18 个可用性提示,可帮助您为网站创建更好的用户体验
已发表: 2017-09-30坦率地说,可用性是指您使您的网站足够简单,以便访问者可以在需要时尽可能简单地找到他们需要的一切。
网络公司的一个普遍看法是,可用性的实现非常昂贵。
当然,有些公司和个人在可用性研究和测试上花费了数千美元,但对于一家日常公司而言,您可以获得良好的可用性,无需求助于专家,也无需花钱购买昂贵的测试设备。
如果你是一名网页设计师,事情就更简单了。 您可以阅读可用性文章,您迟早会很好地了解可用性的基础知识,以及如何将它们整合到网站中。 以下是您可以遵循的一些提示。
确保你了解你的听众
如何设计一个好的界面最重要的提示应该来自使用界面的人。 如果您打算创建一个网站,您应该了解您的目标受众想要什么。 然而,把事情摆出来是一个完全不同的野兽来解决。
您应该清楚了解什么样的必要性会让人们访问您的网站,以及设计将如何进一步吸引他们。 如果你有点迷茫,那就看看比赛吧。 查看该领域最好的网站,看看它们有什么共同点——这通常是一个很好的起点。
如果您使用您的受众喜欢的设计模式,这将使他们感到受欢迎,并让他们轻松进入您的网站。 然后,根据他们的要求使用您自己的看法。
一旦你确定了你的目标受众,检查你的设计理念如何与他们一起工作,并确保你考虑他们的反馈。 可操作的反馈非常有价值,不要忽视它。
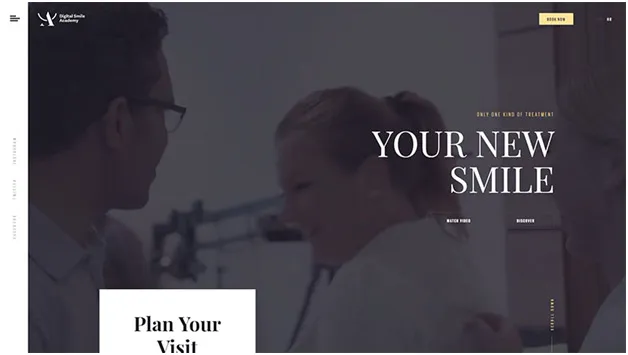
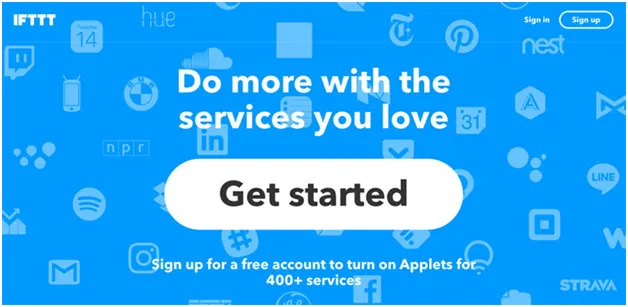
添加标语
标语基本上是座右铭或声明,代表了网站的使命和理念。

它应该是网站首页上最明显的元素之一,并且应该用一个短语清楚地描述网站。
根据研究,如果希望用户继续浏览,每个网站只有 8 秒的时间来吸引用户的注意力。 如果没有明确的标语,您的网站将难以让访问者留有足够长的时间让他们浏览网站。
保持简单和一致
当我们讨论一个优秀的用户界面时,简单是关键。 我的意思不是只放一两个按钮,然后添加一些动画让事情变得有趣,而是你应该让事情变得易于交互和理解。

您的用户不需要为导航而苦恼,作为界面设计师,您应该能够从他们当前的角度引导他们到他们需要去的地方。 为此,应使用排版、颜色和反馈信息等元素。
界面最好在整个设计中保持一致。 这意味着你不应该完全改变网站的每个部分,你应该在每一个转折点上加强主要的设计方面。
当用户浏览网站时,他们应该感到自然的进步,而不会因为一些不和谐的设计选择而破坏他们的沉浸感。
充分利用空白
尽管很多人抱怨所有这些空白都可以用于更多广告,但他们很少了解空白对于设计良好的页面实际上是必不可少的。

它使您的内容更加清晰易读,并让用户专注于文本周围的元素。
如果您想获得很多首屏内容,太多的空白可能会妨碍一些有价值的信息。
最重要的事情? 在您想首先告诉用户的内容之间找到一个平衡点,并在其周围留出足够的空白以突出显示内容本身。
导航方便
如果您想确保人们可以找到他们正在寻找的东西,那么直观的导航是关键。
从 A 点到 B 点应该尽可能简单,并且您不希望人们过度考虑下一步应该单击的位置——这应该是直观的。
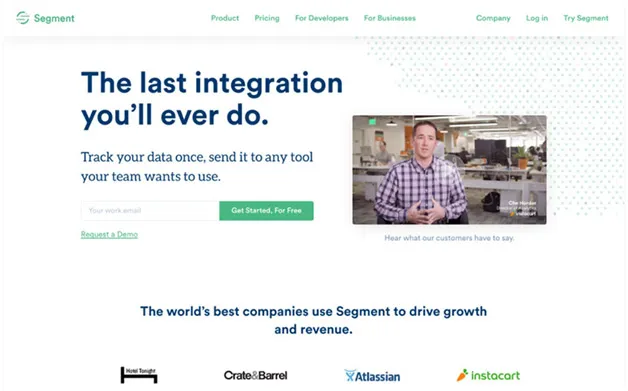
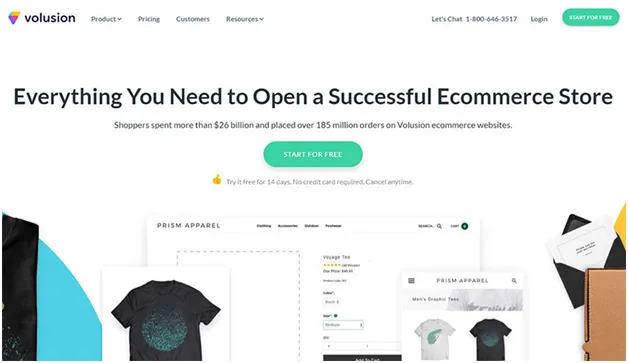
使这些号召性用语按钮具有吸引力
您的客户通常习惯于遵循视觉提示,以确定哪些内容对他们很重要。

明确标有操作词的号召性用语将使您的用户更轻松地浏览您的网站,并到达他们应该去的地方。
当您创建按钮时,您应该考虑颜色以及颜色的心理。 不同的颜色会传达不同的信息。 您应该考虑要传达的信息并相应地选择颜色。
接下来,想想单词本身。 它们应该包括一个动作词或动词,这将导致用户做某事。
当您选择正确的单词时,它们会像触发器一样起作用,它们触发的动作取决于单词提示的情绪水平。 如果没有情感联系,就没有行动。 记在脑子里。
保持标题精心设计和编写
标题和内容由潜在客户实际寻找的内容驱动。 当您在标题中包含关键字时,它对于传达您的信息和正确的受众也非常重要。
与其他内容相比,搜索引擎通常会给标题带来优势,因此脱颖而出的正确标题实际上会提高可搜索性。
更重要的是,标题实际上引导您的用户浏览网站,这意味着直观的标题将使他更容易找到他需要的内容。
善用对比度和色彩
为任何类型的设计选择合适的颜色实际上是一门科学。 如果您现在正在阅读本文,那么您很可能至少对颜色的心理学有所了解,因此我们目前不会对此进行详细介绍。

相反,我们将专注于您如何专注于将颜色发挥到最大潜力,最终获得令人惊叹的界面。
颜色传达视觉层次,您可以使用它们来提升您的设计,在元素之间建立良好的关系,并保持用户的注意力。
当您使用界面时,您使用的颜色应该保持一定的一致性,以便传达视觉提示,并且您应该尽可能减少配色方案。
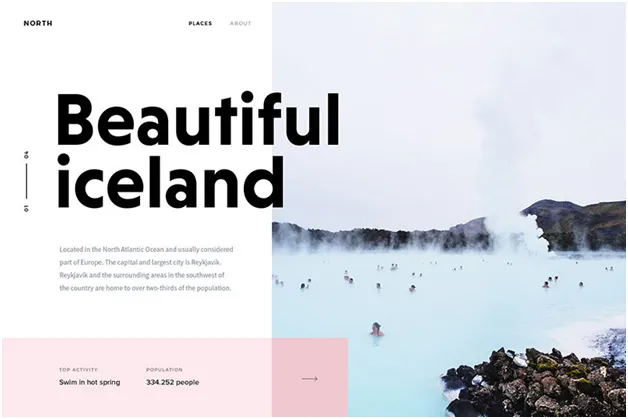
使用视觉层次结构
视觉层次结构表明您应该组织和排列网站元素,以便用户可以自然地首先获得最重要的元素。
一般来说,当您优化用户体验和可用性时,主要目标是让访问者完成所需的操作。 然而,这应该以一种自然、愉快的方式进行。
当您调整某些元素的颜色、位置或大小时,您应该首先将访问者吸引到您认为更重要的那些元素上来构建您的网站。
如果你看看伟大的网站设计标题的方式,你会注意到它们都很好地使用了视觉层次结构。
排版是你的朋友


排版是建立我们一分钟前讨论的视觉层次结构的一种非常优雅的方式。 然而,这并不像选择一个漂亮的字体并在整个设计中使用它那么简单。
首先,所有字体都有自己的个性。 让你的选择也受到观众的影响是非常重要的。 最后但同样重要的是,当您使用字体设计任何东西时,大小也是一个关键因素。
添加站点搜索
您可以使您的网站尽可能易于浏览,但您不能排除某人仍然无法找到他们需要的内容的选项。 这就是站点搜索的用武之地,因为它允许用户使用搜索字段搜索他们需要的任何内容。
一个好的做法是让搜索框的宽度为 27 个字符。 这是一个很好的宽度,可以使文本易于使用且清晰可见。 搜索文本字段应放置在网页的顶部。
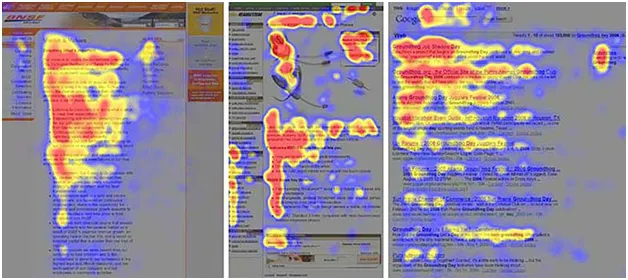
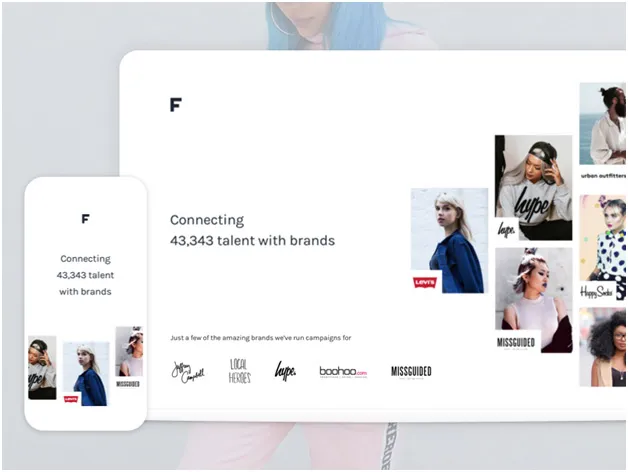
研究表明,大多数用户倾向于使用 F 模式搜索网站,从左上角到右下角,顶部的搜索字段非常方便。

在文本字段中,不要使用诸如“提交”或“开始”之类的搜索文本,因为这可能会产生误导,并且明确指定的搜索文本更容易理解。 也添加一个搜索按钮。
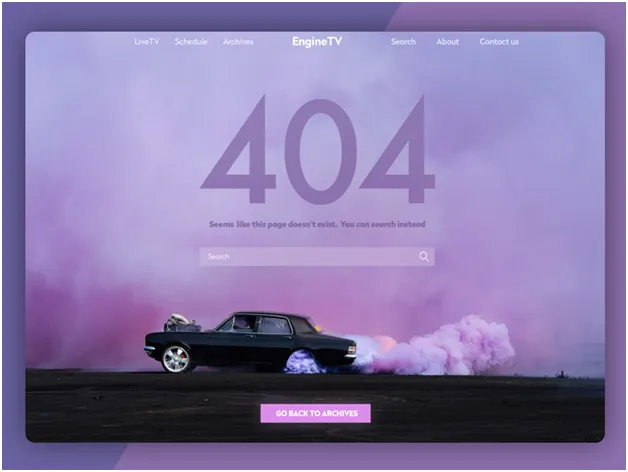
避免 404
如果出现页面未找到 (404) 错误,搜索引擎可能不会对您造成太大的惩罚,但用户肯定会这样做。 当他们单击图像或链接时,他们希望它将他们带到下一个他们应该去的地方。

相反,如果他们收到 404 错误,他们会很容易生气。 他们很可能会重新考虑为什么要花时间在您的网站上并转向其他网站寻求解决方案。
404 就在页面加载时间缓慢的情况下,这可能会使浏览您网站的用户感到沮丧。
您应该反应灵敏且对移动设备友好
如今,越来越多的用户通过智能手机访问网站。 如今,技术进步让我们可以做到这一点,您应该跟上潮流。

您的网站应该易于在任何屏幕上导航,包括智能手机屏幕,因为如果用户无法通过智能手机访问它并享受这种体验,那么他很可能不会在计算机上再次尝试并转到不同的网站。
保持工作流程
当我说工作流程时,我指的是某人在您的网站上进行的操作。 无论他们是在网站上注册、填写表格还是浏览类别,这些工作流程都不应该被破坏。
相反,为用户提供取消任何操作的选项。 如果你不给他们选择,这会让他们觉得你在强迫他们完成它,这不是很愉快。
并非每个操作都是显而易见的,描述性提示可以轻松引导他们完成特定的工作流程,例如填写表格。 JavaScript 链接是很容易破坏工作流程的一个很好的例子,所以尽量避免使用它们。
不改变访问链接的颜色是另一个错误。 这让用户思考他在网站上的位置,以及他目前在哪里,你可以很容易地让他忘记这一点。
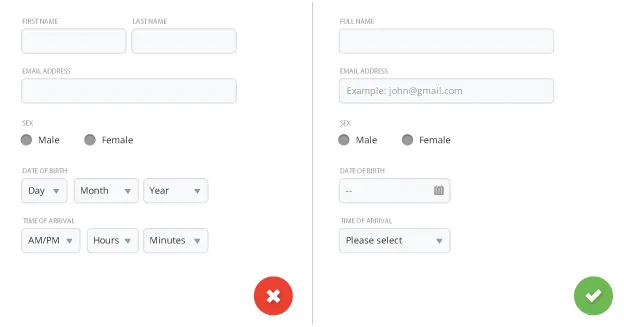
让您的表格变得简单

表单是您的用户用来与您的 Web 项目进行交互的主要方法之一。 它就在点击旁边,每隔一段时间就会诅咒他们的设备,因为有些东西不能正常工作。
主要问题是,由于用户数量众多,很多用户会讨厌热情洋溢的表单。 因此,您应该尽可能轻松地集成表单,以防止用户对他们的计算机生气。
要问自己的第一个问题是“我真的需要这个表格吗?”。 有很多情况下不需要注册,所以如果你能避免这种情况,用户会更开心,而且你不必设计额外的用户界面,所以这是一个双赢的局面你们俩。 但是,如果确实需要注册,请使表格尽可能简单。
创建易于扫描的网页
如果您想让访问者留在您的网站上,网站易于阅读和浏览其页面是一个重要因素。

可用性测试表明,大多数用户并没有真正阅读整个网页,而只是扫描它们并寻找粗体、强调文本(如标题)并寻找列表。
眼动追踪研究还表明,用户会阅读看起来像字母 F 的内容,从左上角开始,然后向下移动一点,然后再次从左侧开始。
可以从传统的印刷报纸中学到的一个重要方法是,吸引人的标题以及吸引人的第一段会让您想通读整篇文章。 内容以倒金字塔格式组织,其中广泛的基础提供最重要的信息,而随着您向下移动,信息变得不那么重要。
利用文本格式和项目符号列表
粗体或斜体文本以及项目符号列表将使您的用户在更长的时间内注视在那里。 这些风格工具具有独特的外观,通过分解信息和突出显示风格特征的重要内容来吸引注意力并加快阅读速度。
当您将段落分解为项目符号时,它会使事情更容易通过。 您可以通过使用斜体和粗体文本突出显示信息来增加它。
有意义的反馈至关重要
有意义的反馈是网站与用户之间的主要沟通渠道。 使用反馈,您可以让用户知道网站上发生了什么。
在出现错误的情况下,给用户一个有意义的消息而不是一般的错误。 该消息应该告诉用户出了什么问题以及他们当时可以做什么。
反馈是双向的。 当用户在网站上填写您的一个表格时,他基本上是在给您反馈。 因此,您不应该让他多次填写相同的内容。
例如,如果他已经注册并需要填写表格,那么以后不要向他们询问他们已经提供给您的信息,例如他们的姓名或其他任何信息。 考虑到他之前已经注册,这些东西已经存在,您可以从数据库中获取它们,让用户保持简单。
收拾东西
尽管它看起来像是一个令人生畏的领域,但网页设计可以为您提供一个提升游戏水平的绝佳机会。
您的网站应该易于使用,易于导航并使用正确的颜色。
正确的字体也很重要,反馈信息会让你的用户回来而不是把他们推开。 而且,最后但并非最不重要的一点是,保持一致。 它确实有帮助。
