策略符合您的业务目标,您应该只采用粗野主义方法。 如果这样的设计让你的观众望而却步,你应该放弃对野兽派设计的热爱。
不平衡。 不平衡。 不平衡!
也许,您可能学到的第一件事就是平衡空白空间,为最终用户创建一个舒缓和直观的网页设计。 但是,如果您想尝试亲身实践,您将不得不通过使用不同的大色块来平衡网页上的空白。 当谈到审美愉悦时,你将不得不忘记所有的惯例。
摒弃美而不是实用
粗野主义就是务实。 如果您正在寻找完美的野兽派网页设计,您需要避免设计陈词滥调,只关注单一事物 - 转换。 避免在你的网页上使用漂亮的元素,而是保持一切简单和重点。
使用不同的形状
野兽派网页设计的灵感来自 20 世纪的建筑趋势,这些趋势利用了各种尺寸的古怪和抽象形状。 在 20 世纪中叶,单一色调的不同形状在建筑物中很受欢迎。 这同样适用于现代野兽派网页设计。 当遵循野兽派的方法时,使用不匹配的形状。
有趣的现实生活中的野兽派网页设计示例
野兽派设计不符合标准的网页设计原则。 然而,一些公司、网站和流行平台一直在使用这一概念并取得了巨大成功。 除了上面提到的例子,这里还有一些更真实的例子。 尽管这些看起来并不吸引人,但所有这些都以绝对完美的方式实施了野兽派原则。
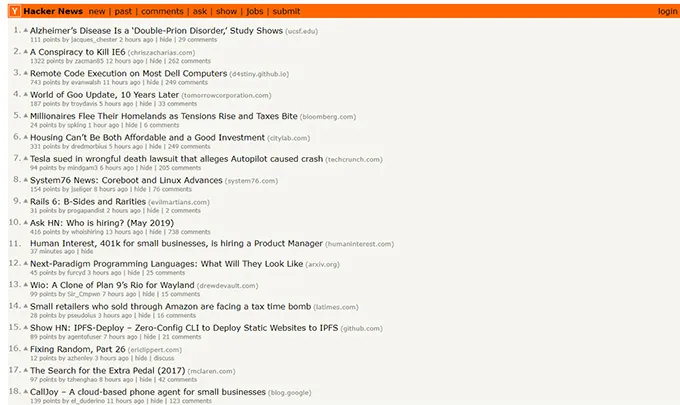
1.黑客新闻

新闻.ycombinator.com
Hacker News是一个受欢迎的平台,它成功地剥离了其网站上庞大的元素,使其粗糙、清晰和清晰。 您可以通过查看交互和参与度来了解野兽派设计如何为他们服务。
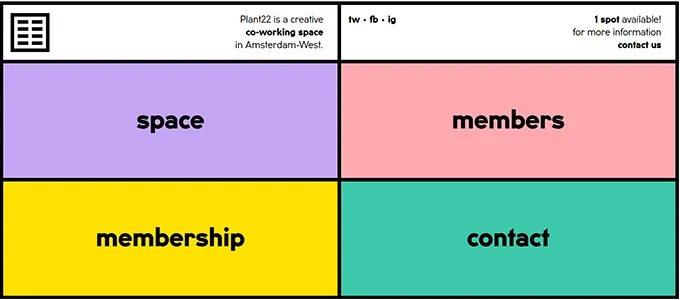
2.Plant22

工厂22.co
Plant22通过使用彩色模块化积木成功地采用了另一种野蛮主义的方法。 基于网格的野兽派设计正在流行,并为响应能力创造了奇迹。 这种在不刺眼的情况下加快网站速度的粗野主义是值得采用的。
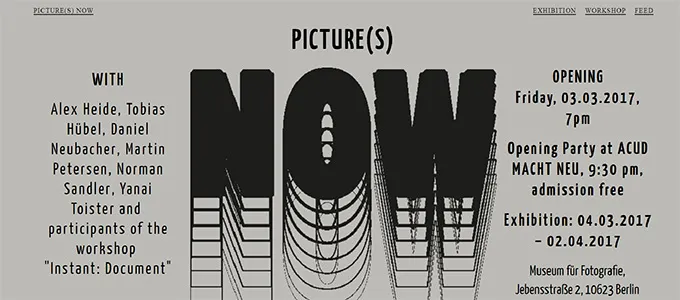
3. 现在的图片

图片现在.org
在Pictures Now网站中,可以看到一些粗野主义的元素,例如纯色背景色、不分等级的喜好和网页中间的超大文本。 所有这些都代表了核心的野蛮主义原则。
野兽派网页设计:结束语
尽管野兽派网页设计因其巨大的影响力而承诺更高数量的转换,但它并不适合每个企业或品牌。 决定支持或反对野蛮主义网页设计的关键因素是对利弊进行深入分析,看看野蛮主义是否与您的品牌形象、您所在的行业以及您的目标受众的愿望相一致。
尽管许多自定义 Web 应用程序设计和开发公司都在宣传粗野主义的方法,但重要的是通过评估与您的现代 Web 设计要求相关的所有方面来做出明智的决定。 当处于变化之中时,请务必与可以帮助您做出明智决定的专家取得联系。 不要急于炒作。 保持明智并选择可以为您的企业在线足迹增加价值的东西。 那你还在等什么? 从今天开始考虑野兽派设计,看看它是否真的对您的网站有用。
