如何将可访问性测试层烘焙到您的流程中
已发表: 2022-03-10在构建网站或应用程序时,可访问性测试对于确保您构建的内容适用于所有用户至关重要。 这包括残疾用户以及有临时和情境限制的人(例如摔断手臂滑雪的同事或在户外使用手机屏幕眩光的客户)。
我们将分享如何通过在数字产品生命周期的不同阶段使用各种工具和方法来“分层”可访问性测试,以便及早发现可访问性问题——当修复这些问题更容易、更便宜时。 采用分层方法来测试您的网站的可访问性还可以提高您网站的可用性 - 这反过来会增加您的客户群并减少客户服务查询。 它既可以赚钱,也可以为您省钱。
我们将使用分层蛋糕的类比来讨论可访问性测试的不同层以及何时使用它们。 食物类比在可访问性世界中变得非常流行!

这种方法对我们双方都很有效。 Mike 是一家政府技术公司 (CivicActions) 的资深可访问性倡导者和高级策略师,而 Kate 是可访问性测试平台 (Fable) 的服务主管。
Mike 在开发阶段的早期从更技术性的角度看待可访问性测试并扫描实时站点的合规性,而 Kate 专注于用户体验。 我们俩都意识到,在整个产品开发生命周期中结合多种类型的可访问性测试是提高整体产品可访问性的有效方法。 在本文中,我们将分享一些我们学到的东西。
大多数组织通过三种主要方式处理可访问性:
- 运行工具来检查您的代码和/或用户界面。
这通常被称为“自动化测试”,因为您使用软件一次自动测试许多可访问性问题。 - 以不同于平常的方式使用计算机。
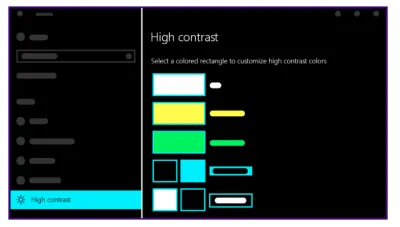
例如,不使用鼠标、将浏览器缩放到 200%)或切换到 Windows 高对比度模式。
高对比度模式要求您选择特定颜色的矩形来自定义高对比度颜色。 (图片来源:微软)(大预览) - 使用辅助技术和残障用户检查可用性问题。
这通常被称为“手动测试”,因为它需要一个人来评估可访问性问题。
太多的组织完全依赖单一的可访问性解决方案来验证他们的网站。 没有一种工具或流程可以让组织相信他们实际上满足了尽可能多的人的需求。
如何确保对可访问性的支持
在许多组织中,为了进行可访问性测试,您需要高管确定优先级并支持工作。 如果您还没有购买可访问性,以下是有关如何实现这一点的提示:
- 检查您的组织是否存在可访问的法律要求。
“无障碍法案”和“残疾法案”是大多数国家/地区的相关法律的搜索词。 对于某些组织来说,分担法律风险可能是正确的激励措施。 - 找出你的竞争对手在做什么。
检查他们网站上的可访问性声明。 大多数组织都热衷于在竞争中保持领先地位,并且知道其他人优先考虑可访问性可以做到这一点。 - 与客户服务联系以了解是否存在可访问性投诉。
如果可能,直接与客户联系,了解他们的经历,并与公司领导分享这些故事。 听到不满意的客户可能是一个巨大的动力。 如果您可以得到客户的许可,请录制他们在产品方面面临挑战的演示。 像这样的视频可能非常引人注目。 - 解释财务成本和回报。
许多公司认为他们负担不起可访问性,但是当它被集成到日常工作中而不是事后考虑时,它会更实惠。 还有来自残疾人的潜在收入——在全球范围内,他们代表了超过 3 万亿美元的可支配收入。

- 找到合适的冠军。
很可能在组织的最高级别已经有人关心人并做正确的事。 这可能是多元化和包容性领导、为环境可持续性而奋斗的人或其他问题。 也许是有残疾朋友或家人的人。 让他们意识到可访问性可能是为他们的工作增加新的重点所需要的。
收集你的成分
应尽早将可访问性纳入您的流程。 一个起点是采购流程。 您可以将可访问性作为您正在购买或构建的任何技术系统的审查过程的一部分。 DisabilityIN 有一些关于可访问 IT 采购的优秀资源。
为产品寻找供应商可访问性声明或 VPAT 可能会有所帮助,但使用以下秘籍中提到的一些工具进行快速审查也是如此。 并非所有软件都是平等创建的,因此您要确保与积极贡献工具和流程的供应商合作,这些工具和流程可帮助您从一开始就优先考虑可访问性。
如果您正在创建或更新设计系统,另一种早期烘焙可访问性的方法是选择一个在构建时考虑到可访问性的组件库。 寻找具有明确可访问性声明和开放问题队列的库,允许您查看问题。
例子:
- Angular 组件团队已经在Material UI 库中构建了可访问性。 例如,单选按钮组件使用带有 aria-label 的单选组。 每个单选按钮对屏幕阅读器用户来说都是选中或未选中,可以像标准 HTML 单选按钮一样使用箭头键选择按钮,并且焦点状态清晰可见。
- Reakit for React在其可访问性页面上描述了可访问性警告功能,该功能将在需要 aria-label 时告诉开发人员。
- Lion 可访问 Web 组件库使用 a11y 标签来标记 GitHub 中的可访问性问题,以便您可以查看正在改进的内容并在需要时打开您自己的问题。
将可访问性嵌入您的流程的另一种方法是更新您的团队使用的一个角色以包括残疾。 许多人有不止一种残疾,因此创建至少一个具有多种残疾的角色将确保您在所有早期设计工作中始终将受众放在首位。

要充实该角色,请与真正有残疾的人(包括临时和情境限制)交谈,以帮助您了解他们如何在现实世界中使用技术、网站和应用程序。 五分之一的人患有永久性残疾,但 100% 的人在他们生命中的某个阶段将面临视力、听力、运动或认知障碍。 我们的角色可以反映:
- 过敏、失眠或骨折的人;
- 使用过时技术或在户外使用计算机的人; 甚至
- 根据他们的位置改变他们的技术使用的人(例如,当他们需要节省互联网带宽时禁用图像)。
像这样的微小变化会对您的团队的思维方式产生重大影响。 向领导层和团队推销这种变化的一种方法是谈论它将如何使您的角色更能反映您的实际用户——这就是角色的全部意义所在。 它们必须是现实的。

让残疾人参与其中最有效的方式之一是让他们帮助共同设计服务和产品。 澳大利亚有一个免费的培训工具包,介绍如何与残疾人进行共同设计。 还有一个很好的案例研究,说明一家公司如何代表英国政府与有学习障碍的人进行共同设计会议。

传统 IT
不管我们喜不喜欢,大多数关于组织 IT 的决定都是在数月(如果不是数年)前做出的。 即使您处于采购流程的热潮中,可访问性通常只是众多考虑因素之一。 这是意料之中的——即使在对可访问性充满热情的组织中也是如此。
对于遗留技术,第一步只是提高供应商或团队对可访问性重要性的认识。 如果您可以详细说明您希望使用自动化工具解决的可访问性问题,它可以帮助调整供应商如何排列他们的问题队列。 并不总是有一个社区门户可以发布此类问题,但 Twitter 或 Reddit 上可能有一个社区,您可以在其中发现问题。
此外,可能有一个可定制的主题可以调整以解决一些问题。 一些解决方案可能提供应用程序编程接口 (API),允许开发人员围绕它构建可访问的用户界面。
如果供应商有竞争对手,突出显示该产品中包含的辅助功能可能会很有用。 提醒供应商您确实有选择可能是有益的。
如果遗留 IT 是内部构建的产品,那么快速评估它的一个好方法是仅使用键盘。 如果您不能通过键盘使用产品(例如,没有可见的焦点或 UI 只能用鼠标点击),则可能需要付出很多努力来提高产品的可访问性。
考虑提供访问服务的替代方式(例如电话支持、面对面服务或电子邮件),以便那些由于可访问性障碍而无法以数字方式访问产品的人仍然可以获得他们需要的东西。
考虑组织路线图,以及何时升级或淘汰产品是可行的,并权衡可访问性的成本和工作量。 如果您有其他无法访问的较新产品,那么在旧工具接近使用寿命的情况下,将精力集中在这些产品上可能会更有成效。
食谱
这是一个全面的可访问性测试方法的示例,有五层可用于一个非常美味的可访问性测试蛋糕。 弄清楚您的预算将是多少,然后为所有各种测试方法定价。 有些是免费的,有些则需要花钱。 在下一节中,如果所有这些测试层都不符合您的预算,我们将提供有关从哪里开始的建议。
研究用户需求
确保您用于筛选潜在研究参与者的调查问卷询问辅助技术的使用情况。 这将使残障人士无需额外费用即可轻松融入您现有的研究过程。 如果您无法通过这种方式找到参与者,请尝试联系残疾人组织。您还可以修改现有的用户角色以包括残障用户。 如果您需要快速且廉价地执行此操作,您可以从 Gov.UK 借用用户配置文件的各个方面。 如果您有预算,请将残障人士添加到原型和设计审查中。 如果您聘请提供此类服务的供应商,这可能是最容易做到的,因此需要预算。 或者,您可以直接向参与者付款。
优化您的流程
鼓励开发人员、设计人员和内容作者将可访问性检查作为其流程的一部分。 以下是使用免费自动化测试工具的方法:- 下载免费的浏览器扩展/插件,为设计评审(WAVE 或 Accessibility Insights)进行页面特定测试
- 如果您使用持续集成测试作为开发人员构建管道的一部分,请确保您正在评估可访问性(有免费的开源工具,例如 Ax Core 和 Pa11y)
- 在所见即所得界面中为内容作者提供工具,以识别他们添加的障碍(HTML 代码嗅探器)
- 确保您定期抓取您的网站以发现可访问性问题。 如果可能,在暂存环境和生产环境中运行爬虫(Purple Hats 是一个免费的开源选项)
手动质检
您不必添加额外的人员来进行 QA,只需将其集成到您现有的流程中即可。 如果您只做一件事,请在常规 QA 期间停止使用鼠标。 您将捕获可访问性错误以及其他功能错误。 如果您想做更多,请使用屏幕阅读器和放大镜进行测试。以下是您无需购买任何工具即可进行手动可访问性 QA 的各种方法:
- 您可以在没有鼠标的情况下访问您的网站吗? 使用简单的纯键盘手动测试来评估新组件和内容。
- 使用浏览器中的内置放大工具 ( Ctrl + + ) 浏览您的网站,放大倍数设置为 200% 或更高。
- 将您的浏览器或操作系统切换到暗模式,看看您的网站是否适合对光敏感的人。
- 使用辅助技术(VoiceOver、Microsoft Narrator 和 NVDA 是免费选项)与开发人员和设计人员一起执行 sprint 级测试。
用户测试
在对可访问性有专门预算的大型企业环境中,您可以向辅助技术用户付费,以便在启动前测试您的暂存环境中的功能。没有什么比验证用户更能确定您的产品是否适用于残障人士了。 即使是完美的 WCAG 合规分数也无法像使用产品的真人那样为您提供保证。
残疾人经常被要求免费工作,这是有问题的,因为许多残疾人已经处于经济劣势。 如果您正在从事个人项目并且没有预算,请查看您的网络,看看是否有人愿意提供帮助以换取同等的帮助。
专家评审
如果您的组织有可访问性团队,请让他们进行用户验收测试预发布。 在这里,您可以获得有关 WCAG 合规性的详细反馈,您可能在之前的步骤中错过了这些反馈。将其视为最终检查; 您的可访问性团队并没有在可访问性方面做所有工作,每个人都可以发挥作用。 无障碍团队在制定标准、提供培训、提供指导和评估合规性时最有效。 他们支持可访问性工作,但并不是唯一从事可访问性工作的人。 这样一来,任何人或团队都不会成为瓶颈。
如果您没有团队,您可以聘请可访问性专家在发布前进行审核。
从哪儿开始
从你所在的地方开始。 目标不是完美,而是持续改进。 一次实现所有层不一定是目标。 相反,它是从一两层开始,然后随着您的团队在可访问性测试方面做得更好,逐渐添加更多层。 一小块蛋糕总比没有蛋糕好。
个人
- 如果您不熟悉可访问性,请先添加免费的浏览器扩展程序以查找可访问性问题,然后学习如何修复显示的错误。 WebAIM 的 WAVE 工具栏非常适合这一点。
- 开始分享您认为有用的辅助功能信息。 这可能只是在 Twitter 或 Reddit 上,但您也可以开始发布时事通讯以帮助提高认识。
- 注册以可访问性为重点的网络研讨会或活动,以便您了解更多信息。
团队
- 具有强大以用户为中心的设计方法的团队可能希望从第一层开始:作为用户研究的一部分采访残疾人。
- 拥有强大 IT 合规流程的团队可能会首先投资于在其持续集成流程中更紧密地集成自动化测试,或者首先投资于站点范围的爬虫。
- 寻找在设计/开发过程中更早地整合可访问性的方法。
组织
- 确保您有有意义的可访问性声明,这些声明反映了您的组织致力于消除残疾人障碍的承诺。
- 建立一个支持者网络,让实践社区相互成长和学习。
自动化工具的局限性
每个面包师都需要拥有他们可以依赖的工具库。 有值得考虑的专有可访问性工具,但也有优秀的开源工具,包括我们在上面的“食谱”中提到的免费提供的工具。
在现代动态站点中,使用自动化工具在将可访问性错误发布到实时站点之前及早捕获它们非常重要。 抓取网站以查看所有页面在发布和持续更新后仍然符合要求也很重要。
挑战在于设计人员和开发人员经常假设,如果测试没有报告任何错误,那么网站就是好的。 当你给人们一个测试时,人们倾向于写信给它。 不幸的是,许多设计人员和开发人员在消除使用 WAVE 或 Axe 看到的错误时就停止了。
需要明确的是,只有一小部分团队甚至会这样做,但如果我们想让更多使用不同类型技术的人能够感知、可操作和可理解的网站,我们必须做得更好。
自动化工具很棒但有限。 即使是最好的自动化工具也只能捕获大约 30% 到 40% 的 WCAG 合规性可访问性错误。 自动化工具可以告诉您图像是否缺少替代描述,但它无法告诉您的是描述是否完全不准确或在错误的上下文中使用,因此无用。 这仍然需要一个人来评估。
为了克服这些限制,重要的是要认识到可访问性并不自动意味着残障人士的可用性。 将可访问性视为最低标准; 它适用于辅助技术,但要超越“它有效”到“它令人愉快且易于使用”,您需要与真实用户进行测试。
许多组织已经进行了可用性测试,但大多数不包括残疾人。 如果您在招募更多不同的参与者时遇到困难,请考虑与拥有辅助技术用户社区和平台的组织合作,以使测试变得快速和容易。
让我们开始烘焙吧!
在构建包容性网站时,请使用分层的可访问性测试方法。 不要仅仅依靠一种测试来为残疾人找到障碍。
- 在流程早期与辅助技术用户测试您的想法
- 将定期自动代码检查集成到构建站点的过程中
- 作为 QA 的一部分,使用辅助技术进行手动测试
- 在发布前与残障人士进行测试
- 对分期执行全面的可访问性审查

请记住,目标不是在测试工具中获得高分,甚至不是为了满足 WCAG 指南,而是让您的内容更广泛地可用,包括辅助技术用户。
最终,可访问性声明是锦上添花。 在您的网站上包含带有联系信息的可访问性声明,以提供反馈循环。 您的用户是专家,随着时间的推移,每个人都应该参与使网站变得更好。
