为 Web 开发人员提供的 25 个最佳免费动画库
已发表: 2018-06-01用一些 Javascript 升级你的 CSS 动画! 这些免费的动画库将帮助 Web 开发人员节省时间,用更少的代码创建更多内容并设计出令人惊叹的动画项目!
此列表中的这些免费 JS 动画库编码非常好,可用于 UI 设计工作。 使用它们来取悦您网站的访问者并创建实用的交互式设计。
因此,事不宜迟,请查看这些适用于 Web 开发人员的最佳免费动画库,并开始为您的下一个客户项目构建令人惊叹的动画。
哇.css
这是一个免费的 CSS 动画库,适用于古怪的 Web 开发人员。 单击上面的链接或照片上的链接以查看它的实际效果。
动画.css
这是一个跨浏览器的 CSS 动画库。 它非常易于使用,可帮助您为 Web 项目创建精美的 CSS 动画。
CSS动画
这是一个供开发人员和网络忍者使用的 CSS 动画库。 将它用于您的用户界面和 Web 项目。
悬停.css
看看这个 CSS3 驱动的悬停效果集合。 您可以将这些很棒的动画效果用于链接、按钮、徽标、SVG、特色图像等。 它很容易应用于您自己的元素、修改或仅用于灵感。 这在 CSS、Sass 和 LESS 中可用。
抖音
这些是一些很棒的 CSS 类来移动你的 DOM。 单击上面的链接或照片上的链接以查看这些动画的实际效果。
AniJS
AniJS 是一个 JS 库,它将帮助您将您的网页设计技能提升到一个新的水平,并且只需要最少的编码。
弹跳.js
Bounce.js 让您可以立即创建漂亮的 CSS3 动画! 看看这个很棒的免费动画库。
动漫.js
Anime.js 是一个面向 Web 开发人员的 JavaScript 动画引擎。 它将帮助您立即创建动画!
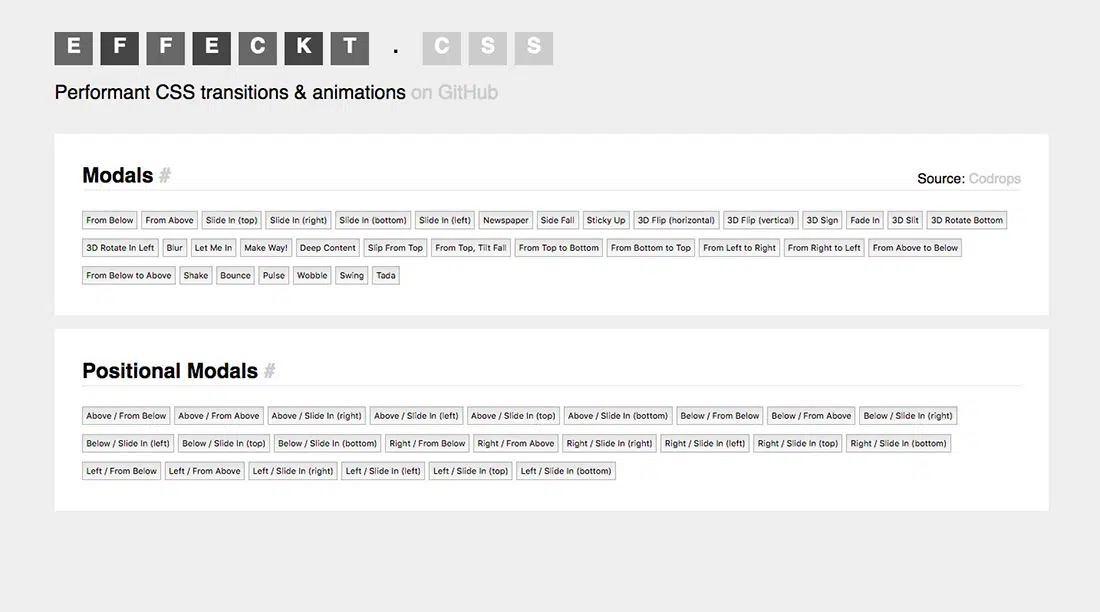
效果器.css
这是一个高性能的过渡和动画库。 将它用于任何需要活力的项目。
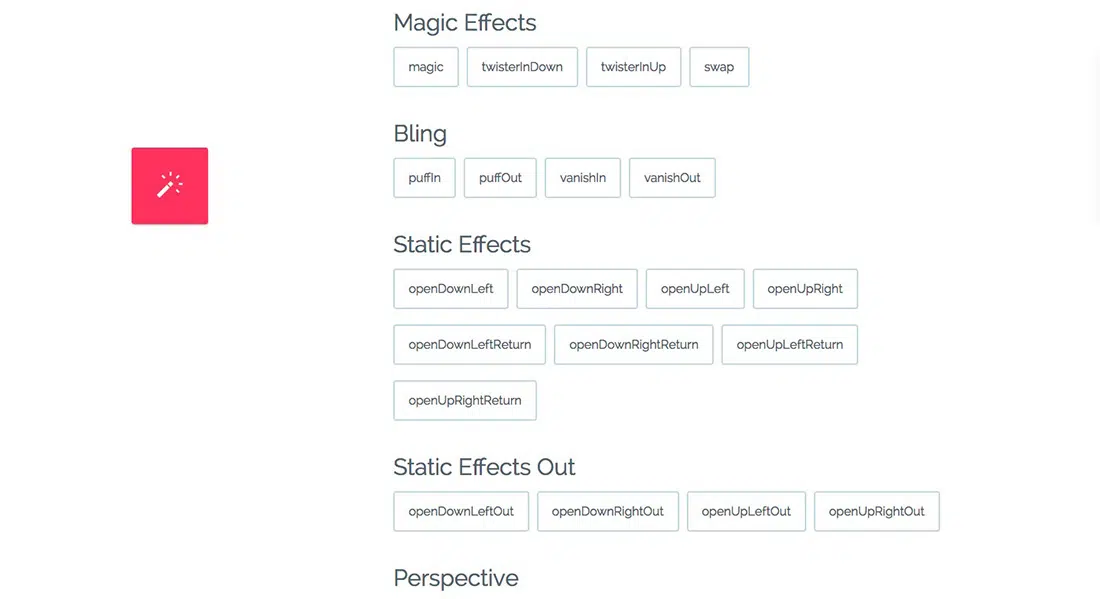
魔术CSS
看看这个带有特殊效果的 CSS3 动画包。 用它来创造金光闪闪、静态效果、透视效果甚至魔法效果!
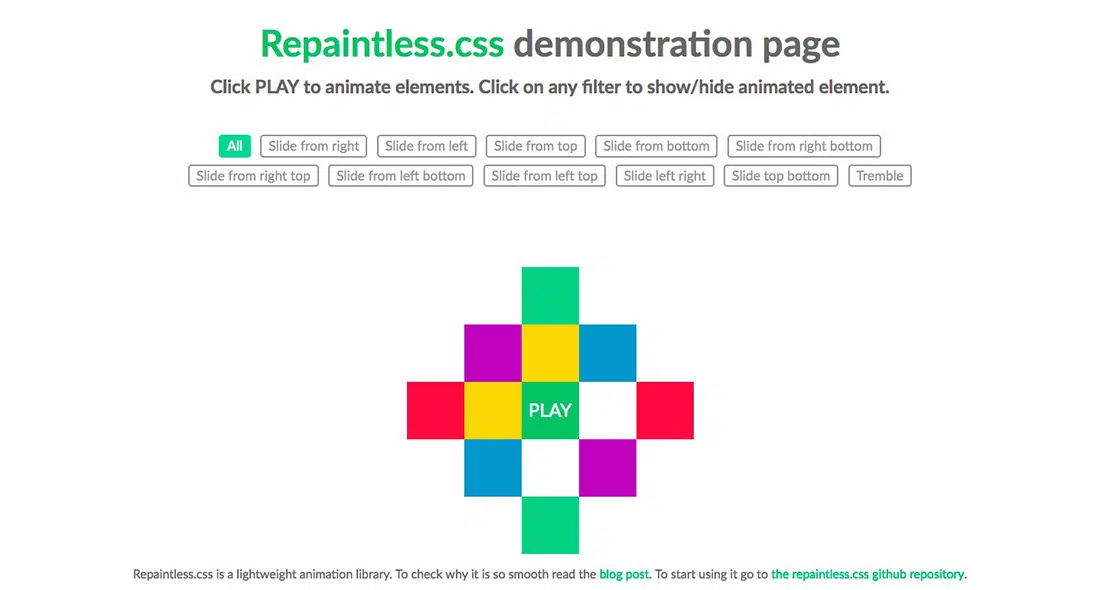
Repaintless.css
这是另一个用于快速 CSS 动画的有用 CSS 库。 查看演示页面,然后单击“播放”为每个元素设置动画。
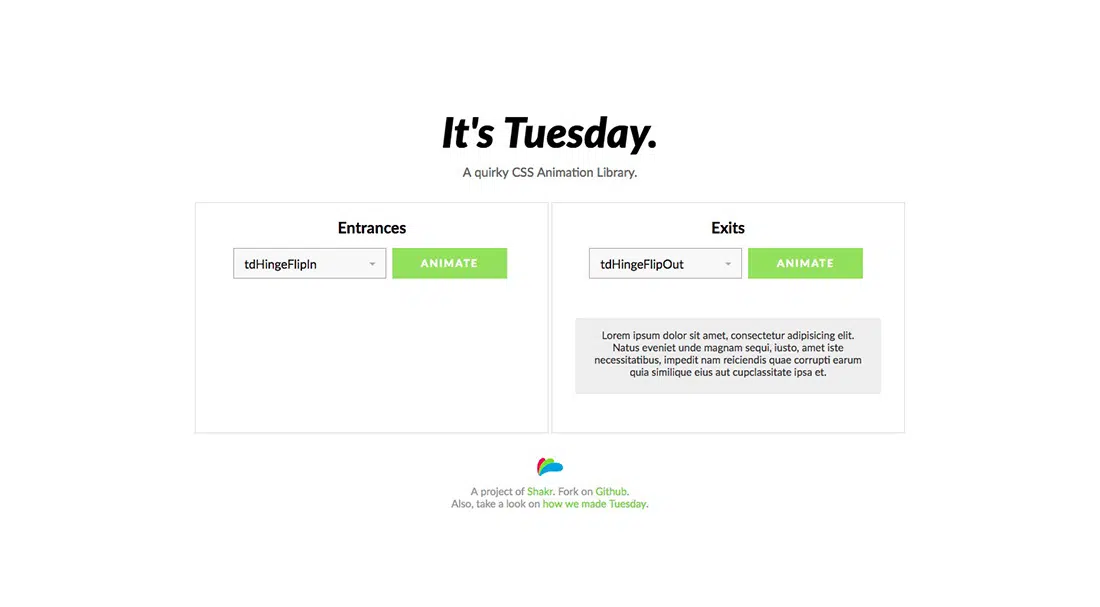
星期二.css
Tuesday.css 是一个古怪的 CSS 动画库,用于创建入口和出口效果。

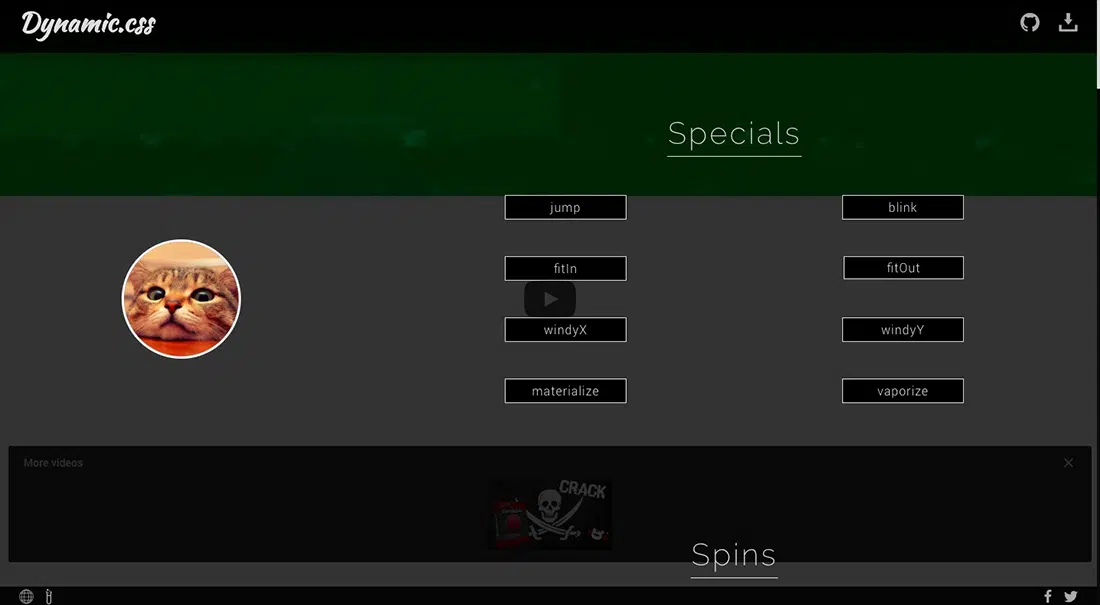
动态.css
这是另一个很棒的 CSS3 动画库。 它有一些你应该看到的很酷的旋转效果!
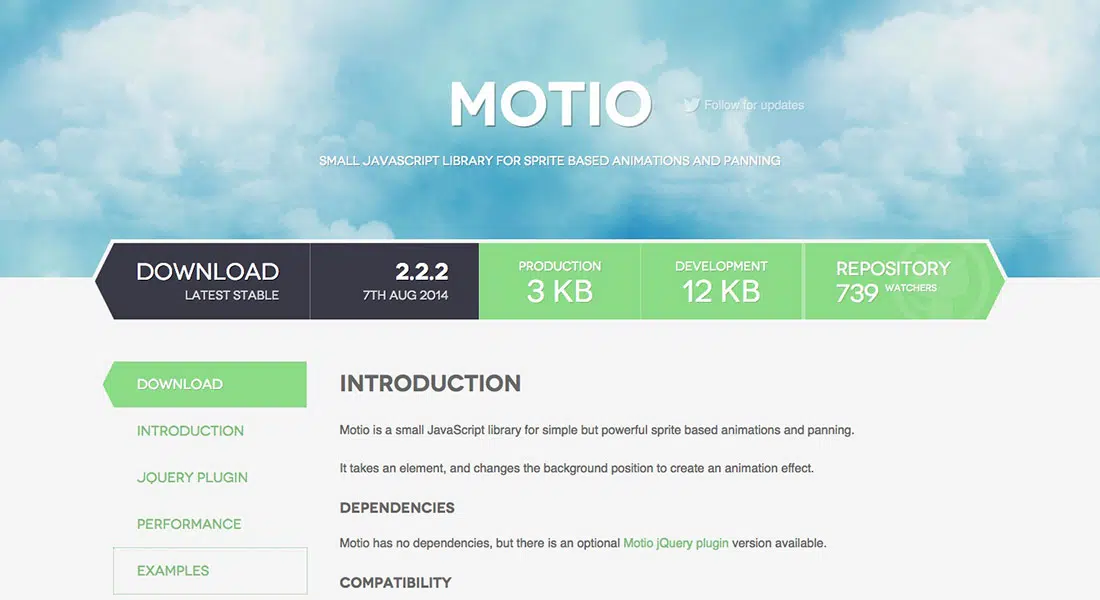
Motio.js
Motio 是一个小型 JavaScript 库,可用于创建强大的基于精灵的动画和平移。 这个库没有依赖项,但有一个可选的 Motio jQuery 插件版本可供下载。
Textillate.js
Textillate.js 是多个优秀库的组合,汇集到一个易于使用的插件中,用于将 CSS3 动画应用于任何文本。 您可以在项目中包含 textillate.js 及其依赖项,以开始创建它提供的独特效果。
动画.js
这是一个简单的 jQuery 插件/JS 库,用于创建很棒的 pae 转换。
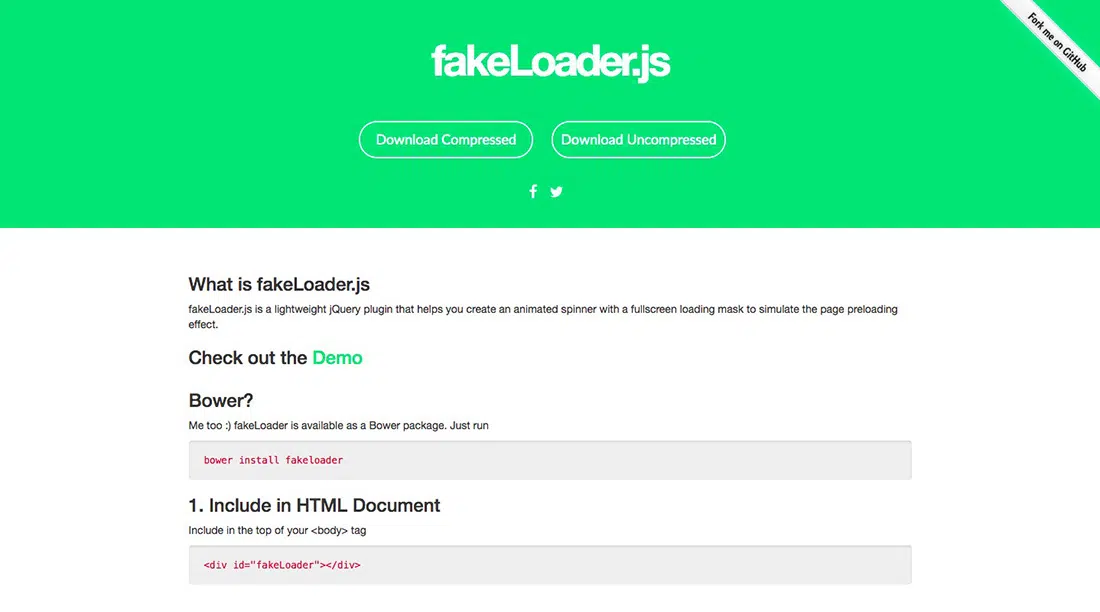
FakeLoader.js
fakeLoader.js 是一个轻量级库/jQuery 插件,您可以使用它来创建带有全屏加载蒙版的动画微调器。 它模拟了页面预加载效果。
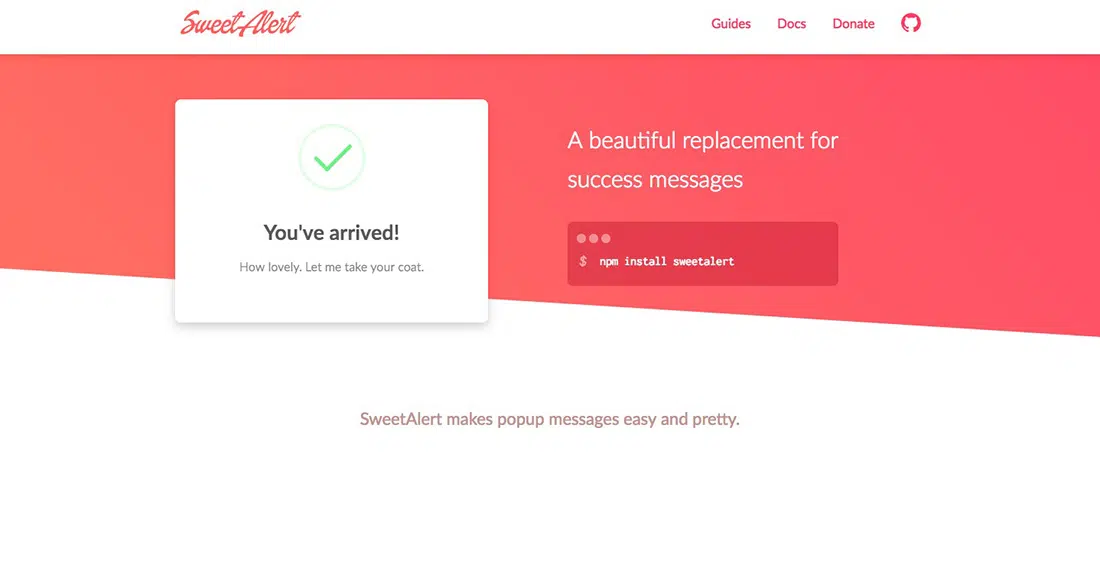
SweetAlert.js
如果您想创建看起来很棒的弹出消息,SweetAlert 是可以使用的插件! 它可以替换基本的成功消息。
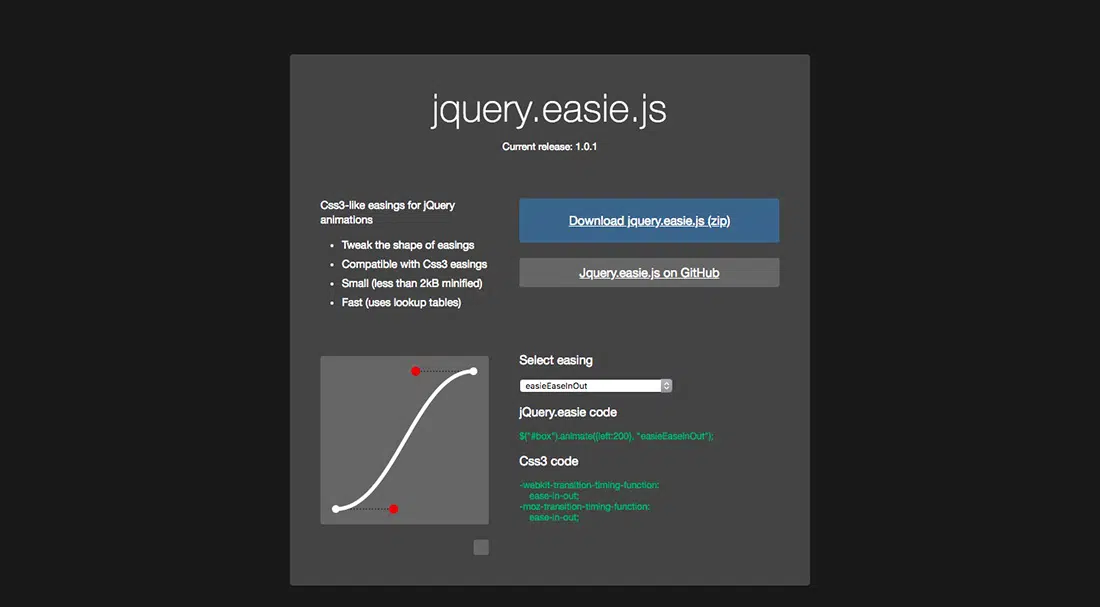
简单的.js
这使您可以为 jQuery 动画创建类似 CSS 的缓动。 您可以轻松调整缓动的形状,而且这个库非常小——缩小后不到 2kB。
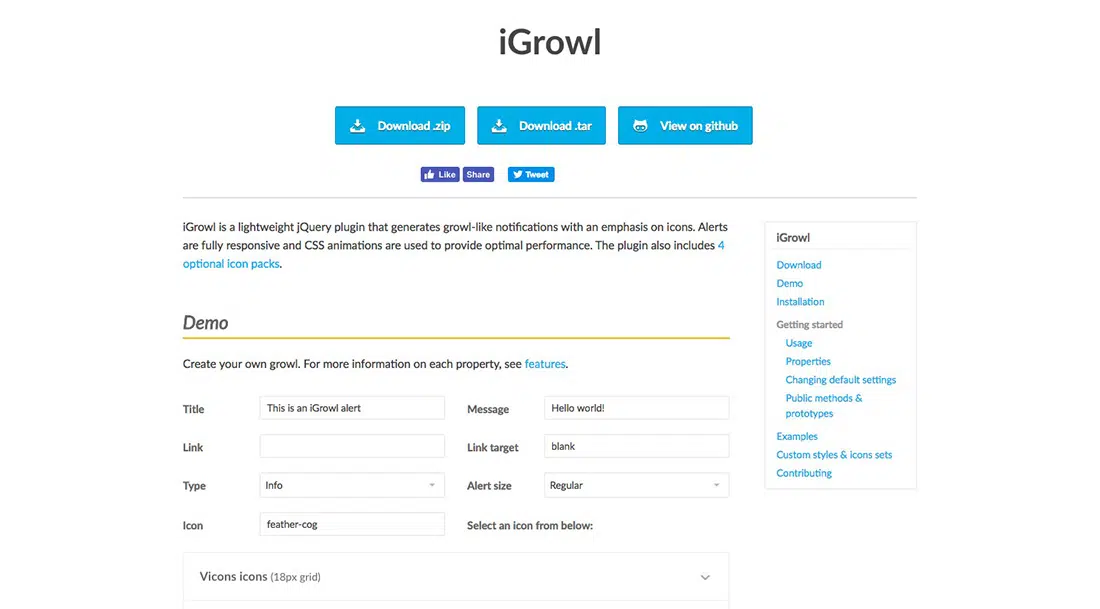
iGrowl.js
iGrowl 是另一个轻量级的 jQuery 插件,您可以使用它来生成类似咆哮的通知。 它强调图标。 最好的一点是警报是完全响应的,它还包括 4 个可选的图标包。
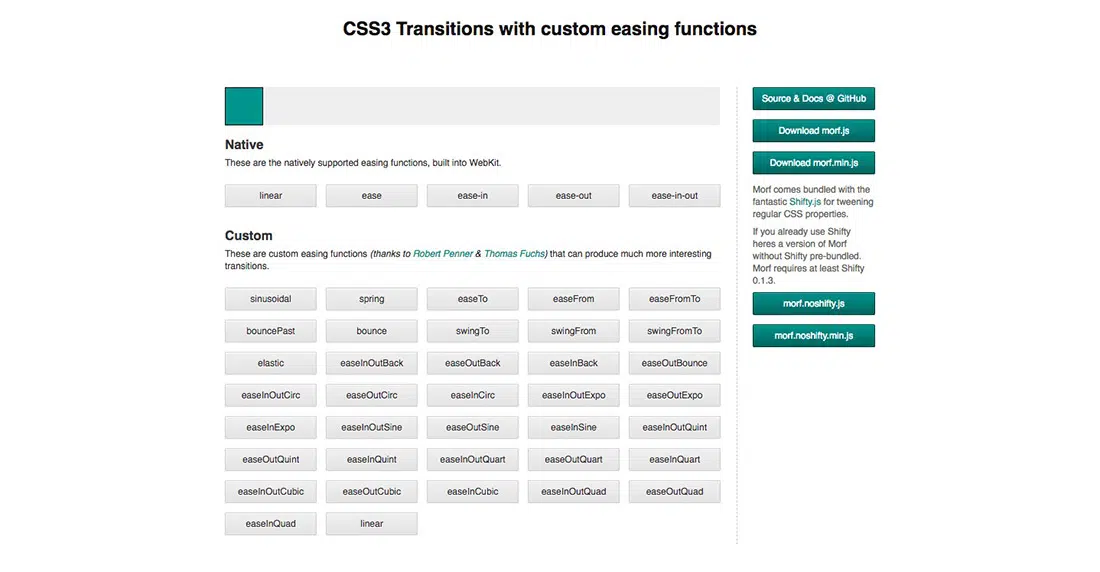
Morf.js
Morf.js 提供带有自定义缓动功能的 CSS3 过渡。 使用它来产生更有趣的过渡..
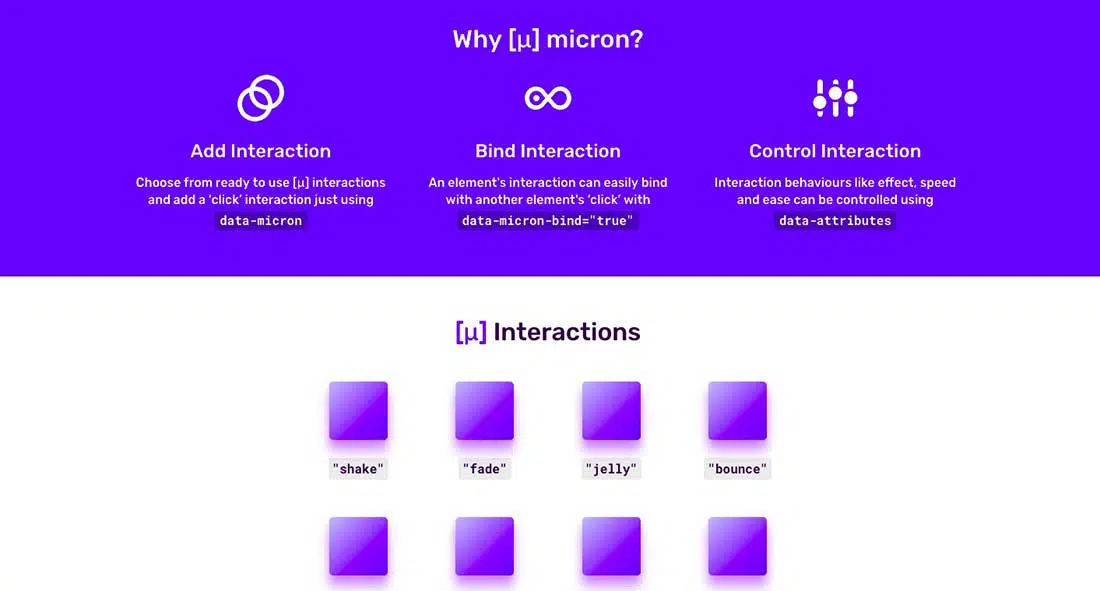
美光
Micron.js 是创建微交互的完美库。 Micron.js 使用 CSS 为元素设置动画,使用 JavaScript 来控制元素的交互行为。
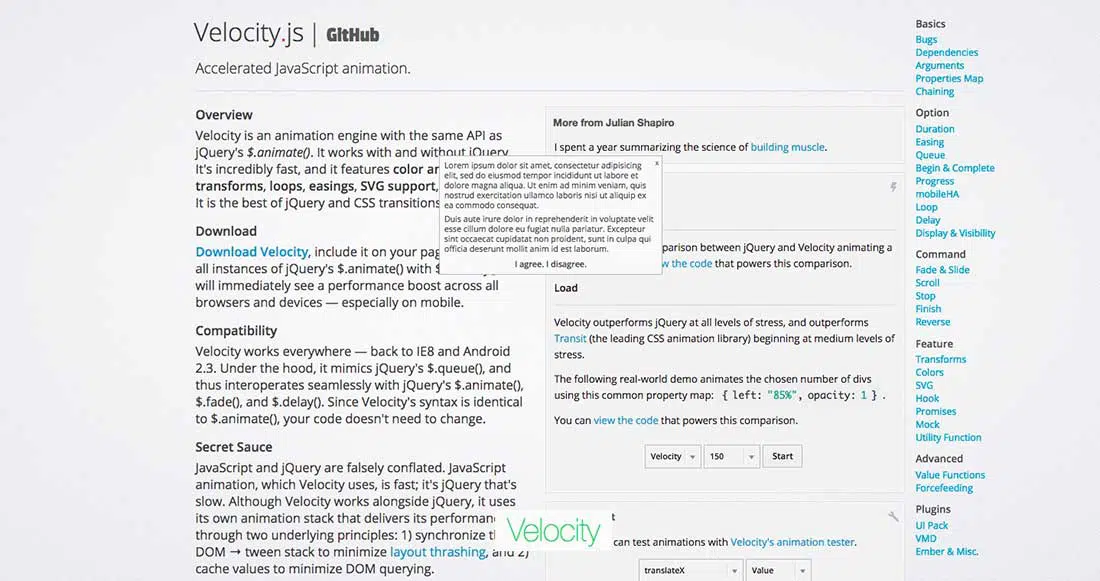
速度.js
Velocity 是一个动画引擎,它使用与 jQuery 的 $.animate() 相同的 API。 它可以在没有 jQuery 的情况下使用。 这是一个快速的库,具有循环、缓动、滚动和其他很酷的效果。
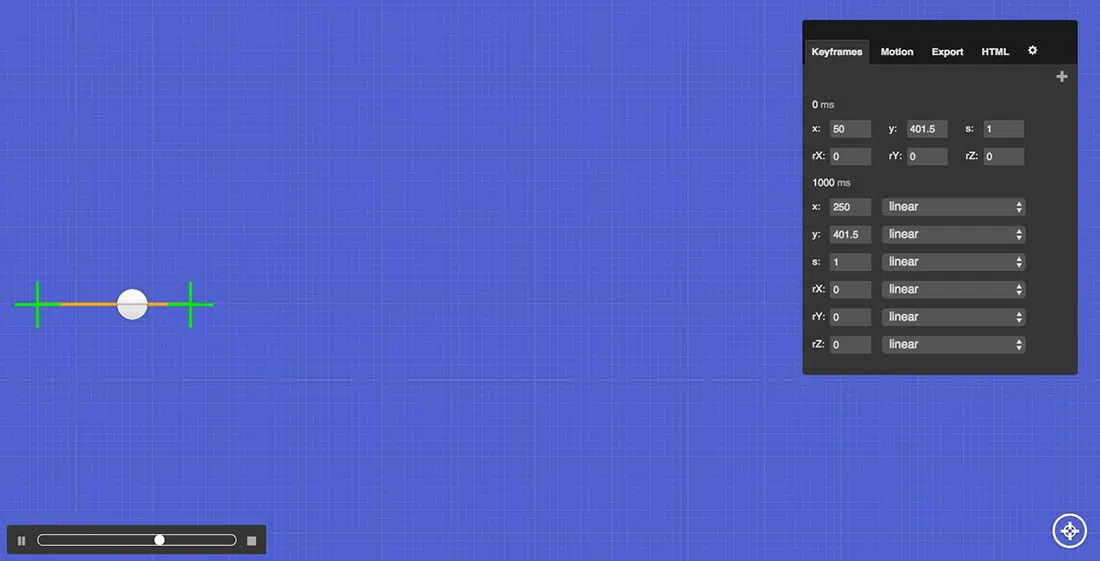
样式.js
Stylie.js 是一个有趣的网络动画工具。 它由 Rekapi 提供支持。
Snabbt.js
snabbt.js 是一个简单而干净的 Javascript 动画库,专注于移动物体。 这可以帮助您旋转、倾斜、缩放、平移和调整元素大小。 这是一个快速库,可帮助您创建流畅的动画。