电子商务 UI 设计的最佳实践
已发表: 2022-03-10本文得到了 Shopify Partners 亲爱的朋友的大力支持,他们可以帮助您为您的网页设计客户提供定制的电子商务体验。 谢谢!
当您设想购物者在您建立的电子商务网站中移动时,您或多或少希望他们遵循这一旅程:
- 第一步:进入首页或分类页面。
- 第 2 步:使用导航元素将自己定位到商店,并在他们正在寻找的特定事物上归零。
- 第 3 步:查看引起他们兴趣的产品的描述和其他相关购买细节。
- 第 4 步:自定义产品规格(如果可能),然后将他们想要的商品添加到购物车。
- 第五步:退房。
他们可能会在此过程中出现偏差(例如探索相关产品、仔细阅读不同的类别以及将项目保存到愿望清单中以备不时之需)。 但是,在大多数情况下,这是您建立的最佳途径,也是最繁忙的途径。
在这种情况下,设计师将购物者在此旅程中遇到的界面元素归零尤为重要。 如果 UI 中存在任何摩擦,您不仅会看到与路径的意外偏差增加,而且还会看到更多来自站点的反弹。
因此,这就是下一篇文章将要关注的内容:如何确保买家旅程中的 UI 具有吸引力、直观、引人入胜且无摩擦。
让我们来看看购物者从入口到结账时会遇到的 UI 的三个部分。 我将使用使用 Shopify 构建的电子商务网站来执行此操作:
1.创建一个跟随购物者的多方面导航
曾经有一段时间,电子商务网站拥有庞大的菜单,购物者必须对其进行分类才能找到他们想要的产品类别、子类别和子子类别。 虽然您现在可能仍然会遇到它们,但更好的选择是适应购物者旅程的导航。
主菜单
首先要做的是简化主菜单,使其在主类别标题下方只有一个级别。 例如,这就是 United By Blue 的做法:

“Shop”下的产品类别都整齐地排列在“Womens”和“Mens”等标题下。
唯一的例外是带有图像的“新品”和“口罩和面罩”类别。 这与主菜单中“Gifts”为浅蓝色字体而“Sale”为红色字体的原因相同。 对于 United By Blue 的购物者来说,这些是非常及时且相关的类别,因此值得强调(不要太分散注意力)。
回到网站,让我们看看设计师是如何让移动网站井井有条的:
我们没有将桌面菜单缩小到购物者需要在此处放大的菜单,而是看到了一个适合移动屏幕的菜单。
它需要比桌面网站更多的点击次数,但购物者不应该对此有任何问题,因为菜单不会太深(同样,这就是我们不能再使用大型菜单的原因)。
在产品结果页面上
如果您正在为具有复杂库存(即大量产品和类别层)的客户构建电子商务站点,那么产品结果页面将需要其自己的导航系统。
为了帮助购物者缩小他们一次看到的产品数量,您可以在此页面的设计中包含以下两个元素:
- 过滤器以按产品规格缩小结果范围。
- 根据购物者的优先顺序排序以订购产品。
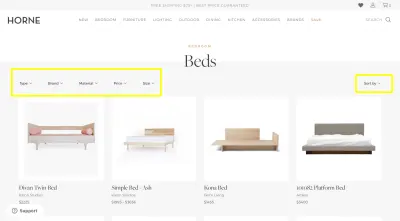
我已经在 Horne 网站的产品结果页面上突出显示了它们:

虽然您可以将过滤器存储在左侧边栏中,但结果上方的水平对齐设计是更好的选择。
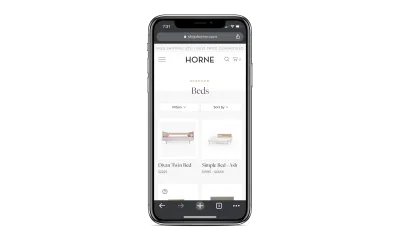
这种节省空间的设计可让您一次展示更多产品,也是一种更适合移动设备的选择:

请记住,UI 设计的一致性对购物者来说很重要,尤其是当他们中的更多人采用全渠道购物方式时。 通过在设备之间一致地呈现过滤器/排序选项,您将在此过程中为它们创建更可预测和更舒适的体验。
面包屑和搜索
随着购物者深入电子商务网站,他们可能仍需要导航帮助。 有两个 UI 导航元素可以帮助他们。
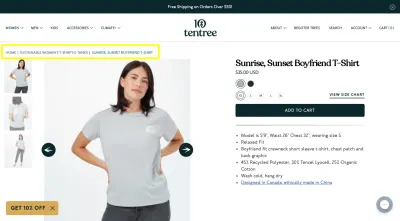
第一个是产品页面左上角的面包屑路径,类似于 tentree 的做法:

这最适合用于具有子类别的子类别的类别的网站。 购物者越远离产品结果页面以及过滤器和排序的便利性,面包屑就越重要。
另一方面,搜索栏是一个导航元素,应该始终可用,无论购物者在旅程中的哪个点。 这也适用于各种规模的商店。
现在,搜索栏肯定会帮助那些时间紧迫、找不到他们需要的东西或者只是想要一个他们已经知道存在的产品的快捷方式的购物者。 但是,可以主动预测购物者正在寻找什么的人工智能搜索栏是一个更明智的选择。
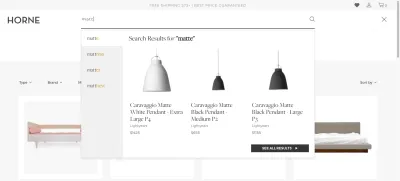
这是在霍恩网站上的工作方式:

即使购物者尚未输入他们的搜索词组,此搜索栏也会开始提供建议。 左边是匹配的关键字,右边是最匹配的产品。 最终目标是加快购物者的搜索速度,并减少他们可能感受到的任何压力、压力或挫败感。
2.在产品页面上一次显示最相关的细节
Vitaly Friedman 最近在 LinkedIn 上分享了这个技巧:
他是对的。 访客花在挖掘产品相关细节上的时间越多,他们放弃并尝试另一家商店的机会就越大。
对于许多购物者而言,仅运输本身就是一个巨大的症结,不幸的是,太多的电子商务网站等到结账才让他们知道运输成本和延误。
正因为如此,63% 的数字购物者最终因为运输成本而放弃了他们的在线购物车,而 36% 的数字购物者放弃了他们的在线购物车是因为收到订单需要多长时间。
这些并不是数字购物者想要提前了解的唯一细节。 他们还想知道:
- 退货和退款政策,
- 使用条款和隐私政策,
- 可用的付款方式,
- 提供全渠道购买和提货选项,
- 等等。
但是,您希望如何将这一切都放在第一个屏幕中?

在首屏展示 30 秒的音高
这就是维塔利所说的。 您不必将产品的每一个细节都挤在首屏之上。 但是商店应该能够只用那个空间里的东西来销售产品。
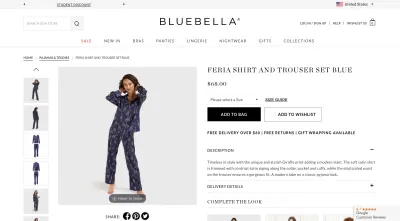
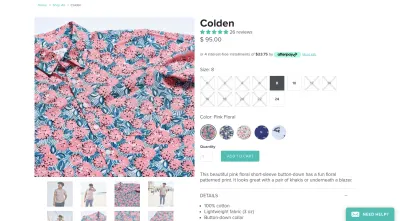
例如,Bluebella 具有节省空间的设计,但不会影响可读性:

将图片库放在页面左侧,其余部分可以专门用于产品摘要。 由于标题字体的大小以及页面的层次结构不同,因此很容易理解。
根据其设计方式,您可以看出最重要的细节是:
- 产品名称;
- 产品价格;
- 产品尺寸选择器;
- 添加到购物袋和愿望清单按钮;
- 交货和退货信息(整齐地出现在一行上)。
由于用于折叠和展开它们的手风琴,其余的产品细节能够放在折叠上方。
如果还有其他重要的细节,购物者可能需要下定决心——比如产品评论或尺码指南——在首屏中建立链接,将它们移动到页面下方的相关部分。
快速说明:由于显而易见的原因,这种布局在移动设备上是不可能的。 因此,当 30 秒的音高出现在首屏下方时,产品图片将获得最高票房。
使额外的 UI 元素变小
即使您能够简明扼要地提供产品描述,弹出窗口、聊天小部件等额外的销售和营销元素也会变得与冗长的产品页面一样令人讨厌。
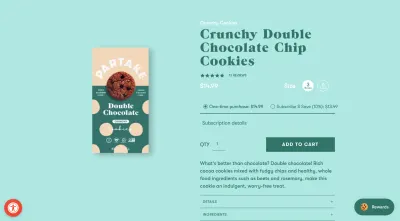
因此,请确保像 Partake 一样将它们存储在不碍事的地方:

您在左下角看到的红色符号使购物者能够控制网站的可访问性功能。 右下角的“奖励”按钮实际上是一个弹出窗口,其样式类似于聊天小部件。 打开后,它会邀请购物者加入忠诚度计划。
这两个小部件仅在单击时打开。
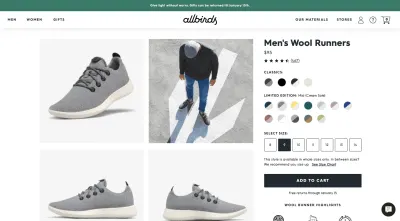
Allbirds 是另一种包含其他元素的工具,但不会妨碍它们:

在这种情况下,它在右下角包含一个自助聊天小部件,必须单击该小部件才能打开。 它还将有关其当前退货政策的信息放在顶部的粘性栏中,从而腾出产品页面以严格关注产品细节。
3. 使产品变体尽可能容易选择
对于某些产品,购物者无需做出任何决定,除了:“我是否要将此商品添加到我的购物车?”
对于其他产品,购物者必须先定义产品变体,然后才能将商品添加到购物车。 在这种情况下,您希望使此过程尽可能无痛。 您可以采取一些措施来确保发生这种情况。
假设您设计的商店销售女士内衣。 在这种情况下,您必须提供颜色和尺寸等变化。
但是您不想只为每个创建一个下拉选择器。 想象一下,如果您让购物者点击“颜色”,而他们必须对十几个选项进行分类,那将会变得多么乏味。 此外,如果它是标准下拉选择器,颜色样本可能不会出现在列表中。 相反,购物者必须选择颜色名称并等待产品照片更新才能看到它的外观。
这就是为什么您的变体应该决定您如何设计每个变体的原因。
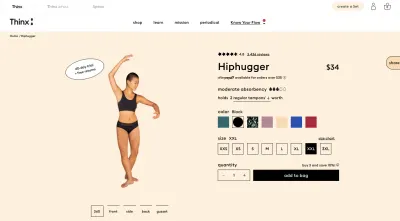
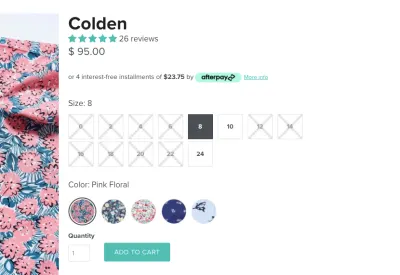
让我们以 Thinx 的这个产品页面为例:

此页面上有两种可用的变体:
- 颜色变体显示一排颜色样本。 单击时,颜色名称会出现,产品照片也会相应调整。
- 尺寸变体列出了从超小到超超大的尺寸。
请注意 Size 是如何带有指向“size chart”的链接的。 这是因为,与颜色之类的非常清晰的东西不同,尺码会因商店而异,也因地区而异。 此图表为如何选择尺码提供了清晰的指导。
现在,Thinx 为其每个变体都使用了一个方形按钮。 但是,如果您想区分购物者必须做出的选择(老实说,这可能是更好的设计选择),您可以将其切换。
例如,Kirrin Finch 将其尺寸放在空框内,并将其色样放在实心圆圈内:

这是一个很小的差异,但它应该足以帮助购物者从一个决定顺利过渡到另一个决定,并且不会错过任何必填字段。
现在,假设您正在建造的商店不销售服装。 相反,它卖的是床之类的东西,显然不包括颜色或尺寸等选择。 至少,与衣服不同。
除非您有众所周知的缩写、符号或数字可以用来表示每个变体,否则您应该使用另一种类型的选择器。
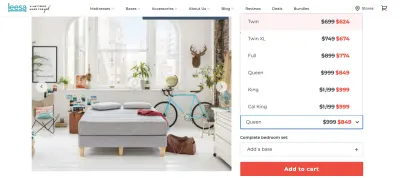
例如,这是 Leesa 网站上的产品页面。 我打开了“选择您的尺码”选择器,您可以看到这些选项是如何显示的:

为什么这是一个下拉列表而不是框?
对于初学者来说,尺寸名称的长度不同。 因此,框选择器的大小要么不一致,要么其中一些会有大量的空白。 真的不会好看。
此外,Leesa 明智地利用这个小空间来提供有关每种床垫尺寸的更多信息(即正常价格与销售价格)。 因此,这不仅是该特定变体选择器的最佳设计,而且还是一种有效地在产品页面上展示大量信息的好方法。
关于缺货变体的说明
如果您想消除这部分在线购物过程中的所有摩擦,请确保为缺货变体提供独特的设计。
下面再仔细看看 Kirrin Finch 的例子:

没有错误,哪些选项可用,哪些不可用)。
尽管一些购物者在意识到他们喜欢的衬衫颜色只有几种尺寸时可能会感到沮丧,但想象一下,如果他们在选择了所有款式后才知道这一点,他们会有多恼火?
如果产品选择是他们在点击“添加到购物车”之前采取的最后一步,请不要向他们隐藏此信息。 您所要做的就是让他们对他们花时间阅读、查看和爱上的产品抱有希望……只是发现它没有“16”尺寸,直到为时已晚。
包起来
他们说什么? 好的设计是看不见的?
这就是我们在为电子商务网站设计这些关键用户界面时需要记住的。 当然,您客户的商店需要吸引人且令人难忘……但引导购物者浏览网站的 UI 元素不应让他们停下来。 因此,在为客户的购物者设计主要旅程时,简单性和易用性需要成为您的首要任务。
如果您有兴趣将这些 UI 设计理念应用于新客户,请考虑以商店开发人员的身份加入 Shopify 合作伙伴计划。 在那里,您可以通过为客户建立新的 Shopify 商店或将商店从其他商业平台迁移到 Shopify 来赚取经常性收入。
