21个创意WordPress标题设计
已发表: 2020-07-10在每个博客或网站中,标题是网站访问者首先注意到的。 它给人的第一印象。 他们说第一印象成为最后。 因此,为了给人留下第一印象和最终影响,您需要具有视觉吸引力和艺术感的创意标题设计。 并且有可用的 WordPress 标题设计使事情变得更容易。 有许多标题设计,并且您的标题应该关注各种类别。 标题设计的目的决定了它是要展示创造力还是要谈生意。
如果 WordPress 标题在视觉上不令人印象深刻,那么网站访问者可能甚至不会继续阅读网站的内容。 有很多 WordPress 标题设计需要您注意。 我们将在这个博客中介绍其中的一些,您可以花一天时间盯着它们看,想看多久就看多久。 这些标题设计具有创造性和启发性,将迫使网页设计师跳出框框思考以发挥创造力。
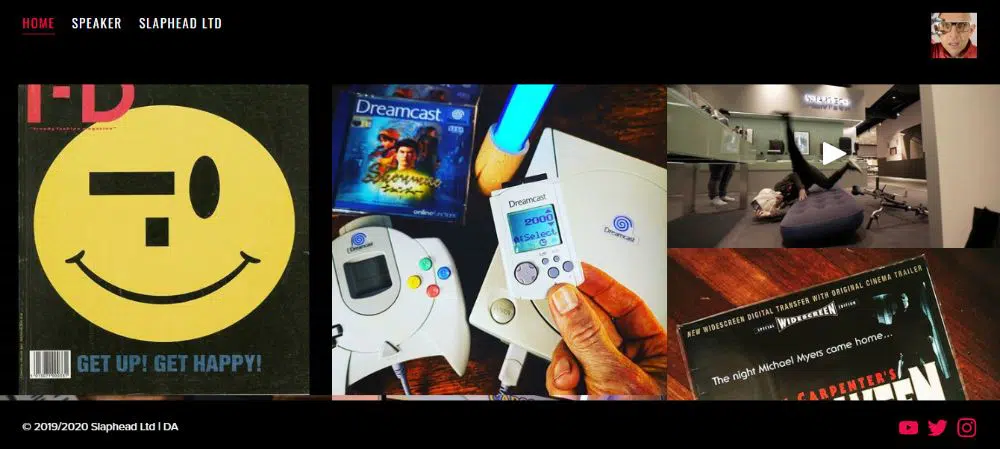
1.杰森布拉德伯里:
Jason 设计了一个非常互动的标题,他将所有图片放在他网站的标题上,每张图片都是可点击的。 当您单击照片时,它会以字幕的形式显示有关电影背后历史的信息。 标题上的其中一张图片和视频也有他的 Instagram 帖子。 这些照片显示了他对旅行的热爱以及相机、视频游戏、耳机、杂志和汽车等最新产品的热爱。 很少有设计师会考虑在表头中放置信息过载,这是用户首先看到的。 相反,这位设计师将他喜欢的一切都放在标题中,让用户知道他对某些事物的热情。
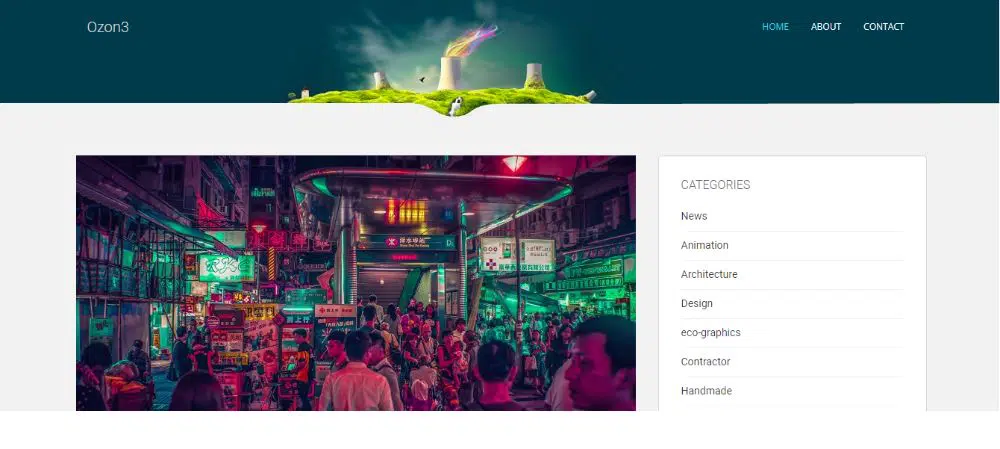
2.臭氧3:
Ozon3 网页显示了一个绿色景观图像,其中有冷却塔,从中散发出彩虹色的烟雾。 这种标头非常具有创新性。 色彩的美丽运用和绿色植物的效果立即吸引了人们的眼球。 它包括自然和技术。 网站设计师使用了艺术设计。 随着技术和基础设施的使用越来越多,每个人都开始关心自然和环境。 由于其对生活的强烈关注,这在网站访问者中引起了正确的注意。
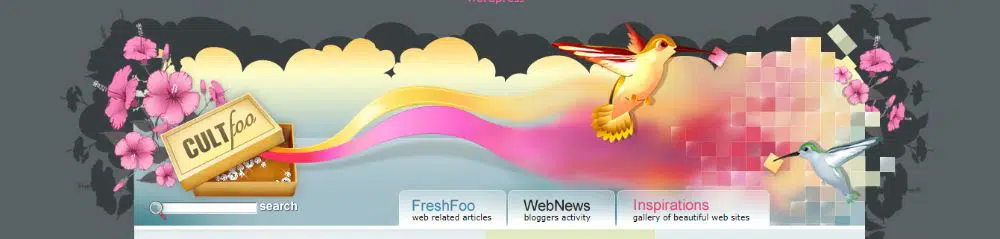
3.邪教Foo:
这个网站的标题使用了许多充满活力的色彩,结合了科技和自然。 它描绘了鸟类用它们的小喙将像素放置在适当的位置。颜色似乎从写有“Cult Foo”名称的盒子中出现。 两端都有花朵,体现了像素似乎出现的自然和技术。
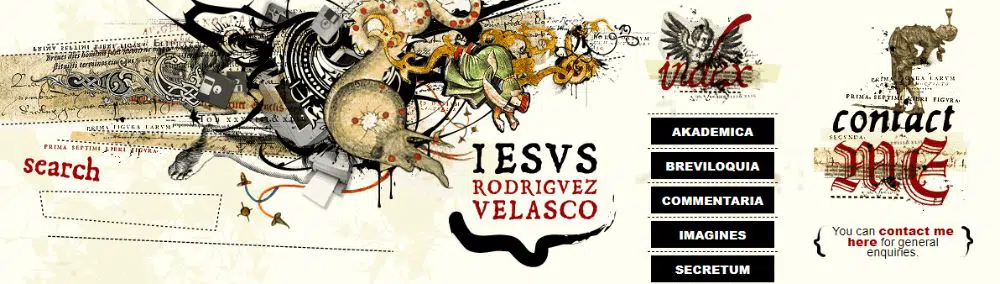
4.JR贝拉斯科:
这个网站的标题是艺术杰作。 它是如此模糊但又如此艺术,你可以让很多人争论这件艺术品背后的信息是什么。 他非常有创意地放置了索引部分,然后联系我部分和搜索部分,它们作为艺术标题的一部分出现。
5. 聪明鸟创意:
Cleverbird Creative 的网站具有令人惊叹的标题设计。 网站设计采用模块化形式,增加了响应能力。 根据不同的小节将站点划分为块,他们也非常注意标题。 标题具有全宽和高分辨率图像,永远不会引起您的注意。 照片有简单的文字,易于理解。
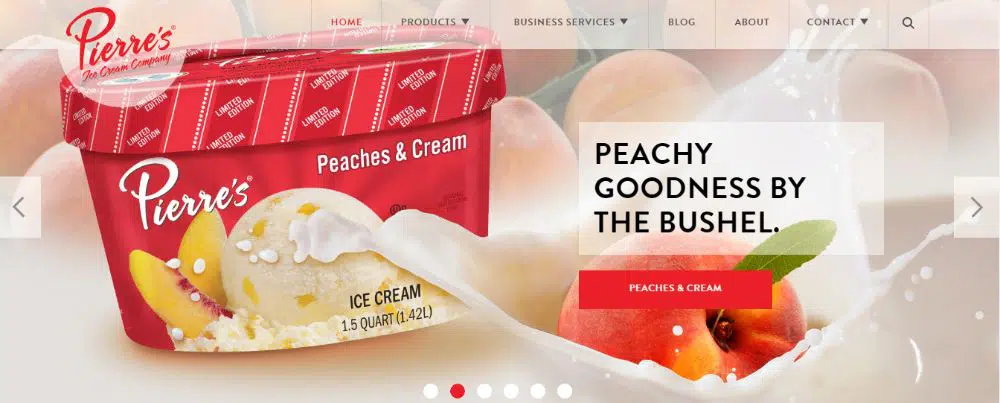
6.皮埃尔的:
Pierre's 是一家冰淇淋公司,它设计了一些诱人的网站标题,向您展示冰淇淋和酸奶变体的真人大小的图像。 照片滑动并捕捉到了他们产品的最佳版本。 除了推送的图片之外,他们还放置了他们的历史、他们的产品线以及一碗冰淇淋的图像。 标题中冰淇淋的照片吸引用户购买他们的冰淇淋。
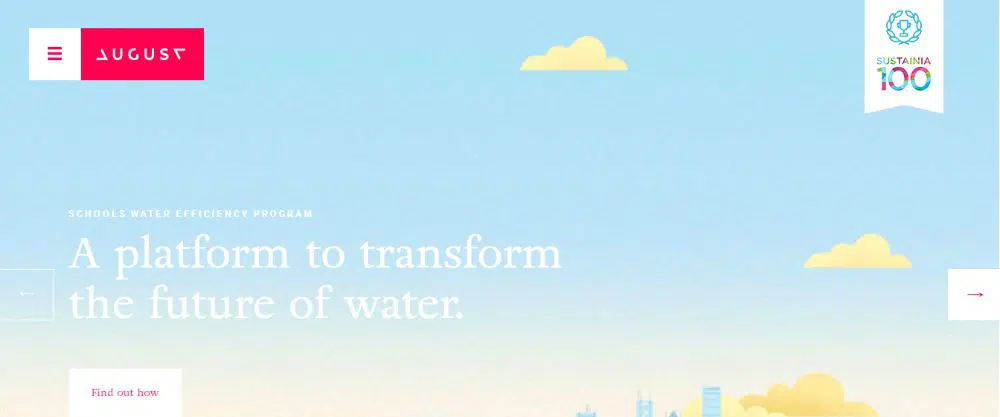
7. 八月:
August是一个巧妙地使用视差滚动的网站,标题为网页设计提供了视觉错觉。 他们使用滑块让不同的高分辨率图像移动。 视差滚动是一种设计,其中网站布局的背景在前景处缓慢移动,当您按下滚动按钮时会产生 3D 效果。 它为网站提供了微妙的动画元素,从而增强了用户体验。 当您打开网站的主页时,该设计确保它们覆盖整个屏幕。
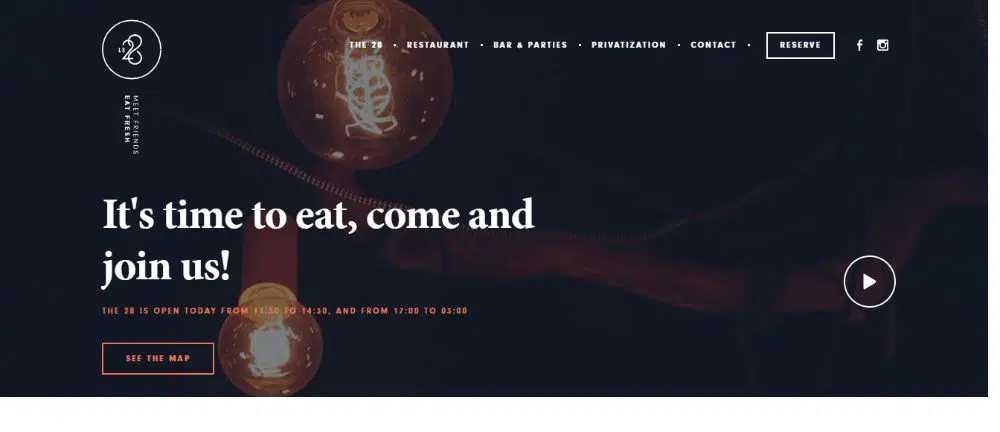
8.乐28:
Le 28 是一个网站,它使用视频背景作为其标题,并设置在餐厅用餐的气氛,因为该网站是针对餐厅的。 标题中的视频显示了他们用餐区的布置,足以制造饥饿感并引诱游客。 这是一个独特的标题设计概念,因为没有人会想到将视频放在标题背景中。 精心展示各种烹饪过程的背景视频是一个天才的营销举措。 它用一支箭射出两个目标。 作为一个有吸引力的标题,它也是一个纯粹的品牌广告。
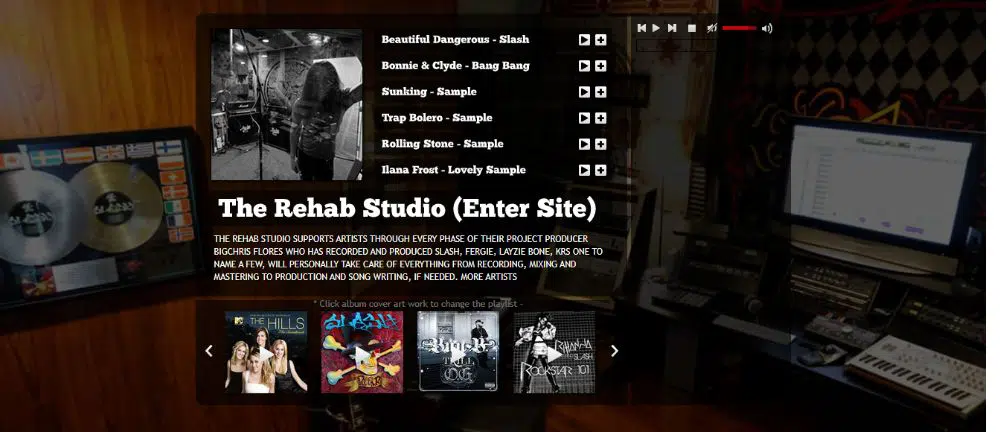
9. 康复工作室:
康复工作室是一个音乐工作室,使用各种乐器制作音乐和声音。 当您到达他们的主页时,您会发现一个播放列表、不同专辑封面滑块中的图像以及一个音乐播放器。 他们巧妙地设计了标题来展示他们最好的作品,因为网站上的每个访问者都希望免费播放音乐。 当您按下播放按钮时,它会立即播放他们作品集中的一些摇滚音乐和曲目。 标题的创造性使用! 由于播放列表的实施和他们展示的著名歌曲,它可以让用户长时间参与。
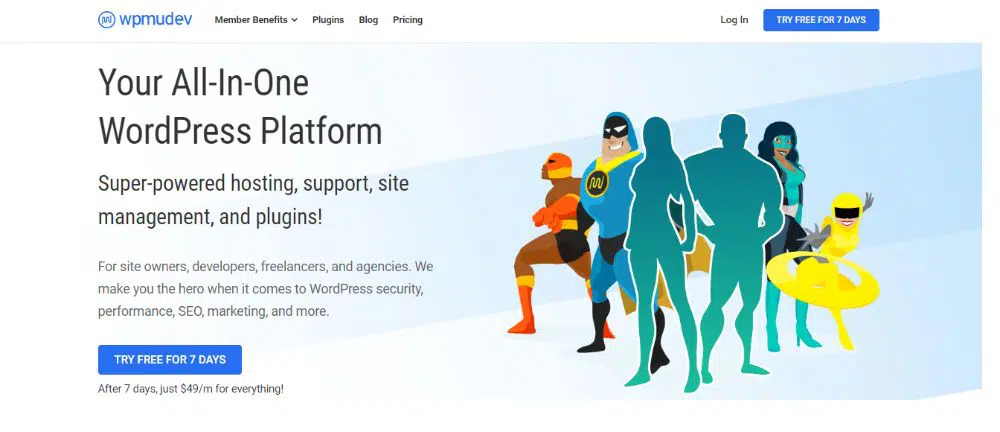
10. WPMUDEV:

这个网站的标题一定是超级英雄爱好者设计的,因为当您打开主页时,您会看到一群超级英雄。 他们使用超级英雄来传达他们是 WordPress 超级英雄的信息。 并且他们在牢记质量的同时快速提供服务。 每个人都喜欢超级英雄,没有人会想到在网站标题中介绍它们。
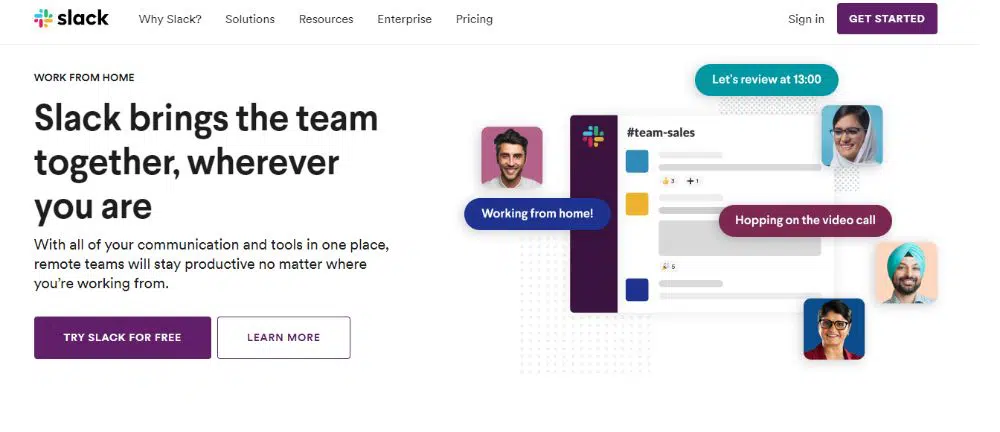
11.松弛:
Slack 是一种执行业务通信的工具,公司中的团队使用它来进行通信、共享文件和进行对话。 页面的标题显示了通信线程上不同人的面孔。 它诱使用户查询更多有关它的信息。 同时,它是一个富有创意且简单明了的标题——一个新的、创新的标题,用于表示 Slack 应用程序的功能。
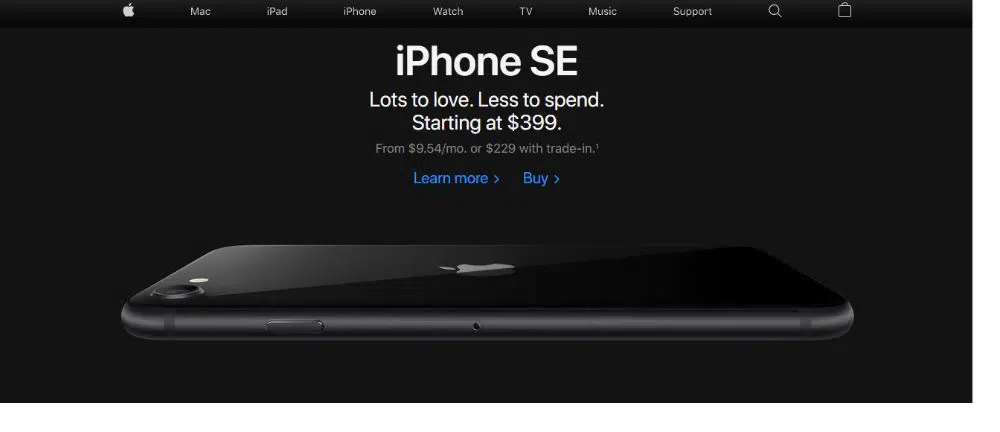
12. 苹果:
在讨论网站和标题设计时,不可能忘记科技巨头 Apple Inc.。标题显示了最新的 Apple iPhone 型号以及最新 iPhone 型号的高质量图像。 该图像是可点击的,它会将您带到手机规格页面。 即使误点图片,也会带你进入手机规格页面,很智能。 将您最好的产品放在标题部分可能是一个精心策划的举措。 它不断更改其标题,因为它倾向于在标题中显示其最新产品。 该公司倾向于使用您的思维过程和思维模式,并相应地设计了网站标题。 当您第一次打开它的主页时,您一定会询问您面前的产品。
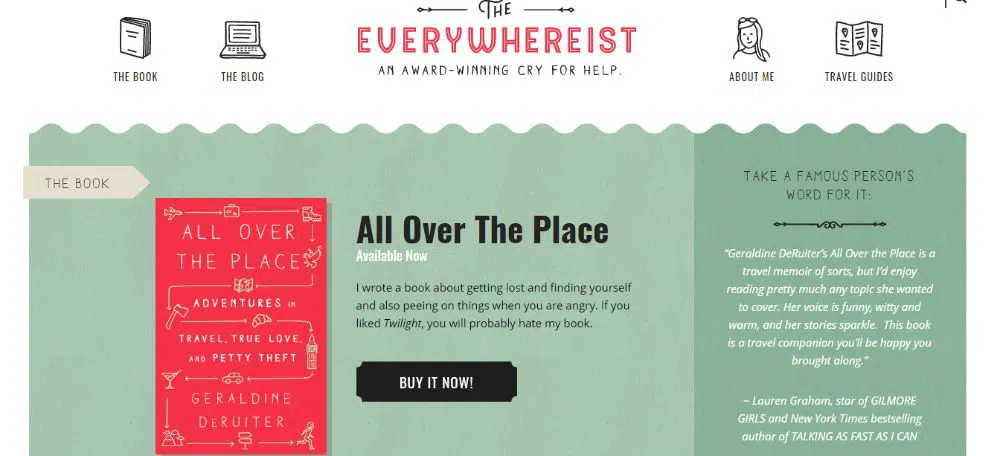
13. 无所不在:
Everywhereist 网站上设计巧妙的标题非常引人注目,并且有一个完美放置的号召性用语按钮。 标头采用灰色和亮粉色对比色的设计。 网站部分,如关于我、博客、书籍,每个部分都有卡通形象。 网站设计师应该以视觉上吸引人的方式设计网站,即使用户没有什么可购买的。
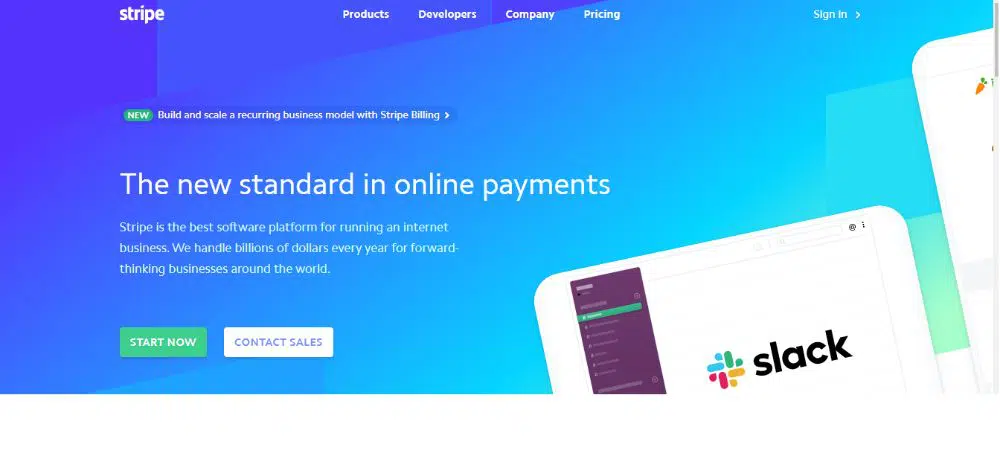
14.条纹:
Stripe 是一个在线支付门户,其标题设计得非常明亮。 它结合了不同色调和亮度级别的一种颜色,使其看起来很有吸引力。 他们没有巧妙地使用号召性用语按钮或任何动画,而只使用带有大量纹理的明亮蓝色阴影。
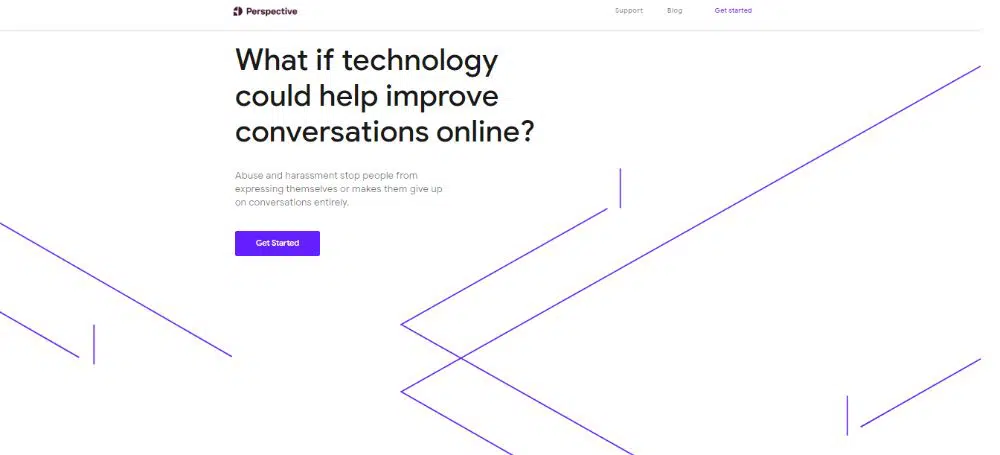
15. 视角:
没有人说你不能在标题中使用几何图形。 使用各种设计的可能性几乎是无穷无尽的。 Perspective 没有引人注目的号召性用语、鲜艳的色彩或任何其他动画。 这是在标题中使用几何设计的一个例子。 它的标题部分只有几何设计。 这些几何线条为页面提供了一种非常不同的外观。
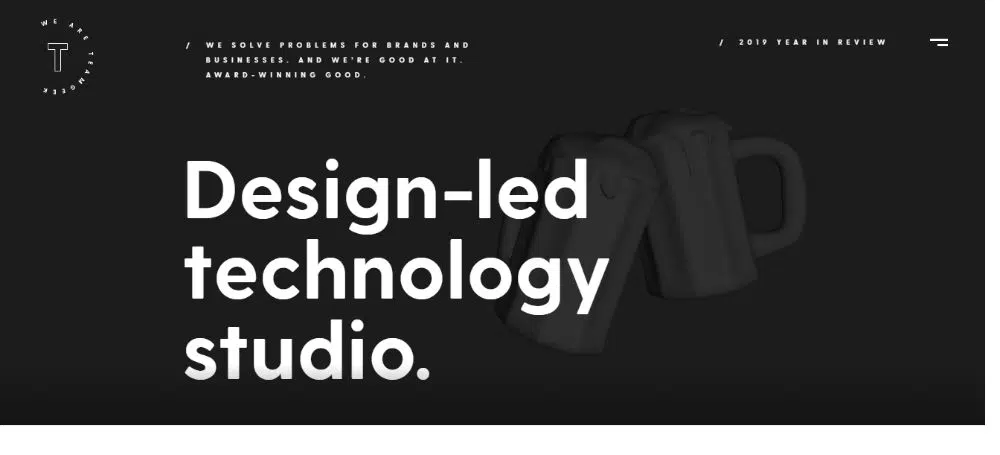
16. 极客团队:
标题的想法和设计因设计师而异。 Team Geek 的设计者有一个标题,它显示的视觉效果就好像它出现在功能失调的电视上一样。 它显示了一个损坏的电视广播网络的视觉效果,只要您保持页面打开,视频的失真就会继续。 当图像像扭曲的电视网络视觉效果一样不断闪烁时,您的眼睛会将您吸引到视觉效果。 这种视觉效果让你盯着它看的时间比平时更长。
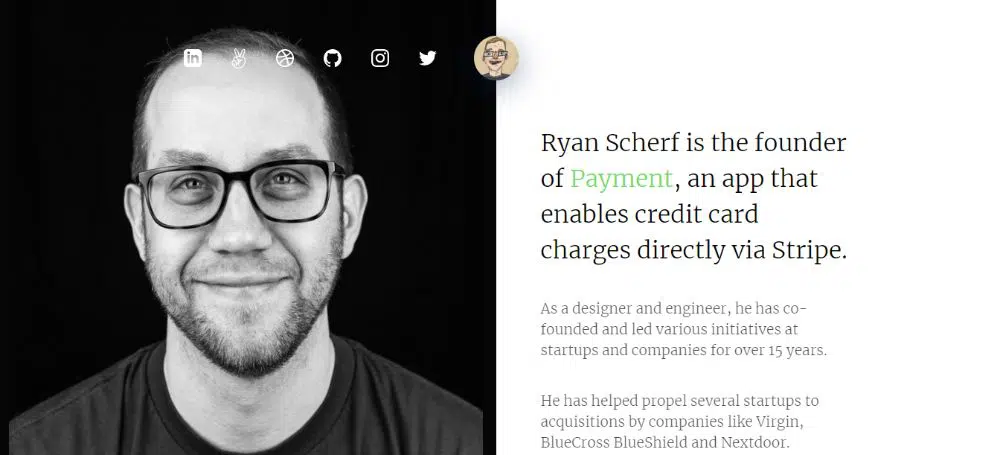
17.瑞恩·谢尔夫:
Ryan Scherf 是这个网站的创建者,主页的标题谈到了他的投资组合。 主页有两个部分,一个是他的特写图像,第二个是有关所有者的信息。 标题有社交媒体按钮,链接到他的投资组合和社交媒体帐户。 简单而简约的设计令人敬畏。
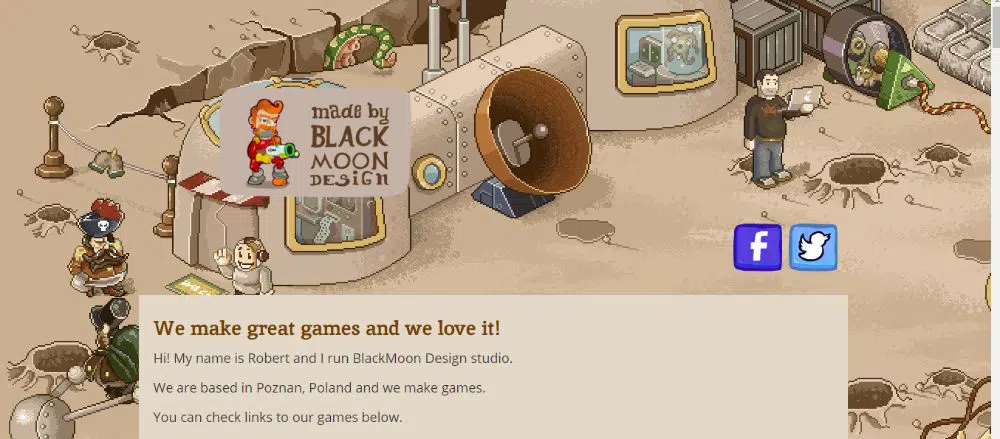
18. 黑月设计:
Blackmoon Design 是一个面向游戏设计师的设计工作室网站。 本网站主页的标题是一个充满小工具的游戏屏幕,覆盖了屏幕的整个宽度。 这种标题设计足以告诉你该网站是关于游戏设计和游戏设计师的。 在这个标题中,出现了一名玩家在追逐某人时拿着枪。 他周围环绕着花园般的结构和巨大的未来主义小玩意。
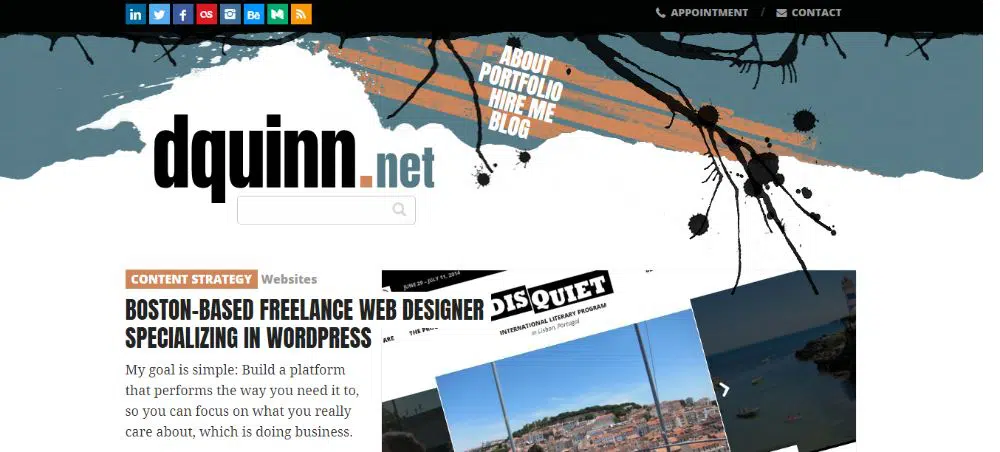
19.迪奎因:
这个网站有一个非常有创意和艺术外观的标题。 它包含矢量元素,网站部分似乎很好地融入了标题设计。 该网站专门研究内容策略,并有一个非常引人注目的标题可供使用。 在标题中安排网站部分时,它们都落在一组倾斜的条纹中,引起您的注意。
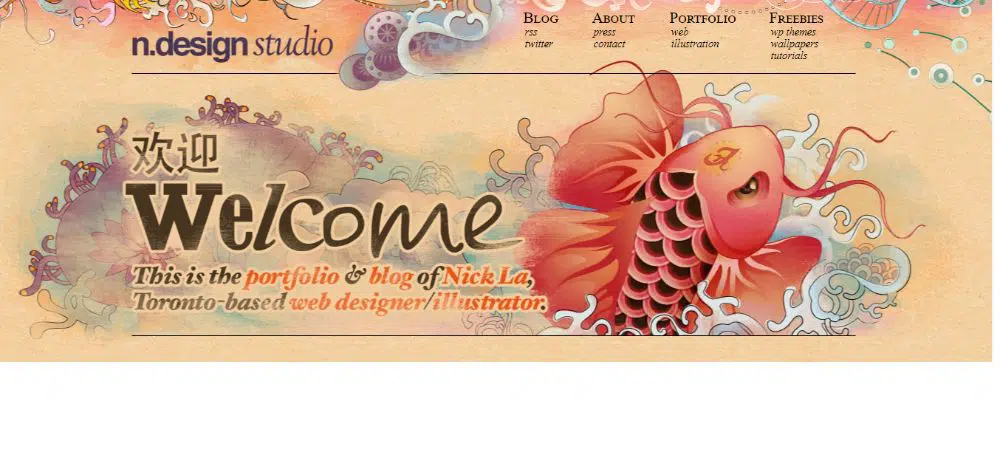
20. N.设计工作室:
N.design 工作室以非常艺术的方式设计了其网站标题,并具有多种组合颜色。 该网站的设计是多伦多网站设计师 Nick La 的作品集。他设计了一个非常空灵的网站标题,显示一条海龙从色彩斑斓的大海中浮现。 通过完美的颜色选择,该网站提供了一个新的视图和简单的标题设计。
21.泰坦:
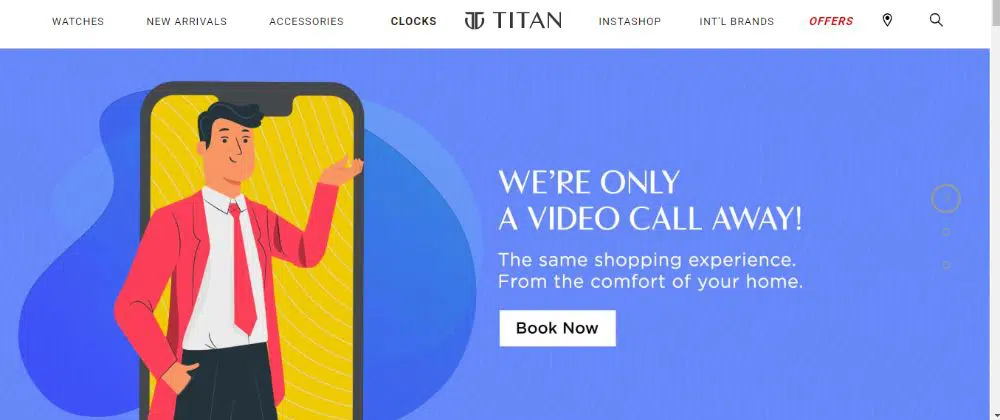
Titan 手表网站直到最近才在其标题设计中使用滑块。 有一个小条用于定位网站的各个部分,如手表、新来者等。在其下方是一个滑块,根据当前场景显示不同的图像。 随着全球大流行的继续,他们在滑块中相应地介绍了带有不同信息的图片。 它具有简单的图像以及一个号召性用语按钮,让您可以在家中舒适地购物。
结论:
标题设计主要有助于网站的成功。 该网站的顶部是人们首先注意到的,它应该引起他们的注意。 选择标题时必须小心,因为标题决定用户是否继续进一步浏览网站。 有时,一个简单而简约的设计标题会吸引用户的注意力,有时,一个非常生动和艺术的标题无法引起用户的注意。 因此,您应该记住哪些元素必须起作用。