网页设计中设计精美的不对称分屏示例
已发表: 2021-02-06一些趋势永远伴随着我们,变成经典的解决方案。 其他人消失得无影无踪。 您可能认为所有趋势都分为这两组,但事实并非如此。 还有另一类趋势,其生活有起起落落和平静时期。 这种趋势一直在不断出现和消失。 一种这样的趋势是使用分屏。
几年前,分屏风靡网络。 在那个年代,它非常受欢迎。 甚至围绕这种方法构建了高级 WordPress 主题。 这是一件大事。 然而,它的巨大人气慢慢但肯定地消失了,我们开始忘记这个有趣的英雄区域布局解决方案。
最近,它通过一些细微的外观变化,唤醒并提醒大家其令人难以置信的魅力。 不对称分屏是对旧趋势的一种新转变,它点燃了激情并激发了 Web 开发人员的思想。
想看看它的实际效果吗? 这里有一些很好的例子,说明了如何在野外使用非对称分屏。
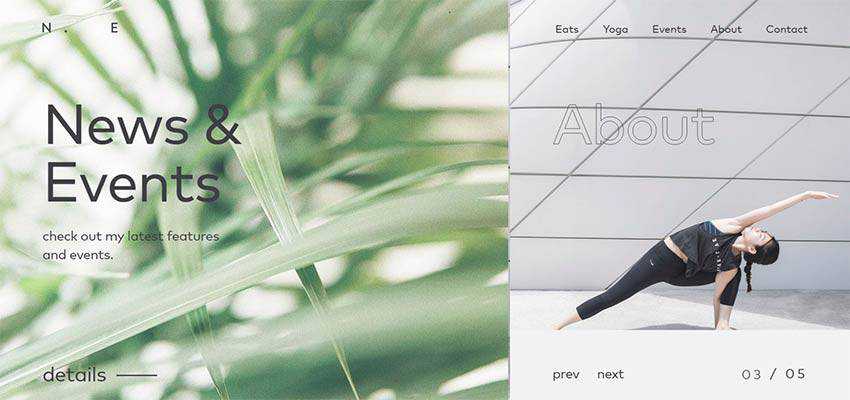
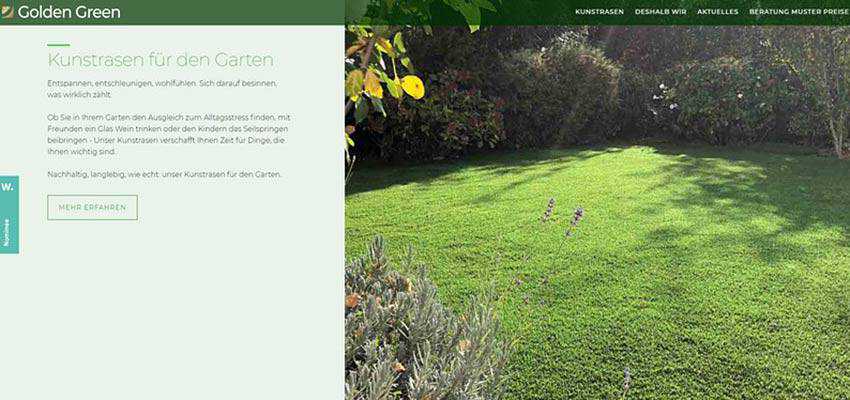
Nourisheats / 金绿色
提到不对称,首先映入脑海的当然是欢迎屏幕的不均匀划分。 Nourisheats 和 Golden Green 是两个典型的例子。 他们的英雄区域分为两部分,其中一个比另一个大。
Nourisheats 使用分屏将常规滑块变成网站的真正核心。 请注意,这不是循环浏览一组图片的传统滑块; 它是一个支持顶部导航栏的全屏导航。 访问者有机会同时窥视门户的两个不同部分。

Golden Green 背后的团队不走寻常路,使用的解决方案不是针对英雄区域,而是针对整个网站。 美丽的图像脱颖而出,吸引整体注意力并使信息更具戏剧性。 团队还交替排列块以增强内容流和可读性。

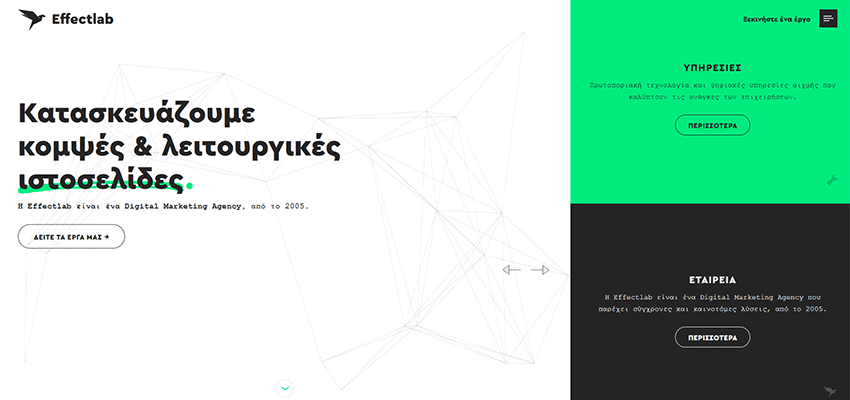
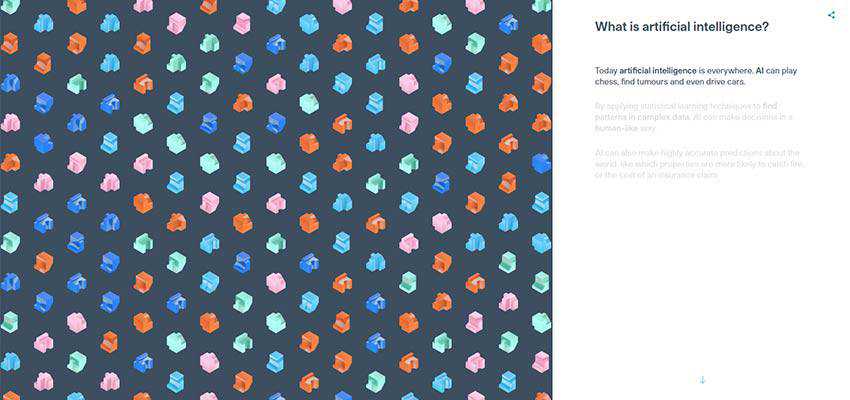
效果实验室 / 人工智能 – Cytora
另一对采用相同技术的例子是效果实验室和人工智能——Cytora。 他们俩都利用了较大的左侧分割。 原因很简单。 左侧是用户开始探索屏幕的地方。 这是我们自然的阅读行为模式。 所以,它是一个重要的地方应该存在一些重要的东西——比如标识、口号等。效果实验室的团队正是这样做的。
他们将标题和号召性用语放在左侧部分,由于其大小和大量空白,自然会引起注意。 右侧变成了一个补充元素,包括以类似博客的风格呈现的内页链接。 由于生动的背景,他们获得了视觉重量,使他们能够与相邻的街区竞争,但仍然没有获胜。

在 Cytora 的案例中,团队采用了分屏来使讲故事的体验更加精彩。 由于主题是人工智能,因此对某些人来说可能有点吓人和烦人。 所以,球队做了正确的事。 他们设法使用动画来引起人们的兴趣,这要归功于拆分布局,不会压倒访问者。 相反,它们作为令人愉快的伴随材料。

Home Societe / Felix Lesouef
Home Societe 和 Felix Lesouef 的个人投资组合在我们的系列中展示了一组无缝的不对称分屏。 虽然在前面的示例中,由于鲜明的对比,左右两侧很容易区分,但这两个显示了概念的微妙,几乎脆弱的本质。
Home Societe 以干净的表面和大量的新鲜空气迎接在线观众。 第一个块包括欢迎图像和垂直导航,第二个块包含从“关于”部分开始并以“联系人”结尾的所有内容。 这两个区域之间的过渡非常无缝:你轻轻地从一个部分流入另一个部分。

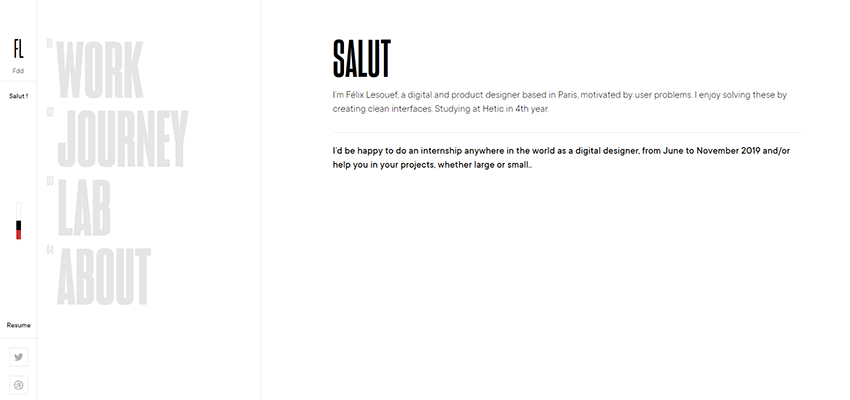
Felix Lesouef 充分利用了最小的方法,不仅在内容方面,而且在设计方面。 他的投资组合看起来并不谦虚。 它看起来精致而优雅。 虽然您可以描绘三列,但只有两个块。 第一个块包括分为两个部分的导航。 它始终保持静止。 第二个块显示内容,具体取决于所选选项。 干净整洁。

15 雀
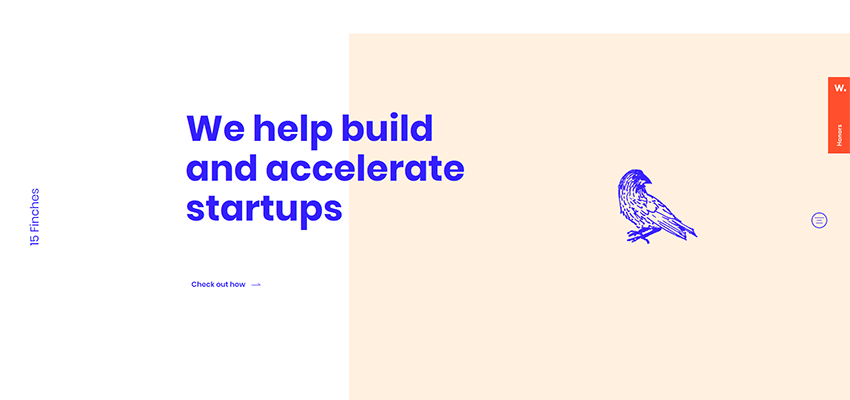
这是一个示例,说明如何使用空格或重叠使事情变得更有趣。 考虑 15 雀。 它与前面示例中的两个块相同。 但是,团队在右侧块中添加了一些生动的边距,并让标题与其重叠。 这样一来,画面就好像被分割了一样,但这里的两个部分仍然形成了一个大画面。 简单而优雅。

水果
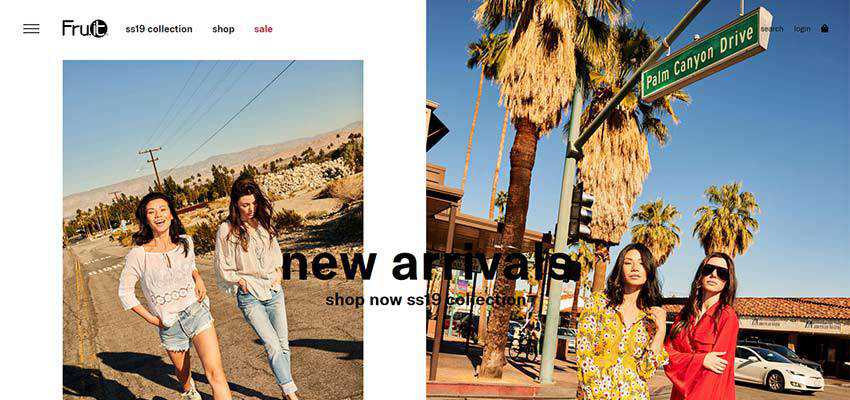
与前面的示例非常相似,Fru.it 背后的团队也使用空格来扭曲分屏解决方案。 像往常一样,在这里你可以看到两个块。 请注意,它们在宽度和高度方面是相同的。 然而,由于图像大小的不同以及大量的空白,左边的块看起来比右边的要小。 因此,后者具有更显着的视觉重量,更能吸引我们的眼球。

GQ 日本 / 机车
GQ Japan 和 Locomotive 在利用不对称分屏概念的滑块方面呈现出小趋势。 本质上,该解决方案基于传统的垂直分割布局,左侧大于右侧。 这样,左侧就起到了伴随的作用。 您可以在此区域中放置导航、标识、标题等。
右侧是用来承载内容的。 这还不是全部; 在两侧的交汇处还有另一个街区。 以 GQ 杂志为例,它显示图片,而 Locomotive 则使用它播放视频。 这个块将所有东西结合在一起,同时也起到了引人注目的作用。 聪明有趣。


活动拍摄 – NewFlight
在布局中引入不对称性的一种久经考验的方法是使用对角线,就像 Event Filming 背后的团队 - NewFlight 所做的那样。 由于其梯形块,他们带有组合件的滑块很容易从竞争中脱颖而出。
具有两个矩形块的传统分屏会让人产生一种块相互跟随的感觉,而对角线的形状使这两个块看起来像拼图的两个缺失的部分,形成一个区域。

分手的原因
几年前,当分屏首次出现在网页设计领域时,它被用来同时向观众显示两个不同的信息块。 今天,情况略有不同。
现代分屏用于使布局更有趣,使内容更有趣,并以创造性的方式呈现一个信息块。
