包豪斯可以教我们什么关于信息图表设计
已发表: 2017-07-17与美术相比,设计因其实用性而一直被认为不那么具有启发性。 自上个世纪以来,由于一些范式转变的设计运动,我们才开始意识到设计的不可思议的力量。
包豪斯是这些运动之一,它赋予设计在人类中一个独特的位置:一门将艺术和工艺与哲学方法融合在一起的独特学科。
“包豪斯”——德语中的字面意思是“建筑房屋”——是一所由建筑师沃尔特·格罗皮乌斯于 1919 年创立的艺术学校。当包豪斯学校存在时,它起源于三个城市——德绍(1925-1932)、魏玛( 1919-1925)和柏林(1932-1933)。 尽管由于纳粹政党而短暂并最终被关闭,但包豪斯作为一项运动对艺术、设计和建筑产生了巨大的影响,并一直持续到今天。 一些最著名的包豪斯艺术家和设计师包括 Paul Klee、Johannes Itten、Mies Van der Rohe、Wassily Kandinsky 和 Laszlo Moholy-Nagy。
包豪斯当时并没有专注于精英主义的美术理想,而是足够激进地将艺术和设计原则(如色彩理论、构图)与对有目的的功能的不懈追求相结合。 从革命性的包豪斯信息图表设计原则中可以学到很多东西。 在这里,我们将通过他们的课程来刷新您对信息设计的思考,并将艺术天赋和现代主义理性完美地融合在一起。
包豪斯遗产
包豪斯有六项基本原则。 它们基于简约的方法,由简单的颜色和干净的设计定义。 包豪斯作为一种运动,除了作为一所艺术学校之外,还持有一些塑造其艺术与设计方法的信念:
- 产品可以大批量生产,也可以尊重个性的艺术精神,服务于广大人群。 尽管类似的想法在德国已经存在,但它在包豪斯之后成为众人瞩目的焦点。
- 包豪斯艺术学院还认为,学生需要在艺术、社会、经济、技术和精神方面具备良好的装备。 这将激发他们最好的一面,并使他们成为社会的重要参与者。
- 包豪斯艺术学院更喜欢具有前瞻性思维的教师而不是具有学术资格的学者。 他们鼓励艺术创造力。
- 它的另一个原则包括应用艺术和美术的融合。
- 包豪斯的追随者认为,设计师必须对材料有丰富的经验。
- 他们坚信理性设计,并被现代美感所吸引。
信息图表设计的包豪斯课程
平面设计师可以学到很多关于现代设计的知识,这些现代设计结合了艺术性、可负担性和实用性。 让我们看看我们今天可以应用于信息图表设计的课程。
1.形式追随功能
有效的信息设计将沟通视为重中之重。 有时,我们会看到一个样式精美的信息图,但无法传达令人难忘的信息。 信息图的主要目的是传达信息——形式和风格应该能够实现这一目的,而不是相反。

Josef Albert 著名的嵌套桌是极简主义形式和颜色组合的游戏。
包豪斯学校教学生去除无用的不必要装饰。 美国建筑师路易斯·沙利文(Louis Sullivan)创造的“形式追随功能”这句话完美地体现了包豪斯的时代精神。 遵循这条规则,一个好的信息图应该优先考虑可读性并减少视觉混乱,以创建清晰的视觉焦点。 换句话说,我们应该向过度的装饰细节宣告死亡。
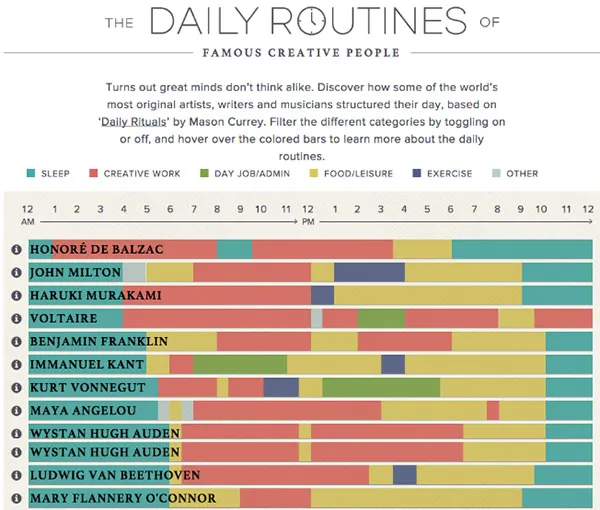
以下是遵循此规则的信息图。 它使用最少的颜色和基本的几何形状,以非常干净、整洁的设计传达复杂的信息。

著名创意人士的日常
2.视觉层次为王
包豪斯学派特别关注两个对立面之间形成的关系。 例如,它解释了黑暗与光明、左右或大小之间的联系。 元素之间的这种关系创造了视觉层次。
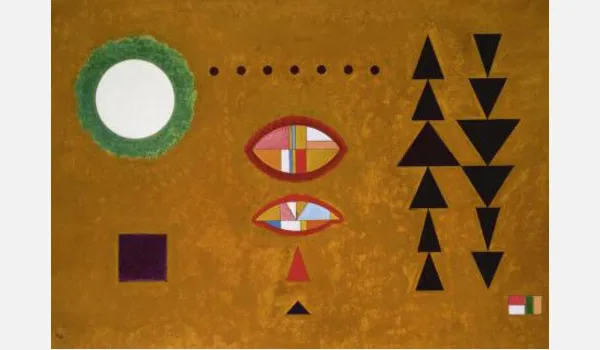
以康定斯基(蒙德里安?)的标志性构图为例。 红色矩形的大小和位置创造了一个视觉焦点,与相邻的对比色和形式形成了一种关系,我们的眼睛很容易理解。

康定斯基的画作《白白》展现了清晰的视觉层次。
这里的教训是使用对比度、形状和空间定位在信息图表设计中创建清晰的视觉焦点。 在下面的信息图示例中,使用红色和绿色形成强烈的对比,突出了数量差异,而中心的重叠形式创造了一个清晰的视觉焦点。

纽约市一年的食物信息图表。
3. 颜色作为媒介
包豪斯艺术学院的一位聪明的学生,名叫约瑟夫·阿尔伯斯,在他的标志性著作《色彩的相互作用》中扩展了这个主题。 约瑟夫告诉我们,颜色是相对的,很少被视为它们的实际物理特性。 作为一种媒介,颜色可以是“欺骗性的”和“挑衅性的”。 因此,了解颜色如何相互作用可以极大地决定您的信息。
在下面说明颜色相对性的示例中,相同颜色的棕色正方形因其所处的环境而被认为具有不同的色调。了解调色板的内在属性是第一步。 为了传达正确的信息,在选择配色方案时还需要考虑颜色之间的相互作用。

约瑟夫·阿尔伯斯关于颜色的相对论。
目前,设计师选择最好的调色板来使网站色彩缤纷并匹配色调的内在属性。
颜色与更深层次的联系的教训是现代设计师所采用的。 因此,他们谨慎地选择最佳的颜色组合,并完全带出意义。

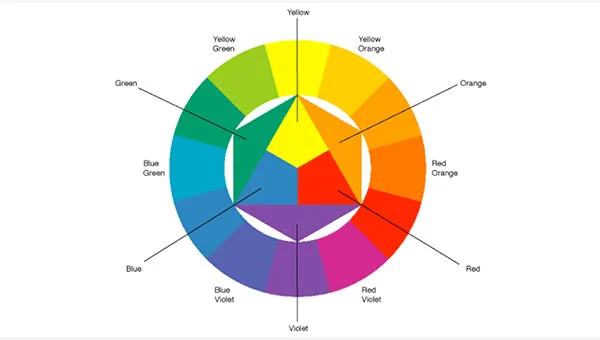
除了约瑟夫·阿尔伯斯(Johannes Itten)和他的色彩领域之外,其他包豪斯艺术家也为色彩理论做出了贡献。 今天,将颜色分为原色、二次色和三次色的分类仍然广泛用于平面设计。 Itten 的色彩理论可以指导信息图表设计师为他们的设计选择最佳的配色方案。

Johannes Itten 的 12 色调色环。
考虑到这种色彩理论,根据一致性和简单性原则为您的信息图选择最佳配色方案会容易得多。 一个好的信息图表使用一致的调色板,同时保持简单的颜色组合。 您希望您的颜色支持信息的交流,而不是阻碍或分散您的读者对关键信息的注意力。
例如,如果您要设计有关咖啡制作的信息图表,最好使用棕色作为主色,因为它是与咖啡豆相关的颜色,同时保持整个调色板简单。 在这张 Nespresso 信息图表中,设计通过使用棕色来传达主题。
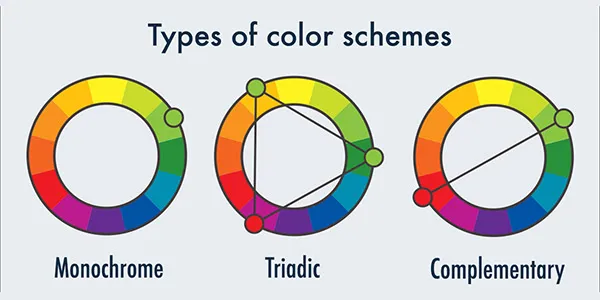
为了在您的信息图表设计中一致且简单地使用颜色,您可以考虑 3 种配色方案:单色、三色和互补色。 单色配色方案使用相同色调但饱和度不同的颜色,因此请注意以不会显得太沉闷的方式设置颜色。 对于初学者来说,从三色配色方案开始更容易,其中颜色在色轮上的距离相等。 互补色位于色轮的两端,非常适合创建对比。

3 种信息图表的配色方案。
最后,始终考虑信息图表的上下文,以选择能唤起正确联想的颜色。 例如,如果您正在为圣诞节设计信息图表,最好坚持使用红色和绿色配色方案。
4. 排版很重要
包豪斯艺术学院最伟大的遗产之一是排版。 包豪斯的领导人认为,排版是图形不可或缺的一部分,文字应该设置成锐角。 然而,一个词的意义比它的设计更重要。
这种信念给当代设计师上了一课。 它鼓励他们在字体样式方面发挥创意,但也告诫他们不要偏离他们想要表达的实际信息。 包豪斯认为,排版的主要功能是交流,交流应该以“最短、最简单、最有穿透力的形式”出现。

最好的包豪斯字体力求清晰和简洁。
对于信息图表设计,根据经验,我们应该使用清晰易读的字体,以便清晰地交流。 复制文本的过度装饰字体会让人难以阅读和分散注意力,因为文本很少是设计的焦点。
5. 网格布局
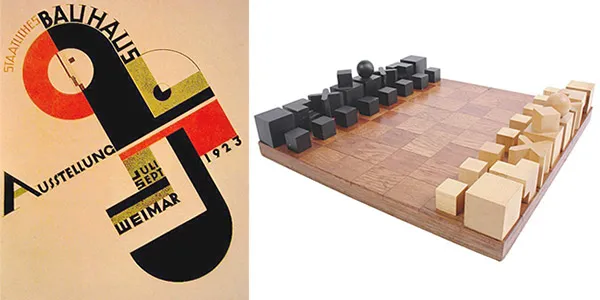
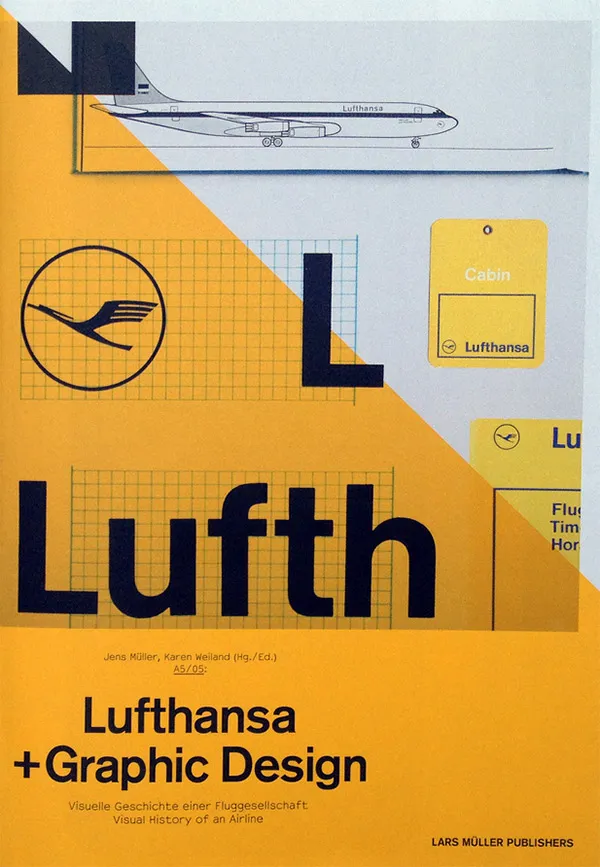
良好的对齐使平面设计的整个世界变得不同。 包豪斯的先驱们相信极简主义的视觉组织方法,所有东西都被紧紧地挤成矩形和正方形。 对于务实的包豪斯设计师来说,网格非常有意义。 包豪斯的很多设计元素都符合严格的网格,比如下面的书皮和棋盘。

为网格设计。
如今,网格系统是平面设计师和网页设计师常用的页面布局对齐系统。 它仍然是一个有效的系统来维护整个内容部分的视觉层次结构。 对于信息图表设计,必须遵循网格系统,因为需要安排、组织和结构化多个元素以创建清晰的视觉层次结构。

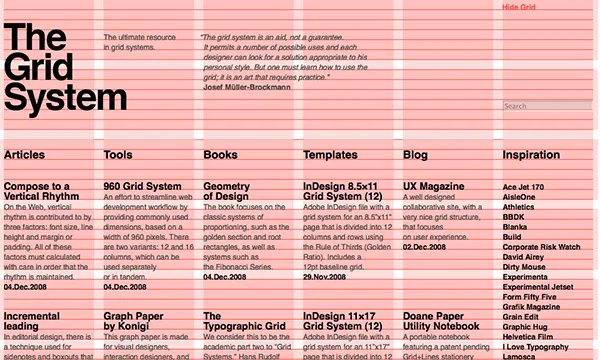
网格系统如何在图形设计中使用。
使用基于列的网格系统(如上面的 6 列网格),您可以设置设计元素如何与每个输出交互的指南。 这为您的设计中强大的视觉关系奠定了基础。 此外,网格系统可用于创建节奏和运动。 在上面的包豪斯杂志色彩设计中,对角位置的网格营造出一种运动感,而网格中心密集的元素则产生了一种重力感。
如果基于列的网格系统是将您的内容粘合在一起的粘合剂,那么使用边距有助于整理您密集的信息显示。 您可能已经注意到包豪斯设计中大量使用白色空间和宽边距如何营造出干净整洁的外观。
最后,拥有一个网格系统可以帮助你打破网格。 当您故意违反规则时,您的设计会立即产生影响。 这将使您的信息图在众多千篇一律的信息图布局中更加令人难忘。 以下面的信息图为例,顶部矩形网格的破坏产生了惊人的视觉冲击力,而页面网格的其余部分保持不变,以保持整体设计的视觉和谐。

打破网格的好例子。
到你了
以下是包豪斯的五个基本课程,您可以在下一个信息图表设计中使用。 你觉得它们易于理解和实用吗? 您是否发现了适合信息图表设计的其他包豪斯原则?
如果您准备好迈出这一步,请使用带有模板的 Visme 等信息图表制作器尝试这些设计原则,这样您就可以专注于选择正确的字体、颜色和视觉布局。
