移动表单设计的最佳实践
已发表: 2022-03-10(本文由 Adobe 赞助。)表单是所有移动交互的关键; 它介于人与他们正在寻找的东西之间。 每天,我们都会使用表格进行必要的在线活动。 回想一下您上次买票、预订酒店房间或在线购物的情况——这些互动很可能包含填写表格的步骤。
形式只是达到目的的一种手段。 用户应该能够快速完成它们而不会混淆。 在本文中,您将学习有助于设计有效表单的实用技术。
什么是有效的形式
每个表格的主要目标是完成。 两个因素对完成率有重大影响:
- 复杂性的感知
用户看到新表单时做的第一件事就是估计完成它需要多长时间。 用户通过扫描表单来做到这一点。 感知在估计过程中起着至关重要的作用。 表单看起来越复杂,用户就越有可能放弃该过程。 - 交互成本
交互成本是用户为实现目标而与界面交互所付出的努力的总和——包括认知上的和物理上的。 交互成本与表单可用性直接相关。 用户完成表单所付出的努力越多,表单的可用性就越低。 高交互成本可能是由于数据难以输入、无法理解某些问题的含义或对错误消息的混淆造成的。
表单的组成部分
一个典型的表格有以下五个组成部分:
- 输入字段
其中包括文本字段、密码字段、复选框、单选按钮、滑块和任何其他为用户输入而设计的字段。 - 字段标签
这些告诉用户相应的输入字段的含义。 - 结构
这包括字段的顺序、表单在页面上的外观以及不同字段之间的逻辑连接。 - 操作按钮
该表单将至少有一个号召性用语(触发数据提交的按钮)。 - 回馈
反馈通知用户操作的结果。 反馈可以是正面的(例如,表明表单已成功提交)或负面的(例如“您提供的数字不正确”)。
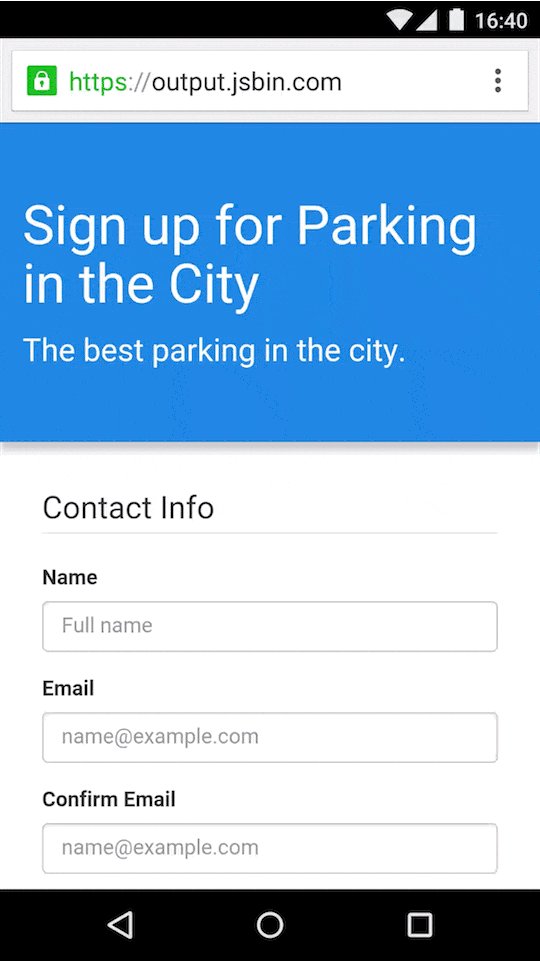
本文涵盖了与结构、输入字段、标签、操作按钮和验证相关的许多方面。 本文中提到的大多数要点都有视觉上的做和不做的例子; 所有这些示例都是使用 Adobe XD 创建的。
输入字段
说到表单设计,设计师能做的最重要的事情就是尽量减少打字的需要。 减少投入工作至关重要。 设计师可以通过专注于表单域设计来实现这一目标。
最小化字段总数
您要求用户填写的每个字段都需要付出一些努力。 填写表格所需的努力越多,用户填写表格的可能性就越小。 这就是为什么表单设计的基本规则是越短越好——去掉所有无关紧要的字段。
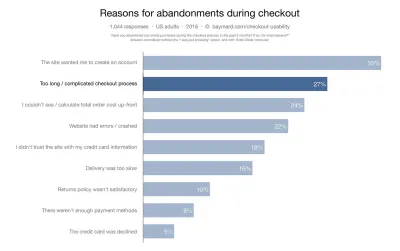
Baymard Institute 分析了结帐表格,发现过长或过于复杂的结帐流程是结帐期间放弃的主要原因之一。 研究发现,平均结帐包含近 15 个表单字段。 大多数在线服务可以将默认显示的字段数量减少 20% 到 60%。

许多设计师都熟悉“少即是多”的规则。 尽管如此,他们仍会提出其他问题,以试图收集有关其用户的更多数据。 在初始注册期间收集更多关于用户的数据可能很诱人,但要抵制这种诱惑。 这样想:在表单中添加的每一个额外字段,都会增加失去潜在用户的机会。 您从某个领域获得的信息值得失去新用户吗? 请记住,只要您收集了用户的联系信息,您就可以随时跟进获取更多数据的请求。
清楚地区分所有可选字段
在优化可选字段之前,问问自己是否真的需要将它们包含在表单中。 想想你真正需要什么信息,而不是你想要什么。 理想情况下,表单中的可选字段数应为零。
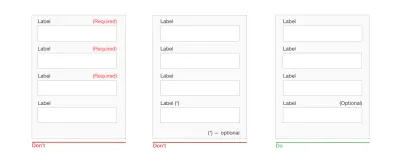
如果在头脑风暴会议之后,您仍想在表单中包含一些可选问题,请向用户明确说明这些字段是可选的:
- 标记可选字段而不是必填字段。
如果您尽可能少地询问,那么表单中的绝大多数字段都是必填的。 因此,只标记少数几个领域。 例如,如果六个字段中有五个是必填字段,那么只将一个字段标记为可选字段是有意义的。 - 使用“可选”标签来表示可选字段。
避免使用星号 (*) 表示“可选”。 并非所有用户都会将星号与可选信息相关联,有些用户会对其含义感到困惑(星号通常用于表示必填字段)。

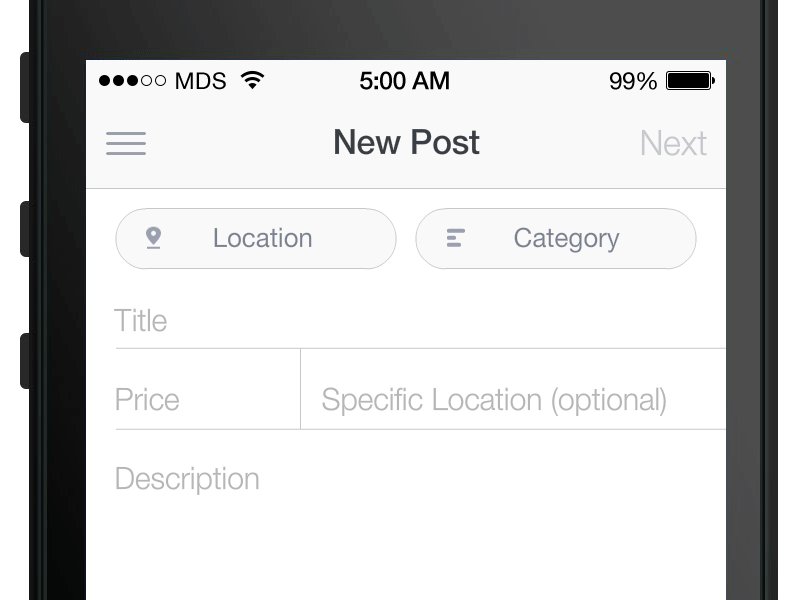
相应地大小字段
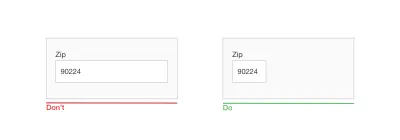
如果可能,请使用字段长度作为参考。 输入字段的长度应与字段中预期的信息量成比例。 字段的大小将充当视觉约束——用户只需查看字段即可知道预计要输入多少文本。 通常,区号和门牌号等字段应比街道地址字段短。

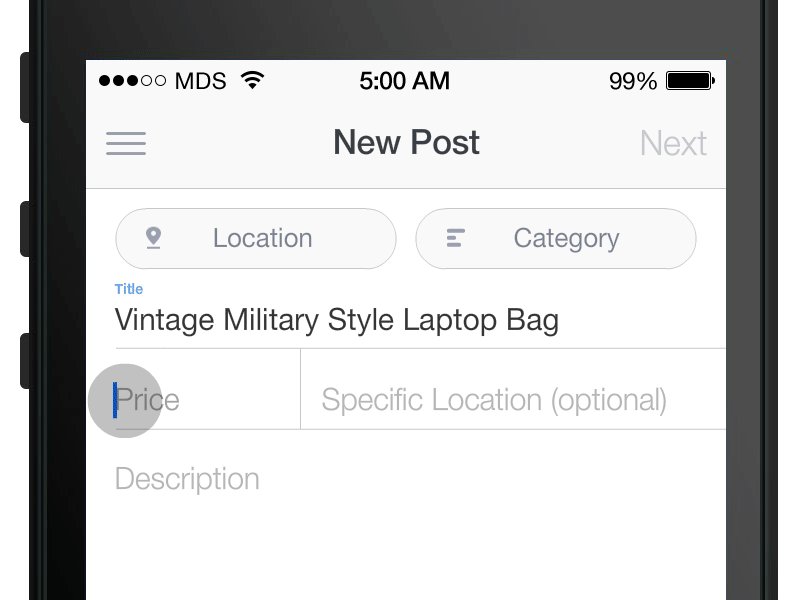
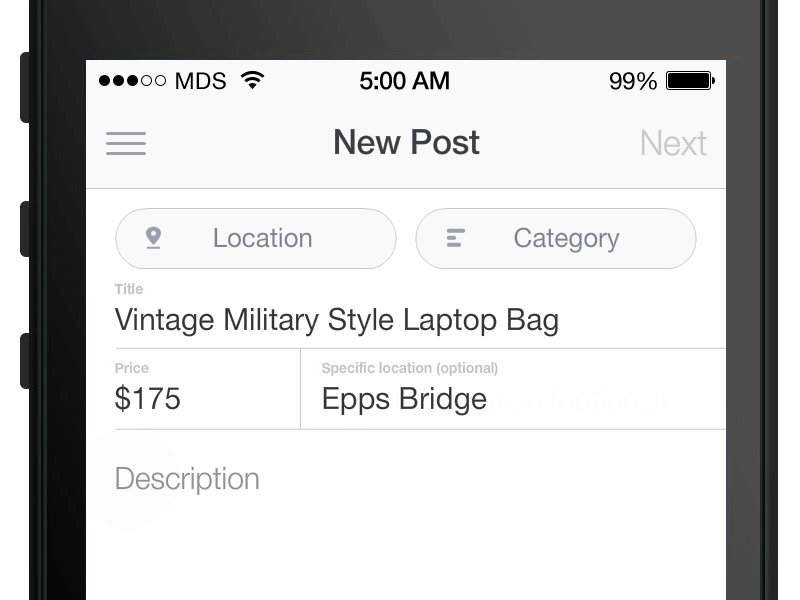
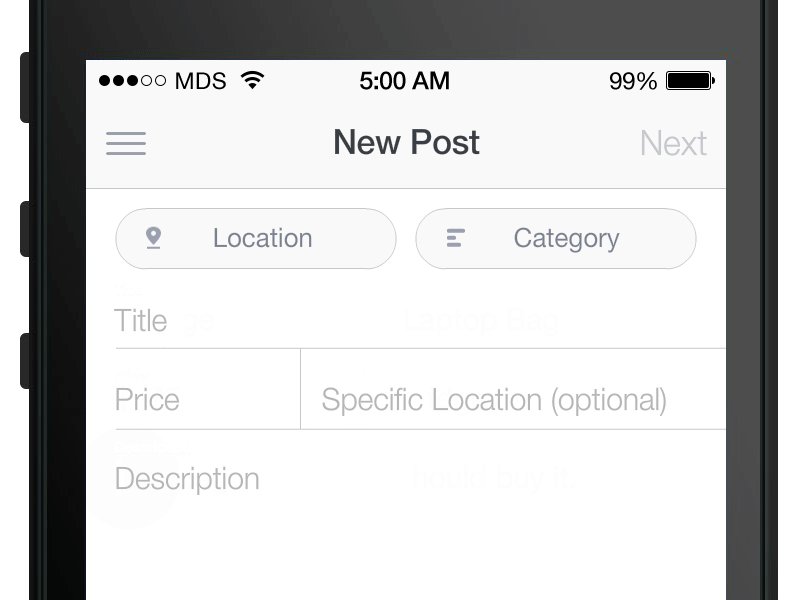
提供领域焦点
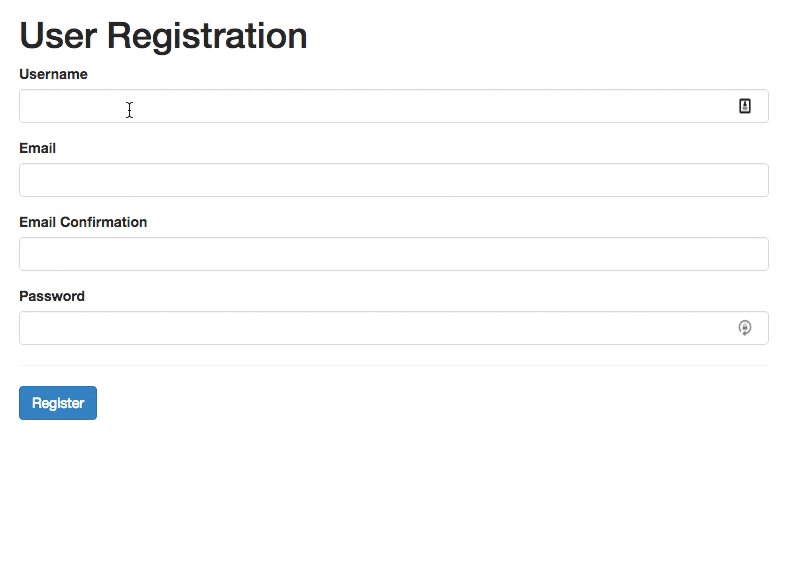
自动聚焦表单中的第一个输入字段。 自动聚焦字段为用户提供指示和起点,以便他们能够快速开始填写表格。 通过这样做,您可以降低交互成本——为用户节省一次不必要的点击。
使活动输入字段突出和集中。 焦点本身应该非常清晰——用户应该能够一眼就知道焦点在哪里。 它可能是重音边框颜色或框的淡入。

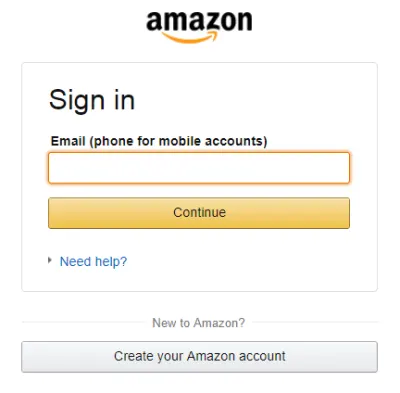
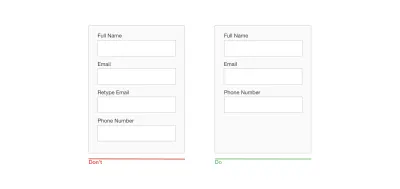
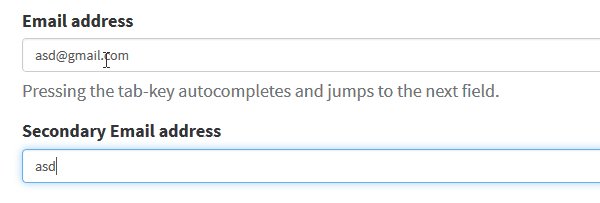
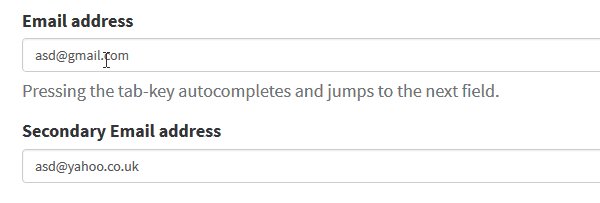
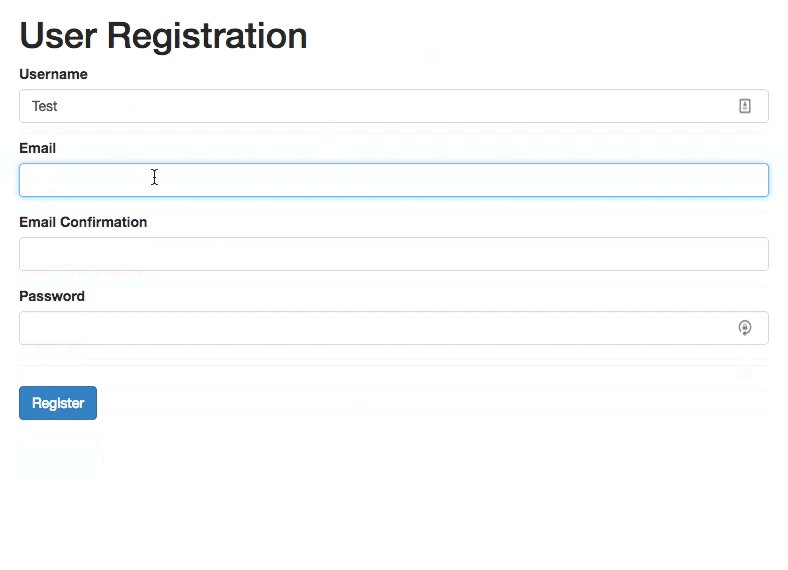
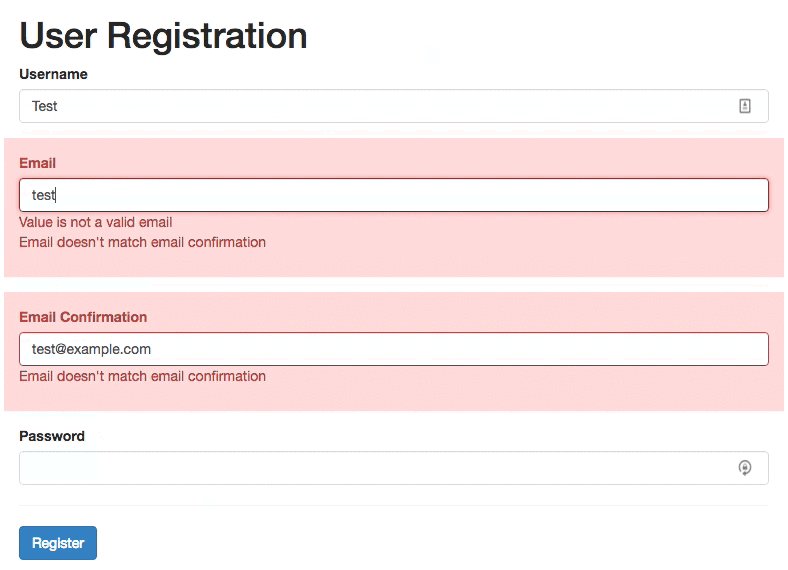
不要要求用户重复他们的电子邮件地址
电子邮件地址的额外字段在产品开发人员中如此受欢迎的原因很明显:每个公司都希望将硬退回的风险(由无效电子邮件地址导致的无法交付)的风险降至最低。 不幸的是,遵循这种方法并不能保证您会得到一个有效的地址。 用户经常将他们的地址从一个字段复制并粘贴到另一个字段。

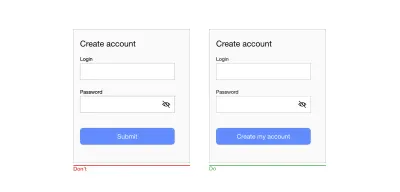
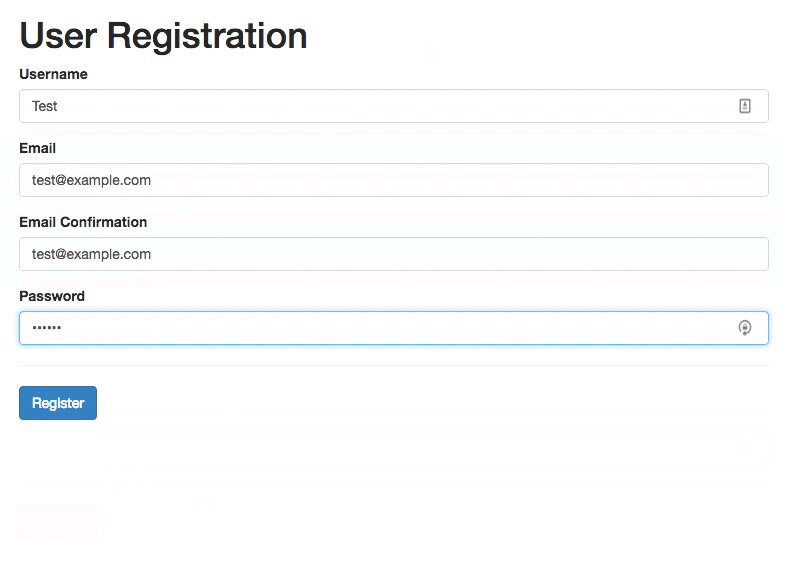
提供“显示密码”选项
重复密码输入字段是产品设计师的另一个常见错误。 设计人员采用这种方法是因为他们相信这可以防止用户输入错误的密码。 实际上,密码的第二个字段不仅增加了交互成本,而且并不能保证用户会正确地继续操作。 因为用户看不到他们在字段中输入的内容,所以他们可能会犯两次相同的错误(在两个字段中),并且在尝试使用密码登录时会遇到问题。 正如雅各布尼尔森总结的那样:
当用户输入密码并且他们得到的唯一反馈是一排项目符号时,可用性会受到影响。 通常,屏蔽密码甚至不会提高安全性,但由于登录失败,它确实会让您付出代价。
不要复制密码字段,而是提供一个允许用户查看他们选择创建的密码的选项。 有一个图标或复选框,在单击时会显示密码。 密码预览可以让用户在发送前检查他们的数据。

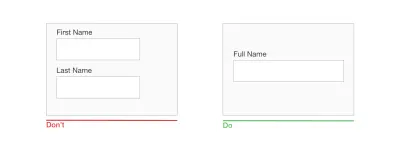
不要切片数据字段
在询问全名、电话号码或出生日期时,不要分割字段。 切片字段强制用户进行额外的点击以移动到下一个字段。 对于需要一些格式的字段(例如电话号码或出生日期),最好将单个字段与明确的格式规则配对作为其占位符。

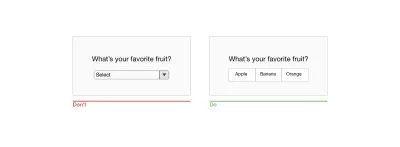
避免下拉菜单
Luke Wroblewski 有一句名言,下拉菜单应该是万不得已的 UI。 下拉菜单对移动设备尤其不利,因为折叠的元素会使数据输入过程在小屏幕上变得更加困难:将选项放在下拉菜单中需要点击两次并隐藏选项。
如果您使用下拉菜单来选择选项,请考虑将其替换为单选按钮。 它们将使所有选项一目了然,并降低交互成本——用户可以点击项目并立即选择。

使用占位符和屏蔽输入
格式不确定性是表单设计中最重要的问题之一。 这个问题与表单放弃有直接关系——当用户不确定他们应该提供数据的格式时,他们可以迅速放弃表单。 您可以做一些事情来使格式清晰。
占位符文本
输入字段中的文本可以告诉用户预期的内容。 简单字段(例如“全名”)不需要占位符文本,但对于需要特定格式数据的字段来说,占位符文本可能非常有价值。 例如,如果您设计用于跟踪包裹的搜索功能,最好提供一个示例跟踪号作为跟踪号字段的占位符。

至关重要的是,您的表单应该在占位符文本和用户输入的实际值之间有明显的视觉区别。 换句话说,占位符文本不应看起来像预设值。 如果没有清晰的视觉区分,用户可能会认为带有占位符的字段已经具有值。
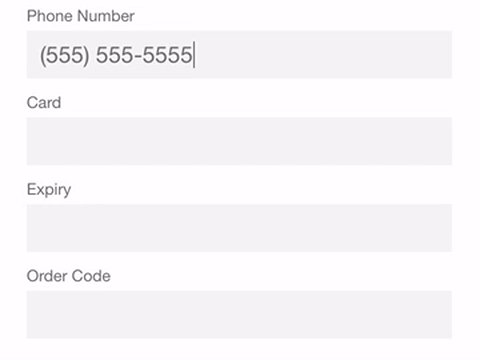
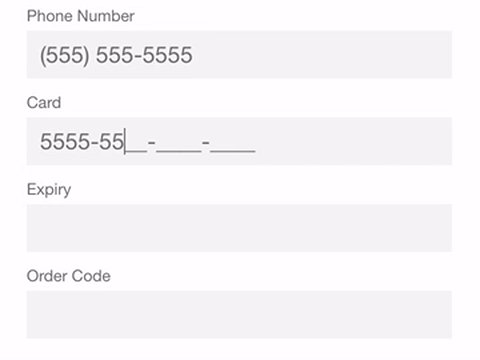
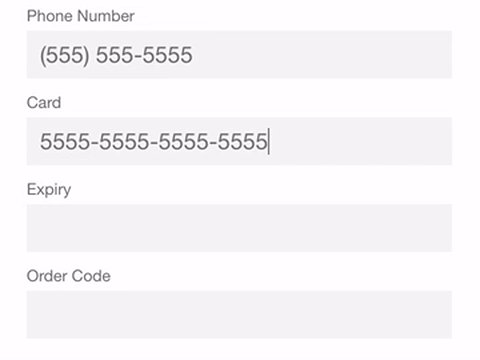
屏蔽输入
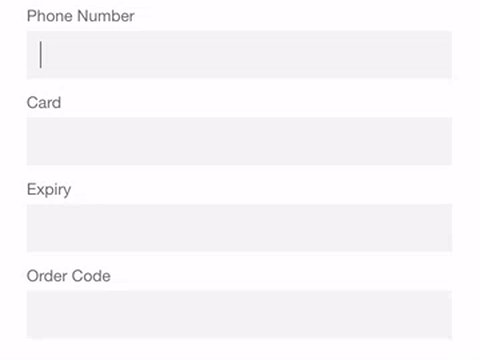
字段屏蔽是一种帮助用户格式化输入文本的技术。 许多设计师将字段掩码与占位符文本混淆——它们不是一回事。 与占位符(基本上是静态文本)不同,掩码会自动格式化用户提供的数据。 在下面的示例中,当输入电话号码时,括号、空格和破折号会自动出现在屏幕上。
屏蔽输入还使用户可以轻松验证信息。 当电话号码分块显示时,可以更轻松地查找和更正拼写错误。

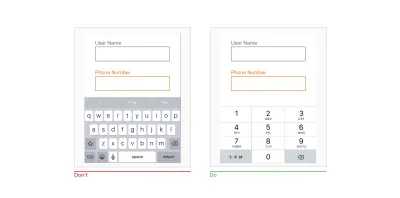
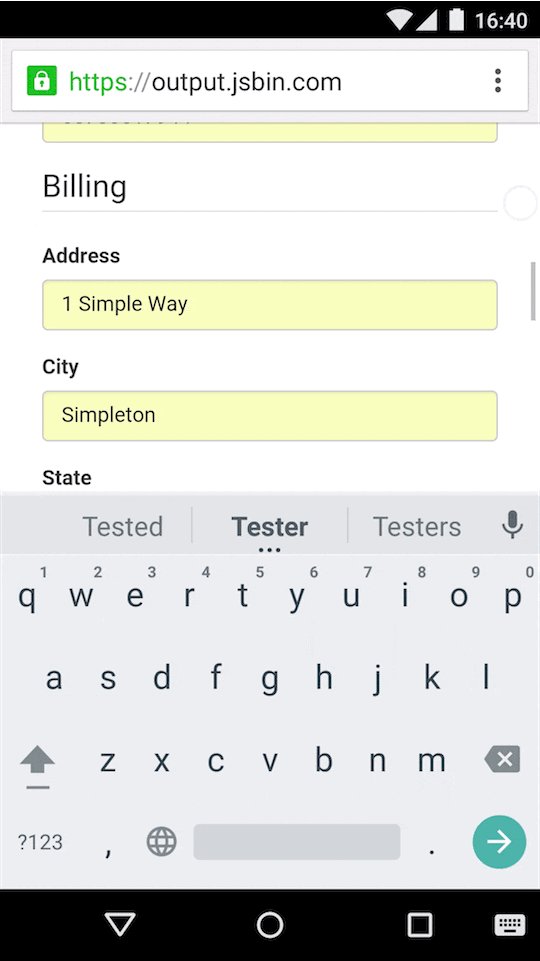
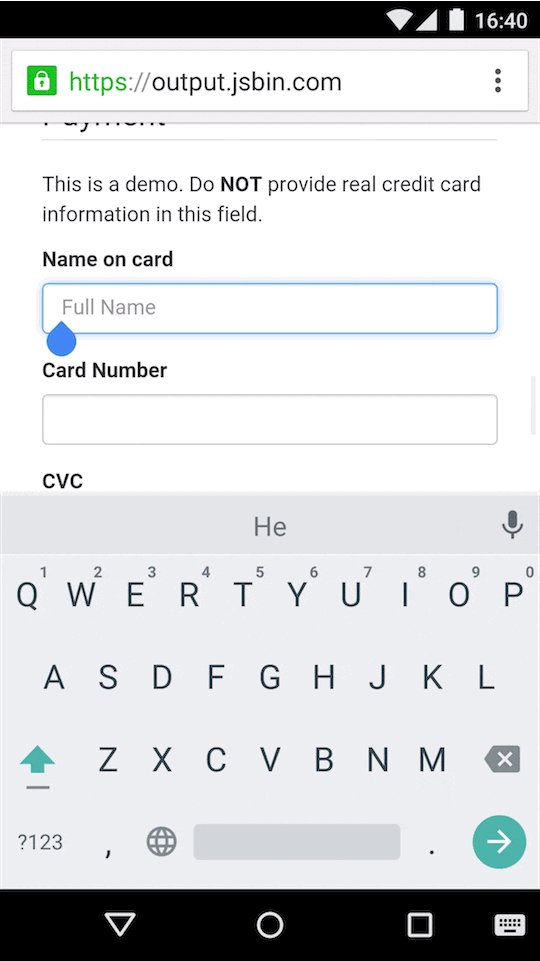
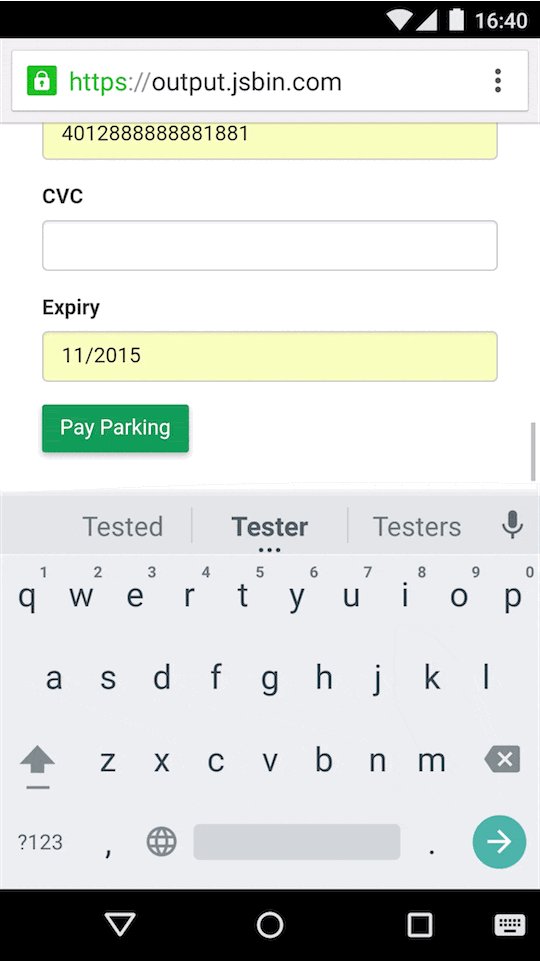
提供配套键盘
移动用户喜欢为该领域提供适当键盘的应用程序和网站。 此功能可防止他们执行其他操作。 例如,当用户需要输入信用卡号码时,您的应用应该只显示拨号盘。 在整个应用程序中始终如一地实现键盘匹配至关重要(应用程序中的所有表单都应具有此功能)。
设置 HTML 输入类型以显示正确的键盘。 七种输入类型与表单设计相关:
-
input type="text"显示移动设备的普通键盘。 -
input type="email"显示普通键盘和 '@' 和 '.com'。 -
input type="tel"显示数字 0 到 9 键盘。 -
input type="number"显示带有数字和符号的键盘。 -
input type="date"显示移动设备的日期选择器。 -
input type="datetime"显示移动设备的日期和时间选择器。 -
input type="month"显示移动设备的月份和年份选择器。

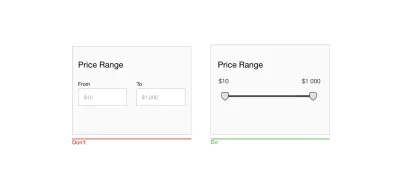
询问特定范围时使用滑块
许多表单要求用户提供一系列值(例如,价格范围、距离范围等)。 为此,不要使用两个单独的字段“from”和“to”,而是使用滑块来允许用户通过拇指交互指定范围。

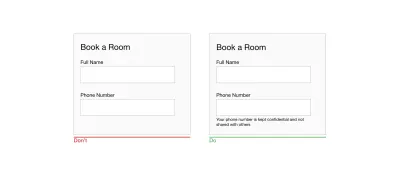
清楚地解释你为什么要提供敏感信息
人们越来越关注隐私和信息安全。 当用户看到他们认为私人信息的请求时,他们可能会想,“嗯,他们为什么需要这个?” 如果您的表单要求用户提供敏感信息,请务必说明您需要它的原因。 您可以通过在相关字段下方添加支持文本来做到这一点。 根据经验,说明文字不应超过 100 个字符。

小心静态默认值
与系统根据系统拥有的有关用户的信息计算的智能默认值不同,静态默认值是对所有用户都相同的表单中的预设值。 避免使用静态默认值,除非您认为很大一部分用户(例如 95%)会选择这些值——尤其是对于必填字段。 为什么? 因为你可能会引入错误——人们快速浏览表格,他们不会花额外的时间来解析所有问题; 相反,他们会简单地跳过该字段,假设它已经有一个值。
保护用户数据
Jef Raskin 曾经说过,“系统应该将所有用户输入视为神圣的。” 这对于表格来说是绝对正确的。 当您开始填写 Web 表单然后意外刷新页面但数据仍保留在字段中时,这非常棒。 Garlic.js 等工具可帮助您在本地保存表单的值,直到提交表单。 这样,如果用户不小心关闭了选项卡或浏览器,他们就不会丢失任何宝贵的数据。
自动化操作
如果您想让数据输入的过程尽可能顺利,仅仅减少输入字段的数量是不够的——您还应该注意数据输入所需的用户努力。 打字的交互成本很高——即使使用物理键盘,也容易出错且耗时。 但是当涉及到移动屏幕时,它变得更加关键。 更多的输入会增加用户出错的机会。 努力避免不必要的打字,因为它会提高用户满意度并降低错误率。
为了实现这个目标,您可以做以下几件事:
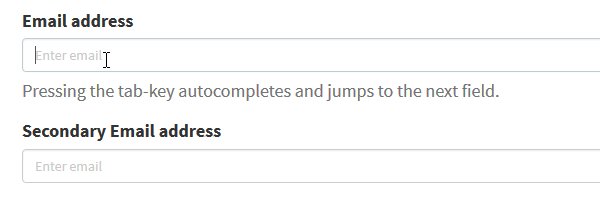
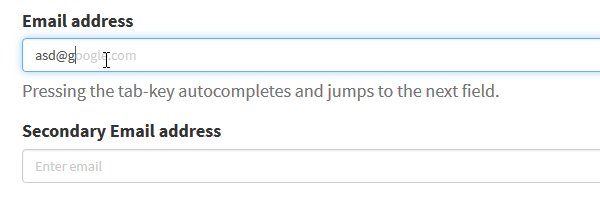
自动完成
大多数用户在 Google 的搜索框中输入问题时都会遇到自动完成。 Google 为用户提供与用户在该字段中键入的内容相关的建议列表。 相同的机制可以应用于表单设计。 例如,表单可以自动填写电子邮件地址。

自动大写
Autocapitalizing 使第一个字母自动成为大写字母。 此功能非常适合姓名和街道地址等字段,但请避免在密码字段中使用。
自动更正
自动更正修改看起来拼写错误的单词。 为唯一字段(例如姓名、地址等)关闭此功能。
自动填写个人信息
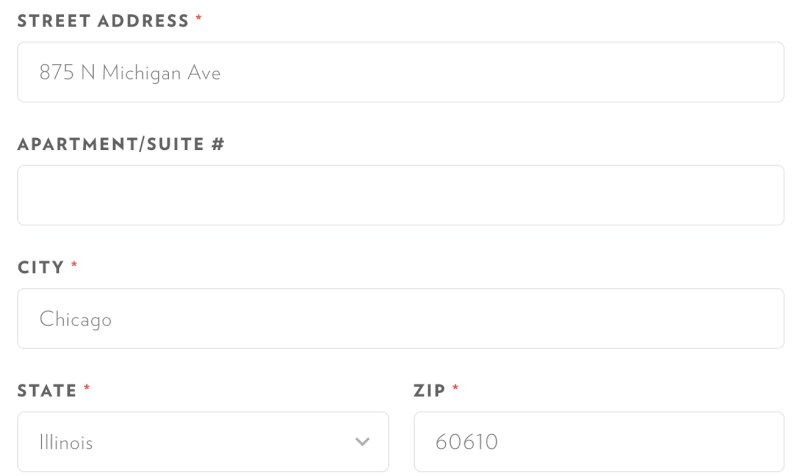
输入地址通常是任何在线注册表单中最繁琐的部分。 通过使用浏览器功能根据先前输入的值填充字段,使此任务更容易。 根据谷歌的研究,自动填写可以帮助人们更快地填写表格 30%。

使用移动设备的原生功能简化数据输入
现代移动设备是具有大量惊人功能的复杂设备。 设计人员可以使用设备的本机功能(例如相机或地理位置)来简化输入数据的任务。
以下只是有关如何使用传感器和设备硬件的一些提示。
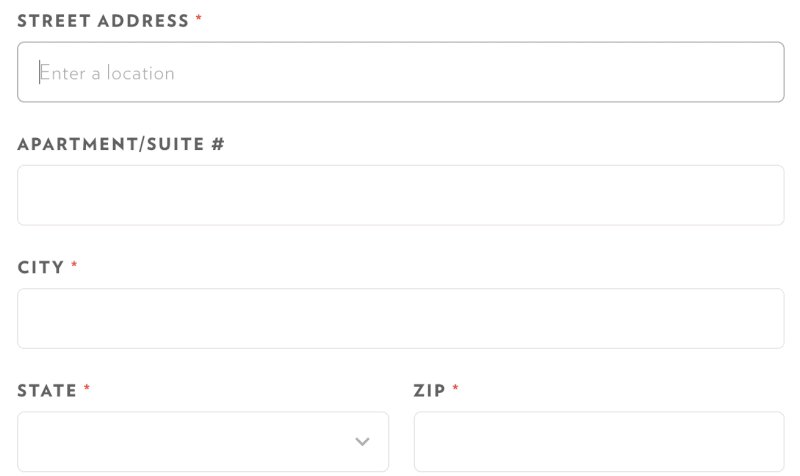
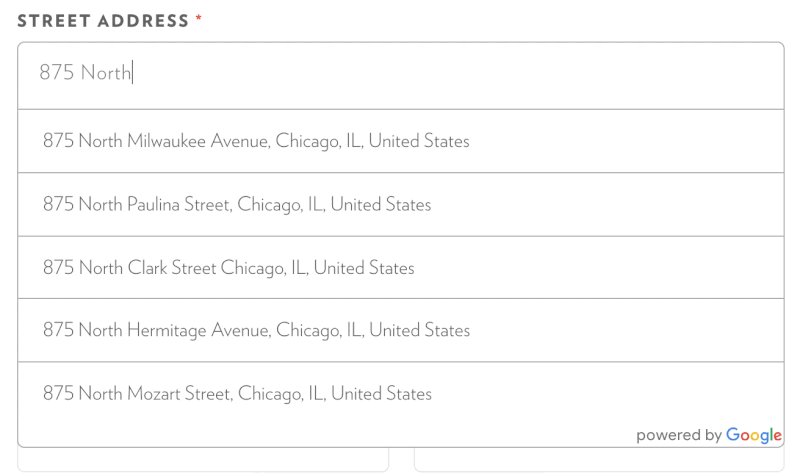
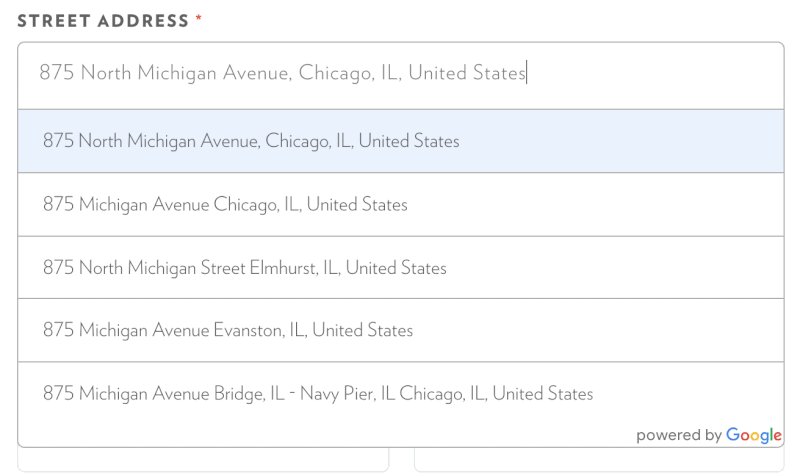
位置服务
可以根据用户的地理位置数据预先选择用户所在的国家/地区。 但有时由于准确性问题,预先填写完整地址可能会出现问题。 Google 的 Places API 可以帮助解决这个问题。 它使用地理位置和地址预填充来根据用户的确切位置提供准确的建议。

使用位置服务,还可以提供智能默认值。 例如,对于“查找航班”表单,可以根据用户的地理位置预先填写离用户最近的机场的“发件人”字段。
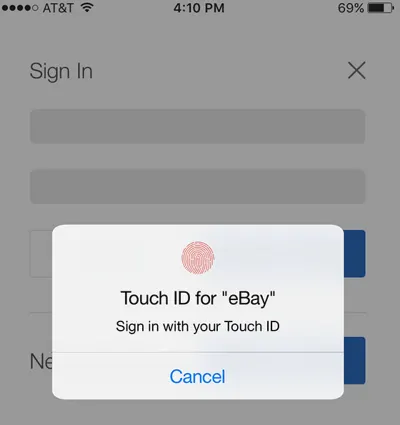
生物识别授权
今天使用文本密码的最大问题是大多数人忘记了密码。 82% 的人不记得自己的密码,5% 到 10% 的会话需要用户重置密码。 密码恢复在电子商务中是一件大事。 75% 的用户在结账时必须尝试找回密码时不会完成购买。
密码的未来是没有密码的。 即使在今天,移动开发人员也可以利用生物识别技术。 用户不需要输入密码; 他们应该能够使用生物识别阅读器进行身份验证——使用指纹或面部扫描登录。

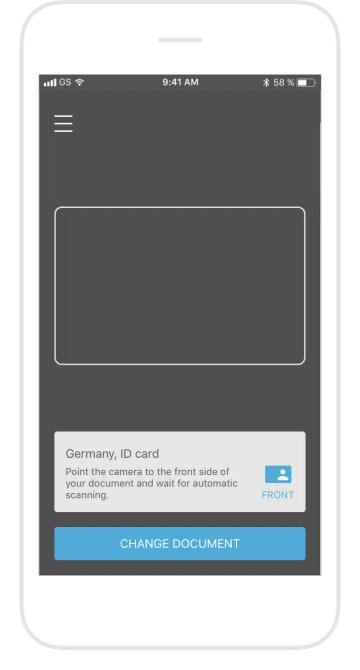
相机
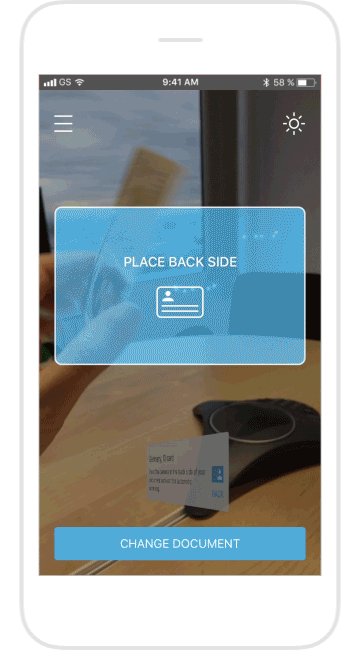
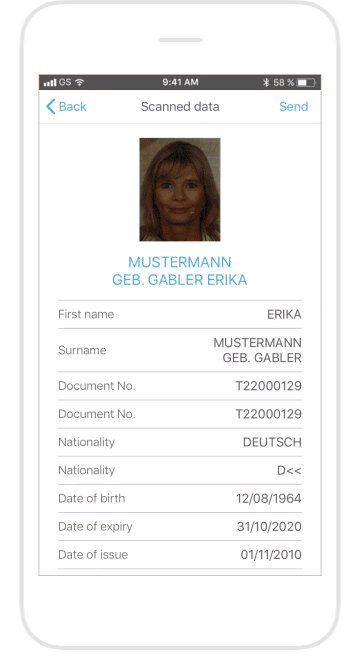
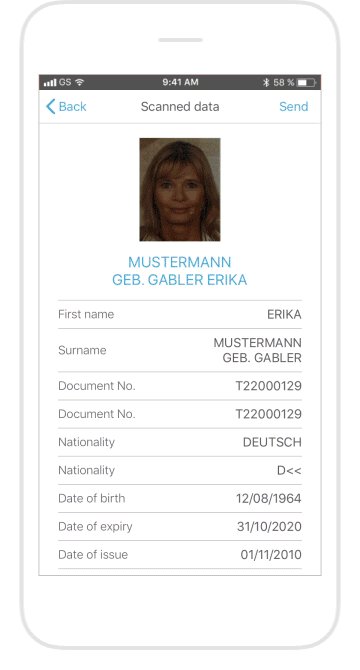
如果您的表单要求用户提供信用卡详细信息或驾照信息,则可以通过将相机用作扫描仪来简化数据输入过程。 提供拍摄卡片照片并自动填写所有详细信息的选项。

但请记住,无论您的应用程序填写的字段有多好,都必须让它们可供编辑。 用户应该能够随时修改字段。
语音
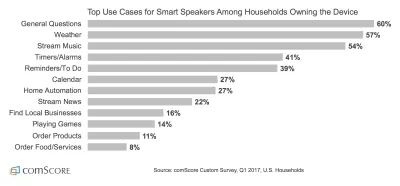
Apple HomePod、Google Home 和 Amazon Echo 等语音控制设备正在积极进军市场。 喜欢使用语音进行常见操作的人数显着增加。 根据 ComScore 的数据,到 2020 年,50% 的搜索将是语音搜索。

随着用户使用语音命令变得更加舒适和自信,它们将成为移动交互的预期功能。 语音输入为移动用户提供了很多优势——它在用户无法专注于屏幕的情况下尤其有价值,例如在开车时。
在设计表单时,您可以提供语音输入作为数据输入的替代方法。

字段标签
写清晰简洁的标签
标签是告诉用户在特定输入字段中期望他们提供哪些数据的文本。 编写清晰的标签是使表单更易于访问的最佳方法之一。 标签应帮助用户一目了然地了解所需的信息。
避免使用完整的句子来解释。 标签不是帮助文本。 编写简洁明了的标签(一两个词),以便用户可以快速浏览您的表单。
将标签和输入靠近在一起
将每个标签放在靠近输入字段的位置,因为眼睛会在视觉上知道它们是绑在一起的。

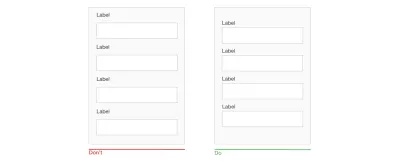
不要使用消失的占位符文本作为标签
虽然内联标签看起来不错并节省了宝贵的屏幕空间,但这些好处远远超过了显着的可用性缺陷,其中最关键的是上下文的丢失。 当用户开始在字段中输入文本时,占位符文本会消失并迫使人们回忆此信息。 虽然这对于简单的两字段表单可能不是问题,但对于具有很多字段(例如,7 到 10)的表单来说可能是一个大问题。 用户在输入数据后很难回忆起所有的字段标签。 毫不奇怪,用户测试不断表明表单字段中的占位符通常对可用性的伤害大于帮助。

有一个解决占位符消失问题的简单方法:浮动(或自适应)标签。 用户点击带有标签占位符的字段后,标签不会消失,它会向上移动到字段的顶部,并为用户输入数据腾出空间。

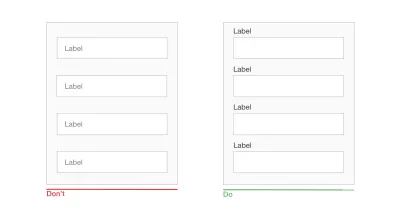
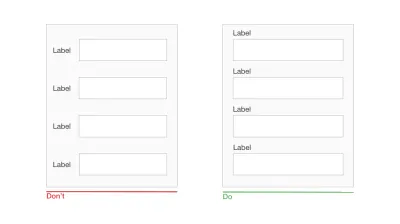
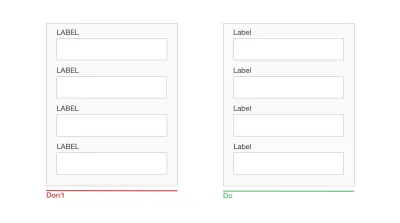
顶部对齐标签
将字段标签放在表单中的字段上方可以改善用户扫描表单的方式。 谷歌为此使用眼动追踪技术,表明用户在提交表单之前需要更少的注视、更少的注视时间和更少的扫视。
顶部对齐标签的另一个重要优点是它们为标签提供了更多空间。 长标签和本地化版本将更容易适应布局。 后者特别适合小屏幕的手机。 您可以让表单域扩展屏幕的整个宽度,使它们足够大以显示用户的整个输入。

句子案例与。 标题案例
单词大写一般有两种方法:
- 标题案例:将每个单词大写。 “这是标题案例。”
- 句子大小写:第一个单词大写。 “这是判刑案。”
对标签使用句子大小写与标题大小写相比有一个优势:阅读起来稍微容易(因此更快)。 虽然短标签的差异可以忽略不计(“全名”和“全名”之间没有太大区别),但对于较长的标签,句子大小写更好。 现在您知道在标题大小写中阅读长文本是多么困难了。
避免使用大写的标签
全大写文本——意思是所有字母都大写的文本——在不涉及实质性阅读(例如首字母缩写词和徽标)的上下文中是可以的,但在其他情况下避免全部大写。 正如 Miles Tinker 在其著作Legibility of Print中所提到的,与小写字体相比,全大写字体显着降低了扫描和阅读的速度。


布局
您现在知道用户扫描网页,而不是阅读它们。 填写表格也是如此。 这就是为什么设计师应该设计一个易于扫描的表格。 允许高效、有效的扫描对于尽可能快地填写表格至关重要。
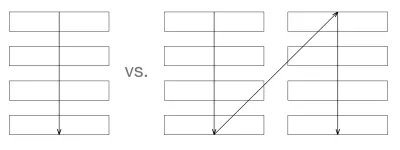
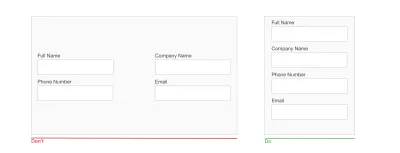
使用单列布局
CXL 研究所的一项研究发现,单列表单比多列表单完成得更快。 在该研究中,测试参与者完成单栏表格的速度比多栏表格平均快 15.4 秒。
多列扰乱用户的垂直动量; 有多个列,眼睛开始曲折。 这显着增加了注视的次数,从而增加了完成时间。 此外,多列表单可能会向用户提出不必要的问题,例如“我应该从哪里开始?” 以及“右栏中的问题是否与左栏中的问题同等重要?”
在单列设计中,眼睛沿自然方向移动,从上到下,一次一行。 这有助于为用户设置清晰的路径。 一栏非常适合移动设备,因为屏幕垂直较长,垂直滚动对于移动用户来说是一种自然的运动。
这条规则有一些例外。 可以将简短且逻辑相关的字段放在同一行(例如城市和区号)。


用你的问题创建一个流程
你提问的方式也很重要。 应该从用户的角度提出问题,而不是根据应用程序或数据库的逻辑,因为这将有助于创建与用户的对话感。 例如,如果您设计一个结帐表格并要求提供全名、电话号码和信用卡等详细信息,那么第一个问题应该是全名。 更改顺序(例如,以电话号码而不是姓名开头)会导致不适。 在现实世界的对话中,在询问某人姓名之前询问他们的电话号码是不寻常的。
将深入的问题推迟到最后
在为您想提出的问题设计流程时,请考虑优先级。 遵循“先易后难”的规则,最后提出深入的或个人的问题。 这使用户更容易进入流程; 一旦他们建立了融洽的关系,他们将更有可能回答复杂和更具侵入性的问题。 这是有科学依据的:罗伯特·恰尔蒂尼的一致性原则规定,当某人采取一个小动作或朝着某事迈出一步时,他们会感到更被迫完成。
将相关字段组合在一起
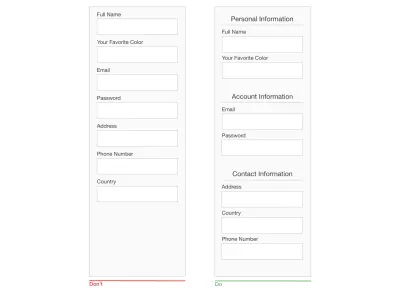
格式塔心理学的原则之一,接近原则,指出相关元素应该彼此靠近。 这个原则可以应用于表格中问题的顺序。 相关的问题越多,它们应该越接近彼此。
设计人员可以将相关字段分组为部分。 如果您的表单有六个以上的问题,请将相关问题分组到逻辑部分。 不要忘记在部分之间提供大量空白以在视觉上区分它们。

让长表格看起来更简单
你如何设计一个向用户提出很多问题的表单? 当然,您可以将所有问题放在一个屏幕上。 但这会阻碍您的完成率。 如果用户没有足够的动力来完成表单,表单的复杂性可能会吓跑他们。 第一印象起着至关重要的作用。 通常,表格看起来越长或更复杂,用户开始填写空白的可能性就越小。
尽量减少一次可见的字段数。 这会产生一种形式比实际短的感觉。
有两种技术可以做到这一点。
渐进式披露
渐进式披露就是在正确的时间为用户提供正确的东西。 目标是在正确的时间找到正确的东西放在小屏幕上:
- 最初,只向用户展示几个最重要的选项。
- 在用户与之交互时显示表单的某些部分。

分块
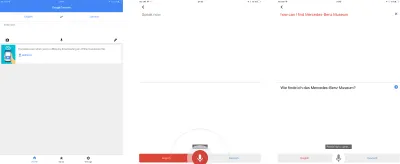
分块需要将长形式分解为多个步骤。 可以通过将表单拆分为几个步骤来提高完成率。 分块还可以帮助用户处理、理解和记住信息。 在设计多步骤表单时,请始终使用完整性计告知用户他们的进度。

设计师可以使用进度跟踪器(如上例所示)或“Step # out of #”指示器,既可以显示总共有多少步,也可以显示用户目前走了多远。 后一种方法可能非常适合移动表单,因为步骤指示不会占用太多空间。
操作按钮
按钮是指导用户采取行动的交互式元素。
使操作按钮具有描述性
按钮的标签应该解释按钮的作用; 用户应该能够通过查看按钮来了解点击后会发生什么。 避免使用通用标签,例如“提交”和“发送”,而是使用描述操作的标签。

不要使用清除或重置按钮
清除或重置按钮允许用户删除表单中的数据。 这些按钮几乎从不帮助用户并且经常伤害他们。 删除用户输入的所有信息的风险超过了必须重新开始的小好处。 如果用户填写表单并意外点击了错误的按钮,他们很有可能不会重新开始。
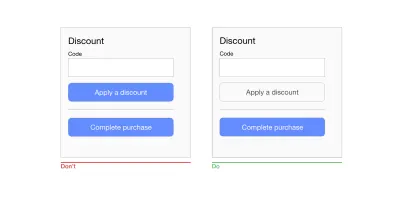
为主要和次要按钮使用不同的样式
如果可能,避免采取次要行动。 但是,如果您的表单有两个号召性用语(例如,具有“应用折扣”和“提交订单”的电子商务表单)按钮,请确保主要操作和次要操作之间有明显的视觉区别。 通过向按钮添加更多视觉权重,在视觉上优先考虑主要操作。 这将防止用户点击错误的按钮。

设计手指友好的触摸目标
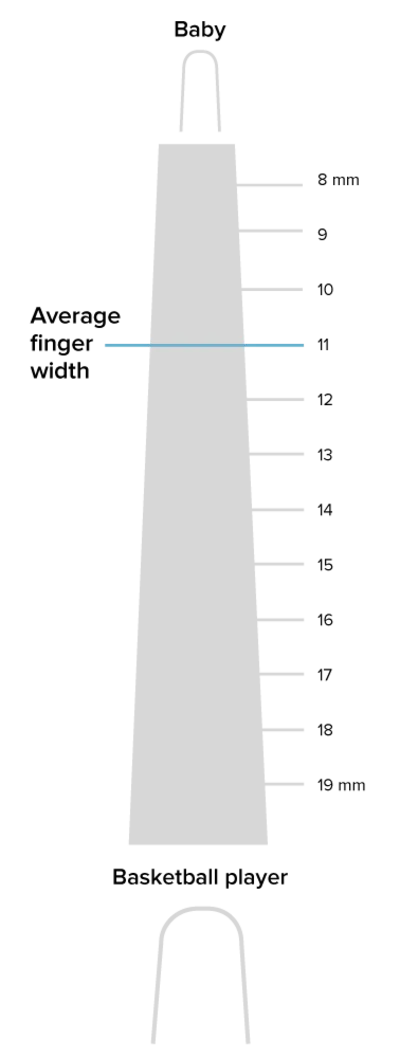
微小的触摸目标会造成糟糕的用户体验,因为它们使用户难以与交互式对象进行交互。 设计手指友好的触摸目标至关重要:更大的输入字段和按钮。
下图显示,成人手指的平均宽度约为 11 毫米。

根据材料设计指南,触摸目标应至少为 48 × 48 DP。 无论屏幕尺寸如何,这种尺寸的触摸目标都会产生大约 9 毫米的物理尺寸。 使用更大的触摸目标来适应更广泛的用户可能是合适的。
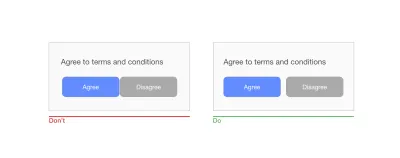
不仅目标大小很重要,触摸目标之间的足够空间也很重要。 保持触摸目标之间的安全距离的主要原因是防止用户触摸错误的按钮并调用错误的操作。 当“同意”和“不同意”等二元选项彼此相邻时,按钮之间的距离变得非常重要。 材料设计指南建议将触摸目标分隔为 8 DP 或更多空间,这将创建平衡的信息密度和可用性。

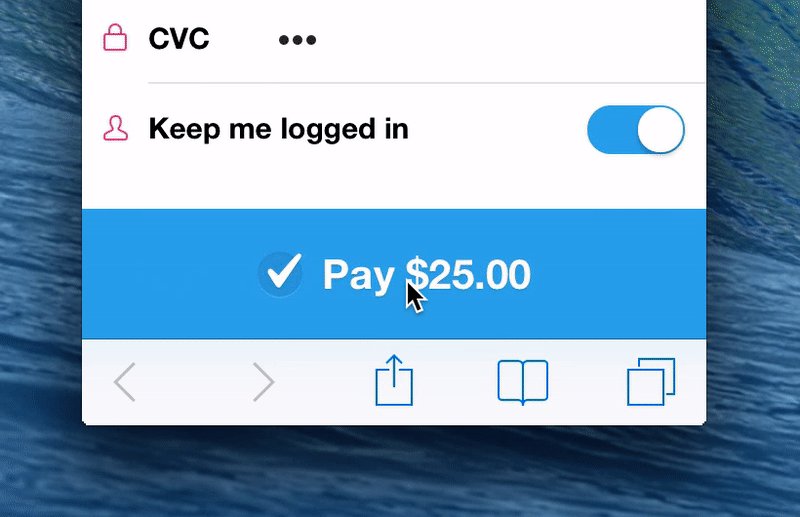
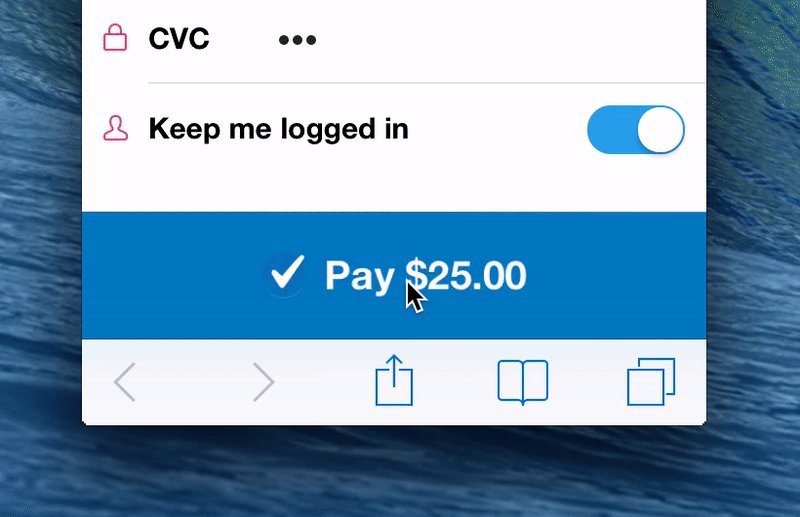
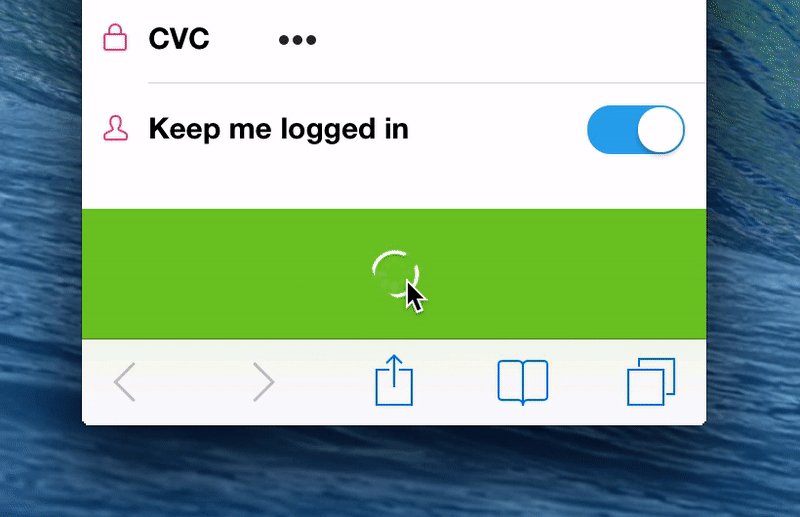
点击后禁用按钮
表单操作通常需要一些时间来处理。 例如,提交后可能需要进行数据计算。 不仅要在操作正在进行时提供反馈,还要禁用提交按钮以防止用户再次意外点击按钮。 这对于电子商务网站和应用程序尤其重要。 By disabling the button, you not only prevent duplicate submissions, which can happen by accident, but you also provide a valuable acknowledgment to users (users will know that the system has received their submission).

Assistance And Support
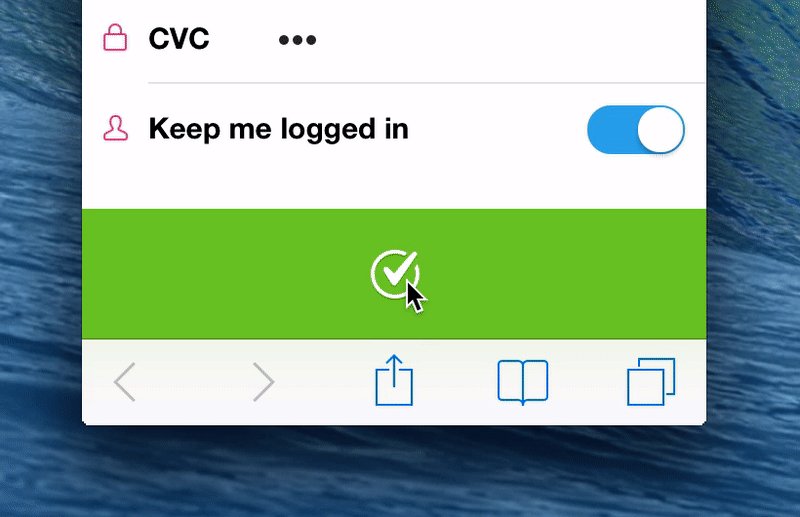
Provide Success State
Upon successful completion of a form, it's critical to notify users about that. It's possible to provide this information in the context of an existing form (for example, showing a green checkmark above the refreshed form) or to direct users to a new page that communicates that their submission has been successful.

Errors And Validation
Users will make mistakes. 这是不可避免的。 It's essential to design a user interface that supports users in those moments of failures.
While the topic of errors and validation deserves its own article, it's still worth mentioning a few things that should be done to improve the user experience of mobile forms.
Use Input Constraints for Each Field
预防胜于治疗。 If you're a seasoned designer, you should be familiar with the most common cases that can lead to an error state (error-prone conditions). For example, it's usually hard to correctly fill out a form on the first attempt, or to properly sync data when the mobile device has a poor network connection. Take these cases into account to minimize the possibility of errors. In other words, it's better to prevent users from making errors in the first place by utilizing constraints and offering suggestions.
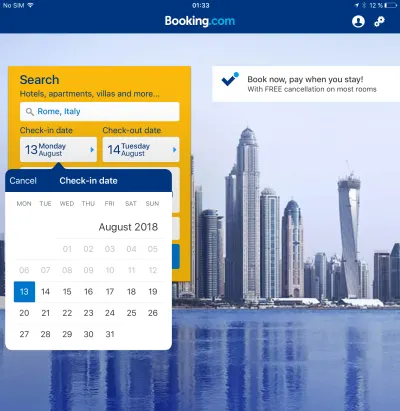
For instance, if you design a form that allows people to search for a hotel reservation, you should prevent users from selecting check-in dates that are in the past. As shown in the Booking.com example below, you can simply use a date selector that allows users only to choose today's date or a date in the future. Such a selector would force users to pick a date range that fits.

Don't Make Data Validation Rules Too Strict
While there might be cases where it's essential to use strict validation rules, in most cases, strict validation is a sign of lazy programming. Showing errors on the screen when the user provides data in a slightly different format than expected creates unnecessary friction. And this would have a negative impact on conversions.
It's very common for a few variations of an answer to a question to be possible; for example, when a form asks users to provide information about their state, and a user responds by typing their state's abbreviation instead of the full name (for example, CA instead of California). The form should accept both formats, and it's the developer job to convert the data into a consistent format.
Clear Error Message
When you write error messages, focus on minimizing the frustration users feel when they face a problem in interacting with a form. Here are a few rules on writing effective error messages:
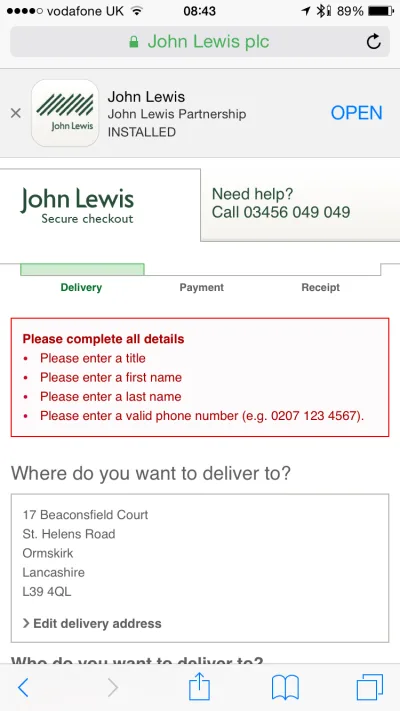
- Never blame the user.
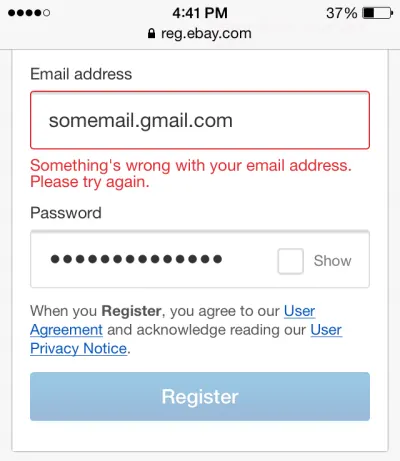
The way you deliver an error message can have a tremendous impact on how users perceive it. An error message like, “You've entered a wrong number” puts all of the blame on the user; as a result, the user might get frustrated and abandon the app. Write copy that sounds neutral or positive. A neutral message sounds like, “That number is incorrect.” - Avoid vague or general error messages.
Messages like “Something went wrong. Please, try again later” don't say much to users. Users will wonder what exactly went wrong. Always try to explain the root cause of a problem. Make sure users know how to fix errors. - Make error messages human-readable.
Error messages like “User input error: 0x100999” are cryptic and scary. Write like a human, not like a robot. Use human language, and explain what exactly the user or system did wrong, and what exactly the user should do to fix the problem.
Display Errors Inline
When it comes to displaying error messages, designers opt for one of two locations: at the top of the form or inline. The first option can make for a bad experience. Javier Bargas-Avila and Glenn Oberholzer conducted research on online form validation and discovered that displaying all error messages at the top of the form puts a high cognitive load on user memory. Users need to spend extra time matching error messages with the fields that require attention.

内联定位错误消息要好得多。 首先,这个位置与用户自然的从上到下的阅读流程相对应。 其次,错误将出现在用户输入的上下文中。

使用动态验证
您选择显示错误消息的时间至关重要。 仅在按下提交按钮后才看到错误消息可能会让用户感到沮丧。 不要等到用户完成表单; 在输入数据时提供反馈。
使用带有实时反馈的内联验证。 这种验证会立即告诉人们他们输入的信息是否符合表单的要求。 2009 年,Luke Wroblewski 针对提交后验证测试了内联验证,发现内联版本的结果如下:
- 成功率提高 22%,
- 错误减少 22%,
- 满意度提高 31%,
- 完成时间减少 42%,
- 眼睛注视次数减少 47%。
但内联验证应谨慎实施:
- 避免在焦点上显示内联验证。
在这种情况下,只要用户点击一个字段,他们就会看到一条错误消息。 即使该字段完全为空,也会出现错误。 当错误消息显示在焦点上时,看起来表单在用户开始填写之前就在对用户大喊大叫。 - 不要在输入每个字符后进行验证。
这种方法不仅增加了不必要的验证尝试次数,而且还让用户感到沮丧(因为用户可能会在完成该字段之前看到错误消息)。 理想情况下,内联验证消息应该在用户停止输入或移动到下一个字段后大约 500 到 1000 毫秒出现。 此规则有一些例外:在创建密码(检查密码是否满足复杂性要求)、创建用户名(检查名称是否可用)以及输入有字符限制的消息。

可访问性
所有能力的用户都应该能够访问和享受数字产品。 设计师在构建产品时应尽可能多地考虑可访问性需求。 以下是您可以做的一些事情,以使您的表单更易于访问。
确保表格具有适当的对比度
您的用户可能会在户外与您的表单进行交互。 确保在阳光刺眼和光线不足的环境中都易于使用。 检查表单中字段和标签的对比度。 W3C 推荐以下正文的对比度:
- 小文本与其背景的对比度应至少为 4.5:1。
- 大文本(14 点粗体,18 点常规及以上)与其背景的对比度至少应为 3:1。
测量颜色对比度似乎势不可挡。 幸运的是,一些工具使这个过程变得简单。 其中之一是 Web AIM Color Contrast Checker,它可以帮助设计师测量对比度水平。
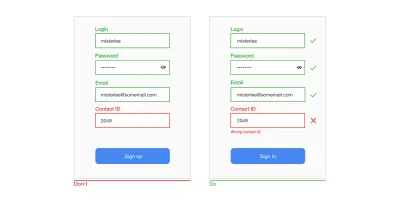
不要仅仅依靠颜色来传达状态
色盲(或色觉缺陷)影响全世界大约每 12 名男性中的 1 名(8%)和每 200 名女性中的 1 名。 虽然有许多类型的色盲,但最常见的两种是色盲,或对红光的敏感性降低,以及对绿光的敏感性降低。 在显示验证错误或成功消息时,不要仅依靠颜色来传达状态(即通过将输入字段设置为绿色或红色)。 正如 W3C 指南所述,颜色不应用作传达信息、指示动作、提示响应或区分视觉元素的唯一视觉手段。 设计师应该使用颜色来突出或补充已经可见的内容。 通过提供帮助他们理解用户界面的额外视觉提示来支持色盲人士。

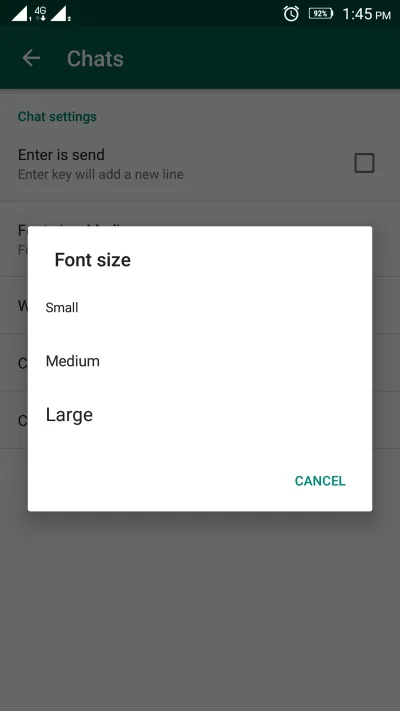
允许用户控制字体大小
允许用户增加字体大小以提高可读性。 移动设备和浏览器包括使用户能够在系统范围内调整字体大小的功能。 此外,请确保您的表单已为大字体分配了足够的空间。

测试您的设计决策
上述所有要点都可以视为行业最佳实践。 但仅仅因为某些东西被称为“最佳实践”并不意味着它始终是您表单的最佳解决方案。 应用程序和网站很大程度上取决于使用它们的环境。 因此,测试您的设计决策始终是必不可少的; 确保填写表格的过程顺利,流程不会中断,并且用户可以解决他们在此过程中遇到的任何问题。 定期进行可用性测试,收集有关用户交互的所有有价值的数据,并从中学习。
结论
用户可能会犹豫填写表格。 因此,作为设计师,我们的目标是让填写表格的过程尽可能简单。 在设计表单时,努力创建快速且无摩擦的交互。 有时,一个小的改变——比如正确地写一个错误信息——可以显着提高表单的可用性。
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
