在您的网站上使用动画时不要做的 9 件事
已发表: 2020-10-06出于各种原因,例如教育目的,动画可以在网站的各个地方使用。 人们已经了解在他们的网站中使用动画的重要性。 这样的动画可以使人们了解产品的某些特性或功能。 但是,您可以在您的网站上使用多少或多少动画应该有一个限制。 动画一直是网页设计的最大趋势之一。 因此,您网站的访问者有可能希望在访问您的网站时看到某种动画。
有一些方法可以说明您应该如何在您的网站上使用动画。 使用过多的动画,或者在某些情况下没有动画,可能会损害您网站的声誉或损害您的转化率。 最好在太多和太少之间取得平衡,只在适当的时候使用动画。 让我们看看在您的网站上使用动画时不应该做的一些事情。
1.忽略动画基础:
您必须记住,动画有不同的形状和大小以满足您的要求。 它的范围可以是单击按钮时的微小动画,也可以是背景中的全范围动画。 您也可以在环境中使用此全方位动画作为网站背景。 您可以使用动画将它们显示为对网站访问者行为的反应。 例如,当您的网站访问者滚动浏览您的网站时,您可以使用动画来显示特定对象。
您可以选择将动画应用于网站的最小元素或占据整个屏幕的网站背景。 了解动画的功能至关重要,这样您就可以在您的网站上战略性地使用它。 因此,了解如何使用动画的基础知识变得非常重要。 只有当您了解动画的基础知识时才能做到这一点。 如果您不了解动画的工作原理,您将无法随意使用动画,并且动画在网站上将毫无用处。
2.适度是关键:
适度永远是关键,因为一切过量都是毒药。 不建议在网站的每个角落都用动画轰炸您的网站。 如果您控制自己不要在您网站的每个网页上使用动画,那将是最好的。 如果你大量使用它,用户可能会觉得它很烦人。 而且您的网站可能会负载过重,这可能无法在低带宽下很好地呈现动画。 这可能会以多种方式影响网站的性能。 此外,负载过重的网站可能会关闭用户,您可能会失去宝贵的客户和网站的流量。
另一方面,我们去过使用零动画的网站,我们知道该网站看起来多么乏味。 对于来自特定域的网站,它们不需要动画。 在这种情况下,您可以避免使用动画。 但是当要在两者之间取得平衡时,适度使用动画总是好的。 网站上随处可见的轻动画不会影响性能或分散用户的注意力。 此外,即使您的网站使用动画,用户的浏览体验也将是无缝流畅的。 这可以确保网站不是庞大的,即使在低带宽连接上也能很好地呈现。
3.不证明动画的目的:
保持对在您的网站上使用动画的原因有一个健康的理解至关重要。 您应该能够使用强有力的理由证明在您的网站上使用动画是合理的。 动画应该在您的网站上完成特定的任务。 例如,您可以使用动画通过显示用户何时应该点击或滚动浏览网站来引导访问者。 动画还可以用于以非常微妙的方式讲述故事,或者您可以使用它来使用动画来揭示您网站上的某些内容。
当你在使用动画背后没有特定目的使用动画时,你不知道如何成功使用动画。 任何没有目的的东西都会失去它的价值、意义和重要性。 如果您了解为什么要在您的网站上使用动画,那将是最好的。 如果您已经弄清楚使用动画背后的原因,则有必要适度实施。 如果您永远不会忘记适度的重要性,那将是最好的。
4.动画一切:
很明显,为网站的某些方面制作动画效果很好,并产生了良好的影响。 但是,单个组件并不能很好地给出动画效果。 因此,最好始终将注意力集中在与动画表现良好的元素上。 动画应该与触发特定行为的网站组件一起使用。 例如,您可以在导航按钮、CTA 等上使用动画。
向网站用户解释方向的其他元素也可以有动画。 例如,您可以选择为背景滚动或箭头设置动画,以显示用户下一步应单击的方式和位置。 我们都看到进度条被动画成各种东西,例如漫画舞蹈或进度条的百分比。 您可以想出多种想法来在进度条中引入动画。 动画弹出框和消息图标也是在您的网站上引入基本动画的绝佳方式。

最好不要使用动画来影响元素的功能或以某种方式损害它。 例如,您不能选择在网站的文本内容中添加动画,这会使用户难以阅读。 此外,如果您始终确保不会在您应该从用户那里获得输入的地方添加动画,那将是最好的。 因为在这样的地方使用动画会分散用户的注意力。
5. 内容复杂化:
在您的网站上引入动画的最佳方法之一是简化网站的内容。 例如,如果您有一个网站展示产品是如何在工厂制造的,您通常会使用文本内容进行解释。 该文本内容可以包含项目符号点、表格或段落,这将有助于用户理解整个过程。 但有时,这种方式会产生一种单调的内容形式。
如果您使用动画来显示相同的信息,您应该使用各种方式来显示它。 您可以为 UI 的某些元素设置动画并将信息放入其中。 创建一个这些元素轮流转动的动画,显示相关信息而不是乏味的文本内容是一个好主意。 这种形式的动画被称为入职。 它是一种结合动画和文字元素的设计方法。 这创建了一个鼓励参与的直观过程。
6.忽略你的目标受众:
无论您选择在您的网站上放置什么内容,了解谁将阅读或访问它始终是必不可少的。 这些人由您的目标受众组成。 在您的网站上放置动画是必要的,但更重要的是了解您的目标受众如何受到它的影响。 不仅如此,您还应该了解动画如何帮助或使您的目标受众受益。 如果您始终分析用户访问您网站的原因以及他们对您网站技术方面的理解,那将是最好的。
分析用户使用的浏览器版本或带宽始终是最好的选择,因为您可以查看动画是否有效。 使用较低的浏览器版本,动画变得无用,因为它不会有效地渲染。 此外,如果动画不能达到目的,它在网站上也毫无用处。
7. 仅针对一台设备:
现在有很多设备可供用户用来浏览您的网站。 您可以根据用户选择浏览您的网站的设备来更改动画元素的方式。 例如,如果用户使用的是基于桌面的计算机,您可以在鼠标悬停动作上引入动画。 如果用户通过手机浏览网站,您可以为手机屏幕外观设置动画。 这对用户的思想产生了很大的影响,并给人一种你已经非常关注不同设备的印象。
此外,在根据不断变化的设备配置您的网站时,您可以了解不同设备的配置。 这使您可以查看哪些设备与您要使用的动画类型兼容。 因此,了解配置可以让您了解动画是否在该设备上运行良好。 它还可以让您处理在不同设备上使用动画时出现的故障。 因此,最好包括您的用户浏览您网站的所有其他设备。
8. 强制用户动画:
如果您对访问者强加某些东西,您的网站就无法成功。 最好不要强迫网站访问者做某些事情,它同样适用于动画。 您可能已经用视差滚动装饰了您的网站主页。 但是,如果您的用户有晕车问题,那么视差滚动可能不是您网站的正确选择。 此外,当您的网站上有动画时,您应该始终为用户提供关闭动画的机会。 这样,用户就会明白您已经考虑过他们不需要看动画。 因此,动画看起来并不强迫。
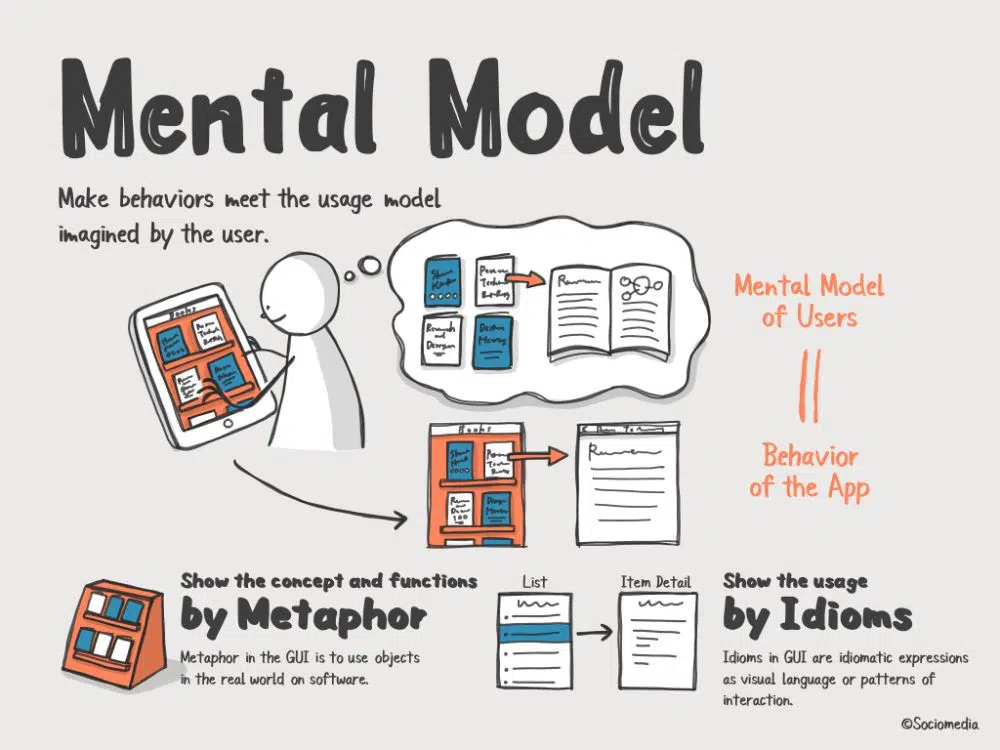
9. 忽略现有的心智模型:
不同领域有很多现有的心智模型。 用户在看某物时期望一种特定类型的心智模型。 所以就用户而言,他们期望动画中有一种特定的行为。 例如,快速的动作足以吸引用户的注意力。 但慢动作通常不会被注意到。
要了解动画方面的心智模型,您应该学习或复习动画的 12 条原则。 您应该始终强调将动画与心智模型相结合以创建成功的动画。 当您在网站上包含动画时,必须使动画与网站的目标保持一致。 否则,动画没有任何目的,看起来毫无用处,与网站的目的以及用户不符。 此外,如果动画与用户产生共鸣,那么它就有机会增加用户参与度。
结论:
动画只有在适度创建并在动画和您的网站传达的信息之间取得平衡时才具有重要性。 这个博客让您了解在网站上使用动画时应该避免的事情。 使用动画很好,但您应该在使用过多和过少动画之间找到一个微调点。 此外,动画不应该是强迫用户的事情,因此您的网站应该允许用户关闭动画。 除此之外,最好是建设性地使用动画,例如,以令人兴奋的方式向用户提供信息。 这将增加用户参与度,并增加您网站上的积极流量。