您应该遵循的 8 条网站菜单设计规则
已发表: 2019-09-21小细节有很大的不同。 网站菜单就是其中之一。 网站菜单的标签和结构会对结果产生重大影响。 用户对网站的主要要求之一是易于导航。 不幸的是,并非所有网站菜单都旨在提供如此丰富的用户体验。 创建可靠的导航系统是设计网站的最关键方面之一。 导航结构可以帮助确定您网站的排名,甚至可以影响您从搜索中获得的流量。 网站越容易使用,就越多的访问者将转化为客户和潜在客户。 菜单导航应该帮助用户快速找到内容。 这里有八条网站菜单设计规则,有助于理解导航的基础知识、一些流行的风格以及如何正确设计菜单。
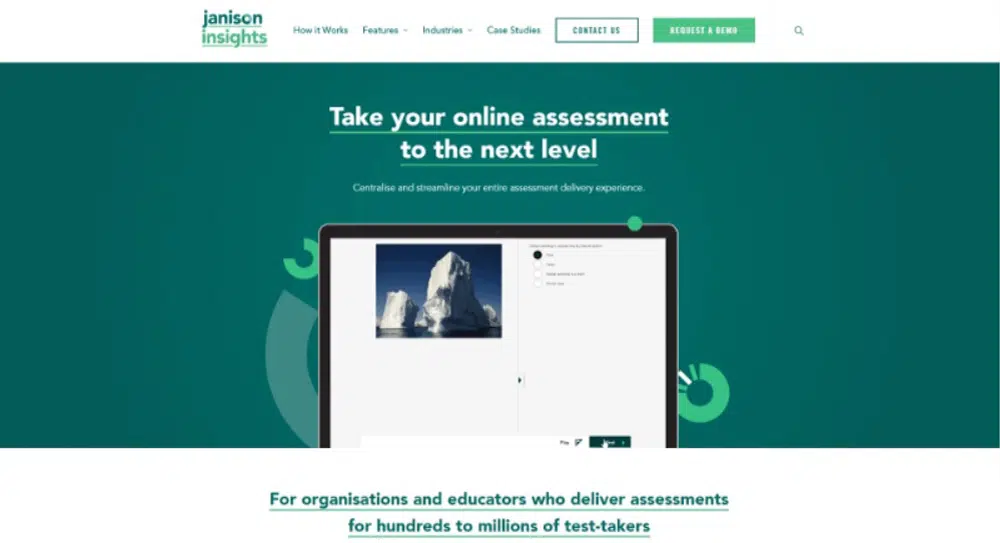
提供说明:
写“我们做什么”并不能准确地说明您的服务。 “解决方案”、“服务”或“产品”也没有。 因此,使用关键字的描述性导航更好,原因有两个。 首先,导航栏中的描述性标签适用于搜索引擎,因为导航是显示与搜索引擎相关性的主要位置。 此外,您的导航出现在每个页面上,因此描述性标签告诉 Google 您确实坚持该主题。 其次,导航栏中的描述性标签对访问者有好处,因为导航面板在视觉上很突出,因此可以立即进行交流。 当导航面板列出您的主要服务和产品时,它会一目了然地向访问者显示您的公司所做的事情,这样他们就会知道在您的网站上哪里可以找到特定的服务。 因此,描述性导航增加了转化率并使您的网站对 SEO 友好。 因此,使用您的主导航作为告诉搜索引擎和访问者您所做的事情的地方。 您应该使用人们在搜索某物时使用的短语。 您可以使用 Google 关键字工具来确定搜索词组。 此外,如果您有一个包含所有服务列表的页面,您的网站将永远不会排名靠前。 那是因为您没有专注于一个主题。 如果您网站上的每个页面都专注于某个主题或关键字,它们就有机会获得排名。
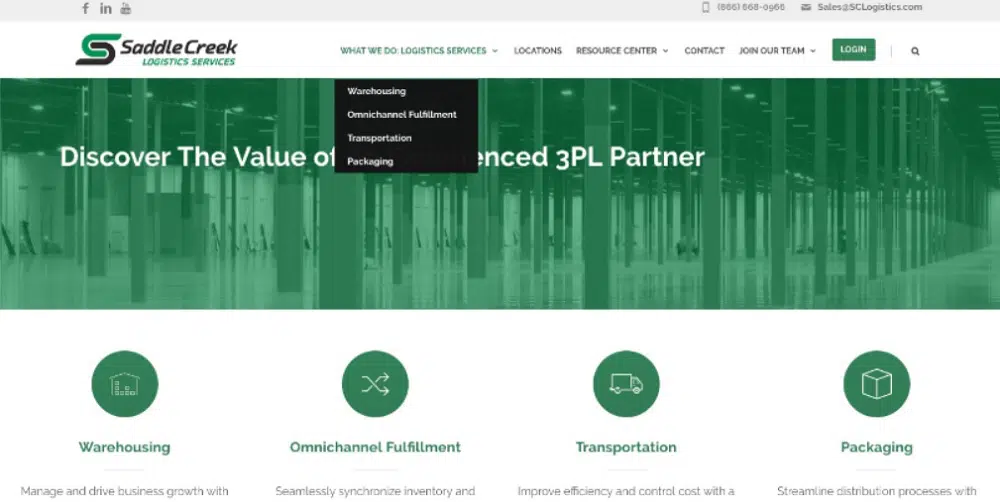
不要使用下拉菜单:
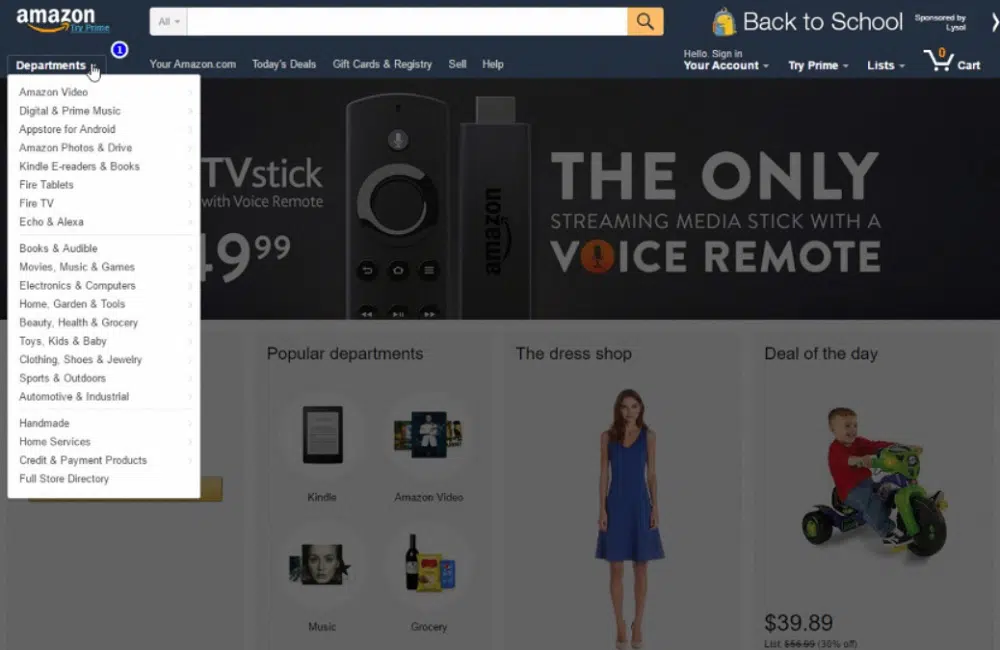
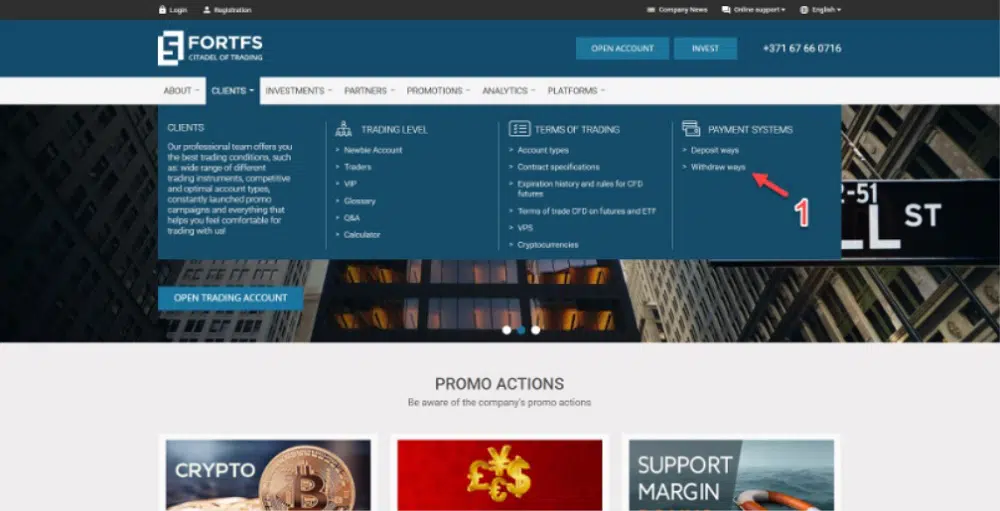
这些可能是最受欢迎的菜单设计之一。 但是,它也有自己的缺点。 避免下拉菜单的主要原因是它们很难被搜索引擎识别。 根据下拉菜单的编程方式,它们可能会导致您网站的排名出现问题。 根据一项研究,下拉菜单会导致访问者出现可用性问题。 这是因为访问者必须比移动鼠标更快地移动眼睛才能跟上滚动列表的步伐。 除此之外,在下拉菜单中单击错误选项的可能性要高得多。 因此,他们可能会惹恼您的访问者并将他们赶出您的网站。 最重要的是,这种类型的菜单会鼓励访问者跳过您网站上的重要页面。 如果您当前正在使用下拉菜单,则可以在分析中观察这些问题。 然而,研究发现只有一种下拉菜单在可用性测试中表现良好:mega dropdown。 这种类型的下拉菜单提供了很多选项,让摩擦时刻变得值得。 因此,在具有不同产品和服务集以及大量页面的大型站点中,大型菜单可能对您的站点很有效,即使它们大大增加了您主页的链接数量。
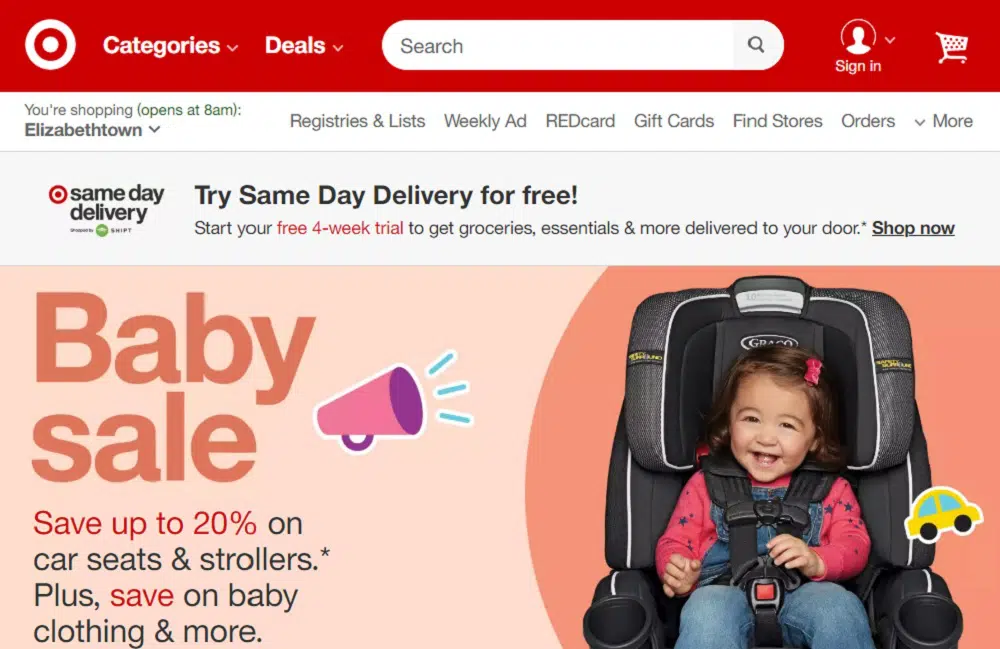
使用有限数量的菜单项:
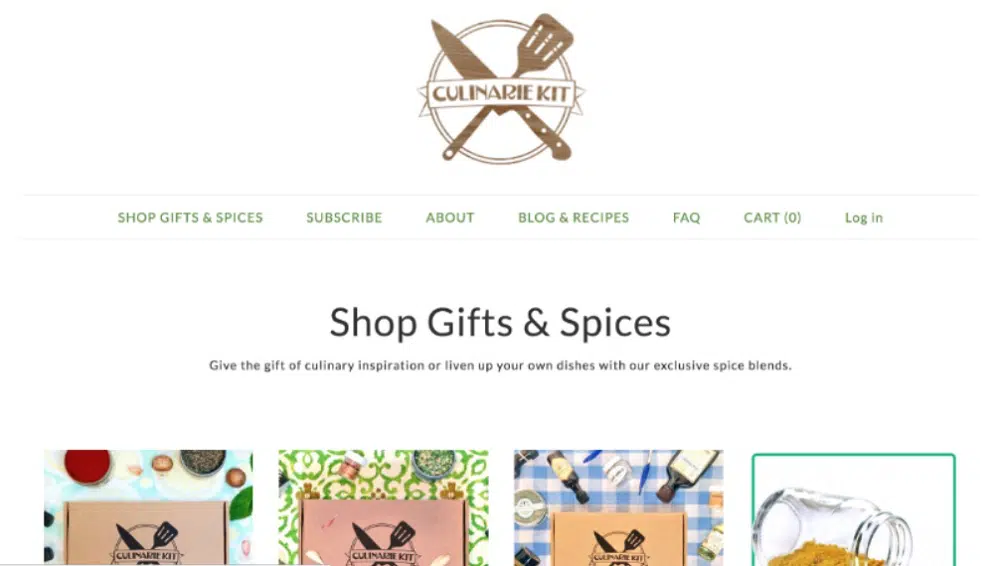
有些网站的主页上有很多链接。 这不是一个好主意,因为搜索引擎不容易识别此类网站。 您的主页最有可能被搜索引擎识别,因为链接到主页的站点多于链接到任何内部页面的站点。 所以主页在你的网站中拥有最高的权限,如果你加载更多的链接,这个权限就会被稀释并转移到其他页面。 这将减少您的网站在搜索引擎上排名的机会。 您可以使用“链接果汁计算器”来计算任何页面上的链接数。 因此,创建一个链接数量较少的简洁导航栏。 此外,根据一篇著名的心理学论文,一个人的记忆中一次只能保存七件物品。 因此,如果您的导航中有更多项目,访问者将难以记住和处理您网站上的信息。 此外,太多的项目会鼓励访问者浏览所有重要的项目。 如果重要项目超过 7 个,您可以考虑将它们分成 5 或 7 个七组,以使网站看起来整洁有序。 每次从主页中删除菜单项时,其他菜单项往往会在视觉上变得更加突出。 因此,这将帮助您将访问者的注意力转移到重要项目上。
考虑您的网站导航顺序:

除了项目的数量,您还应该考虑这些项目的顺序。 在网站导航中,顶部和底部的项目是最有效的,因为这是保留和关注度最高的地方。 它被称为序列位置效应,它与认知偏差相结合。 首先是列表顶部的项目更容易记住的主要效果。 其次是新近效应,列表底部的项目更容易记住。 由于这个原因,您放置在导航顶部或底部的任何内容都会变得更加突出。 因此,您应该在这些地方为您的客户和访客放置重要物品。 突出重要项目的另一种方法是巧妙地使用空白。 这符合内容营销和网页设计的核心原则,即“首先给访问者他们想要的东西,然后他们可能会给你想要的东西”。 因此,您应该考虑重新排列列表中的项目,以便从导航菜单中获得最大的转化率。 如果您无法确定什么是重要的,您可以使用分析工具来确定哪些更受关注且更有用。
优化您网站的导航:
定期评估您的网站导航可以帮助您提高网站的性能和视觉吸引力。 将有两个报告向您显示您的客户最喜欢的导航项目。 第一个是“页内”视图或“导航摘要”,其他是用户流/行为流报告。 页面内分析允许您评估访问您网站上特定页面的访问者的百分比。 这些报告将允许您选择访问者喜欢的导航项目,从而使优化过程更容易。 为了优化您网站的导航,您应该删除很少被点击的项目。 但是,如果它们是您网站上最重要的项目之一,您应该考虑在使用关键字时重命名或重新标记它们。 您还应该将访问者的热门选择上移,以便他们可以轻松找到它们。 但是,请记住,您的主页可能不是许多用户的唯一入口点。 一个搜索优化的网站有很多入口点,所以很多访问者甚至可能看不到你的主页。 因此,您应该考虑按照设计主页的方式设计其他网页。 您应该投入足够的时间来创建一个适当地发送您公司信息的网页(而不是主页)。
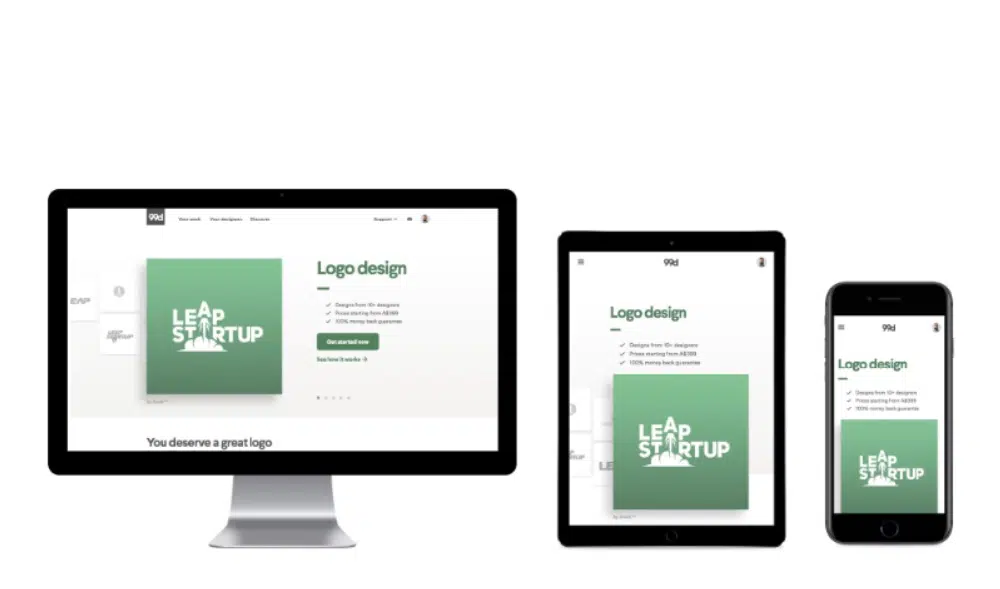
使您的网站导航响应:
鉴于移动浏览的兴起,响应能力现在是任何网站的必备条件。 紧凑的导航菜单样式也称为汉堡菜单,用于使菜单在网站中响应。 很多时候,当您在移动设备上查看网站时,您会遇到三条水平线,它们之间有轻微的分隔。 按下此图标时会打开一个菜单。 这是在不占用太多空间的情况下在移动设备上放置菜单的最佳方法之一。 此菜单的设计和结构因网站而异。 在使您的网站具有响应性的同时,请以使用户更容易在您的网站上导航的方式构建菜单。 此问题仅发生在手机或平板电脑等小屏幕上。 您可以使用类似于按钮的箭头来帮助用户浏览菜单。 您甚至可以使用颜色和排版来区分导航级别。 使您的网站具有响应性非常重要,因为这将有助于使您的网站与不同的设备兼容,但也会增加您网站上的流量,因为当今大多数用户都来自移动设备。
使用用户友好的语言:
在设计网站菜单时,重要的是要考虑语言和标签。 在网络竞争如此激烈的情况下,每个人都希望通过文案和其他设计元素的创意脱颖而出。 但是,有时,这可能会使您失去网站的清晰度。 您的网站可能是根据您的行业设计的,但重要的是要考虑用户以及他们如何理解或解释您所写的内容。 例如,如果您将商店标记为“市场”,则用户不熟悉该术语,因此会留下解释的空间。 您网站上任何需要一秒钟以上才能理解的链接、短语或元素只会降低流量。 用户应该热衷于发现您在用户体验方面必须提供的内容。 因此,如果您想在主导航上表现更好,您可以使用 A/B 测试。 通常,最好让您的导航菜单保持简单易懂。 但是,如果您仍想自定义您的网站,您可以尝试使用弹出窗口和通知。 这将确保您网站上的主要元素是用户友好的,因此用户将返回您的网站进行更多探索。
创建卓越的主要导航:
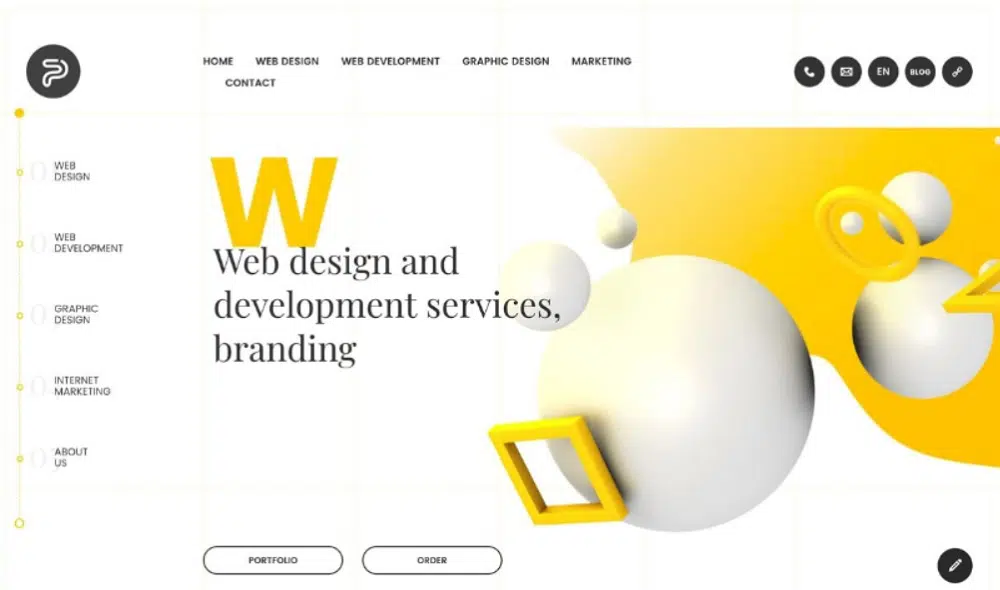
您应该以这样的方式设计您的主要导航,使其在整个网站中脱颖而出并保持一致。 通常,主菜单会停留在页面顶部,左对齐或右对齐或页面中心。 您可以通过使用与背景形成鲜明对比的颜色来使其脱颖而出,并且可以很好地突出显示。 如果您使用大胆而充满活力的图像作为欢迎图像,您可以选择纯白色作为导航,帮助它吸引用户的眼球。 一些网站还使用页面左侧的导航栏,使网站看起来独一无二。 左侧菜单设计中最引人注目的部分是整体大小分配和使用自定义字体的能力。 您可以使用粗体笔触和排版来吸引用户的注意力。 例如,吉百利与紫色联系在一起,因此您可以观察到他们在导航栏中很好地利用了深紫色,与背景中的浅紫色形成对比,使其脱颖而出。 使用不同的组合可以创造或破坏您网站的视觉吸引力,因此在尝试对网站菜单设计进行创意时要小心。
网站菜单是网站设计不可或缺的一部分,因此创建用户友好、视觉上吸引人的设计至关重要。 您应该尝试为您的用户提供足够的信息,以便在菜单中浏览您的网站。 这将帮助他们找到不同的主题并在您的网站上发现新元素。