分析网页设计中的汉堡菜单
已发表: 2021-01-19您可能已经在当今许多移动网站的顶部角落看到了“汉堡菜单”。 它是三条线堆叠在一起,大致形成一个汉堡包的形状。 它是作为网站设计功能而创建的,用于在不占用太多空间的情况下合并网站菜单。
虽然汉堡菜单的目的是浓缩信息,实现极简美学,并保持网站整洁,但它可能有很大的缺点。
无论您将其称为侧边菜单、导航抽屉还是汉堡菜单,都可能是时候将其替换为更利于用户参与的内容了。 许多人争论在网页设计中使用汉堡菜单的优势,使用“看不见,心不在焉”的格言声称隐藏您的网站功能会降低用户对您网站的参与度,并且对转化率不利。
实现保留宝贵界面空间目标的菜单的想法像野火一样在整个网页设计中蔓延开来,并被几乎所有网站和应用程序迅速采用。 现在改变可能为时已晚,但仍然值得一提的是汉堡菜单的缺点,因为用户开始寻求改变。
汉堡菜单缺乏效率
汉堡菜单最基本的缺陷之一是它在移动应用程序上的显眼位置——左上角。 对于惯用右手的用户来说,这是在移动设备上最难到达的地方,并且并不完全鼓励参与。

用户还必须在能够看到他们的选项之前点击一次菜单,然后在他们找到正确的选项时再次点击。 在继续他们的网站导航之前,他们还必须在多个屏幕上滑动或“返回”才能返回汉堡菜单。
它可能看起来不多,但这会使用户访问正确页面所需的时间增加一倍。 用户对这一事实越来越了解,并抱怨始终存在的汉堡菜单的效率。
在当今竞争异常激烈的市场中,让您的网站脱颖而出的因素需要在用户到达后立即吸引用户。 当您的网站将其所有内容塞进汉堡菜单时,您的用户可能永远看不到您的品牌与众不同的地方。 这会损害整体品牌知名度和转化率,并且对推广您的产品没有任何作用。

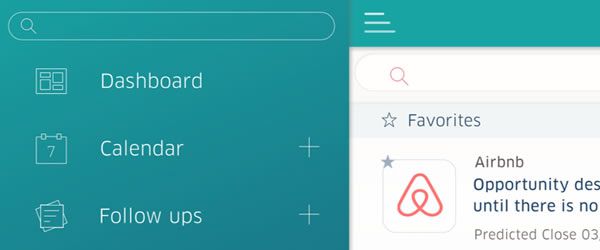
图片来源:Christina Beard 的汉堡菜单。
人们可能更喜欢热狗
虽然网页设计师很快就接受了汉堡菜单作为一种革命性的方式,以一种新颖、美观的方式最小化网站设计,但用户的需求却被完全忽略了。 许多用户不知道汉堡菜单必须提供什么,也不会费心点击它。 相反,他们在您的网站上四处游荡,毫无结果地寻找他们需要的信息。
同时,坚持使用其他功能菜单设计的网站让用户一眼就能轻松访问其网站上的所有信息。 用户不必寻找隐藏的选项,也不存在完全丢失信息的风险。 许多公司选择了不太流行的路线并恢复到以前的菜单类型——例如水平排列在页面顶部的菜单——并且正在享受更好的用户结果。
汉堡菜单最终会降低内容的可发现性,在一个普通用户在查看页面的前 10 秒内决定是留下还是离开的时代,快速可发现性至关重要。 虽然汉堡包的设计可能看起来更有吸引力,但它对用户的实际吸引力还不够。
用户经常发现难以理解汉堡菜单,而传统菜单不能不立即理解。 当听到有关汉堡菜单的抱怨时,网站试图通过更改菜单以包括后退按钮或其他选项来减轻用户的不满,例如将“菜单”一词放在汉堡图标顶部以使其更加用户友好。

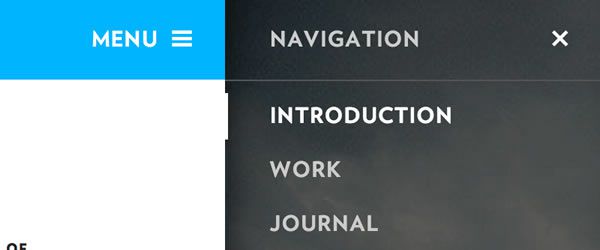
图片来源:Andy Stone 的侧边栏菜单设计。
然而,这些改变只会增加用户对菜单的困惑。 现在有许多汉堡菜单类型,用户必须弄清楚您的网站正在使用哪个汉堡,然后才能正确导航。 与其假设汉堡菜单是网站导航的全部和全部,不如考虑其他选项。
如何打破模具
在许多情况下,您可以优化汉堡菜单以提高可用性或替换为不同的导航选项。 有时,只需将汉堡菜单移动到屏幕右侧就足以使您的网站与众不同并增加用户参与度,因为惯用右手的用户更容易点击右侧。
在您的汉堡菜单中,您还可以优化单击选项后的布局方式。 在顶部菜单上,用户将注意力集中在第一个和最后一个元素上——这是您最重要的信息所在的位置。 如果您的菜单展开为侧边栏,则当用户垂直扫描选项时,您需要将元素从最重要到最不重要排列。
您还可以使用用户友好的顶部菜单恢复到汉堡包之前的日子,或者在经典上创建自己的转折,例如这个例子:

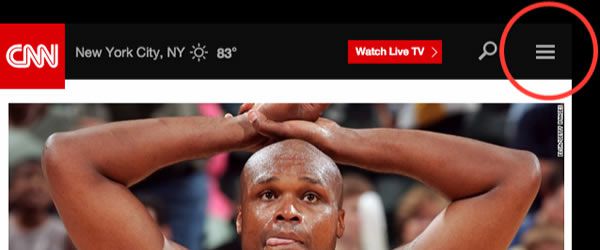
图片来源:汉堡菜单不起作用。
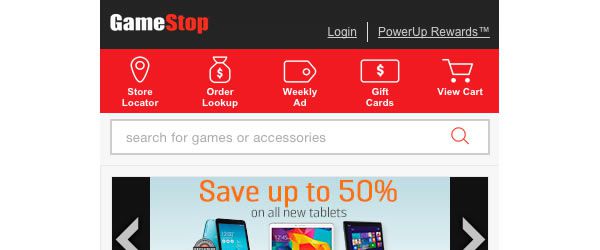
GameStop 使用动画图标来增强可用性,同时完全避免使用汉堡菜单。 他们已经优先考虑了用户最需要他们的应用程序的内容,并且只将这些内容包含在他们的顶部菜单中。 该网站仍然获得干净、清新的外观,而无需将信息隐藏在侧抽屉中。

这个图标和文本结构允许您压缩文本,同时仍然保持按钮足够大以促进被按下 - 尽管大拇指。 但是,如果您无法将网站的导航范围缩小到几个选项,则可以考虑使用纯文本菜单或将您的网站设计为不需要菜单。 无论哪种方式,都要考虑到用户的导航技术。
对于希望最大程度地减少浪费时间的用户,您的菜单应该一目了然,同时仍然易于理解。 这可能是一个难以实现的折衷方案,但如果您想要最大限度地提高用户参与度,这是一个必要的组合。 如果您在确定菜单选项的优先级时遇到问题,请从用户的角度思考。 例如,您可能对自己的博客感到自豪,但如果用户访问您的网站主要是为了浏览您的产品,那么博客不应该是首要任务。
跟随你的直觉
如果汉堡菜单或它的某些变体对您有用,请不要因为寻求新菜单选项的人而改变它。 仍然有用户保证汉堡菜单的可用性和吸引力,特别是在开发空间有限的移动使用网站时。
尽管汉堡菜单是当前争议的中心,但如果您的网站最好通过汉堡菜单导航,请保持这种方式 - 只需确保菜单中的组件达到标准并为最佳用户参与而设计。 但是,如果您出于懒惰而选择了汉堡菜单,您可能需要重新考虑您的选择。
开始将您的菜单视为需要隐藏在视线之外的东西,而是能够提高转化率的东西——如果执行得当的话。 用户依靠您的菜单来浏览您的网站,如果他们的需求没有得到满足,他们就会跳出。 无论您选择汉堡包还是其他菜单选项,请记住最终目标是相同的——增强用户体验。
