使用 PHPUnit 自动测试 WordPress 插件的介绍
已发表: 2022-03-10WordPress 是用于构建网站的流行内容管理系统,因为它很容易上手,并且有大量主题和插件可用于扩展其功能集。 WordPress 拥有大量插件和主题的主要原因是任何级别的开发人员都可以轻松开始构建。 它的大多数开发人员都没有经验,他们不会为他们的工作编写测试,可能是因为以下原因:
- 关于单元测试的讨论并不多,所以他们可能不知道测试是可能的。
- 他们不相信为他们的代码编写测试的价值,或者他们认为这会减慢他们的速度。
- 他们认为测试他们的插件或主题是否在浏览器中工作就足够了。
在本教程中,我们将了解什么是自动化测试及其重要性,了解 PHPUnit 和 WP-CLI,学习如何编写测试,最后使用 Travis CI 设置持续自动化测试。
我们选择使用 Travis CI,因为它提供与 GitHub 的无缝集成; 您不必去您的存储库并在它们之间建立任何连接。 它对公共存储库是免费的。 与 Semaphore CI、GitLab CI 和 CircleCI 等竞争对手不同,Travis CI 不提供免费的私有存储库计划。 然而,它的竞争对手都没有像它那样提供与 GitHub 的无缝集成。
什么是自动化测试?
根据维基百科,自动化测试或测试自动化是使用特殊软件(与被测试的软件分开)来控制测试的执行以及实际结果与预测结果的比较。 测试自动化可以在已经存在的正式测试过程中自动执行一些重复但必要的任务,或者执行手动难以完成的额外测试。
有几种类型的测试。 其中,单元测试是最受欢迎的。 单元测试验证代码块、函数或类方法是否符合预期。 我们将在本教程中进行单元测试。
自动化测试有助于检测错误,以免它们进入生产环境。 毫无疑问,一个经过编码和测试的插件比没有经过测试的插件需要更长的时间来完成。 但是,生成的插件将包含更少或没有错误。
让我们看一个简单的真实示例,说明单元测试的价值以及我们可以将它们用于什么用途。
我的 WordPress 潜在客户生成插件有一个OptinThemesRepository类,具有用于添加新的选择加入表单模板的add()方法和用于检索选择加入表单模板的get()方法。
为了确保add()和get()现在和将来都能按预期工作,我编写了下面的测试。
public function testAddGetMethods() { $kick_optin_form = array( 'name' => 'Kick', 'optin_class' => 'kick', 'optin_type' => 'kick', 'screenshot' => MAILOPTIN_ASSETS_URL . 'img/kick.png' ); // add kick optin theme OptinThemesRepository::add($kick_optin_form); $result = OptinThemesRepository::get('kick'); $this->assertEquals($kick_optin_form, $result); }如果将来这个测试开始失败,我会知道有问题,并且会知道我的插件中发生问题的确切函数、类方法或位置。
自动化测试的好处
现在我们知道了什么是自动化测试,让我们看看更多的好处。
早期错误检测
在开发软件时,您可以使用自动化测试工具轻松找到错误。 这可以节省大量跟踪错误的时间和精力。
更高的软件质量
具有多年经验的测试人员在必须一遍又一遍地准备相同无聊的手动测试脚本时可能会犯错误。 自动化测试不仅可以产生准确的结果,还可以节省时间。
简单而强大的报告
自动化测试工具可以跟踪每个测试脚本。 每个测试脚本的执行都可以在可视日志中看到。 可视化日志或报告通常显示执行的测试脚本的数量及其状态(例如,通过、失败或跳过)、报告的错误以及如何修复错误的提示。
在我们讨论如何设置和编写测试之前,让我们创建一个简单的插件作为案例研究。
构建一个 WordPress 插件
我们将构建一个简单的插件,在 WordPress 前端的标题中显示 Google 和 Bing 网站管理员验证元标记。 该插件托管在我的 GitHub 帐户中。
下面这个插件的代码将放在wp-meta-verify.php文件中。
<?php class WP_Meta_Verify { public function __construct() { add_action('wp_head', \[$this, 'header_code']); } public function header_code() { $google_code = get_option('wpmv_google_code'); $bing_code = get_option('wpmv_google_code'); echo $this->google_site_verification($google_code); echo $this->bing_site_verification($bing_code); } public function google_site_verification($code) { return "<meta name=\"google-site-verification\" content=\"$code\">"; } public function bing_site_verification($code) { return "<meta name=\"msvalidate.01\" content=\"$code\">"; } } new WP_Meta_Verify(); 您可能会注意到我们没有在插件中包含设置页面,您通常会将 Google 和 Bing 验证码保存到其中。 我这样做是为了保持简单,并将我们的注意力集中在最重要的事情上。 但是, get_option('wpmv_google_code')和get_option('wpmv_bing_code')假设有一个设置页面,并从那里检索验证码。
单元测试一个 WordPress 插件
PHPUnit 是 PHP 的实际测试工具,而 WP-CLI 是 WordPress 的官方命令行界面。
在 WP-CLI 之前,为 WordPress 插件设置 PHPUnit 测试是一件很痛苦的事情。 WP-CLI 有一个很好的设置指南; 但是,我们仍然会在此处执行这些步骤。
安装 PHPUnit
要安装 PHPUnit,请运行以下命令。
composer global require phpunit/phpunit:5.* 注意:我们明确安装5.x ,因为这是 WordPress 在您运行 PHP 7 或更高版本时所支持的,我的机器上有它。 如果您运行的是 PHP 版本 5,请安装 PHPUnit 4.8。
运行phpunit --version以确认它已安装。
安装 WP-CLI
要安装 WP-CLI,请运行以下命令。
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar chmod +x wp-cli.phar sudo mv wp-cli.phar /usr/local/bin/wp 运行wp --info以确认其安装。

安装 PHPUnit 和 WP-CLI 后,我们将使用后者来设置插件的单元测试。
设置插件单元测试
将终端目录更改为 WordPress 安装的根目录,然后运行以下命令以生成插件测试文件。
wp scaffold plugin-tests wp-meta-verify以下是上述命令生成测试文件后插件的结构。
|-bin/ |----install-wp-tests.sh |-tests/ |----bootstrap.php |----test-sample.php |-.travis.yml |-phpcs.xml.dist |-phpunit.xml.dist |-wp-meta-verify.php 注意:默认情况下, wp scaffold plugin-tests命令会生成一个 Travis CI 配置文件。 您可以指定--ci标志为您使用的 CI 服务生成配置文件,如下所示: wp scaffold plugin-tests --c gitlab 。 在撰写本文时,仅支持 Travis CI、CircleCI 和 GitLab CI。
将终端目录更改为插件目录,然后运行安装脚本:
cd path-to-wordpress-plugin bin/install-wp-tests.sh wordpress_test root '' localhost latest 如果你和我一样,那么你的 MySQL 用户名不是root ,密码也不是空的。 例如,假设用户名是homestead ,密码是secret 。 您将像这样运行安装脚本:
bin/install-wp-tests.sh wordpress_test homestead 'secret' localhost latest 运行phpunit命令以运行tests/test-sample.php中的默认测试。

编写我们的插件测试
在tests文件夹中创建一个test-wp-meta-verify.php文件。 它将包含我们的插件测试以及以下setUp类。
<?php class WP_Meta_VerifyTest extends WP_UnitTestCase { public function setUp() { parent::setUp(); $this->class_instance = new WP_Meta_Verify(); } public function test_google_site_verification() { } public function test_bing_site_verification() { } } 值得注意的是,为了将方法视为单元测试,它必须以test为前缀。 最佳实践是为每个测试类添加一个Test后缀,尽管这不是必需的。 请参阅WP_Meta_VerifyTest 。
对setUp()的作用感到困惑? 只需知道 PHPUnit 在测试用例类的每个测试方法(以及新实例)之前运行一次。 还有tearDown() ,但它在每个测试方法之后运行。 还有setUpBeforeClass()和tearDownAfterClass() ,分别在每个测试用例之前和之后运行。 测试用例基本上是一个包含许多测试方法的类。 有关更多信息,请参阅 WordPress 手册和 PHPUnit 文档。
从上面的类中,很明显我们将为插件类的google_site_verification和bing_site_verification方法编写测试。
public function test_google_site_verification() { $meta_tag = $this->class_instance->google_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="google-site-verification" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); } public function test_bing_site_verification() { $meta_tag = $this->class_instance->bing_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="msvalidate.01" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); }基本上,当 Google 和 Bing 网站管理员验证码作为参数传递给它们时,测试将确保这两种方法都返回正确的元标记。
运行phpunit ,您应该会看到类似于下面屏幕截图的输出。

使用 Travis CI 进行持续自动化测试
Travis CI 是一个托管的分布式持续集成服务,用于构建和测试托管在 GitHub 上的软件项目。
因此,要使用 Travis CI,我们必须在 GitHub 上发布我们的插件。 现在就去做吧。 随意参考我的。
感谢 WP-CLI,我们已经在我们的插件中设置了它,由.travis.yml文件提供。
我想提一下,我不遵守 WordPress 编码标准,而是遵守 PHP 标准建议,而且我的插件至少需要 PHP 5.4。 为了让我的构建不会失败,我不得不用.travis.yml文件中的以下内容替换他们的矩阵。
matrix: include: - php: 7.1 env: WP_VERSION=latest - php: 7.0 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=trunk - php: 5.5 env: WP_VERSION=latest - php: 5.4 env: WP_VERSION=latest前往 Travis CI 并使用您的 GitHub 帐户登录。 按照屏幕上的指南添加您的 GitHub 存储库。
与 GitHub 同步帐户后,滚动到插件的存储库并激活。

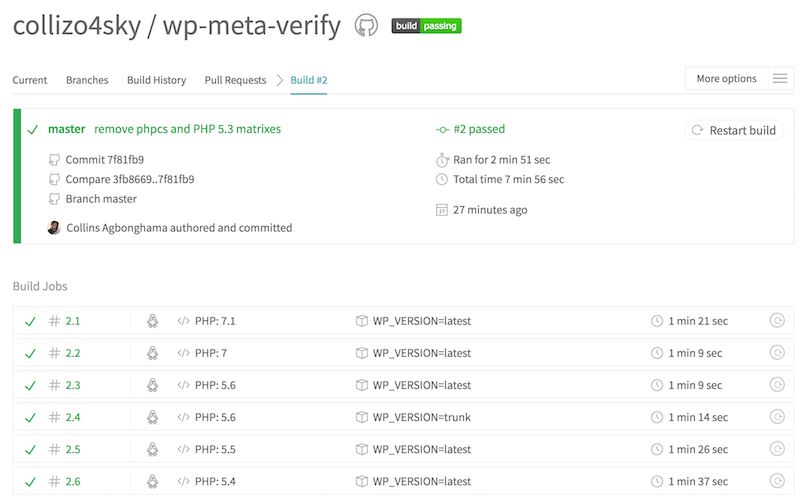
下次您进行代码更改并推送到 GitHub 时,将在 Travis CI 上触发构建。

我已经为您提供了一个成功的构建结果供您观赏。
包起来
很多开发人员(不仅仅是 WordPress 开发人员)不为他们的项目编写测试,因为他们不了解它们,这已经不是什么秘密了。 甚至我们当中的一些经验丰富和先进的人显然也不这样做,因为他们认为这是浪费时间。
当然,设置自动化测试可能既无聊又耗时。 尽管如此,这是一项投资,可以确保很少或没有错误潜入您的软件,从而为您节省软件中的错误可能会花费您的时间和资源(包括财务)。
在实现一个特性之前总是写一个测试,这样你就不会在特性实现之后忘记或懒得去做。
我希望您现在认识到编写测试的重要性以及如何开始为您自己的 WordPress 插件编写测试。
如果您有任何问题或意见,请在评论部分告诉我。
