Adobe Experience Manager 与 WordPress:创作体验的比较
已发表: 2022-03-10感谢 WordPress 和 Gutenberg,让基于块的编辑成为创作网页的标准。 在本文中,我将比较 WordPress 中的新创作体验与 Adobe Experience Manager (AEM) 的体验,Adobe Experience Manager (AEM) 是一个企业内容管理系统,也包含基于块的编辑。 我已经为多家公司(例如 Informatica 和 Twitter)实施了 WordPress 和 AEM,并且不得不意识到,尽管创作经验对于非技术作者来说至关重要,但它经常被开发人员所忽视。
注意: “创作体验”一词指的是那些以在网站上创建和发布内容为目标的人的用户体验。 我不是指将要消费已发布内容的人。 如果您之前没有考虑过创作经验,这里是 Eileen Webb 的入门书,她也曾在 Smashing Book 5 中出现过。
与 WordPress 相比,Adobe Experience Manager 是一个学习曲线陡峭的复杂系统,尤其是对于开发人员而言。 同时,AEM 比更成熟和更昂贵的内容管理解决方案更易于使用,将 AEM 置于免费和非常昂贵的解决方案之间。
从技术的角度来看,AEM 是一个开源技术的集合体,其中包含 Adobe 的多项技术,将 AEM 置于开源软件和专有软件之间。 正是这些来自 Adobe 的触摸使系统变得闪亮且可用。 例如,视觉拖放页面构建器一直是在 AEM 中创建页面的标准方式——早在 WordPress Gutenberg 诞生之前。
让我们看一下将创作体验提升至高于平均水平的一些功能。
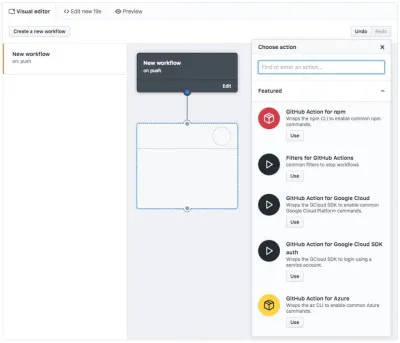
组件(块)
网站最重要的想法之一是组件的概念(或 WordPress 术语中的块)。 组件表示遵循特定规则的一段内容,而不是一团乱麻。 例如,您可以拥有一个视频组件,其中作者只能粘贴 Youtube 链接并控制 Youtube 特定设置。 或者您可以有一个引用组件,其中作者将引用添加到一个文本字段并将被引用的人的姓名添加到另一个文本字段。 您甚至可以拥有一个包含其他组件的布局组件,并将它们显示在移动设备上,而在大屏幕上,这些组件分布在三列中。

作者确切地知道对特定组件的期望,并且可以轻松地用适当的内容填充它。 同样重要的是长期利益和新机会,这对于过去几十年流行的老派“一个文本字段适合所有内容”方法来说是不可行的:
- 如果组件需要输入日期,则组件创作对话框可以显示日期选择器而不是纯文本字段,从而使作者更容易选择具有正确格式的日期。
- 如果设计者希望被引用的人的名字显示在引用之上而不是引用之下,开发人员可以轻松地重新排列代码,因为引用和名字是分开存储的。 如果引用和名称以老式方式存储,则开发人员必须手动从文本块中提取名称并将其移动到引用前面。
- 如果需要将报价从英语翻译成德语,可以将报价提交给翻译服务。 如果翻译服务之前已经翻译过这个报价,它可以返回保存的翻译。 如果引用将是较长段落的一部分而不是独立的,则翻译会更加困难,并且可能需要人工翻译。
- 如果视频缺少脚本并因此阻止聋人用户观看,则可以用摘要文本补充该组件,使聋人用户更容易访问该视频。
基于组件的编辑已经被 AEM 的用户接受了一段时间,并且由于古腾堡在 WordPress 5.0 中的到来,基于组件的编辑器现在是创作网页的事实标准。
注意: Leonardo Losoviz 深入研究了 WordPress 上下文中块的含义。
碎片
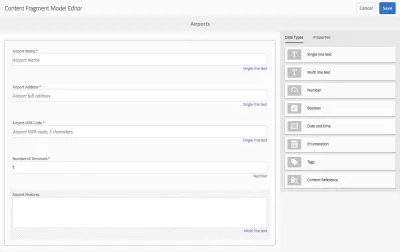
内容片段和体验片段是过去一年主导 AEM 场景的新术语。 我将把这两个概念简单地概括为片段。 从本质上讲,片段允许作者创建可跨网络、移动、社交媒体和其他渠道使用的中性内容。
片段是在页面编辑器之外创建的,与组件相比,片段对如何使用其数据的看法较少。 让我们想象一个名为“每日报价”的片段,作者每天用新报价更新一次。 现在这个片段的引用文本可以用在很多地方:
- 页脚小部件在每个页面的底部显示当天的报价。 一旦作者更新片段,页脚也会更新。 片段确定要显示的内容,而页脚小部件确定报价的显示方式。
- 引用组件允许作者从过去的“今日行情”中导入引用并将其添加到博客文章中。
- 一个插件在主页上添加了一个“分享当天的报价”按钮。 每当有人单击该按钮时,该插件就会获取当天的报价并将其格式化,以符合通过 Facebook、Twitter 和电子邮件共享的最佳实践。

在 WordPress 中,小部件和菜单类似于片段:作者在中性界面中创建菜单项,然后开发人员以对主题有意义的方式将这些项显示为主题的一部分。 如果主题被新主题替换,这些菜单项将保留并可以在新主题中显示,即使新主题可能看起来与以前的主题大不相同。
我希望片段能得到更广泛的使用,即使这个概念在不同的系统中有不同的名称。 事实上,Matt Mullenweg 已经宣布他的团队目前正专注于“将块界面扩展到内容管理的其他方面 [包括创建] 导航菜单块 [和] 将所有小部件移植到块中。”
页面模板
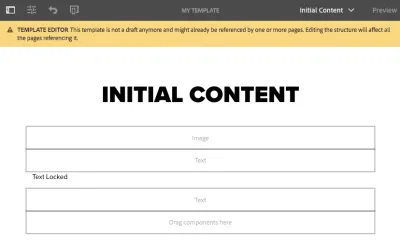
页面模板可以被描述为更高级别的组件,因为它们包含几个其他组件。 在 AEM 中,作者可以创建将诸如标题组件之类的组件锁定到固定位置的模板,同时还可以定义可以在每页基础上添加组件的灵活区域。

其中一个重要方面是,这样一个灵活的区域可以限制哪些组件可以进入其中。 这样您就可以为不同的目的创建页面模板:
- 模板#1:文章页面模板
页眉、标题、内容区域和页脚是固定的。 作者可以更新标题组件但不能删除它。 作者可以将文本、图像和视频组件拖放到内容区域中。 - 模板#2:登陆页面模板
只有页面顶部的徽标和标题组件是固定的。 作者可以在一组着陆页特定组件中进行选择,这些组件针对将访问者转化为客户进行了优化。
权限和工作流程
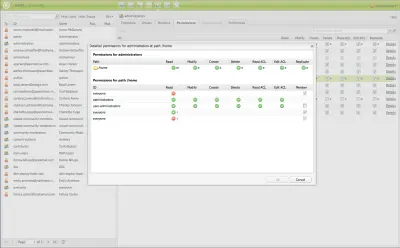
大型团队中的每个作者都不太可能修改文章页面模板等关键模板。 为了防止人们意外且不可撤销地破坏站点,重要的是定义谁可以修改站点的哪个部分。 欢迎来到权限和工作流的概念。 这个概念既不新鲜也不特别,但对大型团队很重要。


典型的 AEM 站点包括实际的生产站点和至少一个类似生产的站点,即staging 。 作者可以先将内容发布到私有暂存站点,然后再将其发布到公共制作站点。 将内容发布到登台,然后将内容发布到生产的过程可以称为工作流。 另一种常见的工作流类型是内容必须经过审批才能发布到生产站点,并且只有某些人才能点击“发布到生产”按钮。

权限和工作流是小型团队可以忽略的功能。 但是,随着团队的发展,这些功能对于团队的生产力和成功至关重要。 尽管 AEM 附带了创建工作流的基础知识,并且开发人员可以使 AEM 满足任何特定需求,但它需要进行相当多的代码更改,而且不是轻而易举就能实现的。 对于 WordPress 来说更是如此。 如果有一个对创作友好的工具来创建自定义工作流,那就太好了。

编辑模式
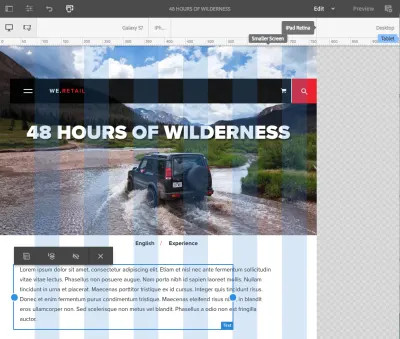
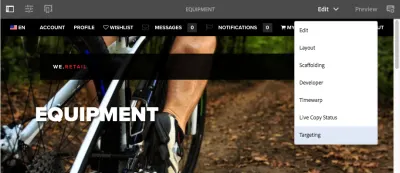
在 AEM 中,作者可以以不同的模式快速编辑和查看每个页面。 作者根据需要完成的工作在模式之间切换:
- 要排列组件并编辑其内容,请选择编辑模式。
- 要更改组件在 iPad 上的排列方式,请选择布局模式。
- 要像访问者一样查看内容,请选择预览模式。

根据网站的设置方式,还会显示更多模式。 一种理想的场景是通过将 AEM 与 Adobe Target 集成来设置 A/B 测试和个性化。 使用定位模式,作者可以根据访问者的位置、年龄、推荐页面、一天中的时间等定义何时显示某些组件。
AEM 中的集成可与 WordPress 中的插件相媲美,但不同之处在于 AEM 集成更复杂且通常是定制的。 尤其是集成 AEM Target 可能比销售人员说的更痛苦。


撇开开发复杂性和金钱不谈,这种努力的结果可以带来极好的创作体验。 编辑模式的概念展示了一个简单的下拉菜单如何为作者创造机会,让他们在停留在一个页面上的同时完成一系列工作。
可视化单页编辑器
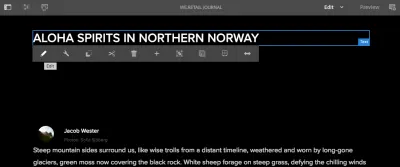
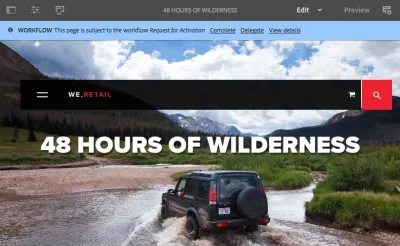
看了这篇文章的截图,你一定已经意识到 AEM 的页面编辑器不仅是基于组件的,而且是可视化的:如果一个组件被更新了,这个改变就会立即变得可见,而作者不必在一个预览中打开预览。新窗户。 很有特点。 尽管页面构建器在 WordPress 生态系统中无处不在,但 WordPress 背后的团队尚未定义可视化编辑的最佳实践。 让我更进一步问:如果将可视化编辑器与单页应用程序 (SPA) 结合起来会发生什么?
SPA 是从一个页面导航到另一个页面的网站,因为浏览器不必重新加载整个页面。 一些流行的网站,如 Gmail 和 Facebook,是 SPA,但互联网上的大多数网站都不是。 采用率较低的一个原因是创建 SPA 很困难,而维护具有数千页的 SPA 则更加困难。 目前有两种主要的方式来管理 SPA 中的内容:
- 通过更新代码来更新站点的内容。 这显然对创作不友好。
- 内容在与网站面向访问者的部分分离的 CMS 中进行管理。 来自 CMS 的内容通过 API 使用,例如由 React 应用程序使用。 创作界面看起来与访问者将看到的组装站点不同。
单独实现一个可视化编辑器和一个 SPA 已经是一项艰巨的技术挑战。 拥有与SPA 一起使用的可视化编辑器几乎是闻所未闻的。 Adobe 的团队正在努力支持 AEM 中的 SPA,同时尽量不损害其现有系统的任何优势。 尽管 2018 年已向 AEM 社区发布了有希望的第一个版本,但仍有许多工作要做。

概括
Adobe Experience Manager 附带了几个有用的功能,这些功能已经或将要进入流行的开源项目。 AEM 不一定发明了本文中强调的概念,但它肯定会很好地商业化,是市场上对创作最友好的系统之一。
随着 WordPress 中块的引入,组件的概念成为主流。 片段、页面模板、权限和工作流的概念至少部分在 WordPress 中实现,对于拥有许多作者、向多个渠道提供内容的团队来说非常重要。
使用具有编辑模式并支持单页应用程序的可视化编辑器可以进一步改善创作体验。 这样的编辑器很难实现,但正如 Adobe 的努力所表明的那样,改进的体验可能值得付出努力,并最终将其纳入 WordPress。
延伸阅读
- “打造更好的创作体验,”艾琳·韦伯
- “创作:环境和工具”,Adobe 帮助中心
- “设计用户友好的 Web 内容管理系统,” Christopher Hallahan
- “创作经历”,里克·雅戈迪奇
