使用 CSS 形状的网络艺术指导
已发表: 2022-03-10 去年,Rachel Andrew 写了一篇文章,重新审视了 CSS Shapes,她在其中重新向读者介绍了使用 CSS Shapes 的基础知识。 对于任何想了解如何使用shape-outside 、 shape-margin和shape-image-threshold等属性的人来说,Rachel's 是理想的入门读物。
我见过很多使用属性的例子,但很少有超越基本形状的例子,包括circle() 、 ellipse() 、 inset() 。 即使是使用polygon()形状的示例也很少超出它们。 考虑到 CSS Shapes 提供的创意机会,这令人失望。 但是,我敢肯定,只要有一点灵感和想象力,我们就能做出更加独特和引人入胜的设计。 因此,我将向您展示如何使用 CSS Shapes 创建以下五种不同类型的布局:
- V形
- Z 图案
- 弯曲的形状
- 对角线形状
- 旋转形状
一点灵感
遗憾的是,您不会找到很多使用 CSS 形状的网站的鼓舞人心的例子。 这并不意味着灵感不存在——你只需要在广告、杂志和海报设计方面看得更远一点。 然而,仅仅模仿以前时代和媒介的作品对我们来说是愚蠢的。

在过去的几年里,我在 Dropbox 文件夹中充满了灵感,我真的应该把这些例子移到 Pinterest 上。 幸运的是,Kristopher Van Sant 比我更勤奋地编写了一个 Pinterest 板,上面充满了鼓舞人心的“文本形状”示例。
形状为设计增添了活力,这种运动吸引了人们。它们有助于将观众与您的故事联系起来,并在您的视觉内容和书面内容之间建立更紧密的联系。
当您需要内容围绕形状流动时,请使用shape-outside属性。 您必须向左或向右浮动元素才能使shape-outside产生任何效果。
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
注意:当您围绕形状流动内容时,请注意不要让任何文本行变得太窄而仅适合一两个单词。
开发动态和原始布局通常需要很少的标记。 我的这五个设计系列的 HTML 仅包含标题和主要元素、图形和图像,并且通常不会比这更复杂:
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
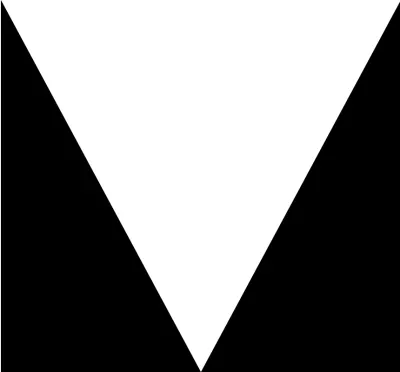
1. V 形
对我来说,现代 CSS 最令人难以置信的方面之一是我可以从部分透明图像的 alpha 通道创建形状,而无需绘制多边形路径。 我只需要创建一个图像,然后浏览器会处理其余的事情。
我认为这是 CSS 最令人兴奋的新增功能之一,它使开发 Web 的艺术方向更加直接,特别是如果您使用内容管理系统和动态生成的内容。

要从图像开发形状,它们必须具有完全或部分透明的 Alpha 通道。 在第一个设计中,我不需要绘制多边形来使内容在内容两侧的三角形之间流动; 相反,我只需要将图像文件的 URL 指定为shape-outside值:
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file://协议根本行不通。生成的内容
正如雷切尔在她的文章中解释的那样:
“您还可以使用图像作为形状的路径来创建弯曲的文本效果,而无需在页面上包含图像。 然而,你仍然需要一些东西来浮动,所以为此,我们可以使用生成的内容。”
作为 Alpha 通道的替代方案,我可以使用生成的内容——应用于两个伪元素——一个用于左侧的多边形三角形,另一个用于右侧。 我的运行文本现在将在两个生成的形状之间流动:
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
注意: Bennett Feely 的 CSS 剪辑路径生成器是一个出色的工具,用于计算用于 CSS 形状的坐标值。

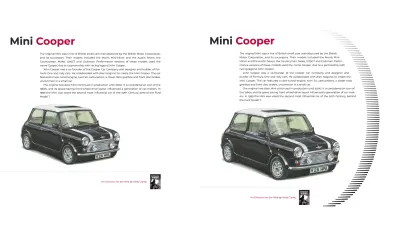
2. Z 模式
Z 模式是我们的眼睛在从左到右、从上到下阅读内容时所遵循的熟悉路径。 通过沿着形成 Z 的隐藏线放置内容,这些模式有助于引导读者沿着这条路径,我们希望他们从那里开始阅读到目的地,例如号召性用语。 Z 模式可以是谨慎的——通过焦点或具有更高视觉权重的元素暗示——或者使用 CSS 形状变得明显。

在下一个设计中,一个谨慎的 z 模式形成为:
- 大图像跨越整个页面宽度,用右对齐的标题强调端点。
- 一个运行文本块由两个 CSS 形状组成。
- 用作页脚的图形上的粗顶部边框完成了 Z。
不需要复杂的标记来实现这个设计,我的简单 HTML 只包含三个元素:
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
我的页面宽度跨越页眉和图形不需要解释,但两个三角形之间的流动文本有点复杂。 为了实现这个 z-pattern 设计,我选择包含两个微小的 1×1px 占位符图像,我使用shape-outside应用两个更大的成形图像。 通过将aria-hidden属性附加到这些图像,屏幕阅读器将不会描述它们。
在为两个形状图像提供相同尺寸后,我将一张图像向左浮动,另一张向右浮动,这样我的运行文本就可以在它们之间运行:
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

标志性的 Mini Cooper 驾驶起来既快速又有趣。 虽然我的设计在没有由 CSS Shapes 形成的 z 图案的情况下可以完美呈现,但这种布局看起来是可预测的并且缺乏活力。 通过在两个形状之间驱动一列窄行文本创建的 z 模式暗示了人们在驾驶这款标志性的小型汽车时将获得的速度和乐趣。

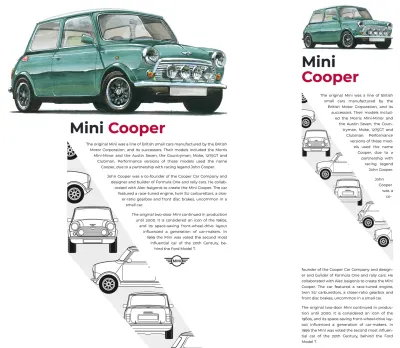
3.弯曲的形状
CSS Shapes 最令人着迷的方面之一是我如何使用 alpha 通道从部分透明的图像中创建优雅的形状。 这个形状可以是我想象的任何东西。 我只需要创建图像,浏览器就会围绕它流动内容。
虽然 CSS Shapes Module Level 2 规范中提出了将内容限制在形状内,但目前无法知道是否以及何时可以在浏览器中实现。 但是虽然shape-inside不可用(还没有! ),但这并不意味着我不能使用shape-outside创建类似的结果。

通过将我的内容限制在一个向右浮动的弯曲图像中,我可以轻松地为下一个设计添加独特的外观。 为了创建形状,我再次使用shape-outside属性,这一次的值与我的可见图像的 URL 相同:
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } 为了在我的形状和围绕它流动的内容之间留出一些距离,shape-margin 属性在第一个形状的轮廓之外绘制了另一个形状。 我可以使用任何 CSS 绝对长度单位——毫米、厘米、英寸、皮卡、像素和点——或相对单位( ch 、 em 、 ex 、 rem 、 vh和vw ):
[src*="curve"] { shape-margin: 3rem; }更多利润
为这种弯曲的设计添加运动不仅仅依赖于 CSS 形状。 使用视口宽度单位,我给我的标题、图像和运行文本一个不同的左边距,每一个都与视口的宽度成比例。 这将创建从我的标题后面到汽车前面的对角线:
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. 对角线形状
角度可以帮助使布局看起来不那么结构化,感觉更有机。 缺乏清晰的结构会鼓励眼睛在构图中自由漫游。 这种运动也会使安排感觉充满活力。
我每天都看到围绕水平轴和垂直轴设置的设计,但很少有基于对角线的设计。 每隔一段时间,我就会发现一个有角度的元素——也许是一个底部倾斜的横幅图形——但它对于设计来说很少是必不可少的。

尽管 CSS Grid 涉及设置列和行,但它没有理由不能用于创建动态对角线。 下一个设计只需要一个标题和主要元素:
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
为了在这个设计中创建对角线细节,我再次围绕一个本身向左浮动的形状图像流动内容。 我再次使用shape-outside属性,其 URL 值与我的可见图像相同,并使用shape-margin来设置我的形状和围绕它流动的内容之间的距离:
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
鉴于响应性是 Web 的内在属性之一,我们很少能预测内容将如何流动,但我们会避免这样的设计。 当我的所有运行文本的空间太小而无法容纳在形状上方时,每个形状都是浮动的这一事实意味着内容将流入形状下方的空间。
5. 旋转形状
为什么要满足于仅使用 CSS 网格和形状,而将变换添加到混合中可以启用几年前无法想象的布局? 在最后一个示例中,在此图像中的汽车周围流动文本,同时旋转整个构图需要所有这些属性的组合。

由于这些汽车的图像没有透明的 Alpha 通道,在形状周围流动文本,因此需要第二张图像,该图像仅包含 Alpha 通道信息。

这一次,我将可见图像浮动到右侧,并使用与我的 Alpha 通道图像匹配的 URL 值应用shape-outside属性:
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
您可能已经注意到,我的两个图像都包含我顺时针旋转十度的元素。 有了这些图像,我可以将整个布局向相反方向旋转 10 度,以产生我的图像是直立的错觉:
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

额外示例:多边形形状雕刻列
2019 年 3 月 26 日提供的“网络艺术指导”的摘录。
您可以创建强大的结构形状,只需要类型。 结合polygon()形状和伪元素,您可以按照 Alexey Brodovitch 的风格和他对 Harper's Bazaar 的有影响力的作品,从运行文本的实体块中雕刻形状。

我从两个文章元素形成了这些列,即它们之间有一个排水沟和一个最大宽度,这有助于保持舒适的测量:
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
因为有两个文章元素,并且我还为我的网格指定了两列,所以不需要具体说明这些文章的位置。 我可以让浏览器为我放置它们,剩下的就是将shape-outside应用于每列中生成的伪元素:
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
回报
现在 Firefox 已经发布了支持 CSS Shapes 的版本,并在其开发者工具中推出了 Shape Path Editor,现在只有 Edge 不支持 Shapes。 这种情况很快就会改变,因为微软已经宣布从他们自己的 EdgeHTML 渲染引擎更改为 Chromium 的 Blink,与 Chrome 和 Opera 相同的引擎。
像 CSS Shapes 这样的工具现在为我们提供了无数机会来使用艺术指导来吸引读者的注意力并保持他们的参与度。 我希望现在你和我一样对他们感到兴奋!
社论注: Andy 的新书《网络艺术指导》(今天预订您的副本)探讨了 100 年的艺术指导以及我们如何利用这些知识和最新的网络技术来创造更好的数字产品。 阅读节选章节,了解本书提供的内容。
更多资源
- “网络艺术指导”,安迪·克拉克
- “重新审视 CSS 形状”,Rachel Andrew
- “CSS 形状”,MDN 网络文档,Mozilla
- “在 CSS 中编辑形状路径”,MDN 网络文档,Mozilla
- “网络艺术指导:一本新的 Smashing Book,” Smashing Magazine
