6个伟大的SaaS网站设计示例
已发表: 2020-10-20
随着企业在各个领域脱颖而出的需求不断增长,很明显,商业网站不仅仅是美学。 如果您的网站不适合大规模赚取利润,它真的对您有利吗?
软件即服务 (SaaS) 有一个明确的信息:您的网站应该将访问者转化为销售,如果您的网站没有有效地实现这一点,也许是时候考虑对 SaaS 网站进行大修了。
第一印象很重要,因此,虽然美观的网站很棒,但研究表明,在未来三年内,这根本不够。 您的网站甚至可能没有足够的访问者,因为它根本不会在涌入的 SaaS 兼容网站中脱颖而出。
我们开始引起你的注意了吗?
在您开始烦恼之前,我们整理了 6 个以 SaaS 为重点的优秀网站列表,当您计划升级您的网站时,它们可以激发您的灵感。 在下面找到它们。
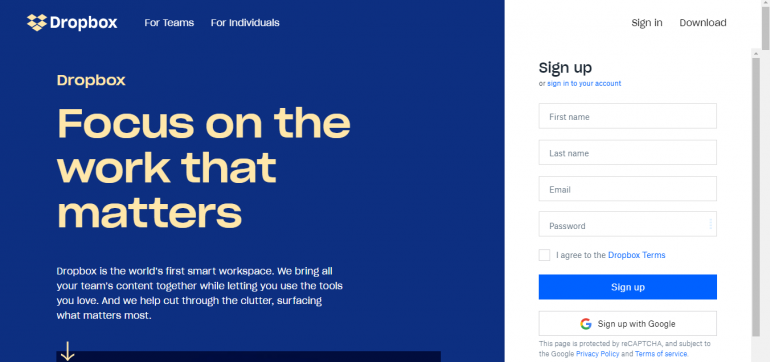
投递箱

这是一种适用于其特定领域的长期知名企业的网站设计。
首先,我们喜欢这个网站干净且易于导航。 其出色的用户界面将帮助新用户轻松找到自己的方式。 但是,您会注意到本网站主页上的文字很少。
它使用一个简单直接的句子,让用户了解 DropBox 提供的服务类型,然后为用户提供在同一页面上使用简单注册表单注册服务的机会。
2019 年,DropBox 主要专注于让用户注册该网站,因为整个主页都包含注册表单,以便用户有权使用他们的服务。 但是一个以 SaaS 为中心的主页在 2020 年开始发挥作用。
标语“专注于重要的工作”以大而清晰的字体已经激起了用户的兴趣,即 DropBox 现在可以帮助他们优先处理最关键的任务——这是许多 DropBox 用户所渴望的。
他们还在标语下颂扬公司,让新用户熟悉他们的服务。 只有在他们向用户保证他们确实提供了他们想要的东西之后,您才能找到注册表单。
这是一个简单的形式,这是另一个优点,因为没有人喜欢冗长而复杂的形式。 该网站设计最适合受欢迎的企业,因为它们已经众所周知。 对于初创公司,您可能需要在屏幕上显示更多文字来说服用户并使他们对您的产品感兴趣。
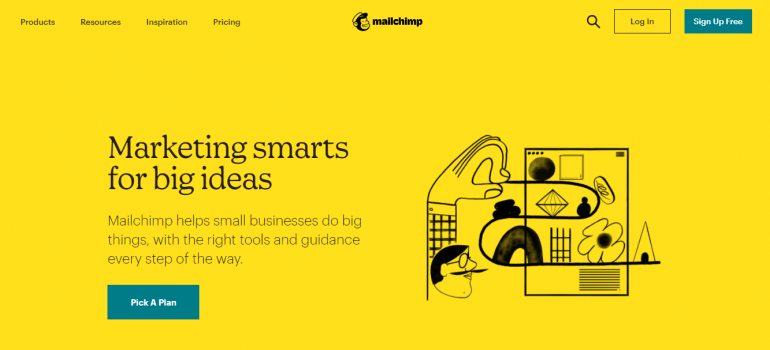
邮件黑猩猩

简单而引人入胜的外观很可能是 MailChimp 网站所追求的,我们认为他们已经取得了惊人的成就。
该服务了解其网站的真正意图是立即将业务核心传达给访问者。 这是 SaaS 的标志之一,MailChimp 已经修改了其网站,以便在访问者查看其页面后与转化销售保持一致。
首先,看一下登陆页面的大而直接的CTA。 这可以立即将服务的重点传达给访问者。 您也不能忽视屏幕顶部的易于导航的菜单,该菜单可将用户准确地带到他们需要去的地方。
没有必要仅仅试图找到服务的定价就迷失在迷宫般的菜单中。 这个网站设计也可以形容为“干净”。 没有任何不必要的信息会影响传递的真实信息。
它仅具有必要的功能。 这种类型的网页设计几乎适用于所有业务类型。
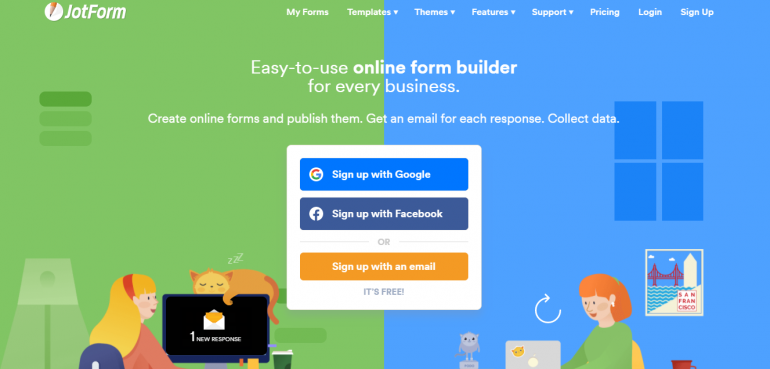
表格

根据 SEMRUSH 的一些分析,该网站的权威得分高达 81/100。 JotForm 非常值得这个分数,因为他们确实通过了 SaaS 网站设计测试。
尽管该网站在美学上令人愉悦并带有覆盖页面的动画图形,但这并不能阻止访问者传递他们想要传递的主要信息。
他们用三个简短的句子告诉访问者他们的业务是做什么的,以及他们可以利用他们的业务做什么。
可以说这个网站的成就很高,因为它每月拥有约 760,000 名自然访问者。
由于网站上的访问者如此之多,每位用户的平均收入可能会开始触顶。 我们想知道为什么有些企业表现如此出色。 他们通过一个以 SaaS 为重点的补充网站(例如 JotForm 的网站)奠定了良好的基础。

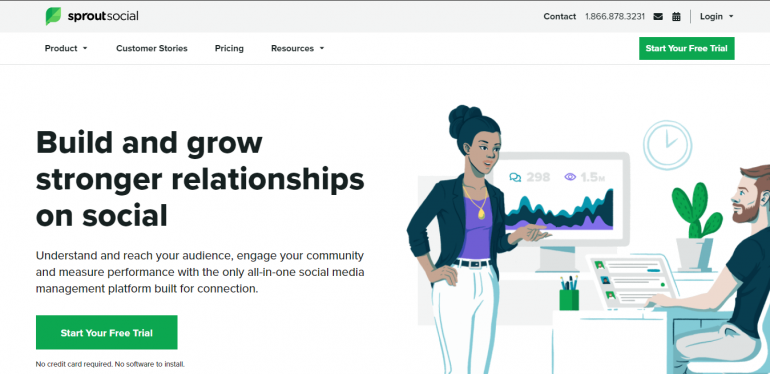
SproutSocial

在进行销售时,号召性用语是达成交易的重要部分。 一劳永逸地做对意味着永无止境的销售转化。
SproutSocial 确保在他们的目标网页上正确地发出号召性用语,这是我们认为该网站非常出色的众多原因之一。 它在屏幕的战略部分有号召性用语,很难错过。
再次,该公司确保在许多号召性用语中使用决定性元素,即免费一词。 每个人都喜欢免费的东西,因此几乎可以肯定的是,在发现业务符合他们的需求后,他们会注册免费试用。
该网站使用的 SaaS 的另一个元素是屏幕底部的一系列客户徽标以及服务合作的客户数量。
这些客户是受欢迎且可靠的公司。 这是证明自己有价值并告诉潜在客户您可以满足他们对您的业务的需求的好方法。
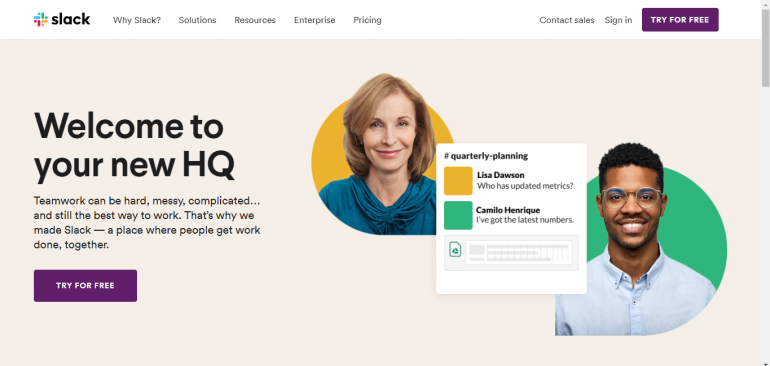
松弛

Slack 是全球数百万远程工作者和高效团队最喜爱的网站之一。
SaaS 的魔力始于布局和网站设计。 Slack 采用了简单但引人入胜的方法,因为它知道其目标受众是年轻人和老年人。
它融合了简洁的文字和大而粗体的字母,将其重点传达给了访问者。 准确地向他们展示他们需要看到的关于网站的内容以及为什么他们应该使用他们的服务。
您还可以在网站顶部找到一个简洁明了的精确菜单。 免费试用是出现在屏幕上多个位置的神奇号召性用语。
Slack 采用鲜艳的色彩来增强网站的独特性。 颜色用于突出网站中需要用户注意的主要区域。 此外,该网站使用图形将重要事项分解为更容易访问的部分。
Slack 的网页设计非常适合参与分析和分解复杂信息的公司。 无论用户如何,图形、颜色、大文本等都有助于以易于理解的方式简化程序。
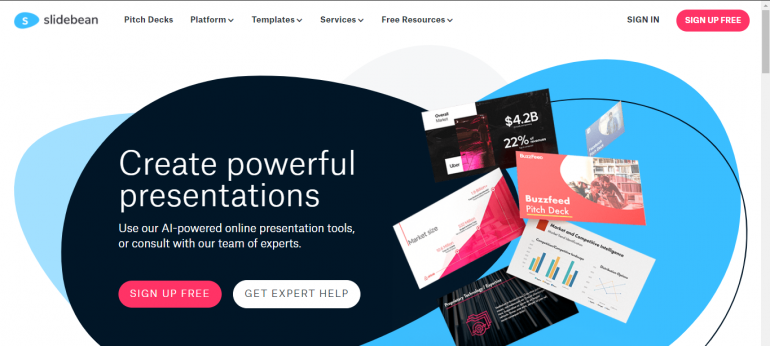
滑豆

Slidebean 是我们最终的网站灵感。 通过将简单提升到一个新的水平,它很好地总结了这个列表。
作为一个迎合需要演示幻灯片、宣传片和其他相关文档的用户的网站,Slidebean 不能在其网站上的 SaaS 元素上松懈。
Slidebean 网站显示免费注册号召性用语; 这也表明用户不必经过繁琐的填写卡信息的支付程序。
乍一看 Slidebean 的网站,并没有过多的信息。 虽然图形对于网站设计很重要,但 Slidebean 使用简单的图像来传递信息。
当然,它具有吸引访问者注意力的大字母并将其与较小的字母配对以获取其余信息。
Slidebean 的配色方案也创造了奇迹。 请注意如何有大量空白以方便阅读,以及如何使用亮粉色作为 CTA 亮点? 这就是伟大的 SaaS!
重新设计网站时可能犯的错误
- 使用不相关的视觉效果:请记住,您的网站旨在转化销售,而不仅仅是取悦眼睛。 仅使用与您的站点相关的图形,即说明您的业务必须提供的图片。 例如,如果您拥有一个美容品牌网站,您可以使用闪光背景和彩色图像。
- 忘记“F”字:免费总是有用的。 即使整个服务不是免费的,提供免费试用也同样有效。 “免费注册”将使用户跳上您的服务,以获得免费获得某些东西的机会。
- 功能超载:我们知道您的网站功能强大,可以胜任这项任务,并提供有用的功能来帮助完成工作。 但是您的客户知道这些功能对他们的好处吗?
选择任何功能。 问问自己,“这个功能可以为我的客户做什么?” 现在在您的网站上突出显示这些答案,以产生更大的影响。
结论
在上面列出的所有这些网站中,有一件事是显而易见的; 他们网站的目标是将潜在客户转化为销售。 人类主要是通过他们认为的迫切需要而采取行动。
只要您的网站使访问者相信使用您的服务的紧迫性,您就走在了正确的轨道上。 此外,当您开始重新设计网站时,请注意您可能犯的一些代价高昂的错误。 我们在上面强调了一些。
