它在这里! 认识“网络艺术指导”,一本新书
已发表: 2022-03-10与印刷设计的世界相比,我们的创作过程经常受到我们有限工具的限制。 网络设计的独特挑战也使这变得更加困难,例如确保我们的网站能够很好地满足各种设备和浏览器的需求。
现在,网络当然不是印刷品,我们不能从坚固的印刷品中获取概念,然后盲目地将它们应用到流动的网络上。 但是,我们可以研究印刷设计师巧妙而细致地征服了曾经未知的布局、字体处理和构图领域,并探索我们可以从印刷中汲取哪些经验教训到今天的网络体验中。
我们可以通过艺术指导的视角来看待我们的作品,这是一种实现更引人入胜、迷人和引人入胜的体验的策略。 随着 Flexbox、 CSS Grid和 Shapes 等前端技术的出现,我们的创意枷锁可以摆脱。 是时候探索它的真正含义了。
下载示例:PDF、ePUB、亚马逊 Kindle。

电子书
19 美元获取电子书PDF、ePUB、Kindle。
粉碎会员免费。
精装
39 美元获得打印 + 电子书印刷,质量精装。
全球免费航空邮寄。
关于本书
网络艺术指导的存在是因为我们想探索如何摆脱网络上没有灵魂的通用体验。 这不是一本关于趋势的书,也不是一本关于设计模式或“即用型”解决方案的书。 不,这是关于原创作品、意想不到的布局和批判性设计思维。 这是关于如何充分利用我们今天拥有的技术可能性来创造出与众不同的东西。

这是一本面向设计师和前端开发人员的书; 这本书应该让你思考、探索和绕过界限和惯例,尝试新事物——同时将可访问性和可用性放在首位。
为了实现这一目标,本书运用了艺术指导的概念——一百多年来一直是印刷设计的主要内容——来研究一种新的网络设计方法,从你想用你的设计和建筑讲述的故事到完成完全适合您品牌的产品。
当然,电子书对 Smashing 会员是免费的,会员也可以节省正常价格。
由安迪克拉克撰写。 由雷切尔安德鲁审查。 特伦特沃尔顿的前言。 发表于 2019 年 4 月。
下载示例:PDF、ePUB、亚马逊 Kindle。
技术细节
- 344页, 14 × 21厘米( 5.5 × 8.25英寸)
国际标准书号: 978-3-945749-76-0 (印刷版) - 高质量印刷精装书,带有缝合装订和色带页标记。
- 来自德国的全球免费航空邮寄服务。
- 您可以查看您的图书送达时间。
- 该电子书有 PDF、ePUB、亚马逊 Kindle 版本。
- 现在以印刷品、优质精装书和电子书形式发货。
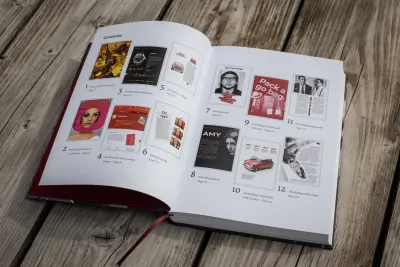
目录
网络艺术指导的可能性远远超出响应式图像。 这本书探讨了如何使用现代前端技术创建以艺术为导向的体验。

- 1. 艺术指导意味着什么
- 2.百年艺术指导
- 3. 艺术指导经历
- 4. 艺术指导和创意团队
- 5. 设计原则
- 6. 引导网格
- 7.导演类型
- 8. 导演图片
- 9. 使用 CSS 网格开发布局
- 10. 使用 Flexbox 开发组件
- 11. 开发排版
- 12. 用图像开发
在他的书中,安迪展示了强化内容信息的设计的重要性和有效性,如何使用设计元素有效地传达信息和唤起情感,以及如何使用最新的网络技术来制作精美的艺术指导网站现实。 它超越了理论,教您每天可以使用的技术,并将改变您处理网络设计的方式。

这本书以来自 Alexey Brodovitch、Bea Feitler 和 Neville Brody 等创新艺术总监的广告和杂志的经典艺术指导示例进行说明。 它还展示了来自ProPublica等网站的现代艺术指导示例,以及展示所教授原则的令人回味的虚构品牌。

电子书
19 美元获取电子书PDF、ePUB、Kindle。
粉碎会员免费。
精装
39 美元获得打印 + 电子书印刷,质量精装。
全球免费航空邮寄。
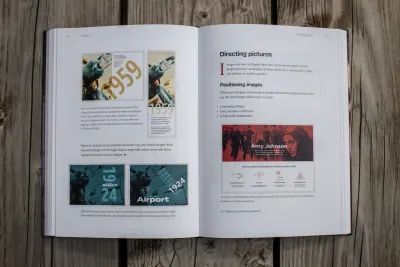
第 1 部分,“解释艺术指导”
网络艺术指导首先介绍艺术指导的概念、它的历史,以及它与现代网页设计的相关性,就像它在其他媒体中一样。 在第 1 部分“艺术指导解释”中,Andy 向您展示了如何从艺术指导的角度开始思考设计的各个方面。
您将了解设计如何唤起情感,影响我们对阅读内容的潜意识感知,并给我们留下持久的印象。 您还将了解艺术指导的历史,从最早的示例作为杂志设计的核心组成部分开始,展示艺术指导的核心理念如何通过令人难以置信的视觉风格持续存在,并确保设计始终适合内容.

由于艺术指导通常是确保视觉设计适合您的内容叙述,因此本部分还将为您提供识别项目背后故事的实用技能,即使它们看起来难以发现。
最后,这部分将告诉你艺术指导是一个我们都可以参与的过程,无论我们在项目中扮演什么角色。 通过成文原则传达的强大品牌价值可确保团队中的每个人都以相同的声音说话,以通过艺术指导强化品牌的信息。
第 2 部分,“艺术指导设计”
在第 2 部分“艺术指导设计”中,介绍了如何使用设计元素和布局来实现与您的内容相得益彰的视觉效果。 您将学习平衡、对称、对比和比例等设计原则,以帮助您了解艺术指导所依据的设计基础。 您还将学习如何使用具有不均匀列、复合和堆叠网格以及模块化网格的高级网格系统来创建有趣且独特的布局。

这本书还介绍了如何创造性地使用排版来制作你的品牌所用的声音。 除了研究如何创建可读和吸引人的正文之外,本节还探讨了如何通过字体真正表现力来制作漂亮的标题、首字母缩写、首字下沉、引号和数字。
您还将学习如何在设计中充分利用图像 - 即使页面尺寸发生变化 - 以创建有影响力的设计,将目光引向您的内容并保持读者的参与。
第 3 部分,“为艺术指导而发展”
网络艺术指导的最后一部分,“为艺术指导而发展”,教你最新的网页设计工具来解开你的创造力,并帮助你开始将你学到的东西应用到你自己的项目中。
您将学习如何使用CSS Grid 创建有趣的响应式布局,以及如何使用 Flexbox 设计元素,这些元素可以包裹、缩放和变形以适应其容器。

第三部分还将探讨如何使用CSS 列、变换和CSS 网格来创建漂亮的排版。 您还将了解视口单位、 background-size 、 object-position和 CSS 形状如何创建为每个设备或窗口宽度量身定制的引人入胜的图像。
在整本书中,安迪展示了如何将艺术指导应用于任何设计项目,无论您是为杂志、店面还是数字产品设计。
感言
“在网络上,艺术指导一直是一个被推迟的梦想。 “媒体不是为此而生的,”我们说。 我们告诉自己屏幕和浏览器太不可靠,页面太变形,制作计划太无情,无法让我们为读者和用户提供他们渴望的那种深思熟虑的艺术指导体验。 但不再。 Andy Clarke 的“网络艺术指导”应该会迎来创意网页设计的新时代。”
— Automattic 创意总监 Jeffrey Zeldman

“Andy 展示了艺术指导如何通过积极的体验将您的网站提升到一个新的水平,以及如何将这些设计原则和技术应用到您的设计中。 本书包含大量使用最新 CSS 技术且解释清楚的实际示例。 它会让您的大脑转向更具创造性的思维,并为您的页面赋予灵魂。”
— Veerle Pieters,比利时图形/网页设计师
关于作者
Andy Clarke 是一位著名的设计师、设计顾问和导师。 1998 年,Andy 与他出色的妻子 Sue 一起创立了 Stuff & Nonsense。他们通过提供咨询和设计专业知识帮助世界各地的公司改进设计。

Andy 撰写了几本关于网站设计和开发的流行书籍,包括Hardboiled Web Design:五周年纪念版、 Hardboiled Web Design和Transcending CSS: The Fine Art Of Web Design 。 他是一位受欢迎的演讲者,在世界各地发表关于艺术指导和设计相关主题的演讲。
为什么这本书适合你
这本书不仅仅是教授如何在网络上使用新技术。 它深入探讨了如何将艺术指导工艺应用于我们从事的每个项目。
- 非常适合想要挑战自我并打破常规的设计师和前端开发人员,
- 展示如何将艺术指导用于数字产品,而不会因其错综复杂而减慢速度,
- 精选来自 Alexey Brodovitch、Bea Feitler 和 Neville Brody 等创新艺术总监的广告和杂志的经典艺术指导示例。
- 展示如何使用字体、构图、图像和网格来创建引人注目的响应式设计,
- 说明如何创造影响力、脱颖而出、令人难忘和提高转化率,
- 解释如何通过连接营销、产品设计和网站的接触点来维护品牌价值和设计原则。
- 包含使用 CSS Grid、CSS Shapes 和优秀的 ol' Flexbox的实际示例,
- 解释如何将艺术指导整合到您的工作流程中,而无需大量成本和时间开销。
艺术指导对我们讲述的故事和我们创造的产品很重要,通过网络艺术指导,安迪表明,我们在网络上的创造力唯一剩下的限制就是我们自己的想象力。
下载示例:PDF、ePUB、亚马逊 Kindle。

电子书
19 美元获取电子书PDF、ePUB、Kindle。
粉碎会员免费。
精装
39 美元获得打印 + 电子书印刷,质量精装。
全球免费航空邮寄。
祝大家阅读愉快!
我们希望你和我们一样喜欢这本书。 当然它是艺术指导的,我们花了几个月的时间来安排每一页的构图。 我们衷心感谢 Natalie Smith 的精彩插图,Alex Clarke 和 Markus Seyfferth 的排版,Rachel Andrew 的技术编辑,Andy Clarke 的艺术指导和耐心,以及 Owen Gregory 无可挑剔的编辑。
我们迫不及待地想听听您关于这本书将如何设计出与众不同的体验的故事。 即使读完这本书,你会创造出经得起几年考验的东西,这也是这本书值得写的一个目标。 祝大家阅读愉快!
