您应该考虑使用的很棒的 UX/UI 工具
已发表: 2018-04-18在网站或应用程序设计方面,内容可能仍然是王道。 仍然有必要为访问者提供实现他们最初设想的目标的方法。 这就是设计的 UI 和 UX 所扮演的角色,而且这个角色通常是一个挑战。
对用户体验设计师的需求特别高,而且还在增加。 您是否已经或正在考虑成为一名 UX 设计师?
这是个好地方; 特别是如果你有合适的技能。 但是,您仍然需要正确的工具才能达到最佳状态。 这是因为有许多网络构建工具没有充分覆盖或根本没有解决的设计领域。
这篇文章中讨论的七个 UX/UI 工具涵盖了这些领域并且很好地涵盖了它们。 检查他们,看看他们能为你做些什么。
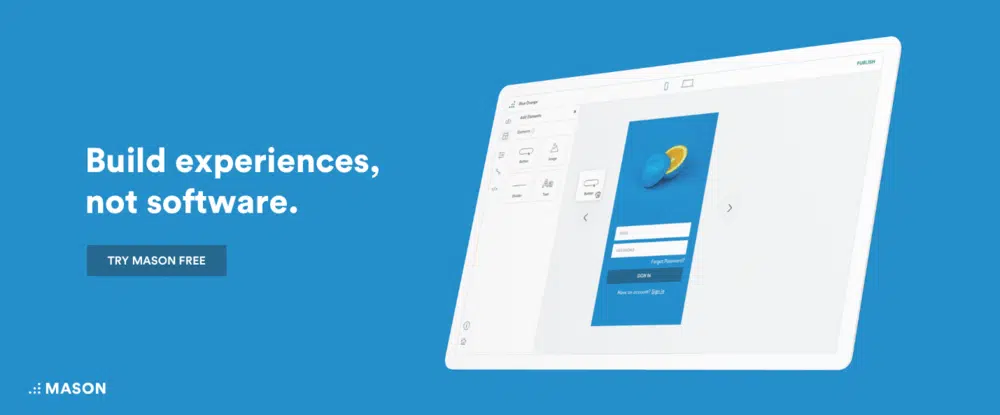
- 石匠
毫无疑问,原型设计有其优点。 但是,如果您可以为您的网站提供一个功能,例如新的注册表单、新的登录流程或新闻源功能,而无需等待冗长的部署周期或开发来将您的设计变为现实,该怎么办?
借助其可视化界面,Mason 允许您在组件级别设计数字功能。 完成的设计,例如登录表单、注册用户流程或新闻提要,可以在几分钟内创建、设计和上线,甚至无需一行代码即可完成。 更重要的是,您的任何团队成员都可以做到这一点。
您也不必进行任何 QA 检查,以使产品和设计完美匹配。 这只是您在使用 Mason 时不必承担的另一项间接成本。 此外,由于设计是在组件级别进行的,因此使用 Mason builder 可以轻松维护产品和进行部署后的更改。 进行编辑,单击“发布”,您的更改(从添加或修改的文本到更改的颜色和图像等等)会立即在您的应用程序中实时显示。
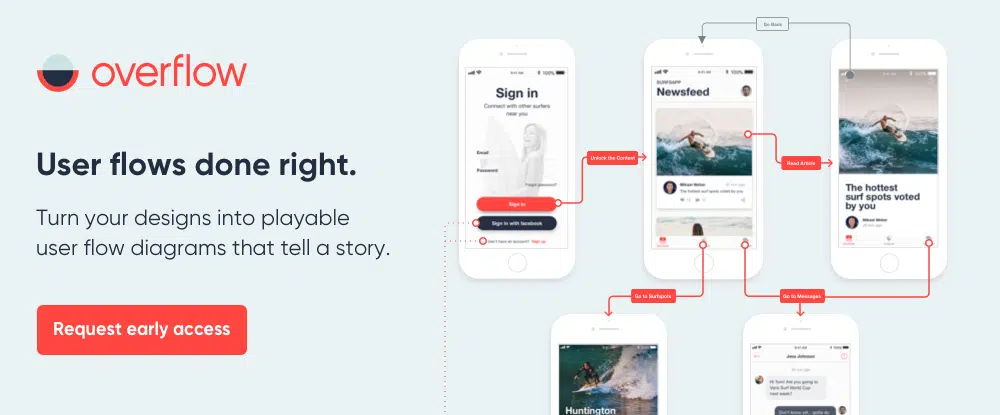
- 溢出
为了让用户体验正确,它应该有一定的流程; 用户可以轻松遵循和关联的流程。 当用户流程正确完成时,它将讲述一个故事; 一个好故事是一个容易理解的故事。
这就是溢出的全部意义所在。 它是世界上第一个专为数字设计师量身定制的用户流程图工具,它的创建者基本上重新发明了流程图应该如何完成。 结果是一个工具,它将成为设计用户体验的无价帮助,讲述一个故事并打出一拳。 对于想要使用流程图来传达想法或与他人协作的人来说,溢出也是一个很好的选择。
Overflow 仍处于私人 beta 测试阶段,但如果您想提前访问,请访问 overflow.io 网站。 您也可以在 Twitter 或 Facebook@overflowapp 上关注 Overflow。
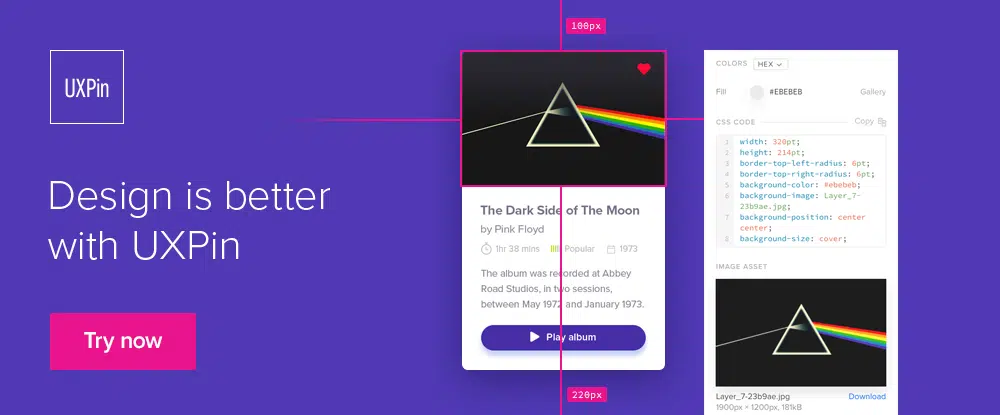
- 用户界面
UXPin 解决了困扰许多设计师的一个问题:设计师和开发人员之间的反复来回,直到设计被认为可以投入生产。 该工具功能强大的设计编辑器使您能够创建可用于开发的网站、应用程序和设计组件。
您也不必担心提供手动文档,因为开发人员需要的数据会自动生成并附加到设计的每个元素。 您甚至可以实施控制措施,以确保整个产品的设计一致性并防止发生不需要的更改或修改。
UXPin 还通过允许您创建完全交互的原型、与您的团队和客户共享它们以及对每个设计发表有意义的反馈来提供一个出色的协作平台。
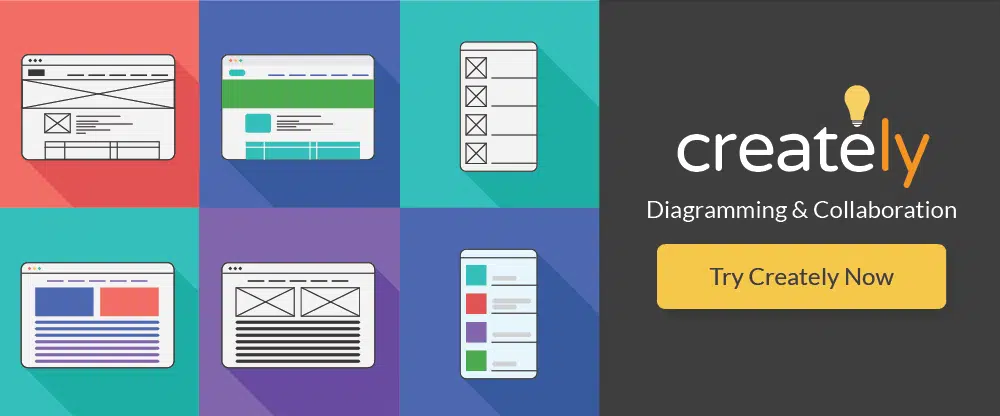
- 创造性地

Creately 提供了另一种 UX 设计方法——一种新的和不同的方法。 您从 Creately 专业设计的模板之一开始,并使用思维导图、流程图和协作工具来创建您的设计。 该软件包随附了一个全面的智能形状库,可支持您的图表和线框图活动。
- 电源样机
这是为你们中间的专用 PowerPoint 用户准备的。 使用触手可及的 PowerMockup,您不必依赖单独的平台来创建线框或模型以与他人共享。 PowerMockup 库包含创建交互式原型所需的形状和图标。
只需将它们拖放到 PowerPoint 屏幕上,调用动画和滑块功能,您就可以与他人分享您的原型。
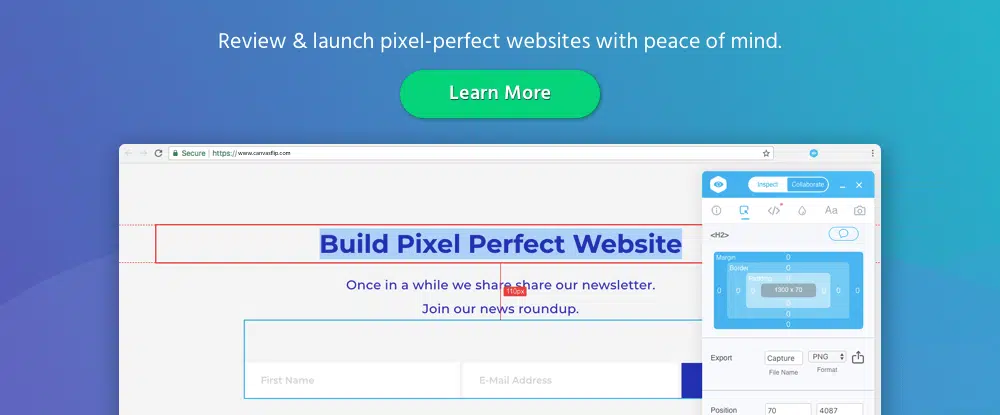
- 视觉检查员
Visual Inspector 使您能够实时检查和解决实时网站上的网站页面上的 UI 问题。 评论可以在页面顶部进行注释,并且可以与他人实时共享更改。
其他 Visual Inspector 功能包括查看、列出和下载颜色、版式和其他网页资产。 该工具可轻松与 WordPress 和大多数通信平台集成。 您只需 49 美元即可终身使用 Visual Inspector。
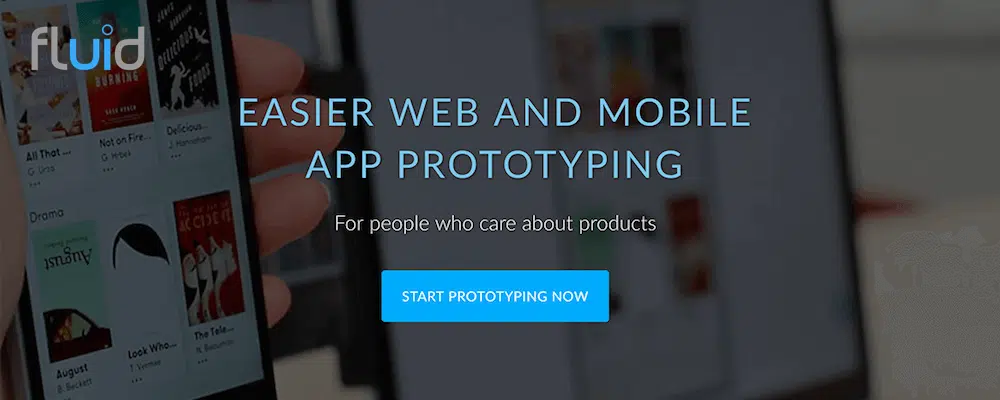
- 流畅的用户界面
借助触手可及的 Fluid UI,您可以通过消息传递、交互式视频演示或实时聊天来创建和共享交互式原型、评论和注释。 此 UI 原型设计工具的内置组件库包含您的桌面、iOS 和 Android Web 应用程序所需的所有设计元素。
设计师、分布式设计团队和产品经理发现 Fluid UI 是一种非常有用且有价值的工具,可以添加到他们的工具包中。
结论
这些产品提供了几种不同的方法来创建一流的 UI 和 UX 设计。 您应该毫不费力地找到一款可以立即使用以减轻您的工作量的产品。 同时,它可以帮助您打造更好的产品。
如果您愿意,您可以继续采用快速原型制作方法。 或者,您可以逐个元素地完成您的设计工作。
试试用户流程图! 无需手动文档即可将您的设计交付给开发人员。
这一切都在那里。