为经验丰富的 UX 设计师设计的 20 个最佳 UX 软件工具
已发表: 2018-01-16要成为一名成功的用户体验设计师,您需要在项目中使用一些专业软件。 本文收集了一组有用的UX 软件和测试工具,可以帮助任何 UX 设计师。
您可以使用这些 UX 工具来节省时间并提高性能。 如果使用得当,这些 UX 工具将确保您的项目成功启动,没有任何缺陷。 您可以测试您的原型是否有错误,还可以传达用户测试以查看您的产品收到的反馈。 然后,您可以使用您学到的知识来改进您的设计。
这些可以分为几个类别,例如原型设计、线框图、可用性测试、网页设计和图形设计。 无论您是初学者还是经验丰富的设计师,这些 UX 工具中的任何一个在某些时候肯定会很有价值。
WhatUsersDo 可用性和用户测试
您可以使用这个令人惊叹的 UX 测试工具来更好地了解用户对您的项目的反应,无论它是网站还是产品。 点击链接,看看它可以为您做什么。
网站可用性测试 – TrymyUI 的用户测试
这是另一个用户体验测试工具,您可以轻松快速地使用它。 设置测试,选择目标用户并获得结果。
Validately - 强大的用户研究
这是一个简洁的用户研究解决方案,其中包括全面的工具和功能,可帮助您获得所需的答案。 点击链接,看看它是如何工作的。
99Tests – 网站和移动应用软件测试服务
该测试软件在许多情况下都派上用场。 例如,您可以立即联系专业测试人员、非常轻松地发现错误、获得额外的设备覆盖率等等。
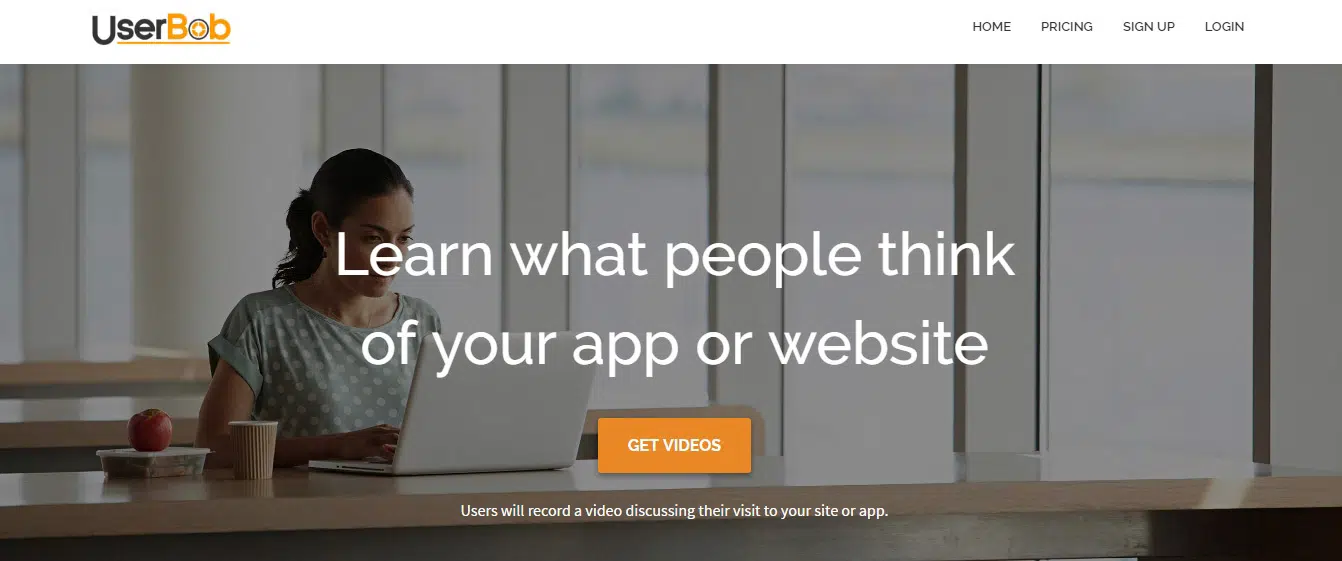
Userbob——可用性测试
这是一个了不起的可用性测试工具,可以让您了解真实用户对您的产品的反应。 您可以收到有价值的反馈并进行必要的更改,以确保您的产品成功。
Userbrain – 修复您网站的可用性问题
您可以轻松使用此测试软件来确保您的网站完美运行。 使用此工具,您可以分析网站的所有可用性问题。
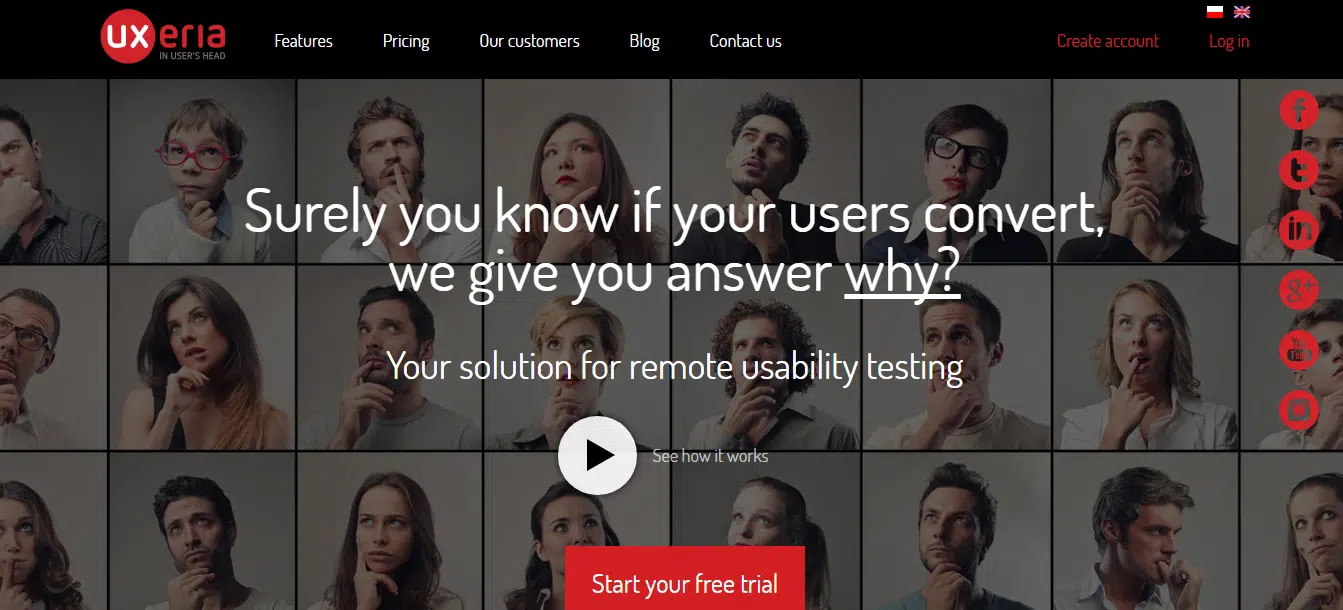
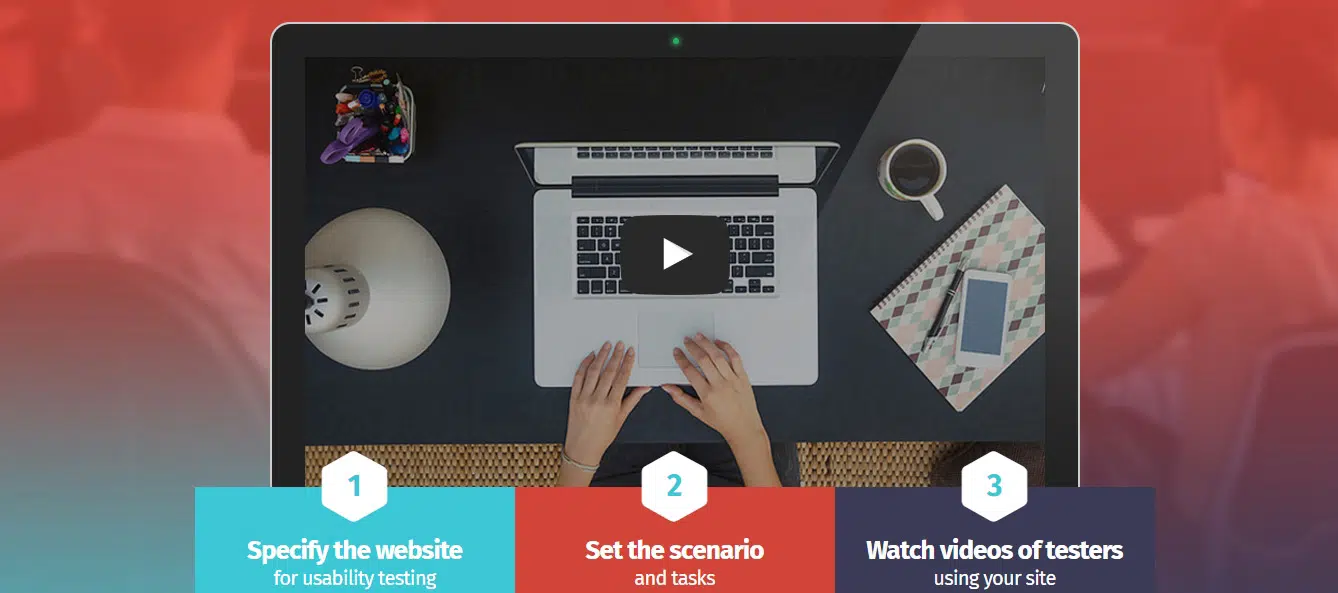
UXeria – 远程可用性测试和营销工具
在测试原型、模型和布局时,UXeria 会派上用场。 您可以对用户进行各种测试,查看他们如何与您的产品交互,查看他们的反应等等。
Userfeel – 远程可用性测试
您可以使用 Userfeel 对您的站点进行远程可用性测试。 你需要介绍你的网站,设置你想要的场景,并观看各种主题的视频,看看他们如何与之互动。
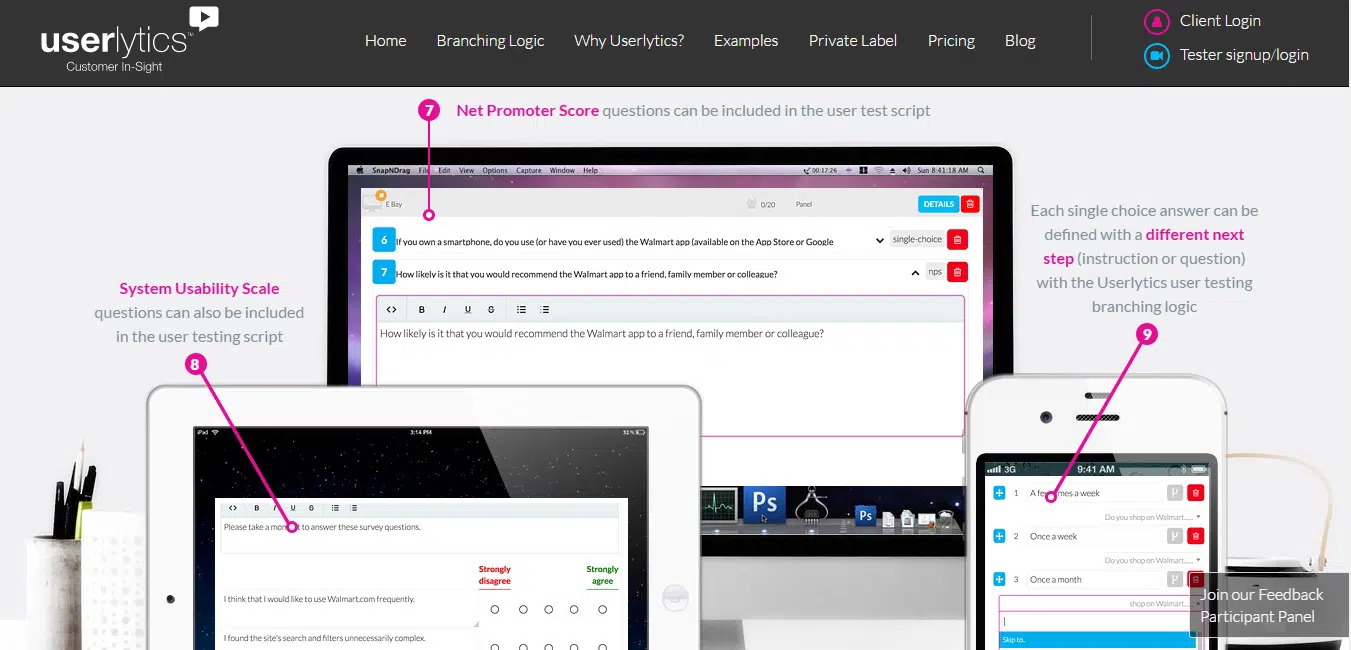
Userlytics – 用户测试网站和移动应用
这是一款出色的用户测试软件,可用于网站和移动应用程序。 该工具包括许多简洁的功能,可以简化您的工作并获得复杂的结果。

Adobe 插画家
Adobe Illustrator 是一款非常适合矢量图形的复杂软件。 这是设计师中非常流行的工具,适用于多种用途。
Sketch – 专业的数字软件
Sketch 是一款非常流行的数字软件,其中包含可帮助您创建专业网站和移动应用程序的简洁功能。
Inkscape – 自由绘画
Inkscape 是一款出色的编辑软件,可免费使用。 这个开源矢量创建器类似于 Adobe Illustrator。
CorelDRAW – 图形设计、插图和技术软件
CorelDRAW 是一款复杂的图形设计软件,对任何设计师或开发人员都很方便。 它具有直观的仪表板,具有强大的功能,可帮助您创建专业且用户友好的设计。
Adobe 缪斯
使用这款数字软件发挥创意,并用它来创建您未来的项目。 Adobe Muse 是设计师中非常知名的工具,如果您还没有尝试过,那么您应该尝试一下。
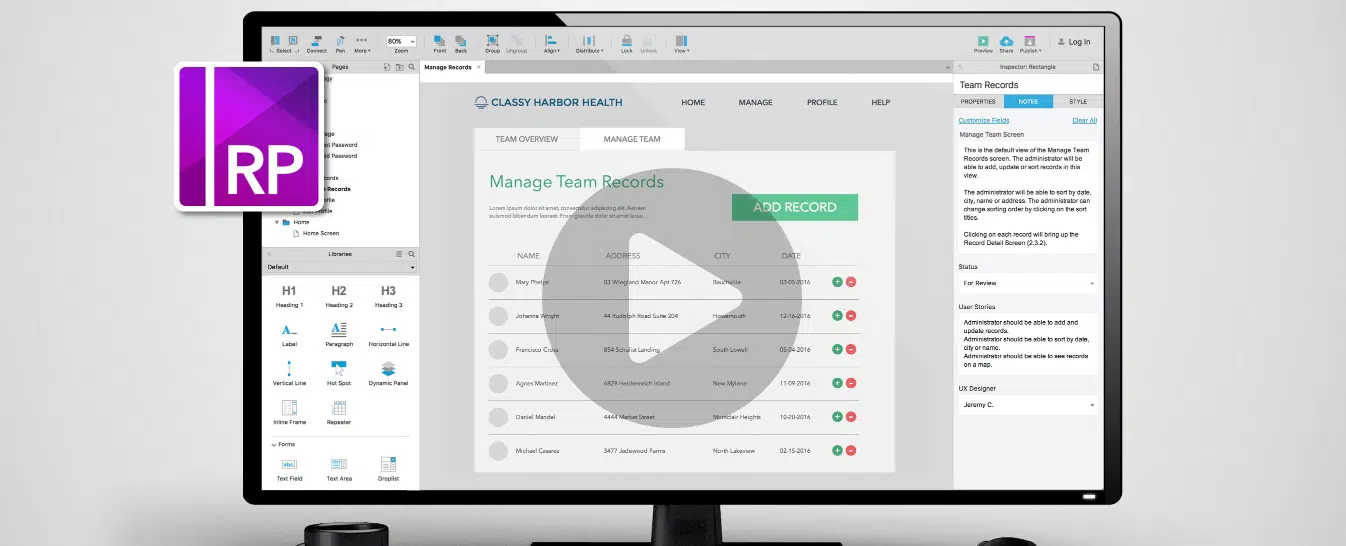
Axure RP – 原型、规格和图表
Axure RP 是一款了不起的软件,非常适合创建原型。 这些功能强大,包括许多简洁的功能。
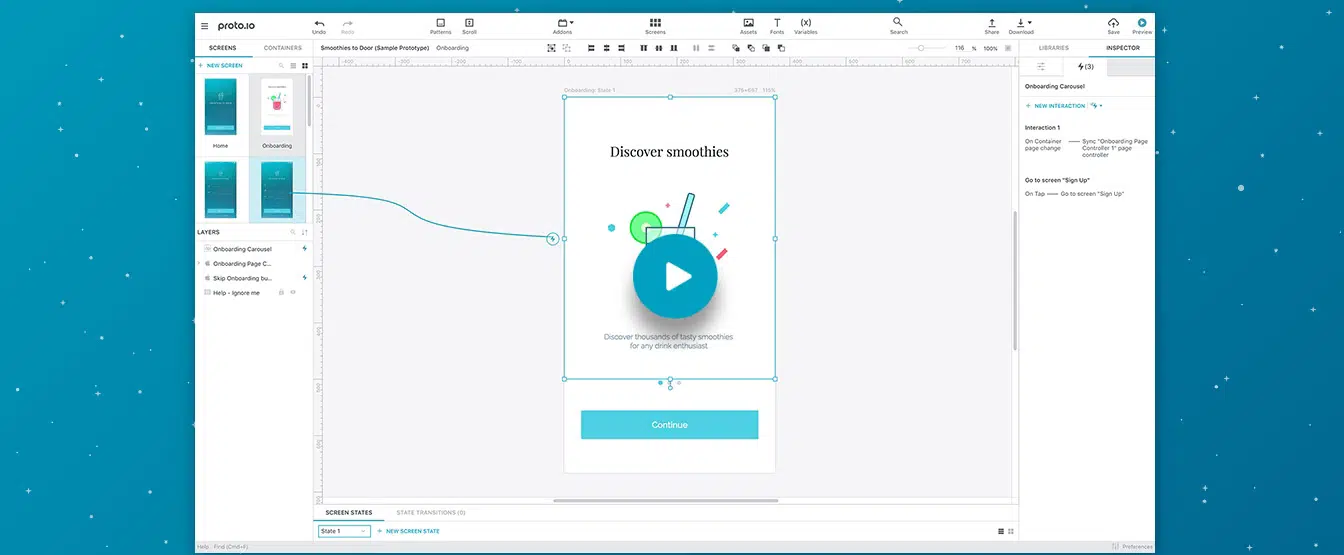
Proto.io – 感觉真实的原型
Proto.io 对于构建具有完全交互式设计的高分辨率原型非常有价值。 您无需具备任何编码知识即可创建它们。
iRise – 最佳原型和线框工具
iRise 是另一个出色的原型设计和线框图工具,任何设计师都可以使用。 结果功能齐全,并具有完全适合任何屏幕尺寸的响应式布局。
Lucidchart – 流程图制作和在线图表软件
该工具非常适合通过几个简单的步骤构建复杂的线框。 它包括强大的功能,可以显着简化您的工作并改善您的工作流程。
Omnigraffle - 图表和平面设计
OmniGraffle 可用于构建令人惊叹的图形,例如线框、图表和其他元素。
Gliffy – 在线图表和流程图软件
您可以使用 Gliffy 创建出色的流程图、技术图纸、图表、平面图和其他图形。 虽然它包括强大的功能和复杂的布局,但它的使用简单,设计直观。