最好的开源 CSS 和 jQuery 图片标题
已发表: 2020-11-14在 HTML 中使用图像标题一直是 Web 开发人员的悠久传统。 通常这涉及<figure>和<figcaption>元素,以及一些额外的 CSS 样式。 由于大规模的开源运动,我们可以找到更多用于在您自己的项目中构建这些图像标题的插件和启动脚本示例。
我想展示一小部分用于制作 HTML 图像标题的 CSS 和 jQuery 解决方案。 这些解决方案的方法和目的差异很大,但都值得考虑。 一些开发人员需要在 WordPress 或 Joomla! 中实现脚本,而其他开发人员可以使用静态 HTML。 我希望这个集合能够为研究该主题提供一个起点,并选择一个非常适合您自己需求的图像标题代码库。
CSS 图片标题
使用 CSS 效果构建自己的图像标题可能很困难。 有时它需要浏览器黑客和一些你不认识的额外语法。 但这也表明当前的网页设计行业在很短的时间内取得了多大的进步。
这些示例只是我发现的最好的解决方案,它们提供了基于 CSS2 属性和 CSS 过渡动画开发的无缝图像标题效果。
标签.css

我想首先介绍 label.css 作为最好的 CSS 图像标题库之一。 这允许您将类名添加到带字幕的图像上,然后这些图像将在 HTML 中更新。 您可以强制字幕出现在图像的任何位置,即使在角落。
加上 label.css 库可以很容易地隐藏标题,直到用户将鼠标悬停在图像上。 这种技术很棒,因为有时您希望标题在页面上显示为静态文本,而在其他时候隐藏的动画效果更重要。
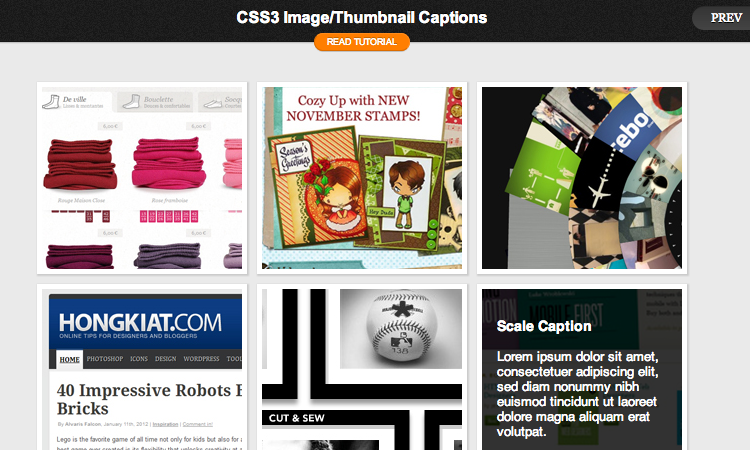
Hongkiat 图片说明

我最喜欢这篇 Hongkiat 文章的地方在于,各种图像标题都将使用不同的 CSS 技术实现。 它们都耦合到一个大字幕库中,您可以挑选出您最喜欢的动画来构建一个全新的界面。 这些代码都在现代浏览器中进行了测试,它们支持所有主要的 CSS 前缀。
然而,一些用户对这个脚本的最大问题是它不遵循图形/图形标题的 HTML 结构。 所有标题内容都保存在容器 div 内的 span 内。 这显然仍然可以很好地呈现,但它没有标记内容的确切类型。 但只需 5-10 分钟即可更新元素,使其以更格式化的结构工作。 查看现场演示以查看这些字幕的实际效果。
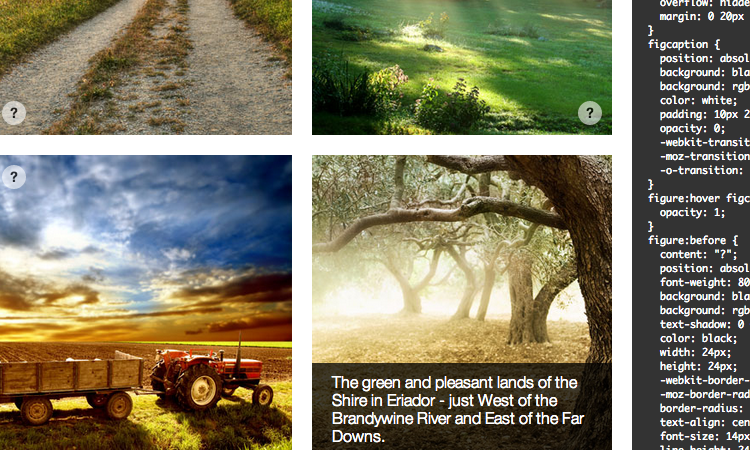
动画 HTML5 字幕
Coalmarch 的 HTML5 figcaption 示例是一个非常简单的 CSS 图像标题教程。 您可以在几分钟内完成这些步骤,并拥有一个出色的布局,在悬停时显示隐藏的标题。 脚本本身确实包含少量 jQuery,但完全可以替换它并使用 CSS 过渡效果。
滑入式图像标题

CSS-Tricks 博客在网页设计社区中非常有名。 他们关于创建滑动图像标题的教程已经在许多浏览器中进行了测试,并且可以完美运行。 这个演示给我留下了深刻的印象,不仅仅是因为效果,还因为标准的 HTML 语法。 figure 和 figcaption 元素不仅仅是为了很好的衡量标准。 这是为了帮助浏览器区分各种页面元素之间的上下文。 查看现场演示并亲自查看此效果。
jQuery 图片标题
使用 jQuery 的最大好处是更高百分比的浏览器支持。 任何启用了 JavaScript 的人都应该以与任何其他浏览器完全相同的方式查看您的图像标题。 CSS 更简单,因为一些开发人员宁愿不参与脚本编写。 但这些解决方案同样重要,它们极大地促进了前端体验。
字幕.js

我不久前才发现 Caption.js,这个库已经成为 Web 开发人员的优秀资源。 该脚本将基于您自己的 jQuery 选择器(类、ID 等)定位图像,并且它将自动包含图形和 figcaption 元素。 这是至关重要的,因为最终页面渲染将在一些 CSS 定位的帮助下正确显示。 Caption.js 是开源的,可以免费贡献或从 Github 下载。
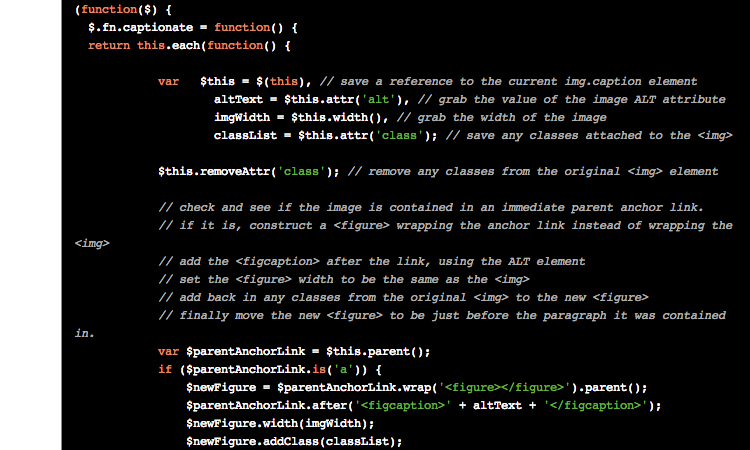
jQuery.imageCaption
现在我想说 jQuery.imageCaption 是运行 CMS 引擎的开发人员的完美解决方案。 这个插件非常容易定制,并且可以根据图像的 alt 文本快速提取标题。 同样,这将渲染出 figure 和 figcaption 元素,这对 SEO 好处很大。
通过调用函数imageCaption() ,您不需要将任何参数传递给调用。 这仍然会在页面上正确呈现,您可以将其应用到任何 WordPress 博客文章中。 类似地,任何添加到 img 元素的类都将转移到包含的<figure>元素,这意味着您可以通过 CSS 进行更多控制。
字幕

Captionate 绝对是一个被低估的开源项目,因为那里有所有其他解决方案。 它由 North Krimsly 开发,用于各种 CMS 引擎。 您可以在您自己的网站上找到说明实施 Captionate 的过程的教程指南。
基本上,您将编写一个带有.caption类的 HTML5 img 元素,这将被 jQuery 脚本拾取。 然后,alt 属性文本被传输到 figcaption 元素并写入 HTML。 浏览示例页面,您可以看到 Captionate 语法与其他解决方案相比相当简约。
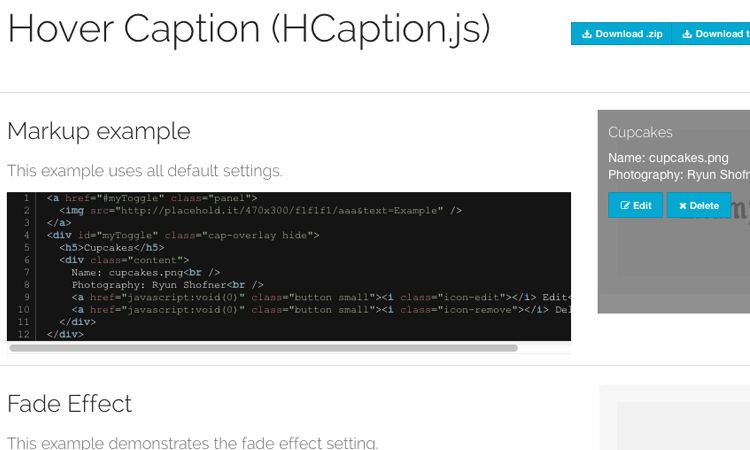
字幕

深入研究最后一个示例,我认为 HCaptions 可能拥有比图像更广泛的范围。 这个 jQuery 插件是为处理所有可以呈现为 HTML 的字幕内容而开发的。 查看现场演示页面,您将看到一系列不错的示例。 同样,各种选项允许您控制每个字幕的速度和位置。 有一些更好的解决方案可以单独管理 HTML 图像,但 HCaptions 插件确实可以为其他标准网页元素添加字幕。
结束
您可能会对这些脚本的足智多谋感到惊讶。 当您使用有效的 HTML5 代码时,它为 Google 提供了更好的机会来抓取您的页面,然后索引相关上下文。 如果我掩盖了任何出色的图像字幕脚本,请在帖子讨论区与我们分享。
