您应该避免的 7 个可怕的网站导航错误
已发表: 2021-02-09网站导航是网站设计中最重要的元素之一。 访问者需要使用导航来浏览网站并快速找到他们正在寻找的信息。
如果导航令人困惑或以任何方式使用户绊倒,则您冒着他们会变得沮丧并完全离开网站的风险。 简而言之,网站导航应该清晰直观。 为了实现这些特征,我概述了您在网站导航设计中真正需要避免的 7 个错误。
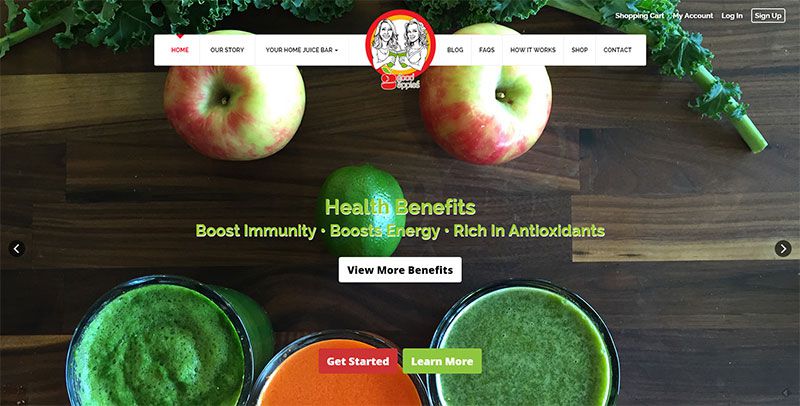
1. 选项太多
给一个人 15 个选项可供选择,与只给他们 8 个选项相比,他们做出选择所需的时间会更长。 一个人可以做出的选择越少,他们评估这些选择并做出决定的速度就越快。

不幸的是,当谈到网站导航时,许多公司试图将所有可能的东西塞进他们网站的主要导航栏中,以便访问者可以立即访问所有页面选项。

这听起来可能是个好主意,因为使内容易于获取是一个值得的目标,但导航链接的过载实际上最终会适得其反。 他们不会让访问者轻松查看可用的页面,而是会因选择的广度而不知所措,无法快速决定下一步该做什么。
当这些人开始质疑他们下一步应该点击什么时,你就冒着风险,他们实际上要做的是点击“返回”按钮,让他们远离你的网站及其令人困惑的导航方案。
在规划和设计网站的主要导航时,请积极将该菜单编辑到尽可能少、最重要的选项。 通过预先提供更少的选项,您实际上会鼓励人们做出更快的选择并深入您的网站。
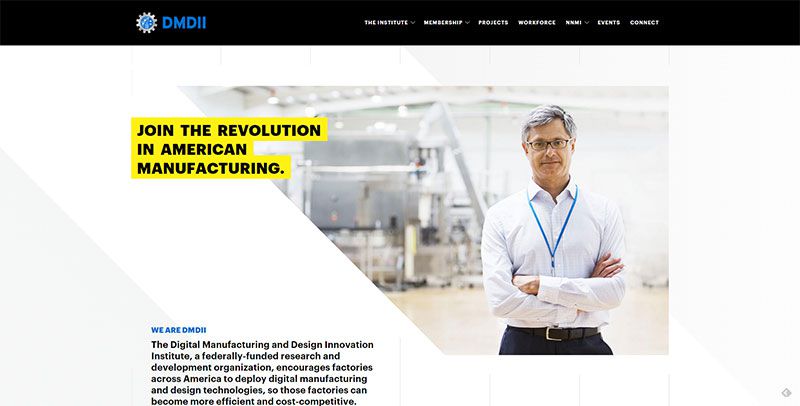
2.错误的选择
人们在规划网站导航时犯的另一个错误,特别是当他们开始决定在主导航中留下什么以及将什么移至小节导航时,他们会剪切错误的项目并留下对网站实际并不重要的链接观众。

请记住,网站的设计需要满足将要使用它的人的需求。 因此,对他们来说重要的内容或功能是应该关注的。
像“总裁致辞”这样的链接对于公司的 CEO 来说可能很重要,但如果该公司的客户不是在寻找该内容,那么将其放在导航行中是错误的,特别是如果它在那里而不是链接实际上对网站的客户很重要!
3. 做大或回家
当今的网站正在各种设备和屏幕尺寸上进行访问。 仅使用巨大的桌面显示器来访问 Web 内容的时代早已结束,因此要在当今的 Web 上取得成功,网站及其导航需要适应这种广泛的屏幕。
导航方案通常是专门为大屏幕显示器设计的。 在较小的屏幕上,包括平板电脑和手机,导航会崩溃并变得无法使用。 这就是为什么需要使用响应式方法来构建网站以支持多设备的原因。
使用响应式网站,可以针对不同的屏幕尺寸重新设计导航,以确保其始终清晰且易于使用。 像 Webydo 这样的平台,具有像素完美的响应式编辑器,是为网站将显示的各种尺寸设计不同导航方案的好方法——并且使用 Webydo 的无代码开发平台,一旦设计了导航和页面,它们可以很容易地发布为工作网页!
4. Fly Out Menu Mayhem
当您向下编辑站点主菜单的选项数量时,您将开始找到更适合作为子菜单呈现的链接和页面。 例如,主导航可能有“我们的公司”选项,在此按钮/部分下方,您可能有其他选项,虽然对于网站来说是必要的,但不足以保证主导航放置。 这些可能包括:
- 公司历史
- 领导班子
- 感言
- 职业生涯
呈现这些子菜单的方法之一是使用下拉菜单或弹出菜单。 一旦您将鼠标光标悬停在顶级链接上,就会出现菜单。 然而,这种治疗虽然很常见,但可以防止一些挑战。

例如,在技术上没有“悬停”状态的触摸屏设备上,您希望确保用户仍然可以访问您的链接。 您还希望避免弹出具有 3 个或更多级别的菜单。 通常很难导航具有来自其他弹出窗口的弹出菜单系统,因此在您设计的任何站点中避免使用这些笨拙的菜单。
如果您想了解更多关于哪种导航类型最适合您的网站,导航设计模式的重要性使用一些最热门的网站和 Web 应用程序中的示例讨论了各种类型的导航系统。
5. 不一致
一旦有人弄清楚如何使用您的导航菜单并且他们对一切都感到满意,就不要在他们身上改变它! 网站应该在整个体验中保持一致的导航——对于菜单的每次迭代,跨设备,无论它们在哪个页面上。 子菜单可能会因页面而异,但主要导航或控件应一成不变。

6. 太长
编辑站点的导航选项以显示更少的选项很重要,但您还需要确保剩余选项的文本标签简短而优美。
当“我们的公司”、“公司”、“关于我们”或“关于”都可以正常工作时,不需要显示“关于我们公司的所有信息”的链接。 这似乎不是一个大的编辑,但我们已经从 4 个单词变成了只有 1 或 2 个单词。
如果您在整个导航栏上进行这样的编辑,您将有效地将人们必须处理的文本量减少一半,同时仍然为这些链接传达正确的内容。
7.错误的语气
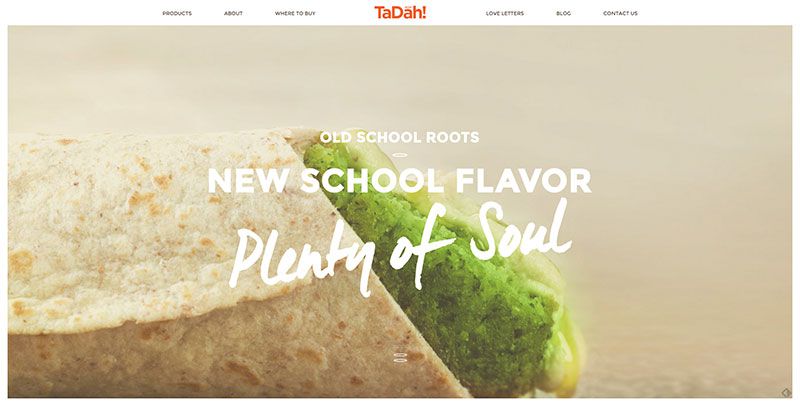
每个网站都有一个基调。 这种语气可以是宽松友好的,可以是专业的和直接的,或者任何其他可能性。 无论网站的基调是什么,导航的语言都应该反映它。
如果一个网站的目的是友好和乐于助人,那么“我们如何提供帮助”的链接可能比只写“服务”的链接更合适。 通过了解网站消息的语气,您可以设计与该语气一致的导航。

是的,在这种情况下,第一个文本比第二个长得多,这似乎与本文中提出的其他提示相反,但请记住,目标不一定是使文本尽可能短,而是总体上做出正确的选择。 这确实包括正确的文本长度,但也包括正确的语气、选项等。
如果您正在为自己的网站导航寻找设计解决方案或想法,请查看这篇文章。
结束时
网站导航的设计可以成就或破坏体验。 通过确保导航结构清晰且易于使用,您可以鼓励访问者在网站上花费一些时间,并帮助将他们引导至对他们很重要且对您的业务很重要的内容或功能。
