20 多个酷炫的 SVG 动画包
已发表: 2015-11-16SVG(或 Scalable Vector Graphics)是一种基于 XML 的文件格式,它包含二维向量,允许开发人员创建令人惊叹的动态和动画图形和图形应用程序。
SVG 是一种强大的图像格式,可以在文本编辑器或 CSS / JS 中使用代码进行操作,并且越来越多地用于网页设计。
SVG 最大的优点之一是它可以在所有屏幕分辨率上看起来都很清晰。 它可以包含非常小的文件大小,并且可以轻松编辑和修改。 SVG 图像在使用的图像大小以及它们与最终设计的交互方式方面提供了更多的自由。
这种基于 XML 的矢量图像格式使 Web 开发人员和 Web 设计师的工作变得更轻松,因此我们决定在这里收集 22 个很酷的动画 SVG 包来激发您的灵感。 这些高级 SVG 包有不同的用途,从向网站添加图标和动画文本到添加时钟、动画图形等等。
将这些动画 SVG 包添加到您的网页设计集合中,并为您的下一个网站项目做好准备!
PS 我们还在下面添加了一些如何在网页设计中使用 SVG 的示例。
SVG POP Watch – 响应式动画 SVG 手表引擎
SVG POP Watch 非常适合您的项目或站点团队。 您可以轻松更改其外观,它具有视网膜就绪和响应式动画 SVG 手表引擎。 您还可以轻松添加自己的设计。 这款 SVG 时钟具有许多出色的功能,因此请务必查看!
动画 SVG 插图包
这是一个非常漂亮的动画 SVG 插图包。 它们是使用 Snap.SVG JavaScript 库创建的,它们在您的项目中看起来很棒。
动画 3D 文本样式 - SVG
这套包括 10 种独特风格的 3D 动画文本。 他们使用 HTML 文本,这意味着 Google 会像读取任何其他 HTML 文本一样读取它。 该包包含的样式包括逼真的、扁平的和等距的。
动画 SVG 天气图标
这些动画扁平天气图标设计精美。 每个都有自己独特的动画,通过使用它们,您一定会让您的网页设计项目更具创意和吸引力。
6 包 SEO SVG 图标
这个包包含 6 个 SEO SVG 动画图标。 您可以使用它们并将它们集成到您的网页设计项目中,以使您的网站具有交互性。
StarshineJS – SVG 动画闪闪发光的星星 HTML 效果
使用动画 HTML 效果,您可以为 HTML 元素添加闪亮、性感或卡通灯光。 您可以轻松调整它们的位置、大小、颜色等等。
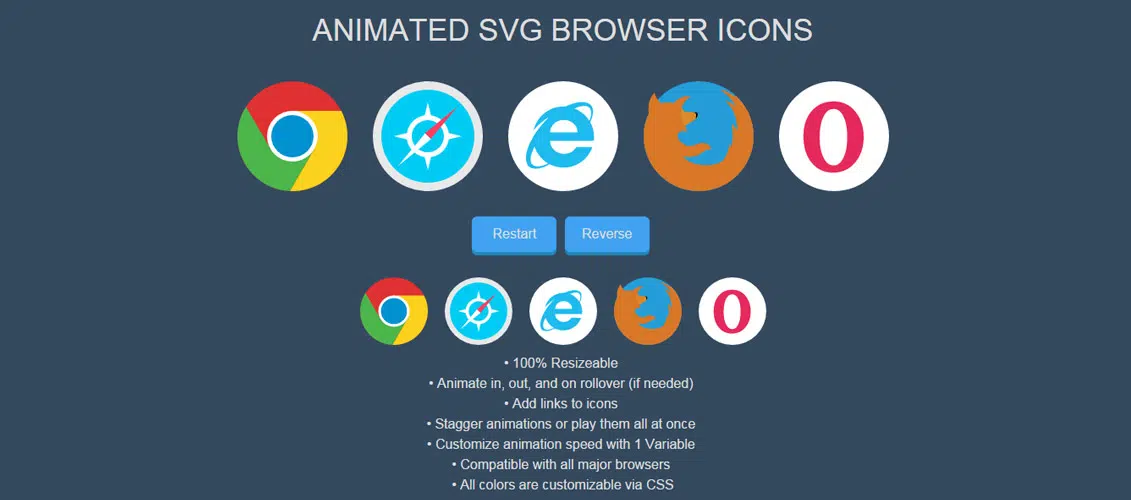
动画 SVG 浏览器图标
这些动画 SVG 图标正是您的网站所需要的。 它们是告诉您的客户您的应用、主题或游戏在所有主要浏览器中都能完美运行的完美方式。
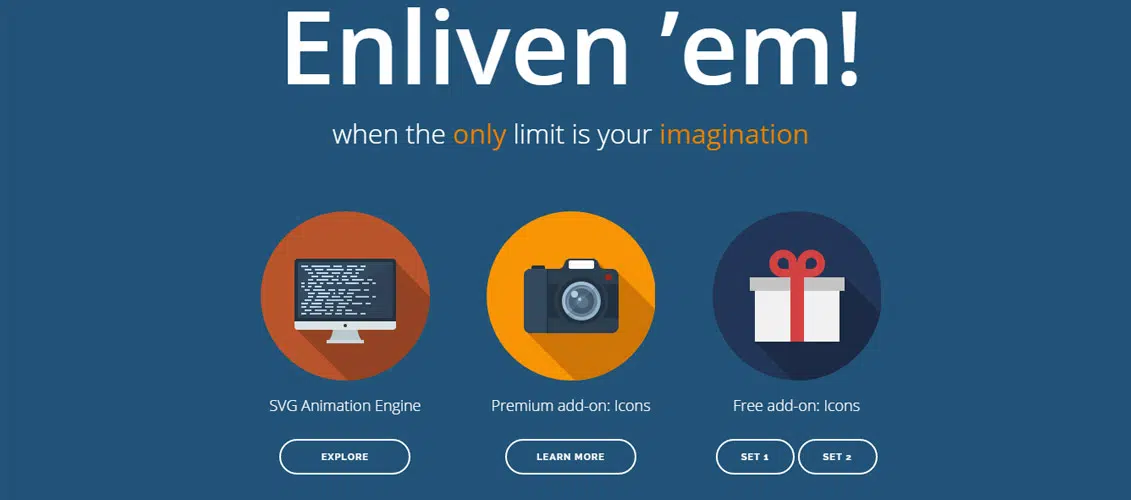
Enliven' em Premium Add-on:网络促销图标
这个包包含 50 个网络宣传图标。 这是 Enliven'em 的附加组件。 每个图标都有 5 个背景变化,这意味着您总共将获得 250 个 SVG 文件。
Trigons – 创建抽象 SVG 图像并为其设置动画
这是一个非常灵活的 JS 脚本,它将帮助您创建带有可选动画的现代时尚的 SVG 图像。 这套包含 30 个内置动画效果,您可以使用它们来制作完美的网页设计项目。
Cyclo – SVG 加载器套件
循环 HTML5 预加载器
这是一个循环的 HTML5 预加载器,它将在正常用户体验和顺利访问您的网站内容之间进行转换。
响应式音乐家动画
这个包包含几个动画 SVG 音乐家和原始矢量文件。 您还有一个演示包,一个音乐家包。 这个包有很好的文档记录。
动画 SVG 图标 Mega Pack
动画 SVG Icon Mega Pack 将使您的矢量艺术栩栩如生。 您所要做的就是保存您的作品,在您的 HTML 中添加一行代码,然后您就可以开始了!
折叠装载机动画 SVG
Folding Loader SVG 动画非常适合您的预加载器页面。 放心使用吧!
Flatimation SVG - 动画 SVG 图标集
Flatimations SVG 动画图标集将使您的网站更加有趣和有创意。 这些引人注目的图标在任何设备和浏览器上都会看起来很棒。

复古 SVG 相机照片幻灯片放映
这张复古 SVG 相机照片幻灯片的灵感来自平面设计。 它看起来既复古又现代,是动画和显示图像的好方法。
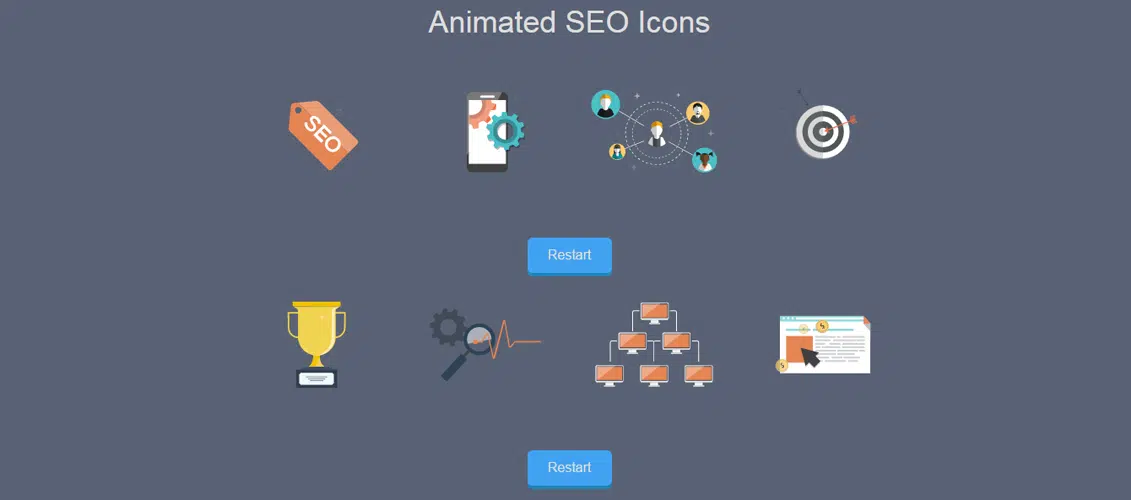
16 个动画 SEO 图标
拥有和使用这 16 个动画 SEO 图标如何让您的网站栩栩如生。 它们是完全可扩展的矢量图形,它们在任何设备和浏览器上看起来都很棒。
粘性菜单:jQuery 插件
这个插件将帮助您创建一个带有圆圈作为项目的粘性菜单。 它使用 SVG 过滤器,包含 6 种菜单样式,带有许多可自定义的选项等等。
40 个动画 SVG 社交媒体图标
这是一组非常酷的动画 SVG 图标,它们是将您的网站访问者引导到您的社交媒体页面的完美方式。
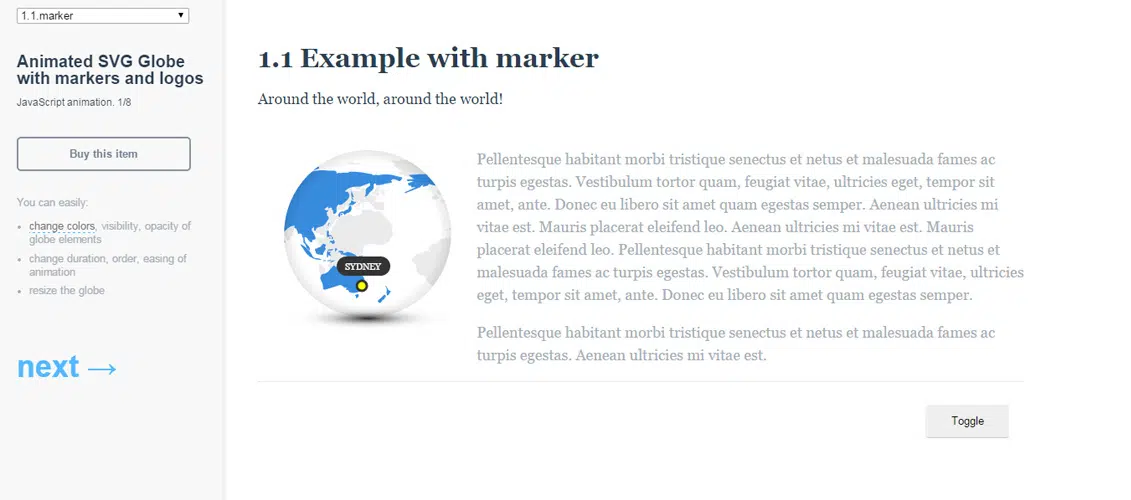
带有标记和徽标的动画 SVG 地球仪
这是一个非常酷的动画 SVG 地球仪,带有标记和徽标,适用于移动设备和桌面设备。 这是可视化位置的完美方式。
Gear HTML5 音频播放器
您现在可以轻松地以创造性的方式展示您的音乐。 这款 Gear Player 提供了一个非常吸引人的用户界面,您一定会喜欢的。
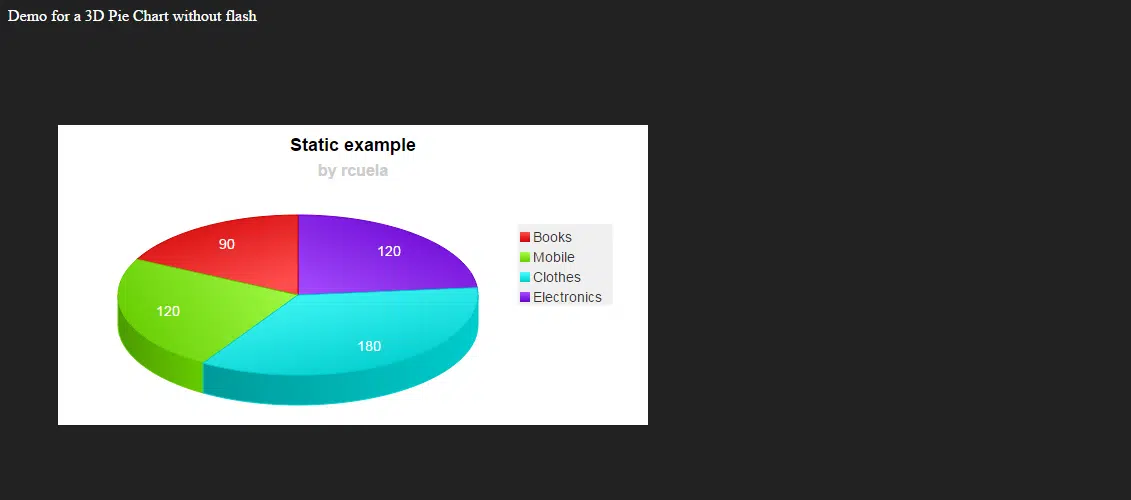
带有 JavaScript 的 3D 饼图
这个 3D 饼图是用 JavaScript、SVG 和 VML 替代开发的。 您可以轻松自定义它,更改其位置、高度、半径、图例属性、文本大小等等。
使用 SVG 的强大网站的示例
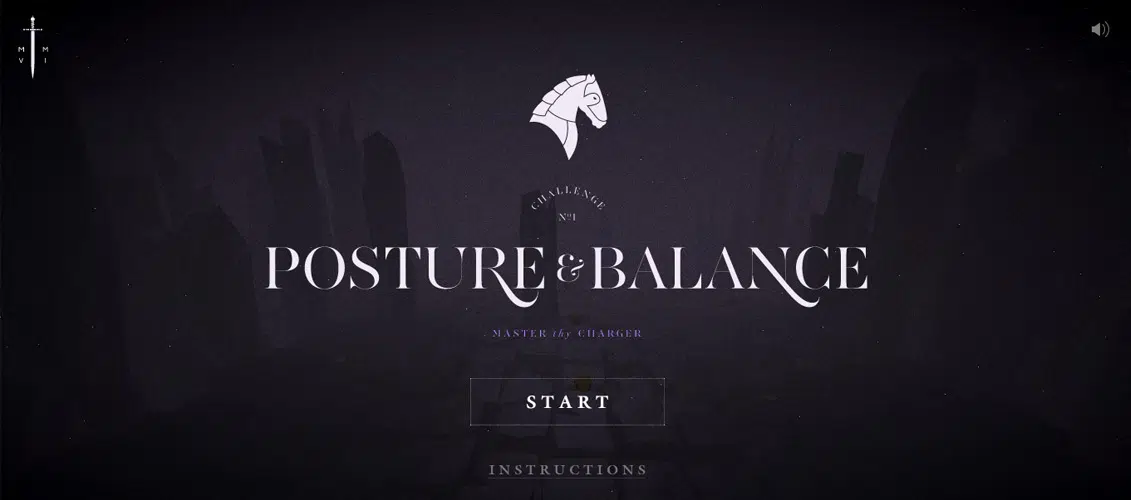
骑士:卓越的征服者
这些系列游戏是使用 SVG 制作动画和图形的。 姿势与平衡是为名为 Cavalier 的平台创建的第一款游戏,该平台采用创新技术设计。
阳刚之气
这个动画和摄影的新网站是为法国平面设计和数字创意工作室 Poignee de main virile 建立的。 结果令人难以置信!
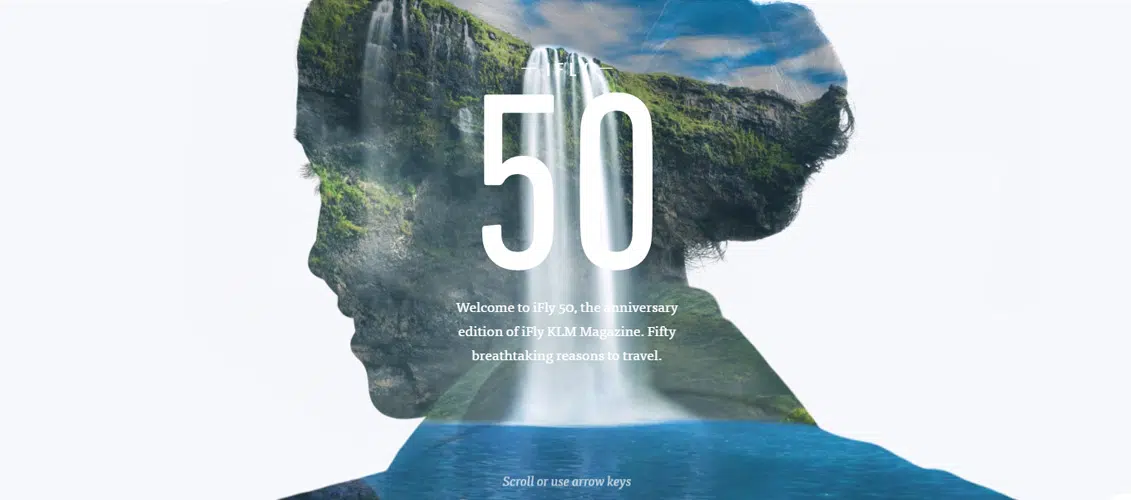
iFly50
当 FLY KLM 杂志庆祝其第五十版时,它为终极旅行系列设计了一个生动活泼的网站。 以这种方式,呈现了地球上 50 个最美丽、最迷人的地方。
方舟:星际公民星图
该网站使用令人难以置信的 ARK 界面,在“星际公民”游戏中展示了航天器制造商 Robert's Space Industries。 这是一个获取信息、更新和购买您自己的航天器的门户,您可以通过它保护星际公民的公民。
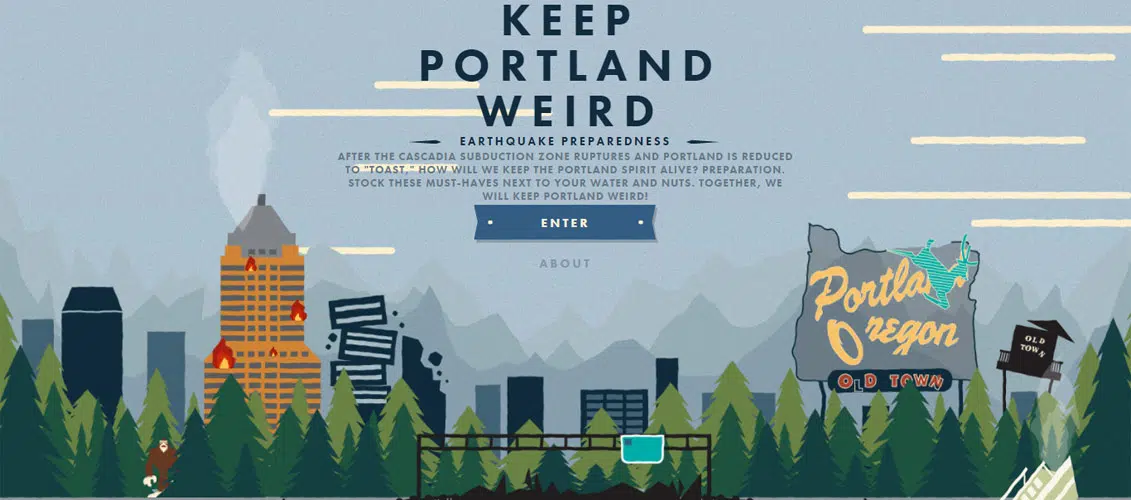
保持地震怪异
Keep Earthquakes Weird 是一个使用令人惊叹的 SVG 图形效果创建的平台,其目的是让波特兰的人口在地震发生时做好准备。 内容很有教育意义。
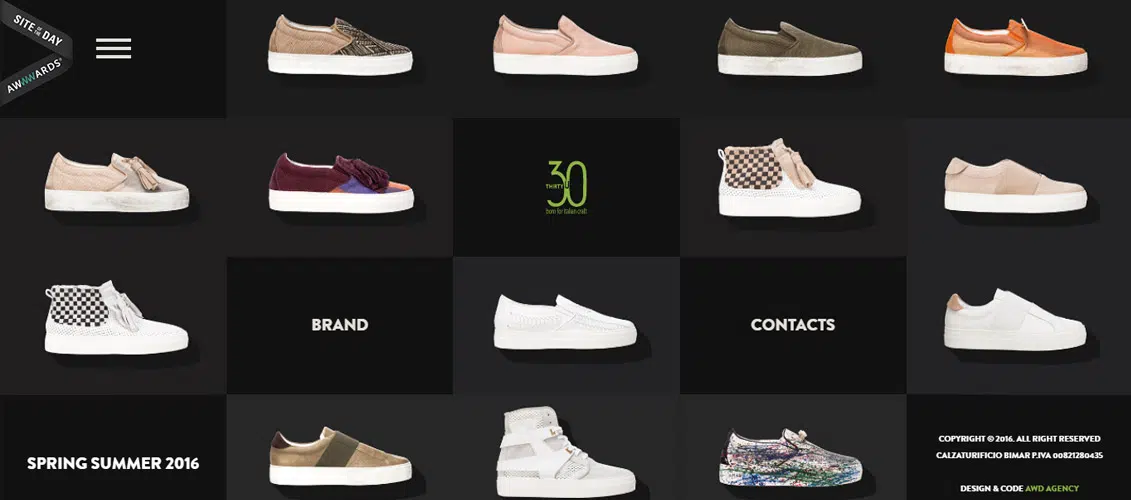
30u
30u 是一家在网站上销售鞋子的电子商店,该网站由关注风格并使用一些有趣的 SVG 功能的开发人员创建。
QED集团
QED GROUP 网站具有令人惊叹的暗示性插图,可为您提供出色的导航体验。 该网站的布局优雅而智能。
梅兰妮戴维德
Melanie Daveid 的网站是可以在网上找到的最好的投资组合网站之一。 该网站包括平滑的过渡和华丽的手绘插图
世界自然基金会法国 - 巴黎地球一小时
这个动画网站是为法国世界自然基金会创建的,用于宣布 3 月 19 日,埃菲尔铁塔的灯光将在“地球一小时”期间关闭。
内里森
Nerisson aka Jimmy Raheriarisoa 是一位法国艺术总监,专门从事网页/移动设计、插图和动画设计。 这是一个很棒的作品集网站,具有精美的插图和图形功能。
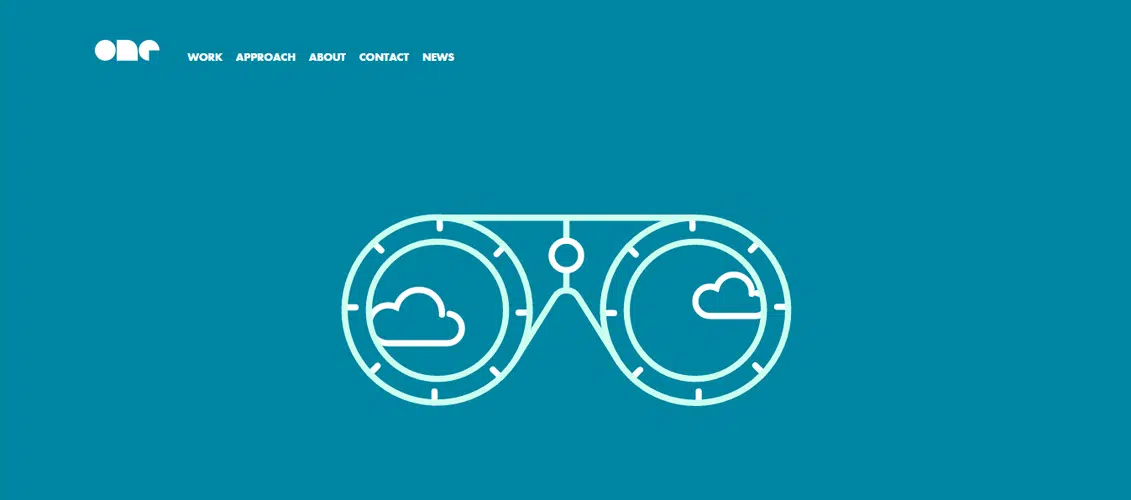
一家设计公司
One Design Company 是一支由设计师、开发人员、项目经理、作家和艺术家组成的经验丰富且充满热情的团队。 他们的网站基于清晰的 SVG 图像,是一个生动且互动的网站。
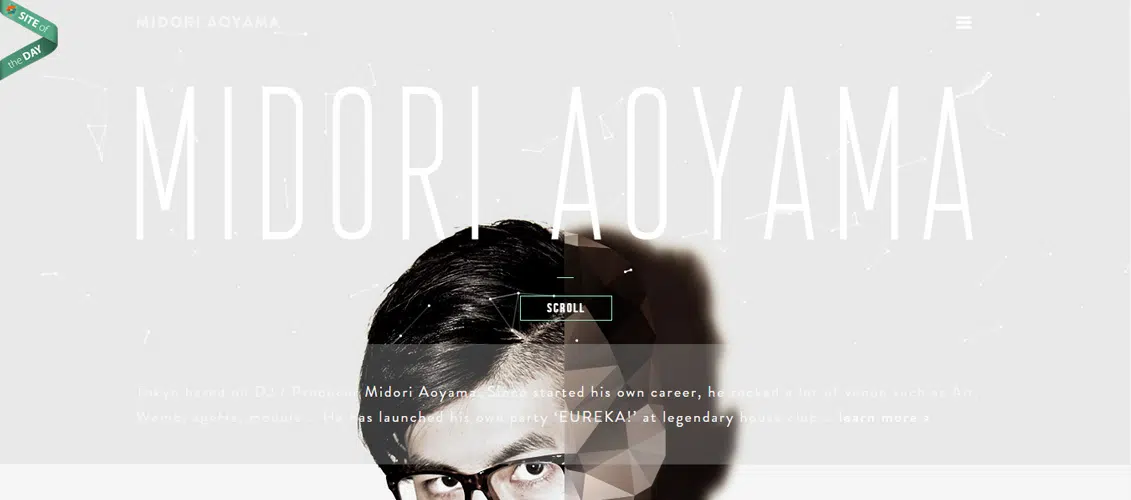
青山绿
Midori Aoyama 是东京的 DJ 和制作人。 他发起了自己的派对“EUREKA!” 那仍然是日本最好的家庭音乐派对之一。 他的网站也很有创意,是一个有趣的 SVG 示例,以及您作为用户如何从中受益。