如何使用真实用户指标对 Web Vitals 进行基准测试和改进
已发表: 2022-03-10本文得到了 Raygun 亲爱的朋友的大力支持,他们帮助开发人员在客户受到影响之前发现问题,提供用户期望和应得的体验标准。 谢谢!
您将如何衡量绩效? 有时它是应用程序从初始请求到完全呈现所花费的时间。 其他时候,它与执行任务的速度有关。 也可能是用户需要多长时间才能获得有关操作的反馈。 请放心,只要上下文正确,所有这些定义(和其他定义)都是正确的。
不幸的是,没有衡量性能的灵丹妙药。 不同的产品会有不同的基准,两个应用程序在相同的指标上可能表现不同,但仍然与我们主观的“好”和“坏”判断非常相似。
为了简化语言并促进协作和标准化,我们的行业提出了广泛的概念。 通过这种方式,开发人员能够共享解决方案、定义优先级并专注于有效完成工作。
性能与感知性能
以这个片段为例:
const sum = new Array(1000) .fill(0) .map((el, idx) => el + idx) .reduce((sum, el) => sum + el, 0) console.log(sum)这样做的目的并不重要,除了花费大量时间将数字输出到控制台之外,它并没有真正做任何事情。 面对这段代码,人们会(理所当然地)说它表现不佳。 这不是运行速度快的代码,它可以使用不同类型的循环进行优化,或者在单个循环中执行这些任务。
另一个重要的事情是它有可能阻止网页的呈现。 它会冻结(甚至可能崩溃)您的浏览器选项卡。 所以在这种情况下,用户感知到的性能与任务本身的性能是齐头并进的。
但是,我们可以在 web worker 中执行这个任务。 通过防止渲染阻塞,我们的任务将不会执行得更快——因此可以说性能仍然相同——但用户仍然能够与我们的应用程序交互,并获得适当的反馈。 这会影响最终用户感知我们应用程序的速度。 它不是更快,但它具有更好的感知性能。
注意:如果您想了解更多关于 Web-Workers 和 React 的信息,请随意探索我在 GitHub 上的 react-web-workers 概念验证。
网络生命力
Web 性能是一个广泛的主题,您可以监控和改进数以千计的指标。 Web Vitals 是 Google 对标准化 Web 性能的回答。 这种标准化使开发人员能够专注于对最终用户体验影响最大的指标。
- 首次内容绘制 (FCP)
从加载开始到内容呈现在屏幕上的时间。 - 最大含量涂料 (LCP)
最大图像或文本块的渲染时间在视口中可见。 75% 的页面加载时间低于 2.5 秒。 - 首次输入延迟 (FID)
从用户与页面交互到浏览器能够处理请求的时间。
75% 的页面加载时间低于 100 毫秒。 - 累积版式偏移 (CLS)
页面生命周期中发生的每个意外变化的所有单独布局变化的总和。 在 75% 的页面加载中得分为 0.1。 - 互动时间 (TTI)
从页面开始加载到其主要子资源加载的时间。 - 总阻塞时间 (TBT)
第一次内容绘制和交互时间之间的时间,主线程被阻塞(对用户输入没有响应)。
其中哪一项最重要?
Core Web Vitals 是 Google 认为对最终用户体验影响最大的 Web Vitals 的子集。 截至 2022 年,有三个核心 Web Vitals——最大内容绘制(速度)、累积布局偏移(稳定性)和首次输入延迟(交互性)。
推荐阅读: Core Web Vitals 开发者指南

Chrome 用户体验报告与真实用户指标
有多种方法可以在您的应用程序上测试 Web Vitals。 最简单的方法是打开您的 Chrome Devtools,转到 Lighthouse 选项卡,检查您的偏好,然后生成一份报告。 这称为Chrome 用户体验报告 (CrUX) ,它基于来自满足特定要求的 Chrome 用户的 28 天样本平均值:

- 浏览历史同步;
- 没有同步密码设置;
- 启用使用统计报告。
但是很难定义 Chrome 用户体验报告对您自己用户的代表性。 该报告作为一个大致范围,可以提供一个很好的指标,可以在特别的基础上改进。 这就是为什么使用真实用户监控 (RUM) 工具(如 Raygun)是一个非常好的主意的原因。 这将报告在分配的时间范围内跨所有浏览器实际与您的应用交互的人。
不过,自己监控真实的用户指标并不是一项简单的任务。 有很多障碍需要注意。 但是,它不必很复杂。 使用性能监控工具获取 RUM 指标很容易设置。 值得考虑的选项之一是 Raygun - 它可以通过几个快速步骤进行设置,并且对 GDPR 友好。 此外,您还可以获得大量错误报告功能。
应用程序监控
开发人员经常将可观察性和性能监控视为事后的想法。 然而,监控是开发生命周期的一个重要方面,它可以帮助软件团队更快地行动,优先考虑工作,并避免未来的严重问题。
设置监控很简单,构建可观察性的功能将帮助团队进行基本的维护和代码卫生,以避免那些可怕的重构冲刺。 应用程序监控可以帮助您在晚上安然入睡,并指导您的团队打造更好的用户体验。
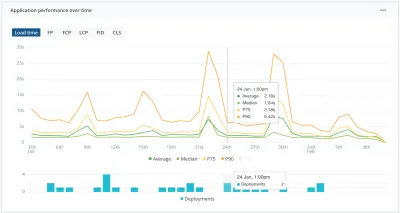
监控趋势并避免回归
同样,我们在持续集成管道上运行测试(理想情况下)以避免功能回归和错误,我们应该有一种方法可以在新部署后立即为我们的用户识别性能回归。 Raygun 可以通过他们的部署跟踪功能帮助开发人员自动化这项工作。

遵守绩效预算变得更加可持续。 借助此信息,您的团队可以快速发现所有 Web Vitals 中的性能退化(或改进),识别有问题的部署,并对受影响的用户进行归零。

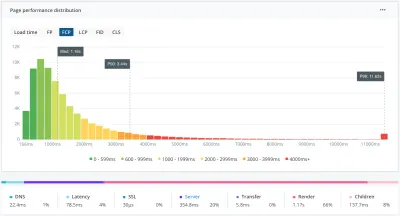
深入研究并采取行动
使用 RUM 时,可以按每个用户缩小结果范围。 例如,在 Raygun 中,可以单击直方图上的分数或条形来查看受影响用户的列表。 这使得可以使用实例级信息在单个基础上进一步深入研究会话。 这有助于直接针对问题采取行动,而不是简单地相信一般的最佳实践。 然后,诊断变化的影响。
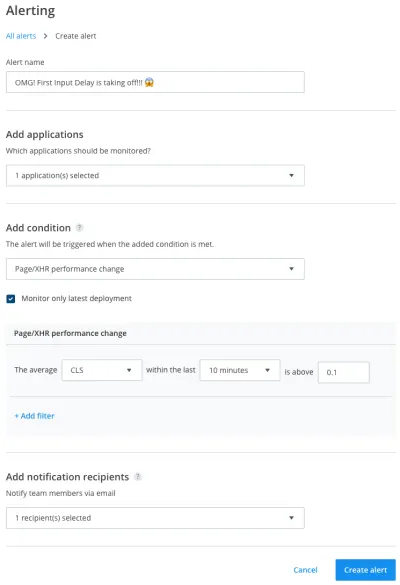
突出显示异常事件
当然,这些功能很棒,负责任的开发人员应该密切关注应用程序监控仪表板。 但随着您的应用程序规模扩大、团队成长和职责分工,设置自动化流程以快速提醒您任何主要性能问题比以往任何时候都更加重要。 这就是为什么建议为您的应用程序设置警报触发器的最佳实践。

包起来
总而言之,Web Vitals 是性能的新黄金标准,因为它们与用户体验直接相关。 基于真实用户洞察力积极监控和优化 Web Vitals 的开发团队将提供更快、更有弹性的数字体验。
我们只是初步了解了监控可以做什么以及在扩展应用程序的同时维持性能维护的解决方案。 在评论中让我知道您如何使用绩效预算、更好的可观察性或其他解决方案来享受轻松的睡眠!
