30个精美的超大网站布局示例
已发表: 2017-01-27坐下来规划网站时,您可能会考虑许多因素。 这些围绕您的一般目标受众以及他们可能正在寻找的内容展开。 随着桌面变得越来越大,对更大字体的需求也越来越大。 超大的排版和网页图形通常会将访问者吸引到您的布局中。
我想看看一些与构建超大网站布局相关的设计趋势。 “超大”一词意味着可能设计太大,但是,我认为说网站看起来比典型设计大得多更准确。 网站通常会使用较小的字体来节省空间并显得更专业,这可以追溯到 10 多年前。 但是,在更现代的设计中增加文本大小并在页面内容之间包含更多空间并没有什么不专业的。
引人注目的首屏
大型网站元素的最大优势之一是您将从访问者那里获得的吸引力。 这意味着当您在首屏设置大页面元素时,您的访问者更有可能向下滚动并查看您的其余内容。 并非每个访客都如此,但更有可能发生在迷人的设计中。

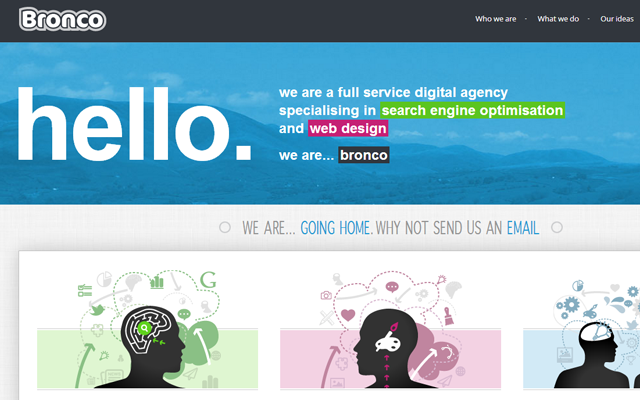
Bronco 的代理布局具有较小和较大页面元素的独特组合。 在最顶部,您可以看到他们的徽标和一些指向他们服务页面的相关链接。 页面加载完成后,每种颜色和文字效果都会自然而然地吸引您的眼球。 而且由于看起来页面下方还有更多内容,您可能会好奇地向下滚动并继续阅读。

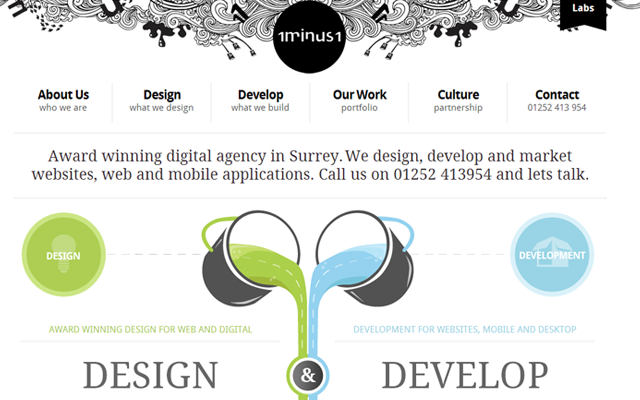
在 1minus1 的网站上,我觉得有一种类似的方法,但主要集中在图形上。 每个顶部导航链接都足够大,可以清楚地阅读它们的去向。 标题设计绝对是诱人的,但最让你惊叹的是底部的页面图形。 这是您希望在登陆您的主页后的最初几秒钟内从访问者那里获得的精彩响应。
大屏幕图像
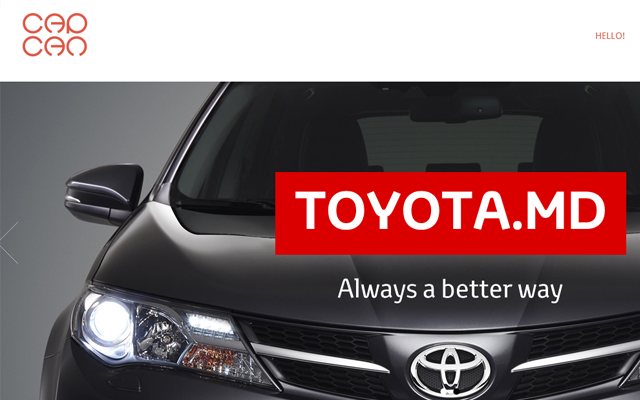
我喜欢在任何新网站的主页上看到照片幻灯片和视频预览。 这是一个扩展的连接,可以简要了解他们的公司、他们所做的事情以及他们过去所做的事情。 我特别认为这些页面元素在作品集和设计机构中工作得很好,例如 Capcan 的网站。

在他们的主页上,你会发现一个大的全屏图像幻灯片,它可以在许多不同的作品之间转换。 我也喜欢他们的投资组合页面它使用全屏缩略图网格来显示列表。 这些较大的图形更容易让用户看到并与之交互。

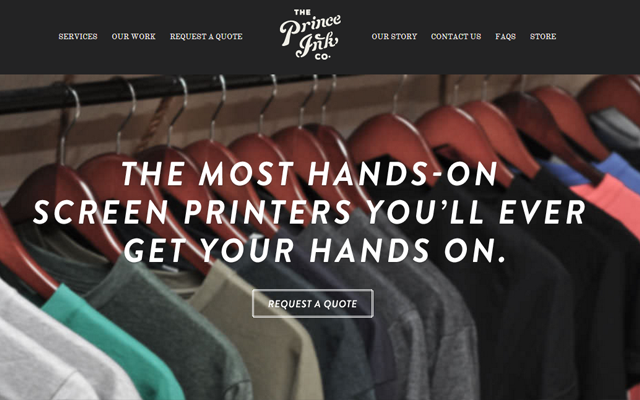
同样在 Price Ink 的主页上,您会注意到类似的设计功能。 一个坚实的主页图形以及下面的几列。 每个项目将展示不同的图标设计作为标题部分。 该功能非常适合希望快速分享其专业领域的专业企业和工作室。
可读的网络副本
我个人最喜欢使用更大页面元素的原因是可读性。 在移动设备和平板电脑上,您仍然可以快速浏览内容——尤其是使用自动调整字体大小的媒体查询。 但是对于台式计算机上的读者来说,它提供了一种更简单的方法来阅读和阅读内容的每一段。

Mohammad Eshbeata 的作品集网站展示了更大、更易读的网络副本的一个典型例子。 主页设计是使用视差滚动构建的,最大限度地减少了访问者的工作量。 此外,字体颜色与不断变化的背景样式形成鲜明对比。


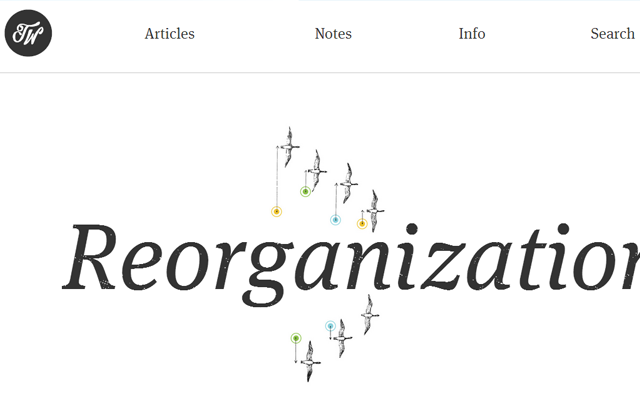
特伦特沃尔顿在他的网页设计中使用了一种更加简约的方法。 这是对比度的最终选择,因为您的文本将很大、清晰且易于从远处扫描。 最大的问题是不是每个人都会有一个网站来使用它来提高设计质量。 我非常佩服 Trent 的网站,因为它有多种字体选择,而且它在布局中显得非常自然。
全屏背景
如果不深入研究全屏背景图片,我们怎么能谈论超大网站? 有很多免费的开源插件,例如 Backstretch,可以让您非常快速地创建全屏背景。

J Dawgs 的示例还包括一些非常好的文本动画。 我认为所有这些美学与背景图像相结合,为用户提供了非常独特的体验。 然而,这些网站通常用于静态内容消费,并且大型背景图像可能会妨碍您选择字体。

尝试使用页面的片段来分割成块行内容元素。 这使得设计大字体和图形变得更加容易,因为您可以在用户垂直向下滚动页面时拆分水平幻灯片。 但同样,当您可以充分利用您的主页设计时,此功能最有利。 不是每个网站都需要全屏背景图片,除非它与网络副本直接相关。
视差效果
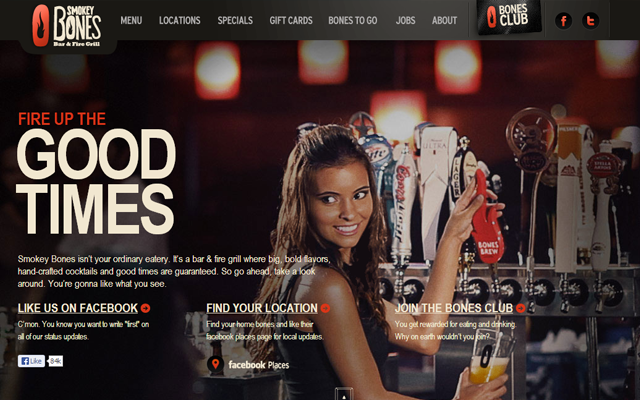
使用视差滚动功能的网站通常有一个导航栏,允许访问者在页面上的各个部分之间跳转。 该工具栏通常会固定在页面顶部以便于访问。 许多设计师已经开始厌恶这种技术,但我仍然非常喜欢这种可访问性。 Smokey Bones 的最新重新设计具有非常大的元素和固定的滚动导航栏。

我一直是这家餐厅的粉丝,我喜欢经常查看他们的网站。 发现新设计并见证整个界面看起来多么棒,真是令人惊讶。 每个水平面板都使用某种类型的纹理或背景图像,内容仍然非常清晰易读。 通过将所有这些保存在一个页面上,您可以让用户免于更多 HTTP 请求,并节省他们浏览信息的时间。

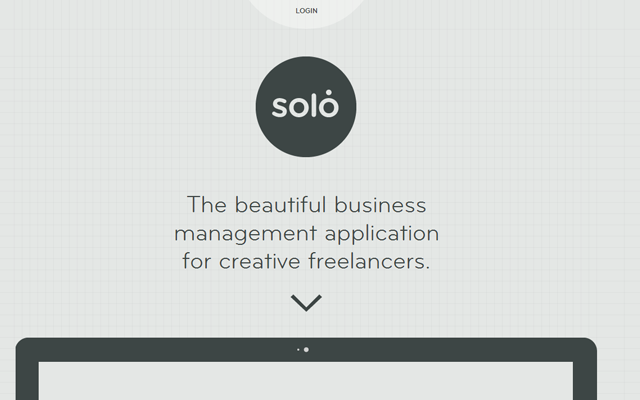
视差设计是一个复杂得多的话题,但我觉得它与超大的内容很相配。 图形、视频、文本以及您可能放置在网站上的任何其他内容都将易于访问和理解。 Thrive Solo 的主页设计使用大量圆圈和图标来包含替代内容部分。 它可以是一种很好的技术,可以弥合差距以解释您网站的目的,同时也让访问者保持一定距离的好奇。
陈列室
除了这些一般的设计趋势,我还想包括一个小的网站设计灵感画廊。 该系列专注于使用大图形、大徽标、超大背景和大字体的网站。 更大的网站并不总是更好,但它们可以在很短的时间内吸引大量关注。 看看您是否可以在此展示中找到任何熟悉的设计主题,甚至可以通过您自己的研究确定新趋势。
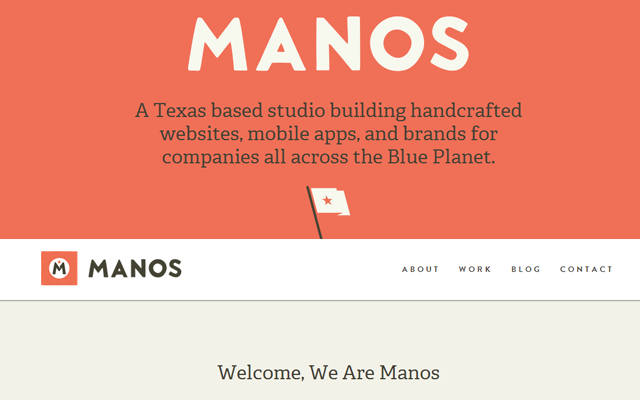
马诺斯

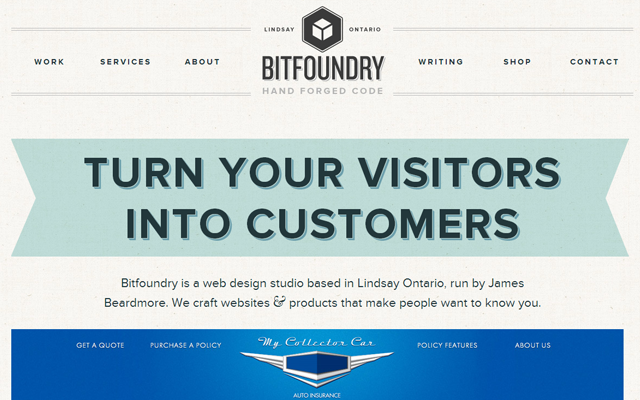
比特铸造

笼

新水晶

郑工作室

火狐浏览器

主题信任

数据驱动伦敦

壁虎板

种子点

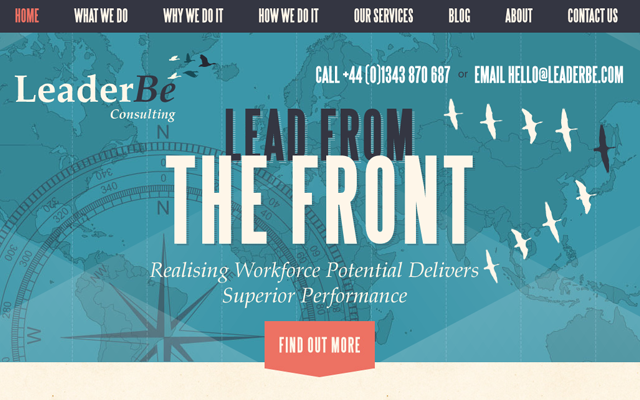
领导者

库乔

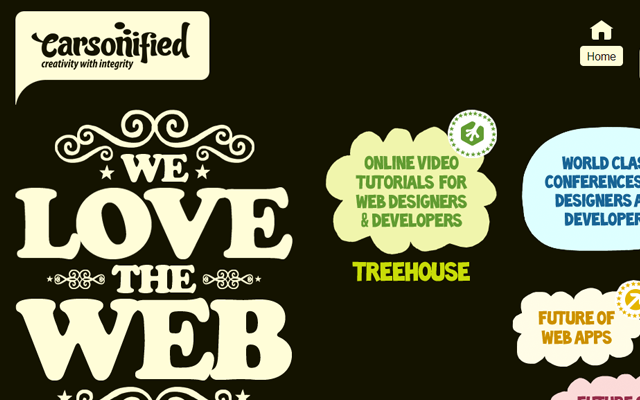
炭化

KK设计

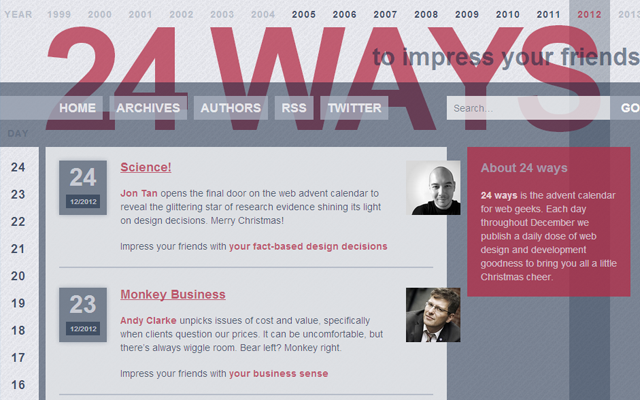
24路

倾斜的图标

悖论实验室

像素背景

亨利先生

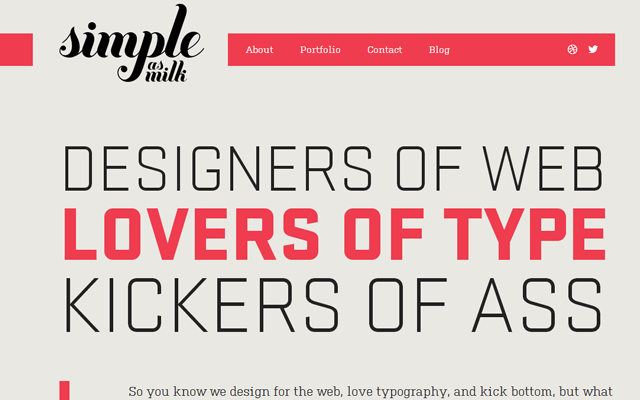
像牛奶一样简单

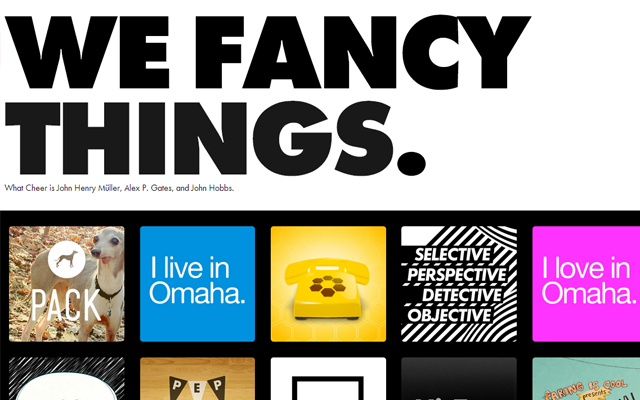
什么欢呼

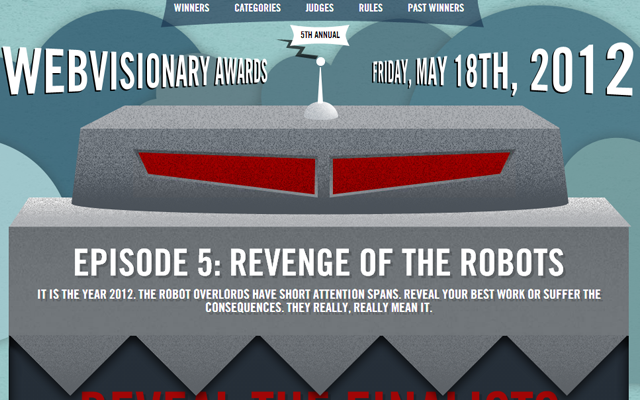
网络远见奖

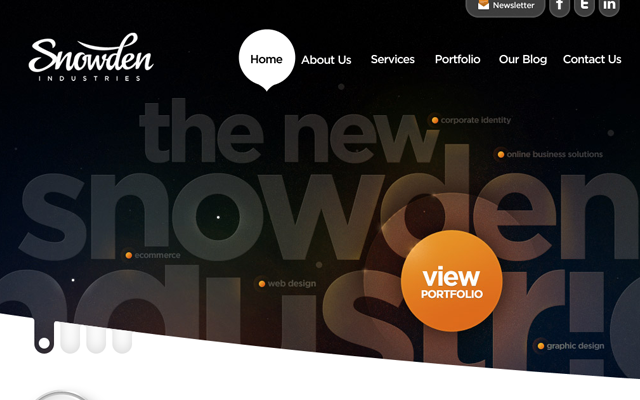
斯诺登工业

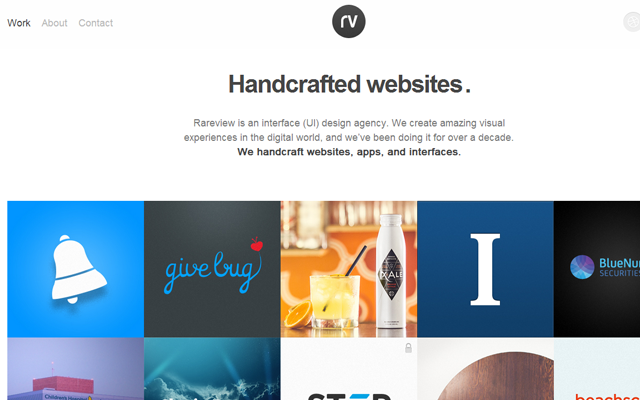
稀有评论

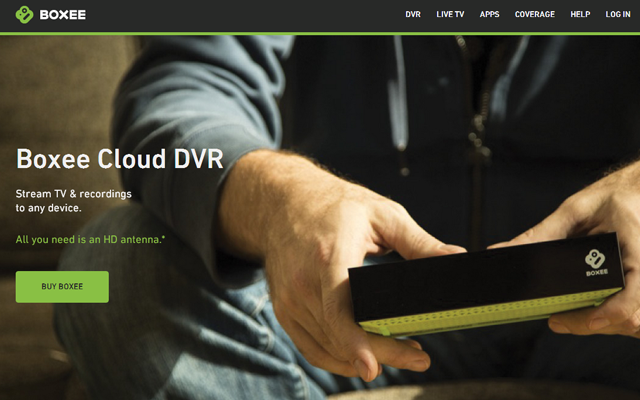
博西

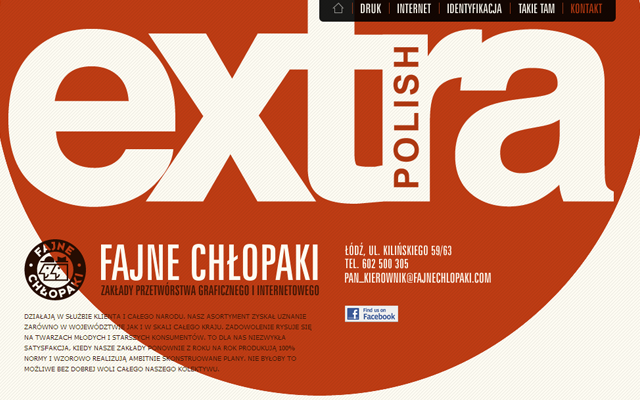
法伊内·克洛帕基

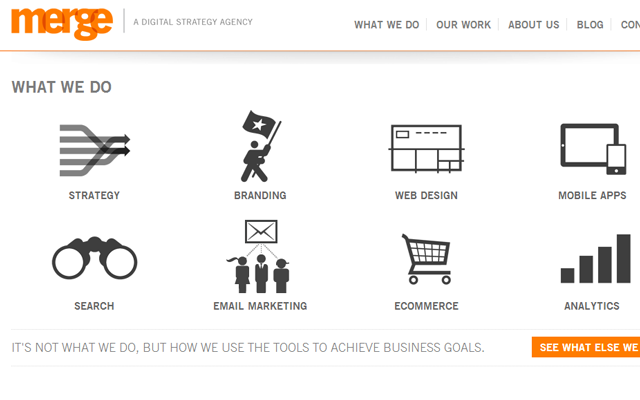
兼并机构

克里斯·博迪

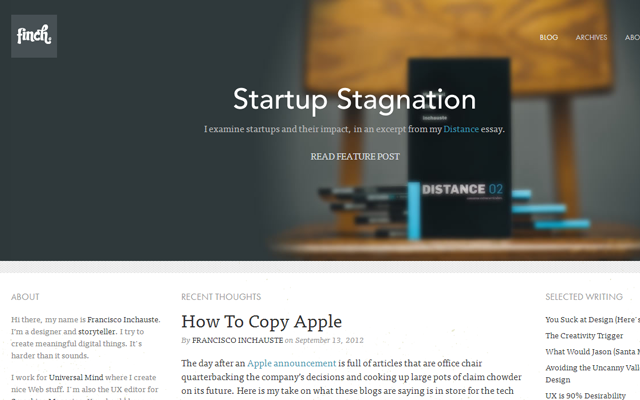
弗朗西斯科·英豪斯特