平面设计师的 11 条基本设计原则
已发表: 2019-01-15平面设计师帮助建立公司的品牌。 为了有效地将概念和想法转化为形式,设计师必须对平面设计的基本原理有透彻的了解。 无论是广告、横幅、视频还是网络内容,都需要高质量的设计。 作为设计师,您应该能够从视觉上分辨出什么效果更好,以及为什么。 为了探索这种联系,设计师必须花时间学习和重新学习这些原则。
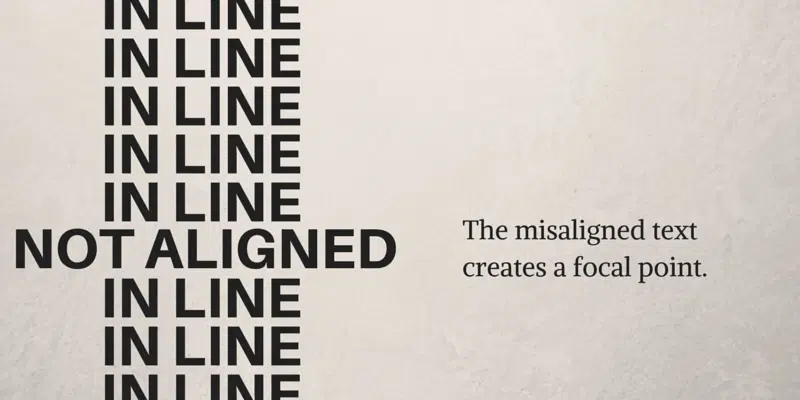
1.对齐
您放置在页面上的每个元素都会影响页面的整体设计。 如果元素以随机顺序放置,则设计势必会显得凌乱或草率。 通过使多个元素彼此或背景同步,您将能够清理您的设计并创建无缝的视觉连接,从而为整体布局带来更多秩序。
2. 平衡
平衡是通过在整个设计中均匀分布元素来创建的。 页面上的每个元素都有分量。 通过了解这一点,您可以对放置它们的位置做出明智的设计选择。 平衡可以是对称的或不对称的。 对称平衡在页面的任一端均匀地加权元素,而不对称设计仅在页面的一侧加权设计。 对称设计往往更令人赏心悦目,而不对称设计为您的构图带来更多视觉趣味。
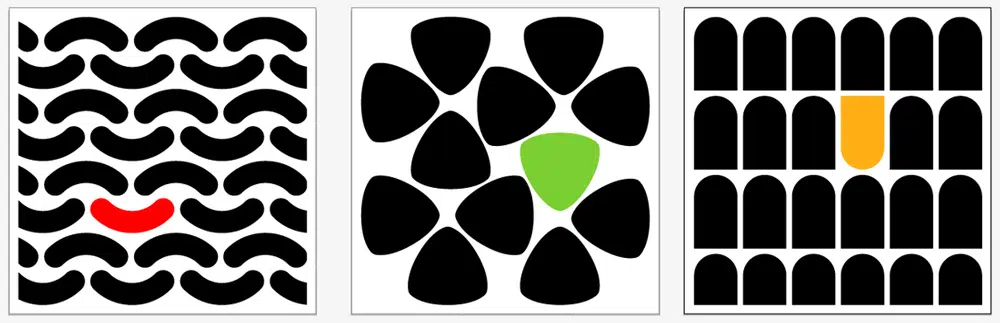
3.对比
对比有助于增加重点。 当您有 2 个设计元素位于设计范围的另一侧时,它们会产生对比。 设计师通过选择两种具有完全不同特征的字体来创建排版对比。 也可以通过将深色文本放在浅色背景上来实现对比度,反之亦然。 对比度可以在设计中的相同元素之间产生差异。
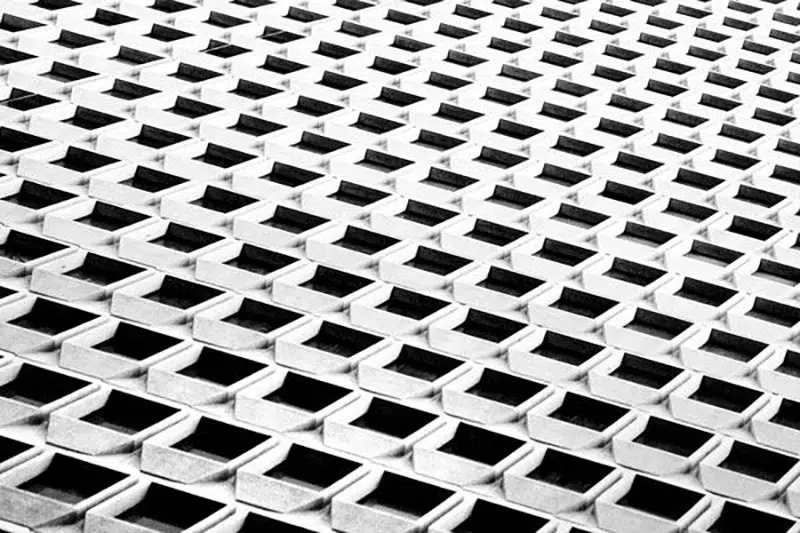
4. 重复
重复是创造节奏的基本设计元素。 通过创建重复的模式,设计师可以带来一致性,这反过来又可以帮助使整体设计更加强大。 保持一致和重复对于创建品牌特别有帮助,因为您希望您的视觉识别能够立即被识别。
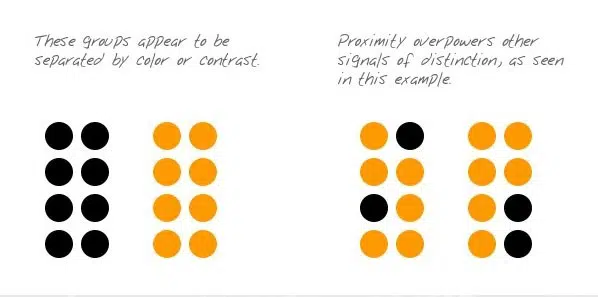
5. 接近度
接近有助于在您的网页中创建各种元素的关系。 这也可以使您的设计中的元素更有条理。 通过将元素聚集在一起并让它们通过颜色和字体大小在视觉上连接,您可以在设计中使用接近度。
6. 视觉层次
视觉层次结构是页面上各个元素的创建顺序。 通过为设计中的不同元素分配不同的权重,您可以创建视觉层次结构,帮助引导查看者浏览设计中的不同元素。 可以通过几种方式创建视觉层次结构。 将最重要的元素放在网页顶部,使用更大/更粗的字体并使用形状来形成焦点。 找出最重要的信息或图形是什么,并在页面上找到它的位置。 通过使元素居中并与设计中的次要元素建立视觉联系,将帮助您创建引人入胜的布局。

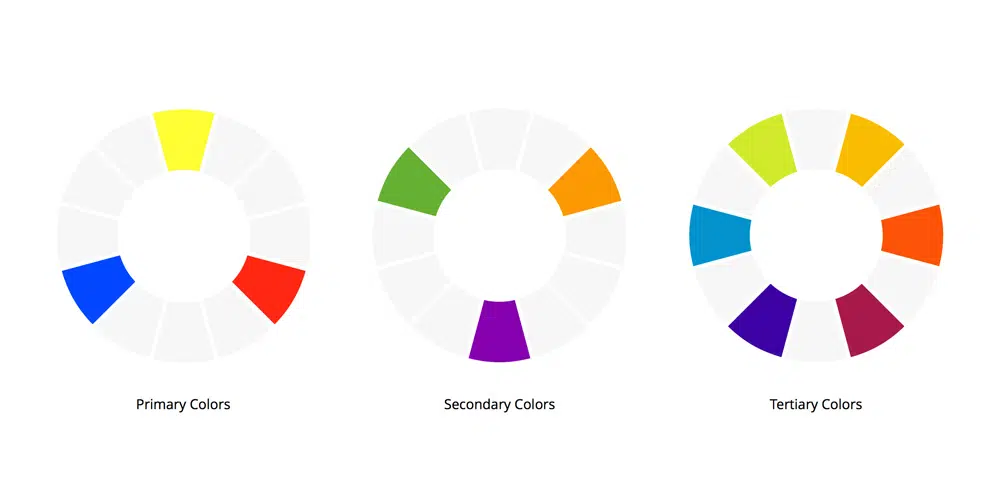
7. 颜色
颜色在网页设计中起着重要作用,通常决定了项目的整体氛围。 在处理项目时,仔细选择颜色很重要。 每种颜色都可以代表一些重要的东西,这反过来又可以帮助观众更好地掌握您的图形。 例如,绿色通常与平静或和平有关,而红色代表愤怒,黄色代表幸福感。 更多地了解色彩理论及其对您的设计的影响,可以让您的设计选择更加清晰。
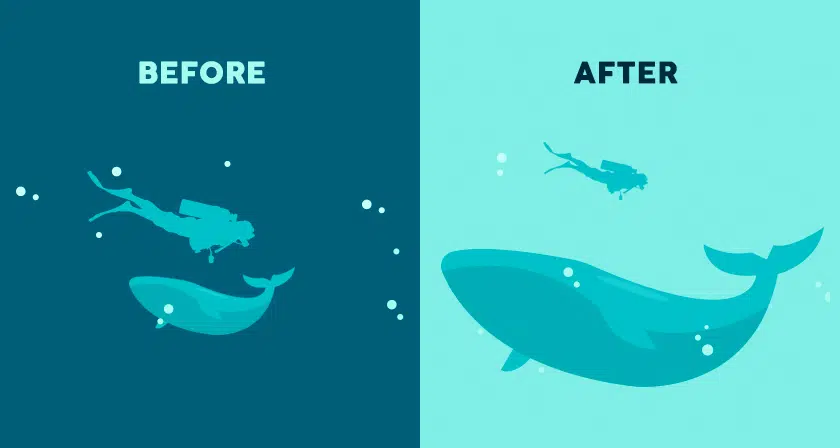
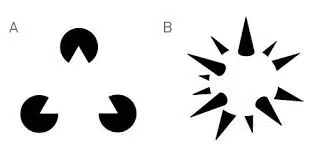
8.负空间
设计中经常留空的空间称为负空间。 当创造性地使用时,它可以帮助塑造和突出设计中的重要区域。 在元素内部和周围添加空白或负空间可以为您的构图提供更多呼吸空间。
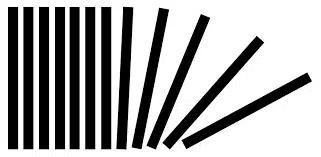
9. 运动
为了能够通过您的设计讲述一个故事,设计师必须能够引导观众了解您设计中的各种元素。 运动创造故事。 如果观众的视线停留在您设计中的某个元素上,这意味着您的设计中的所有元素都无法协调工作。 对齐、对比和平衡共同创造运动。 所以一定要调整元素,让一切都有助于带来和谐。
10. 重点/布局
当您处理视觉概念时,始终从创建最终布局的心理轮廓开始。 这将帮助您理解和反思您的设计选择。 比如在你的设计中放置最重要的元素或图形的位置。 了解布局可以带来创建漂亮布局所需的清晰度和秩序。
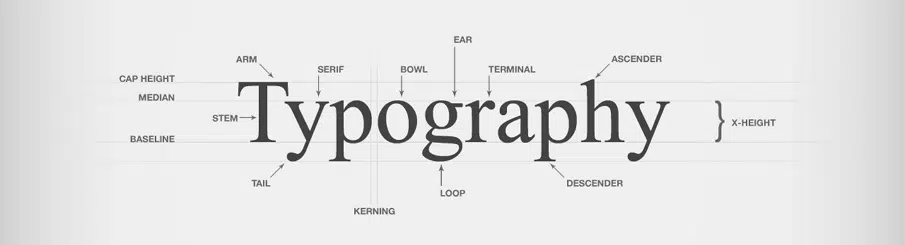
11. 排版
当谈到网页设计中的排版时,字体选择可以在设置页面的整体色调方面发挥重要作用。 通过尝试字体大小、对比度和样式,设计师能够在观众中引发强烈的情感反应。
如何在您的设计中使用这些原则
现在是时候将这些规则应用到您的设计中了——这将帮助您的工作更加有效和引人注目。 虽然要能够创造自己独特的风格,但你也应该愿意打破规则。 我们希望这些技巧能帮助您创建一个引人注目的构图,帮助您在与客户合作时给人留下深刻的印象。 如果您发现此信息有帮助,请写信告诉我们并说明原因!