如何为您的网站选择最佳字体
已发表: 2021-03-26在数字世界中,一切都是为了一个目的而设计的。 数字设计的每个方面都是经过彻底的头脑风暴后决定的。
在网站设计方面,我们通常会削弱排版的重要性。 字体对我们的潜意识有着巨大的影响。 这些影响是微妙的,但足以影响我们的行为。
现在,问题是:如何为您的网页设计选择最佳的网站字体?
如果网站副本是信息,那么排版就是我们传递信息的基调。 加拿大著名字体设计师罗伯特·布林赫斯特在他的著作《字体的要素》中说:
排版是赋予人类语言以持久的视觉形式的工艺。
在网站设计中,字体有三个用途:
美观
字体总是赞美整体设计。 如果没有吸引人的字体,设计布局就不会发光并且看起来不完整。 排版是用钩子设计感给用户留下深刻印象的工具。 一个用户来到一个网站阅读你的产品,如果字体选择是正确的,那么你已经完成了你作为设计师的工作。
可读性
字体的基本功能是它需要清晰明了。 选择数字友好字体至关重要。 专业人士建议使用无衬线字体,因为它们被认为是数字友好字体。 此外,始终选择与背景形成对比的颜色以使其突出。
表达语气
字体为您的网站赋予了个性。 通过选择字体,您将决定传达营销信息的基调。 肯塔基大学艺术工作室和数字设计助理教授 Mia Cinelli 在描述排版的真正含义时说:
所有字体都是为了表达特定的内容而设计的,因此当在字体中输入某些内容时,所说的内容会受到设置方式的影响。 我称之为一种视觉变形。
为什么选择正确的字体如此重要?
字体增加了设计的和谐性,同时,它们对于向观众传达清晰的信息至关重要。 换句话说,字体对于网站的功能和美观同样重要。
以下是原因:
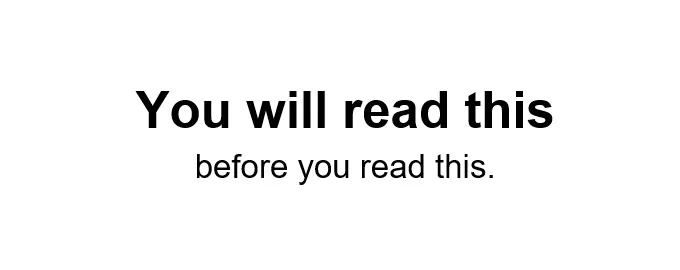
字体创建层次结构

并非屏幕上显示的所有信息都同等重要。 作为营销人员,您希望公众第一眼就能注意到一些信息,这会引起他们的注意。
字体可以帮助确定您希望观众阅读显示信息的顺序。 通过使用不同的技术,例如增加或减少大小,使用不同的颜色使文本突出,以及通过调整字体的粗细,设计师可以轻松地在 Web 布局中创建层次结构。
帮助格式化文本
屏幕上显示的文字有不同的部分:
- 头条新闻
- 段落
- 新优惠
- 纽扣
- CTA
所有这些元素都需要正确格式化,以平衡地看待整个设计结构。 不均匀的文字放置会破坏整个页面的美感,让用户感到困惑。
设计师使用字体来处理所有这些问题。 所有吸引人的文字都通过突出显示而变得更加明显。 这也很重要,因为人们不会阅读全文。 他们通常浏览信息。 20 世纪最优秀的文案之一大卫·奥格威 (David Ogilvy) 说:
平均而言,阅读标题的人数是阅读正文的人数的五倍。 当你写好标题时,你已经花掉了 80 美分。
您需要专注于文本的显着特征并使其更具吸引力。 如果您可以通过标题吸引用户,他们最终可能会阅读更多内容。
增强设计吸引力
文本是网站设计布局的主要组成部分。 一个网页包含数百个单词,这意味着您可以在画布上放置数千个字符。

字体选择具有决定或破坏网站设计界面的能力。 设计师需要有足够的曝光率,因为使用美观的字体并非易事。
以下是设计师仅通过使用文本就可以提出吸引人的构图的一些技巧:
尺寸:它不仅创造了层次结构,而且还是增加设计吸引力的必要成分。 尺寸使设计看起来更显眼、更具主导性和令人难忘。 使用文本的大小将使其对观众更具吸引力和吸引力。
间距是另一种为您的排版增添魅力的技术。 它给整个设计结构带来了一种平衡感。 但是,要小心,否则它会使您的网页布局看起来不对称。 您可以使用间距,但需要仔细设置文本不同部分之间的间距。
- 密度:与大小一样,粗体字体也会从文本中弹出,使其更加明显。 粗体文本还强制显示消息。 它为营销信息增添了信任感和力量感。
- 位置:文字在屏幕上的显示方式也增强了设计的吸引力。 但是,仅当您是专家时才可以尝试; 否则,你最终可能会做得过火。
- 颜色:颜色是每个设计的灵魂。 正如他们所说,一个带有不同颜色花朵的花瓶看起来更有吸引力; 同样,您需要为您的网站确定一个调色板并坚持下去。
提供页面之间的一致性
最好的网站字体为您的网页设计赋予个性,并在不同页面之间添加和谐。 整个网站的字体主题需要保持一致,否则它看起来不美观。

您需要为文本的不同元素设置固定的字体大小。 例如,如果您为标题文本设置了 24 像素,请继续在整个网站中使用它; 这将帮助用户识别他们正在阅读的内容类型。

了解字体处理的艺术
英国著名字体设计师 Matthew Carter 说:
字体是一组漂亮的字母,而不是一组漂亮的字母。
字体选择不仅仅是选择诱人的字体。 这是精心挑选完美字体的过程,当它们组合在一起时,就会赋予独特的个性。

设计师经常根据网站的内容操纵字体的默认设置以进一步个性化。 设计师在他们的工具箱中保留了多种技术,以使他们的作品看起来更具吸引力和表现力。
字距调整
调整两个特定字符之间的间距的过程称为字距调整。 它经过仔细调整,可能会因字符而异。 要为文本添加字符,设计人员可以更改默认设置以根据业务性质定制设计。 例如,假设我们正在开设一个名为“Space”的仓库设施。 现在设计者可以增加字距调整值来增加文本的体积。 它将强化品牌信息。
追踪
字距,也称为字符间距,是字符之间的整体间距。 大多数设计软件,如 Photoshop,都有这个选项,并且被平面设计师广泛用于对文本进行风格化。 大多数情况下,这种效果是用来增加空间感和体积感。
此技术仅适用于简短形式的副本; 将其应用于冗长的正文副本将使设计布局不可读。
领导
线之间的空间称为前导。 该术语是在使用铅条手动调整线之间的间隙的日子里创造的。 与跟踪一样,领先可以在设计软件中调整。
设置正确的领先值至关重要; 否则,您可能会得到相交的文本行,使整个内容无法阅读。 行与行之间的太多空间也会使读者感到困惑,因为它会阻碍整个格式。
等级制度
如前所述,层次结构决定了观众的焦点。 它是一种广泛使用的方法,用于增加对文本关键部分的强调。 换句话说,它就像一张导航观众眼睛的地图。
建立层次结构很容易; 您需要使所选文本从其他文本中脱颖而出。 您可以通过以下方式实现这一壮举:
- 增加文本的大小
- 让它大胆
- 通过赋予它不同的颜色
- 通过将其放在顶部
- 突出显示它
缩放
缩放是设计书中最古老的技巧,它仍在现代数字世界中使用。 当设计师想要使设计元素看起来占主导地位或很小时,他们会使用缩放。 它用于增加文本的清晰度。 许多设计师喜欢扩大字体大小以提升设计吸引力。
作品
文本组合是使您的网页设计大放异彩的决定性因素。 选择吸引人的字体总是不能保证吸引人的布局; 整个作品的和谐就是这样做的。 因此,排版中真正的 MVP 是整体字体构成。 由设计师设计出与品牌标识完美契合的文本布局。
被认为是美学缩影的构图是协调一致、排列和编排的构图。
文本操作
在现代设计世界中,平面设计师正在转向极简主义。 随着艺术形式的发展,数字艺术家时不时地提出创新。 文本操作是这些有趣且独特的方法之一,设计师通过操作文本来创建徽标、视觉信息和其他数字内容,使其与事物的功能或它所代表的想法产生共鸣。
让我们看看不同类别的字体
数字设计行业已经发展。 曾经我们的字体有限,但现在,我们有数千种字体可供选择。

设计师享受从大量字体中选择最佳网站字体的创作自由。 但是,所有这些字体都属于三大字体组:
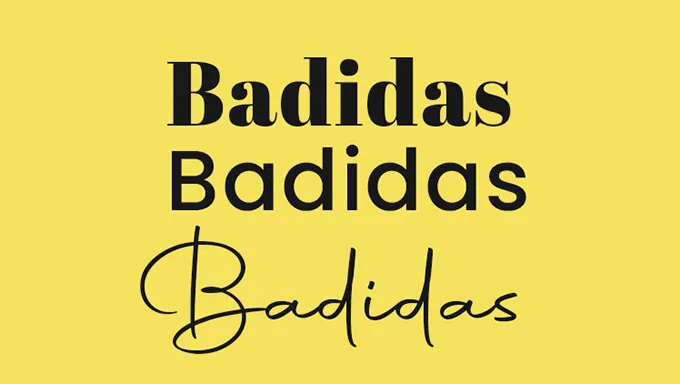
衬线
Serif 是传统字体,为网页布局提供经典外观。 许多新闻网站使用这种字体,因为它也被认为具有正式的语气。 专业的排版师还建议这种字体使您的网站看起来可信且值得信赖。 与这些字体相关的一些感受是:
- 尊重
- 权威
- 信誉
- 形式
圣衬线体
San serif 是 serif 字体的现代表亲。 由于其现代、时尚和锐利的外观,它们在科技行业很受欢迎。 它们也被认为对数字更友好。 与这些字体相关的一些感受是:
- 相信
- 精致
- 精通技术
- 现代的
脚本
众所周知,脚本字体可以提升设计布局的优雅性,因为它们模仿人类的笔迹。 当您想要个性化您的信息时,建议使用这些字体。 这些字体在生活方式相关行业中很受欢迎。 脚本字体表示:
- 优雅
- 优雅
- 幸福
- 创造力
- 个人的
把它包起来!
简而言之,字体推动了现代网站设计。 认真对待他们。 吸引人的字体将专业网站与业余网站分开。 因此,始终选择最好的网站字体,让您的数字资产脱颖而出。
网站开发人员需要了解字体赋予网站特征、一致性和清晰度。 缺乏基调的字体将永远无法在目标受众中传达您的信息。
永远记住:正确的字体能够将人类的感受转化为文本,而不会失去情感的触感。 知道哪种字体更适合网站的艺术就像用不同的方言说同一种语言一样。
在这个现代时代,消费者已经进化,不能轻易留下深刻印象。 如果您想吸引大众,在线上有数百万种选择,您需要付出努力并尽一切努力从其他选择中脱颖而出。 您需要通过数字美学来吸引消费者。 而打动消费者心灵的唯一途径就是掌握字体选择的艺术。
