今年使用的 14 个最佳免费 CSS 资源
已发表: 2019-11-12CSS 代表层叠样式表。 它是一种样式表语言,用于描述文档的格式和外观,以标记语言编写。 它充当基本 HTML 的附加功能。 CSS 和 HTML 通常一起使用来改变和修改用户界面和网页的样式。 它可以使用的不同格式包括 XML、SVG 和 XUL。
通常,CSS 与大多数网站的 HTML 和 JavaScript 混合在一起,为 Web 应用程序和移动应用程序创建用户界面。 CSS 有助于设计任何在页面上提供视觉元素的 HTML 标签,如标题、链接、段落、列表、图像和表格。 CSS 允许您为文本大小、颜色、字体、对齐方式和样式添加更多样式。 您还可以操作链接样式和颜色、图像大小和对齐方式、表格大小、边框阴影、表格对齐方式。 此外,您还可以使用 CSS 添加项目符号样式和缩进列表。
使用 CSS 使其成为 Web 开发人员的流行解决方案的显着好处是它解决了更大的问题。 它解决了使用 HTML 在每个页面上添加字体、颜色、背景、对齐方式和其他此类标签的繁琐过程。
当您创建一个出色的网站时,在每个页面上重复代码可能会令人厌烦和繁重。 CSS 通过创建一个统一的样式表解决了这个问题,该样式表对这些基本元素进行了预编码,从而节省了宝贵的精力和时间。 它还提出了许多增强基本 HTML 功能的新属性。
由于 CSS 在网页设计领域一直发挥着如此重要的作用,我们收集了 14 个最佳免费 CSS 资源列表,供您在下一个项目工作时参考:
CSS资源:
虽然教程为您提供了有关如何在日常编码工作中使用 CSS 的实践知识,但有时使用某些编辑器更容易帮助您轻松编辑预先存在的 CSS 文件。 有不同类型的 CSS 编辑器,例如在线编辑器、视觉样式编辑器、开源编辑器以及商业编辑器。 视觉样式编辑器最适合不熟悉编码的人,因为它可以让您编辑 CSS 文件,而无需具备编码方面的先验知识。
1. 键盘:
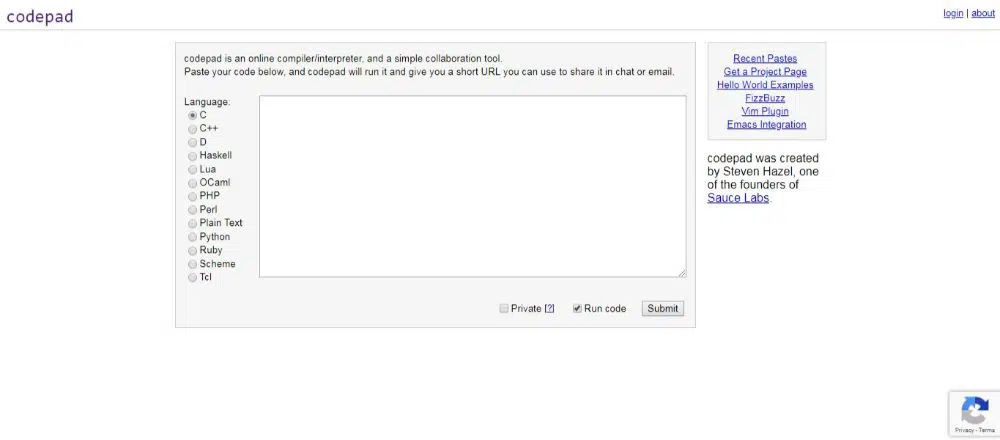
Steven Hazel 创建了键盘。 Codepad 是一个在线编译器/解释器,也是一个简单的协作工具。 它是一个独特的网络应用程序,可让您在网络上共享代码语法。 您可以复制粘贴重要的代码以在线共享。
输出屏幕显示与您的代码相关的任何错误消息。 左侧有单选按钮,可让您从大量可用选项中更改语言,例如 C/C++、Python、Ruby 等等。
2.记事本++:
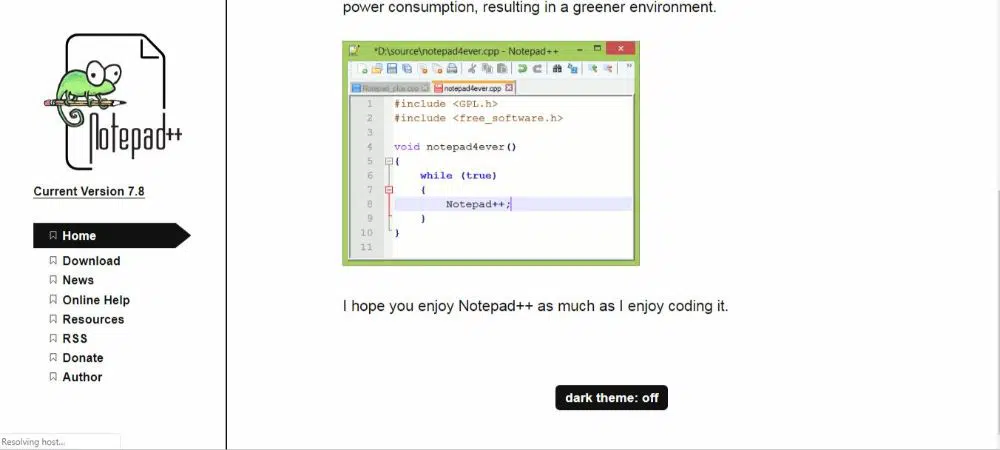
Notepad++,一个开源代码编辑器,用多语言支持替代了记事本。 当我们谈论免费的 CSS 编辑器应用程序时,它是 Web 开发人员的最佳选择之一。 它最适合 Windows 观众。
该产品具有独特的功能,例如语法高亮和折叠、选项卡界面和多视图、文档图、可定制的 GUI、用于自动完成单词、功能和参数的大量提示。
3.简单的CSS:
它是一个免费的 CSS 创作工具,可用于 Mac OS 和 Windows。 它旨在简化创建级联样式表的过程。
您可以轻松指定网站的主要特征,更新它们而不必担心破坏整个和谐,还可以使用直观的界面来完成这些任务。 它还使您能够同时处理多个项目,在单个窗口中在它们之间移动。
4.造型器:
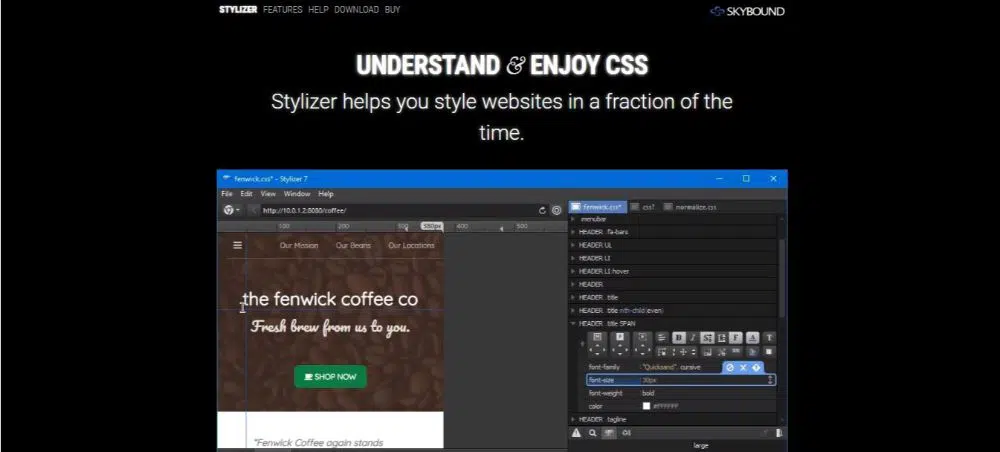
Stylizer 是一个适用于 Windows 和 Mac 的 CSS 编辑器。 它可以帮助您设置任何网站的样式,而且它是有益的,因为它具有许多功能,例如为您输入的代码显示实时输出。 它支持所有流行的浏览器,结果实时显示在浏览器的并排预览面板中。
您可以节省宝贵的时间和精力,因为只需单击一下即可完成重复性任务,并且它具有与任何网站一起工作的灵活性。
5. 快速 CSS 编辑器:
Rapid CSS Editor 具有许多高级功能,例如内置的多浏览器预览功能,可让您在不同浏览器中同时查看输入。 它具有非常方便和灵活的界面,并带有深色主题。 有许多功能,包括“转到任何内容”,允许您通过几次击键跳转到项目中的任何文件、单词、符号或行或当前打开的文件。 它具有多种功能,例如 HTML、ASP、JavaScript、Perl 和 CSS 等多种语言的语法突出显示。
它带有智能复制和粘贴选项,您可以直接将其保存在 FTP、FTPS 和 SFTP 服务器上。 还有插件支持允许您添加插件,并且有一个方便的搜索和替换选项,可以更轻松地修改代码或更正代码。 该软件仅适用于 Windows。
6.视觉工作室:
Visual Studio Code 结合了源代码的简单性和强大的开发人员编码(如 IntelliSense 代码完成和调试)的优势。 它可在 Windows、macOS、Linux 等多个平台上使用,允许来自不同平台的开发人员利用其功能。 使用 Visual Studio,您可以轻松地进行编辑、构建和调试。 它支持数百种语言。
因此,它可以帮助您通过括号匹配、语法突出显示、框选择、片段等立即提高工作效率。 有一个易于定制的直观键盘快捷键和一个社区驱动的键盘快捷键映射,可帮助您轻松浏览代码。 对于更严肃的编码,内置了对 IntelliSense 代码完成的支持,以及许多编辑器缺乏的调试选项。 有很棒的自定义选项,因为它允许您添加任何第三方扩展,因为它是一个开源项目。
7. 代码笔:

CodePen 是一个在线社区,用于展示和测试用户创建的 HTML、CSS 和 JavaScript 代码片段。 它也是一个在线代码编辑器和一个开源学习环境,开发人员可以在其中创建“笔”并对其进行测试。 CodePen 使人们能够学习代码。
它可能是少数几个不回避使用漂亮用户界面的 CSS 编辑网站之一。 它允许您通过单击基本单选按钮从 CSS 中的 normalize.css 和 reset.css 中进行选择。 也支持无前缀或自动前缀。 它使用 Emmet 进行更快、更流畅的开发。 CodePen 编辑器还允许您使用 Vin Bindings 哪些命令行键盘快捷键。
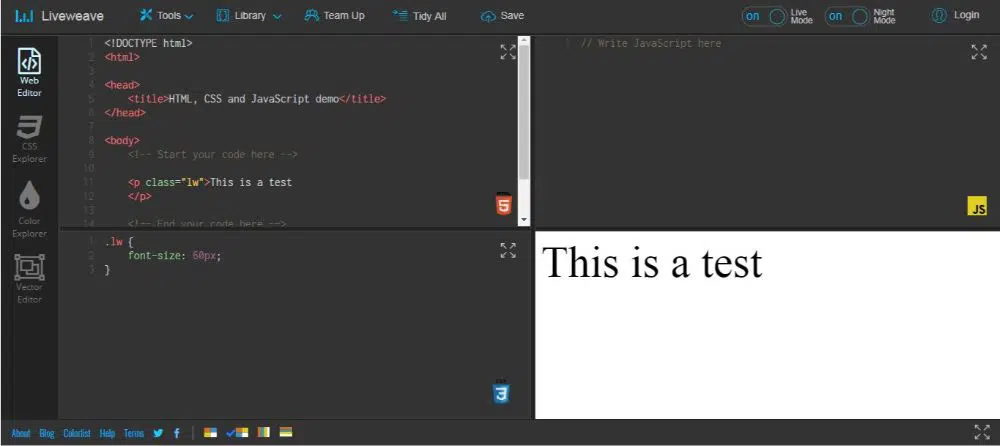
8. LiveWeave:
LiveWeave 是一个在线 HTML5、CSS3 和 JavaScript 编辑器,具有称为实时预览的独特功能。 有 HTML5、CSS3、JavaScript 和 jQuery 的代码提示。 它允许您以 zip 格式下载项目。 您还可以更轻松地将 Angular JS、Bootstrap 等外部库添加到您的工作区中。
其独特的界面使开发人员可以轻松地测试复杂的代码示例。 它带有一个名为 Team Up 的创新解决方案,可以与世界各地的其他编码人员协作。 它带有一个 CSS Explorer,可以很容易地尝试某些设置。 您可以拖动滑块来调整大多数设置,例如渐变位置值。 支持颜色资源管理器,使查找颜色变得容易。
9. 代码无处不在:
Codeanywhere 是由 Codeanywhere Inc 开发的跨平台云集成开发环境。它完全用 JavaScript 编写,可作为用于 Web 应用程序开发的完整工具集。 它还使用户能够从任何设备编辑、协作和运行 Web 开发项目。
您可以为您的下一个 HTML CSS、PHP 或 72 种此类语言有效地设置您的 Web 开发环境,或者使用能够专注于更重要的方面(即编码)的预制 IDE。 它具有许多功能,例如共享代码功能,禅宗编码支持,美化代码,多浏览器和设备支持。 它还可以连接到 FTP、FTPS、SFTP、Google Drive 和 Dropbox。
10.代码镜像:
Code Mirror 是一个灵活的代码编辑器,用 JavaScript 为 Web 浏览器实现。 它专注于编辑代码,并拥有大量语言和附加功能以及增强其编辑功能的插件。
它具有丰富的编程 API 以及出色的 CSS 主题框架,可以修改 CodeMirror 以适应 Web 应用程序并进一步扩展其功能。 支持 100 种语言和强大的可组合语言模式系统。 它支持自动完成、代码折叠、界面搜索和替换、直接集成和支持拆分视图。 您还可以调整大小以适应内容。
11. 34格:
此 CSS 资源可帮助用户获得基于列布局均等分布的响应式网格系统。 34Grid 与竞争对手的独特之处在于为每一行提供了一个均匀分布的列。34Grid 允许您使用自定义选项来创建您的捆绑包。 它为用户提供了四个选项:dividableBy、margin、rowMargin 和 transitions。 34 Grid 通过提供视觉平衡和指南,使在页面上放置元素变得更加容易。
12.动画.css:
Animate.css 提供了试验不同动画的最快和最简单的方法。 丹伊登创造了它。 当您单击特定样式时,该网站会向您展示每种动画样式在其网站上的外观。 这有助于在用户在其网站上使用它之前为用户提供视觉参考。 它充当动画 CSS 效果库。
您可以通过单击下载 animate.css 链接来下载网站上列出的动画。 这会将您重定向到一个网页,该网页将包含您可以复制并粘贴到您想要使用它的网页上的代码。 或者,您可以下载 CSS GitHub 页面上可用的整个库。
13.CSSDeck:
CSSDeck 提供在线 Javascript、HTML 和 CSS 工具箱以及社交和协作工具。 它对于制作测试用例并在论坛、IRC、StackOverflow 等上与人们分享非常有用。 所有这些平台都有愿意帮助解决您的编码问题的人。 它还允许您使用各种模式与许多编码器实时编码。 它适合所有人。 从一个新手网页设计师开始,他们试图提高他们的技能,让网页设计师在一个有问题的项目上工作,所有人都可以利用 CSSDeck。
这也有助于其他网页设计师通过查看您的作品来了解他们遇到的问题,反之亦然。 它是一个很棒的社区平台,每个人都可以从中受益。
14.精灵垫:
SpritePad 允许您在几秒钟内创建 CSS 精灵。 拖放您想要的图像。 您将立即将它们作为 PNG 精灵与 CSS 代码一起使用。 这节省了在 Photoshop 文件中进行更改或手动分配 CSS 样式的时间。
其工作方式是每当您向界面添加图像时,SpritePad 都会为其创建一个 CSS 代码片段。 当您在空白画布上移动图像以将其移动到您喜欢的位置时,代码将不断相应地实时更改。 完成后,您可以保存并使用此资源。
有了这些,我们总结了今年使用的 14 种最佳免费 CSS 资源。 CSS 是用于更改和修改用户界面和网页样式的出色工具。 它允许您为任何在页面上提供视觉元素的 HTML 标记设置样式,例如标题、链接、段落、列表、图像和表格。 这使您可以自由地为文本大小、颜色、字体、对齐方式和样式添加更多样式。 它还可以操作链接样式和颜色、图像大小和对齐方式、表格大小、边框阴影、表格对齐方式。 您还可以使用 CSS 添加项目符号样式和缩进列表。 既然您知道了学习 CSS 的最佳资源和一些帮助您解决各种 CSS 相关问题的最佳工具,您就可以通过实践和一致性创建出色的网站。