提高网站易读性的 7 个快速 CSS 技巧
已发表: 2020-08-24每个网站都需要访问者可以阅读和分析的文本内容。 此内容可以是博客、文章或解释网站各个区域的可理解网站内容的形式。 网站上的访问者根据他们的要求阅读网站上的某些内容。 但只有当网站上的文字清晰易读时,他或她才能阅读内容。 没有易读性,该站点只是图像、链接和其他 Web 元素的集合。 因此,无论格式多长或短,网站内容都应该足够清晰。 作为 Web 开发人员,您应该知道需要哪种类型的字体,或者需要哪种空间对齐方式。 这些参数在决定文本内容在网页上的显示方式和分解方式中起着至关重要的作用。
如今,Web 开发人员使用 CSS 来设计网站上的所有内容,包括外观、字体和字体。 在这里,本博客重点介绍特定的 CSS 提示和技巧,您可以在使用 CSS 时遵循这些提示和技巧来维护和增强网站的易读性。
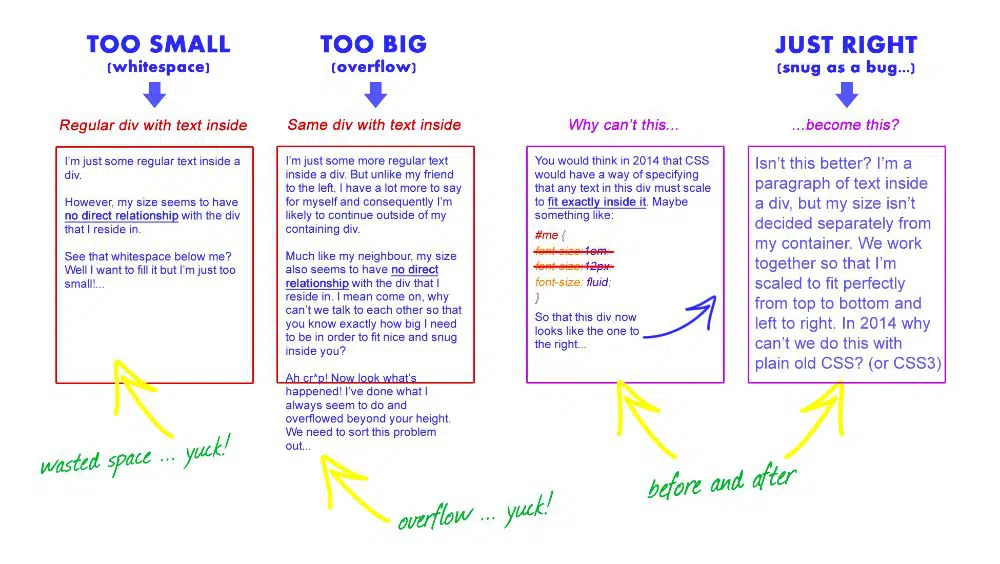
一、单位:
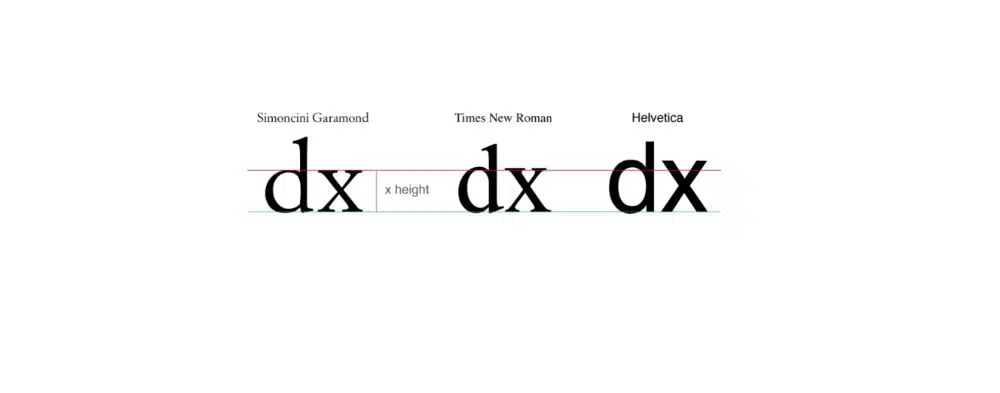
有多种单位可以帮助您管理一段文本中的字体大小。 您需要根据您网站或网页上的文本部分来了解哪个单元有用。 这些单位可以在您了解如何定义网页的结构以及其上的文本对齐方式后确定。 还需要考虑查看设备的尺寸和读者偏好等因素。 因此,当您认为特定于字体的单位时,em 和 rem 是您可以信赖的完美选择。 当文本的大小趋于变化时,您可以使用 em 定义段落内的垂直边距设置。 但是,如果在选定部分中将衬线字体替换为无衬线字体,则会产生瓶颈。 此外,相同大小的字体可能会随着其系列的变化而出现不同。 一般来说,小写字母“x”的大小是指其他字符的大小。
当我们使用 CSS 来处理我们网站的外观时,我们可以考虑“font-size-adjust”属性并渲染相同大小的字体。 因此,字符的高度可以匹配到小写字母的高度。 您可以使用此代码段来确保上述因素:
@supports(字体大小调整:1;)
{
文章{
字体大小调整:0.5;
{
}
2. 线高:
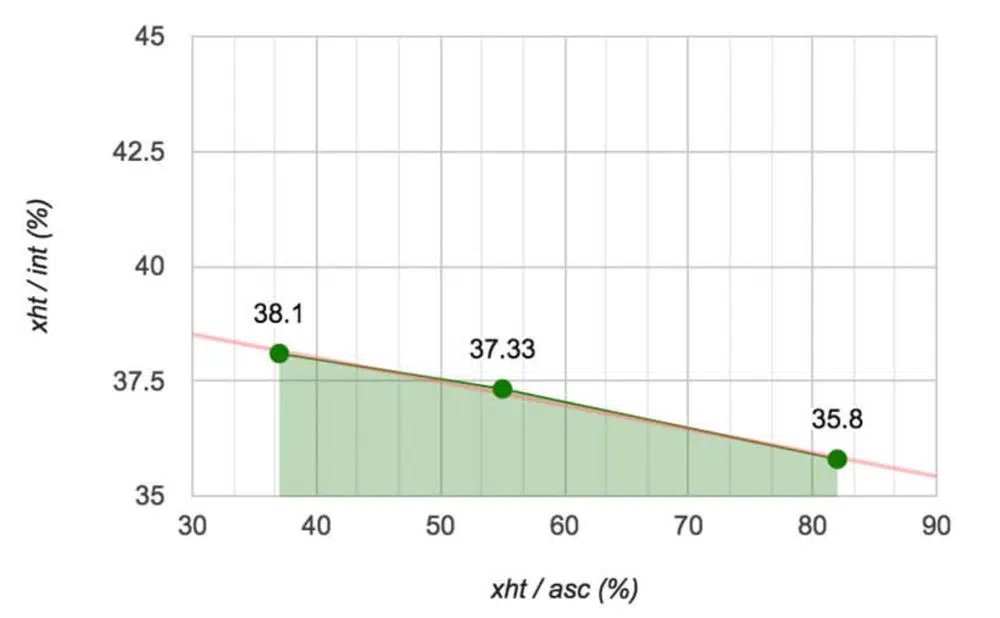
黑色文本之间的白色区域定义了排版,这适用于我们即将设计网站或 Web 应用程序时。 在考虑行高、边距和换行符时,我们应该非常注意。 您可以根据 x 高度的值来确定字体大小以优化行高。 默认情况下,浏览器提供的行高为 1.2,这是一个没有特定单位的值。 此值是 Times New Roman 字体的正确值,但不适用于其他字体。 行距不会随字体大小呈线性增长,它取决于文本类型等参数。 对于长格式内容,测试了特定字体,大小从 8 到 14 不等。这表明 x 高度与行距的比率下降到 37.6。 这些测试是针对打印在一张纸上的长篇内容进行的。
当我们考虑移动设备或其他设备的屏幕时,我们注意到设备上的内容需要文本行之间的正确间距。 因此,对于数字内容,该比率保持为 32。使用 CSS,您可以以代码片段的形式定义该值,如下所示:
磷{
行高:calc(1ex/0.32);
}
此代码可让您获得与字体是来自 sans-serif 还是 serif 字体系列无关的最佳值。 当与排版相关的工具不可用时,相同的值是相关的。
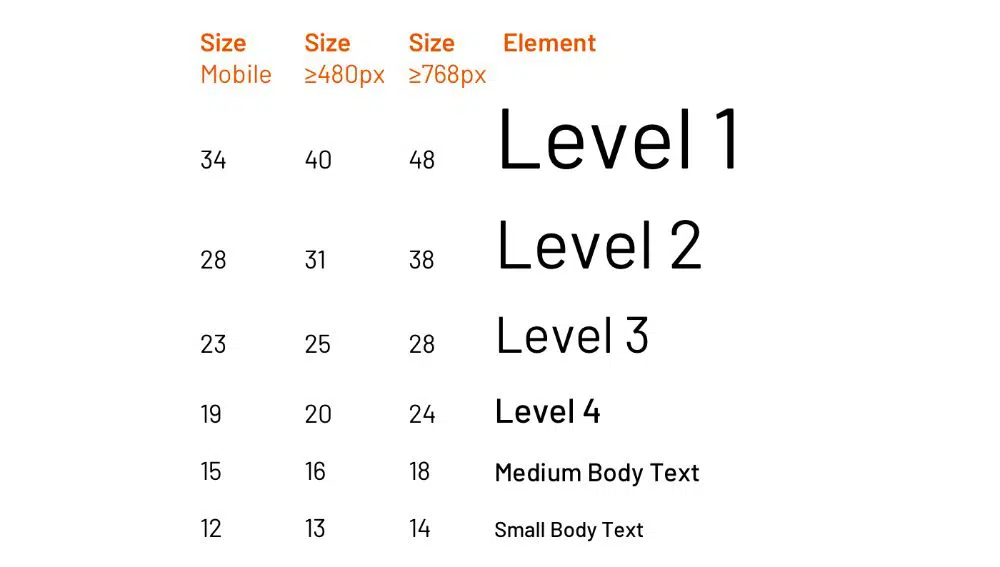
三、尺度定义:
在之前的字幕中,我们调整了字体的大小并使用值来确定行高。 更进一步,在考虑长篇内容时,我们需要确定排版比例以在段落之间放置适当的间距。 正如我们已经确定的那样,行间距不会以线性形式增长,而是会根据文本的结构而变化。 在考虑大字体的标题时,我们需要有更大的行高比。 我们可以使用以下 CSS 代码来定义它:
第 h1 条
{
字体大小:2.5em;
行高:计算(1ex / 0.42);
保证金:计算(1ex / 0.42)0;
}
第h2条
{
字体大小:2em;
行高:计算(1ex / 0.42);
保证金:计算(1ex / 0.42)0;
}
第h3条
{
字体大小:1.75em;
行高:计算(1ex / 0.38);
保证金:计算(1ex / 0.38)0;
}
第h4条
{
字体大小:1.5em;
行高:计算(1ex / 0.37);
保证金:计算(1ex / 0.37)0;
}
第 p 条
{
字体大小:1em;
行高:计算(1ex / 0.32);
保证金:计算(1ex / 0.32)0;
}
上面的代码帮助你根据标题所关心的字体大小来设置行高。 此外,长篇内容也可以从这段代码中受益。
4. 字母和单词的间距:

在处理易读性问题时,我们不应该忘记有阅读障碍和其他学习障碍和挑战的人。 围绕发育性阅读障碍的研究仍在研究中,这严重影响了阅读能力。 在决定上述因素时,您应该始终考虑这些科学研究。 您的排版可以确定读者如何阅读您的内容的效果和后果。
有一个明确的证据证明,具有高度易读性字体的字形对阅读没有帮助,但字符之间的间距却可以。 因此,我们应该为网页提供工具,让您可以增加或减少字符之间的间距并更改字体的大小以增强可读性。 您应该注意,这些控件应随着字体大小的增加而增加字符之间的大小。 字体大小的减小也是如此。 您可以在 CSS 代码片段中使用“letter-spacing”和“word-spacing”来关注字母间距和字间距。
但是当你使用“letter-spacing”时,它没有考虑条件并且容易破坏字体的字距。 这会导致在网页上呈现非最佳间距。 为了解决这个缺点,我们可以采用可变字体来控制字体在网页上的呈现方式。 字体设计者应该参数化变量中的间距。 这有助于确定字形的字体粗细和形状,可以根据读者不断变化的习惯进行缩放。
5.宽度和对齐方式:
在数字文本格式中,段落宽度定义为字符数和行间距。 当人眼开始阅读一段文字时,它会阅读大约七到八个字母。 此外,人眼只能管理阅读一些连续出现的重复。 因此,写作任何部分的换行都是必不可少的。 您必须考虑阅读一段文本时读者的注意力如何移动。 它从文本行的结尾到下一行的开头。 因此,根据文本类型维护一定数量的字符是必不可少的。 通常,一个段落包含一行包含 60 到 70 个字符的行。 当您使用 CSS 分配段落的宽度时,“ch”单位用于设置此值。 CSS 中的以下代码定义了“ch”值:
磷
{
宽度:60ch;
最大宽度:100%;
}
当我们处理段落时,文本对齐也是至关重要的。 当浏览器更改时,有关断字的帮助不是最佳的。 因此,应提前做好检查。 如果连字帮助不可用,您应该避免证明文本的合理性,因为水平空间会成为您阅读时的障碍。 当断字支持可用和不可用时,我们会为您提供 CSS 代码:
/* 在连字符可用的情况下:*/
p[lang=”en”]
{
文本对齐:对齐;
连字符:自动;
}
/*不支持连字符时的 CSS 代码*/
p[语言=“它”]
{
文本对齐:左;
连字符:无;
}
不附带本机支持的语言可以手动断字。 您可以使用各种服务器端和客户端来注入“‐” 因素。 这指示它可以在哪里破坏令牌。 这个字符是不可见的,除非它被放置在行尾,它以连字符的形式显示。 要使用它,我们需要设置“连字符:手动 CSS”参数。
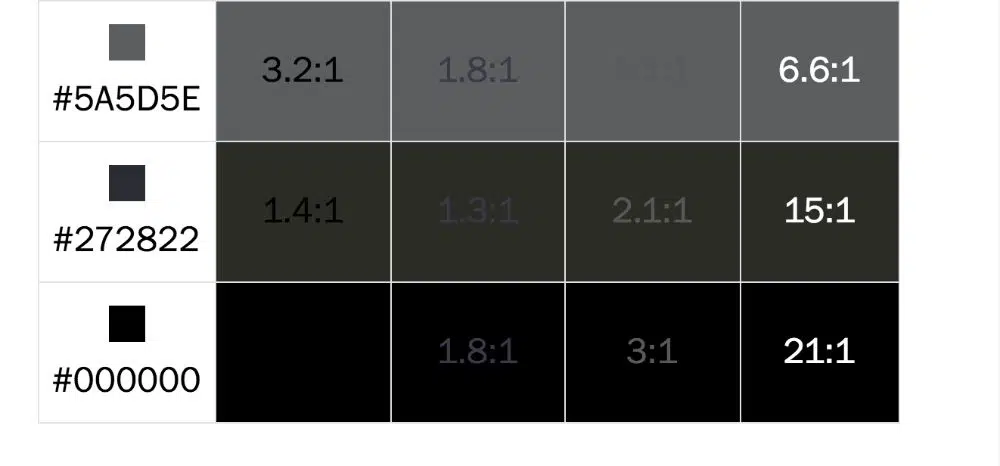
6、前景对比:
在易读性方面要考虑的最基本因素是背景和字体所选颜色之间的颜色对比。 WCAG,也称为 Web 内容可访问性指南,具有针对各种标准的预定义指南的特定列表。 它定义了背景和 Web 应用程序或网站上的文本之间所需的正确颜色对比度。 您可以使用可用于设计和开发的各种工具来计算对比度。 市场上有自动验证器,但它们的工作不如真正的测试准确。
当我们使用 CSS 定义颜色对比度时,我们可以使用“calc”语句动态计算字体颜色以提供最佳颜色对比度。 这是在考虑主题和背景的颜色时计算的。 使用“Calc”因子的 CSS 代码如下:
文章
{
——红色:230;
–绿色:230;
–蓝色:230;
–aa-亮度:(
(var(–red) * 299) +
(var(-green) * 587) +
(var(–blue) * 114)
) / 1000;
--aa-color: calc((var(-aa-brightness) - 128) * -1000);
背景:rgb(var(–red), var(–green), var(–blue));
颜色:rgb(var(-aa-color)、var(-aa-color)、var(-aa-color));
}
根据媒体查询参数,还可以让用户根据自己的喜好在明暗主题之间切换。 您可以在 CSS 中使用“prefer-color-scheme”来启用浅色和深色主题之间的切换,如下所示:
@media(喜欢颜色方案:深色)
{
文章
{
——红色:30;
–绿色:30;
–蓝色:30;
}
}
7. 给字体添加阴影:
虽然我们可以选择 Web 字体之间的显着差异,但很容易绕道选择定义标准方法和一致性的传统字体。 但是,选择自定义 Web 字体有一些缺点。 例如,所有设备都以不同的方式呈现字体。 众所周知,Apple 计算机使用抗锯齿技术制作像素完美的字体。 但是,对于 Windows,他们更倾向于将易读性放在首位的方法。 因此,如果您在基于 Apple 和 Windows 的设备上查看相同的文本,则字体可能会在一定程度上有所不同。
为了克服这个问题,网络字体来拯救。 Web 字体在 Web 上的呈现效果与它们最初出现时一样。 但是,对于新推出的自定义 Web 字体,字体不会按照我们的预期呈现。 因此,它们在各种设备上看起来不同。 有时,字体在更改浏览器时也会略有不同。 在这种情况下,您应该对字体应用阴影。 使用以下 CSS 代码,您可以对字体实现阴影:
h1 { /* 你的选择器 */
font-family:“一些自定义字体”,衬线;
文字阴影:0 0 1px 透明;
/* 或者,如果您需要应用 0px 硬阴影,
* 你可以使用多个文本阴影 */
文字阴影:0 0 0 #f00, 0 0 1px 透明;
}
结论:
阅读是一项充满复杂性的活动,当阅读者有阅读障碍时,它会变得更加复杂。 当您以网站开发为目标时,您必须照顾普通读者,包括残疾读者。 因此,本博客讨论了在考虑网站易读性的同时使用 CSS 处理的基本问题。