设计师的 12 个最佳 UX/UI 工具
已发表: 2021-02-11过去对您有用的东西可能并不完全适合您的下一个 Web 或应用程序设计项目。 如果是这种情况,市场上会定期出现许多新工具,它们能够使您的设计工作更快、更容易、更好。
下面列出了一些最受好评的 UX 和 UI 工具,以及一些可以证明对测试 UI 设计的性能和可用性有用的在线资源。 此列表还包括一些您会发现方便的 UI 资源。 继续阅读并找出哪些是可用的最有效的工具和资源。
原型.io

如果你曾经想看看你的最终产品会是什么样子,那么早在你的项目准备好结束之前,Proto.io 可能就是适合你的工具。 这种多功能工具将快速原型设计提升到一个新的水平。 它的 UI 库是当今市场上同类库中最真实、最全面的库之一,它使静态模型和热点原型看起来很原始。
有了这个工具供您使用,您将很少需要编写一行代码。 您可以通过将多个触摸和鼠标事件以及 Proto.io 的拖放功能应用到您正在使用的任何 UI 元素来创建原型。 由于 Proto.io 可以在您的网络浏览器上运行,因此无需不断下载,当原型准备好进行测试时,您可以在真实设备上进行测试以评估其外观、感觉和可用性,同时与其他人分享您的设计项目成员。 它并没有变得容易得多。
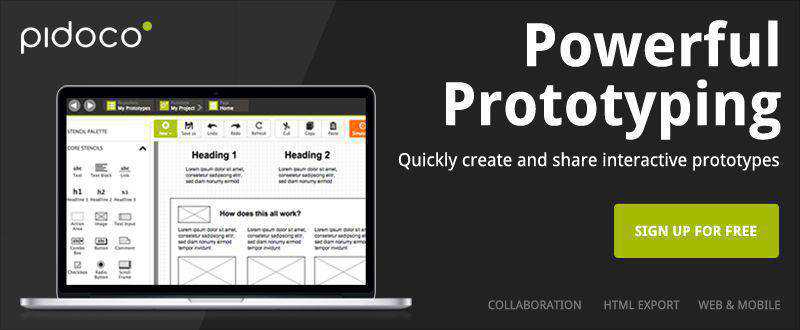
皮多科

Pidoco 的拖放功能可以快速轻松地创建可点击的线框。 您可以在真实设备上测试您的交互式原型,并模拟真实应用程序的外观和感觉。 您可以通过单击、触摸手势、键盘输入或设备动作来触发模拟反应。 仅这些功能就足以将 Pidoco 添加到您的工具包中。
Pidoco 还使您能够以可定位在全局图层上的定制设计模板的形式显示您的设计。 当您对任何层进行更改时,您的更改会自动显示在包含该层的所有页面上,从而避免潜在的版本控制问题。 Pidoco 的用户体验功能也非常易于使用。 它们使您能够与他人共享您的原型和相关信息、收集反馈、实时编辑和跟踪问题,同时收集反馈历史记录和维护版本控制。
萤火虫


不充分的项目管理肯定会损害开发人员在预算范围内按时交付优质产品的能力。 Firefly 正是您保持项目正常运行所需的 UX 和项目管理工具,尤其是在您从事快速原型设计时。
您可以上传从应用程序设计和 UI 创意到整个网页的所有内容以供查看和注释,并且您可以完全依赖此工具的版本控制能力来有效地管理多个设计版本。 可以通过任何浏览器访问在 Firefly 上捕获的信息,这使其成为广泛使用的项目团队的有用且有价值的工具。
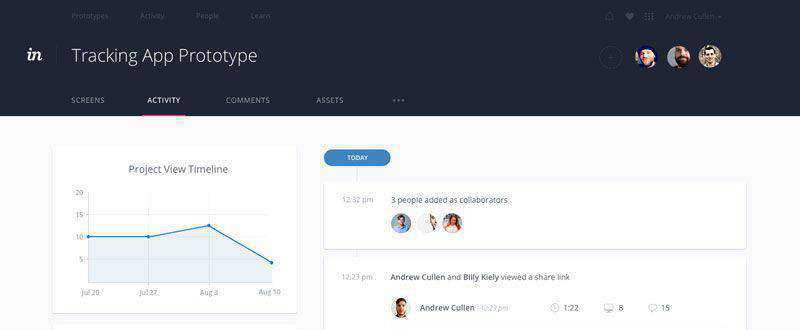
视觉

InVision 能够快速轻松地将静态屏幕转换为可点击的交互式原型,并带有过渡和动画,使其成为设计驱动环境中非常有用的工具。 这是当今市场上最容易使用的快速原型制作平台之一。
使用拖放过程创建原型并不是什么新鲜事,但 InVision 设法使构建原型变得尽可能简单和直接。 该工具的用户体验功能(包括实时演示、反馈和任务管理)也令人印象深刻。
应用炊具

现在,您可以构建和分享精美的 iPhone 和 iPad 线框,这些线框会给您的客户留下深刻印象,同时在此过程中节省时间和金钱。 AppCooker 使之成为可能。
AppCooker 中有 5 个关键工具,使其能够使 UI 设计过程变得如此快速和简单; 地图创意工具、模型工具、图标设计和定价工具以及应用商店帮助工具。 AppCooker 很可能是 iOS 的终极工具,尤其是在时间紧迫且期望很高的情况下。
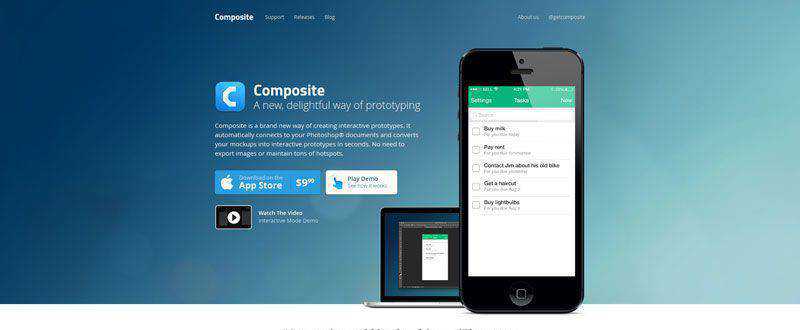
合成的

如果您一直在寻找适用于 Photoshop 的终极 iPhone 应用程序原型制作工具,那么 Composite 可能正是您一直在寻找的。 使用这个方便的工具,您可以创建交互式原型,包括完美的渲染、原生动画、滚动时保持固定的元素,以及您期望从真正的 iPhone 应用程序中获得的几乎任何其他功能。
漫威应用

Marvel 是免费、快速和简单的。 您所要做的就是连接到您的 Dropbox 帐户,使用 Marvel 在几分钟内创建交互式原型,并使用 Dropbox 同步来迭代和更新您的设计,而无需动动手指。
您可以通过 Dropbox 帐户快速轻松地与他人分享您的想法并测试您的设计。 创建和共享交互式原型没有比这更容易的了。
点击故事

如果您对用户或客户对您的应用或网站的反应感到好奇,ClickTale 会告诉您哪些有效,哪些无效。 该工具包提供桌面版和移动版,用于测试您的设计的效率和性能。
其发现以热图、链接分析和报告的组合形式呈现。 如果您愿意,您可以深入了解各个客户的响应。
唯物主义

Notism 是一种原型设计和协作工具,其真正优势在于其独特的协作能力。 Notism 使与团队成员共享您的设计工作变得非常容易,并且它允许您从头到尾简化设计过程。
您可以共享笔记、草图和图像,即时对其进行注释,并在视频上完成所有操作,这是一项强大的功能,使 Notism 成为一款有用且有价值的 UI 和 UX 工具。
电源样机

PowerMockup 是一个线框图和故事板工具。 它更方便的功能之一是它允许您直接在 PowerPoint 中创建原型。 创建原型并不比创建演示文稿困难多少,但 PowerMockup 的真正价值在于它的使用允许用户和非技术利益相关者充分了解设计过程,并赋予他们可视化的能力设计的早期结果。
溢出

用户流程图是产品设计周期中必不可少的一部分,但经常被跳过。 为什么? 因为整个用户流程图绘制过程是碎片化的,需要很长时间才能完成,因为它涉及许多不连贯的工具和大量的手动工作。 当设计人员想要使设计流程与设计更改保持同步时,这个过程对设计人员来说变得更加疲惫。
但是这里有一个新的救援工具。 Overflow,第一个专门为设计师创建的用户流程图工具。 作为一个强大的跨平台工具,与最流行的设计工具无缝集成,它可以帮助设计师快速将他们的设计变成可玩的用户流程图。 通过这种方式,设计师可以有效地交流他们的工作,同时通过交互式用户流演示充分吸引他们的观众。
借助 Overflow,设计师可以在一个地方设计、展示、分享和打印他们的用户流程以获得有价值的反馈。 溢出目前在私人测试版中可用。 查看上面的链接以获取早期访问权限。
用户界面

UXPin 使您的团队能够比以往更好、更快地创建可用于开发的设计。 此 UI/UX 工具非常适合中小型设计团队,而其设计系统解决方案可满足大中型团队和组织的需求。
使用 UXPin,您可以创建所需的任何保真度级别的交互式原型,从设计概念共享到用户测试。 这个设计和原型平台也将完全支持您的团队协作活动。
结论
此处介绍的工具是当今市场上评价较高的 UI 和 UX 工具之一。 还包括几个用于评估 UI 性能和可用性的在线工具。 如果您没有看到您认为应该包含的内容,或者如果您想在此列表中分享您的想法,请在下方留下您的评论。
