25 个使用大字体的网站
已发表: 2017-09-07我今天早些时候和一位在一家大型设计公司工作的朋友交谈,他向我承认他永远不会成为一名自由职业者。 他的理由完全是基于他为所有东西找到完美字体所花费的时间。 这引发了一场关于网站重要字体的相当有趣的对话,如果标准的 Times New Roman 字体不能与设计的其余部分一起使用,那么由一些令人惊叹的图像支持的最具创意的布局可能会全部丢失。 让我们看一些网站的例子,这些网站的大部分设计元素都来自排版。
有几种方法可以在网站中实现排版并真正使其对网站产生影响。 无论是不同的字体、增大的大小还是不同的颜色,在您的网站上实施文字都不应该让人觉得是一件苦差事,或者您必须藏起来并隐藏在某个地方,以免妨碍所有网站的外观。其他图像和视觉元素。 它应该更多地被视为设计树的另一层,并有助于强调网站的其他方面。
这是一个使用大字体的网站的展示。 在您的网站上使用大字体可以吸引注意力,并且可以提供简单易用的界面。 另外,您不必担心文本的可读性(除非它是完全疯狂的字体)。 请点击每张图片查看网站。
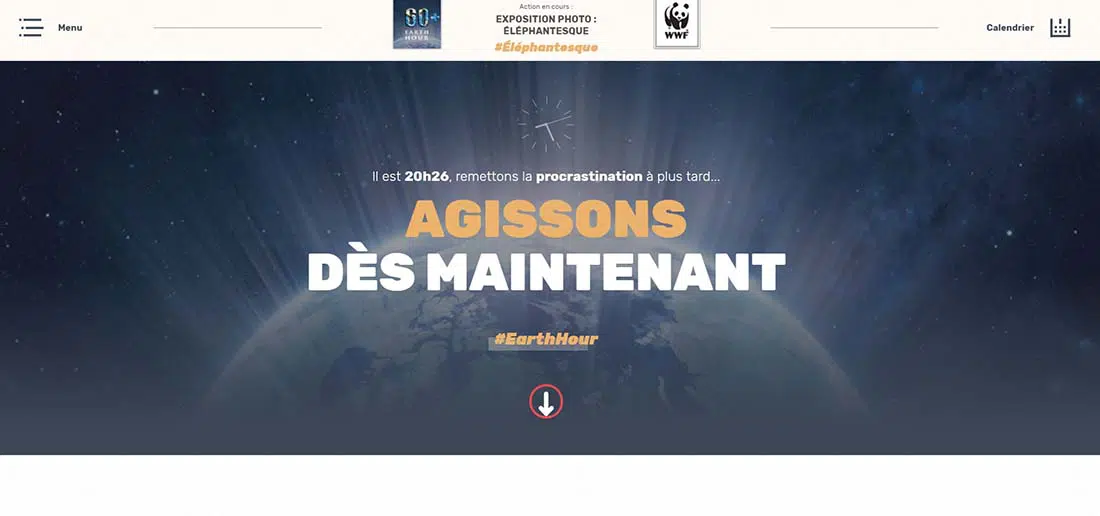
地球一小时
地球一小时在排版和图像之间取得了很好的平衡。 网站的整体设计元素来自超大的文字,图像只是帮助平衡它,以免让第一次浏览网站的人感到不知所措。 您会注意到他们也不会过度使用他们使用的不同字体的数量,就像字体不会相互冲突一样。
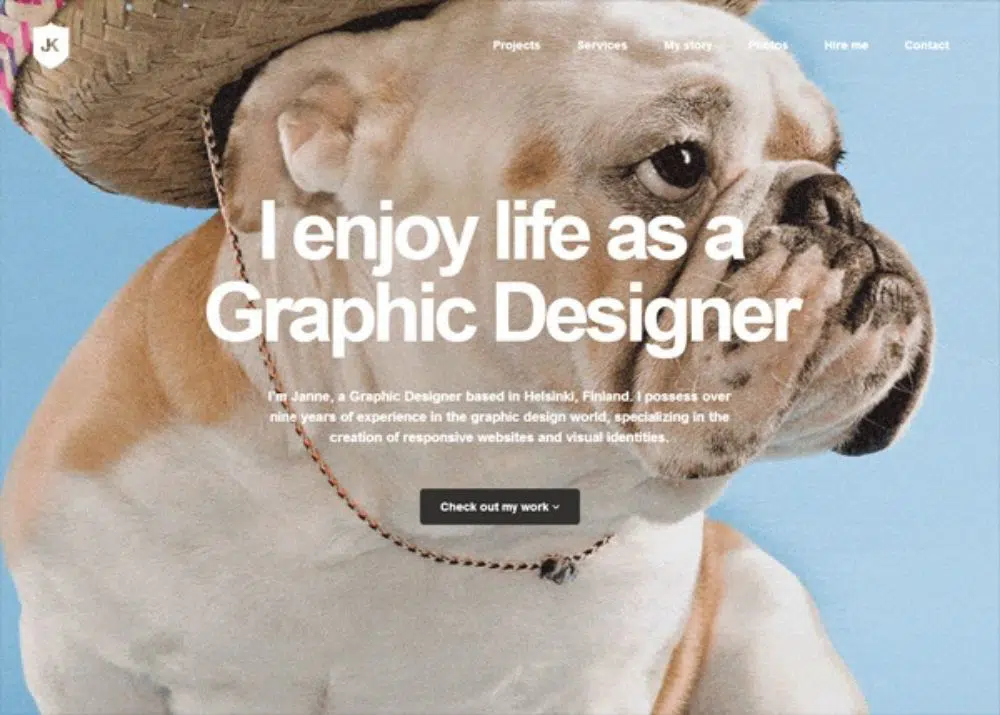
珍妮·科伊维斯托伊宁
Janne Koivistoinen 的网站是一个很棒的响应式网站,排版很大。 不同的背景颜色也有助于使网站活跃起来。 设计师在混合字体方面做得很好,你会注意到有很多字体,但它们都可以协同工作。 一个很棒的网站,经过深思熟虑。
获取芬奇
Get Finch 是一个名片网站,不仅在其标志中使用大字体,而且还展示了有关 Francisco Inchauste 的详细信息。
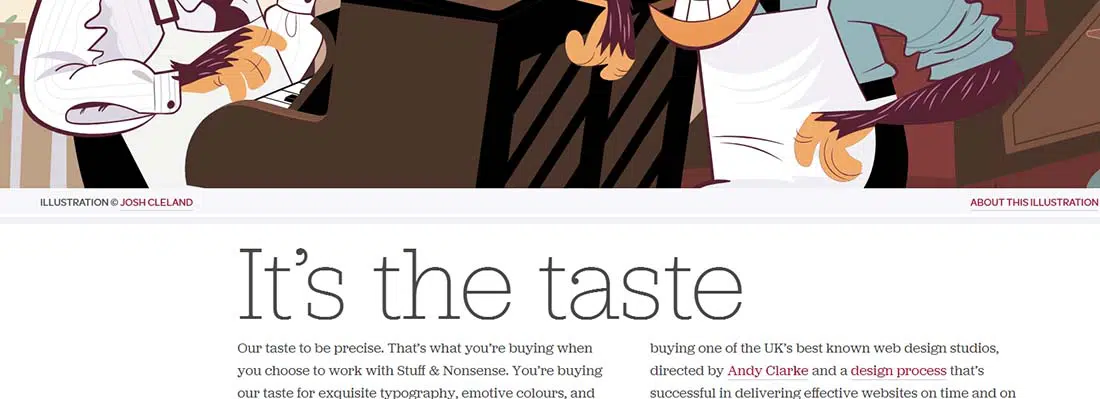
东西和废话
除了给界面带来俏皮感的巨大插图外,Stuff & Nonsense 还使用巨大的排版来布置座右铭。 在试图破译文本内容时,字体易于阅读的事实也减轻了您的眼睛压力,更不用说大脑了。
兄弟之争
Sibling Rivalry 加载了各种有趣的字体。 同样,主页上不是大量的图像,而是大量的字体,并且它们具有多种颜色。 所有这些东西很好地结合在一起,形成了一个完美的融合,这不是你对三兄弟的期望。 但是,如果您阅读主页上的一些文字,您就会了解它的贴合程度以及设计师如何能够捕捉到他们的理念和态度,然后在此设计中描绘出来。
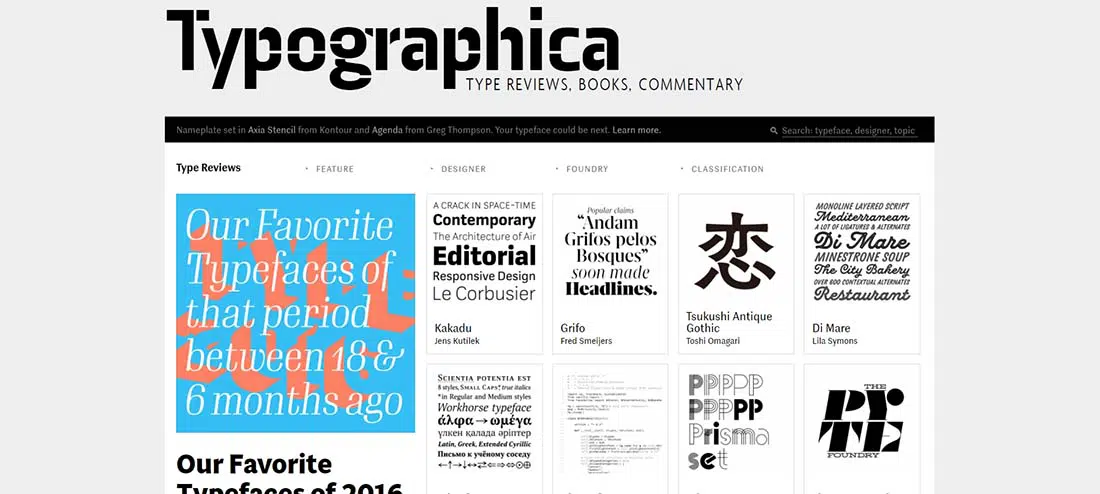
印刷术
使用像 Typographica 这样的名称,人们会认为它会渗出各种很酷的字体。 它当然不会让人失望,这是肯定的。 我认为我最喜欢这个网站的元素之一是它们的顶级主导航有点微妙和几乎隐藏的性质。 乍一看,我以为“印刷术。 类型评论、书籍、评论”只是公司名称和标语。 但是只需要一个简单的悬停来实现这些都是链接。
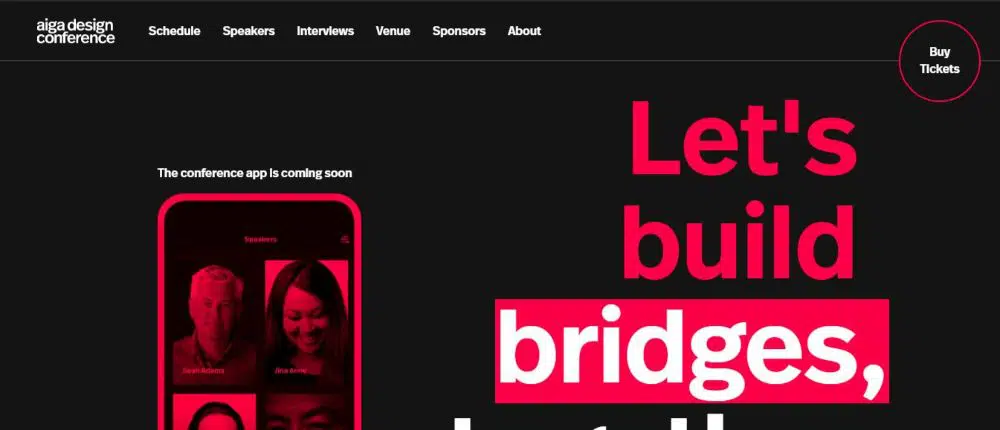
爱贺
Aiga 非常适合制作头条新闻。 这样,访问者就会从一开始就知道文章在说什么。 大块的文本以相似的色调图像在网站中占主导地位,以补充整体外观。 您还会注意到这些字体并不疯狂,只是干净、简单且令人赏心悦目。
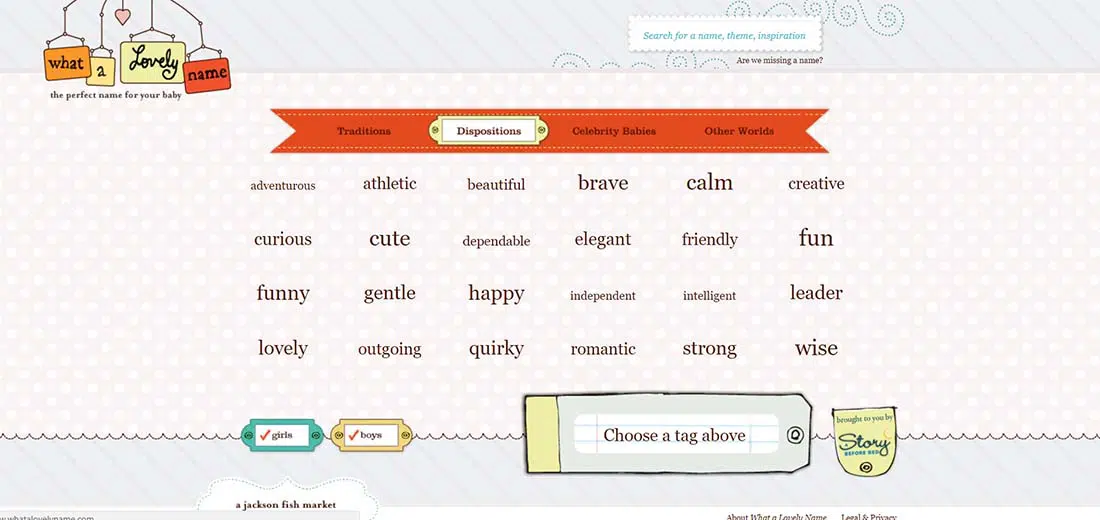
多么可爱的名字
What A Lovely Name 是一个有趣的网站,很好地利用了排版。 它充满乐趣,一个婴儿主题,当他们开始寻求为他们的孩子想出完美的名字时,肯定会让期待的父母兴奋不已。 您会注意到,与其依靠几种不同的字体向网站添加字符,不如简单地依靠各种尺寸,非常聪明。
我们拍摄瓶子
我想你现在已经看过这个网站很多次了。 它具有独特、简单的设计,带有巨大的字体和漂亮的粉红色调。 他们选择的字体效果很好。 这是有趣和专业的完美平衡,让他们在其他媒体服务网站上占据上风,看起来就像其他所有网站一样。
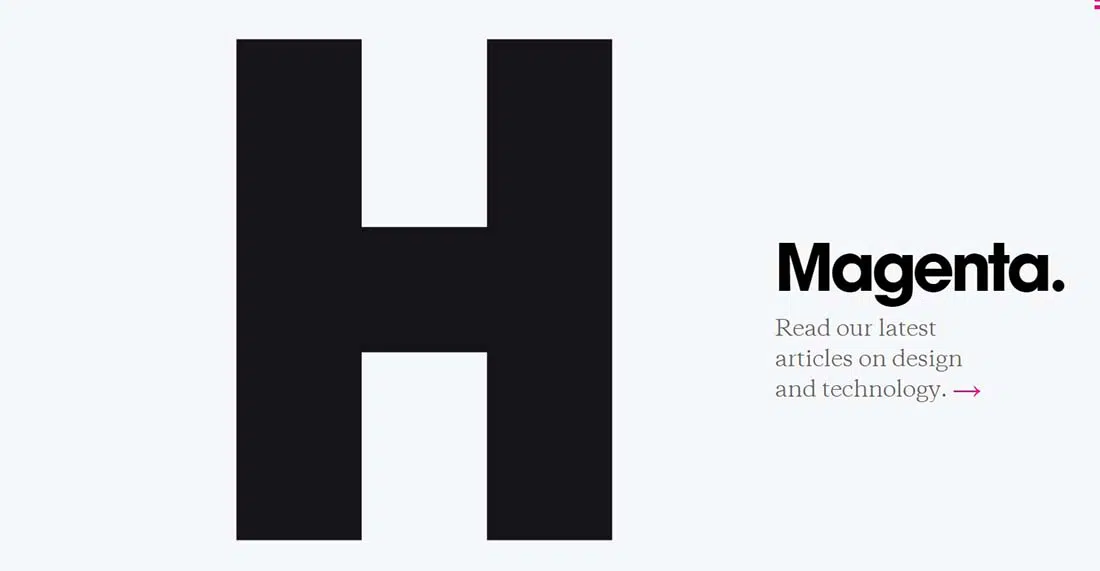
巨大的公司
Huge Inc 的主页使用 HUGE 字体。 文字位置很好,整个网站的设计都很棒。 你真的不能错过主页上巨大的字母H。
盲人理发师

简单但非常吸引人,这个全屏网站使用大而粗的字体来传播它的信息。 想要更多大型排版网站? 在网页设计帖子中阅读这篇出色的排版。
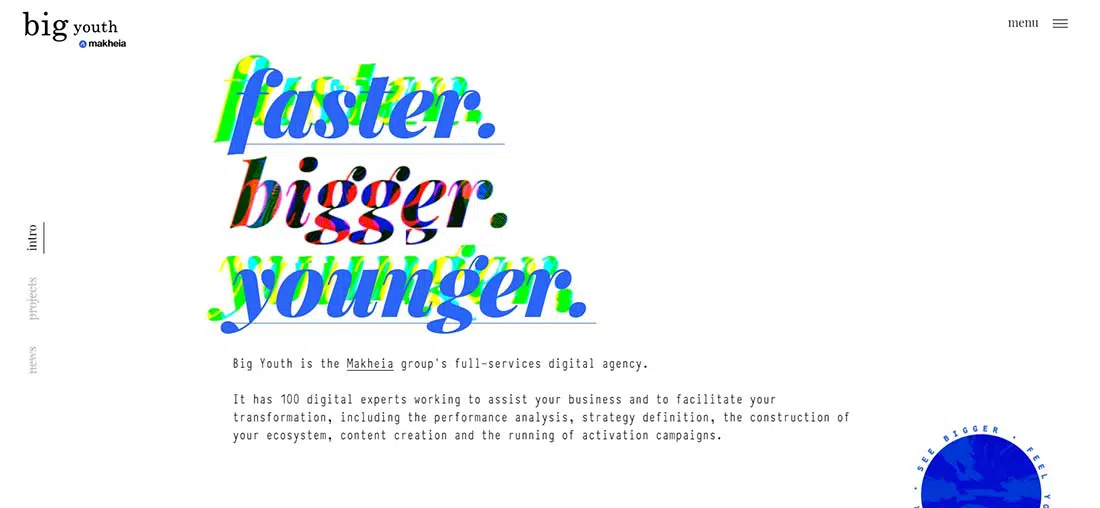
大青春
Big Youth 是在你的网页设计中使用大字体的另一个很好的例子。 它还具有友好的界面,并通过动画、拼贴插图和缩略图画廊以创造性的方式呈现内容。
余震
Aftershock 有一个非常有创意的界面设计,以交互方式使用排版和插图。 他们选择的字体与背景中的涂鸦画相得益彰。
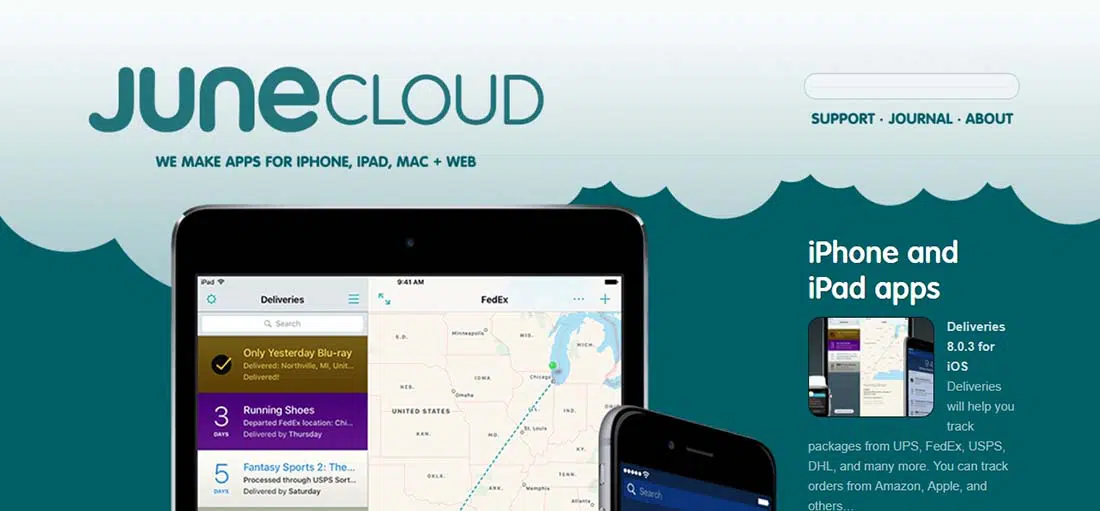
六月云
June Cloud 的网站在标题文本上使用了大字体。 该网站色彩柔和,并有一些非常漂亮的插图。 您会注意到,与其依靠几种不同的字体向网站添加字符,不如简单地依靠各种尺寸,非常聪明。
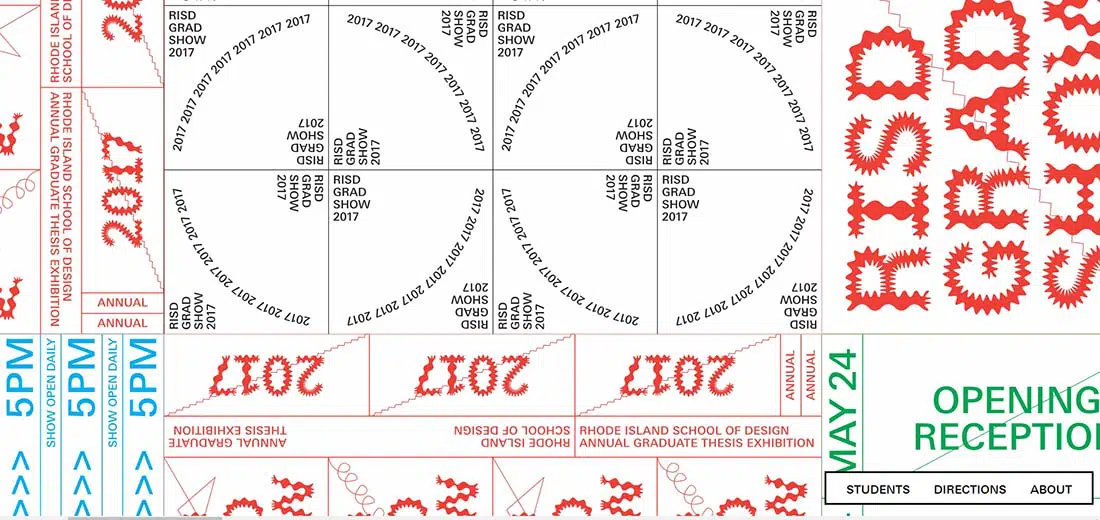
毕业展
如果您是罗德岛设计学院的粉丝,那么您可能想看看他们很棒的网站。 本网站使用各种形状和大小的排版,重点展示 2017 年的毕业论文展。
克里斯·比伦
这个例子是 Chris Biron 的作品集展览,正如他的座右铭所暗示的那样,它使事情变得简单,并展示了他迄今为止所做的所有工作。 它在演示开始时使用排版来让读者好奇,然后是巨大的缩略图库,并在开始时以排版结束。
语言媒体
这家公司专注于语言媒体,他们有一个非常酷的网站,在动画剪辑的水平带上使用巨大的白色字体。
一家设计公司
由于在这个网页设计中投入的辛勤工作和创造力,这个例子可以作为未来项目的良好灵感来源。 他们在巨大的排版和动画插图中使用了大胆的颜色,这给这个网站带来了友好的氛围。
索尔福德故事
这个网站是一个很好的例子,说明排版如何帮助您以非常有创意和原创的方式传播您的信息。 这个网站只有 3 种基本颜色,非常吸引人,并且有非常漂亮的图形。
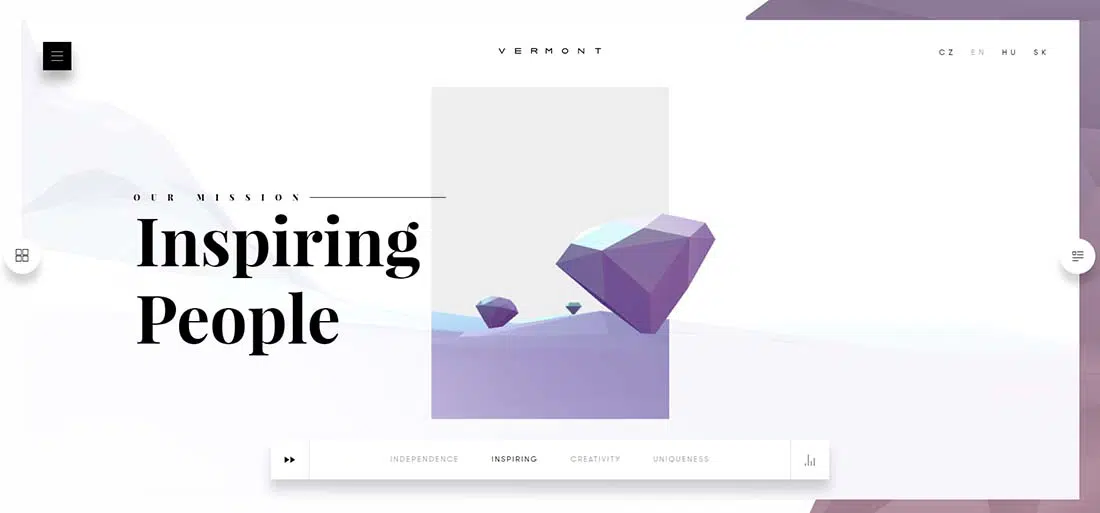
佛蒙特
凭借简洁优雅的设计,佛蒙特州的网站可以成为灵感的重要来源。 他们代表高级时尚品牌,他们的目标是激发客户并为他们提供信心,但不仅仅是!
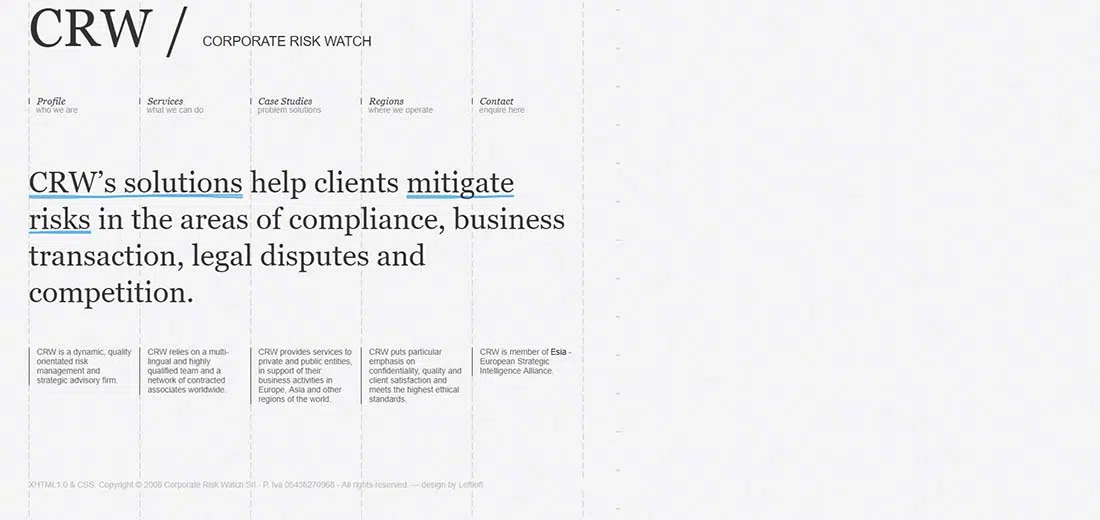
CWR 解决方案
这家公司的网站采用浅灰色背景和大而规则的排版,以简洁优雅的方式呈现内容。 这是一个很棒的网站,而且经过深思熟虑。
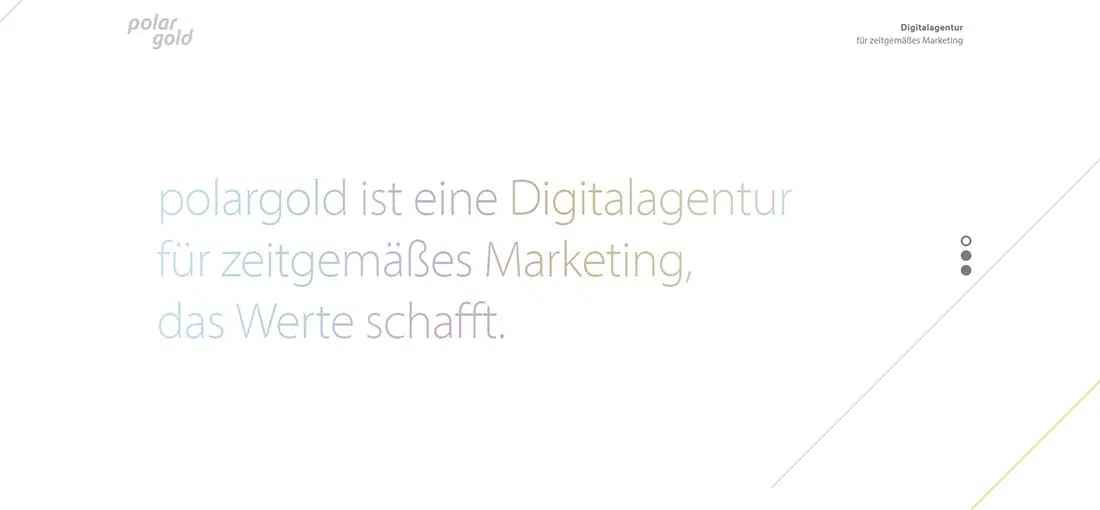
极金
Polargold 将极简设计与巨大的浅色字体相结合,向他们的追随者展示内容。
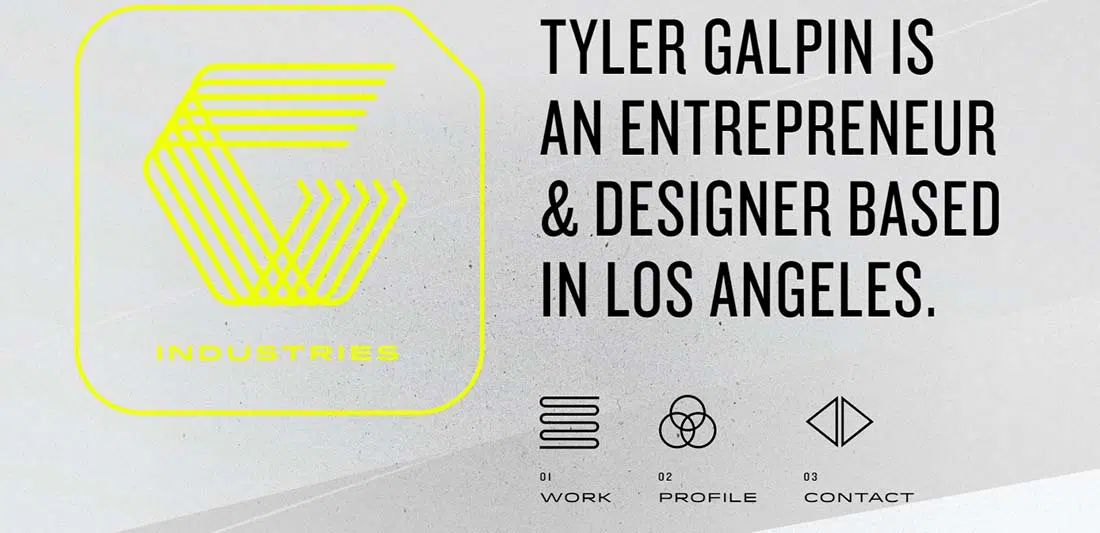
加尔平
Galpin 因其图形和排版而具有复古感。 它主要是单色的,只有少量的颜色,放置得恰到好处,以强调重要元素。
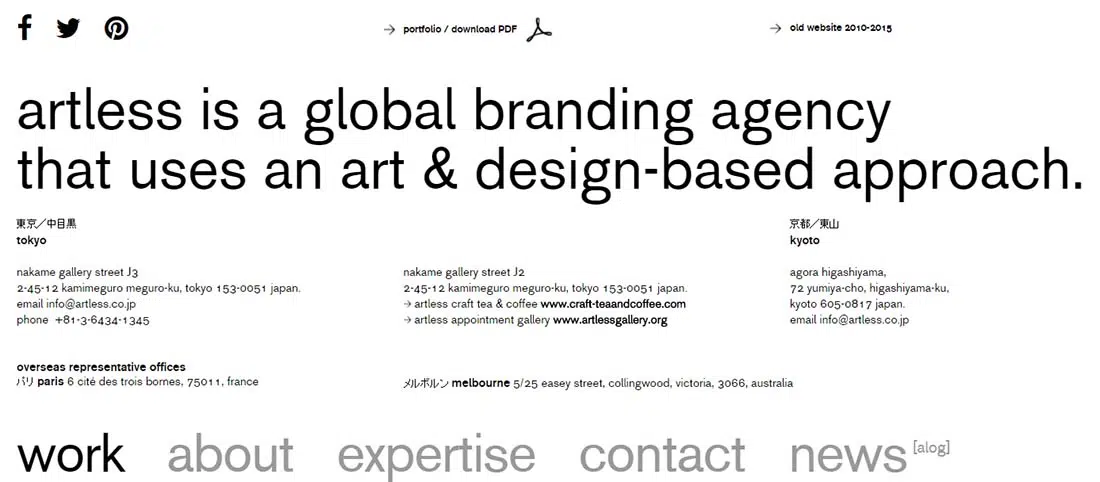
朴实无华
这种独特的、巨大的字体是这个网站的一个很棒的、独特的细节元素。 整体布局非常简洁干净。