Chrome DevTools 中的可访问性
已发表: 2022-03-10我在 DevTools 上花了很多时间,在此过程中,我开始了解 DevTools 中一些更“隐藏”的功能,并希望在本文中与您分享其中的一些功能——特别是关于可访问性的内容。
这篇文章使用谷歌浏览器,因为它是我使用并且感觉很舒服的浏览器。 话虽这么说,Firefox、Safari 和 Edge 在他们的开发工具方面都取得了长足的进步,而且他们自己肯定有一些与可访问性相关的出色功能。
您可能已经熟悉 DevTools,但这里有一个快速提醒如何检查网页上的元素:
- 在 Google Chrome 中打开您有兴趣查看的网页
- 使用快捷键Cmd + Shift + C (在 Windows 上为Ctrl + Shift + C )
- 您的指针处于检查元素模式,继续并单击网页上的元素
就这样,您打开了 DevTools 并开始检查元素。 不同的面板对应不同的功能,例如围绕 JavaScript 调试、性能等。
随处可见与可访问性相关的功能,因此让我们探索它们的作用,它们的居住地以及如何使用它们。
对比度
这是一项检查检查的文本与背景颜色是否具有令人满意的颜色对比的功能。
通常,文本颜色和底层背景颜色之间的高对比度意味着不同能力的用户的文本更清晰。 此外,它还有助于支持用户在各种环境条件下阅读您的文本,请考虑以下示例,这些示例可能会影响用户对文本易读性的看法:
- 在阳光充足的户外看屏幕
- 移动设备已将其屏幕亮度一直降低以延长电池寿命
“目的是在文本与其背景之间提供足够的对比度,以便视力中等的人可以阅读。”
— 了解成功标准 1.4.3:对比度(最低)
使用对比度工具可以立即给我们一个是/否的问题答案:此文本是否符合最低对比度标准。 使用此工具可以帮助影响您网站的设计和配色方案,这可以为弱视用户带来更多可读的内容。

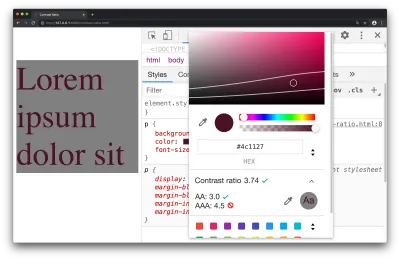
颜色选择器工具中提供的对比度功能可以通知您是否已满足最低对比度要求。 要访问此功能:
- 使用 DevTools 检查文本元素
- 在 Styles 窗格中找到 color 属性,然后单击彩色小方块以调出颜色选择器工具
- 单击显示“对比度”的文本,该文本提供有关此主题的更多信息
这三个比率代表:
- 您当前的对比度
- 最小对比度 (AA)
- 增强对比度 (AAA)
作为自己的练习:在色谱中拖动圆形颜色选择器工具并观察满足最小对比度和增强对比度的点。
也可以通过本文的灯塔部分中介绍的灯塔报告向您报告此功能。
无障碍检查员
这指的是一个 DevTools 窗格,它允许您查看 DOM 节点的各种可访问性属性和 ARIA 信息。
ARIA 是指通常在 HTML 中使用的一组属性,这反过来又使您的网站更容易被不同能力的人访问。 它绝对值得在您自己的网站上使用,但它确实需要了解 Web 可访问性的基础知识,以确保您以能够帮助用户的方式使用它。
例如,考虑以下 HTML:
<p class="alert" role="alert"> That transaction was successful </p> 诸如屏幕阅读器之类的辅助设备可以使用role="alert"属性向用户宣布此类信息。 DevTools 中的 Accessibility 窗格可以挑选出这样的属性 ( role ) 并将其呈现给您,因此很清楚元素具有哪些与可访问性相关的属性。
验证您在此窗格中看到的信息有助于回答以下问题:“我是否对可访问性进行了错误编码”,无论是在语法上还是在结构上,请记住,以正确的语法应用可访问性技术和拥有可访问的网站是两个不同的事物!

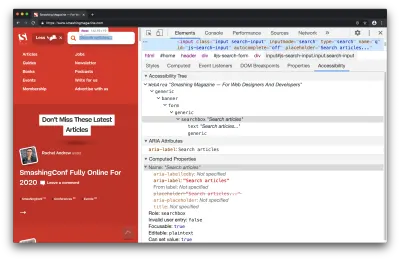
要开始使用它,您可以打开带有已检查元素的“辅助功能”窗格:
- 检查页面上的任何元素,例如超链接或搜索框
- 打开“元素面板”中的“辅助功能”窗格
额外提示:我不必找到窗格(默认情况下未打开),而是在命令菜单( Cmd + Shift + P )中搜索“显示辅助功能”。
您会在这里找到大量信息,例如:
- 可访问性树(DOM 树的子集)
- ARIA 属性
- 计算的可访问性属性(例如,是否可聚焦、是否可编辑、是否通过表单验证)
根据被检查的元素,这些信息中的一些可能不适用,例如,可能一个元素合法地不需要 ARIA 属性。
与 DevTools 中的大多数功能一样,您在此窗格中看到的内容是“实时的”——您在元素面板 DOM 树中所做的更改会立即反映回此窗格,这有助于纠正拼写错误的 ARIA 属性等。
如果您对使用 Accessibility 很有信心,可能是因为您正在使用替代的自动化测试工具,例如 axe,那么您可能不会经常使用此窗格,这没关系。
如果您有兴趣在查看真实网站的同时了解更多信息,我制作了一个 14 分钟的视频,介绍使用 Chrome DevTools 进行辅助功能调试。
灯塔
Lighthouse 是一个自动网站检查器,可以扫描最佳实践、可访问性、安全性等。
如果您已经阅读了可访问性理论,并且想了解如何将其有效地应用到您自己的网站,那么这是一个很好的工具,因为它实际上是一个点击式界面——无需安装。 此外,它的所有审核都非常具有指导性,可以告诉您失败的原因以及失败的原因。
遵循此工具的建议几乎肯定会有助于提高您网站的可访问性。

在检查安全性、一般 Web 最佳实践时,性能很有帮助。 让我们关注如何在 Lighthouse 中运行可访问性审计:

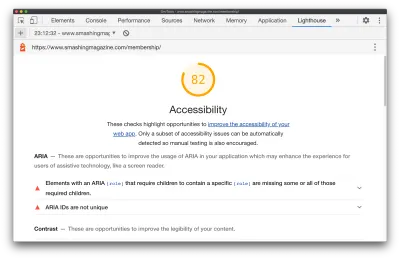
- 导航到 DevTools 中的 Lighthouse 面板
- 取消选中所有类别,但保持选中“辅助功能”
- 点击“生成报告”
- 在生成的报告中,单击不同的建议以了解更多信息

如果您想了解有关可访问性的更多信息(我当然愿意!),单击失败,但即使通过审核也是一种很好的学习方式,因为几乎每个审核都链接到审核本身的专用 Web 开发人员文档,以及为什么它很重要。
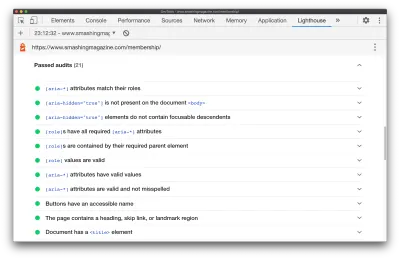
在大多数情况下,审计文档页面非常简洁,我强烈推荐它们。 让我们看一下确保存在<title>元素的审计文档。 它规定:
- 灯塔产权审计是如何失败的
- 如何添加标题
- 创建出色标题的提示
- 不使用的标题示例,以及值得使用的标题
而在文档标题文档的情况下,只用了 300 字就可以解释上述 4 点。
需要注意的一件有趣的事情是,与“辅助功能”窗格不同,Lighthouse 审核在默认情况下非常具有指导性,这使得 Lighthouse 面板成为您刚开始时访问的好地方。

随着您在构建可访问页面方面变得更加先进,您可能会摆脱预定义的审核并在可访问性窗格中花费更多时间。
“
模拟视力缺陷
这是 DevTools 的一项功能,用于将视力缺陷(例如视力模糊)应用于当前页面。
“在全球范围内,大约每 12 名男性中就有 1 名(8%)和每 200 名女性中有 1 名有色觉缺陷。”
— 低视力人士的无障碍要求
您将希望使用此功能来帮助确保您的网站满足用户的需求。 如果您的网站正在显示一个重要的图像,您可能会发现该图像对于患有三色盲(蓝色和黄色视力受损)的人来说难以理解,甚至对于视力模糊的人来说也难以理解。
“有些低视力可以通过眼镜、隐形眼镜或手术来矫正——有些则不能。 因此,有些人无论如何都会视力模糊(视力低下)。”
— 低视力人士的无障碍要求
例如,在图像的情况下,您可能会发现在通过 DevTools 模拟视力模糊时有更高分辨率的图像可供下载,而不是视力模糊的用户可以使用并进而理解图像显示的内容。 这将需要一些基于设计/用户体验的问题解决技能——可能来自你/你的同事——但这可能是满足用户需求或不满足用户需求的区别。
️请注意:下图是部分模糊的,用于演示 DevTools 的“模糊视觉”仿真功能。

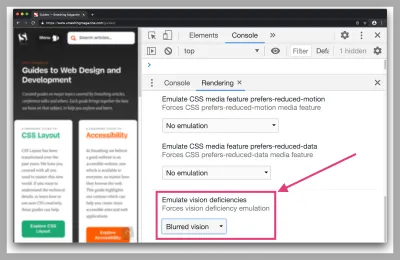
您可以通过以下步骤试用此功能:
- 打开命令菜单( Cmd + Shift + P或Ctrl + Shift + P在 Windows 上)
- 搜索并选择“显示渲染”
- 从渲染窗格的模拟视力缺陷部分选择视力缺陷,例如“视力模糊”。
以下是一些可以通过 DevTools 应用的视力缺陷示例:
- 模糊的视野
视力不太精确的地方 - 红眼病
对红光不敏感导致的色盲 - 三观
蓝色和黄色视力受损
像这样的仿真功能并不能完全解释这些缺陷如何在个体中表现出来的细微差异,更不用说广泛的视力缺陷了。 话虽如此,此功能仍然可以帮助我们作为 Web 开发人员理解和改进页面的可访问性。
检查元素工具提示
此功能指的是改进的工具提示,当您使用“检查元素”功能时,它现在会显示与可访问性相关的信息。 这是一个微妙但仍然非常重要的功能,因为它可以让您快速了解元素的可访问性。
我说这很重要,因为对于本文中提到的其他四个功能,它们需要我们有意识地采取行动(单击生成报告按钮、导航到辅助功能窗格、打开颜色选择器工具等)。 但是,对于此功能,它会在检查元素时出现在 DevTools 最常见的操作之一中。
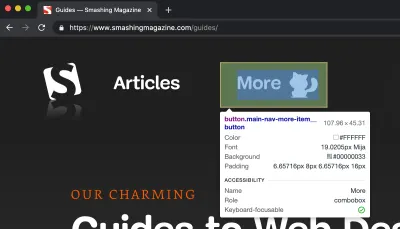
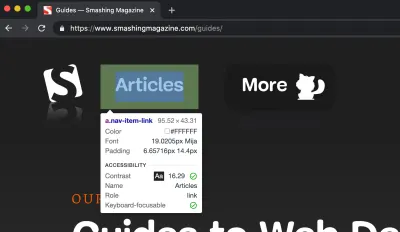
作为对自己的一个简短挑战,请查看以下两个屏幕截图。 他们演示了增强的 DevTools Inspect Element 工具提示,该工具提示现在有一个可访问性部分。 您能确定该部分中的属性代表什么吗?


您可能会注意到,这些信息与我们之前看到的完全相同——作为对比度部分和可访问性检查器的一部分。 它们具有相同的属性,但以(希望)更简单的方式出现。
注意:该工具提示(最后一项)中还有一个“Keyboard-focusable”属性。 这表明该项目是否可通过键盘访问。 如果为真,这通常表明可以通过 Tab 键来聚焦有问题的元素。
我的看法:Inspect Element 是浏览器 DevTools 中极其常见的用例,因此为 Inspect Element 工具提示挑选有用的可访问性相关属性可以作为一个有用的提醒,并促使我们作为 Web 开发人员进一步调查并确保我们正在构建的东西是可访问的。
结论
多年来,用于提高可访问性的 Web 开发人员工具得到了迅速改进,但有时这些工具被隐藏起来或根本没有记录。 在本文中,我们探讨了其中一些功能,这些功能有望在将可访问性最佳实践应用于我们构建的网站时对我们有所帮助。
这里提醒一下我们所涵盖的内容:
- 对比度
检查检查的文本元素是否具有令人满意的对比度。 - 无障碍检查员
查看各种可访问性属性和 ARIA 信息。 - 灯塔
涵盖最佳实践、可访问性等的网站检查器。 - 模拟视力缺陷
一种将视觉缺陷(例如视觉模糊)应用于页面的工具。 - 检查元素工具提示
改进的工具提示,可显示与可访问性相关的信息。
如果您想了解 200 多个 Web 开发技巧的最新信息,我会创建 Dev Tips 邮件列表! 我还在我的 Twitter 上发布了大量额外的 Web 开发资源。
现在就是这样! 感谢您的阅读。
