24 个最佳免费网站线框
已发表: 2019-01-09线框是网页或移动页面的粗略草图布局。 它们允许设计人员构建网页的内容并准确绘制出该结构的工作方式。 每个设计师都遵循一套指南和系统来创建线框。 有些人更喜欢在一张纸上勾勒出他们的想法,而另一些人则经常发现数字工具更有用。 无论哪种方式,当它们直观且易于使用时,它们都被认为是有效的。 让我们来看看一些由业内不同设计师设计的精心设计的线框。
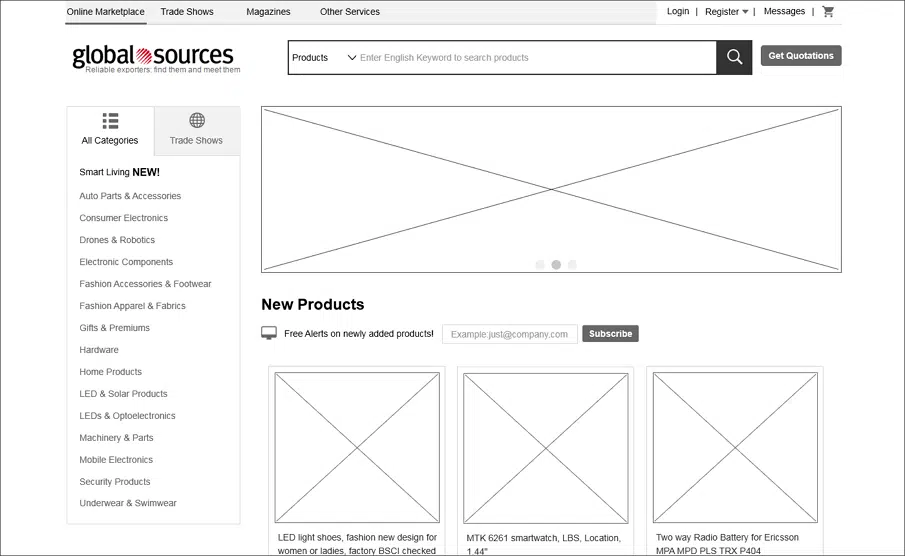
1. 环球资源
这是一个典型的线框示例。 它包含几页。 产品可以以清晰的顺序显示,并被可以展示产品细节的文本容器包围。 您可以在此处下载文件。
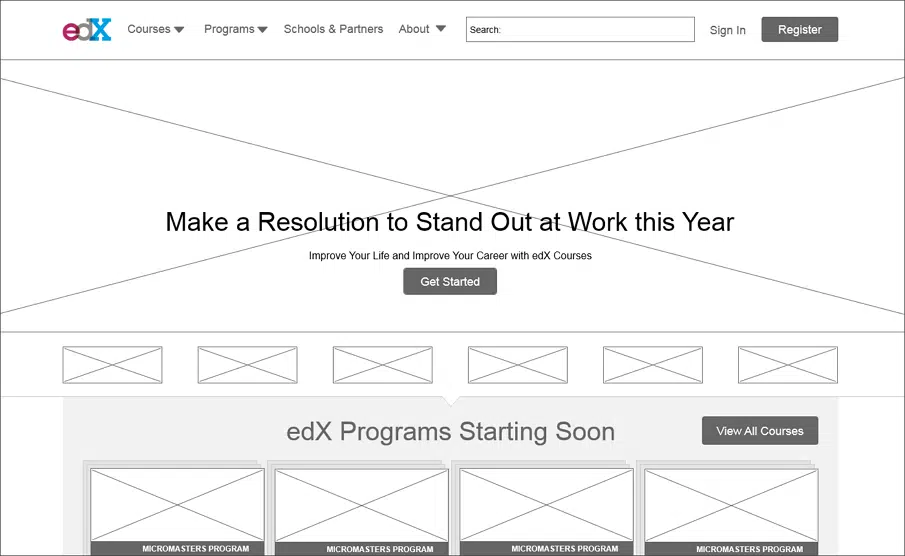
2.EDX
该线框专为面向教育的企业而设计。 它包括课程、计划、合作伙伴、关于、家庭和在线课程和教程的页面。 您可以在此处下载文件。
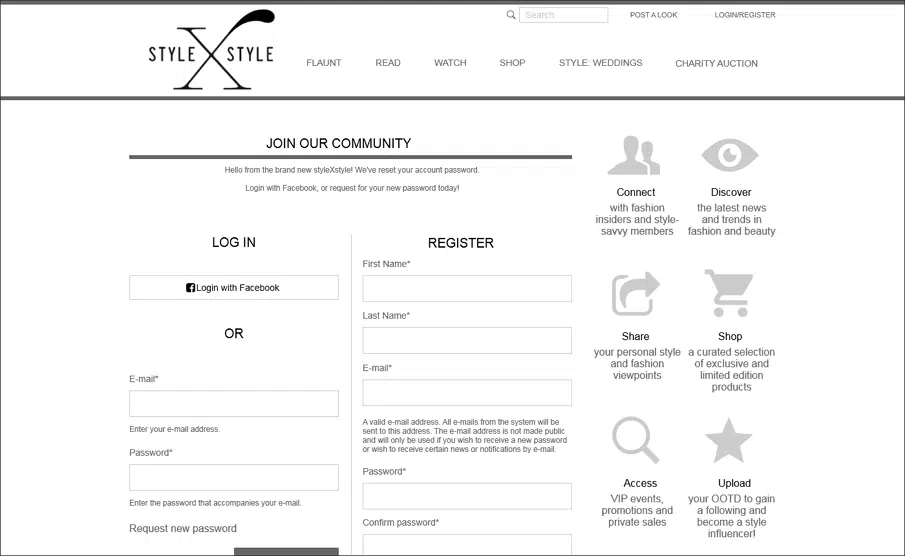
3.风格X风格
这是一个时尚/风格导向的线框。 它包括登录、个人资料、慈善机构、主页等基本页面。页面设计精良,元素放置有序。 您可以在此处下载文件。
4. 代客
我们设计的这个线框包括悬停交互。 您可以在此处下载文件。
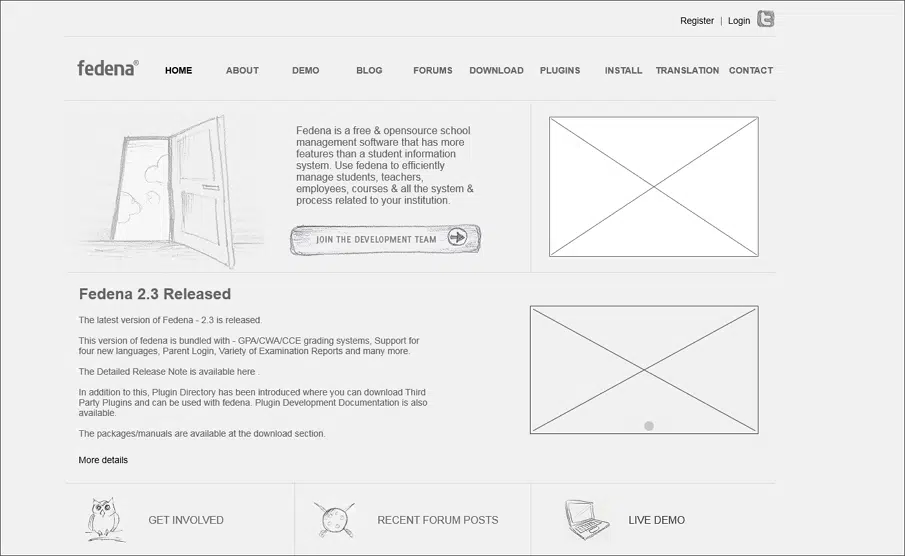
5.法德纳
这是一个学校管理线框图。 它具有时间表、出勤率、PTS、通信等功能。 它还设计为包括登录页面、注册表单、联系方式等。您可以在此处下载文件。
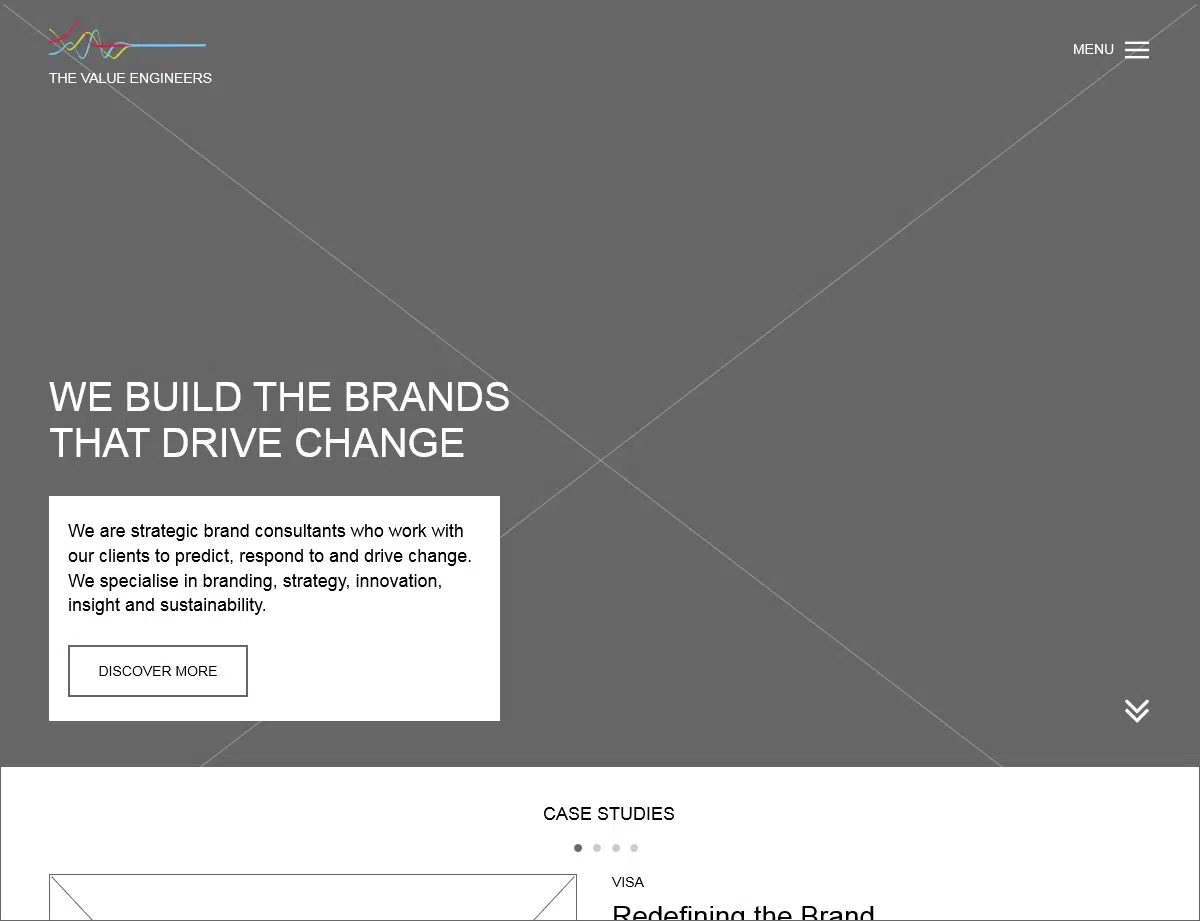
6. 价值工程师
该线框非常适合注重品牌推广的企业。 线框的主要页面包括主页、关于我们、联系方式等。您可以在此处下载文件。
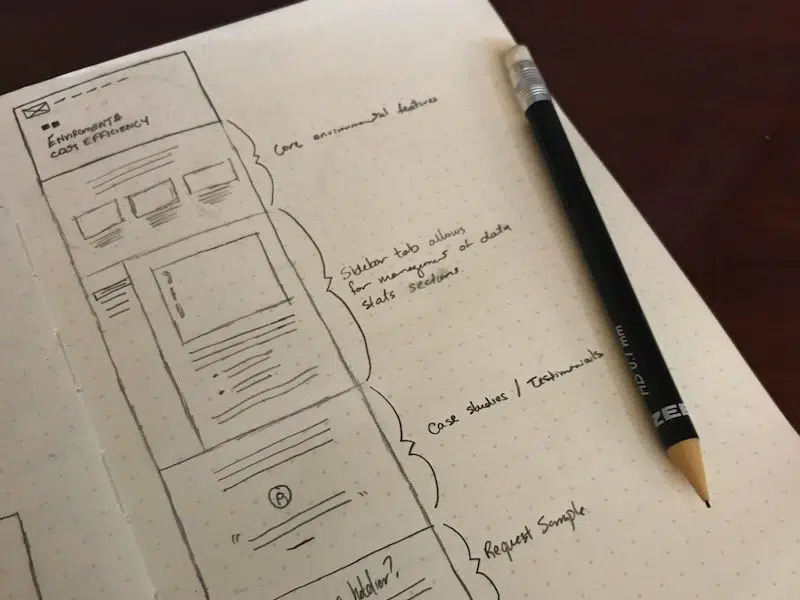
7. Brandon Wimberly 的线框
Brandon Wimberly 使用点纸上的模板来构建线框并将其划线以构建一个非常统一和准确的线框来测试他的想法。
8. 编码
该线框是为名为 Encode 的教育应用程序创建的。 布局简单明了。 它的首页很长,因此用户只需轻扫屏幕即可查看信息。
9. 用户档案概念
线框由 Tomasz Sochacki 设计。 您可以在此处下载文件。
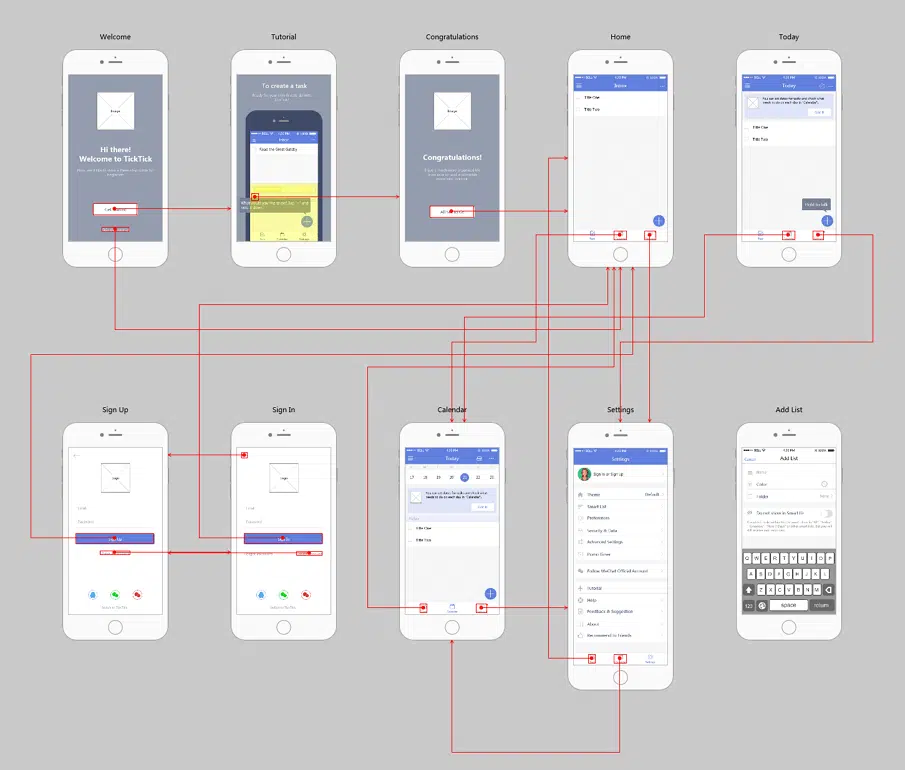
10. 滴答声
这是一个功能强大的任务管理应用程序的线框图。 这带有一个很棒的动画教程。 这是为了采用一种与用户进行交互的方式,并添加一个真实的手机界面来引导他们。
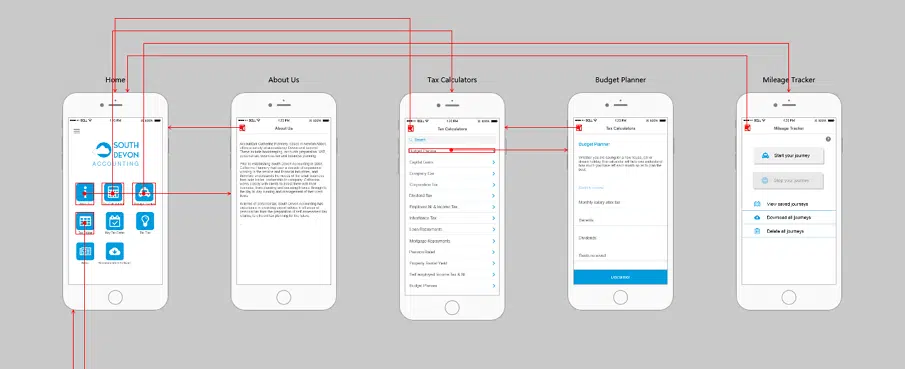
11. 南德文会计
这个线框最适合会计和商业服务。 布局简单明了。 它可以直接与mock plus配对来构建菜单。 您可以在此处下载文件。
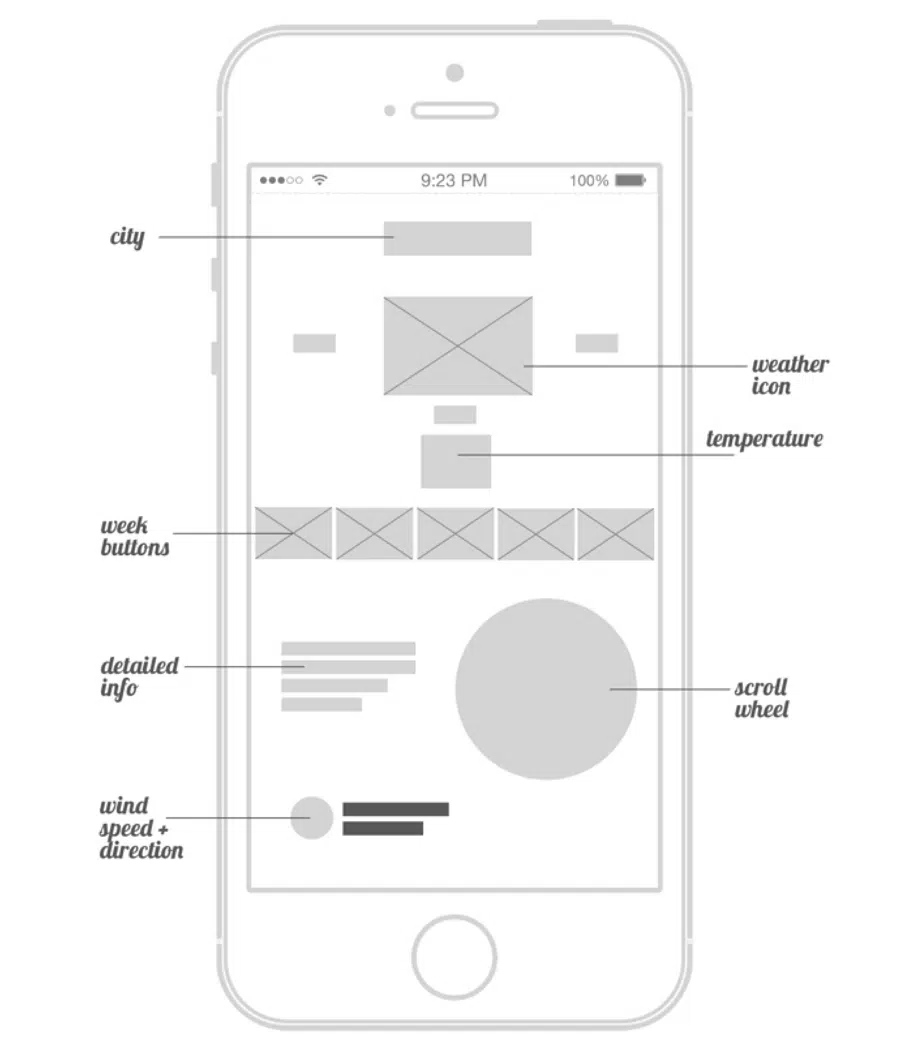
12.天气应用
这个线框是在 illustrator 中设计的,而 Photoshop 是由 Matt Sclarandis 设计的。 他为台式机和 iPhone 设计了一系列线框。
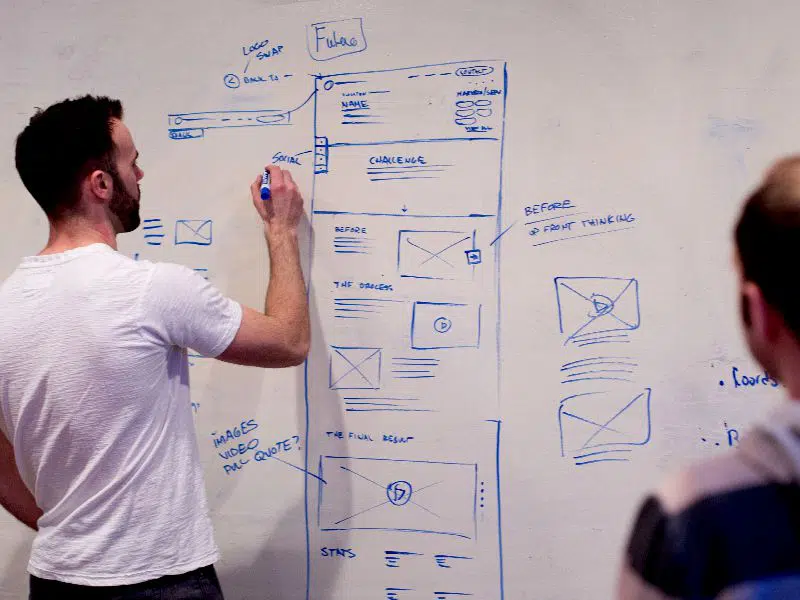
13. Andre Picard 的线框
Andre Picard 在白板上创建线框。 这使他能够快速进行编辑和修订。 这也使办公室中的反馈和协作变得容易。

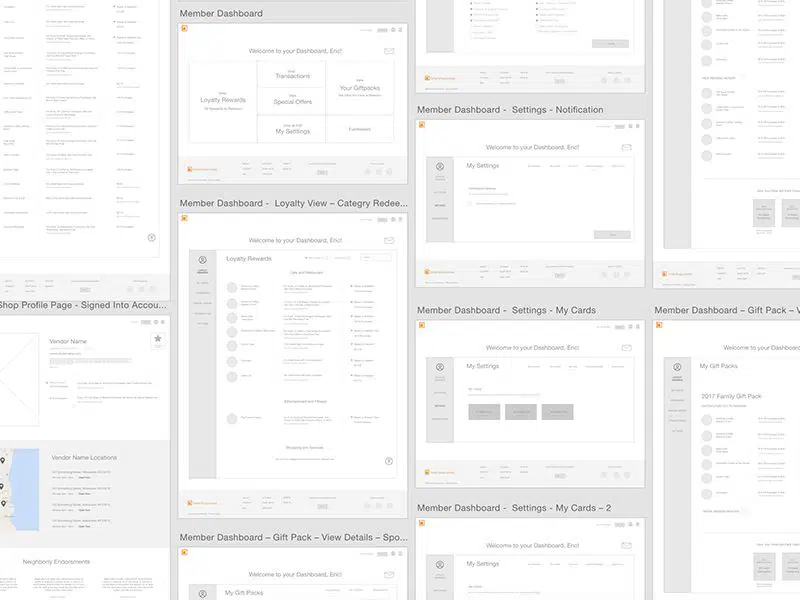
14. Melody Rose 的线框
Melody 创造了连贯的形状、大小和容器,这些形状、大小和容器在整个线框中看起来都是一致的。 线框调色板属于灰色配色方案。
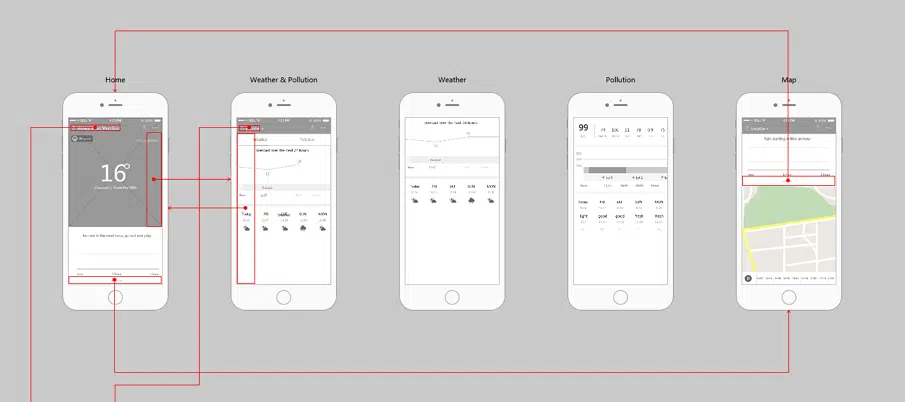
15.彩云
这是一个美丽天气应用程序的线框图,可以准确预测未来的天气状况。 它旨在在主页上有一个插图,包括登录、家庭天气、城市、帮助中心、设置等页面。
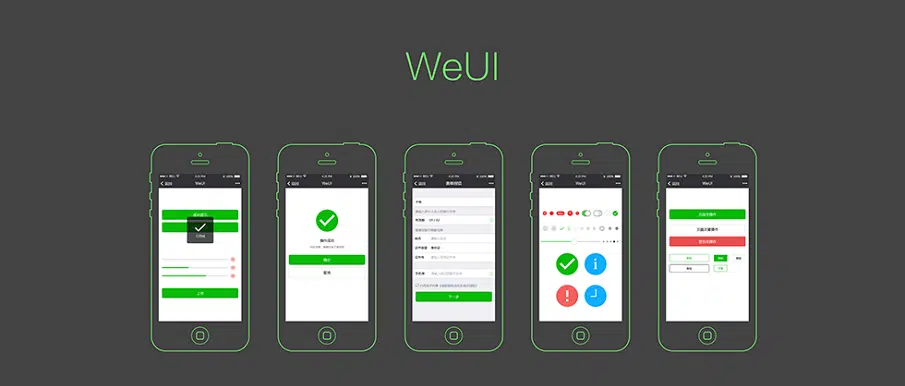
16. 微用户界面
这是社区线框的示例。 主要功能包括表单错误、通知、上传、操作成功。 该文件可以在这里下载
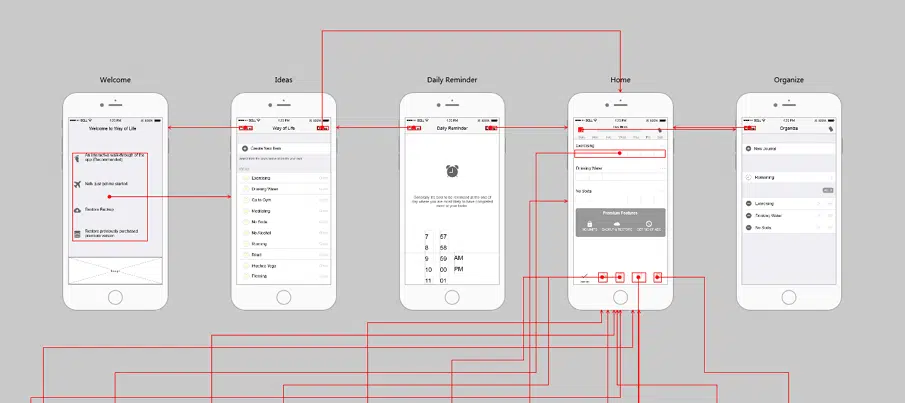
17.生活方式
这个应用程序旨在记录和管理您的生活。 该线框具有一系列令人难以置信的功能。
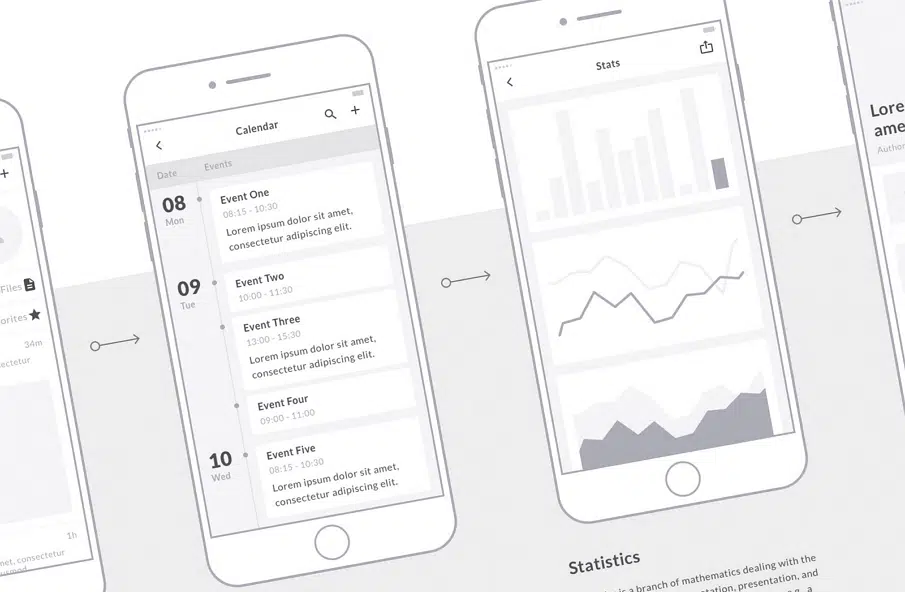
18. 移动线框套件
该套件可让您创建模型,并带有大约 90 多个移动屏幕和数百个其他元素。 它具有流程图、模板、UX 流程和演示文稿。 每个单独的层都被命名和排序。 该文件可以在这里下载。
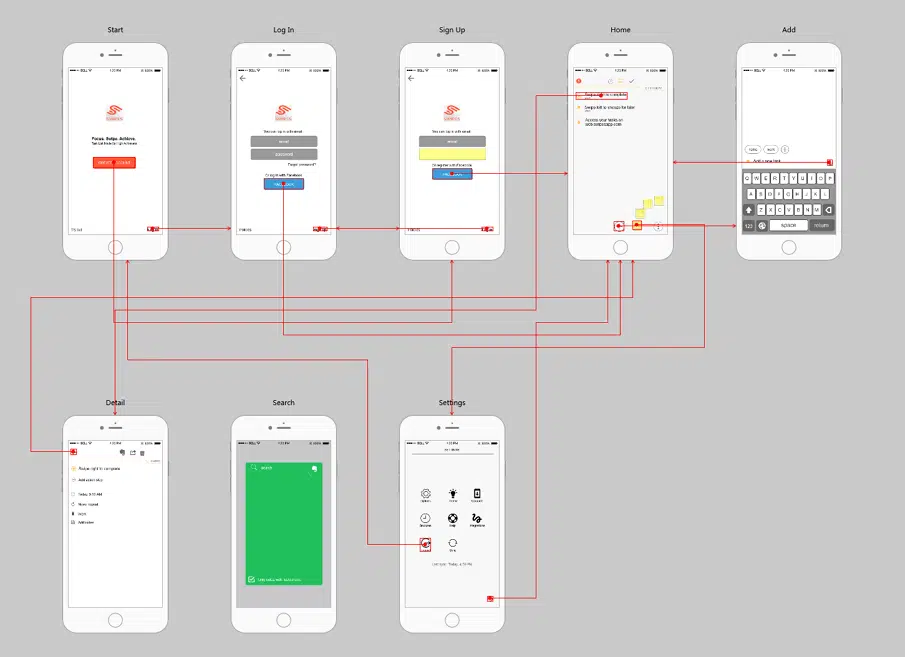
19. 滑动
这个预建的线框可帮助您记录事物以提高效率。 它由登录/注册页面以及其他页面组成。
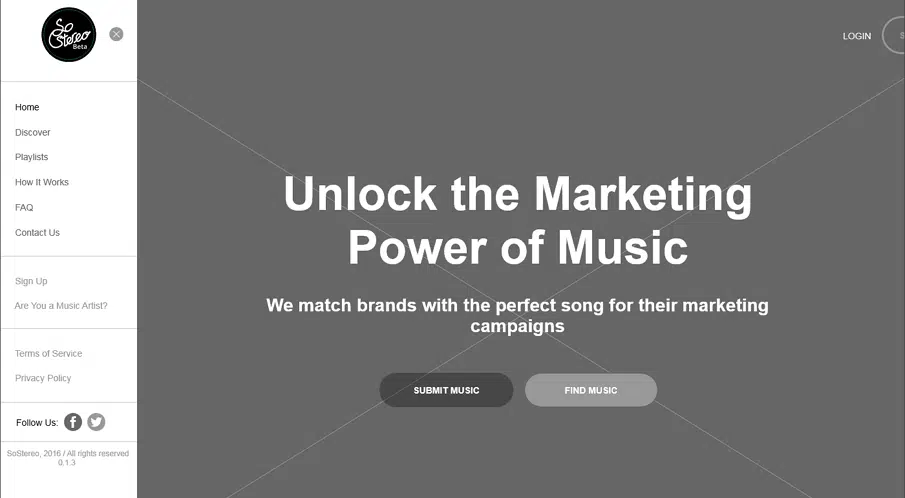
20. 索斯特里奥
这是一个简单的线框,围绕令人愉快的音乐网络体验构建。 它包含主页、搜索和常见问题解答页面。 您也可以通过单击音乐按钮来提交音乐。
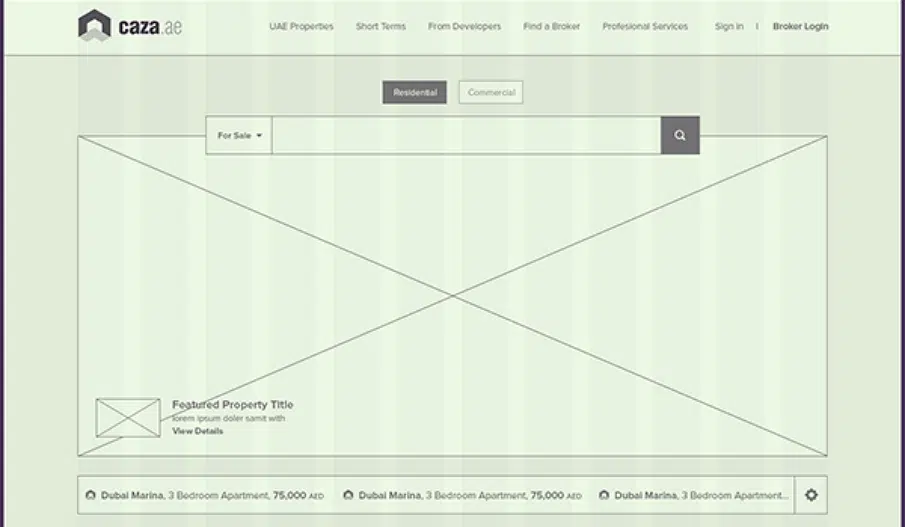
21. 卡萨
此线框是为房地产列表网站构建的。 它干净、直观且反应灵敏。 层定义清晰,用户能够轻松理解流程。 这个文件可以在这里下载。
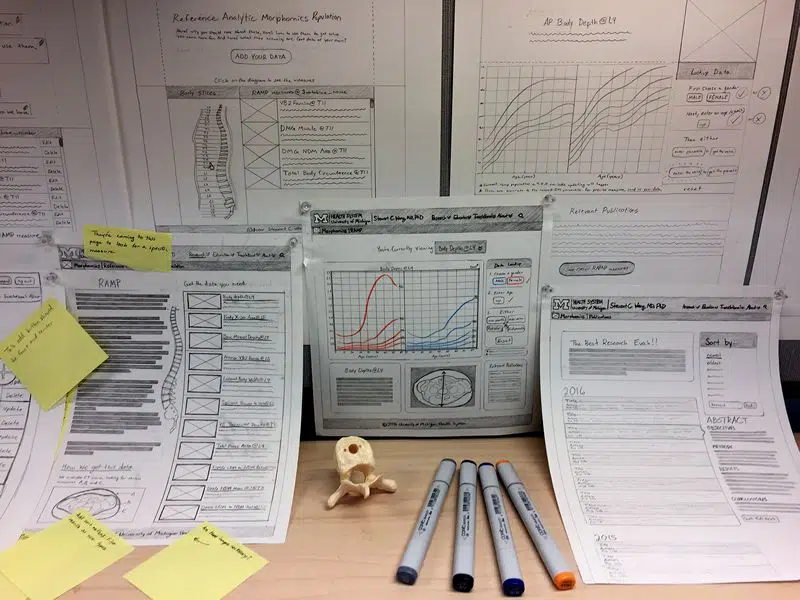
22. Morphomics 网站中保真线框
此线框由 Lauren League 设计。 它旨在解决复杂的数据可视化问题。 它是一个结构良好的模板,其中包含内容框、形状和容器。
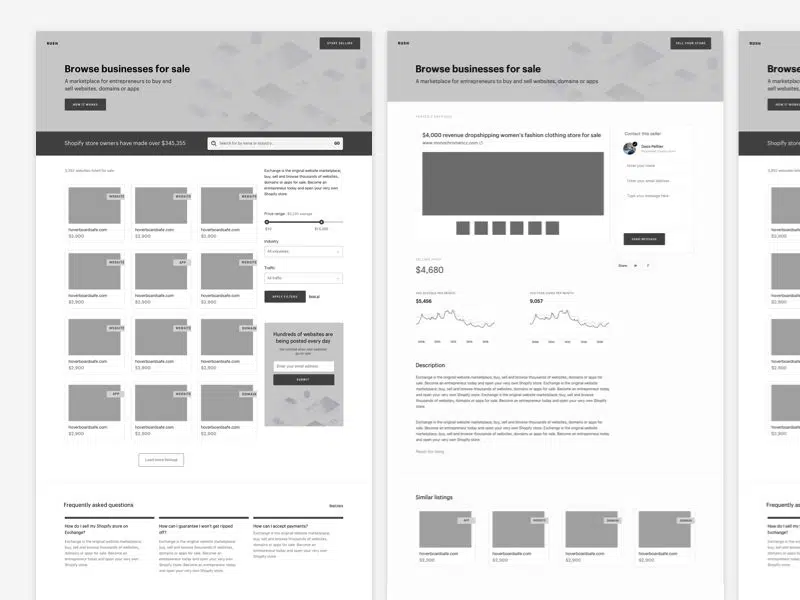
23. Shopify 探索性线框
这些高保真线框由 Janna Hagan 创建。 如您所见,她在此阶段引入了视觉效果,并且布局设计精美。
24. Tim Knight绘制一个新项目
设计师发现创建简单的高速线框很有用。 这在为客户制定想法以及在设计的早期阶段很有帮助。
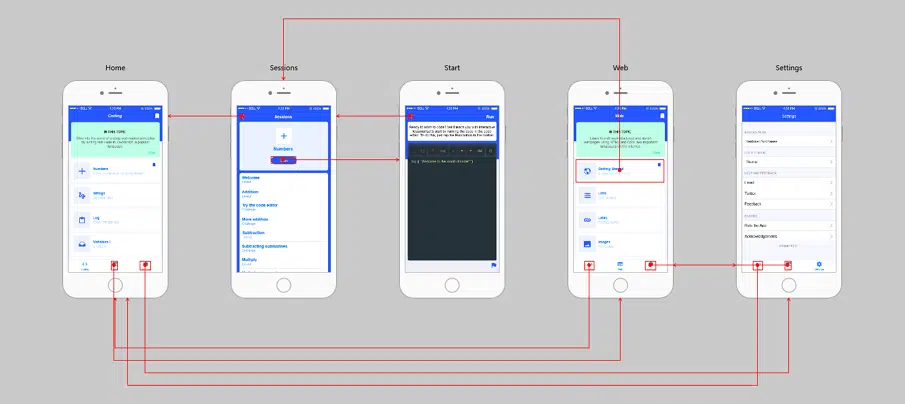
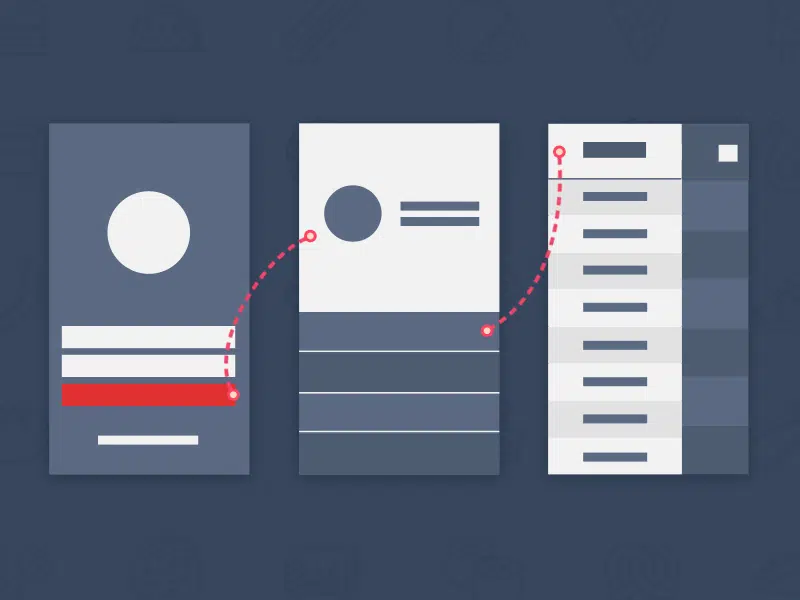
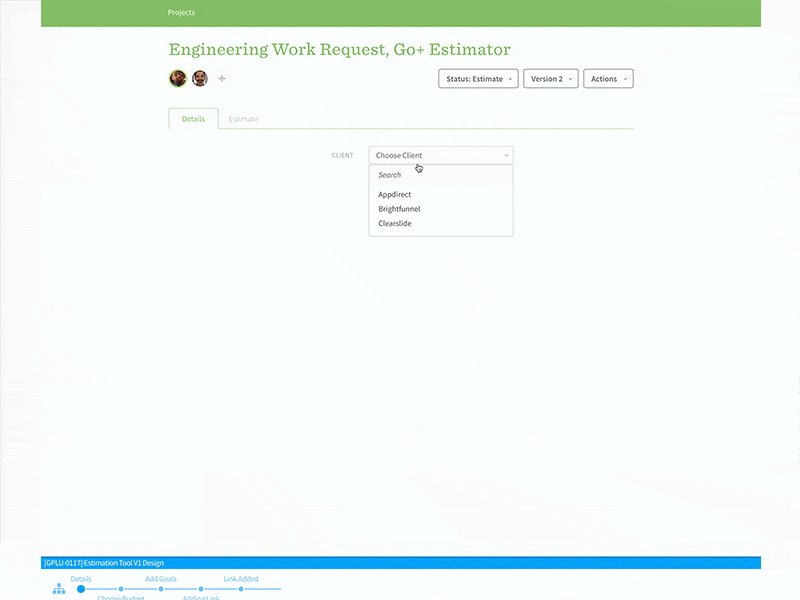
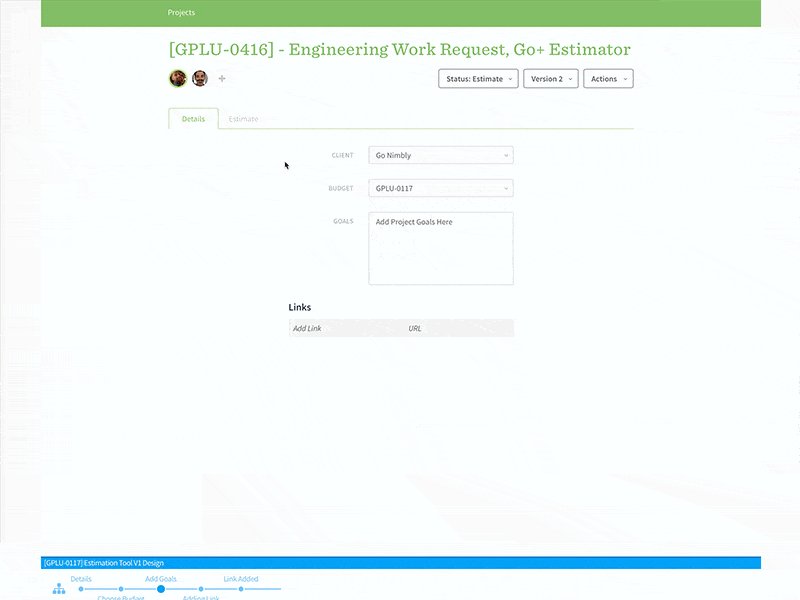
- 这个由 Bitesize Chef 由 James Baross 设计的线框图,通过点击不同的按钮,用户可以看到整体的用户流程。
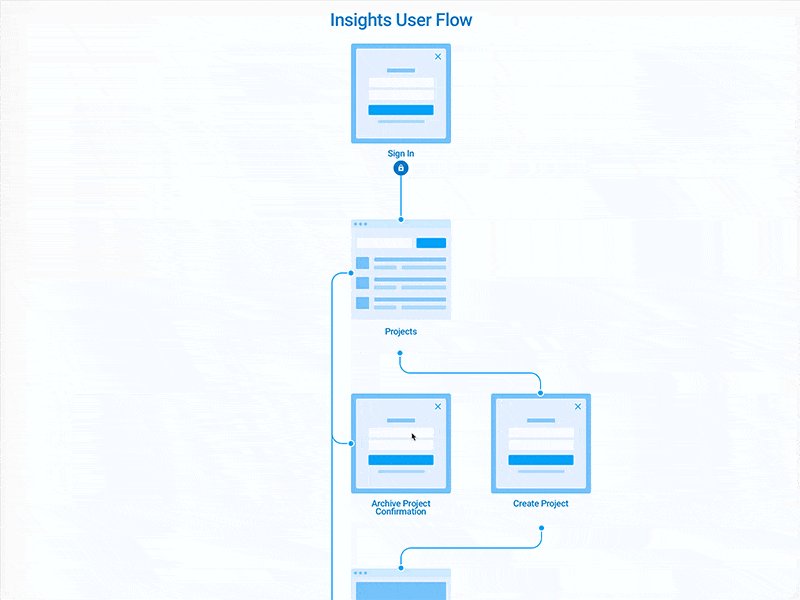
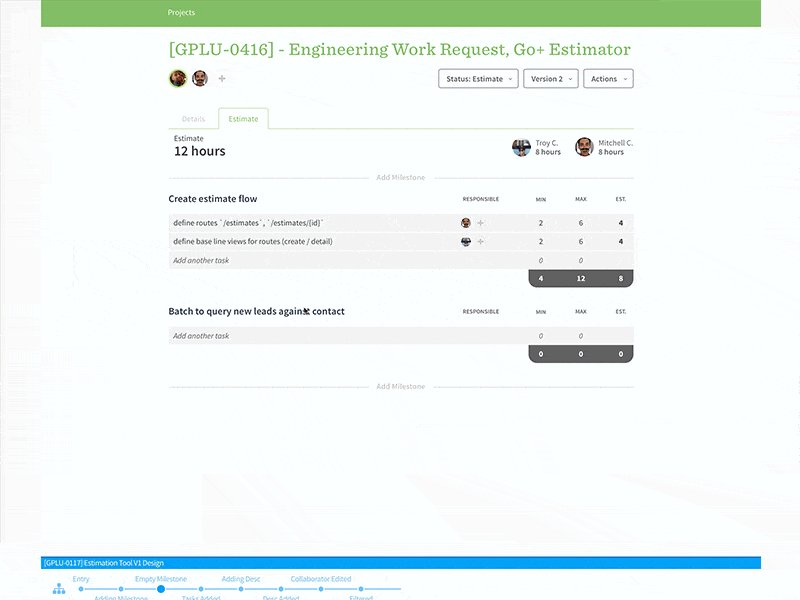
- 格兰特赫尔顿设计了这个应用程序。 这个线框向用户展示了他如何从一个屏幕转换到另一个屏幕。 在浮动页脚的帮助下,他能够引导用户并让他们看到他们在流程中的位置。 他使用 invision 应用程序来构建这个原型。
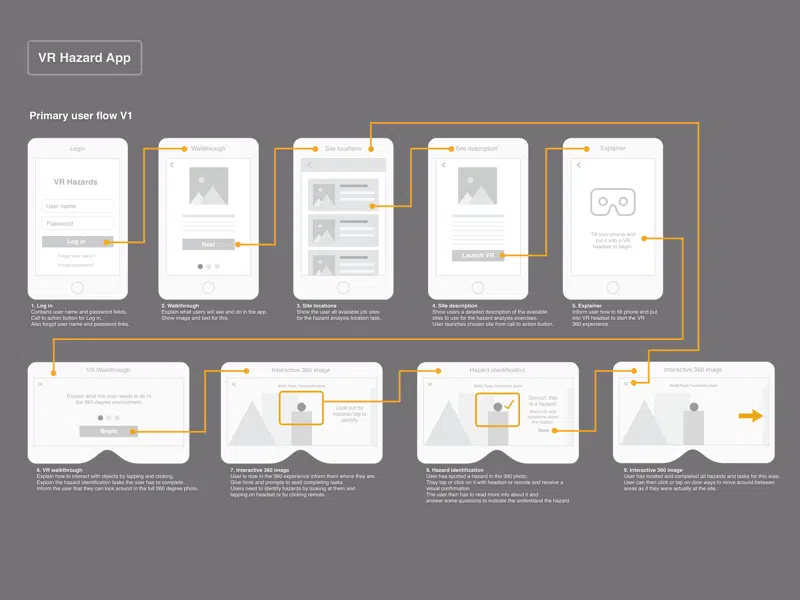
- 该线框由 Julio Castellano 设计——显示了用于 VR 危险识别的用户流程。 这用于教育新员工他们需要在有危险的地方工作。