你应该尝试的 7 种很棒的 CSS3 技术
已发表: 2020-02-26CSS(层叠样式表)与 HTML 的发展令人难以置信。 最近引入了许多功能,例如 Flexbox、CSS Grid 和 CSS 自定义属性。
它的不断进步和巨大的潜力是吸引开发人员尝试新的 CSS 技术并超越它所能做的界限的原因。 HTML 5 和 CSS3 技术的结合无疑是一个闪存杀手。
难怪一个执行良好的 CSS 计划几乎可以控制设计的任何方面并带来更好的用户体验,这是非常必要的。 毕竟,当访问者通过笔记本电脑、台式机、平板电脑或任何其他媒体查看您的网站时,他们会有一定的期望。
但是流行的 CSS 技术是什么? 当我们谈论设计一个有吸引力的用户友好型网站时,这不是一个明显的问题吗?
这就是为什么我们提出了一些新的 CSS 技术和技巧来掌握你的网页设计技能。 每一个都包含一些解释和示例代码片段。
所以让我们直接开始吧!
1. 与 Flexbox 垂直对齐
早期的开发人员在将文本或任何其他元素垂直居中对齐时会遇到很多困难。 但是现在,在引入了新的 CSS3 规范Flexbox 之后,事情变得容易多了。
属性display: flex为用户提供了一种在中心对齐任何文本或元素的轻松方式。 这是示例代码!
HTML:
[xhtml]
<div class="align-vertically">
垂直居中!
</div>
[/xhtml]
CSS:
[CSS]
.align-垂直{
背景:#FFA500;
颜色:#hhh;
显示:弯曲;
对齐项目:居中;
高度:200px;
}
[/css]
在上面的 CSS 代码中, display: flex 描述了元素的 Flexbox 布局,而 align-items: center; 负责文本的垂直居中。
结果:

2. 响应式 CSS 网格
不要让您的网格成为例外,使其也像您设计中的其他所有内容一样响应。
有很多方法可以让你的网格响应 CSS Grid。 使用它的最佳部分是,无论设备尺寸如何,您都可以创建更灵活的网格,为您提供所需的外观。
除此之外,CSS 网格还允许您使用不等和相等的列大小。 这是一项很棒的技术,包含多种选项,让用户可以自由控制他们的设计。
您可以使用各种断点、多个维度的高度以及做其他放置,如下例所示。
HTML:
[xhtml]
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
[/xhtml]
CSS:
[CSS]
。网格
{
显示:网格;
网格模板行:重复(5、1fr);
网格自动列:计算((100vh - 3em)/ 4);
网格自动流:列;
网格间隙:1em;
高度:100vh;
}
.grid-item:nth-child(3n)
{
背景颜色:紫色;
}
.grid-item:nth-child(3n + 2)
{
背景颜色:粉红色;
}
[/css]
上述 CSS 代码中使用的分数单位 (fr) 是根据您的指南分隔开放空间的灵活单位。 每个 fr 语句都针对列,然后您可以将间隙相加并准备好网格。
结果:

3.文字动画
您可能已经使用 CSS 创建了背景动画,但现在它也会影响用户如何与网站的文本元素进行交互和互动。 从悬停调整到让文字漂浮在空中,CCS3 让这一切成为可能。
没有很多吸引用户的元素的网站可以充分利用这一特点。 这是一个小例子。
HTML:
[xhtml]
<div class="菜单">
<ul class="菜单列表" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
居住
<span class="Mask"><span>直播</span></span>
<span class="Mask"><span>直播</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
笑
<span class="Mask"><span>笑</span></span>
<span class="Mask"><span>笑</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
爱
<span class="面具"><span>爱</span></span>
<span class="面具"><span>爱</span></span>
</ul>
</div>
[/xhtml]
CSS:
[CSS]
$透视:60rem;
$字体大小:5.25rem;
$分仓:50%;
$split-thickness: 3px;
$分色:#FF2C75;
%字体设置{
font-family: "Comic Sans MS", system-ui, sans-serif;
字体样式:正常;
字体粗细:正常;
-webkit-font-smoothing:抗锯齿;
-webkit-font-kerning:正常;
-webkit-文本大小调整:100%;
}
html,
身体 {
宽度:100vw;
高度:100vh;
}
身体 {
@extend %字体设置;
背景:线性渐变(45度,#02001F,#008080);
变换样式:preserve-3d;
变换:透视($透视);
位置:固定;
显示:弯曲;
对齐项目:居中;
证明内容:中心;
}
.菜单列表{
字体大小:$字体大小;
行高:1.2;
文本转换:大写;
文本对齐:居中;
显示:弯曲;
弹性方向:列;
对齐项目:居中;
变换:旋转X(-10度)旋转Y(20度); // 被JS覆盖
}
.菜单列表项{
位置:相对;
颜色:透明;
光标:指针;
&::前 {
内容: ”;
显示:块;
位置:绝对;
顶部:$拆分位置;
左:-10%;
对:-10%;
高度:$split-thickness;
边界半径:$split-thickness;
边距顶部:-($split-thickness / 2);
背景:$分色;
变换:比例(0);
过渡:变换 .8s 三次贝塞尔曲线(.16,1.08,.38,.98);
z-index:1;
}
}
。面具 {
显示:块;
位置:绝对;
溢出:隐藏;
颜色:$分色;
顶部:0;
高度:$拆分位置;
过渡:所有 .8s 三次贝塞尔曲线(.16,1.08,.38,.98);
跨度{显示:块; }
}
.Mask + .Mask {
顶部:$split-position – 0.1;
高度:100 – $split-position + 0.1;
跨度 { 变换: translateY(-$split-position); }
}
.菜单列表项:悬停,
.菜单列表项:活动{
.面具{颜色:#FFF; 变换:skewX(12deg) translateX(5px); }
.Mask + .Mask { 变换:skewX(12deg) translateX(-5px); }
&::before { 变换:比例(1); }
}
[/css]

像这样,您还可以为您的网站创建多个动态文本元素。 不是很有趣吗?
结果:

4.列布局
通常,基于列的布局是使用 Javascript 创建的,这非常复杂且耗时。 但是 CSS 带来了一种方法来减轻开发人员和网页设计师的任务。
以下是 CSS 列规则,您可以通过它为您的网站制作基于列的布局。
HTML:
[xhtml]
<div class="容器">
放置一个容器组件以开始构建格式。 有时您可以稍后摆脱容器,但获取容器组件可以更轻松地处理大多数固定宽度布局的不同 Web 浏览器。 它定义了网页内容的宽度,以及任何外部边距和内部填充。
</div>
[/xhtml]
CSS:
[CSS]
。容器 {
/* 旧版 Chrome、Safari 和 Opera */
-webkit 列数:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:实心;
-webkit-column-rule-width:4px;
-webkit-column-rule-color:橙色;
/* 旧版火狐 */
-moz 列数:3;
-moz-column-gap:40px;
-moz-column-rule-style:实心;
-moz-column-rule-width: 4px;
-moz-column-rule-color:橙色;
/* 标准语法 */
列数:3;
列间距:40px;
列规则样式:实心;
列规则宽度:4px;
列规则颜色:橙色;
}
[/css]
结果:

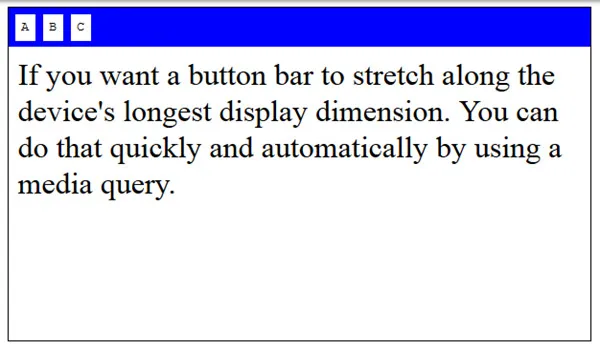
5. 屏幕方向
许多人认为屏幕方向和设备方向都是出于相同的目的。 但事实并非如此。 屏幕的方向与设备有点不同。
即使设备无法检测其方向,屏幕也始终可以。 如果设备也有能力,那么最好控制屏幕方向,以便您可以维护或更改网站的界面。
有两种方法可以处理屏幕方向; CSS 或 Javascript。 但是,当您使用 CSS Orientation Media Query 时,这很容易。 因为它使内容能够调整其格式,无论浏览器窗口是处于横向模式还是纵向模式。 为了更好地理解,让我们看下面的例子。
HTML:
[xhtml]
<ul id="工具栏">
<li>一个</li>
<li>B</li>
<li>C</li>
</ul>
<p>如果您希望按钮栏沿设备的最长显示尺寸拉伸。 您可以使用媒体查询快速自动地做到这一点。</p>
[/xhtml]
zzzzz
CSS:
[CSS]
/* 首先让我们定义一些常见的样式 */
html,正文 {
宽度:100%;
高度:100%;
}
身体 {
边框:1px纯黑色;
-moz-box-sizing:边框框;
box-sizing:边框框;
}
p {
字体:1em sans-serif;
边距:0;
填充:0.5em;
}
ul {
列表样式:无;
字体:1em 等宽;
边距:0;
填充:0.5em;
-moz-box-sizing:边框框;
box-sizing:边框框;
背景:黑色;
}
李{
显示:内联块;
边距:0;
填充:0.5em;
背景:白色;
}
/* 对于纵向,我们希望工具栏在顶部 */
@媒体屏幕和(方向:纵向){
#工具栏{
宽度:100%;
}
}
/* 对于横向,我们希望工具栏在左边 */
@媒体屏幕和(方向:横向){
#工具栏{
位置:固定;
宽度:2.65em;
高度:100%;
}
p {
左边距:2em;
}
李+李{
边距顶部:0.5em;
}
}
[/css]
结果:

6.逗号分隔列表
毫无疑问,项目符号列表在书面形式中非常常用,可以更准确、更清晰地传达任何信息。 但是大多数人都在努力解决的一件事是在列表的每一点上添加逗号。
使用下面提到的代码片段,您可以轻松地在列表中添加逗号,最后一个除外。
HTML:
[xhtml]
<ul>
<li>苹果</li>
<li>菠萝</li>
<li>奶油苹果</li>
</ul>
[/xhtml]
CSS:
[CSS]
身体{
字体系列:宋体;
字体大小:30px;
}
ul > li:not(:last-child)::after {
内容: ”,”;
}
[/css]
结果:

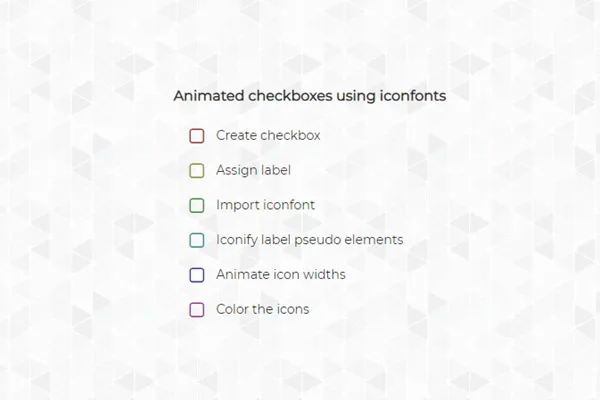
7.动画复选框
好吧,大多数人都非常了解 CSS 背景和文本动画。 但是,没有多少人知道复选框动画。
是的,除了背景和文本之外,您还可以使您的复选框部分看起来很吸引人。 不是很棒吗?
以下是您可以参考的示例:
HTML:
[xhtml]
<h1>使用图标字体的动画复选框</h1>
<!– 复选框列表–>
<ul>
<li>
<input type="checkbox" name="one" id="one" />
<label for="one">创建复选框</label>
</li>
<li>
<input type="checkbox" name="two" id="two" />
<label for="two">分配标签</label>
</li>
<li>
<input type="checkbox" name="three" id="three" />
<label for="three">导入图标字体</label>
</li>
<li>
<input type="checkbox" name="four" id="four" />
<label for="four">图标化标签伪元素</label>
</li>
<li>
<input type="checkbox" name="five" id="five" />
<label for="five">动画图标宽度</label>
</li>
<li>
<input type="checkbox" name="six" id="six" />
<label for="six">为图标着色</label>
</li>
</ul>
[/xhtml]
CSS:
[CSS]
@进口
(为文本导入 2 个字体或标题和其他)
h1 {
字体大小:15;
填充:12px;
文本对齐:居中;
}
ul {
宽度:290 像素;
边距:0 自动;
}
乌里{
列表样式类型:无;
填充:10px;
}
/*添加自定义复选框图标*/
标签 {
位置:相对;
左边距:30px;
字体大小:14px;
光标:指针;
}
标签:之前,标签:之后{
字体系列:FontAwesome;
字体大小:21px;
/*绝对定位*/
位置:绝对; 顶部:0; 左:0;
}
标签:之前{
内容:'\f096'; /*未选中*/
}
标签:在{之后
内容:'\f046'; /*检查*/
/*选中的图标将默认隐藏,使用 0 max-width 和溢出隐藏*/
最大宽度:0;
溢出:隐藏;
不透明度:0.5;
/*动画效果的CSS3过渡*/
过渡:全部 0.35s;
}
/*隐藏原来的复选框*/
输入[类型=“复选框”] {
显示:无;
}
/*当用户选中复选框时,选中的图标将动画化*/
输入[type="checkbox"]:checked + label:after {
最大宽度:25px; /*一个大于图标宽度的任意数字*/
不透明度:1; /*用于淡入效果*/
}
/*添加一些有趣的颜色*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
[/css]
结果:

包装词:
如果我们深入下去,那么 CSS 和 HTML 的可能性是无穷无尽的。 因此,我们希望上述实现的技术可以帮助您获得一些知识,并有助于您设计一个出色的网站。
