9个创建网站线框的最佳工具
已发表: 2019-12-18网站线框也称为屏幕蓝图或页面示意图。 它是获取网站骨架框架要点的视觉指南。 它有助于以最佳方式排列元素以实现预期目的。 目的通常由业务目标或创意决定。 它涉及网站设计的各个方面,从网站内容到导航系统以及它们如何协同工作。 通常,线框创建过程中不会过多关注颜色、图形或样式,因为线框的主要目的是了解功能方面。 市场上有许多免费的网站线框工具。
与直接设计网站相比,线框对于网站设计至关重要,因为它提供了架构层次结构和网站外观的可视化。 线框可以弥合技术术语和不太了解它们的客户之间的差距。 拥有英雄图像的视觉参考点或谷歌地图集成将帮助他们比口头交流更好地理解你在说什么。
创建线框还允许优先考虑前面的可用性。 通过仔细规划整个网站设计,它有助于适应网站设计的未来变化。 尽管使用线框图可能看起来像是增加了创建网站的时间和步骤,但总体而言,它节省了后期阶段的时间。 一旦您准备好基本骨架,您就可以更轻松地围绕它进行修改,因为您已经计划了要使用的替代方案。
在我们开始使用最好的免费网站线框工具之前,让我们快速了解判断软件应该检查的标准:
1. 用户界面:
您需要查看该工具的用户界面有多好。 导航是多么容易。 显示应清晰准确。
2.特点和功能:
一个好的网站线框工具必须提供关键的特定网站和应用程序设计功能和特性。 增加此类工具可信度的某些要素是:
1.拖放:
使用拖放功能应该可以轻松添加和移动设计元素。
2.交互元素:
此元素可确保您使用的工具能够让您制作交互式线框。 这对于检查可点击原型的功能和效率至关重要。
3. 修订历史:
这是非常关键的。 您应该能够访问您的修订历史记录,以防您需要返回并使用您及时所做的一些编辑。 如果当前编辑失控,这可以帮助您选择恢复到某些编辑。 这也节省了重复相同工作的时间和精力,因为它会随着时间的推移实时保存。
4. 演示工具:
线框在业务的初始阶段是必不可少的。 因此,您需要能够快速轻松地将线框转换为设计精美的演示文稿。
5. 反馈和协作工具:
反馈对于有效沟通的线框图至关重要。 因此,任何有效的线框工具都应该内置评论、附加文件和其他此类功能。
3.可用性:
通常,线框工具应该易于使用。 但是,如果软件很复杂,但值得努力学习,那么应该有高效且足够的教程来学习它。
4. 集成:
线框软件应该支持与流行的网站平台或其他插件的集成,以提高其效率和功能。
创建网站线框的最佳工具
以下是创建网站线框的 9 个最佳工具,以简化流程并尽可能高效地完成它:
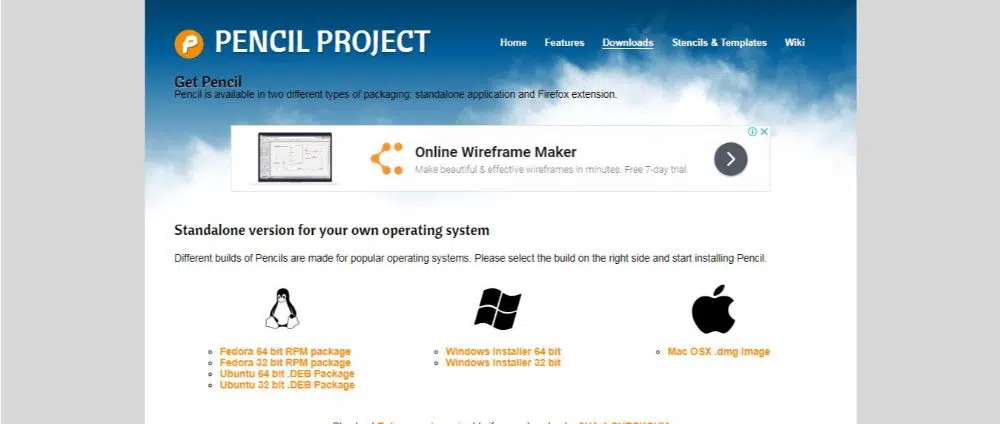
1.铅笔项目:
Pencil Project 是一个很棒的免费网站线框工具。 它可以作为 Firefox 的扩展使用; 但是,它也可以在 Windows 和 Linux 等多个平台上用作独立应用程序。 支持素描; 因此,您也可以将手绘图作为模型。
过程:
首先,Pencil Project 的连接器能够快速将图片的所有形状连接在一起。 它也可以与流程图一起使用。 其次,它还支持图表并允许用户添加到图形元素的链接。 它使您可以快速设计网站的布局,此外还可以在 UI 方面测试其功能。 Pencil Project 允许您通过修改现有项目来创建精灵。 这个免费的网站线框工具的主要优点是它可以作为 Firefox 的附加组件使用。 这样就无需将其作为单独的软件下载并安装在您的桌面上。
2. 样机:
Mockplus 有两种变体:iDoc 和 RP。 iDoc 用于团队协作,而 RP 是对同一软件的更一般的看法:
1. iDoc:
iDoc 为免费的网站线框工具提供了一些强大的功能。 它有两种变体,一种是免费的,另一种是每月 9 美元的 Pro。 它可用于与其他开发人员和设计师轻松协作地创建出色的网站或应用程序设计。 您可以导入设计、进行交互、下载和移交设计以及对高效创建的线框进行评论。
过程:
iDoc 允许您从 XD、PS 和草图等软件和格式导入设计。 对于这个 iDoc 有特殊的插件。 这允许用户准确地同步设计细节,包括资产和规格信息。 它还具有易于使用的拖放界面,可以更清晰生动地测试、共享和演示线框设计。 许多交互命令有助于改进您的设计。 该软件使从事项目工作的各种设计人员可以轻松地实时评论、讨论、测试和共享设计。
2. Mockplus RP:
Mockplus 是一个简单的工具,可以让用户更加专注于设计,而无需从头开始学习。 创建它是为了加快设计过程并使其更智能、更舒适。 该软件是一个快速免费的网站线框工具。 它允许您在尽可能短的时间内制作原型和交互式线框。 它还允许您为桌面和移动平台创建模型。 由于它自动生成规范,设计人员和开发人员可以节省一半的工作时间。
过程:
它有 200 多个组件和 3000 个 SVG 图标可供使用。 一些预装的模板和演示允许用户利用大量资源。 它还支持直接从 Sketch 导出 MP 文件。 Mockplus 非常适合交互设计,因为布局是完全可视化的。 您无需了解编码、接受培训并了解参数。 使用拖放,您可以创建出色的模型线框。 它带有自动恢复功能,这在紧急情况下可能至关重要。
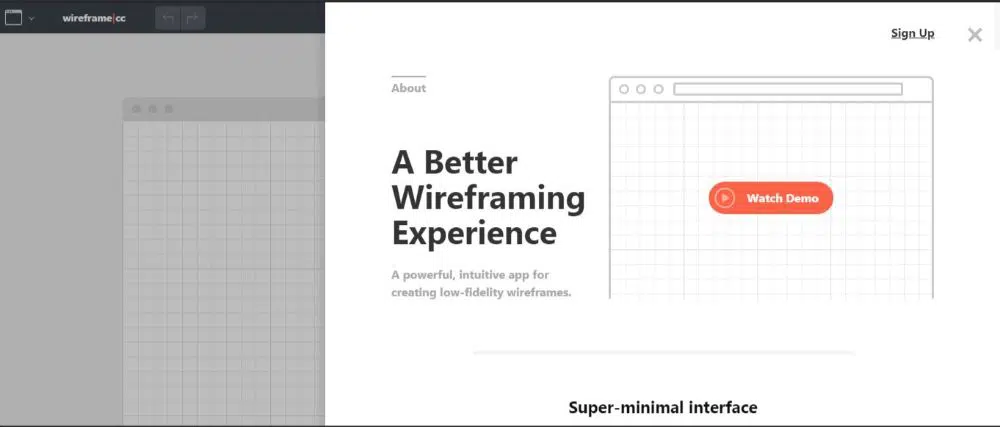
3.线框CC:

Wireframe CC 是一个在线免费的网站线框工具。 它有一个简单的 UI,可让您快速绘制所有线框。 线框还可以减少任何绘图应用程序的通用工具栏和图标。 该软件具有最小的界面和简单的点击和拖动过程来绘制。 它故意限制了调色板,因此您不会偏离您的确切颜色示意图; 因此这是一个优势。 最好的部分是您可以查看并设置三个模板的网站布局; 浏览器、手机和平板电脑。
过程:
使用鼠标构建您想要的。 它与您用笔在纸上素描的方式非常接近。 没有限制或阻碍。 可以使用简单的 URL 共享它。 它只关注最基本的内容,因此没有任何交互或动画。 这使得该软件响应速度非常快,但有时会受到其功能的限制。
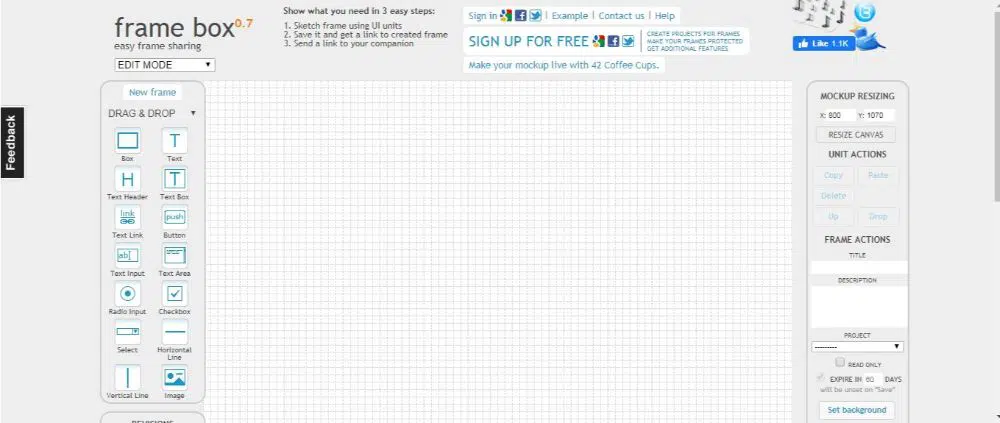
4. 框架盒:
Framebox 是一个完全免费的网站线框工具,非常适合预算有限的人。 尽管它是必不可少的工具,但它具有许多功能选项来完成体面的工作。 它具有简单明了的 UI。 Framebox 具有拖放和调整画布大小的功能。 它具有三种模式; 编辑、预览和评论。 您也可以添加项目的标题和描述。
过程:
它遵循一个简单的三步过程,首先您使用 UI 单元绘制框架。 其次,您保存它并获得所创建框架的链接。 最后,您可以与您的合作伙伴或客户分享它。 它可能不是大型网站的最佳首选软件,但它非常适合小型项目以及那些第一次接触网站线框的人。
5. 线状:
与此列表中的大多数软件不同,Wirefy 是一个免费的网站线框工具,需要安装在桌面上。 它不是网络托管的。 该软件由开发人员和设计人员构建,理解起来有点复杂。 虽然理解起来有点复杂,但一旦你这样做了,它在功能方面也比大多数工具更具可定制性和灵活性。 您可以使用 Wirefy 更自由地控制更多元素。
过程:
安装软件并运行安装过程并下载软件。 借助网络上现成的教程视频,了解其功能,从而使用该软件。
6. inVision 手绘:
它是市场上必不可少的免费网站线框工具之一。 但是,它具有出色的功能。 inVision 特别适合创建线框,您希望每个成员都贡献和修改布局。 该软件允许您绘制一些基本形状,甚至使用鼠标光标绘制线框。 它具有云存储功能,使实时查看和编辑变得容易。
过程:
它是一个简单的线框工具,就像任何白板应用程序一样。 除此之外,它还允许与 Sketch 和 Photoshop 实时同步。 这使您可以直接在抛光的原型上绘图。 这使得设计过程更加舒适。 草图和工作原型与情绪板一起存储,以供快速参考。 它最适合在预先设计的线框草图上寻求协作的设计师。
7.皮多科:
Pidoco 是一个免费的网站线框工具,具有拖放界面元素库。 它还允许您添加多个页面和图层。 它允许您在线与客户共享您的原型,并且还具有协作和反馈的所有功能。 也有一个移动应用程序可以轻松查看手机上的所有内容。
过程:
它是一个交互式工具,允许您使用点击、触摸手势、键盘输入和更多触发器来配置原型中的反应。 它允许实时编辑,并允许您检查评论历史记录和问题跟踪。
8.帆布:
Canva 使生成有用的网络线框变得容易。 它具有强大的开发工具以及广泛的拖放小部件集合。 Canva 让您可以尽快拼凑出令人印象深刻的网络线框图。 这在免费版和专业版中都可用。
过程:
它使您可以立即创建平面设计。 由于用户界面使用起来相当简单,因此可以节省时间。 您还可以共享并允许其他人轻松编辑和评论线框。
9.无花果:
Figma 是一个易于使用的免费网站线框工具。 它使交流想法和获得反馈变得容易。 它是一个基于浏览器的软件。 Figma 适用于 Mac、Window 和 Linux。 该软件允许实时编辑和保存。 因此,您不必担心覆盖任何人的工作。
过程:
它允许您改变您的工作流程。 它的使用和学习非常简单,通常是为初学者推出的。 您不需要任何编码知识,一切都可以可视化编辑。
这些是您今天应该使用的 9 个创建网站线框的最佳工具。 充分利用适合您需求的软件,并立即创建强大的线框。