通过 Microcopy 更好地搜索 UX
已发表: 2022-03-10很难夸大网络搜索的重要性。 搜索与互联网本身一样古老,从某些方面来说,甚至更古老。 精心设计的搜索对您和您的用户都有好处; 它增加了转化率,降低了跳出率,并改善了用户体验。
搜索在大型网站和电子商务体验中尤为重要,其中大部分收入来自搜索驱动的会话。 研究表明,高达 50% 的用户直接进入网站的内部搜索栏,而 15% 的用户更喜欢使用搜索功能来浏览分层菜单。 这意味着,对于决定网站信息架构的所有爱和关怀,同样需要设计搜索体验。
使问题复杂化的事实是,用户的搜索技能充其量是脆弱的,最坏的情况是无能。 从搜索引擎获得好的结果通常需要多次尝试和重新制定,而用户很少这样做。 随着搜索技术随着时间的推移而改进,用户越来越有可能接受搜索结果作为他们问题的答案,即使他们的查询存在缺陷。 喜欢搜索的用户往往会快速移动,扫描页面寻找熟悉的矩形,并在找不到所需内容时快速跳转。
与这些用户“快速”沟通是一项棘手的工作,需要一个专门的工具:微拷贝。 “显微拷贝”这个名称掩盖了它自身的重要性。 它可能很小,但巨大的成功往往取决于它。 这是一个可以发出声音、给人留下好印象、实用性和品牌相交的地方。 考虑到这一点,让我们深入探讨微文案和上下文化可以极大改善搜索体验的多种方式。
放置和标记您的搜索
根据雅各布定律,您在设计搜索栏时的第一反应应该是在右上角或左上角放置一个矩形框。 您应该添加一个标签或 A11y 友好的占位符文本,并包括一个显示“搜索”的提交按钮。
将搜索栏隐藏在链接后面、放弃占位符文本或选择放大镜图标 CTA 而不是纯文本都是正确上下文中的有效设计决策。 只要确保您没有不必要地抽象搜索栏的功能,因为搜索已经比浏览具有更高的交互成本。
每一个障碍,无论你作为设计师发现它多么无关紧要,都有可能对用户体验和你的底线产生负面影响。 如果您的用户可能会将放大镜图标与“缩放”按钮混淆,那么您应该减轻这种风险。
占位符文本
占位符文本是增强体验的好地方。 它可以是信息性的,可以是品牌表达的地方,它可以将摇摆不定的用户推向正确的方向。 每当我看到一个只显示“搜索”的搜索栏时,我都会看到错失的机会。
那么有什么更好的方法呢? 它因站点而异。 首先,熟悉您的业务目标、品牌和用户的现有习惯。 然后,考虑如何成为最有帮助的人。
轻推用户
暗示性的方法可以减少用户的焦虑。 让您的用户知道他们可以通过多种方式进行搜索,尤其是当他们可能不熟悉您的全部产品或服务时。 ASOS 建议在产品和品牌之外寻找灵感:

提供信息
准确地告诉用户他们在点击提交时会得到什么。 在Shutterstock 上,一个完全致力于搜索大量照片档案的网站,这个占位符文本在与徽标配对时巧妙地兼作标语:

强化品牌
Home Depot 的搜索栏不会引导用户,而是提供有用的个人语气,我确信这符合他们的品牌语音指南。 考虑到他们的产品目录的大小,这可能是最好的方法:

使用搜索日志对您有利
如果您不确定优化占位符文本的最佳方式,则可以从搜索日志数据库开始。 在制定有用的内容设计时,学习如何分解这些结果可能非常有价值。 您将能够亲眼看到人们用于搜索您的网站的词汇,更重要的是,您可以看到您提供的内容与用户正在寻找的内容之间的差距。

建议的、相关的和最近的搜索
在搜索过程中,你的文案应该提供尽可能多的帮助,而不是霸道。 这包括从明显的“取消”或“清除”按钮到记录每个用户最近的搜索以便稍后显示的所有内容。 在选择合适的显微镜来配合这些功能时,添加少许棕色酱汁。
自动建议
使用搜索栏的用户之所以这样做,是因为他们正在寻找特定的东西,这使得自动建议成为一种有价值的(并且越来越受人期待的)工具。 在这种情况下,特异性可能与“9M 码女士灰色鞋”一样集中,也可能与“我附近的三明治店”一样开放。
自动建议还可以降低返回不良结果的风险,减轻用户的心理负担,并提供一个展示您最受欢迎的产品的机会。

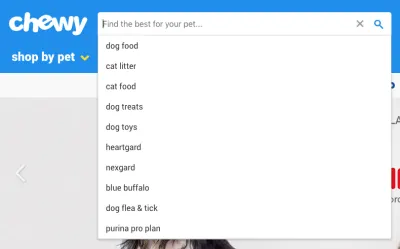
通常这些根本不需要额外的上下文或副本,但可以在用户键入时在搜索栏下方列出,如上面的示例所示。
相关搜索
在结果页面上显示相关搜索是另一种帮助引导用户而不妨碍用户的方式。 一种常见的模式是在结果上方提供一些与原始查询相关的可点击关键字。 说明“其他用户搜索过”的小副本是将社交证明融入搜索体验的好方法。
最近的搜索
如果您的技术允许,保存和重新显示最近的搜索是有助于减少用户内存负载的另一种方法。 确保使用副本添加上下文,但它可以像这样简单:

处理结果
在显示搜索结果时,我认为需要两份副本:
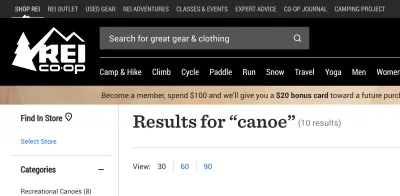
- 查询本身。
如果搜索栏高度可见,则可以在此处显示。 您还可以创建一个声明“{{terms}} 的结果”的 H1。 - 结果的数量。
如果结果是分页的,您可能还包括页数。

没有结果
无论是不是通过自己的错误,用户在某些时候都不可避免地会遇到“没有结果”的页面。 幸运的是,有一些方法可以优雅地处理这个问题。 事实上,通过正确的方法,这条死胡同实际上可以成为发现内容的绝佳机会。
首先,不要指望你的用户在没有得到结果的情况下改进他们的搜索——至少在没有鼓励它的 UI 的情况下不会。 用户不愿意重新制定他们的查询,并且在尝试时遇到了麻烦。 他们更有可能参与所提供的任何信息并从那里获取信息,或者完全放弃任务。 (您最后一次点击进入 Google 搜索结果的第二页是什么时候?)
也就是说,很容易看出一点文案和情境化是如何改善体验的。 Nielsen Norman Group 有一份关于如何处理无结果 SERP 的综合指南,其要点是:
- 很明显没有结果。
很容易变可爱,不小心把lede埋了。 故意隐藏“无结果”消息以完全混淆错误也很诱人。 无论哪种方式,都不要欺骗用户。 - 提供前进的道路。
建议改进搜索查询的方法(例如检查拼写),并提供指向最有可能与用户建立联系的热门内容或产品的链接。 - 敲出正确的音调。
使用您的品牌声音,但不要冒着幽默加剧情况的风险,这种幽默可能会被沮丧的用户接受。
此外,请记住,可能会出现空的 SERP,因为用户在没有输入任何查询的情况下错误地提交了。 例如,您还应该为此方案制定内容计划,而不是返回数据库中的所有项目。
包起来
编写良好的搜索体验归结为深思熟虑。 作为设计师,我们可能已经使用并创建了数百种不同的网络搜索体验,因此我们可以轻而易举地完成整个过程。 但是,当我们考虑流程的每一个小步骤(每一个微交互和每一个边缘案例)时,我们所做的微小更改都会对体验产生重大影响。 下次当您发现自己正在寻找搜索问题的视觉解决方案时,请考虑改用您的文字。
关于 SmashingMag 的进一步阅读:
- 如何运行内容规划研讨会
- 文案如何从用户研究中受益
- 设计文字:为什么复制是一个设计问题
- 如何处理冗余、过时和琐碎的内容 ROT
