设计师在移动兼容性方面犯的 7 个常见错误
已发表: 2021-04-13通常,设计师会花费大量时间来创建完美的网页或在桌面上运行良好的应用程序。 但是当你尝试在手机上打开它时,使用它就变成了一项令人沮丧和乏味的任务。
在这个快节奏的世界中,智能手机可以快速高效地处理复杂的任务,让您的网页/应用程序与移动界面兼容至关重要。
与移动设备不兼容的糟糕设计有很多缺点。 它不仅会阻止人们下载您的应用程序或访问您的网站,而且还会损害您公司的声誉和商誉。 因此,您不能拥有与移动界面不兼容的网页/应用程序。
为了帮助您重新评估您的设计并使其与移动界面更加兼容,我们汇总了设计师常犯的一些错误,以便您避免这些错误。
1.为手机设置单独的URL
虽然看起来为您的手机创建一个全新的 URL 将使您的任务轻松无忧,但事实并非如此。 为移动应用程序添加单独的 URL 只会弊大于利。
这里的主要问题是浏览器的重定向能力。 当您在任何浏览器上运行 URL 时,嵌入在服务器中的脚本会尝试检测您是通过桌面还是移动设备浏览。 当它检测到您正在通过手机浏览时,该脚本会将您重定向到与手机更兼容的单独 URL。 但是,这会严重影响您的搜索引擎排名。
除此之外,该脚本还需要更长的时间来决定它应该引导您访问哪个站点。 这也会影响你的底线。
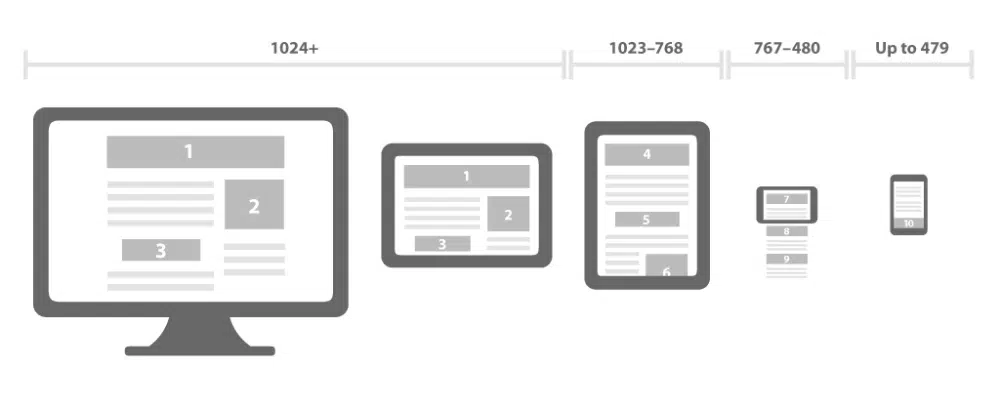
因此,使用响应式网页设计技术更合乎逻辑。 它以一种可以使用 CSS3 媒体查询更改网页布局的方式构建您的网页。 简而言之,这意味着整个页面只有一个 HTML 代码,无论在哪个设备上访问它,并且在 CSS 媒体查询的帮助下,代码可以改变网页的呈现方式。
这样做有两个基本优势,即它只在一个 URL 上编译您的桌面和移动内容,这使得 Google 的算法更容易与网页交互,并且可以为您的内容分配索引属性。 除此之外,这还有助于 Google 更轻松、更有效地发现您的内容。
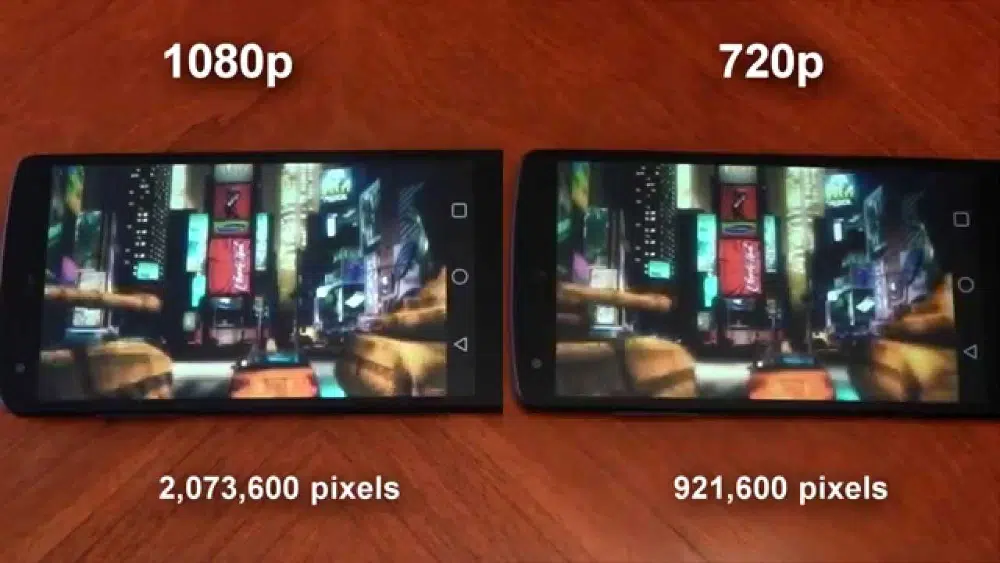
2. 设置高密度为默认
虽然您想吹嘘您出色的显示效果并为您的客户提供最优质的性能。 然而,选择高质量有其自身的缺点
- 消耗更多的加载时间:高密度图像和图形具有更大的文件大小,加载时间更长。 即使使用高显卡,笔记本电脑在处理此类视觉效果时也经常崩溃。 那么,手机会发生什么? 如此高的分辨率会妨碍电话的功能并降低客户的体验。
- 更大量的数据使用:即使您的网络计划表明您拥有无限数据,但它们并不是真正的无限。 有一定的限制,在此之后您的数据将被限制或减少到较慢的速度。 如果你让你的观众消费这么多数据,他们就会放弃你的网站。
- 漫游时的数据消耗:现在,在所有场景中,想象一下如果您的观众不在国外并浏览您的网站时使用漫游数据会怎样? 并且由于漫游费用高得惊人,您一定会因此而失去您的客户。
因此,您应该花一些时间来评估您的网站是需要高密度图形还是仅需要低分辨率的替代方案就足够了。 对于这种情况,另一个有用的提示是尽可能以矢量格式保存图像,或者使用一些可以提供无损压缩的超高压缩技术。
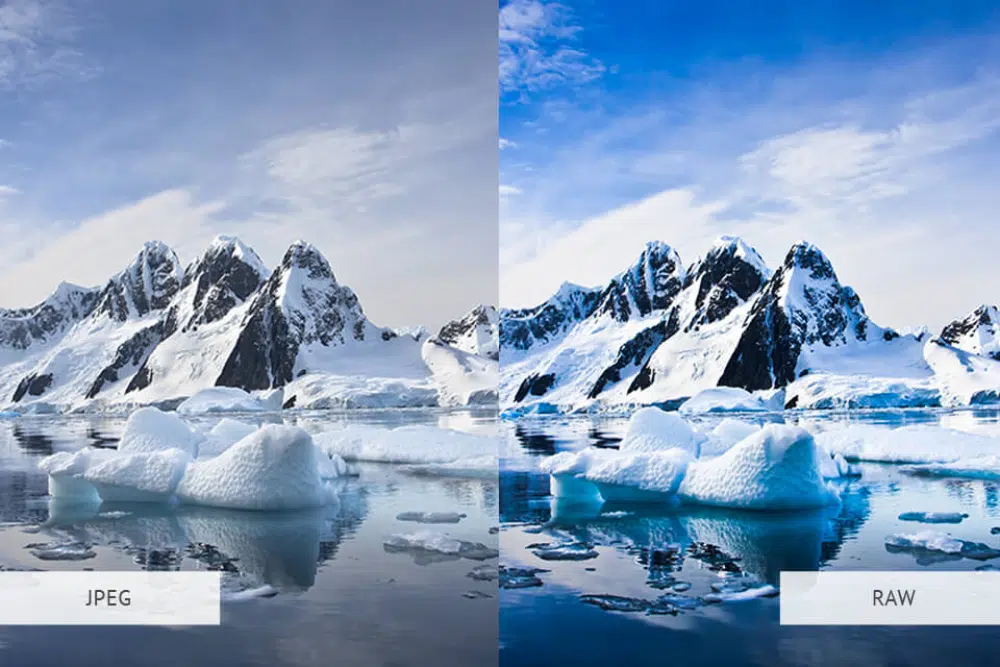
3.上传未压缩的PNG
除了创建高密度图形的问题外,许多设计师在上传图像或图形时经常忘记压缩他们的 PNG 文件。 他们只是习惯于直接从 Photoshop 上传文件而不优化它们,这些文件通常是 PNG-24 格式。
从 Photoshop 渲染的图片非常密集,并且会占用大量的数字空间。 PNG-24 格式的图像具有令人难以置信的清晰细节和超精细的清晰度,这对于您的网页/应用程序可能不是必需的。
要使 Photoshop 编辑的图像可用,您需要通过 PNG 优化流程运行这些图像。 首先,您必须通过一个名为 ImageAlpha 的应用程序获取图像,该应用程序会将图像大小减半,而不会降低质量。
然后,将它传递给 ImageOptim,它在图像上使用了很多技术和其他应用程序。 这将帮助您大幅减少图像大小。
通过这样做,您的网页/应用程序仍将拥有高分辨率图像质量,而不会使文件太重。 它使网页更易于处理并改善您的用户体验。 请记住,您的观众在这里完成他们的任务,而不是欣赏图形。 在大多数情况下,即使是低质量的图像也可以。
4.复杂和混乱的界面

在设计最好和最吸引人的界面时,设计师往往最终使他们的网页过于复杂和让用户感到困惑。
在设计移动网页时,您需要了解它将被所有班级和年龄组使用,并且您需要确保该网页与所有这些人兼容。 虽然一些更年轻和更高级的用户可能会理解您的界面,但老年人很可能会发现难以适应复杂的界面。
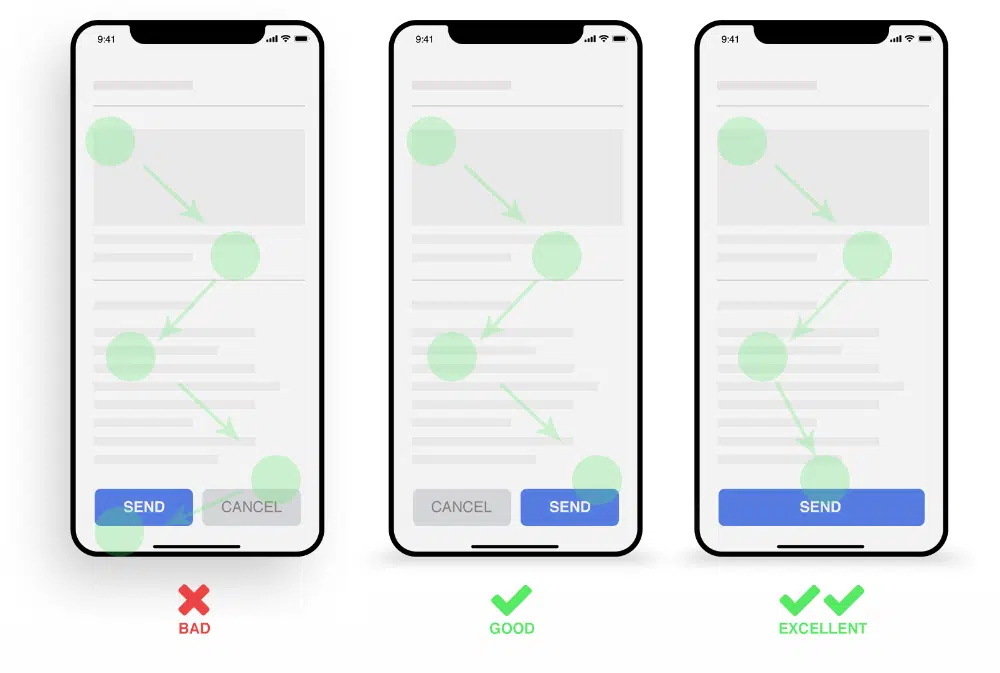
为避免这种情况,建议您使用熟悉的界面、易于理解的图标和符号。 例如,绿色按钮表示“是”、“前进”或“接受”,而红色表示“否”、“停止”或“拒绝”。
尽量避免包含模棱两可且乍一看无法理解的符号。
此外,请确保您的页面不会被大量颜色和字体弄乱。 你的设计应该有一致性,这将帮助你的用户习惯界面。
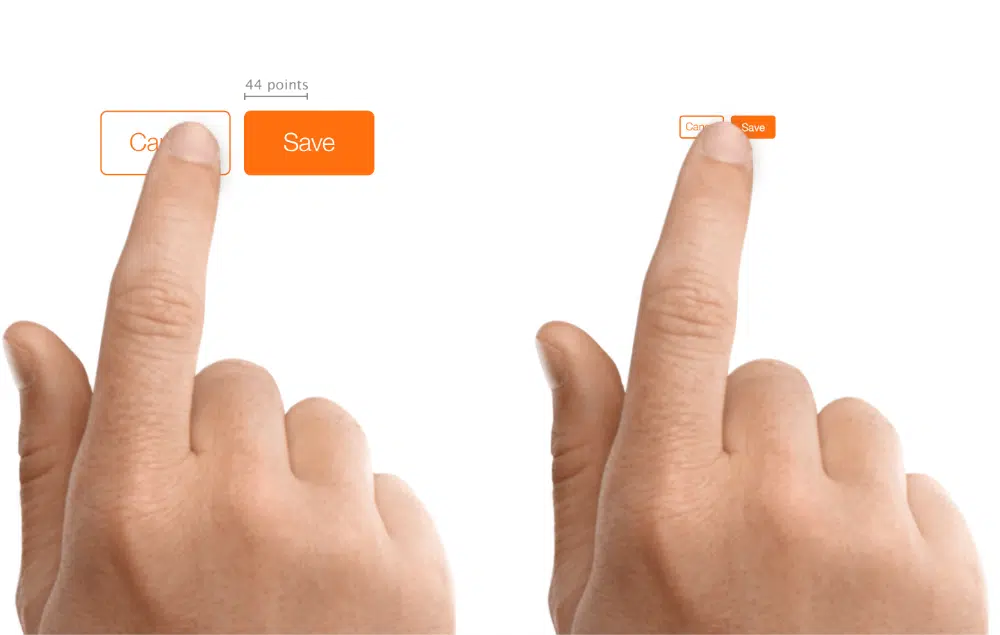
5.小而难以理解的触摸目标
移动用户经常感到恼火的是网站上的小而难以理解的触摸目标。 虽然鼠标光标可以很容易地操纵并且它的尖端有助于精确,但手指比移动光标更大更宽。
之所以会出现这个问题,是因为大多数设计人员根据像素数构建目标而没有考虑屏幕密度。 虽然在低端,大多数智能手机的分辨率可以达到 150dpi,而一些高性能智能手机的分辨率可以超过 400dpi。
现在,如果你构建一个 44 像素正方形的目标,它会在低 DPI 屏幕上显示为 7.4 毫米正方形。 但是,相同的像素数会在更高密度的屏幕上生成一个 2.5 毫米的盒子。
因此,您应该使用物理尺寸来测量和构建您的目标。 成人手指的宽度在 12 毫米到 20 毫米之间,手机键盘上的按键宽度约为 5 毫米。 虽然这是您应该瞄准的最小尺寸,但当您的按键尺寸为 9 毫米时,可以实现最低的错误率。 两个按键之间的理想距离应为 2 毫米,否则您将面临意外触发错误目标的危险。
因此,在这些基础上计算并确定目标键的正确尺寸。
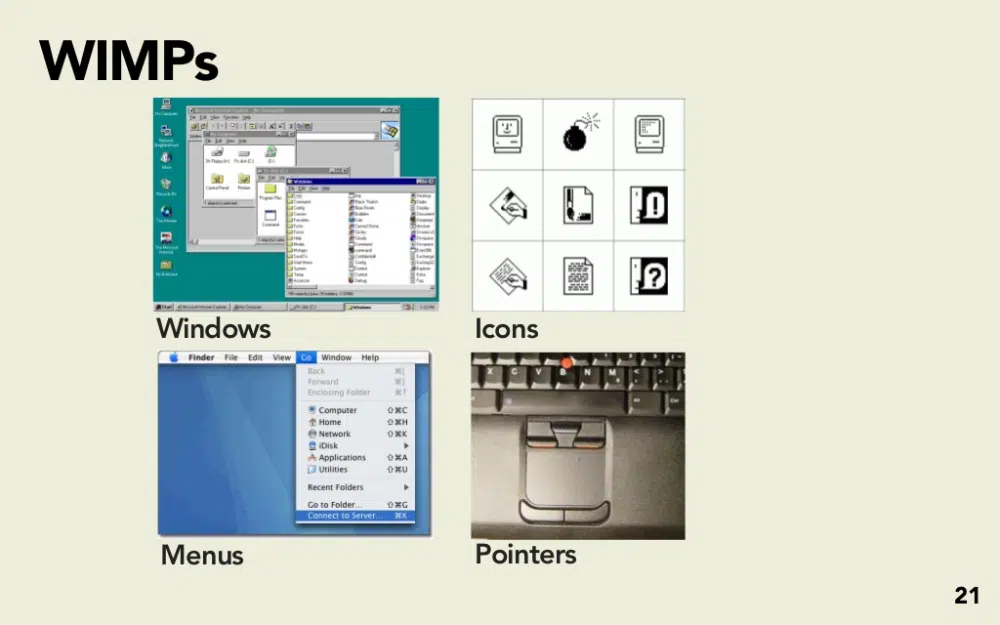
6. 遵守 WIMP 公约
新技术时代需要先进和重新开发的界面。 WIMP(Windows、图标、菜单、指针)曾经是早期用户界面的经验法则。 但是,随着智能手机和触摸屏的出现,这种模式已经过时了。
为了适应新的和改进的技术,您需要原谅这些传统方法并创建可以利用先进技术优势的新界面。
虽然提供多个窗口的格式对台式机非常有利,但对于手机来说,这种方法非常繁琐。 相反,开发人员在手机上加入了标签功能,这有助于保持页面的组织和排序。
当您使用触摸屏设备时,您的手指扮演着指针的角色。 虽然需要指针来引导用户浏览网站,但触摸屏已经消除了这种需要。 你可以直接点击你想要的。 即使具有鼠标的功能,鼠标的正常点击也已被屏幕上的双击所取代。
触摸屏也彻底改变了我们浏览网页的方法。 选择菜单模式是一种流行的方法,可以缩小菜单上的多个选项并将其放入紧凑的空间中。
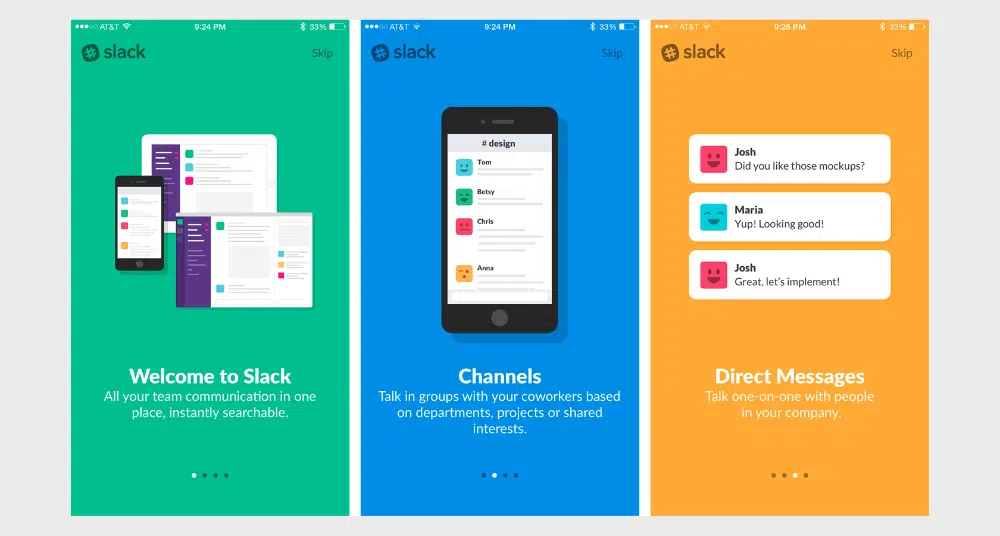
7. 糟糕的入职体验
入职是指应用程序或网页与用户的初始交互。 这是向用户介绍应用程序/网站并了解其界面如何工作的相关提示的阶段。 俗话说,第一印象就是最后印象。
在这种情况下,如果用户的入职体验不好,那么它可能会成为您网站的衰落。 在入职阶段,用户对网站产生一定的印象,并对将来是否使用它产生意见。
以下是可能导致不良入职体验的某些因素:
- 设计不良和侵入性的工具提示可能会使查看者感到困惑
- 注册过程艰难而漫长
- 未提供直接与您的 Google 帐户关联的选项
- 机器人生成的欢迎电子邮件可能会让查看者有点担心
- 初次介绍后未创建清晰的前进道路
许多移动应用程序开发人员忘记了这些方面,最终创建了一个糟糕的入职界面。 他们没有留下任何关于如何浏览该网页的提示或说明,这使他们不喜欢它。
因此,如果您希望用户继续使用您的网站/应用程序,您需要构建良好的入职体验。 您的入职体验应该像一个引导员,舒适地引导您到最后,并为您的未来体验做好准备。
犯错是人的本性,没有人能幸免。 但是,为了取得成功,我们需要纠正这些错误,而且还要从别人犯的错误中学习。
如果您想构建一个良好且兼容的界面,请通过众多筛选过程来运行您的设计。 通过各种样本组对其进行测试,并评估其在所有人口统计数据中的表现。
如果您没有投入足够的时间和精力来创造良好的用户体验,您的客户也不会对您的网页/应用程序感兴趣。 使您的设计与所有人兼容的唯一方法是精心工作并关注应用程序的每个细节。 从其入职体验到文件大小的密度,您需要在各个方面优化您的设计以使其具有吸引力。