你应该尝试的 7 种很棒的 CSS3 技术
已发表: 2020-02-26CSS(层叠样式表)与 HTML 的发展令人难以置信。 最近引入了许多功能,例如 Flexbox、CSS Grid 和 CSS 自定义属性。
它的不断进步和巨大的潜力是吸引开发人员尝试新的 CSS 技术并超越它所能做的界限的原因。 HTML 5 和 CSS3 技术的结合无疑是一个闪存杀手。
难怪一个执行良好的 CSS 计划几乎可以控制设计的任何方面并带来更好的用户体验,这是非常必要的。 毕竟,当访问者通过笔记本电脑、台式机、平板电脑或任何其他媒体查看您的网站时,他们会有一定的期望。
但是流行的 CSS 技术是什么? 当我们谈论设计一个有吸引力的用户友好型网站时,这不是一个明显的问题吗?
这就是为什么我们提出了一些新的 CSS 技术和技巧来掌握你的网页设计技能。 每一个都包含一些解释和示例代码片段。
所以让我们直接开始吧!
1. 与 Flexbox 垂直对齐
早期的开发人员在将文本或任何其他元素垂直居中对齐时会遇到很多困难。 但是现在,在引入了新的 CSS3 规范Flexbox 之后,事情变得容易多了。
属性display: flex为用户提供了一种在中心对齐任何文本或元素的轻松方式。 这是示例代码!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
在上面的 CSS 代码中, display: flex 描述了元素的 Flexbox 布局,而 align-items: center; 负责文本的垂直居中。
结果:

2. 响应式 CSS 网格
不要让您的网格成为例外,使其也像您设计中的其他所有内容一样响应。
有很多方法可以让你的网格响应 CSS Grid。 使用它的最佳部分是,无论设备尺寸如何,您都可以创建更灵活的网格,为您提供所需的外观。
除此之外,CSS 网格还允许您使用不等和相等的列大小。 这是一项很棒的技术,包含多种选项,让用户可以自由控制他们的设计。
您可以使用各种断点、多个维度的高度以及做其他放置,如下例所示。
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
上述 CSS 代码中使用的分数单位 (fr) 是根据您的指南分隔开放空间的灵活单位。 每个 fr 语句都针对列,然后您可以将间隙相加并准备好网格。
结果:

3.文字动画
您可能已经使用 CSS 创建了背景动画,但现在它也会影响用户如何与网站的文本元素进行交互和互动。 从悬停调整到让文字漂浮在空中,CCS3 让这一切成为可能。
没有很多吸引用户的元素的网站可以充分利用这一特点。 这是一个小例子。
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
像这样,您还可以为您的网站创建多个动态文本元素。 不是很有趣吗?
结果:


4.列布局
通常,基于列的布局是使用 Javascript 创建的,这非常复杂且耗时。 但是 CSS 带来了一种方法来减轻开发人员和网页设计师的任务。
以下是 CSS 列规则,您可以通过它为您的网站制作基于列的布局。
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
结果:

5. 屏幕方向
许多人认为屏幕方向和设备方向都是出于相同的目的。 但事实并非如此。 屏幕的方向与设备有点不同。
即使设备无法检测其方向,屏幕也始终可以。 如果设备也有能力,那么最好控制屏幕方向,以便您可以维护或更改网站的界面。
有两种方法可以处理屏幕方向; CSS 或 Javascript。 但是,当您使用 CSS Orientation Media Query 时,这很容易。 因为它使内容能够调整其格式,无论浏览器窗口是处于横向模式还是纵向模式。 为了更好地理解,让我们看下面的例子。
HTML:
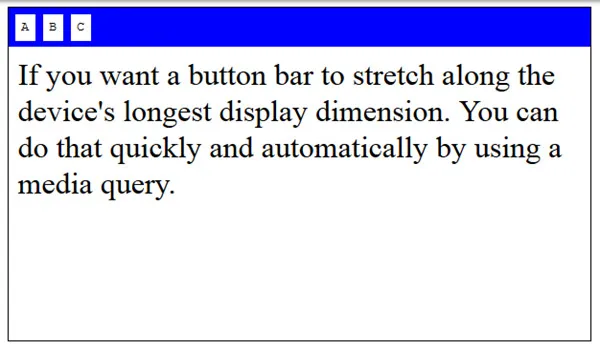
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
结果:

6.逗号分隔列表
毫无疑问,项目符号列表在书面形式中非常常用,可以更准确、更清晰地传达任何信息。 但是大多数人都在努力解决的一件事是在列表的每一点上添加逗号。
使用下面提到的代码片段,您可以轻松地在列表中添加逗号,最后一个除外。
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
结果:

7.动画复选框
好吧,大多数人都非常了解 CSS 背景和文本动画。 但是,没有多少人知道复选框动画。
是的,除了背景和文本之外,您还可以使您的复选框部分看起来很吸引人。 不是很棒吗?
以下是您可以参考的示例:
HTML:
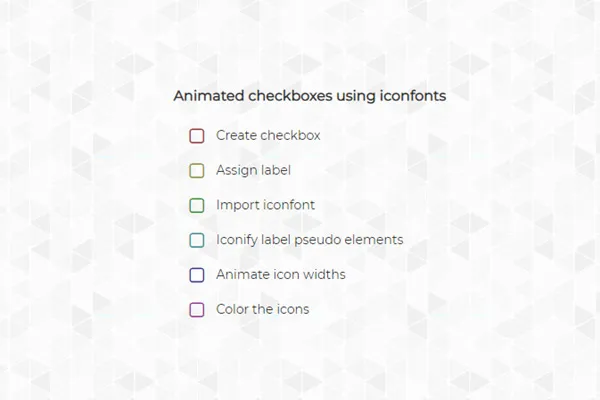
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
结果:

包装词:
如果我们深入下去,那么 CSS 和 HTML 的可能性是无穷无尽的。 因此,我们希望上述实现的技术可以帮助您获得一些知识,并有助于您设计一个出色的网站。
