设计师的最佳网站英雄形象
已发表: 2022-07-13为您的网站设计项目寻找最好的免费和低价网站英雄图片? 我们知道,拥有一份可供选择的设计资产清单可以派上用场并节省大量时间——尤其是在完成项目的时间有限的情况下。 作为设计师,我们意识到组织和管理数字资产可能是一项挑战,因此我们尝试专门帮助您处理英雄矢量图像。
网页设计中使用的流行英雄形象是一种给人留下良好第一印象的方式,其中包括您的 USP(独特的销售主张)。 如今,几乎所有企业都需要一个功能强大且具有视觉吸引力的网站来保持用户的参与度。 使网站对查看者更具吸引力的最重要方面之一是使用高质量的图形,而使用网站英雄图像确实是一个不错的选择。
什么是网站英雄形象?
这是在网站上打开的第一张图片,被称为“英雄形象”,取自印刷行业。 多年来,我们一直在杂志上看到它们,它们往往是大背景图像。
您网站的第一印象必须对用户产生持久的影响,并且您将希望确保英雄形象提供的第一印象令人难忘。 除此之外,网站英雄形象对于向用户传达有关您的产品或服务的正确信息并指导他们的网站旅程非常有用。
7个鼓舞人心的英雄形象示例
有许多非常好的网站示例都采用了英雄形象来吸引访问者的直接注意力。 让我们在这里快速浏览一下其中的 6 个:
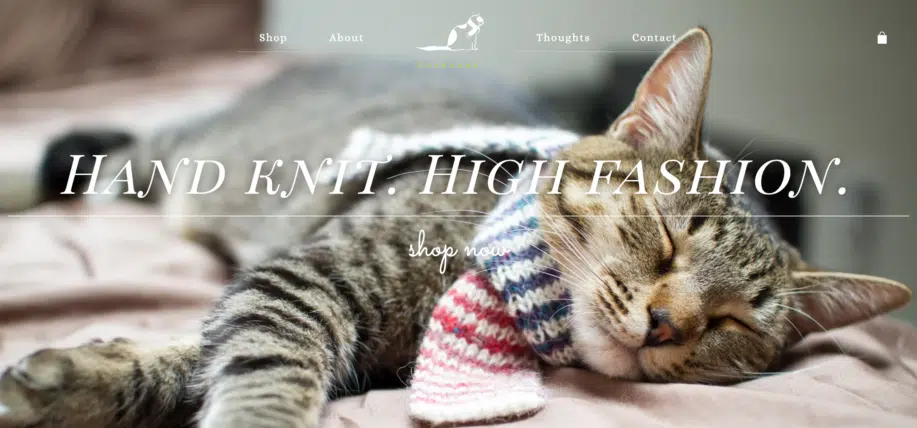
1.猫围巾.com
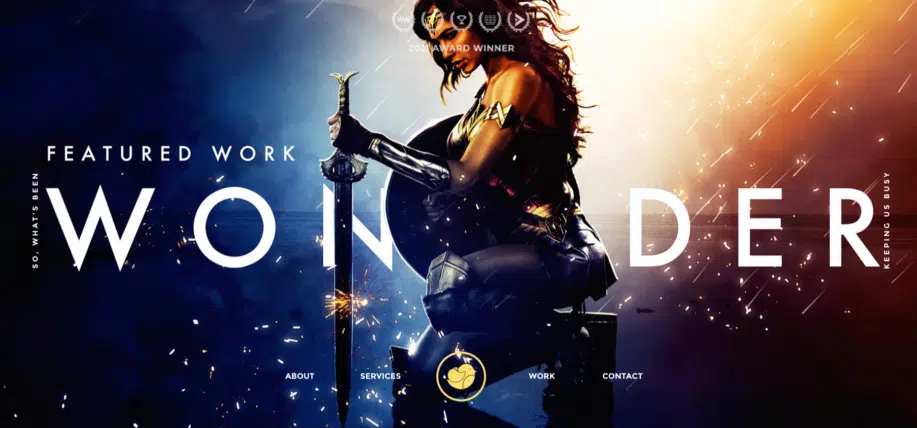
2. 蜡标志制造商
3. Cleverbirds.com
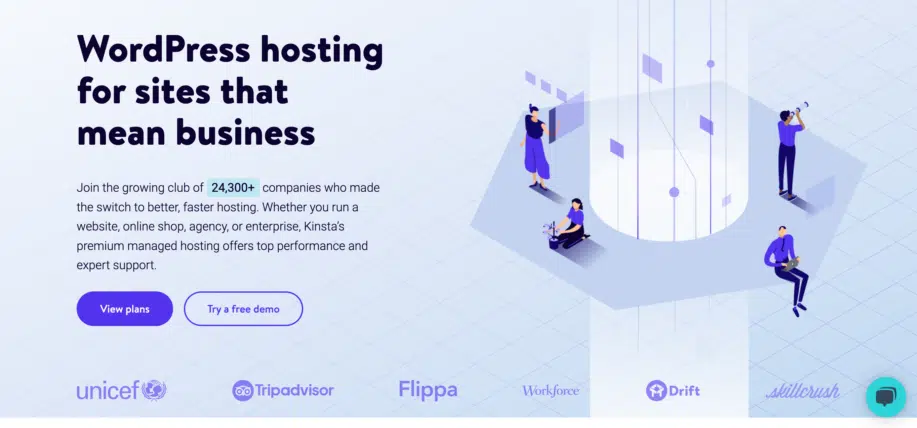
4. Kinsta.com
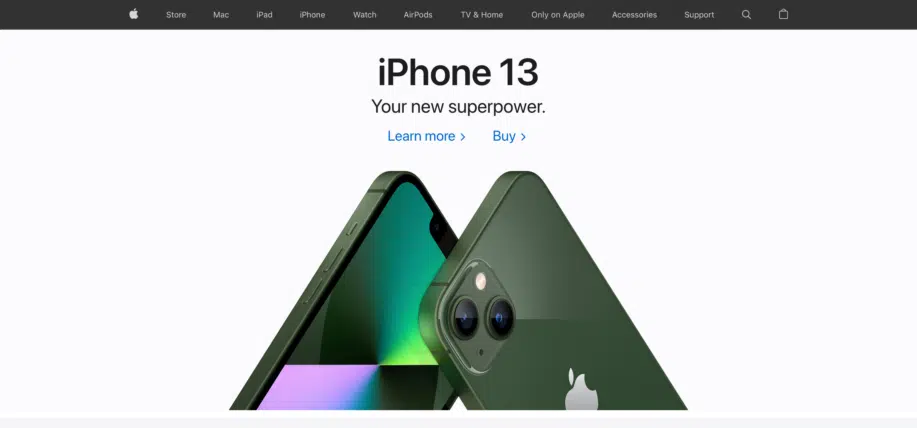
5.苹果网
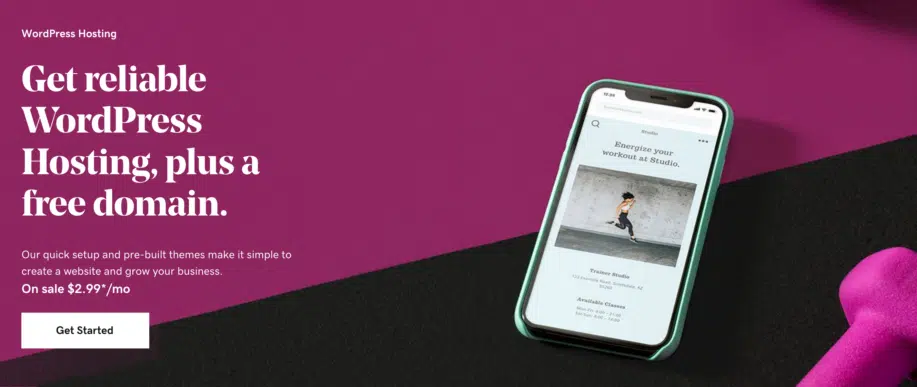
6. GoDaddy.com
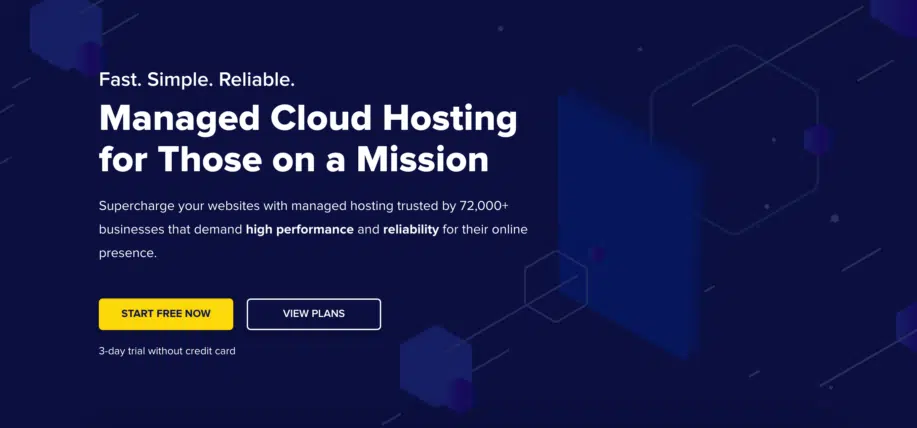
6. Cloudways.com
选择英雄标题图片的技巧
现在我们已经看到了一些示例并查看了英雄图像的定义,让我们快速为您提供一些可以帮助您选择正确图像的提示:
- 沟通的清晰性:我们将使用的英雄形象必须传达其背后的想法。 尝试使用每张图像一条消息的公式。
- 获得大量的死空间:大多数网站英雄图像总是伴随着文本或其他类型的内容。 因此,您需要选择有空间的图像来设置此内容。
- 使用您的品牌调色板:图片与网站其他部分的调色板不同步是没有意义的。 而是研究你进入的市场,找出最有效的颜色。
- 人的力量:人们相信使用人物图像和网站标题会产生直接的人际关系。 因此,只要有可能,在网站上放置人物或面孔是一个优势。
- 确保一致性:网站主图可能是首页的第一个,但同时网站的其他页面也会使用这样的页眉图结尾。 您需要确保在整个网站上使用相同的图像系列。
用于网站背景、标题和横幅的 20 个英雄标题图像的分类。
有很多地方可以找到可用于网站英雄图像的正确库存图像。 在这个博客中,我们必须尝试整理一些用于网站英雄图像的最令人惊叹的库存图像。 好的部分是所有这些图像都可以免费下载高分辨率版本。
一、冒险运动英雄形象
www.Stock.Adobe.com
我们想从一张动感十足的图片开始列表。 如果您正在为某个品牌、冒险运动,尤其是水上运动工作,那么这张图片非常适合您。 该图像是一个人在海浪中冲浪的高分辨率照片。 水的蓝色在图像中仍然占主导地位。 两边都有很大的空间。 您可以使用最适合您的方式。
2. 商务会议顶视图图像
www.depositphotos.com
此库存图片适用于企业部门中的任何类型的品牌。 这张照片是人们全神贯注于商务会议的俯视图。 我们可以看到两个人握手,这表示他们已经达成了某种协议或伙伴关系。 您需要注意该图像具有高度包容性,因为图像中使用了不同种族和人口统计的人。
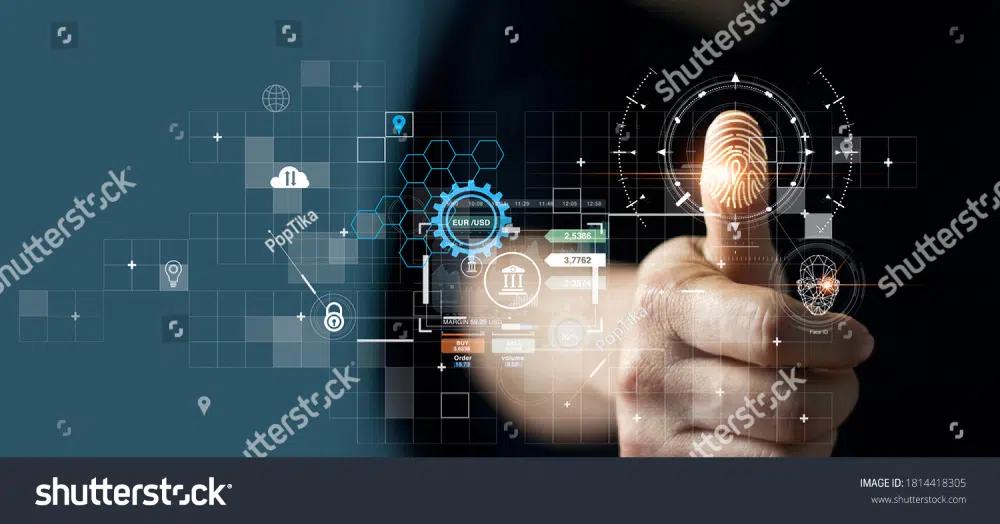
3. 带有死空间的生物识别技术图像
www.shutterstock.com
这张图片捕捉到了很多技术。 它是照片和矢量的完美结合。 我们可以看到一个人伸出手指,就好像他在使用生物识别系统一样。 然后,创建指纹和同心圆以强调生物特征部分。 此图像可以用作网站或品牌的图像,用于技术——尤其是安全和数据保护。
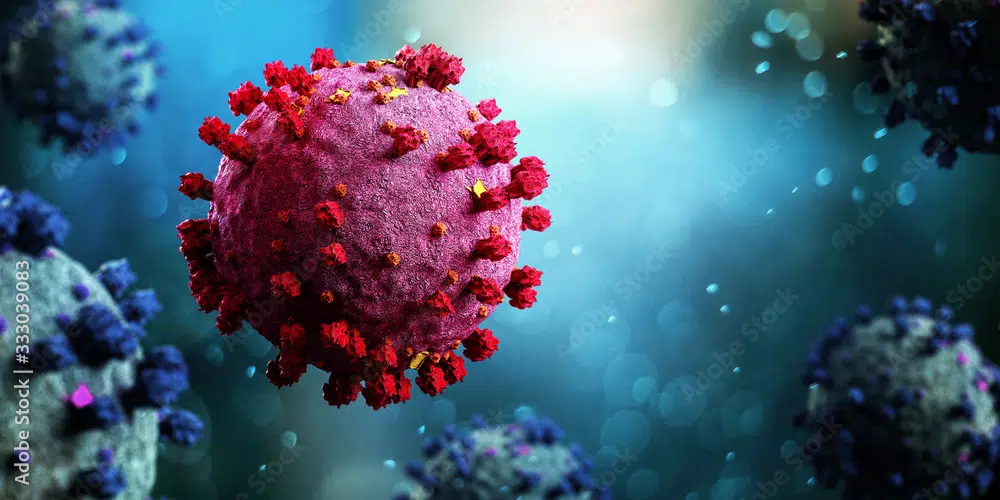
4. COVID19 可视化
www.Stock.Adobe.com
在过去的两年里,COVID-19 已经席卷全球,有很多网站引起了人们对 COVID-19 的认识,或者正在为有需要的人提供合适的资源。 此类网站可以使用此库存图片。 虽然没有该病毒的照片证据,但研究人员为 COVID-19 提供了最接近的视觉表现。 此外,两边还有很多死角,也可以扩展,用来设置你的品牌或内容。
5.在线教育网站英雄形象
www.shutterstock.com
COVID-19 大流行的另一个后果是在线教育的兴起。 无论是小孩还是上大学的人; 每个人都学会了在线学习的艺术。 这张图片显示了一个女孩看着监视器并学习了一些东西。 铅笔和笔记本表示她正在上课。 如果您的品牌属于在线教育领域,您可以轻松地将其用作网站英雄形象,因为它有一张沉浸在在线学习行动中的快乐女孩的照片。
6. 经典联系我们标题图片
www.shutterstock.com
作为一名设计师,您将面临为您的联系页面找到正确标题图像的挑战。 但是,如果您的品牌很酷且古怪,并且您不想使用常规图像,则变得更具挑战性。 这是可以使用此库存图像的地方。 这是一张电话听筒的平面实况照片,其设置在非常浅的黄色上。
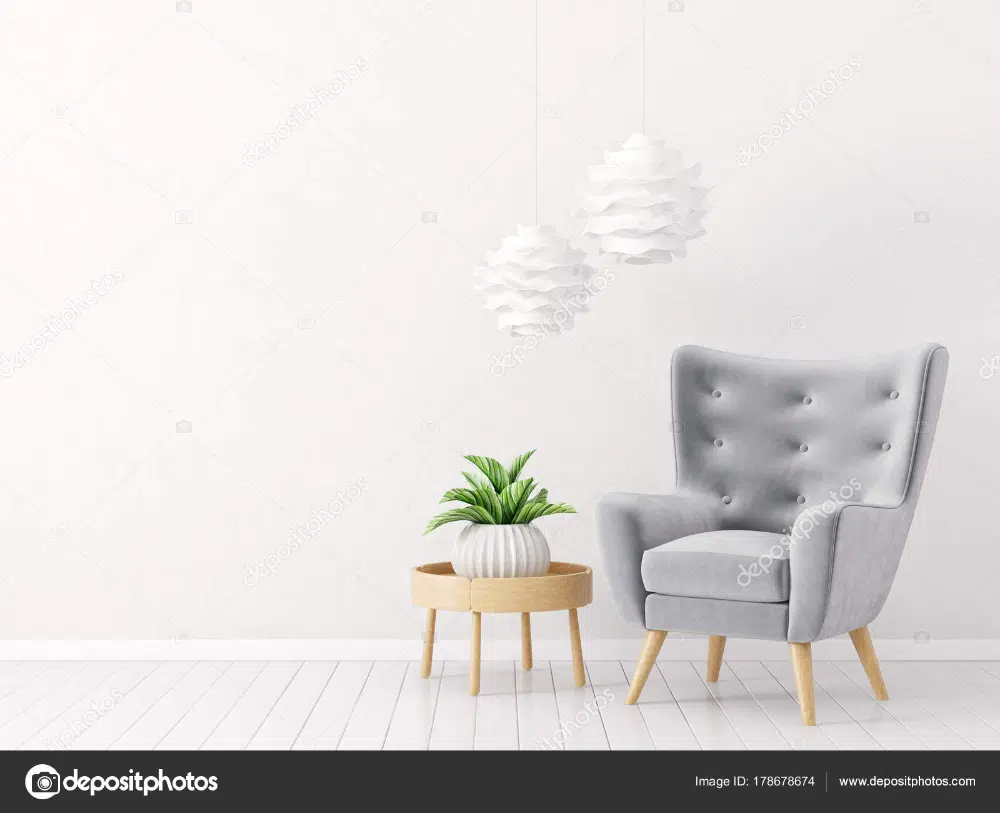
7.最小的家具店标题
www.depositphotos.com
此库存图像是您可以找到的网站英雄图像的理想图像之一。 如您所见,图像的左侧包含产品,即家具。 图像的右侧保持空白。 您可以轻松地在空间中设置与促销和营销相关的文本、品牌或其他内容。 背景是浅灰色的,给整个图像一种非常优雅的感觉。

8.电影制作的完美标题图片
www.stock.adobe.com
这张库存图片捕捉了一个使用相机工作的人。 人的身后有一道明亮的白光。 这就是为什么一切看起来都很黑暗,我们可以看到这个人的轮廓。 这张图片的两边已经有很多死角,但也可以扩展,因为它的颜色很深。 此图像适用于视频制作中的任何类型的品牌。
9. 夕阳下的幸福家庭
www.yayimages.com
这是一张捕捉幸福的库存图片。 我们可以看到一家人在沙滩上快乐地玩耍。 背景是一片田野,太阳坐在远处。 因为是夕阳,整个布景都是一片漆黑,我们只能看到人影的身影。 此图像用途广泛,可用于育儿、医疗保健甚至慈善领域的品牌。
10. Instagram营销形象
www.stock.adobe.com
如果您正在寻找可以帮助您的数字营销网站看起来更好的正确库存图片,那么这就是其中之一。 找到量化数字营销的照片并不容易,因为发生的一切都是无形的。 然而,这张图片以一种视觉上吸引人的方式捕捉到了 Instagram 的标志。 它被放置在深紫色渐变背景上。 您可以通过设置内容或标题文本来快速使用此图像。
11. 灯泡图像
www.depositphotos.com
灯泡一直是创意的代名词。 这是股票图像捕捉到的情绪。 在这里,我们看到三个灯泡以一组模式显示,该资产位于漂亮的蓝色渐变背景上,可以轻松地在任一侧扩展。 如果您是一位优秀的设计师,您还可以通过在其中一个灯泡后面放置黄色背景来找到点亮其中一个灯泡的方法。 此图像可用于技术、营销甚至咨询品牌。
12. 青年医学专家
www.shutterstock.com
在过去的几年里,我们看到越来越多的医院和健康中心建立了功能强大且具有视觉吸引力的网站。 这张库存图片是一张经典的医学照片,我们可以看到一名医务人员肩上扛着听诊器。 然而,背景模糊,看不到医生的脸。 所有这些因素使该图像非常适合用作与医疗领域相关的任何品牌的网站标题图像。
13. 白雪覆盖的山丘
www.depositphotos.com
当你看到这个图像时产生的第一个情绪是平静。 库存图像非常精美地捕捉了白雪皑皑的山脉景观。 好的部分是顶部有很多空间。 如果您正在寻找一个好的库存图片用作旅行或其他相关活动的网站英雄图片,那么此图片将创造奇迹,因为您可以轻松地在图片之上设置您的品牌内容。
14. 地球的绿色能源
www.stock.adobe.com
很难确定这张图片是真实的照片还是好的图形设计。 我们可以看到一个灯泡放在地上。 灯泡里面,长着一株小植物。 这张图片试图传达专注于有助于拯救地球的绿色能源的整体理念。 如果您正在为您的网站寻找与气候变化或其他与环境相关的活动相关的好图片,此图片可能非常有用。
15.网站的最小增长标题图片
www.stock.adobe.com
最小和高效是与此图像相得益彰的两个词。 四个箭头在浅蓝色渐变背景上放置在一组中。 这些结构具有相同的颜色,但您始终可以添加各种颜色来为图像提供正确的活力。 当然,不同的人会以不同的形式感知这个图像。 但可以顺利进行的一个常见信息是增长。 如果你在一个与营销或增长黑客相关的网站上工作,这张图片将非常有用。 左侧还有很多空间来设置您的号召性用语。
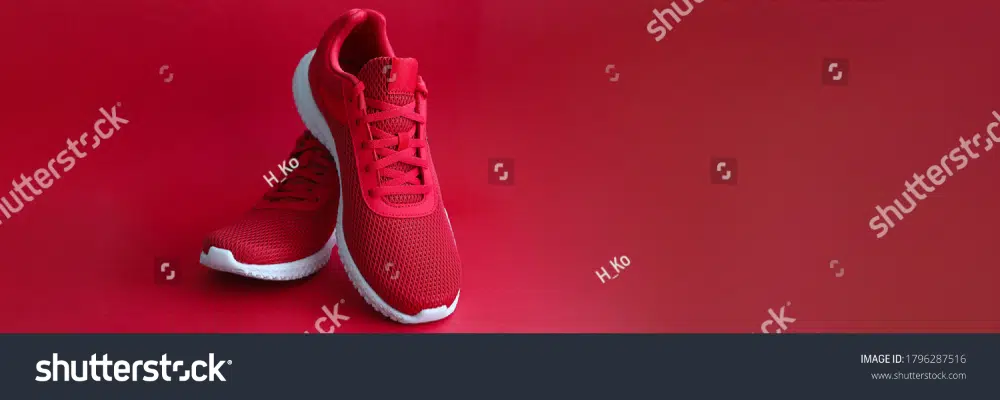
16. 充满活力的背景中的鞋子
www.shutterstock.com
以视觉上吸引人的方式展示产品可以帮助您提高销售额。 这个标题图片是一个很好的例子,说明您应该如何将您的产品放在网站标题上。 该图像捕捉到一双好鞋放在深红色背景上。 这是一个平躺的图像,右侧有很多空间,可用于设置与产品或正在进行的报价相关的内容或任何其他与营销相关的内容。
17. 拿着粉红心丝带的人
www.stock.adobe.com
如果慈善网站能够在观众中产生适量的同理心,它们就会很有效。 视觉图像成为实现这一目标的重要工具。 这张图片中有一个人在空的浅粉红色背景上伸出一条粉红色的心形丝带。 图片上有足够的空间来添加您的内容和其他与品牌相关的材料。 此图像为寻找慈善相关网站的良好网站英雄图像的人们提供了一个安全的选择。
18. 经典企业设置图片
www.stock.adobe.com
企业网站也需要很多这样的库存图片。 这张黑白图像捕捉到在移动设备上工作的公司人员。 城市的天际线在他身后可见。 图像很好地使用了双重曝光。 虽然图像可以按原样使用,但左侧也有大量空白空间,可进一步用于设置文本或相关按钮。
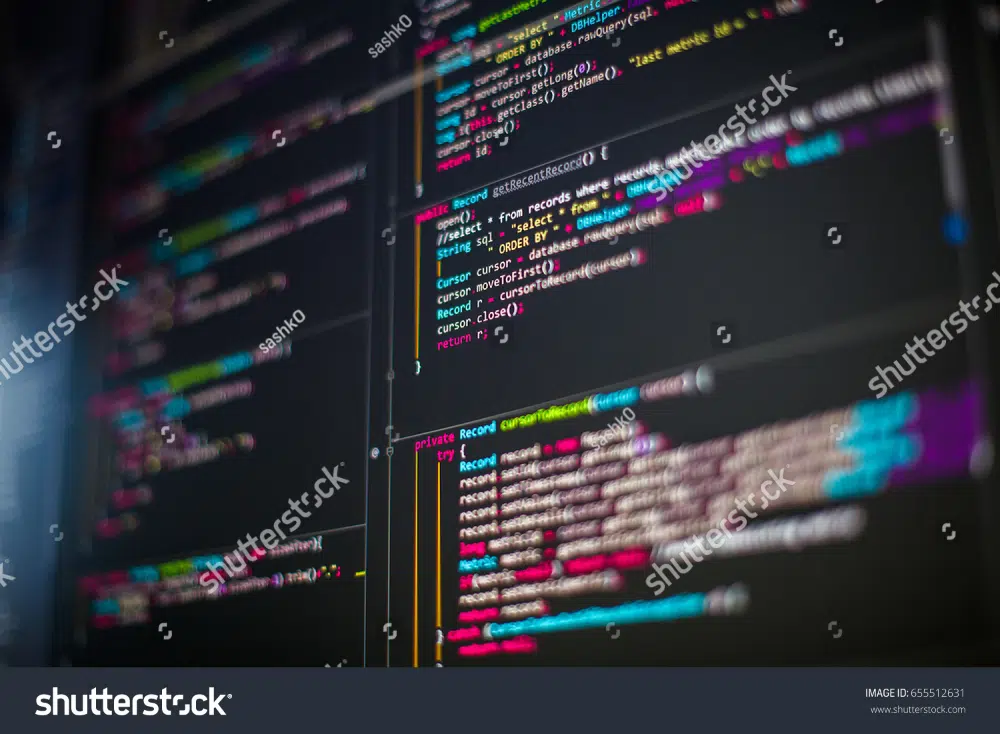
19. 彩色代码行
www.shutterstock.com
如今,许多技术都严重依赖于编码。 如果您的品牌与网站开发或其他此类与编程语言相关的活动有关,那么库存图片会很适合您。 该图像捕获了大量以各种颜色编写的代码。 照片的角度很好,因为它为显示器提供了不同的视角。 幸运的是,由于图像的那部分模糊,左侧有大量空间。
20. 泰姬陵图片
www.stock.adobe.com
您不会像这张图片那样找到很多与旅行相关的精美图片。 它以非常迷人的方式捕捉了印度泰姬陵的美丽和荣耀。 从其中一扇门,我们可以看到泰姬陵的整个结构。 还有一个小女孩站在它面前。 对设计师来说效果很好的是,图像两侧都有很多以暗影形式存在的空间。 如果您正在为您的旅游网站寻找一个好的网站英雄形象,那么这将非常有用。
经常问的问题
为什么网站英雄图片很重要?
网站英雄图像非常重要,以至于数字营销人员已经开发了许多分析和统计数据。 因为标题图像或网站英雄图像出现在网站的首屏上方,所以当他们进入网站时不要失去观众的注意力就变得很重要。
根据 NNGroup 的一项研究,几乎 80% 的用户将注意力集中在网站首屏上的内容上。 如果他们觉得有趣,他们才会向下滚动。 这就是为什么网站英雄形象非常重要的原因。
哪些类型的图像应该用作主图?
几乎可以使用以清晰方式描绘您的信息、产品或服务的任何图像。 但是,有八种类型的网站英雄图像:
- 产品主图:产品直接显示在主图上的位置,以及它的功能或定价
- Contextual Hero Image:在这里,营销是被动完成的,形象被说出来或用来建立整个品牌或服务的背景。
- 以情感为中心的英雄形象:如果你的品牌试图产生一组特定的情感及其用户,那么这种类型的形象会很有用。 通常,它具有某些动作中的人的图像。
- 创始人或以人为本的英雄形象:顾名思义,您可以在英雄形象中放置创始人的照片或品牌大使的形象。
- 幕后英雄形象:这适用于许多营销机构,他们希望通过幕后形象展示整个过程。
- 动作英雄形象:在展示旅游或运动相关品牌时,描绘动作的图像用于网站英雄形象。
- 以利益为中心的英雄形象:大多数观众都想在品牌网站上快速找出对他们有用的东西。 这就是为什么此类图像具有更高的转换率的原因。
- 移动背景英雄图像:这可能是视频循环或 GIF 图像。 下面你可以看到一个很好的例子。
结论
为您的网站选择合适的英雄形象似乎是一件容易的事,但正如我们之前所说,找到合适的形象需要很多科学知识。 此外,在选择图像时,您永远不应该孤立地考虑图像。 您需要记住,其他设计元素将始终与图像一起出现。 因此,您需要找到一个为此留出空间的图像,并且这也将与您的整体品牌指南相得益彰。