20个最佳珠宝网站设计示例
已发表: 2019-08-19珠宝在我们心中占有一席之地。 它是每个女人最好的朋友,甚至更多。 自古以来,佩戴珠宝不仅是一种传统,更是一种生活方式。 作为珠宝策展人,我们很乐意展示我们的产品,这可以帮助我们产生直接销售,以换取我们的辛勤工作和投资。 珠宝网站应该具有艺术性,具有简单的导航和显示,以帮助客户购买而不会感到不适。
下面是 20 个优雅和一些最好的珠宝网站设计示例,您可以在设计珠宝网站时使用它们来获得灵感:
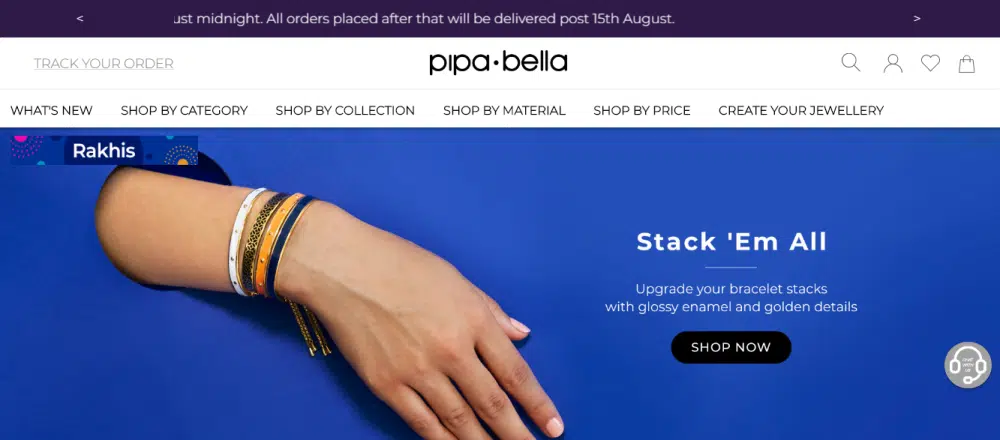
1. 皮帕贝拉:
Pipabella 是一个单页网站,由于其丰富多彩的背景设计而吸引了用户。 它分为显示组合珠宝包的照片块。 该网站分为许多类别。 设计师巧妙地尝试将整个信息填充到不同的页面中。 页面顶部的六个面包屑允许用户根据自己的需要和兴趣进行导航。 它在网站的右上角有一个搜索按钮,可以帮助用户在不浪费太多时间的情况下搜索所需的项目。 它还在搜索按钮旁边有一个购物车,允许用户在购物结束时安全地结帐。 有趣的一点是顶部标题,最新消息闪现以提醒用户即将到来的新闻和与网站相关的优惠。 总体而言,它是用户友好且易于导航的。
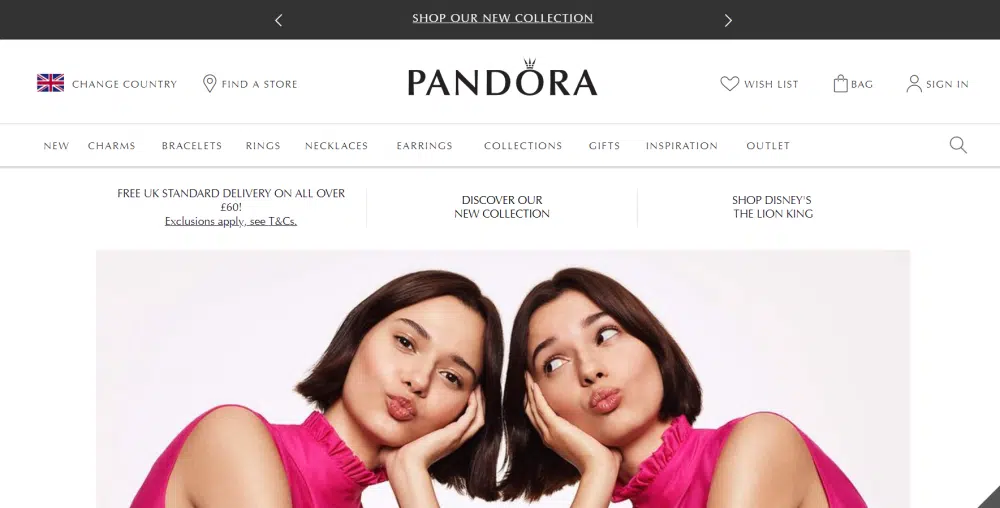
2.潘多拉:
该网站具有珠宝网站应具备的所有功能,以获得良好的销售体验。 它简单、明快、优雅。 当我们进入网站时,我们看到两个女孩的幸福照片,她们的手上和肩膀上都挂着亮粉色的上衣和珠宝。 该网站的独特之处在于“查找商店”图标,可帮助客户快速定位线下商店。 该网站的所有类别都显示在页眉和页脚的顶部。 新的珠宝系列通过照片框展示,网站中间有一个“立即购买”按钮,用户可以直接进入结账菜单。
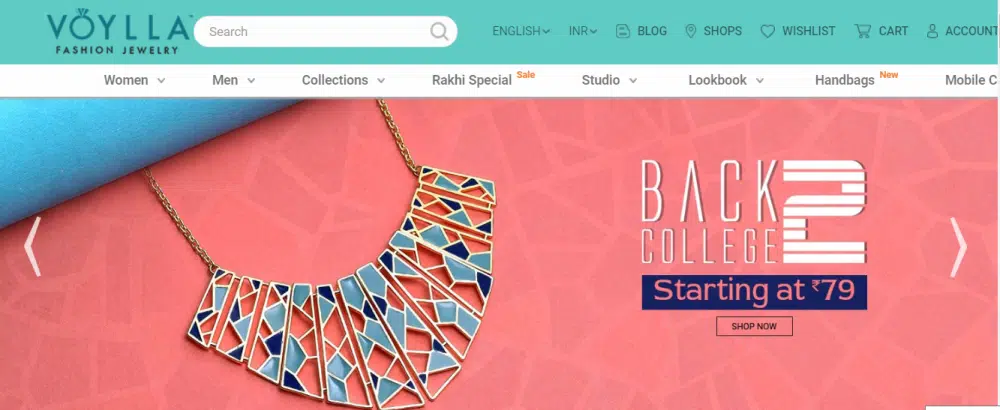
3. Voylla:
该网站全是蓝色和红色,使其看起来色彩鲜艳,带有微妙的海蓝色效果。 珠宝图像显示在主页上,每张图像都有一个号召性用语按钮。 它有一个独特的功能,显示“当日交易”以吸引更多客户。 它最后有一个视频,允许用户查看网站的信息和设计。 它有多个图像框,显示网站上可用的珠宝库存。 它还在右上角有一个语言选项来帮助外星游客。
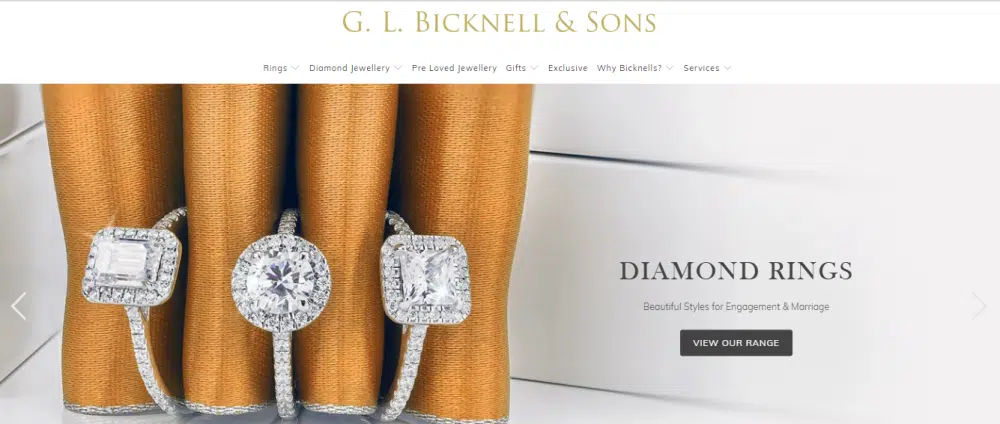
4. Bicknells 珠宝商:
整个网站都使用灰色和白色主题,看起来非常吸引人。 它的颜色与整体设计结构相得益彰。 这是一个巨大的单页网站,对于客户来说是最容易导航和探索的。 在页脚的末尾,它还显示了线下商店的时间以及右侧的联系方式。 该网站的独特之处在于博客部分。 它清楚地显示了博客部分,其中简要介绍了珠宝行业及其产品。 它拥有所有可以为您的婚礼增光添彩的配饰。
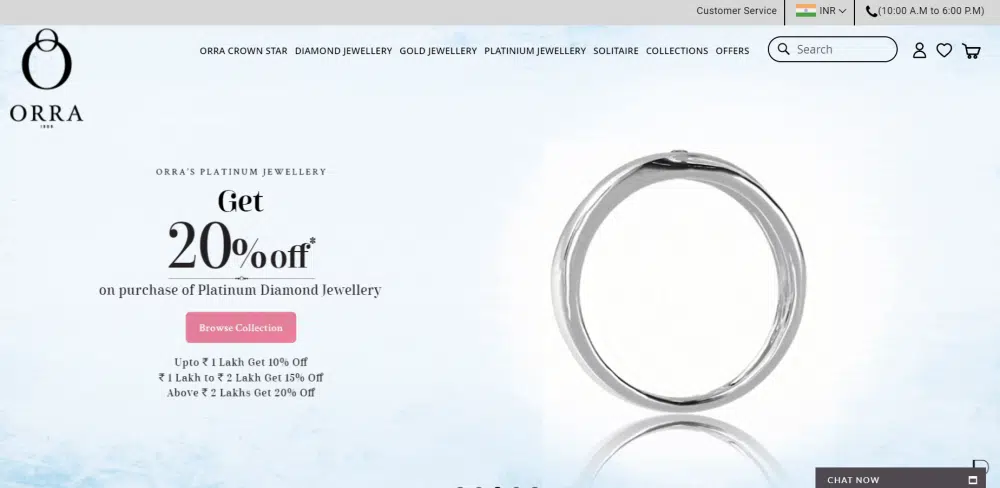
5. ORRA 高级珠宝:
该网站通过其粉红色和淡紫色色调吸引了访问者。 根据颜色组合选择网站的排版,为访问者提供良好的 UX/UI 体验。 它有多个类别,如黄金、钻石和白金,这在网站的页面标题中清楚地显示。 与其他网站(例如日常穿着)相比,它的隔离略有不同; 晚会装、订婚、结婚等功能,帮助用户直接登陆所需页面,无需浪费太多时间即可到达购物区。
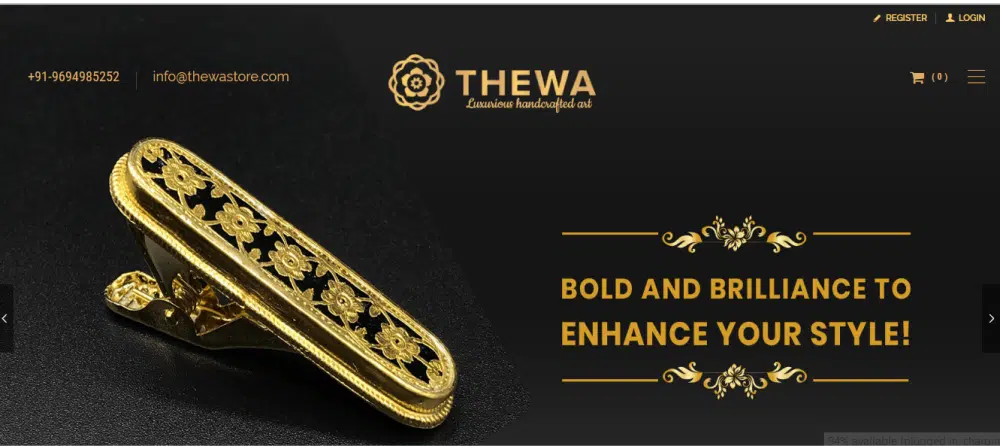
6. 华店:
该网站从颜色选择阶段到产品设计阶段都闪闪发光。 产品陈列精美,第一时间就吸引了顾客。 菜单就在登录和注册按钮的正下方,这可以帮助客户快速找到他们想要的项目,而且不会有太大的不适。 联系电话和电子邮件 ID 显示在顶部,方便客户尽快联系商店。 黑色和金色主题增添了魅力。
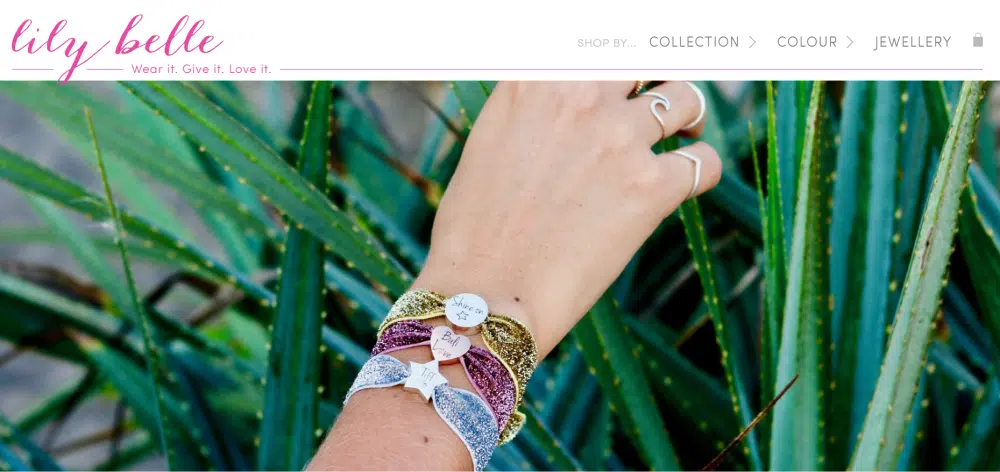
7.百合贝儿:
它轻松而清脆。 白色和粉色的网站主题让它看起来更适合喜欢粉色的女孩。 网站的标语以最好的方式说明了这一点。 它完全基于图片。 产品图片展示在整个主页上,让客户对可用产品有一个清晰的认识。 网站的简介显示在网站的中间,帮助客户更好地了解品牌。 最后还有一个订阅按钮。
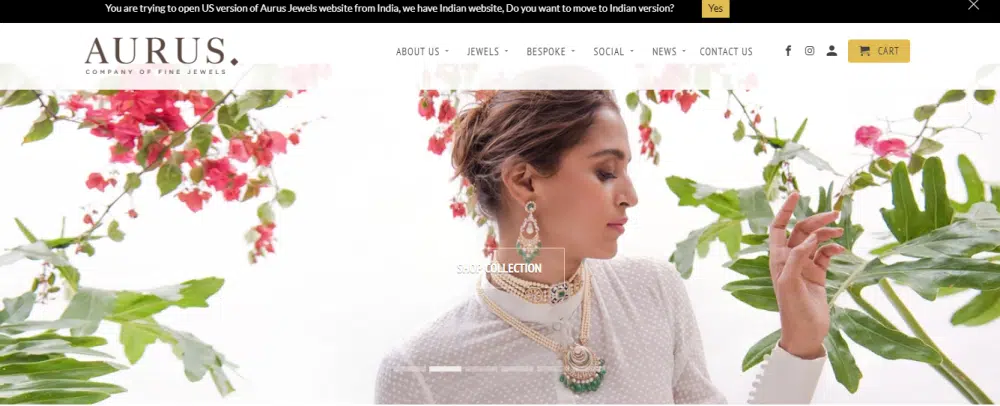
8. Aurus 珠宝:
该网站采用简单柔和的颜色设计。 它通过不同的故事主题展示优雅的印度珠宝。 与其他网站相比,它使该网站独一无二。 它具有“与我们一起定制”功能,可以通知客户他们的友好服务。 它还在顶部图片展位导航栏右侧有一个号召性用语按钮“商店收藏”。 它允许客户快速滚动浏览选项并直接访问检查看跌期权。
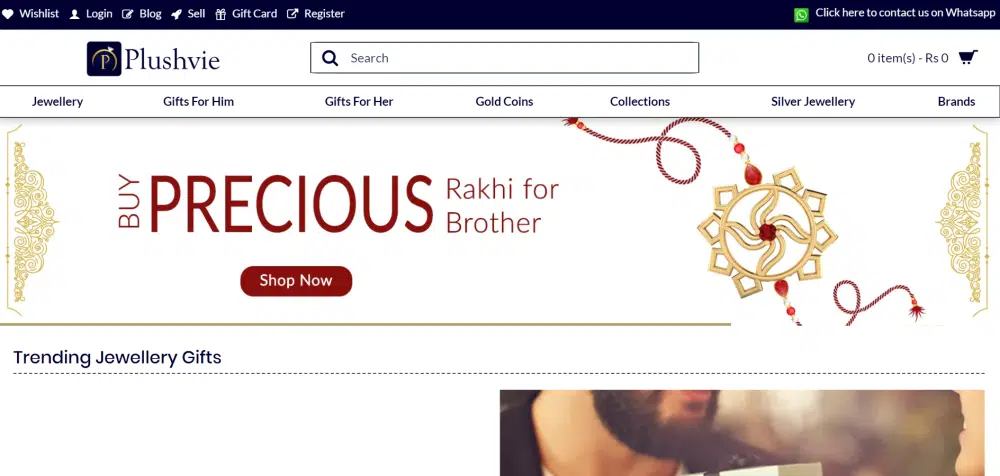
9.毛绒玩具
Plushvie 是一个多功能网站,珠宝是他们的顶级产品之一。 由于配色方案以及信息图表,网站设计不能被认为太简单。 主页上提供了适量的信息,每个角落都使用图片框。 它通过搜索和精细分类选项节省了客户的浏览时间。 最新的博客显示在页脚的末尾。
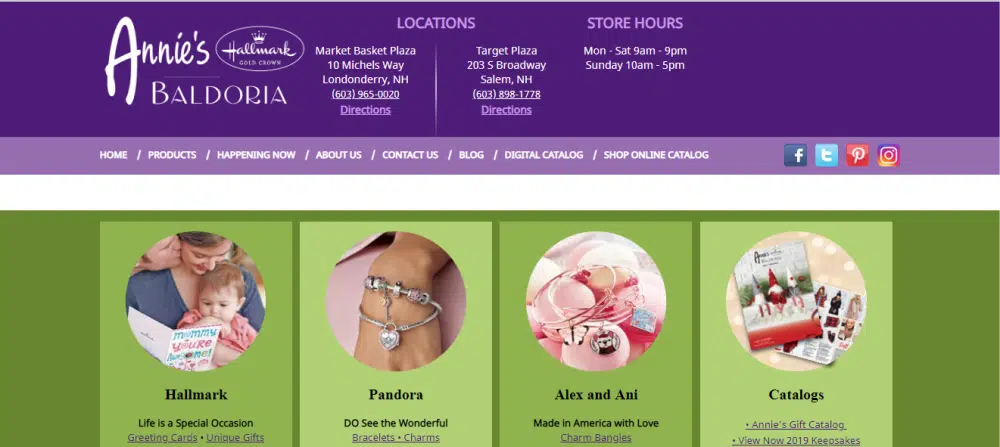
10.安妮的巴尔多利亚:

该网站有多种产品以及珠宝产品。 顾客一进入网站,珠宝就会立即显示在网站中间,展示特定产品的当前可用性。 商店时间与商店位置一起显示在网站顶部,以帮助客户实时获得必要的所需信息,从而达到他们的访问目的。
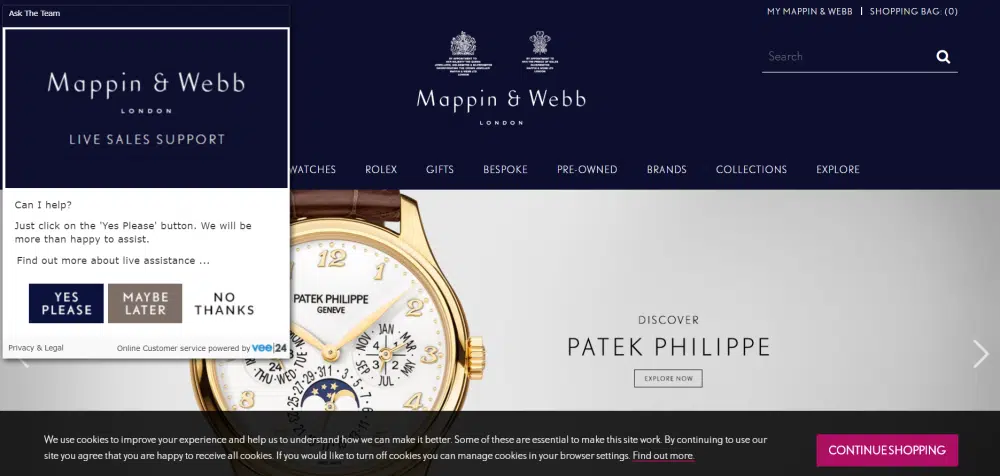
11. 映射和韦伯:
这个网站是我们个人最喜欢的,因为它的颜色组合。 它具有不同寻常的闪亮柔和紫罗兰色背景,为展示的产品增添了魅力。 它的顶部有一个搜索按钮。 它还具有“访问所有珠宝”的号召性用语,可帮助客户轻松浏览整个珠宝部分。 页眉简单而优雅,而页脚信息量很大。
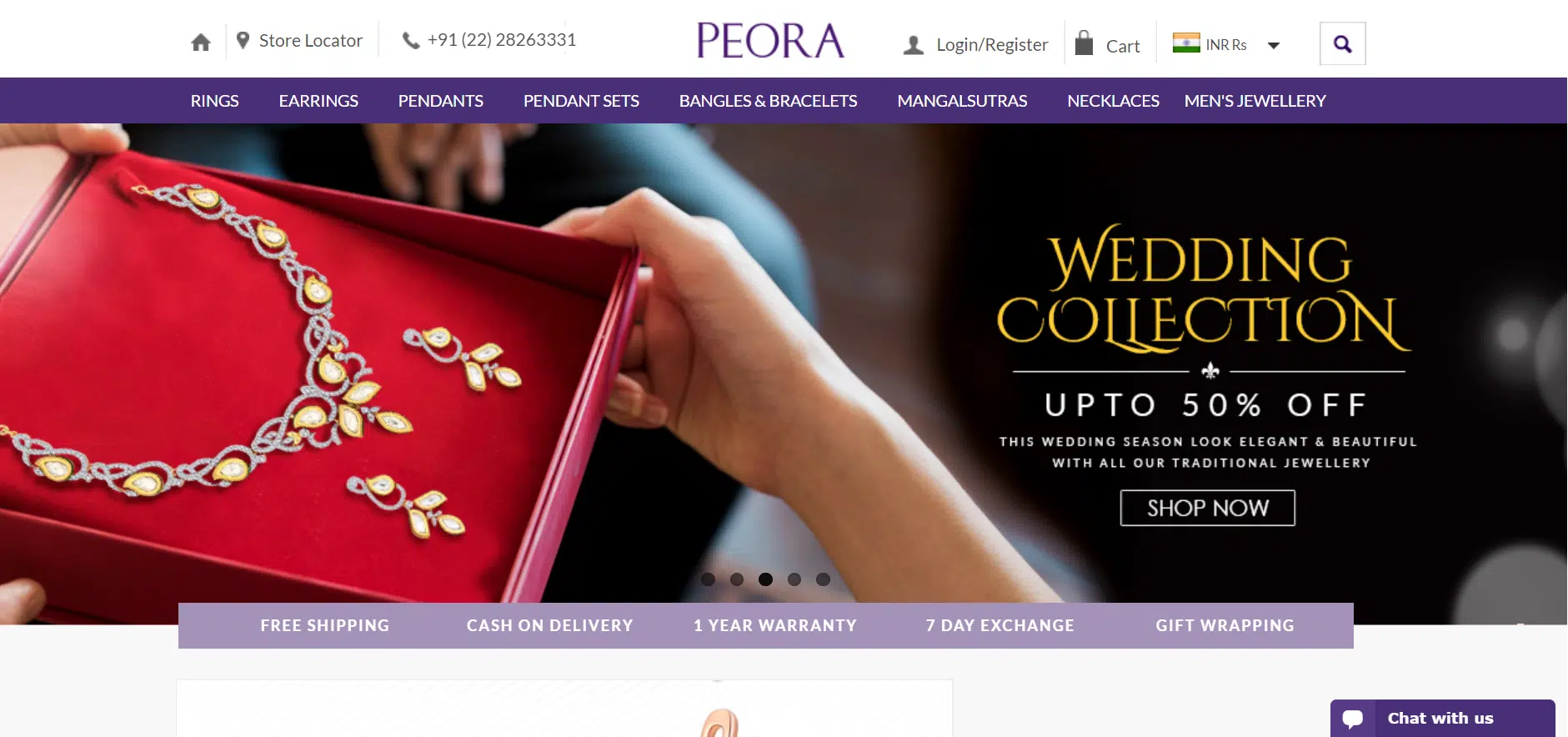
12.皮奥拉:
该网站通过一个广泛的订阅按钮欢迎我们删除我们的电子邮件。 当我们潜入水中时,我们可以看到一个节日的提议闪烁着光芒,带我们直接去购物,没有任何延误。 类别通过集合的图片画布显示。 它有一个独特的功能,显示在一个小盒子里,展示了“推荐”部分。 该网站响应迅速且易于加载。
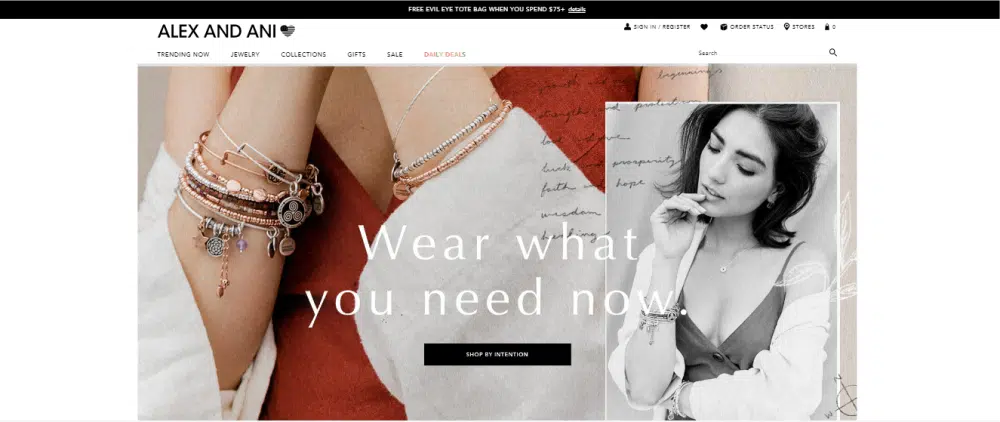
13.亚历克斯和阿尼:
我们的眼睛直接将我们带到每日交易部分,因为它的彩色显示图标完全是黑白主题。 它有一些银色、金色和铜色的精美珠宝。 该网站的设计也考虑到了他们的珠宝收藏。 它通过展示图片将我们的注意力集中在珠宝上,而不是模型上。 该网站具有良好的关注度。 它还具有与整体显示主题相匹配的排版。
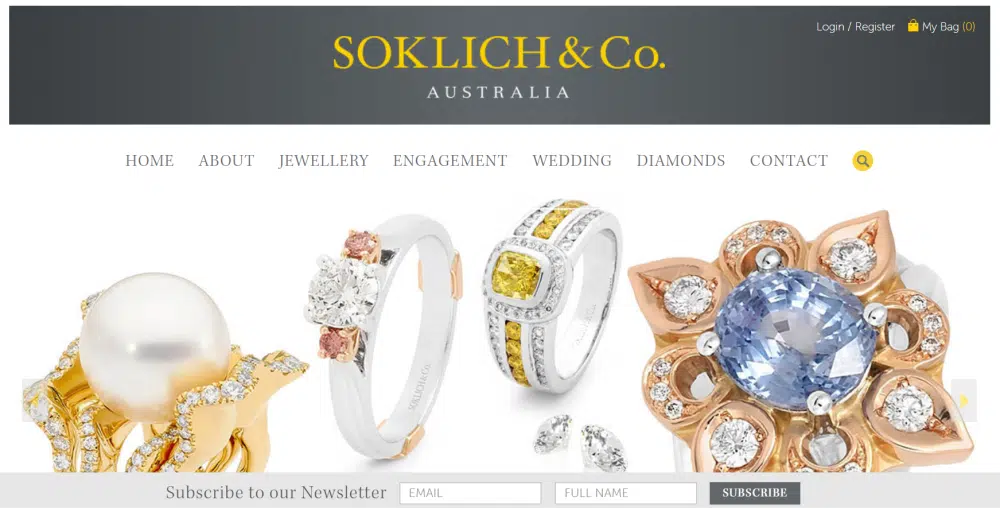
14. Soklich 珠宝商:
这是一个简短的单页网站,一开始就吸引了客户。 产品展示非常有选择性,这会触发买家的心理并拒绝销售。 “特色珠宝”部分显示不同类别的产品。 最后,它可以帮助客户通过简短的简历来识别特定的珠宝。 它有一个小的页脚部分,显示商店的地址和联系方式。
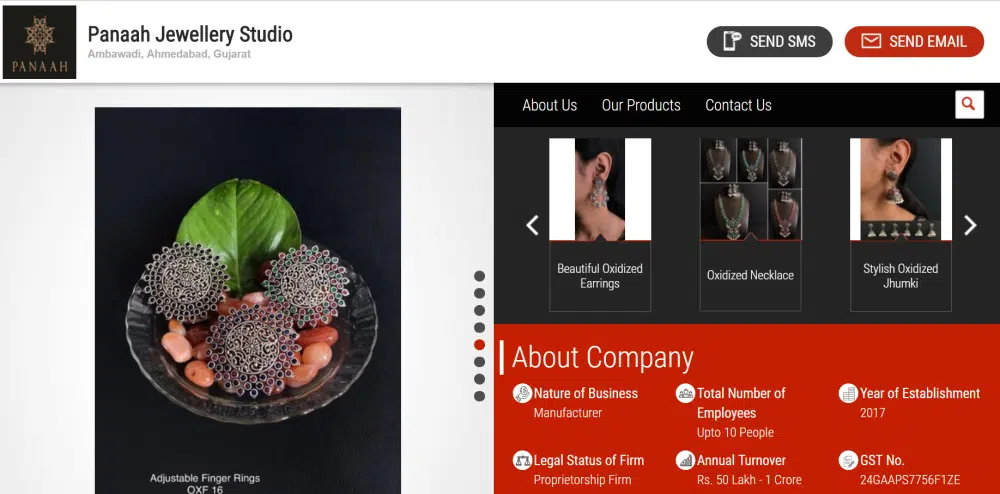
15. Panaah 珠宝:
这是一个小型单页网站,左侧角落显示珠宝,右侧显示品牌信息。 它简短但信息丰富。 这里的独特功能是最后的“获取即时报价”选项,它可以帮助用户快速了解特定产品的价格。 这是产生销售的绝佳方式。 该网站在显示方面处于平均水平。 但是,它具有珠宝购物所需的所有功能,最重要的是加载速度和产品展示。 由于高质量的用户体验,它有助于降低网站的跳出率。
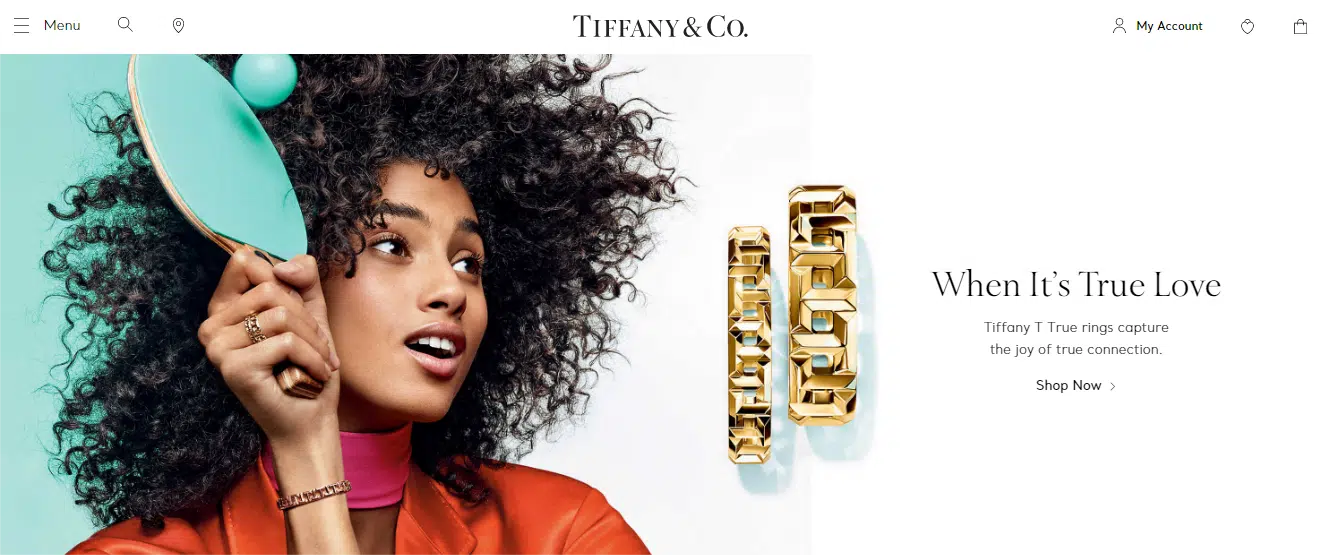
16.蒂芙尼公司:
它是专为珠宝设计的最优雅的网站设计之一。 第一张图片和报价本身显示了品牌的使用。 该品牌迎合了美丽的钻石戒指,这些戒指通过一个女孩和她的未婚妻的单色背景图片正确显示。 字体的选择以一种迷人的方式揭示了网站的整体主题。
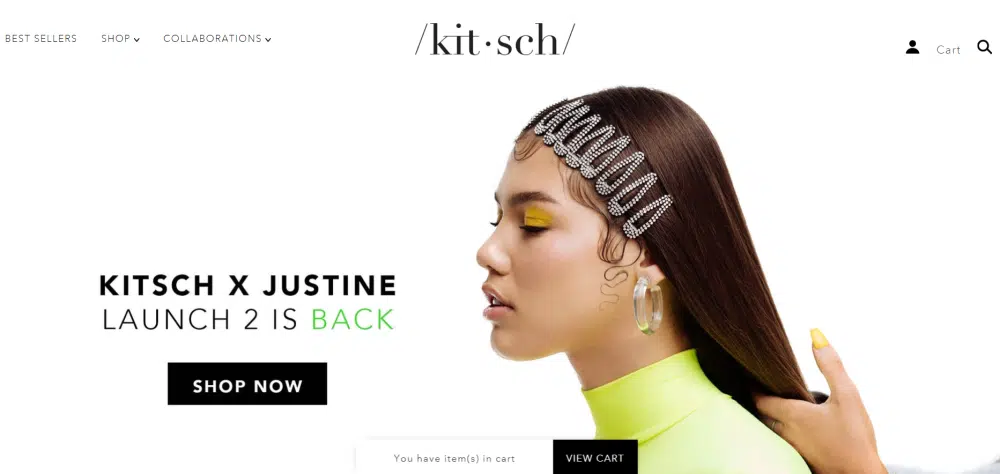
17.媚俗:
同样,它是多个产品网站。 它是多彩的,微妙的,同时也是精致的。 它以正确的方式展示了产品的优雅。 该主题以非常精致的方式补充了产品。 页面面包屑分为三类,显示在网站顶部,方便客户滚动浏览整个网站。 网站的现代性并未影响网站的用户友好性和响应能力。
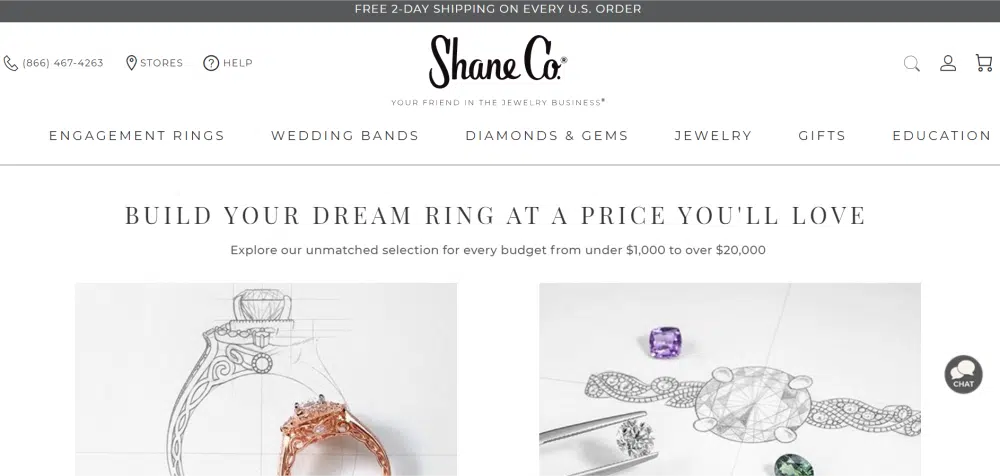
18. 谢恩公司:
这是一个简单的钻石首饰网站。 设计师在现场匹配了钻石的特长。 这些产品是可定制的,并且通过“选择一个设置”和“选择一个石头”选项非常艺术地展示。 柔和色彩的使用为展示增添了魅力。 它在浏览产品时非常敏感。 菜单的放置与整体网站设计结构相得益彰。
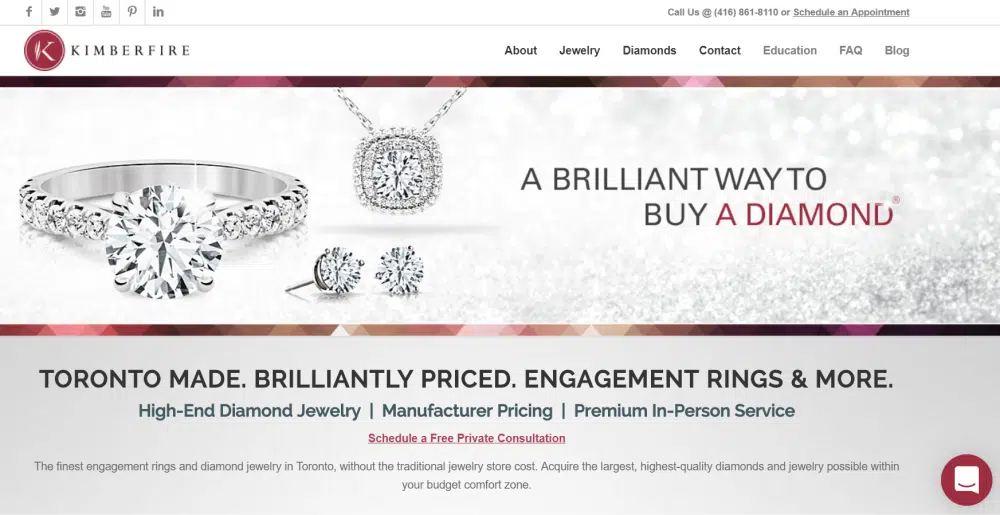
19. 金伯火:
它也是一个以酒色设计的钻石珠宝网站。 这是一个巨大的单页网站,在主页中间包含有关公司的所有信息以及产品质量。 客户在网站的开头就获得了所有信息,而不必费力地浏览不同的页面。 它还具有地图功能,可帮助客户快速找到他们的商店。 他们卖的是真正意义上的梦想。
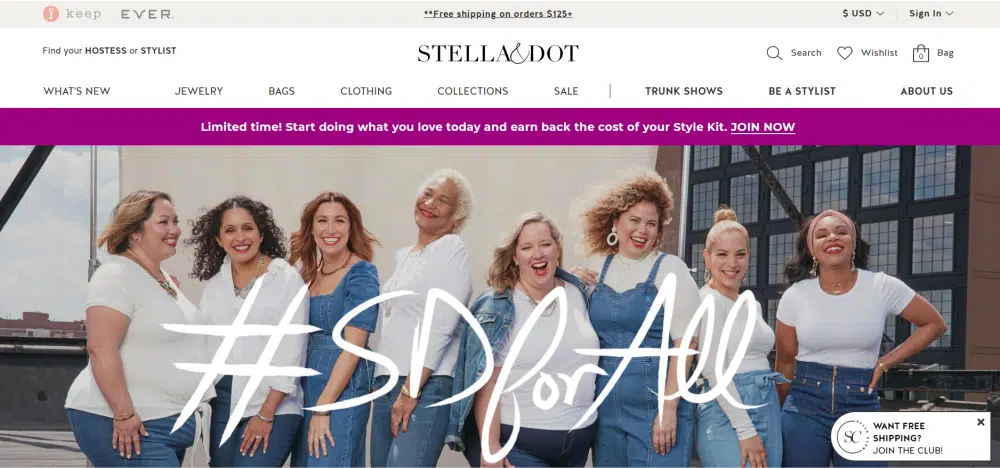
20.斯特拉和点:
它看起来像一个快乐的网站。 背景图片展示了喜欢同一种珠宝的不同形状和大小的女性。 它描绘了一个信息——我们为每个人准备了一些东西。 它内容丰富,并且可以选择成为您的设计师及其产品系列。 它有一个独特的功能“想要免费送货? 加入俱乐部',允许客户加入类似选择的社区。 与其他网站相比,加载时间也更少,使其更具响应性和用户友好性。
这些都是我们最好的珠宝网站设计示例。 我们希望我们已经为您提供了足够的珠宝网站主题来设计一个出色的珠宝网站。 建立珠宝网站时要记住的主要事情是产品展示和描述。 客户必须获得对所需产品的正确描述,以消除售后混乱或买家的悔恨。