可访问的 SVG:超越模式的包容性
已发表: 2022-03-10可缩放矢量图形 (SVG) 于 1999 年成为 W3C 开放标准——当时新的技术热点是黑莓手机,Napster 首次入侵大学宿舍,千年虫问题引发了我们所有人的恐惧。 快进到我们的现代数字世界,您会注意到,虽然其他技术趋势已经减弱,但 SVG 仍然存在并蓬勃发展。
这部分是由于 SVG 在如此高的视觉保真度上占用的空间很小,在带宽和性能比以往任何时候都更重要的世界中——尤其是在移动设备和数据非常宝贵的情况/位置上。 还因为 SVG 的集成样式、交互性和动画选项非常灵活。 今天我们可以用 SVG 做的事情远远超出了过去的基本形状。
如果我们专注于 SVG 的可访问性方面,我们也取得了长足的进步。 今天,我们有许多强大的模式和技术来帮助我们优化包容性。 无论您是创建图标、简单图像还是更复杂的图像,这都是正确的。
虽然您决定使用的特定模式可能会根据您的特定情况和目标 WCAG 一致性级别而有所不同——但现实是,大多数人都止步于此,专注于代码合规性,而不是实际的最终用户及其需求。 如果真正的包容性超出了模式——在设计和开发可访问的 SVG 时,我们还应该考虑哪些其他因素?
使用 CSS 为 SVG 设置样式和动画
为什么优化 SVG 如此重要? 另外,为什么还要努力使它们易于访问? Sara Soueidan 解释了为什么以及如何使用 CSS 设置样式和动画。 阅读相关文章 →
SVG 颜色和对比度
可访问 SVG 的主要关注点是屏幕阅读器合规性——这只是问题的一部分,也是解决方案的一部分。 在全球范围内,低视力和色盲人数比盲人人数多 14:1。 我们谈论的是总数惊人的 5.46 亿(2.46 亿低视力用户加上 3 亿色盲用户)与 3900 万合法盲用户。 许多视力低下和色盲的人不依赖屏幕阅读器,而是使用浏览器调整大小、自定义样式表或放大软件等工具来帮助他们查看屏幕上的内容。 对于这 5.46 亿人来说,屏幕阅读器的输出对他们来说可能不如确保颜色和对比度足够好以至于他们可以在屏幕上看到 SVG 那样重要——但是我们如何检查这一点呢?
工具和检查
在设计 SVG 调色板时,您应该采取的第一步是查看 WCAG 颜色对比度指南。 虽然 SVG 和其他图标不久前免于颜色对比度要求(针对 WCAG AA 合规性时),但最近对 WCAG 2.1 指南的更新已经使所有基本的非文本图像必须遵守与相邻颜色的比例至少为 3:1。 本质上,这意味着如果你的 SVG 消失了,它会从根本上改变内容的信息或功能吗? 如果您可以回答“否”,那么您很可能不受本指南的约束。 如果您可以回答“是”或“也许”,那么您需要确保您的 SVG 颜色对比度得到检查。

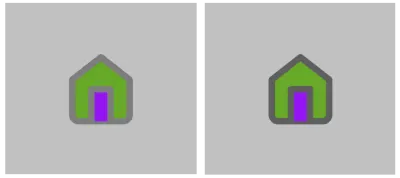
基本非文本图像的一个示例是用作 CTA 按钮或链接的 SVG 图标 - 例如我们在此主页按钮中看到的。 在这个 SVG 中,我们看到了没有视觉文本的房子的线条图。 当我们查看代码时,我们会在 span 中看到文本“Home”,上面有一个名为“sr-only”(仅限屏幕阅读器)的类。 此类以及相关的 CSS 对有视力的用户隐藏 span 文本,但对 AT 用户不隐藏(这只是可访问的图像/图形模式的一个示例) 。
这是一个很好的第一步,但选择正确的 SVG 模式是其中的一部分——另一部分是图标与其背景之间的颜色对比。 回到这个例子,乍一看似乎两个 SVG 都可以访问。 然而,当使用颜色对比工具并针对其背景测试房屋图标时,我们看到第一个 SVG 未能符合笔画 ( #8f8f8f ) 和背景 ( #cccccc ) 之间 2:1 的颜色对比度,而第二个 SVG 通过笔画 ( #717171 ) 和背景 ( #cccccc ) 之间的颜色对比度为 3:1。 通过使用相同的可访问模式,但采取了额外的步骤并将笔触颜色更改为更暗的颜色,我们使 SVG 对更广泛的功能更具包容性。
要检查可访问的颜色对比度,有许多工具可供使用。 要快速检查颜色对比度,您可以使用 Chrome DevTools 中的对比度检查器。 要检查非编码设计的颜色对比度,请查看颜色对比度分析器工具。 对于完整的调色板审查,A11y 调色板是帮助您了解哪些颜色组合最容易访问的好方法。 当然,请确保您尝试了一些工具并选择最适合您和您的团队的工具——最好的工具是您实际使用的工具。
亮/暗模式
除了检查颜色对比度之外,您还应该考虑越来越流行和受支持的媒体查询,称为@prefers-color-scheme ,它允许用户选择他们正在访问的网站或应用程序的浅色或深色主题版本。 虽然此媒体查询不能取代检查颜色对比度,但在您的网站或应用程序的整体体验方面,它可以为您的用户提供更多选择。
允许您的用户选择他们的体验总是比假设您知道他们想要什么要好。
“
与其他媒体查询一样,要查看浅色/深色主题的变化,网站或应用程序开发人员必须添加针对查询的额外代码。 回到前面的房子图标示例,您可以在以下代码中看到 SVG 的笔触、填充和背景颜色由 CSS 控制。 由于这些样式元素是外部控制的,而不是硬编码在 SVG 标记中,我们可以添加几行额外的 CSS 以使 SVG 在深色主题中工作。
灯光/默认模式:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }黑暗模式:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } 请参阅 Carie Fisher 的带有 SVG 的 Pen Light/Dark 模式。
如本例所示,将您的设计设置为使用 CSS 来控制样式元素意味着创建 SVG 的深色主题版本可能相对简单。 相反,如果您将样式硬编码到 SVG 标记中,则可能需要以允许 CSS 对设计有更多控制权的方式重新构想您的 SVG。 或者,您可能需要考虑创建一个全新的 SVG 深色版本,并在主题偏好更改时换掉浅色版本。 请记住,如果您确实计划根据用户模式显示/隐藏不同的图像,您还需要对 AT 用户隐藏不可见的 SVG!
注意:在这个特定的示例中,默认主题已经很浅,因此将其设为默认体验并为替代体验构建深色主题是有意义的。 否则,如果我们从深色主题开始,我们可以做相反的事情,使深色主题成为默认体验并使用@media (prefers-color-scheme: light)创建浅色主题。
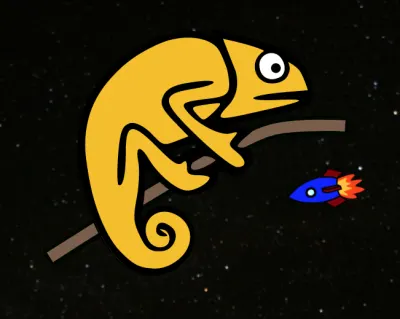
在下一个示例中,我们将通过@prefers-color-scheme媒体查询查看具有明暗模式版本的更复杂的 SVG。 我们的朋友 Karma Chameleon(SVG 形式)既有深色主题,也有浅色/默认主题。 通过更改您的亮/暗偏好设置(Mac OS + Win OS 暗模式设置)并导航到支持@prefers-color-scheme媒体查询的浏览器,您可以看到环境变化。 在灯光/默认模式下,Karma Chameleon 坐在绿色森林中的树枝上,周围环绕着一只飞舞的红蝴蝶。 在黑暗模式下,她坐在太空中的树枝上,蓝色火箭飞速掠过。 在这两种环境中,她的颜色都会自动改变,并且她的眼睛会四处移动。
请参阅 Carie Fisher 的 Pen [Light/Dark 模式 + 使用 SVG (Karma Chameleon) 减少运动](https://codepen.io/smashingmag/pen/rNVJyoj)。


颜色和对比度可访问性
虽然上面的示例是展示您可以使用颜色和对比度以及@prefers-color-scheme媒体查询的有趣方式,但仍有一些非常好的现实原因可以考虑添加深色主题,包括:

- 深色主题对有畏光或光敏感的人很有帮助。 有畏光症的人在浏览太亮的网站或应用程序时会引发头痛和偏头痛。
- 有些人发现网站或应用程序上的文本在深色模式下更易于阅读,而另一些人可能会发现较轻的主题更易于阅读——它本质上归结为为您的用户提供选择并允许他们设置自己的偏好。
- 与其他一些基于颜色或对比度的媒体查询不同,例如
@inverted-colors(目前仅由 Safari 支持)和@forced-colors(由 Edge/IE 工程师开发,Chromium 支持即将推出),浏览器支持对于@prefers-color-scheme来说非常普遍@prefers-color-scheme- 所以这个媒体查询今天开箱即用,它应该会持续一段时间。 再加上最近使用 Chromium 对 MS Edge 进行的更改,未来对这种媒体查询的支持会更多(RIP-ms-high-contrast-mode)。

@media: prefers-color-scheme媒体功能。 (大预览)SVG 动画
结合颜色和对比度,您的 SVG 如何在屏幕上移动是在考虑包容性的设计和开发时要考虑的另一个方面。 WCAG 动作指南很明确:自动启动、持续超过 5 秒并且是其他页面元素的一部分的非必要的移动、闪烁或滚动信息必须允许用户暂停、停止或隐藏它。 但是为什么我们需要这条规则呢?
对于某些用户来说,移动、闪烁或滚动内容可能会让人分心。 患有多动症和其他注意力缺陷障碍的人可能会被您的动画 SVG 分心,以至于他们忘记了为什么他们甚至会首先访问您的网站/应用程序。 而对于其他人来说,运动会引发身体反应。 例如,有前庭问题的人在观看运动时会感到恶心和头晕。 虽然其他人在查看闪烁或明亮的内容时可能会被触发癫痫发作——这是您显然想要避免的情况。
虽然我们都喜欢对有趣的网站和应用程序功能感到“高兴”——但我们需要在用户与移动内容交互时,在创造性与分散(或伤害)用户之间取得平衡。
“
手动/自动停止
由于 SVG 动画与其他移动内容一样,自动播放的时间不得超过 5 秒,因此您必须为用户创建一种暂停或停止动画的方式。 一种方法是创建一个 JS 切换按钮来播放/暂停动画。
如果您的 SVG 很大或者是您网站的主要功能(例如,当您向下滚动页面时弹出和弹出的动画),屏幕顶部的暂停/播放按钮可能是控制整个体验的现实选项这页纸。 如果您的 SVG 规模较小或与用户输入相关(例如,当用户提交表单时会出现动画),则暂停/播放按钮可能对每个单独的图像都不现实,因此另一种选择是将动画编码为停止五秒与无限循环播放。 ### 减少运动
除了使用暂停/播放选项或创建有限动画循环之外,您还可以考虑添加@prefers-reduced-motion媒体查询来处理 SVG 中的动画。 与明暗主题示例类似, @prefers-reduced-motion媒体查询检查用户的运动限制设置,然后根据他们的偏好实现视觉体验。 在@prefers-reduced-motion的情况下,用户可以选择最小化他们看到的动画或运动的数量。
在下面的示例中,动画 SVG 在页面加载时“写出”一个单词——这是它的默认动画。 在缩减运动版本中,SVG 是静止的,并且在没有动画的情况下加载了单词。 根据 SVG 动画的复杂性以及您希望减少运动体验的外观,所涉及的额外代码量可能会有所不同。
请参阅 Carie Fisher 的 Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm)。
默认动作:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }减少运动:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } 请记住,使用@prefers-reduced-motion代码是使您的 SVG 更易于访问的一步,但您还需要考虑减少运动的方式。 例如,假设您使用@prefers-reduced-motion创建了 SVG 动画的慢速版本。 但是,较慢的版本是无限循环的,因此动画持续时间超过 5 秒,这违反了 WCAG 运动规则的一部分。 如果您改为创建动画 SVG 的缩减运动版本,使动画在 5 秒后停止,那么它将通过该部分规则。 这种细微的代码更改等于两种完全不同的用户体验。
在下一个示例中,Karma Chameleon 带着@prefers-reduced-motion媒体查询和相关代码返回。 通过更改您的运动设置(Mac、Win、Android 和 iOS 设置)并使用支持@prefers-reduced-motion媒体查询的浏览器,您可以看到动画更改。 在减少运动的灯光模式下,Karma Chameleon 在森林中与一只静止的红蝴蝶。 在减少运动的黑暗模式下,她在太空中,背景是静止的蓝色火箭。 在这两种环境中,她的颜色和眼睛也是静止的,因为原始 SVG 动画被完全移除。
请参阅 Carie Fisher 的 Pen [Light/Dark 模式 + 使用 SVG (Karma Chameleon) 减少运动](https://codepen.io/smashingmag/pen/rNVJyoj)。


动画可访问性
从可访问性的角度来看,有一些很好的理由考虑限制屏幕上的移动或在 SVG 中提供替代动画,包括:
- 少即是多! 为有认知和注意力障碍的人保持简单的 SVG 动画有助于提升整体用户体验。 对于对网站或应用程序的内容或功能至关重要的 SVG 尤其如此,例如导航、按钮、链接或任何由用户输入触发的动画。
- 不要让人生病! 一些患有癫痫、前庭和视力障碍的人可能会通过您的 SVG 中的运动触发身体反应,因此请对您的设计和代码负责。 注意:您应该使用免费的光敏癫痫分析工具 (PEAT) 仔细检查任何可能在闪烁/闪烁区域出现问题的动画 SVG,以确保您的内容不会触发癫痫发作。
- 大多数主流浏览器现在都支持桌面和移动设备上
@prefers-reduced-motion media query——这意味着更多的人可以限制他们在屏幕上看到不需要的移动。 与有很多竞争对手的媒体查询@prefers-color-scheme不同,目前没有其他可用的减少运动的媒体查询。

@media: prefers-reduced-motion媒体功能(大预览)包起来
颜色、对比度和动画是每个 SVG 的核心。 研究报告称,这些视觉元素具有内在意义,有助于品牌认知度,并与公司的感知价值相关——这使得 SVG 成为设计师和开发人员可以对我们的用户产生直接和直接影响的一个非常大的领域。
但同样重要的是,我们不要仅仅将 SVG 可访问性视为帮助“其他人”的东西——因为谁没有发现自己必须与设备屏幕上的眩光作斗争? 或者你有偏头痛,SVG 不断在屏幕上上下浮动,让你感到恶心,而不是“高兴”。 或者,也许您在光线较暗的环境中访问了一个网站,并且由于灰色配色方案而难以阅读文本?
通过使用可访问性工具、WCAG 指南,以及不断添加和支持新的 CSS 媒体查询以提供更多选择,我们可以以更负责任和包容的方式影响所有人。
真正的数字包容性是理解我们每个人都可以从更易于访问的设计和代码中受益。
“
