只需开发它:详细的应用程序设计过程
已发表: 2019-03-15我们每天使用的流行和有用的移动应用程序大多看起来非常简单和直观。 根据 Statista 的研究,它也是软件开发需求最大的领域,2018 年下载量超过 2800 亿次。
Newzoo 称其价值超过 920 亿美元。 移动应用程序启动需要知识、精度、时间和金钱。 然而,如果没有强有力的系统化方法,这些都不会奏效。
阅读这份关于移动应用程序设计过程的综合指南,为长时间的数字锻炼做好准备。 您的头痛越少,您实现的目标就越多!
应用程序设计过程的定义
这很明显,但仍然非常重要。 关于策略的设计准备阶段与设计过程本身之间存在巨大差异。 第二阶段包括需要以战略规划结果为基础的阶段。 尽力设定正确的目标。 对于一个好的过程,开始向你即将推出的产品提问。 这与我们为找出应用程序的价值所做的工作非常相似。

你的目标受众是什么? 为了正确看待它,想象一个信使。 它是最常见的应用程序类型之一。 任何年龄段的人每天都在使用它,但为什么 Snapchat 与年轻人的联系更多,而 Facebook 却受到所有人的欢迎? 这是正确定位的结果。 公平地说,扎克伯格开创了这个市场,但 Snapchat 开发人员提出了一个对特定受众更具吸引力的想法。 很明显,青少年不需要商业交流的功能。
您的应用程序可以处理哪些任务? 这个问题的答案应该是直截了当和自信的。 功能必须与目标受众的潜在需求相匹配,并在原始但清晰的线框中进行可视化。 如果没有这种情况,任何应用程序设计师都无法开始工作。 战略阶段的最后也是最重要的一点是预算。 如果您拥有所有这些,请继续阅读。
论文,拜托!
普通智能手机用户的主要感知渠道是视觉。 你可能很有创意,想出一些非凡的东西,但你必须坚持规则才能打破它们。 Android 和 iOS 平台各有各的特点,不容忽视。 用户主要习惯于由平台持有者的本机应用程序强制的设计。 研究它们以了解要点。 任何原生应用程序都需要付出巨大的努力、大量的资金和研究来提供最优质的 UX(用户体验)。 这就是为什么您可以使用它们来节省资源。

从纸质 UI(用户界面)模型开始。 尝试以最简约的方式起草您的应用程序的外观。 不管它的任务有多复杂。 您的目标受众知识通常足以找出要做什么,但如果他们找到要求不高的软件,他们就不会打扰。 想象一把锤子。 几周前,我审查了用于保存移动数据的应用程序。 有三个很棒的应用程序,但我认为 Google 的 Datally 是最成功的一个,尽管它的选择很少。 它的 UI 类似于任何原生 Android 应用程序,它处理数据保存的水平几乎与其庞大的竞争对手一样。 它将以下载量获胜,因为用户文学不需要考虑如何使用它。
这意味着您可以通过摆脱任何可能被识别为混乱的东西来预先优化应用程序用户体验。 这种方法将简化所有进一步的操作。 在此阶段,您还必须选择可能是唯一的主色。 之后,绘制所有菜单选项卡和按钮以定义任何操作的深度和结果。
原型
原型是为您提供许多好处的应用程序。 你不会在这上面花太多的钱,所以努力前一阶段,让它更快地化身。 准备好的原型可能有多个错误和缺陷,但向投资者、测试人员和制造商展示会更舒服。

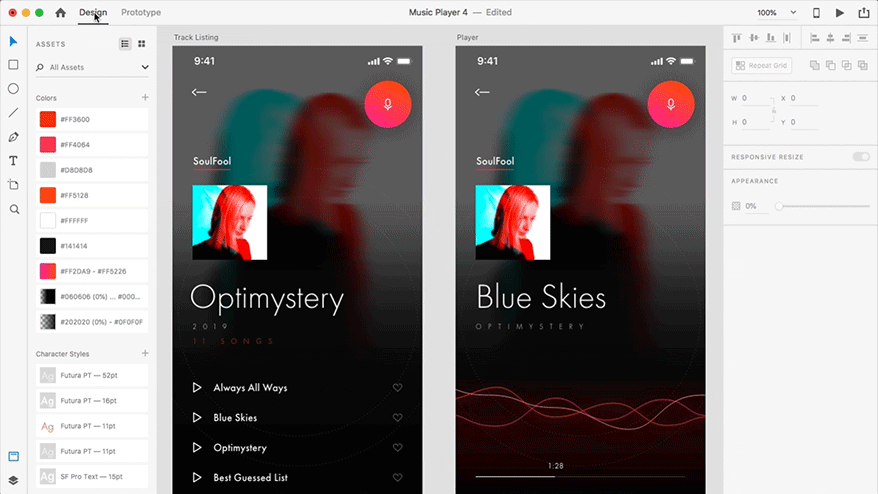
一位网页设计师向我介绍了非常适合创建原型的 Adobe XD。 抓住你所有的基础并迅速将其实施到屏幕版本中。 这个软件的成本比程序员便宜得多,而且用相当基本的技能很容易上手。
使用这种“开发人员的 Powerpoint”的另一个好处是安全性。 即使是原型也必须免受攻击和盗窃。 在 Adobe CC 中保存项目并确保在安全措施上花费更少的时间。

事实上,您可以在此程序中自由混合开发阶段。 颜色、字体、图像、动画和按钮在数字版本中更容易看到。 花一些时间测试它们。 请您认识的人看一看并注意他们的行为和评论。 其中一些可能会磨练您的愿景,甚至会改变 UI 开发的方向。 让我们继续讨论视觉细节。
颜色
心理学研究证明,色彩是任何设计中最强大的方面之一。 根据 Kissmetrics 的研究,92% 的受访者意识到他们的大部分购买决定都是基于颜色偏好。

注意颜色的含义。 最常见的选择是蓝色,因为它适合男女。 美国人和欧洲人将其与可靠性和安全性联系在一起。 不太常见的黄色对年轻人和儿童更有效。 Snapchat 是正确使用的一个很好的例子。

将应用程序的图标、主屏幕和标签保持单一颜色,使其具有重要意义和整体性。 这条规则是基本的,但不是 100% 严格的,所以将它与应用程序的功能进行比较。 为了清楚起见,想象一个带有粉红色或红色面板的相机应用程序。 有了这样的界面,拍摄照片将成为一项艰巨的任务。
动画
极简主义也是这里的一个基本原则。 如果没有争论,动画必须补充动作并保持注意力。 避免任何移动延迟、耗时和图形高级功能,以平衡可用性和外观。
手势
手势是隐藏的导航控件。 这就是为什么它们对所有用户都不明显的原因。 任何基本格式的应用程序不应该只是手势驱动的。 选择您在每个流行应用程序中看到的动作。 用户将享受无需学习的乐趣。 想象一下随着每一个不熟悉或不直观的特征而成长的学习曲线。 这条曲线越高,剩下的用户就越少。
字体和元素
大多数情况需要严格使用移动系统基本字体和功能元素。 原因又在海关。 一些创意设计如果不符合母系统的概念,可能不会被很好地接受。 欢迎游戏具有独特性,但制作基于漫画的信使并不是一个好的决定。

如果熟悉,功能图标和元素会更好地被感知。 用流畅的动画或轻微的风格化统一它们,但不要过度。 首先,任何 UI 都必须快速且直观。
消除混乱
应用程序的任何窗口都应提供全面的信息,一目了然。 所有标题都必须没有连字符以节省用户的时间。 句子越短越好。 与您的应用程序用户不熟悉的任何人检查文本效率。 只看他或她的行为。 如果他们看起来很放松,没有困惑,那么你就得到了正确的想法。 确保重要信息甚至适合最小的屏幕,以避免过度滚动。 移动应用程序不能使用快捷键,因此所有通用菜单和元素都应该可以在最少的点击次数内访问。
请注意,没有实际内容就不可能限制空格。 功能是基础,但如果没有严格的措辞,您将无法看到完整的设计。
做切割
完成所有准备工作后,就可以编写一个工作应用程序进行测试了。 编码非常昂贵,因此最好在单个平台上制作和测试应用程序以避免严重的经济损失。
一些专家认为测试应该以封闭安全的方式进行,而另一些专家则建议进行 beta 测试。 第一个变体在大测试组可用性的情况下已经足够好了。 客户会喜欢一款运行流畅且从一开始就没有明显错误的应用程序。 这种方法非常昂贵,因为它需要强大的安全措施。 您的任何设计和代码片段都必须免受间谍的侵害。 并考虑测试人员的费用。

有益的在线 Beta 测试来了! 它的要求也很高,但成本较低。 使用 Erli Bird 和 Betalist 等平台,或在 Reddit、Quora 或 Twitter 上发布广告。 要吸引最合适的测试人员,您应该详细定义他们的角色和最严格的要求。 告诉他们你有错误要修复,让他们寻找代码错误。 即使经过此测量,您发现的 100-300 名测试人员中的一些人也会为您提供一份简单的报告。
不要忘记时间限制。 为测试人员制定一个计划,其中包含用于不同任务的时间段。 保持人们的参与非常困难,因此必须限制条款。 顺便说一句,想想欢呼的措施。 无限权限的代码就足够了。
报告是最重要的阶段,因为您应该将小麦与谷壳分开。 每个反馈都很有价值,因为它能够在实际销售开始之前使您的产品变得更好。 如果看起来合乎逻辑,请考虑意见并修复部分。 封闭的 beta 测试阶段可能会重复,所以不要担心。 任何让它变得更好的机会都值得花时间和金钱。

注意第一印象
请记住,真正的用户会在第一印象中判断您的应用程序。 Localytics 表示,24% 的用户在第一眼看到新应用后就再也不会返回。 为使此数字尽可能低,请避免任何强制性设置屏幕。 许多用户数据可能是从系统中获取的,因此请为此征得许可,并请预先填满空白的用户。
不要用指示压倒人们。 如果有必要,最好只在用户可能需要它们的地方提供它们。 始终放置一个“拒绝”按钮,以帮助高级用户跳过任何介绍和入职说明。
注册也是如此。 许多应用程序需要个人帐户才能打开核心功能,但最友好的应用程序会尽可能长时间地远离登录显示。 这是一个心理点,就像任何其他产品销售事务一样。 你不能通过大喊“买它!”来卖任何东西。 只有一个好的论证才能卖掉你的应用程序。
重要的论点是定性的用户界面、简单的操作、较小的强制操作请求、没有说明的描述性和没有错误,这是肯定的。 任何现代 UX 都在等待快速,因此页面应在 2 秒内响应。 加载屏幕应该难以通过精美的视觉效果、重要信息甚至笑话来吸引用户的注意力。
底线
总而言之,应用程序的设计过程在其阶段非常清晰,但在实施时仍然很复杂。 注意您的产品发生的任何事情,并专注于每个功能的视觉效果。 智能手机拥有者爱用眼睛和自由的手指,所以尽量减少用户的努力,帮助他们达到最高效率并用 5 星赞美开发者。
