如何在 PWA 上使用面包屑导航
已发表: 2022-03-10我已经看到很多关于 PWA 是否需要面包屑的问题。 为什么提出这个问题是有道理的。 毕竟,PWA 有一个应用程序外壳和粘性菜单,所以用户在没有辅助导航的情况下移动它不是很容易吗?
这不是那么简单。
由于 PWA 经常跨越网站和原生应用程序之间的界限,因此导航并不总是最小化——尤其是在您构建大型电子商务商店或博客时。 另外,不要忘记面包屑不仅仅用于导航。 它们通常用于显示进度。
因此,今天,我们将研究如何为 PWA 设计面包屑以及一些有趣的用例,它们可以派上用场。
PWA 会取代原生移动应用吗?
谈到移动用户体验,移动网站真的那么糟糕吗? 你听说过很多关于构建专用本机应用程序的好处,但如果用户不接受它,这可能会成为一场代价高昂的赌博。 阅读相关文章 →
我们构建 PWA 而不是网站的原因之一是因为它们提供了更好的移动体验。 但这并不意味着您可以严格依赖访问者使用导航来四处走动。 在某些情况下,他们需要一些帮助。
面包屑是介入并说:
你走得太远了吗? 让我们帮助您回溯一两步。
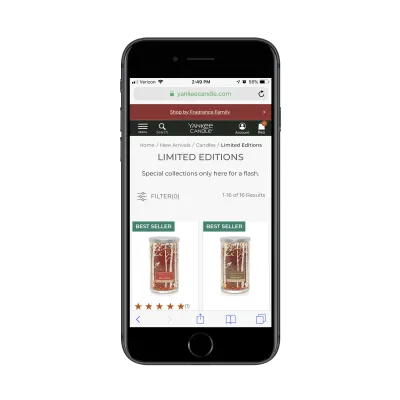
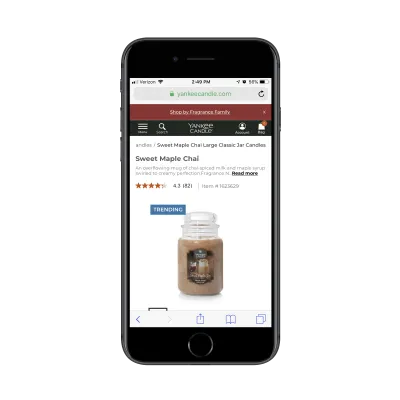
Yankee Candle 向我们展示了一种可以做到这一点的方法:

或者你的面包屑可能会说:
不确定你还需要走多远(或者你还能走多远)? 这是您剩下的步骤。
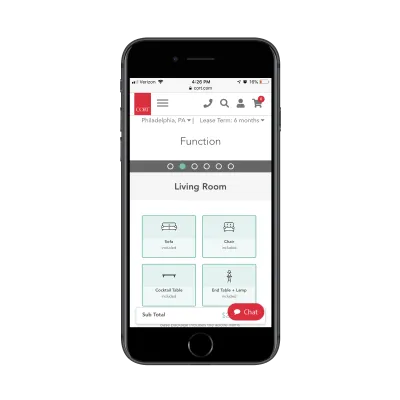
当结账过程分解成多个步骤时,移动设备上的结账过程肯定会让人厌烦。 这就是为什么像 Cort 使用的面包屑进度条如此有用的原因。

这些并不是您可以使用面包屑通过 PWA 改善访问者体验的唯一方法。 以下是您可以利用的其他一些用例:
1. 增强电子商务搜索
如果您正在构建具有多个层次结构或产品类别的大型电子商务 PWA,则面包屑是 100% 必要的。
移动设备上没有空间来显示这种深度导航而不会让您的购物者发疯。
“
面包屑还使购物者更容易看到他们已经采取的步骤,因此他们可以确定他们需要跳过多远。
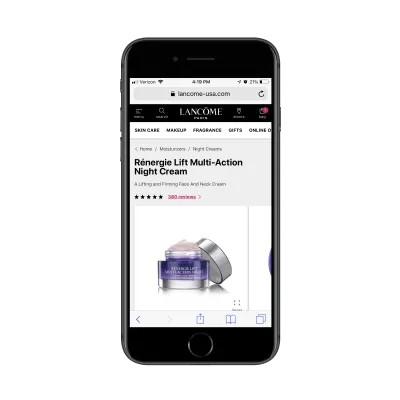
例如,假设有人在兰蔻 PWA 上购买新的保湿霜:

但是假设他们正在寻找可以在白天穿的东西,并且在单击之前没有足够注意产品的名称。 然后,面包屑让他们能够找到他们需要的确切位置(即“保湿霜”)以找到正确的类别(“日霜”)。
导航越深入,这种类型的面包屑导航就变得尤为重要。
小心点。
尽管 Yankee Candle在上面有一个示例,但如果您更深入地查看它的库存,您会发现它的面包屑导航有些受损:

您可能无法从上面的屏幕截图中看出,但面包屑会离开屏幕。 如果你不能说出来,那么 PWA 的访问者也不能说出来。
额外的面包屑确实存在。 他们只需要访问者向右滚动即可找到它们:

实际上,这可能会给熟悉滚动的访问者带来问题,但不必像面包屑导航那样滚动单个元素。
Yankee Candle 在此示例中做得很好的一件事是它保留了面包屑的大小,以便它们保持可读和可点击。 如果您向导航添加换行功能,这种情况并不总是会发生。
我会告诉你为什么在设计这个元素时会出现尺寸问题。
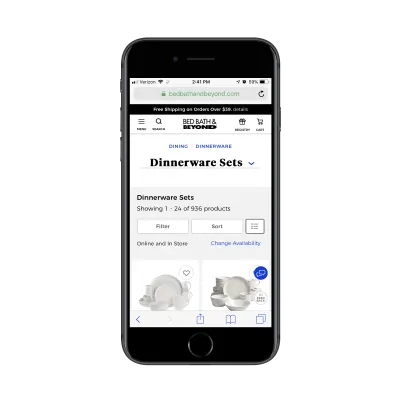
这是 Bed Bath & Beyond 网站:

这无疑是一种设计面包屑的巧妙方法,尤其是因为最后一个面包屑使用户能够更深入地挖掘以下类别:
- 休闲餐具,
- 精美的瓷器,
- 充电器板。
一旦访问者选择了其中一种产品,他们就会在页面顶部看到一个标准的纯文本面包屑。 也就是说,这中间的“餐饮| 餐具 | 餐具套装”面包屑路径占据了近四分之一的页面。 它并没有完全影响购物体验,但它可能会引起过度的刺激,因为现在游客必须进行大量滚动才能看到每个可用的餐具套装。
你最好的选择? 访问者知道在电子商务中寻找面包屑,无论是在桌面、移动还是 PWA 上。 所以,不要试图用它来创造。 将它们放在它们所属的位置(即在标题下方)并使用统一的排版。 如果您的面包屑倾向于长边,您可以将它们包裹起来,或者更好的是,减少一次显示的数量。
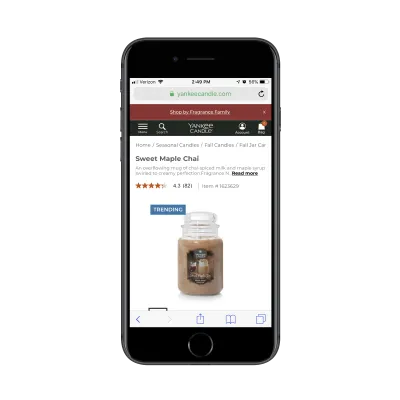
在上面的 Yankee Candle 示例中,这是访问者在滚动面包屑的整个宽度时看到的内容:
首页 / 季节性蜡烛 / 秋季蜡烛 / 秋季罐装蜡烛 / Sweet Maple Chai 大秋季罐装蜡烛
这可能是:
季节性蜡烛 / 秋季蜡烛 / 秋季罐蜡烛
确实没有必要包含“Home”属性,因为每个人都知道那里的标志点。 而且没有必要拼出产品的名称,因为它就在面包屑的正下方。 当您为 PWA 执行此操作时,请记住将其修剪回来,以便只显示基本要素。
2.提高博客的可浏览性
当有人在舒适的台式机或笔记本电脑上阅读博客时,他们通常可以方便地使用侧边栏来显示其他最近或相关的文章。 但是,在移动设备上,这是不可能的。 相反,他们必须:
- 滚动到帖子底部,看看那里是否有相关链接,
- 使用博客的搜索功能(如果有的话),
- 或使用面包屑转到相关类别或日期。
滚动并不理想,尤其是如果您的读者并不总是能读完完整的帖子。 搜索会很好,但它要求他们非常清楚自己在寻找什么。 另一方面,面包屑提供了一些关于他们正在阅读的内容的背景信息以及他们可以找到的其他内容的指导。
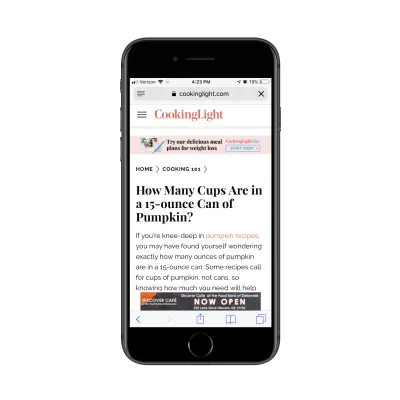
Cooking Light 博客很好地处理了这个问题:

假设访问者登陆 Cooking Light 主页并看到这篇关于测量罐装南瓜含量的文章。 他们点击它,发现它值得一读。
现在,点击此类文章的人可能是新手厨师,因此他们肯定会对获取其他初学者技巧和见解感兴趣。 这就是 Cooking Light 的面包屑如此有用的原因。 这可能最终是这样的:
主页 > 烹饪 > 感恩节 > 馅饼 > 南瓜派
取而代之的是,文章被适当而简单地分类,以便它吸引的读者可以找到其他有用和相关的内容。
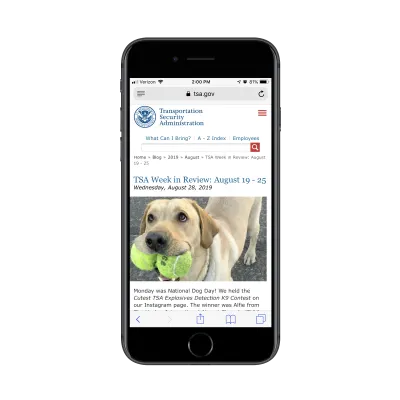
虽然您可能想以不同的方式对博客文章进行分类,但它可能会使面包屑过于复杂。 例如,运输安全管理局 (TSA) 就是这样做的:

在上面的示例中,您可以看到面包屑只是发布日期的细分。 除非您有访问者不断搜索时间敏感信息而不是有价值的指南,否则这种类型的面包屑不会很好地工作。

我要提到的另一件事是,在面包屑中包含标题是不必要的。 它只不过是直接出现在其下方的博客文章标题的重复。 更重要的是,标题的长度迫使面包屑包裹并占用比它需要的更多空间。
越简单越好,特别是如果面包屑的目标是帮助访问者阅读更多您的博客内容。 您可以使用我在 #1 中关于缩短面包屑的提示来解决此问题。
3. 更容易获得帮助
为网络构建产品的一个很酷的事情是,如果我们必须不断地储存实物库存,它使我们能够以指数方式销售更多产品。 但这并不能免除我们支持我们产品的责任。 当您构建一个软件时,您最好在那里帮助客户使用它。
也就是说,SaaS 用户遇到的许多问题都很常见,可以通过支持门户轻松解决。 这样,您就可以让用户自己查找问题的答案,避免阻塞您的支持队列。 这对双方来说都是双赢的。
现在,支持门户很像博客,如果您没有方便的侧边栏或搜索栏来指导您,那么它们可能很难绕过。 即使存在这些元素,随着您对支持档案的深入了解,拥有额外的上下文仍然很不错。
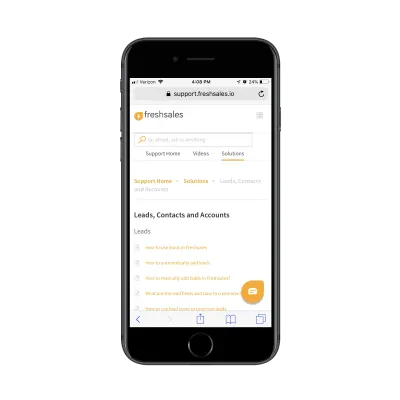
例如,这是 FreshWorks 的 Freshsales CRM 支持门户:

此支持门户中有大量文档。 如果页面顶部没有可用的面包屑导航,那将是愚蠢的。 和博客面包屑示例一样,这个示例以两种方式帮助用户。
一方面,它对于回溯很有用。 这对于尝试更多地了解同一主题的用户也很有帮助。 通过提供这种级别的支持,您的用户将学习如何更轻松地掌握您的产品,并且更有可能在学期结束时续订他们的订阅。
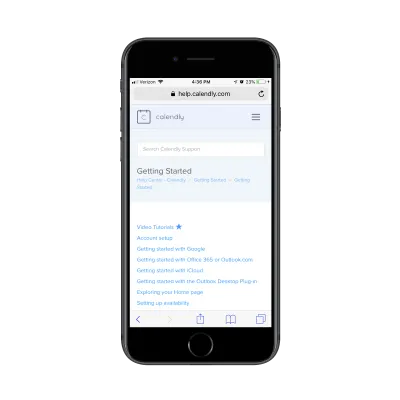
在其支持部分使用面包屑的另一个软件是 Calendly:

请注意页面名称和支持主题类别如何显示在搜索栏下方。 现在,查看面包屑中包含的属性:
帮助中心 > Calendly > 开始使用 > 开始使用
除了“帮助中心”之外,这些都不属于这里。 登陆此页面的任何人都知道支持主题与产品(Calendly)有关。 而且他们还会看到页面标题是“Getting Started”,所以这里的重复是没有帮助的。
真的,面包屑甚至不应该在导航中深入挖掘之前发挥作用。 即使那样,我也不知道是否有必要,因为标题总是出现在页面顶部。
在构建您自己的 SaaS 支持门户时,请真正考虑哪些属于面包屑,哪些不属于。 如果它是一个足够简单的自助系统,您可能根本不需要它。
4. 使用进度条提高转化率
当您为您的 PWA 访问者提供一个多步骤的流程来完成时——无论是电子商务结账、测验、问卷调查等等——不要让他们怀疑是否值得完成。
现在,这并不意味着你需要用一个同时出现的长表单来压倒他们——这也可能会损害你的转化率。 将较长的过程分解为多个步骤是完全可以的。 请记住使用进度条面包屑将它们分开。
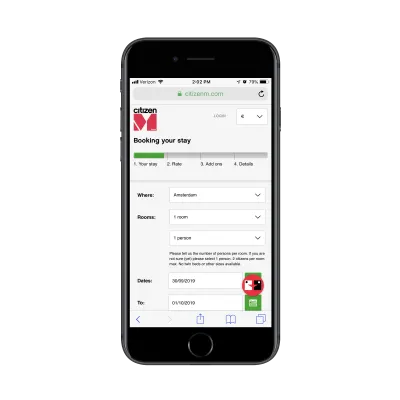
正如 CitizenM 预订表格所展示的,这在酒店业特别有用:

这些面包屑有两个目的:
- 参观者可以看到该过程实际涉及了多少工作。
- 如果他们需要更改响应,他们可以使用它们来回溯。
这可以使原本看似永无止境的预订流程变得更易于管理。 但这并不意味着面包屑作为一个整体,总是有助于提高转化率。
上面的面包屑示例运行良好的部分原因是它的标签和简化。 但是,当您从面包屑进度条中删除透明度和逻辑时,它们最终可能会损害您的转化率。
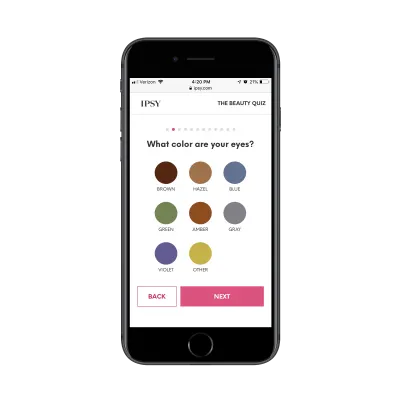
例如,Ipsy 是一种每月化妆订阅服务。 为了开始,PWA 的访问者必须填写以下测验:

虽然测验的设计确实很吸引人,但是否有必要以这种方式构建它,尤其是因为有 12 个页面需要在每个页面上单击两次或更多? 总共至少点击 24 次(一次或多次点击答案,一次点击“下一步”按钮)。
这甚至不包括填写订阅表格!
也就是说,面包屑进度条可以向潜在客户展示还有多少工作要做。 但是,这些页面中的每一个所涉及的内容都没有透明度。 事实上,他们中的大多数人都比第一个要长得多,询问诸如最喜欢的名牌、喜欢的化妆品类型、佩戴频率等信息。
最后,完成测验可能需要五分钟或更长时间,我认为进度条在证明这一事实方面没有任何好处。
底线:如果您想让访问者更快地到达转换点,请按照这种方式进行设计。 如果确实需要他们做一些工作,请诚实地说明有多少工作。 不要用面包屑掩盖它。
5. 使目录更易于浏览
值得庆幸的是,目录不再存在于大量电话簿或旅行指南中。 我们现在将这些目录数字化,以便更快、更方便地使用。
也就是说,在线目录很像大数据。 现在他们在网络上,几乎有太多信息需要筛选。 虽然大多数 PWA 让访问者能够过滤和排序他们的结果,但这并不一定有助于在 PWA 本身周围移动。
你需要的是面包屑。
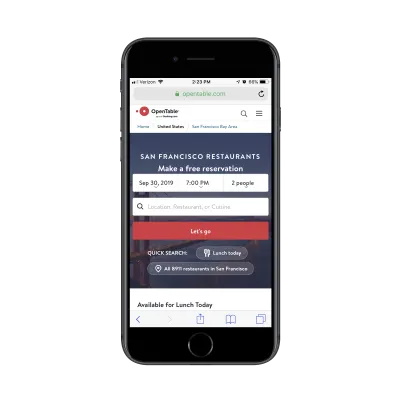
你会在 OpenTable PWA 上找到一个很好的例子:

有数十万家餐厅使用 OpenTable 作为他们的预订系统——来自世界各地。
虽然显示面包屑可能不是完全必要的,特别是如果用户确切知道他们想在哪个城市用餐,这是一个很好的接触。 它可以快速提醒用户这是他们正在搜索的位置。如果他们改变主意并想尝试下一个城镇,只需单击返回州或省以更改他们的响应。
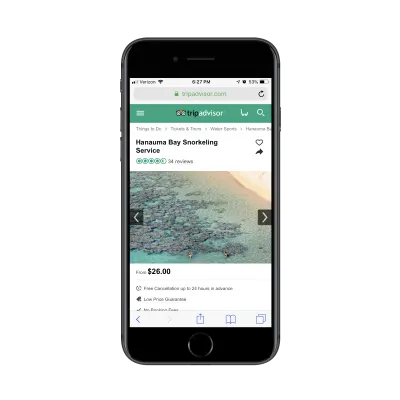
TripAdvisor 是另一个庞大的目录网站,它存储了大量关于位置、住宿地点、要做的事情等的数据。这个 PWA 内部发生了太多事情,没有面包屑就无法度过难关:

在此示例中,您可以看到面包屑属性的深度和具体程度:
要做的事情 > 门票和旅游 > 水上运动 > 恐龙湾浮潜服务
这对于可能偶然发现特定活动或位置的访问者很有用,但是,在检查面包屑时,意识到有不同的方式可以走。
例如,假设有人访问此页面并开始想知道他们可以在夏威夷进行哪些其他类型的旅行。 因此,与其重新开始他们的搜索(如果他们从主页登陆页面,他们必须这样做),他们可以使用面包屑来回溯。
也就是说,这是在面包屑中投入过多的另一个例子。 除非下面有子类别,否则无需包含活动或位置的名称。 它只会使面包屑超出页面的宽度,这可能会分散注意力(并且令人讨厌)。
同样,尽可能保持面包屑的简单是个好主意。
6. 将锚标签转换为面包屑
早些时候,我谈到了如何将面包屑用作 PWA 的进度条。 如果我们将它们用于类似目的,但这次代表页面上的锚标记怎么办?
这与开发人员在单页网站顶部构建导航时所做的确实没有什么不同。 唯一的区别是页面中的锚标记将由面包屑表示,作为辅助导航。
如果您要在 PWA 上发布冗长的文章或指南,这是需要认真考虑的事情。
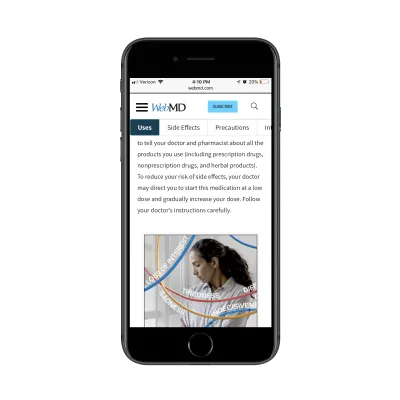
以下是 WebMD 网站上的一个示例:

WebMD PWA 允许访问者检查他们的症状或查找他们正在服用的药物。 正如您可能想象的那样,这些页面可以持续一段时间。
WebMD 不是强迫访问者滚动浏览它们,而是将此辅助导航附加到其标题的底部。 当访问者滚动经过相应的锚标记和部分时,它会在面包屑中突出显示。 用户还可以使用面包屑快速移动页面而无需滚动。
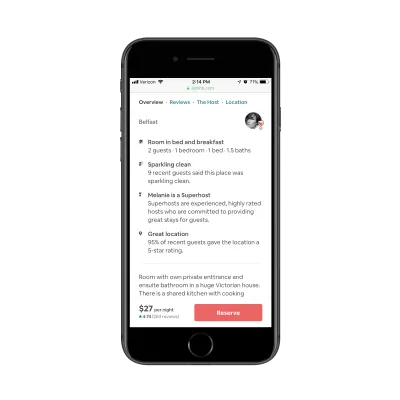
Airbnb 做了类似的事情:

Airbnb 可以轻松地让访问者滚动浏览页面,以尝试提取与他们最相关的详细信息。 相反,它选择显示面包屑导航(由页面的锚标记构建)。
这使他们可以轻松地查看他们所在的部分,然后在他们喜欢的时候跳来跳去,以获取他们做出决定所需的细节。
我知道这不一定是面包屑的常见用法,但我希望随着网络转向 PWA,它会越来越多地出现。
包起来
我们现在已经看到了很多 PWA 的示例,以了解好的和坏的面包屑是什么样的。 让我们总结一下基本规则:
- 始终将面包屑放在尽可能靠近页面顶部的位置。 如果标题存在,它直接在下面。 如果不是,它应该占据首位。
- 使用唯一的分隔符。 最常见的是 Guillemet (>)、斜线 (/) 和竖线 (|)。
- 在分隔符周围构建足够的填充,以便清楚属性的开始和结束位置。
- 确保面包屑中的可点击链接足够大,可以点击。 它们至少应为 1 cm x 1 cm。
- 小心颜色。 您不希望面包屑分散页面内容的注意力。 也就是说,它们至少应该在悬停时改变颜色或加下划线。
- 尽可能简化属性标签。
- 如果在页面上清晰可见,请勿在面包屑中包含帖子、页面、产品等的名称。 “家”可能也不需要在那里。
- 如果面包屑往往超出页面宽度,则仅在不影响可点击性的情况下换行。 最好只显示最后几个属性/链接。
您可以使用 PWA 上的面包屑做很多事情,如果处理得当,可以帮助您提高转化率。 小心他们。 如果他们没有正当理由被包括在内,或者他们向您的访问者展示了更多的工作,最好不要他们。
