Smashing Book 6 节选:将个性带回网络
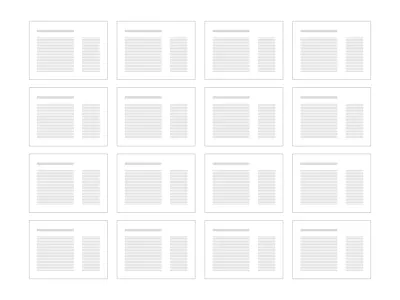
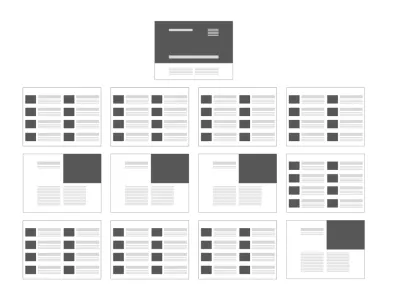
已发表: 2022-03-10这些天来,在围绕网页设计的对话中,通用网页布局已经成为一种用词不当。 大多数网络体验变得如此可预测和缺乏灵感,我们感到无聊和轻微的恼火。 不过也不是没有道理。 每个登陆页面似乎都是几乎所有其他网页的双胞胎。
在标题中,主标题较短的引人注目的英雄形象后面是较长的副标题。 在它们下方,统一的媒体对象块交替出现——一张图片和几段文字。 首先,左边是文字,右边是图片; 然后左边是图片,右边是文字。 冲洗并重复。 圆形个人资料照片和方形缩略图网格完善了图片,完美的形状沿着 12 列网格完美对齐。 唯一的变化来自零星的视差过渡和臭名昭著的轮播,位于页面的顶部或底部——或者两者兼而有之。
并不是有人将这些规则或限制强加于我们的创意输出; 通常它们源于良好的动机和最好的意图。 毕竟,网页设计的主要原则之一一直是创建一个微妙的、几乎不可见的功能界面——一个不会让用户思考的界面,少即是多,形式服从功能,简单占上风——一个界面一切都感觉恰到好处。
然而,当一切都以可预测的方式构建时,没有什么是真正突出的。 鉴于号召性用语按钮上的名称、徽标、图标、排版、布局甚至渐变色调通常非常相似,因此我们的用户发现如今难以区分品牌、产品和服务也就不足为奇了。
很少有人会错过臭名昭著的 Flash 的黄金时期,它具有惊人的实验性布局和晦涩难懂的神秘肉导航。 诚然,在许多情况下,重点已经从创建体验转移到仅以结构化形式提供内容。 然而,与我们谈论网站有多棒或有多糟糕的那些美好时光不同,今天大多数体验几乎是无形的,这使得与它们建立情感联系变得异常困难。
如果我让你想想最近访问过的网站给你留下了持久、难忘的印象,或者你真正喜欢和钦佩的网站的独特设计,或者哪个网站有真正非凡的个性,你能回答这些吗?立即提问? 你能提供不止一两个例子吗? 很有可能你不会。
并非每个网站都必须令人难忘。 这并不是说令人难忘的网站自动表现得更好,或者达到更好的关键绩效指标。 但是,如果您希望您的产品或服务在竞争激烈且充满挑战的环境中脱颖而出,您需要在某些方面有所不同。 我们中的许多人会认为这是营销团队的任务。 毕竟,他们应该以合适的价格将产品放在合适的光线、合适的地点、合适的受众、合适的位置。 然而,在许多数字产品相当实用且功能丰富的世界中,这将是一项艰巨的任务,通常需要数月的广泛研究和测试,而不能保证取得成功。 即便如此,除非你非常擅长预测和塑造下一个闪亮的大事,否则它可能还不够好。
客户习惯并期望获得体面的体验。 它们并不总是快速或直接的,但仅仅因为产品数量众多,总有一些不错的工具和服务就足够好了。
我们倾向于认为我们将自己的决定合理化到了极端,选择了最好的候选人,但这并不一定是真的。 根据著名的 Herbert A. Simon 的满意理论,我们倾向于选择满足可接受阈值的第一个选项,只是因为我们不知道是否能找到更好的选项或需要付出多少努力。 我们很少详细研究所有选项(有时几乎是不可能的),因此,我们对满足我们需求或似乎满足大多数需求的候选人感到满意。
为了吸引观众的注意力,我们需要比“足够好”更好。 没有什么能比口耳相传更好,但要达到目标,我们需要想出一些值得一看的东西。 如果我告诉你有一条捷径可以到达那里怎么办?
这不仅仅是价格问题。 这不仅仅是关于功能。 这不仅仅是在无休止的 A/B 测试中选择正确的按钮位置或正确的颜色深浅。 这不是要选择出现在电子邮件活动中的可爱吉祥物插图。 最后,它是关于创造一种人们可以爱上或与之产生深刻联系的体验——这种体验当然推动了网站的目的,但也展示了它的人性化一面,比如网站的个性。构建它的人,他们的价值观和原则,他们的选择和优先事项。
这意味着设计声音和语气、界面副本,并拥抱讲故事、真实性、包容性和尊重; 以及所有这些,同时建立由原始布局组合和交互模式支持的独特视觉语言。 加上清晰和诚实的信息,这些创造了一个独特的签名,持续使用,使产品从其他产品中脱颖而出。 这项任务可能听起来像几个月的营销研究一样艰巨,但它并不一定需要大量的努力或资源。
在本章中,我们将研究一些实用的技巧和策略,它们可以帮助你有效地发现、塑造和展现你的个性。 通过这样做,我们将探索如何始终如一地适应现有的设计工作流程,并提供大量示例,为您提供良好的开端。 但在我们到达那里之前,我们需要弄清楚无所不在的设计模式和最佳实践如何适应这个等式。
破门而入
创作过程不是线性的。 每一个设计决策——从颜色和类型到布局和交互性——都需要我们考虑选项和评估组合。 虽然创作过程通常被视为一个简单的迭代过程,但实际上,我们很少能通过一系列增强和调整顺利地从一个模型转移到另一个模型。 通常情况下,我们倾向于漂浮和分歧,从一个死胡同走向另一个死胡同,解决冲突并在此过程中重新调整我们的创作方向。
当我们意识到我们并没有真正取得任何成果时,这些死胡同就会发生在我们的数字画布上。 我们已经去过那里很多次了,我们知道如何探索未知的领域以及如何操纵侧翼,因此在我们不断塑造我们的想法的同时,我们不断取得进步,缓慢而稳步地朝着切实的结果前进。 前进两步,后退一步,重新审视我们迄今为止所做的工作并改进那些宝贵的像素——基于……坦率地说,基于直觉和随机实验。 最终,来回将我们带到一个平静、和平、美丽的地方——就在我们认为我们找到了解决方案的地方——解决方案。
当然,我们知道它不太可能成为那个,不是吗?
从无到有的旅程不仅充满了相互冲突的微观决策; 它充满了未知数、陷阱、摩擦和困难的约束,无论是技术性质的还是时间敏感的。 而在这个过程的每一个时刻,我们想象中的美丽、无害的生物都可以无情地被用户采访和客户修改的严酷现实所粉碎。 因此,我们在一个肥沃但非常充满敌意的地方从一个方向游荡到另一个方向。 结果,通常我们不能浪费时间,因为我们知道,在遥远的未来无害地漂浮在最后期限的道路上,将充满惊喜和意想不到的转变。
为了避免浪费时间,我们依赖在我们之前的项目中运行良好的东西——画布外导航、手风琴图案、圆形轮廓图像和神圣的 12 列网格布局。 我们倒退到所有那些既定的做法并不是因为缺乏知识、技能或热情——只是每次想出不同的东西都会变得更加困难和耗时。 因为我们没有时间,所以我们使用所有那些美妙的、久经考验的设计模式——所有这些都是针对特定类型问题的切实可行的解决方案。 显然,这个过程对于不同的人可能会略有不同,但分解为它的本质,这就是我们在设计中取得进展的幕后发生的事情。
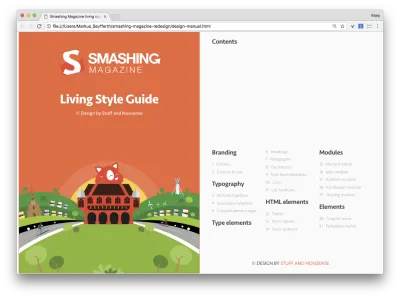
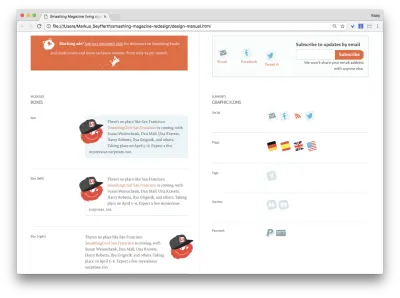
几年前,当我们开始重新设计 Smashing Magazine 时,我们采取的第一步是列出和探索组件和微交互。 我们构建了文章布局和样式指南、响应式表格和表单,并使用了许多已建立的最佳实践来保持它们的可访问性、快速性和响应性。 然而,当将所有这些完美的组件组合在一起时,我们意识到虽然它们作为独立的解决方案运行良好,但它们并不能作为一个整体协同工作。 系统的构建块不足以维护和支持系统。 我们必须重新设计我们迄今为止构建的东西,我们必须在这些组件之间引入总体连接,这些连接将通过新身份的个性、声音和语气来定义。
当我们将设计模式应用于我们的界面时,我们基本上将一组松散的模块或交互组合在一起,它们与其他一切都没有任何联系。 与其问一个特定的模式如何帮助推动体验的目的,我们经常孤立地探索一个微问题,将微解决方案放在一起。 对于设计模式,我们冒着添加组件的风险,因为它现在很流行——比如视差效果、缓慢而有影响力的过渡和淡入。 通过这样做,有时我们可能会失去该组件将在更大范围内扮演什么角色,以及它如何与其他一切联系起来的全局。 因此,我们用通用的构图和通用的视觉处理来制作没有灵魂、沉闷、臃肿的设计。 这就是我们如何创造看起来像其他一切的东西。
但这并不是说设计模式和最佳实践一定是邪恶的。 它们只是帮助和困扰视觉输出的双刃剑。,在应用它们时,我们需要仔细和深思熟虑地这样做。 每当您考虑使用设计模式解决问题时,最好问自己几个问题:
- 我们到底在解决什么问题?
- 模式真的是问题的最佳解决方案吗?
- 人们如何体验这种互动,在互动过程中遇到了哪些痛点?
- 这个组件如何帮助我们实现系统的总体目标?
- 在美学和交互设计方面,我们如何将该组件连接到系统的其余部分?
- 解决方案是否真的被普遍理解,还是我们需要为设计提供更清晰的设计(标签、更好的副本、可供性、用文字替换图标)?
- 始终保持模式不变是个好主意吗? 或者根据视口或客户访问页面的次数,有条件地加载或调整它是否更好?
从本质上讲,我们试图通过探索它何时以及如何有用或有害,以及它如何帮助实现我们的目标来分解设计模式。 我们通过打破可预测的模式并了解我们实际使用它们的原因来打破它们。 首先,我们以裸露的、抽象的形式检查组件,而不考虑它通常在哪里使用以及它通常是如何设计的; 例如,我们不考虑从左到右或从右到左滑动的画布外导航,而是自行研究交互模式——本质上是渐进式显示,其中内容默认隐藏并在点击时显示/轻敲。 然后,对于每一种模式,我们都会探索它的可用性问题和问题,解决它们,然后以一种感觉与其他一切相联系的方式来设计和设计模块。 最后一步可能很简单,例如始终使用的过渡、几何图案或布局中的非常规位置。 最后,一旦一切就绪,我们重新打包设计模式并将其添加到库中,准备好为系统的其余部分提供服务。
当然,最佳实践和设计模式是更快走上正轨的绝妙捷径。 它们让我们能够利用我们大多数用户将拥有的可预测的交互和顺序知识。 事实上,它们在今天和以往一样重要。 关键在于找到一种在整个网站使用的视觉语言的背景下有意义地应用它们的方法,并知道何时故意打破它们以引发情感联系。
人类连接到人类
您还记得我们使用无所不在的“我们”让我们的小网店看起来比实际更大的美好时光吗? 你可能是唯一一个穿着拖鞋和浴袍从家里自由职业者,或者是一家小型设计机构中为数不多的人之一,但那个深刻的“我们”让公司听起来更严肃,因此更值得信赖,但并没有它? 我们假装是其他人来获得我们不会被委托的项目——我将是第一个承认我和其他人一样有罪的人。


如今,当我们周围的许多事情都被夸大和欺骗时,真实性仍然是人们真正联系到的少数品质之一。 然而,很多时候,它根本没有通过网站展示,令人遗憾的是,它创造了一个模糊的形象,即另一个模糊的实体,上面覆盖着公司库存照片和无意义的行话。 当每个品牌都承诺要颠覆或与众不同时,没有什么真正让人感到颠覆或不同,这会导致疏离和怀疑。
人类可以真正与他们信任的品牌建立联系,但品牌首先需要赢得这种信任。 显然,它来自可靠的建议和积极的经验。 但作为代表公司进行交流的设计师,我们如何有效地获得尚未了解品牌的人们的信任? 事实证明,信任也可以来自品牌的外观,这会受到其价值观、信仰、原则和活动的影响。 要爱上一个公司或组织而不认识一个几乎具有感染力的人是不容易的。 与您支持其价值观的人以及支持他们的信仰和原则的人建立联系要容易得多。
如果人类与人类的联系最好,也许如果我们的界面反映了创造它们的人的价值观,我们可能更接近触发所需的情感联系。 当然,我们以前去过那里,所以这就是为什么我们在“团队”页面或首页的页脚上展示在公司工作的人,对吧? 好吧,让我们从稍微不同的角度来研究一下。
如果你被要求描述你的品牌的个性怎么办? 你会用什么形容词? 想一想,把它们写下来。
准备好? 您提出常见且可预测的答案的可能性很高。 也许已经想到了诸如“简单”、“干净”、“强大”、“动态”、“灵活”或“结构良好”之类的词。 或者也许是“关注细节”、“专注”、“以用户为中心”和“质量驱动”。
你能看出这些答案有问题吗? 这些词描述的是我们的意图而不是我们的个性。 前者通常非常具体和稳定,而后者通常非常模糊和不断变化。 上面列出的品质并不能很好地回答这个问题,因为它们描述了我们希望被感知的方式,但不一定是我们实际的样子。 事实上,通常我们并不真正知道自己是谁,也不知道在我们所处的舒适公司泡沫之外,我们是如何被看待的。
相反,如果你问你的同事和客户一个稍微不同的问题:他们在工作中最关心什么,以及他们最看重公司或产品的什么。 也许他们关心有才华、积极进取的同事的多样性,他们知识渊博、经验丰富,但又平易近人、谦逊? 也许是因为该公司正在积极为非营利组织的公益项目做出贡献,从而对世界产生真正的影响。 也许是因为它通过提供年度奖学金来支持学校和该行业的新人。 或者因为它将利润与所有员工的公平工资奖金联系在一起。 或者仅仅因为它允许您使用最新的奇特技术和疯狂的实验,并在您工作时间的 5% 内为开源做出贡献。 公司不需要远大的抱负、理想主义的目标或华丽的工作环境就能脱颖而出。
旁注:设计人性化体验意味着善良和谦逊,并强调对公司和用户都重要的品质。 这意味着强调隐私、尊重、道德和透明度,同时也反映了产品工作人员的个性。
这是一个例子。 您的公司可以非常关心多样性、数据隐私、可访问性和透明定价。 这意味着您的界面是可访问且诚实的,您公开反对将客户数据泄露给第三方,并且您包含支持定价比较的功能,而不会将您的议程推到边缘。 您可以突出显示这些价值以及具有竞争力的定价层,并衡量结果。
现在,你能在上述所有陈述中发现类似的线索吗? 因为它们来自个人经历,所以它们看起来比你最初可能想出的更笼统和抽象的术语更人性化和相关。
这就是为什么像 Slack 或 MailChimp 这样的公司感觉比 Uber 或通用电气这样的品牌更有形。 他们采用古怪和非正式的缩微副本和插图来反映他们人性化的一面。 他们不会通过使命宣言或新闻稿来发光,而是通过界面中的怪癖以及他们通过电子邮件或社交渠道公开交流的方式。 这是深度融入用户体验的角色的基础。



为了避免笼统的外表,你需要先定义你的个性。 这意味着提出正确的问题并找到准确的答案。 在与我们的读者进行用户访谈时,我们很快意识到他们对 Smashing 品牌的看法与我们完全不同。 坦率地说,我们通过列出所有常见的嫌疑人来自信地描述了这个品牌,你最初可能想出的品质。 然而,事实令人费解:我们离这个品牌的实际认知度还差得远。
我们一直希望该杂志成为一份专业、受人尊敬的出版物,在业内拥有强大的声音,突出社区成员所做的重要工作。 用户访谈带来的品质并没有以我们一直努力的方式真正描述该目标。 相反,我们听到了诸如“非正式”、“古怪”、“友好”、“平易近人”、“支持”、“社区”以及——最重要的是——“猫”之类的词。
现在,我们从不希望我们的遗产成为猫,但此时这并不取决于我们。 早在 2012 年,我们亲爱的插画家 Ricardo Gimenes 就选择将 Smashing 猫作为我们第一次 Smashing Conference 的吉祥物。 没有有意识的决定支持或反对它。 我们甚至没有适当地讨论它,因为我们不知道将来是否会举办更多会议。 这个小小的决定推动了我们多年后无法忽视的事情。 因为会议最终成为我们的核心产品之一,所以我们一直在我们的邮件、公告、发布帖子和社交媒体消息中大力宣传它们。
随着时间的推移,每次会议都不得不忍受自己的猫插图,所有这些猫多年来一次又一次地面对我们的客户。 在没有我们积极培养或引导的情况下,猫插图严重影响了品牌的认知。 所以我们不得不做出一个决定:要么让猫慢慢消失在遗忘中,要么将它们大量整合到新设计中。 您现在可能已经发现了我们已经解决的问题。 到目前为止,我们有超过 70 只古怪而友好的猫在新的 Smashing Magazine 网站上自由游荡。


然而,尽管吉祥物可以帮助品牌更加平易近人,但它很少足以传达完整的故事。 采访还帮助我们意识到 Smashing Magazine 的社区方面实际上是多么重要。 “社区”和“人”这两个词经常出现在用户采访中,而且并非没有原因——如果没有幕后人员谦逊而慷慨的开源贡献,该杂志就不会存在。 但是,我们的设计并没有真正反映它。 所以我们选择将焦点稍微转移到突出幕后的人——作者、编辑和社区成员。 突出显示人物已经成为定义我们设计签名的另一个属性——这解释了为什么作者缩略图在设计中占据如此重要的位置,以及为什么我们在首页突出作者在他们自己的博客或其他平台上发表的文章。
这一切对你意味着什么? 提出问题,首先体现公司核心的人道品质。 这将为您提供构建视觉语言的基础——一种将您的品质转化为界面设计的语言。 每家公司都以某种方式具有独特的特征,并且通常通过在那里工作的人来体现。 归根结底,这只是要找到时间和勇气去探索它——并接受这样一个事实,即我们的缺陷和怪癖是它的一部分,就像我们的远大抱负和良好意图一样。
个性从来都不是完美的
作为设计师,我们经常以完美主义者为荣。 每一个像素都要打磨,每一个角度都要恰到好处,所有组件都要对齐网格。 还记得关于号召性用语按钮上完美border-radius的永无止境的讨论吗? 经过一场雄辩而冗长的辩论后,设计团队最终确定了 11px,只是在几个月后切换到 13px,到年底再回到 12px。 在许多公司中,这些变化是通过大量正在进行的 A/B 测试来促成的,在这些测试中,没有任何事情是偶然的,从假设到设计决策的所有事情都必须首先进行测试和证明。
我们孜孜不倦地努力寻求最有效、性能最好的解决方案——一个恰到好处的解决方案。 然而,我们难道不是为了一次又一次地改进同一个微小的组件而骑马至死,只是为了找到一个稍微好一点的变体,而所有这些微小的、微观的变化?
挪威一家平面设计机构的创意主管 Espen Brunborg 建议永远不要单独进行 A/B 测试。 1根据 Espen 的说法,A/B 测试可以帮助我们达到用户体验的局部最大值,但它们往往不够深远,无法涵盖整个大局,从而有效地阻止了我们达到全局最大值。 2这就是为什么除了 A/B 测试(其中测试布局中的显微副本、颜色和位置)之外,他们还运行所谓的A/Z 测试,针对完全不同的设计测试现有的“基线”设计。 它们的区别不仅在于按钮或副本的阴影,还在于绝对不同的布局和视觉处理。 品牌和核心原则保持不变,但几乎所有其他方面都在不断发展。 这让 Espen 和他的团队每隔几个月就可以在转化率和 KPI 方面达到新的绝对最大值。
1 Jakob Nielsen 在 2005 年写了一篇名为“将 A/B 测试置于其位置”的文章。该文章强调了 A/B 测试的一些限制和缺点; 最值得注意的是,它不应该是项目中使用的唯一方法——对用户行为的观察通常会产生更深入的见解。
2早在 2007 年,Bill Buxton 可能是第一个在他的书“绘制用户体验”中讨论这个问题的人。根据 Bill Buxton 的说法,当设计达到局部最大值时,设计师经常会遇到局部爬山问题。
在我们几年前的一次谈话中,参与了 2012 年 Smashing Magazine 重新设计的 Elliot Jay Stocks 简要提到了他设计过程中的一个细节,这个细节让我印象深刻。 他说一个好的设计具有以下两种品质之一:要么在各个方面都绝对完美,具有完美的对齐、尺寸和层次结构(通常很难实现),要么在一些一致的方面故意不完美(即更容易实现)。 根据 Elliot 的说法,在一个好的设计中不应该有任何介于两者之间的东西。 换句话说,按钮要么与网格完美对齐,要么根本不对齐——偏移 20-30 像素甚至更多。 仅偏离几个像素会感觉不对,而偏离 20-30 像素则看起来是故意的,因此不那么破碎。
那么,如果我们不是为每个单独的组件寻找完美的解决方案,而是运行和测试我们个性的各种表达方式,那会怎样呢? 在界面设计中,这将意味着完全不同的创意方向。 也许是带有粗体排版的多列布局,而不是带有单一强调色的几何布局? 如果您不是寻求按钮的完美圆度,而是故意引入轻微的不一致怎么办? 一个号召性用语按钮上的自定义动画,还是在通常应该放置的框外动态放置图像? 或者也许将副标题旋转 90 度? 个性可以用许多完全不同的方式表达,因此任务是发现足以进行测试的变化。
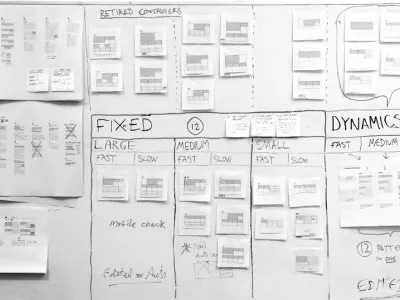
个性从来都不是完美的,所以也许我们的网站也不应该是完美的。 如果你在你的公司里设置一个公开可见的艺术板,一边用磁铁代表品质,另一边用磁铁代表组件或视觉处理,然后随机碰撞另一个来产生视觉方向。下一个 A/Z 测试? 将完美主义应用于制作故意不完美的设计所需的细节水平。
这种方法并不总是能取胜,但与 A/B 测试相辅相成,它可能会将您带到您无法达到的新高度。 最终,我们希望客户爱上他们的体验,进而爱上品牌,从而形成持久的纽带。 故意不完美但人性化的界面可以帮助我们实现目标。 它要求您只找到一种其他人没有的可区分品质,然后将其提升。
选择一件事并提升它
在我们的界面中,个性可以通过设计签名来表达——反复出现的视觉处理、副本的声音和语气,或者从一个页面到另一个页面一致使用的交互模式。 探索各种复杂的、非常规的治疗方法可能很诱人,这些治疗方法可以在离鼠标光标几英里远的界面中看到。 然而,这是一个灾难性体验的秘诀,它将设计师的表达优先于用户的意图。 无论个性多么大胆,其设计特征都应保持微妙。
在与 Dan Mall 合作进行 Smashing 重新设计时,Dan 在项目开始时提出的一个有趣的细节是签名在最终结果中的作用。 根据 Dan 的说法,选择一些不同的、相互竞争的个性表达方式往往太多了:只选择一个小细节并一路提升它就足够了。 用更实际的术语来说,这意味着选择一种模式并在任何地方始终如一地使用它:在每个页面上,在每个用户交互中。 你如何找到那个神圣的细节? 你回到公司的根源。
在 Smashing Magazine 的早期,我们根本没有任何品牌。 我们选择了一个非常随机的 WordPress 主题,将名称放在 Arial 中,就是这样。 最终,在 2007 年初,来自南非的 Ryan Denzel 设计了 Smashing Magazine 的标志,其中包括一个倾斜 11.6 度的字母 S。 尽管徽标的阴影和颜色略有变化,但我们在十多年来一直忠实于该设计,并且随着最近的重新设计,我们没有考虑对其进行更改。 然而,在寻求与品牌紧密相连的设计签名时,我们实际上从一开始就非常贴近我们的心。
Andy Clarke 的早期设计探索对网站上的每一个视觉元素都使用了一致的倾斜。 这个签名也延续到了最终设计。 如今,所有图标、作者图像、会议旗帜、工作板徽标、产品面板上的插图和产品页面上的书籍封面都始终倾斜。 这个微小的细节并没有破坏体验,但它为设计带来了独特的视觉效果,因此与其他一切都明显不同。


诚然,我们确实在整个过程中重新设计了倾斜,从 11.6 度移动到 11 度,并为所有组件添加了 11 像素的圆度。 几个月后,大胆的色彩、排版和布局开始发挥作用,支持倾斜元素的古怪和非正式风格——所有这些最终都慢慢爬进了设计模型。
在这一点上,您可能会有点担心您实际上没有任何可以提升为您的签名的独特元素。 您可能没有突出的倾斜或特定调色板。 事实证明,任何东西都可以成为设计签名。 在接下来的部分中,我们将探讨一些可以用于您自己特定情况的示例和想法。
为什么自定义插图比图库照片效果更好
一旦确定了个性的品质,下一步就是将这些品质转化为独特的视觉语言。 最初它是通过颜色和排版发生的,因此在定义视觉风格时,请注意颜色组合和类型系列中的这些品质。
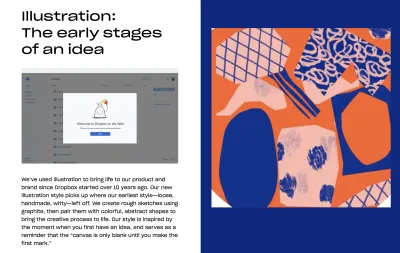
想出自己的设计签名的最简单方法可能是使用专为品牌设计的自定义插图。 每个艺术家都有自己独特的风格,与通常几乎在布局中强制使用通用外观的库存图片或库存照片不同,自定义插图赋予品牌独特的声音和基调。 您无需过度创作数十张插图; 只有少数人可能会这样做。 考虑用自定义插图替换您购买的所有库存照片 - 这应该为您提供足够好的基线。

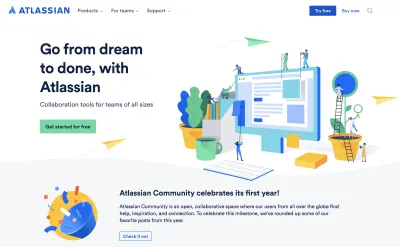
Atlassian 是一个很好的例子,说明风格在体验的每个接触点都得到了彻底而精美的应用。 插图比库存照片更平易近人。 但是请注意,它们很少出现在纯色背景上——它们受到调色板和与插图风格相辅相成的印刷选择的支持。
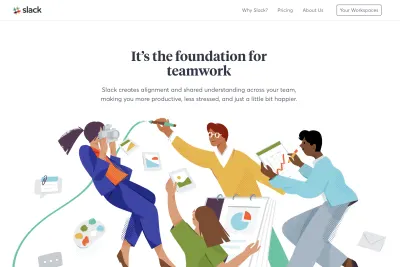
为什么自定义插图不足以脱颖而出? 因为就像网络上的许多其他属性一样,说明性样式也遵循趋势。 将 Atlassian 的风格与 Slack 的视觉语言进行比较。 是的,细节不同,但柔和的颜色组合是相似的。 这些不同项目的插图可以愉快地共存于一个网站中,许多客户不会注意到其中的差异。

独特的视觉风格需要进一步关注页面上的其他元素,主要是背景、排版、形状和布局。 请注意所有这些元素如何在 Bond 上共同发挥作用。 插图不仅仅是添加到空白的白色画布上——它们与背景、文本颜色和布局相互作用。


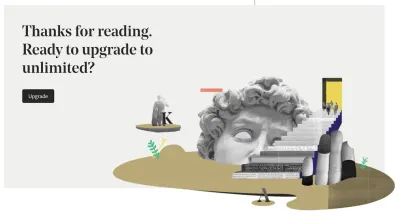
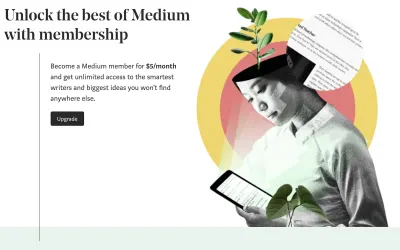
Medium 在登录页面和帮助页面上的所有插图都使用类似拼贴的风格。 关键是插图在页面中的使用一致。 它们可能对每个访客都没有意义,但它们有助于品牌独特的视觉外观。




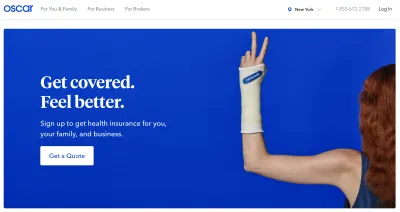
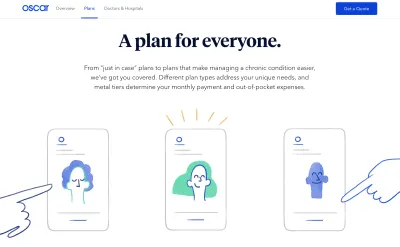
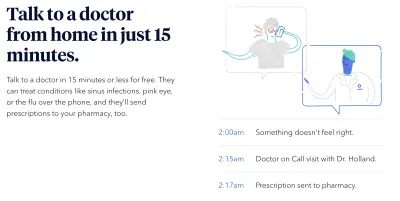
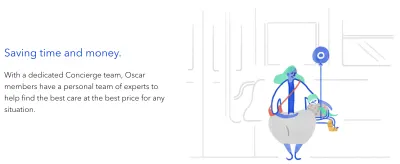
健康保险是一个非常有竞争力的环境,对公民和企业来说不是特别友好或透明的环境。 凭借自定义插图、微妙的动画 GIF 和简单的文案,奥斯卡这个行业的新人显得更加平易近人和相关。




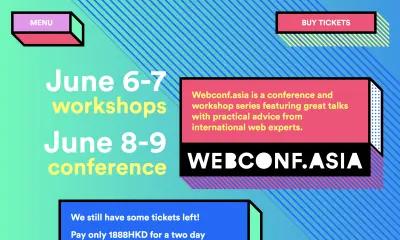
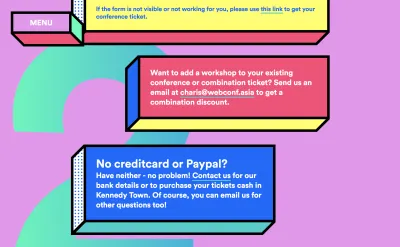
WebConf.Asia 是一个会议网站,色彩组合和背景生动,四四方方的组件设计得像是三维的。 这足以使设计与众不同。 视觉处理产生深度,用于演讲者、谈话和主导航。


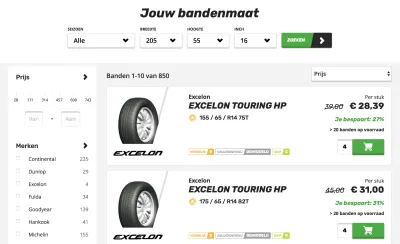
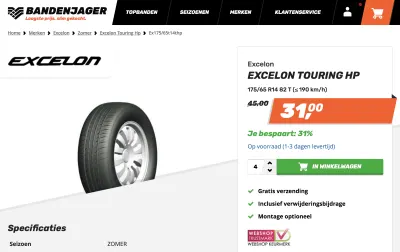
Bandenjager 在号召性用语按钮、导航甚至产品页面的数量选择器中始终使用倾斜的形状和组合。 这是他们的设计签名。 请注意,即使是产品标签等微型组件也使用相同的模式。


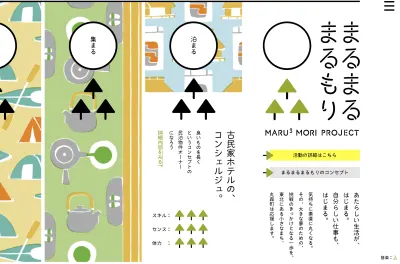
Maru Mori Project 使用树形……随处可见,并附有突出基金会正在进行的活动的定制插图。

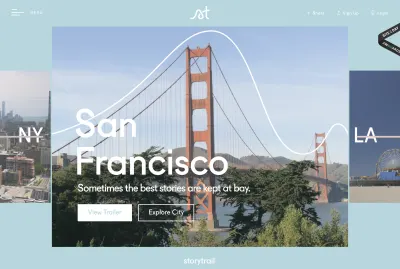
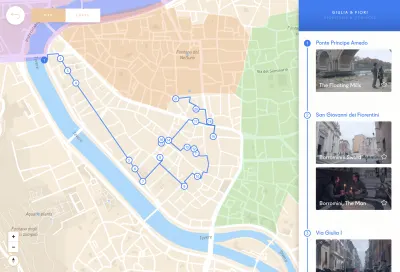
Storytrail 让游客通过互动指南探索城市,并辅以视频和照片。 每个城市都有自己的标志,它是一条波浪形的水平线,勾勒出该城市最重要的地标。 城市的线条曲线不同,设计使用线条作为动画、过渡和布局中项目排列的标志。


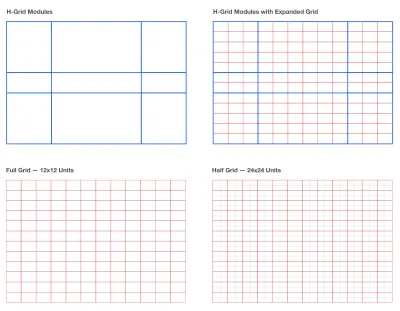
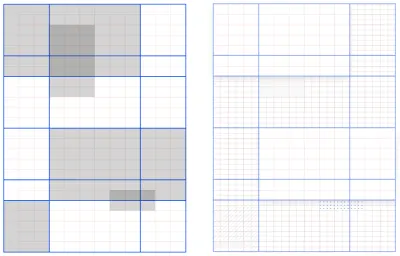
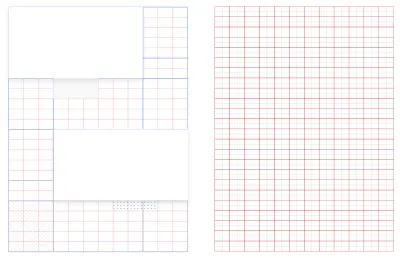
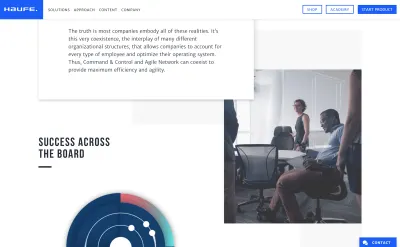
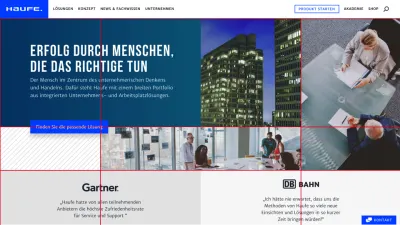
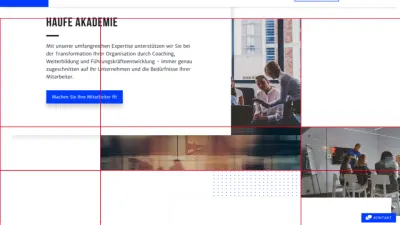
Haufe 使用重叠的背景为设计添加更多动态。 网格的主体结构来源于字母H,这是公司身份的主要特征。 所有组件都布置在网格上以支持该个性特征。 一次精彩的照片、原创作品和各种几何背景。






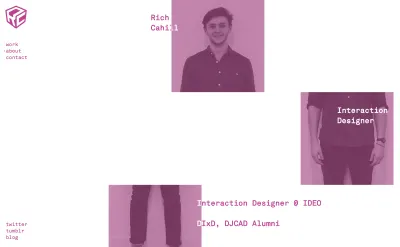
另一种吸引注意力的方法是在你的作品中添加随机性。 Rich Cahill 的作品集包含分成三个垂直部分的插图,水平随机偏移并使用一组预定义的颜色进行着色。 加点个性脱颖而出,真的没那么难。 这是一个很好的例子,通过以看似随机、不可预测的方式组合系统的可预测部分,在设计语言中引入了一些混乱。

Lynn Fisher 还为她的投资组合增加了一些随机性。 布局在不同断点之间完全改变,在移动和桌面设备上创造完全不同的体验。 即使是网站图标也会动态变化。

在考虑网站的视觉方向时,最好考虑自定义插图样式、背景、排版和形状。 通过重用设计决策(例如颜色和间距的选择)在所有这些属性之间建立牢固的联系。 当然,在这样做的同时,避免在其他地方广泛使用的可预测选项也无妨。 实现这一目标的有效方法之一是密切关注正在进行的设计趋势,然后选择最流行的趋势并……将其粉碎。
选择一个趋势并将其粉碎
谈及伟大的设计,法国著名时装设计师 Yves Saint-Laurent 曾指出:“时尚会褪色; 风格是永恒的。” 根据 Saint-Laurent 的说法,要创造永恒的设计,重要的是要关注趋势,同时通过您自己的个人风格来解释趋势。 这不是我们通常在网络上看到的。
具有讽刺意味的是,如今不喜欢趋势已成为一种流行趋势,这是有充分理由的:通常它们的主要目的是视觉装饰,而不是推动设计师的意图,而且除了摩擦、混乱之外,它们通常不会给体验增加太多东西,和花哨的口哨和钟声。 难怪设计师开始反击“野蛮设计”——旨在以非结构化形式展示网站本质的网站,将网站的功能暴露在极端。 3
3值得注意的是,建筑中的野蛮主义的特点是对美学漠不关心,而不是故意破坏美学。 当应用于网页设计时,这种风格通常伴随着故意破坏的设计惯例和指导原则。
在这样做的同时,设计师经常故意打破设计模式、可用性实践和设计趋势。 乍一看,它们可能看起来像是以与众不同为唯一目的的设计,但由于它们具有鲜明的个性,因此会引起人们的注意。 诚然,有时他们似乎过于牵强,故意背弃既定的设计原则。 不是每个人都能负担得起,也不是每个人都愿意将这种非传统的美学与他们的品牌联系起来。


当然,更实用的策略介于通用设计和野兽派设计之间。 要到达那里,您可以选择一种趋势,找到一个独特的视角并将您的个性应用到其中。 例如,如果您看到许多网站使用流畅和柔滑的动画,请考虑如何将它们融入您的故事,并找到可以丰富故事并使其更加个性化的转折点。 将趋势分解为多个部分,以了解其机制和幕后发生的事情,然后扭曲其中的某些部分,重新打包并整合到您的设计中。



您可以引入人工延迟,而不是使用有弹性的动画,从而有效地减慢页面上项目的出现速度。 如果您看到的大多数个人资料图像都具有完美的圆形形状,请尝试提出另一种适合您显示头像的形状。 如果大多数照片是矩形的,请考虑另一种可以很好地完成这项工作的形状。


与其使用画布外的过渡,不如考虑一种最能反映您的品牌的特定类型的过渡或动画。 对于更多的企业实体来说,快节奏的过渡可能效果最好; 对于创意项目,稍微有趣和缓慢的过渡可能更合适。 Waaark 是后者的一个很好的例子。 如果所有的转换都被删除,投资组合网站看起来就和其他所有投资组合一样。



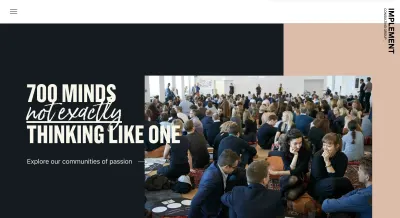
实施咨询集团使用简短而微妙的几何动画来突出网站上的特色文章。 前景和背景图像有点偏移和动画,背景是几何形状,前景是故事预览。 这足以赋予体验一些个性。



想象一下,您必须重新设计正在进行的项目,但不能使用任何基本形状,例如圆形、矩形或三角形。 你会选择什么? 我们都知道有无数种选择,但是为什么我们经常受到高度可预测和大量使用的选择的限制呢? 什么不是圆形、矩形或三角形? 好吧,倾斜或倾斜的元素不是。 字母和大字体也不是。 自定义响应式插图或图像也不是。 也不是空白、音频和视频。 也不是过渡和动画。 几乎没有任何其他形状通过多边形创建,内容通过 SVG 掩码嵌入。




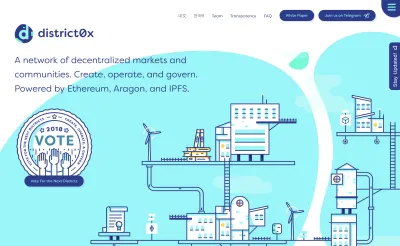
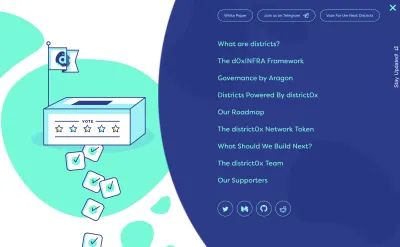
District0x 是一个分散的市场和社区网络。 该网站使用自定义形状、平滑过渡和动画来提供独特的体验。 没有矩形或圆形。 并注意颜色、背景图像和排版在网站上的协同效果。


当然,从现在开始,并不是所有的基本形状都应该被忽略和忽略。 当我们试图提出一个更原始的艺术方向时,刻意避免基本形状是我们做的第一个练习之一。 一旦你想出了一个没有基本形状的好主意,你可以在必要时开始谨慎地把它们带回来。 但是,您很有可能在没有它们的情况下完全逃脱。
让人们思考
为什么当我们在异国城市迷路时,一个纪念品店老板在街上拼命吸引我们的注意力并推销时,我们匆匆路过; 然而,我们却慢慢走进一家设计精美的纪念品商店,它就在拐角处,安静而谦逊? 也许是因为我们寻求真实、诚实和尊重的体验,并且倾向于忽略一切不符合要求的事情。 马尔科姆·格拉德威尔在他精彩的《眨眼》一书中概述了一个有趣的现象,该现象与人类如何重视他们的经历有关。
根据格拉德威尔的说法,当我们感到被重视、被倾听和被理解时,我们往往对自己的经历更加满意。 尽管其他医生可能同样精通和知识渊博,但花费不成比例的时间倾听、提问和与患者做笔记的医生往往会获得更好的评论和更高的评分。 他们可能会更快地得出正确的结论,但他们的效率并不能引起患者的信任和联系。 当然,主要是我们希望问题得到解决,但我们也喜欢爱上迷人的个性、智慧、专业知识和人性的善良。
我们现在知道,我们可以通过将同情心嵌入到我们的界面中来实现人与人之间的联系。 然而,这些联系不会在一夜之间发生——它们需要时间。 但是,在即时满足和无形界面的时代,当避免干扰和分心并为客户无缝遵循创建清晰路径已成为我们工作的本质时,它会将我们留在哪里? 如果我们不应该让人们思考,那么我们怎么可能一开始就有机会建立情感联系呢?
我们通过放慢速度来做到这一点。 故意地。 通过让人思考。 不多。 只是一点点。 足以让他们感到被重视、微笑或好奇。 我们通过增加摩擦来做到这一点。 这里和那里的一些颠簸,足以提供直接面对我们界面中注入的个性的机会。 这甚至可能意味着时不时地让客户感到困惑,只是为了让他们的眼中带着一丝积极情绪迅速从这种困惑中恢复过来。 难忘的经历就是这样出现的。
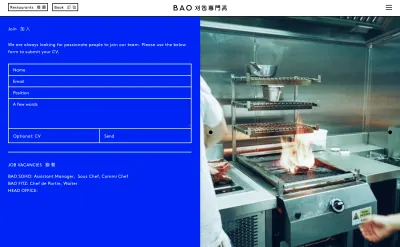
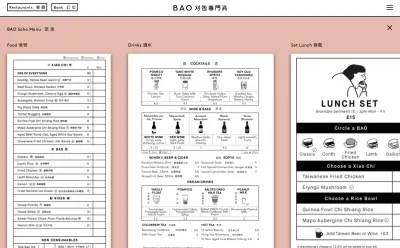
BAO London 的一切都有些不同——间距、颜色组合、表单布局、层次结构、按钮、光标、灯箱、插图。 这种对可预测模式的持续破坏使网站看起来很有趣和吸引人。 缓慢而有意识地破坏事物,一次一个组件。 那不是一个普通的餐厅网站。



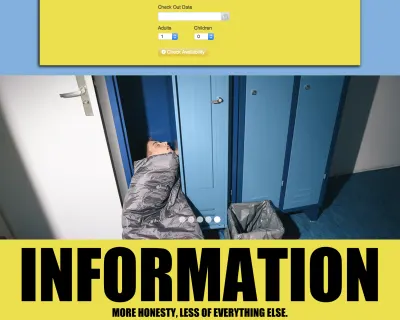
Hans Brinker Budget Hostel 网站上的一切都离得很远,而且也是故意的。 由于阿姆斯特丹的竞争非常激烈,这家旅馆正在努力出售房间。 他们没有改进设计,而是让故事更适合融入他们的故事。 如果你不能让它变得更好,那就让它变得更糟。 即使您没有出色的产品要出售,也总是可以围绕它包装一个故事并使其更有趣。 页面上的几乎每个元素都会让人感到困惑——从颜色组合到排版再到交互。 但它奏效了——他们现在正在向里斯本扩张。



现在,当然,不是每个人都会喜欢它,有些人会觉得它很烦人、令人困惑、误导、幼稚或太过分了。 就像我们发现很难与某些人建立联系一样,我们可能会在尝试展示人性化一面的界面上遇到同样的问题。 但这不值得吗? 也许在一切都非常相似并且并不真正代表任何东西的时候,值得我们的产品以被一些人真正不喜欢的代价来争取让我们的产品真正受到许多人的喜爱,而不是完全不引起任何感觉。
Instagram 的联合创始人兼创意人士 Mike Krieger 在他对 NPR 的“我是如何构建这个”采访中提到,与其花大量时间试图了解人们为什么放弃这项服务,不如将其作为基本原则之一。推动增长的重点是那些深爱您的产品并在此停留多年的客户。 通过优先考虑现有客户以及他们对您产品的真正喜爱,您不仅可以将他们附加到您的产品上,还可以促进比传统着陆页更有效的口碑营销。
然而,这并不意味着我们不应该照顾好客户在放弃产品时的体验,或者——更糟糕的是——我们应该让他们更难离开。 界面的人性化品质应始终贯穿体验的所有接触点——它适用于入职和离职。 事实上,后者经常被忽视,因为它被认为并不那么重要——毕竟,在客户面临它的时候,他们几乎已经放弃了产品。
离职事宜
就像人际关系有时会突然而糟糕地结束,留下持久的负面影响,我们与数字产品的关系也会如此。 一个通过取消重定向经历了一段神秘漫长的旅程而放弃产品的人不太可能向朋友和同事称赞该产品。 人们离开的原因非常不同,有时这与服务或体验毫无关系。 他们可能已经继续前进,或者只是想为更重要的事情省钱,或者他们只是找到了更适合他们需求的替代方案。


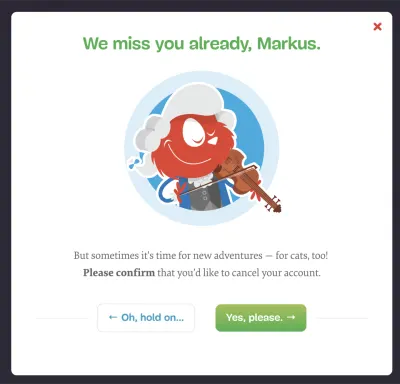
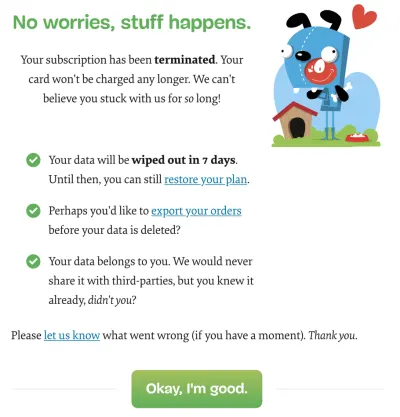
如果在离开的那一刻我们让他们感到深深的重视和理解呢? 诚然,通过 Smashing Magazine 的重新设计,我们并没有花太多时间来设计离线 UX,但对我们来说,重要的是体验与界面的整体个性相吻合。 当我们的客户取消他们的会员订阅时,我们会以尊重甚至鼓励的方式向他们致意,提供一个小礼物让他们与我们相处这么久,并解释他们的个人数据会发生什么。
结果令人惊讶:我们发现取消订阅并通过离线用户体验的客户,有时比一些长期坚持的忠实会员更愿意将我们推荐给他们的朋友和陌生人。 他们只是钦佩我们在处理他们的决定时是多么的尊重和周到,并且我们没有从战壕中拉出所有阴暗的把戏,让他们难以离开。
让无聊变得有趣
很难将有趣的元素引入到一种非常公司化和正式的体验中。 但是,无论何时设计特定的交互,无论是简单的悬停按钮,还是从一个部分移动到另一个部分,或者填写表格,总有一些空间可以让体验变得更有趣。

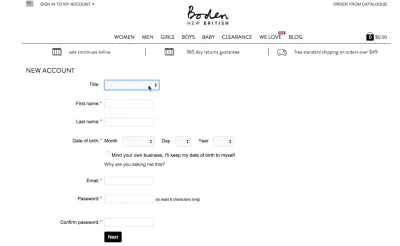
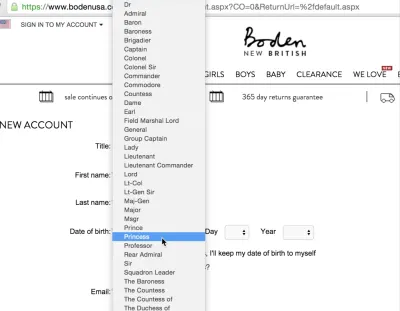
例如,在给定页面上所有精彩的表单元素中,还有什么比“标题”输入更令人兴奋的呢? 有时出现在单选按钮对应项或下拉列表旁边,严格要求客户提供有关其婚姻状况的非常私人的信息,而没有任何明显的理由。 这正是我们可以让它美丽发光的时刻。 创造难忘体验的一个好方法是在最出人意料的地方增加一点惊喜。 选择体验中最无聊、最不引人注意的部分,并尝试让它变得有趣。 现在,有没有办法让这种互动更有趣?
在 Boden 上创建新帐户时,客户会被一系列非常不寻常的选项弄得眼花缭乱,从 Admiral 到 Squadron Leader 和 Baroness 应有尽有。 谁不想在他们生命中的某个时刻成为中队队长? 这个小小的设计决定引起了人们的微笑,并促使客户与他们的朋友和同事分享这颗宝石。 顺便说一句,选项列表很长。

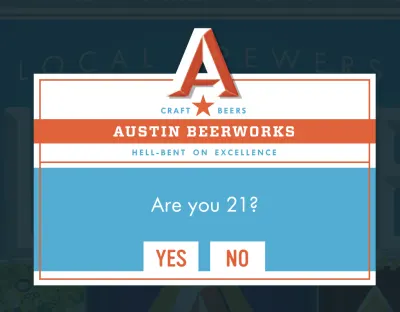
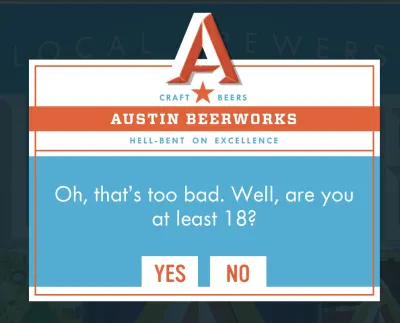
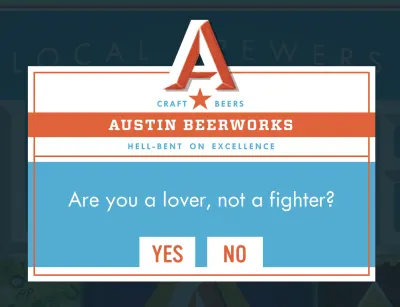
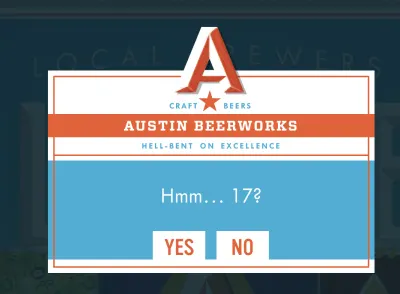
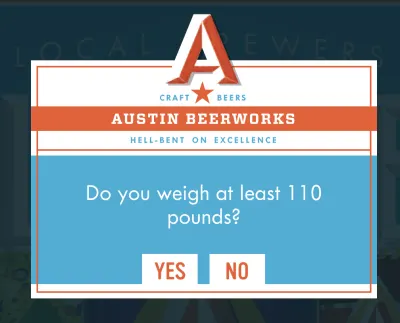
奥斯汀啤酒厂只是美国众多本地啤酒厂之一。 当客户进入网站时,与往常一样,系统会提示他们进行年龄检查,以确保他们超过一定的年龄限制。 大多数人——无论是诚实的还是不诚实的——都会点击“是”并继续前进,但如果客户选择点击“否”,他们就会开始“选择你自己的冒险”之旅,并被引导到一段视频最能描述他们的个性。






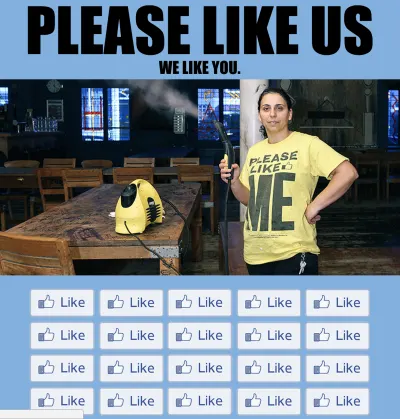
谁不喜欢不喜欢弹出窗口? 但是,弹出窗口也可以变得有趣。 Volkshotel 使用了最令人讨厌的令人愉快的弹出窗口,精美的插图是一个人在网站前举着牌子。 当访问者将鼠标悬停在它上面以关闭它时,弹出窗口会偷偷移开一点,使得关闭它变得更加困难。 就个人而言,我希望每个网站都有这样的弹出窗口。

在参观者选择与之互动之前,Tympanus 3D 房间展览看起来并不特别。 当从一个展览详情页面移动到另一个,而不是仅仅加载另一个页面时,用户在 3D 空间内从一个房间移动到另一个房间。 出乎意料和难忘。


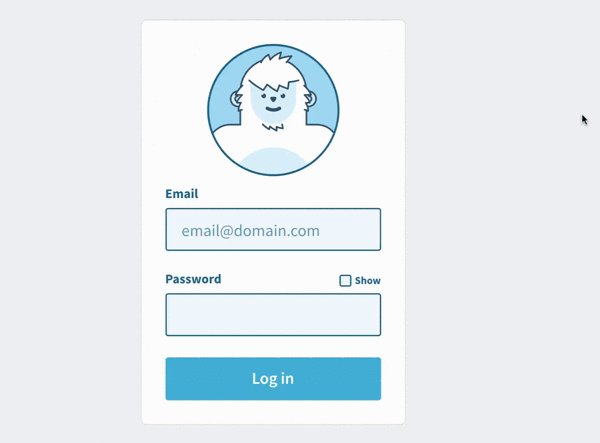
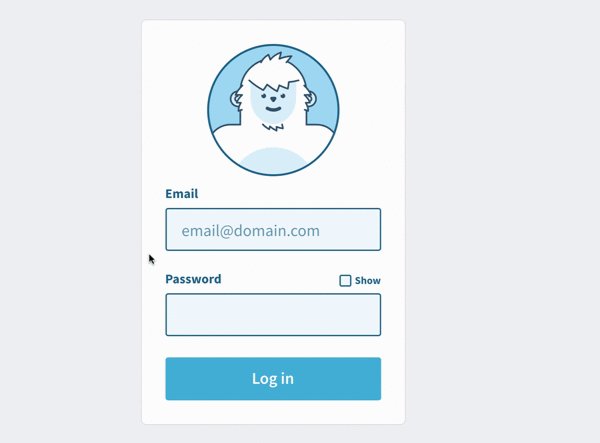
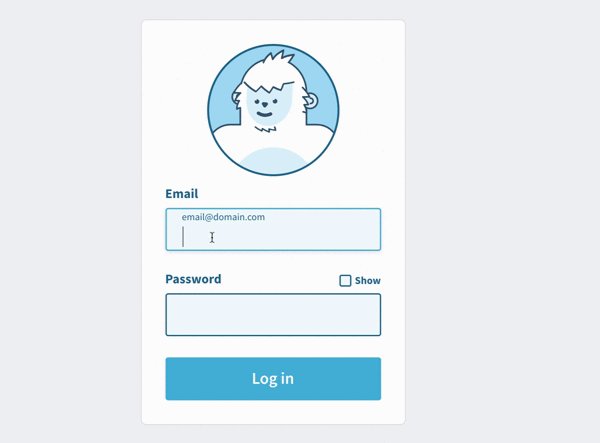
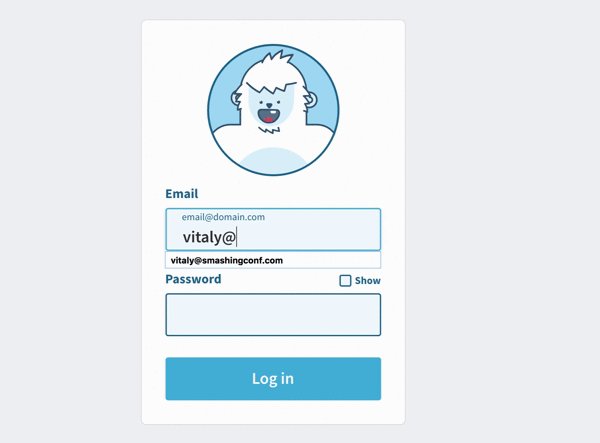
网络上更常见的交互是什么? 形式,在所有不同的味道和外观。 事实上,您在网站上输入某种登录名和密码的可能性很高,当然,这是一个非常无聊的交互。 添加一个响应用户输入的字符可能会使事情变得更有趣。 因此,人们可能会在登录之前花更多时间与表单进行交互。这会带来更好的参与度。 Darin Senneff 饰演的雪人角色就是这样做的。

策略很简单:选择一种可预测的、无聊的模式,研究用户的期望,然后……通过添加一些意想不到的、令人振奋的东西来无情地打破它们。 请注意,这并不意味着仅仅为了破坏可用性而破坏可用性; 相反,它是通过在设计中添加一些非常规的处理来使一些无聊的元素变得更有趣。
找到痛点,好好解决
你能听到房间角落里不安的怀疑声音吗? 并非每个公司环境都会维持时髦的自定义插图、古怪的动画或非常规的互动。 引人注目的视觉标识可能并不真正适合您的数字形象,定制插图可能不在预算之内,而且您可能无论如何都不想打破客户的期望。
在这些情况下,您可能想探索一条稍微不同的路线。 如果你不能通过非传统的美学或互动来传达你的个性,另一种选择是通过卓越的问题解决来传达它。 这意味着您需要在类似的网站上发现互动的痛苦时刻——当客户感到恼火、失望或困惑时——并通过实验性和看似牵强的解决方案来试图超越竞争对手提供的体验。 面对问题,一丝不苟地解决它,继续前进。
令人惊讶的是,大多数时候这些痛点并不是特定的功能。 这是交互的复杂性和缺乏透明度。 表单字段太多; 时间投入过多; 交互太慢; 重复的问题太多; 太多不必要的要求。 角度是找到一种方法,使看似复杂的交互变得容易,从而超出预期。
不用说,如果没有正确涵盖基础知识,解决特定的痛点将无济于事。 可访问性、性能、适当的视觉层次结构和响应行为是每种体验的基础,必须首先考虑。
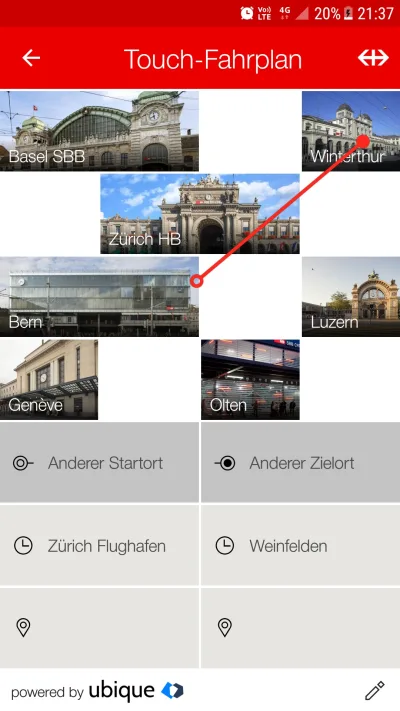
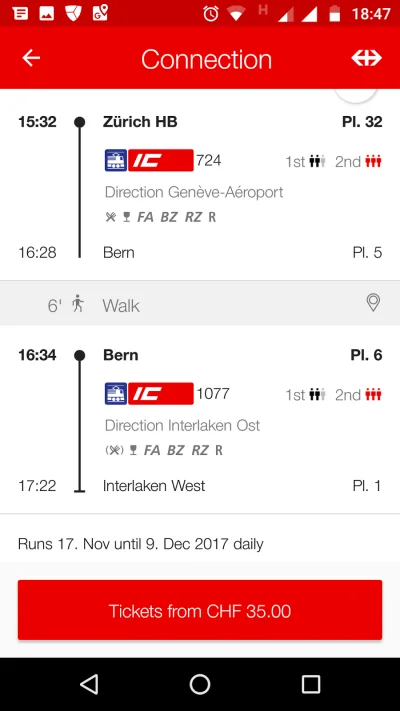
SBB Mobile 是一款瑞士旅行计划应用程序,允许客户查看火车时刻表和购买火车票。 就其本身而言,它是一个旅行计划器,就像那里的所有类似应用程序一样,除了一件事。 该应用程序提供了“触摸时间表”; 客户可以定义他们的共同目的地并将它们排列在一个网格上。 例如,购买一张从苏黎世到洛桑的车票,只需在连接苏黎世和洛桑的网格上画一条线,然后确认选择即可。 订票从未如此快捷方便。 这是使传统上复杂的交互变得简单的一个很好的例子,特别是对于经常通勤的人。 此外,这是一个独特的设计签名,其他人(还)没有。


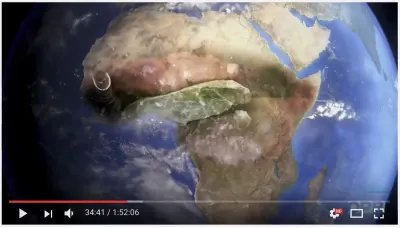
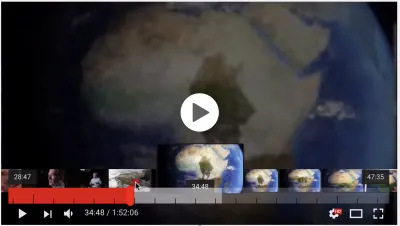
提供卓越的视频播放体验需要什么? 这听起来可能就像设计一个轨道和一个拇指一样简单,在轨道上带有几个滴答声以便快速跳跃。 但是,如果您研究用户经常遇到的常见问题,您会发现一个特别突出的问题。 人们倾向于暂停视频,然后再继续观看,但在许多视频播放器 UI 中,恢复中断的状态是不必要的复杂。
事实上,您可能会遇到有人在暂停视频时记下确切的时间戳,以便稍后在另一台设备上返回该视频——但话又说回来,在大多数 UI 中,不可能精确地跳到特定的秒数,而且大多数您必须猜测并正确点击轨道上拇指的位置。 同样地,前后跳跃 30 秒甚至几分钟可能非常具有挑战性,尤其是在移动设备上,因为大多数界面都不是围绕特定情况设计的。
YouTube 不仅提供完全可访问的导航控件,它还包含一个关键帧预览,其中包含悬停时显示的缩略图,以及通过键盘进行导航 - 它存储视频的当前状态,允许客户使用唯一的 URL 保存特定的时间戳以后继续看。 YouTube 还包含许多冗长的视频,例如纪录片或教程,因此用户可以垂直向上滑动拇指以调整曲目的比例,从而更准确地跳转到感兴趣的点。 不幸的是,只有少数用户知道该功能,并且交互不是特别不言自明,但知道它的人经常使用它。 一个痛点,很好解决。


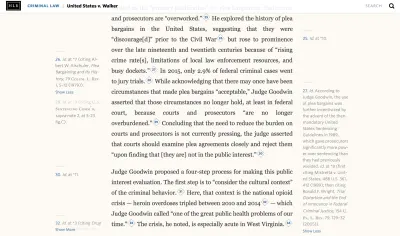
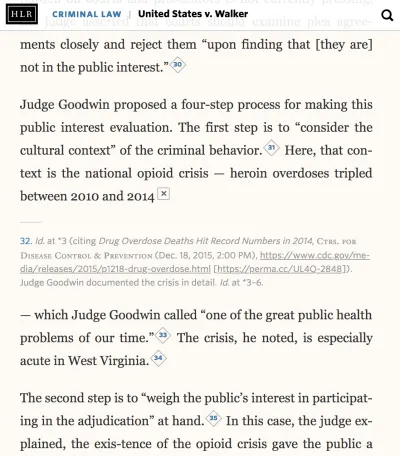
大多数学术出版物包含几十个尾注、脚注和参考文献,按出现的顺序列出。 如果读者对某个脚注感兴趣,他们必须跳到文章末尾阅读它,然后再跳回去继续阅读文章。 对于频繁使用,这种体验可能有点乏味,但这是我们都习惯的默认体验。
《哈佛法律评论》以不同的方式解决了这个问题。 参考文献总是位于它们被提及的地方的旁边。 每个旁注和脚注要么出现在大屏幕的侧面,要么通过手风琴内联显示。 一旦用户点击脚注,它就会整体展开,而脚注会变成一个“关闭”按钮。 一个简单的问题很好地解决了。


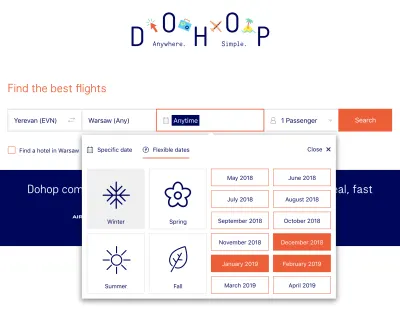
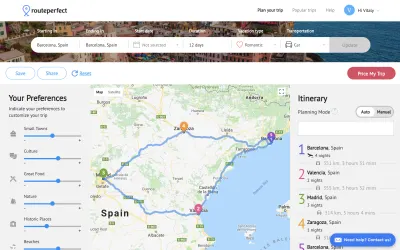
想象一下,您想和家人一起预订一个美好的假期,但您还没有选择好日期。 你知道你想什么时候去,并且你对下一个假期的日期有一定的灵活性。 DoHop 允许其用户选择灵活的旅行日期; 例如,一年中的特定月份或特定季节(可能是冬天或秋天)。 然后它会建议价格最优惠的日期和时间跨度。 如果几周后您有一个公共假期周末,并且您想制定一个计划,RoutePerfect 会根据您的喜好建议一条路线。 这是一个很好解决的真正问题案例。 大多数旅游网站都要求提供入境和出境航班的具体日期。


好的解决方案需要时间和专注。 它们要求我们真正了解用户首先体验到的痛点。 用户可能不太擅长表达这些画点,因此我们开发了一种简单的技术来帮助我们找到问题的根源。
我们要求测试人员在竞争对手的网站上完成一项特定任务,并使用他们习惯使用的设备将他们的会话记录在视频中,同时使用网络摄像头。 它可以像在目录中查找商品、在零售店结账或在导航中查找特定部分一样简单。 当然,我们会观察他们的行为,并在出现异常情况时提出问题,但在会议期间发生的许多事情常常被忽视——它们太难立即发现。 这就是我们以慢动作重新观看录制的用户会话的原因,通常会减慢播放五六次。
我们寻找重复的动作和不精确的击打,以及负面的面部表情和手势。 更具体地说,我们寻找绝望的小时刻——当动作或手势没有任何意义时,转瞬即逝的混乱时刻:一遍又一遍地绕着按钮或链接转; 太长时间专注于特定的交互元素; 连续多次选择相同的文本,然后继续导航而不对其进行操作。 回放会话通常发生在测试之后,因此我们仍然有机会向测试人员提问并验证我们的假设。 即使是一些录音通常也能提供可操作的见解——而且它不需要很多资源或大量投资。 检查客户支持日志并向支持团队询问常见的投诉也是一个好主意。
一旦我们确定了一些问题,我们就会探索可以提供更清晰和简化交互的解决方案,有时通过在没有任何特定视觉语言的情况下进行设计。 关键是要找到一种比客户在竞争对手网站上获得的体验更好的交互模式。 然后,我们制作了一个数字模型,并邀请相同的客户尝试解决相同的任务,以及一组尚未见过这两种界面的新测试人员。 我们测量完成交互所需的时间,并要求他们选择他们认为更直接和更有用的交互,以及为什么。 令人惊讶的是,更快的交互不一定被认为更快,而更慢的交互也不一定被认为更慢。 在此基础上,我们迭代和发展这些原型。 在许多方面,这些痛点成为我们体验的核心,我们首先解决这些痛点并将整个体验散发出来。 这就是为什么有时我们不会在竞争对手的网站上进行测试,而是以同样的方式测试我们自己的解决方案。
好的解决方案会引发情感依恋,无论是否有非传统的美学或互动。 您可以在界面中很好地解决的痛点越多,体验差异就越有可能被注意到。 只有少数网站能够进入客户的浏览器工具栏,因此请考虑一个痛点以及让他们这样做的一种解决方案。
默认情况下超出预期
还有一个问题要问你:在你曾经有过的所有酒店经历中,哪些是最难忘的? 想一想。 想想是什么让它们如此特别,为什么它们如此令人难忘。 它可能是一个非凡的自然背景,或者非常细心的工作人员,或者是丰盛的自助早餐。 或者完全不同的东西。 事实上,对于我们中的许多人来说,这可能是一个相当普通的宿舍,就像瑞士阿尔卑斯山的一个精致的 5 星级小屋一样。 环境很重要,但重要的不仅仅是环境。
这些经历之所以令人难忘,是因为它们并不平均。 4事实上,他们在 *some* 方面与平均水平完全相反,因为 *something* 是他们的特殊之处。 这不一定是酒店本身——而是我们碰巧与这些经历一起度过的时间和人。 一家好的酒店提供了一个能够带来美妙体验的环境,一个好的网站界面也是如此。 一家*令人难忘的*酒店为体验增添了超出我们预期的精致细节,而且它在没有事先告诉我们的情况下就这样做了。 令人难忘的网站也是如此。
4根据丹尼尔·卡尼曼(Daniel Kahneman)的峰终法则,我们倾向于根据我们在峰顶(即最强烈的时刻)和结束时的感受来判断体验,而不是根据每一时刻的总和或平均值来判断体验。经历。 无论体验是愉快的还是不愉快的,都会产生这种影响。 除了体验的高峰和结束之外的其他信息不会丢失,但不会被使用。 这意味着我们可以利用体验中非常消极和非常积极的部分,并调整它们以建立情感联系。
正如休斯顿大学的研究教授 Brene Brown 在她关于同理心的书中所表达的那样,“好的设计是同理心的功能,而非同理心的设计是自我放纵和以自我为中心的。” 因此,关键是要在客户的消极和积极体验中感同身受,而不是推动自己的议程。 对于我们的客户来说,对一些小细节的特别关注可以使世界变得不同。 所以我们可以在这里和那里洒下一点人的善意,默默地增加额外的价值,甚至不提。 根据客户上传的照片,这些精细的细节可以像定制设计的个人资料插图一样简单。 它可以是手写的感谢信,由整个团队签名并通过优质的蜗牛邮件发送。 它也可能是在犯错后出人意料地直接解决问题。
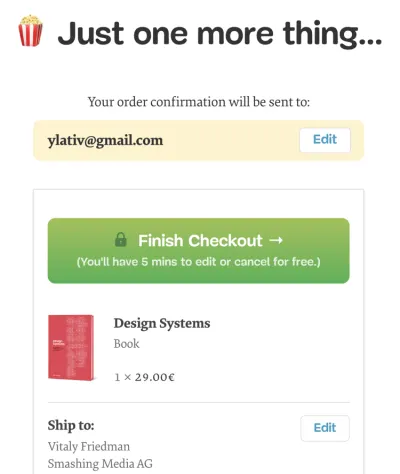
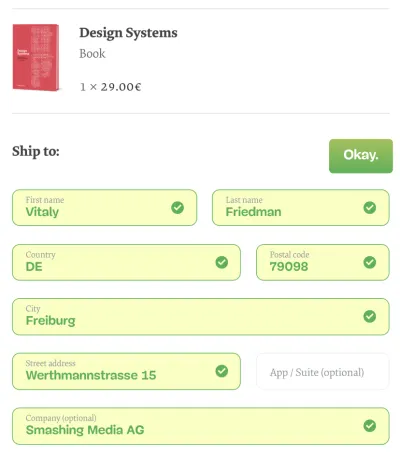
在电子商务环境中,这可能意味着能够在成功结账后五分钟内修改或取消已完成的订单。 一方面,它可以帮助客户避免与支持团队进行耗时的互动; 另一方面,想象一下客户意识到预订日期错误时的表情,但可以通过单击按钮取消预订——无需支付任何费用。

同样,界面可以建议已登录的客户使用保存的优惠券代码,或告知他们不久前进行的类似(因此可能重复)预订。 品牌的个性在帮助客户防止错误的那些小时刻最闪耀。 通过一次又一次地代表体验而不是业务,界面让客户感到真正受到重视、尊重和帮助,这比任何巧妙的界面副本都要好得多。

防止错误的一种方法是编写自适应且有用的错误消息。 对于客户来说,这是最明显的挫败点之一,值得注意的是,在恢复体验上投入的精力很少,往往会退回到通用和抽象的信息。 也许它们不会产生销售成本,但它们会损害品牌的长期认知。 在网站上的一个关键交互过程中遇到不可恢复问题的人往往将来根本不会使用它,因为他们预计问题也会在其他交互中蔓延。
总体而言,错误消息应该得到比通常给予的更多的信任。 从本质上讲,它们出现在客户进度受阻的地方。 这也是客户必须放慢脚步并全神贯注地解决问题的地方。 这对于网站上的所有体验来说都是非常不寻常的,我们可以利用这种情况为我们的体验注入一点个性。 每次我们的界面未能达到预期时,我们都应该将其视为在快速恢复过程中创造令人难忘的影响的机会。 如果我们设法将烦恼转化为一路上被重视或理解的感觉,我们可能会走上正确的轨道。
当我们开始重新设计时,我开始做的第一件事就是为我们的结帐错误消息填写复杂的电子表格,并使用替代措辞。 但是,这样做并不是为了对“最佳性能”错误消息进行 A/B 测试; 这样做主要是为了通过界面发现更好的个性表达。 就其本身而言,错误消息并没有真正的意义,但它们很适合整个网站所讲述的故事。 显然,我们一开始就尽量避免犯错,但是一旦出现错误,我们会尝试使用适应性和俏皮的文案来解决问题,同时偶尔也会露出微笑。

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
没有人喜欢以自我为中心的角色,因此网站也不应该以自我为中心。 设计签名永远不应该在用户体验中占据主导地位,因为它永远不是人们访问网站的主要原因。 它应该是谦逊的,并保持在阴影中,引人注目但不妨碍常客习惯的顺畅流动。
来自美国匹兹堡的设计师 Val Head 在她关于设计动画的精彩演讲中建议非常谨慎地使用突出的动画,因为它们应该保留在非常特殊的场合,而微妙的微动画可以一直伴随用户。 Val 建议仅将动画用于故事的关键组成部分,例如发送营销活动、收藏商品或查看成功的购买页面,而其他一切都应保持平静和正常。 考虑到这个想法,我们可以考虑用两种交互来设计我们的界面:突出的“陈列室”,很少使用; 和微妙的“主力”,经常使用。
为特殊场合保留特殊的视觉处理和互动,但也嵌入在整个网站一致使用的微妙处理。 例如,当用户“点赞”一条推文时,Twitter 会使用精心制作的动画。 当您祝贺朋友的生日或婚礼时,Facebook 会显示五彩纸屑动画。 在 Smashing 的案例中,我们使用鲜艳的色彩和猫插图作为我们的陈列室标志,而倾斜、悬停动画和它们下方的阴影构成了我们的主力标志。
我们习惯于根据视口或网络条件调整设计的想法,但也可能值得考虑根据使用频率调整设计。 该技术通常被称为渐进式简化,本质上是用户熟悉的界面的动态简化。 这个想法很简单:确定界面中的主要功能,并为这些功能分配级别。 然后,通过监控特定时间段内的使用频率来跟踪用户的使用情况,并为用户创建熟练度配置文件。 然后,您可以根据当前级别调整界面组件以减少手持操作。
正如 Allan Grinshtein 所注意到的,此时值得注意的是,用户对给定产品的熟练程度会随着时间的推移而衰减(也称为体验衰减),因此如果用户的使用频率和使用量下降,那么他们的界面应该倒退一两个级别,具体取决于他们的人数下降了多远。 这种自动回归对于平衡进展是必要的; 没有它,您将失去对用户行为的动态变化做出全面响应的能力,Dan Birman 在他的文章中补充道。

客户访问该网站的频率越高,他们就越不想遇到任何会减慢他们速度的事情。 因此,随着使用频率的增加,慢慢淡出陈列室签名可能是个好主意,也许可以消除视差效果或加快回访用户的过渡。 最后,一切都与编舞有关:不要成为晚宴上的那个人,让房间充满他们生活的广泛故事。
设计核心的签名设计过程是一个神话般的生物。 每个人都设法想出自己的工作流程、工具和流程,但很少有人真正对此感到满意。 当谈到将个性融入设计时,何时何地将其纳入设计过程是正确的?
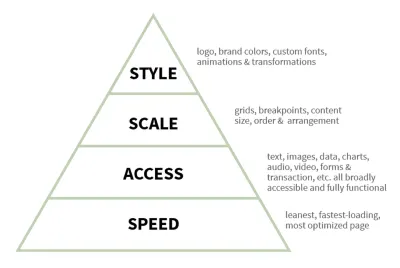
在 2014 年的一次演讲中,波士顿 Filament Group 的高级 UX 设计师 Patty Toland 提到了团队在设计和构建响应式体验时使用的优先级等级。 该过程的主要目标是创建“最精简、加载最快、最优化的页面”。 主要基础是并且一直是完全可访问的体验,其中文本、图像、数据、图表、音频、视频、表格等都可以广泛访问并以其默认形式充分发挥作用。 应用于设计过程的上下文,它意味着有意义的标记和正确定义的组件之间的关系。

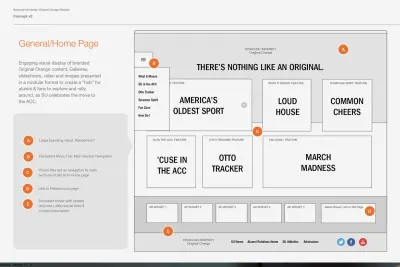
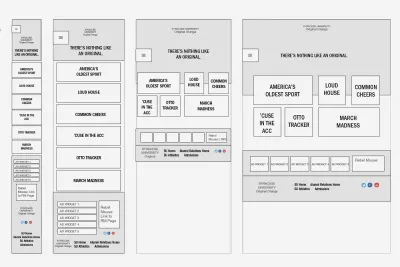
准备好使用可访问的组件后,下一步是处理设计的规模。 这就是关于网格、内容大小、顺序和排列以及断点的决定发挥作用的地方。 通常使用内容线框来定义比例:带有灰色框的低保真模型; 每个盒子与其他盒子成比例的高度定义了它在布局中的权重。 有时我们会在内容块中添加关于个性的注释,然后在视觉设计中反映它们。




使用低保真原型后,设计的下一步是获得风格,将徽标、品牌颜色、自定义字体、过渡和动画添加到组合中。 有时这个层次结构会按照我们用 Sass 编写 React 组件和 CSS 属性的顺序完美地映射。 即使是看似不相关的任务,比如类的 BEM 命名,也会按照这个顺序发生。 原型将首先获得抽象的实用类,更精细的关系将在整个过程中通过更具体的类名反映出来。 该过程为模块建立了明确的职责分离。
这个过程一开始似乎是合理的,但它提出了一个非常关键的问题:首先要设计哪些页面和原型? 当我们开始设计时,我们首先设计体验的核心:体验中最关键和最有影响力的部分。 更具体地说,我们试图通过探索关键交互来捕捉体验的本质,然后将其分解为可重用的组件,然后从该本质向外辐射。 对于在线杂志来说,首先是阅读体验和排版。 对于登陆页面,首先是定价计划和功能比较。
对于电子商务网站,这意味着首先要研究构成一个非常相关且有用的产品页面的组件。 这意味着大图像缩略图、简洁的文案、透明的定价、公开的评级和推荐、心理锚和号召性用语按钮。 然后将在那里做出的视觉设计决策翻译到界面的其他部分,特别是结帐中的表单和标签以及错误消息。 只有这样,最终,我们才能到达位于体验范围最边缘的类别页面和常见问题解答页面。 介于两者之间的某个地方,我们会探索首页,但通常我们会在流程的后期而不是早期设计它——在我们已经建立了强大的身份时,所以我们使用首页来放大和突出它,可能与一个大胆的设计,将展示个性的主要品质。
还记得本章前面提到的总体联系吗? 设计过程的一个关键部分是连接模块,因此当它们放在界面中时,它们不会显示为独立的解决方案。 当我们有足够的模块来构建第一个原型时,我们会跳转到浏览器并构建移动优先。 正是在这个过程中,我们最终确定了网格和布局和结构,并实现了模块之间的连接。 事实上,对我们来说,签名是将事物联系在一起的神奇纽带。
这就是为什么我们在开始设计体验的核心时就开始考虑设计的签名,有时甚至在此之前。 探索错误信息的电子表格、围绕形状、颜色和类型的视觉实验以及用户访谈帮助我们实现目标。 最终,为第一个原型所做的决定可以重用于其他页面,但有时我们需要从头开始运行该过程——因为某些页面显然是一次性的,例如登录页面或首页。 他们仍然会表现出与其他一切的关系,因为他们是使用此时已经固化的个性特征设计和建造的。
正是这些关系将奠定设计系统的主要基础,以及正在使用的接口的组件和示例。 样式指南经常孤立地显示一个组件,以及 Sass 类名和代码片段,而不包括该组件应该如何出现以及与页面上的其他模块相关的行为。 示例对设计师和开发人员都很重要,它们提供了一个很好的理由来访问并保持设计系统长期处于最新状态。





我们经常创建用户旅程图来了解用户完成任务所经历的流程,并且考虑到个性特征,我们甚至可以用故事板来补充它们,在用户体验的不同点添加一些个性亮点。 此外,在设计系统的上下文中,我们不仅可以探索孤立的组件,还可以探索设计语言如何使用组件来减慢或加快体验,或提供或多或少的影响,以及动态和静态布局作品——就像我们在陈列室和主力互动中所做的那样。
您甚至可以将它们打印出来并将它们作为磁铁放在故事板上,这样设计师就可以自由移动它们,从而探索以不可预测的方式组合可预测组件的方法。 这就是 Andrew Clarke 在他的设计中嵌入艺术指导和讲故事时所做的 - 就像漫画设计师在布置漫画故事时根据叙事动态和影响来安排框架一样。
设计签名是设计的核心。 它是连接界面中组件的一条线,它可以帮助设计人员在维护或发展设计语言时保持正轨。 首先确定个性特征有助于推动设计的方向,并且可能只是一个足够好的约束,可以将最初的意图和目标分解为有形的、可区分的属性,最终可能成为体验的核心。
包起来
尽管我们可能会被网站的魅力所吸引,但归根结底,它的主要目的不应该是自我放纵。 网站个性的表达使与客户和访问者的情感联系成为可能,并且由于他们本质上是人类,它们勾勒出一条通往真实、诚实和尊重界面的道路。 我们有责任弄清楚如何塑造这条道路以及我们面前的结果。
现在,它可能不适合每个人,也许不是每个网站都需要一个个性,或者它应该是微妙的,并在这里和那里以细微的细微差别表达自己。 我希望在这两种情况下,一旦翻过本书的最后一页,你就会有足够好的想法和技术工具带来创造独特而人性化的体验——人们可能会爱上的体验。
我要对 Jen Simmons、Rachel Andrew、Andrew Clarke、Dan Mall、Espen Brunborg 和 Elliot Jay Stocks 表示诚挚的谢意,感谢他们在网络上讨论艺术指导的想法和制作网络更加多样化和实验性。 我还要感谢 Marko Dugonjic(本章的主要审稿人)、Alberta Soranzo、Sashka Maximova、Lilia Zinchenko、Stefan Bucher、Benoit Henry、Nils Mielke、Thord D. Hedengren 和 Bertrand Lirette 审阅了本章,如以及我们出色的社区,该社区分享了从其工作中吸取的技术和经验教训,供所有人使用。 你真的很牛逼!
全新的 Smashing Book 6 现已开放预订。 它包含您需要了解的有关如何应对网页设计和开发带来的新冒险的所有信息。 没有理论——只有在实践中有效的东西。
