8 个最佳 WordPress 页面构建器插件
已发表: 2018-12-27如果您是 WordPress 用户,您就会知道上面的主题是有限的。 如果您正在寻找自定义您的网站,除非您是开发人员,否则您无法对主题进行风格化。 WordPress 网站页面构建器插件可帮助您做到这一点。 在本文中,我们将介绍 8 个网页构建器插件,以及如何使用它们按照您想象的方式构建网站。
让我们看一下用户在比较 WordPress 网页构建器时需要考虑的四个重要因素。
• 如果您是 WordPress 用户,您必须首先检查您要使用的插件是否与您当前的主题兼容。
• 每个插件都有一组有限的功能。 进行并排比较将帮助您识别它们并为您的项目找到合适的。
• 响应式设计是构建页面布局时要考虑的重要因素。 因此,建议使用响应式移动友好的网页构建器插件。
• 大多数企业需要制定适当的 SEO 策略来吸引用户并保持他们的参与度。 所以这些插件需要对 SEO 友好。
我们收集了 8 个易于使用且对 SEO 友好的最佳 WordPress 拖放插件。 这个列表应该能让你很好地理解它们的特性、优点和缺点。
1.元素
Elementor 是一个免费的高级网页构建器插件。 拖放模板很容易为您的网站构建布局。 它以其速度而闻名,这使用户可以快速构建页面。 它还有一个广泛的模板库,用户可以从中挑选和选择部分来构建他们的网站。
该插件的其他一些很酷的功能包括:
• 移动友好型设计 - 它允许用户创建响应式移动友好型设计
• Canvas - 允许您构建没有页眉和页脚的登录页面
• 维护模式让用户可以让他们的网站离线进行维护
• Zapier 集成 - 允许用户将其网站与第三方 Web 应用程序集成
2. Divi Builder
Divi Builder 是一个功能强大的 WordPress 网页构建器插件,可让您构建网站而无需编写任何代码。 这个插件有多种构建器模块、行类型和部分类型,所有这些都可以组合起来创建一个漂亮的网站。
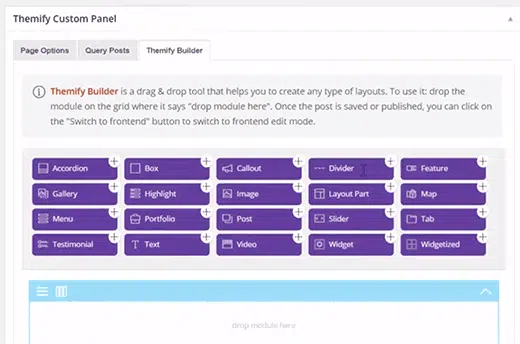
3. 主题化构建器
Themefy builder 作为所有 Themefy 主题的功能。 它有大约 60 个预建动画和布局供您选择。 无需从头开始,您只需从模板库中拖放模板即可构建漂亮的网页。 导入布局后,只需单击按钮即可替换图像和文本。
在后端,拖放界面可让您轻松构建模块。 在前端,您可以预览对模块的实时更改和编辑。
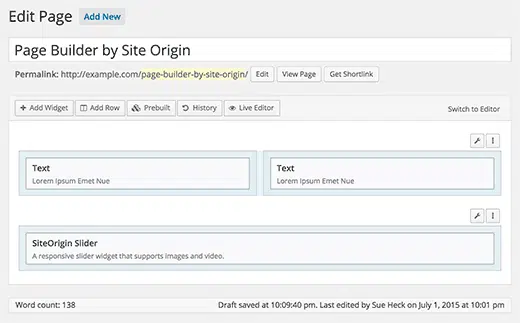
4.网站来源
站点来源允许您添加确切数量的行和列来构建您的网页。 这种灵活性是该插件的主要优点之一,因为它可以帮助您按照您想象的方式创建网站。 它是一个功能齐全的免费插件,让您无需编写任何代码即可构建网页。
此构建器插件的另一个功能是它允许您使用 WordPress 小部件。 您可以选择使用它们或使用它们自己的。

5. 兴旺建筑师
借助嵌入式拖放编辑工具和几个预构建的登录页面,茁壮成长的架构师可以让您创建漂亮的网页、销售页面博客文章,专注于最佳对话率。
这个构建器是由繁荣主题背后的设计团队创建的,该品牌销售 WordPress 主题和特定于转换的插件。
6. 用于 WordPress 的 WP Bakery 网页生成器
WP bakery builder 非常适用于 WordPress 插件。 它以前被称为视觉作曲家,是市场上最受欢迎的页面构建器之一。 它带有一个实时编辑器,可让您在进行编辑和更改时预览它们。 这让用户可以轻松地创建网页。
7. 生成新闻
这个插件非常适合初学者、博主和开发人员,因为它可以让您创建简单的网页布局而没有太多复杂性。 这个快速的可视化构建器工具还带有拖放功能,可让您将部分添加到您的网页。
它以其现代美学而闻名,并带有可用于构建登录页面、博客和商业网站的预构建模板。 使用免费主题时,您可以使用 WordPress 编辑器编辑您的网站。 购买高级版本后,您就可以访问部分附加组件和其他功能。
8. 海狸建造者
使用海狸生成器,您可以轻松拖放页面。 被认为是当今使用的最好的 WordPress 页面构建器插件之一。 它简单易用的功能界面让用户可以按照他们想象的方式构建网页。
它嵌入了各种页面模板,可以拖放以创建网页。 替换文本和图像可以毫不费力地完成。 如果您决定停止使用该插件,您的内容会自动传输到您的 WordPress 编辑器中。
结论
Divi 和 Elementor 在市场竞争中脱颖而出,很容易成为数百万用户的首选,因为它们具有让您在 WordPress 上快速编辑和构建网页的所有功能。
我们希望本文能帮助您找到最适合您网站的 WordPress 网页构建器插件。 写信给我们您的想法、反馈和评论。 我们很高兴收到您的来信!