21个漂亮而有创意的导航菜单
已发表: 2017-11-17网站导航设计都属于网站界面类别。 让客户易于使用和查找至关重要。 这并不意味着它必须很简单。 我看过一些很棒的网站,它们将一些创意导航菜单设计集成到他们的网站中。 它们的设计具有原创性,同时易于使用和美观。
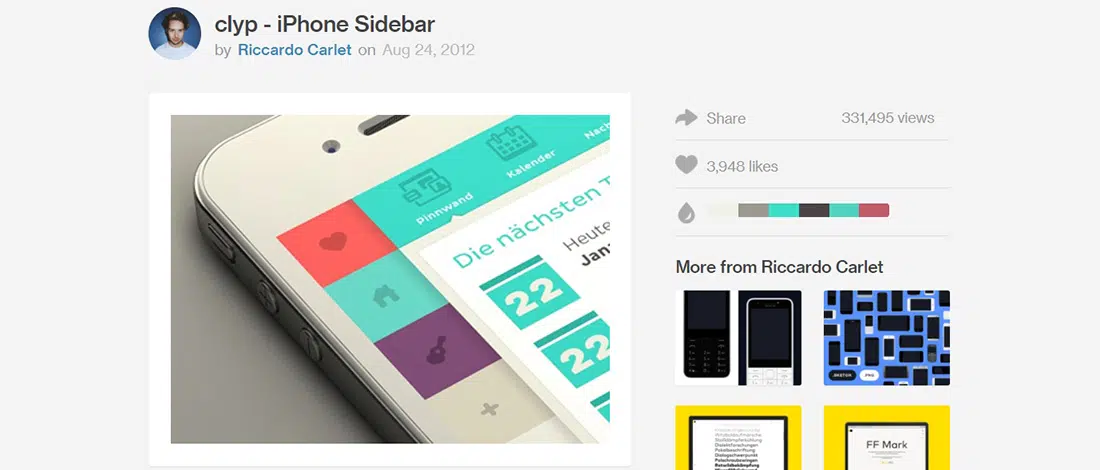
clyp – iPhone 边栏
这是一个 iPhone 侧边栏导航的设计理念。 此示例有一个左侧栏,仅当您的手指向右滑动时才会出现。 这个例子使用了一个彩色的平面设计,使界面看起来漂亮和友好。 这是一项正在进行的工作,因为设计师仍在测试不同的图标。 总而言之,这个例子的一切都井井有条,这使它成为未来项目的灵感来源。
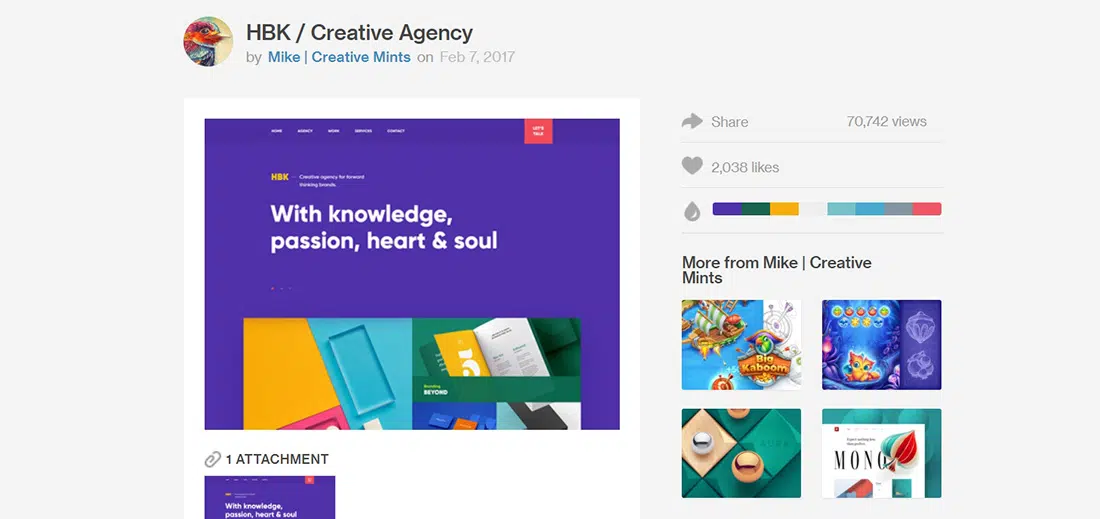
HBK / 创意机构
这个例子带有一个非常好的用户界面设计。 可以看到导航栏很好的融入其中。 一切都是五颜六色的,看起来非常友好。 这位设计师通过这个项目尝试了一些新的东西,尤其是在很多人告诉他他的设计依赖于阴影、环境和复古效果之后。
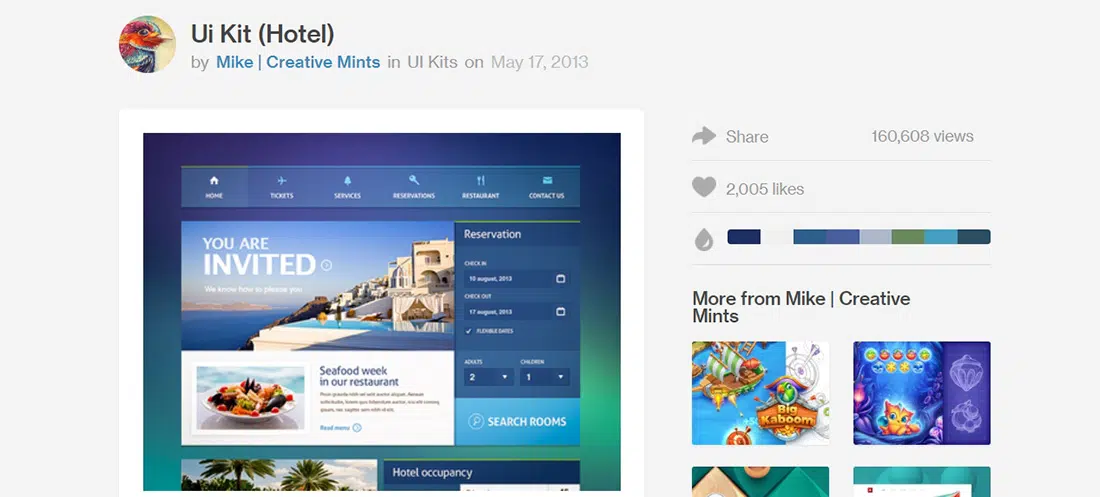
UI 套件(酒店)
这位设计师通常不会用冷色进行设计,但这个设计非常好。 该网站使用抽象渐变背景,并从一个非常漂亮的菜单栏开始。
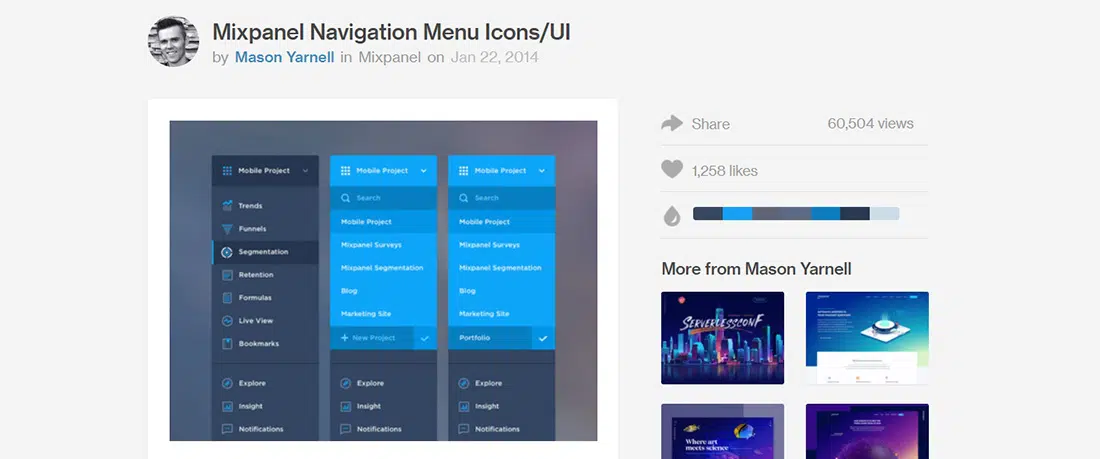
Mixpanel 导航菜单图标/UI
这是一个 Mixpanel 导航菜单的设计理念。 这只是这个设计团队一直在从事的项目的偷窥。 他们更新了颜色并选择了不同的图标来提供与主要内容的对比。 图标有两种颜色的状态,使界面设计看起来很现代。
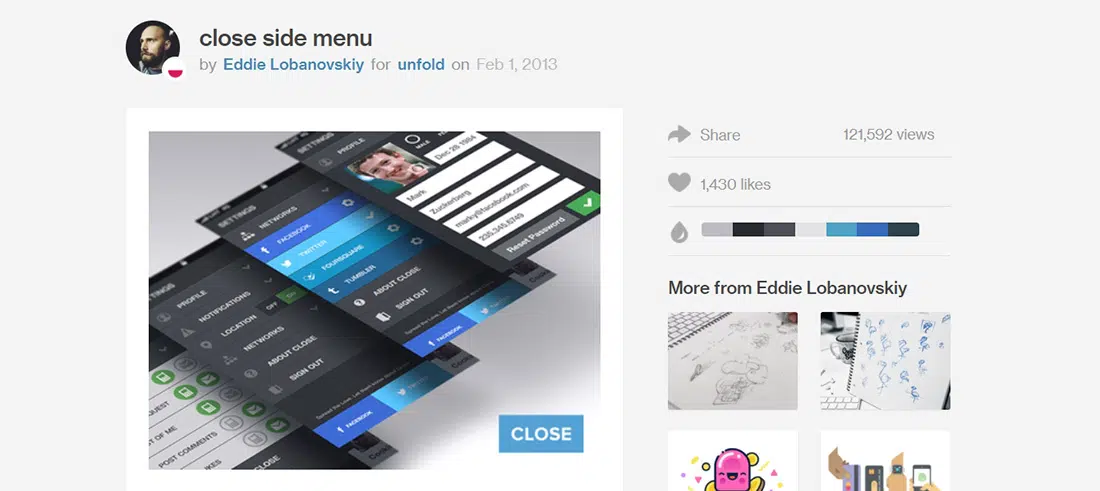
关闭侧边菜单
这位设计师为 CLOSE 设计了一些导航屏幕。 这是侧面菜单、像素和一些细节的预览。 请保持密切联系,因为更多细节即将到来!
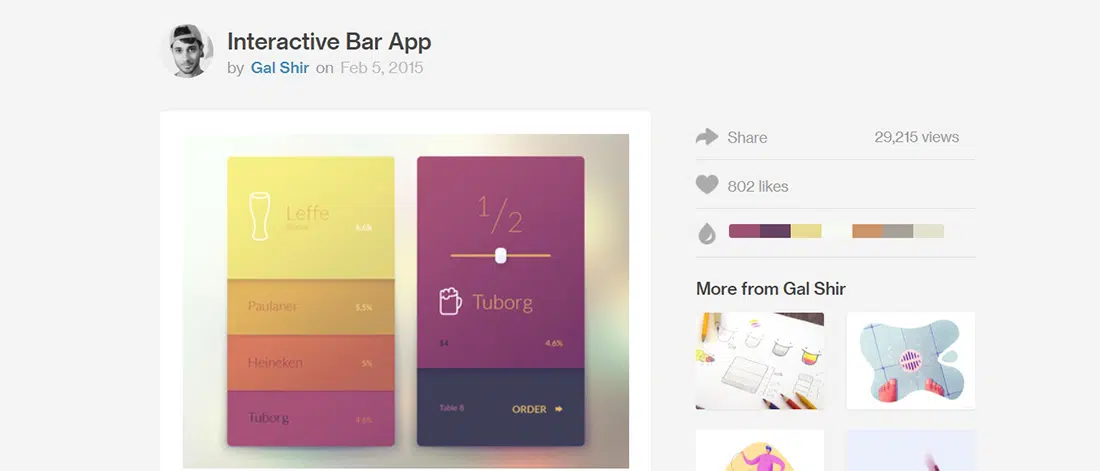
互动栏应用
您是否曾经在设计交互式界面时遇到过麻烦? 这个例子可以成为类似项目的重要灵感来源。 这个设计是一个应用程序,您可以使用它通过交互式界面订购啤酒,并为酒吧菜单提供非常好的 UX 概念设计。
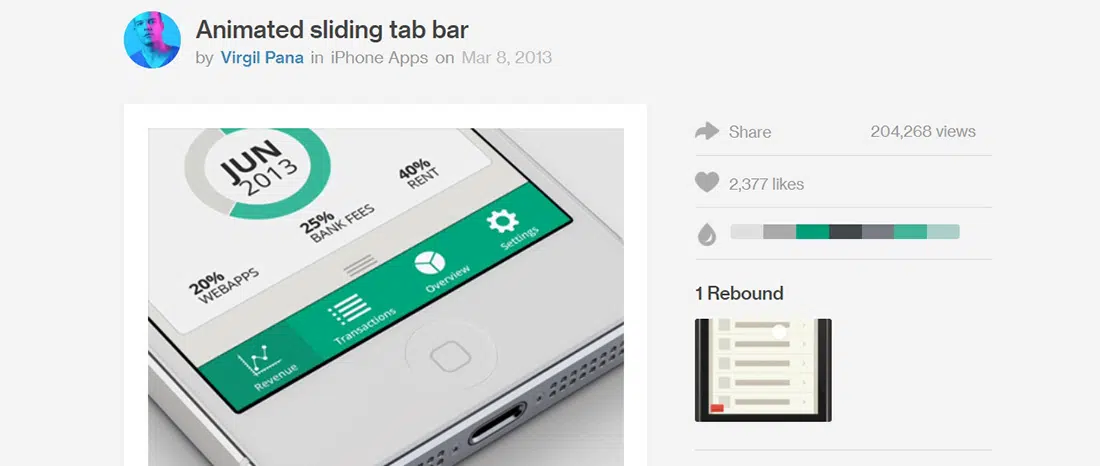
动画滑动标签栏
这个例子是一个滑动标签栏。 这个例子有一个非常好的用户界面设计。 它使用最好的平面设计来创造一个真正伟大的灵感来源。
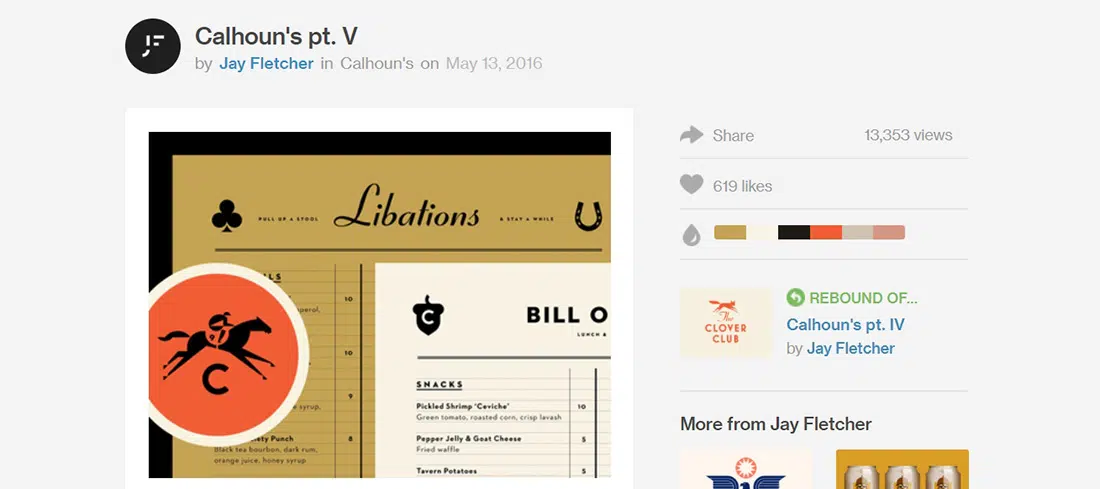
卡尔霍恩的 pt。 五
这也是一个非常好的灵感来源。 该项目具有创造性的设计理念,并提供流畅的导航。
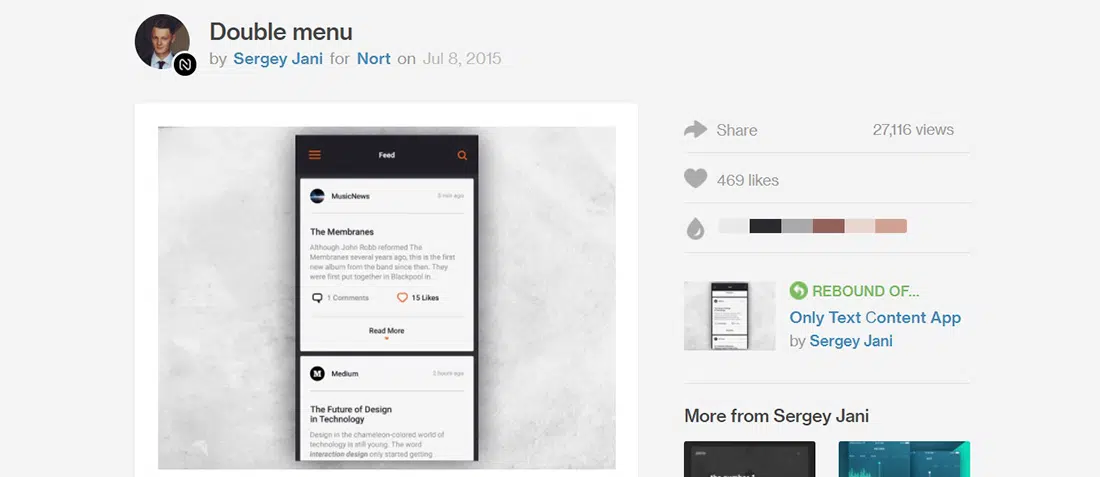
双人菜单
这是这个设计师的应用界面项目的另一个镜头。 此示例提出了一个双层侧边栏,用户可以从中轻松选择所需的来源。 该应用程序界面的第一层允许用户根据发布时间和受欢迎程度选择文章,而第二层包含用户最喜欢的来源列表。
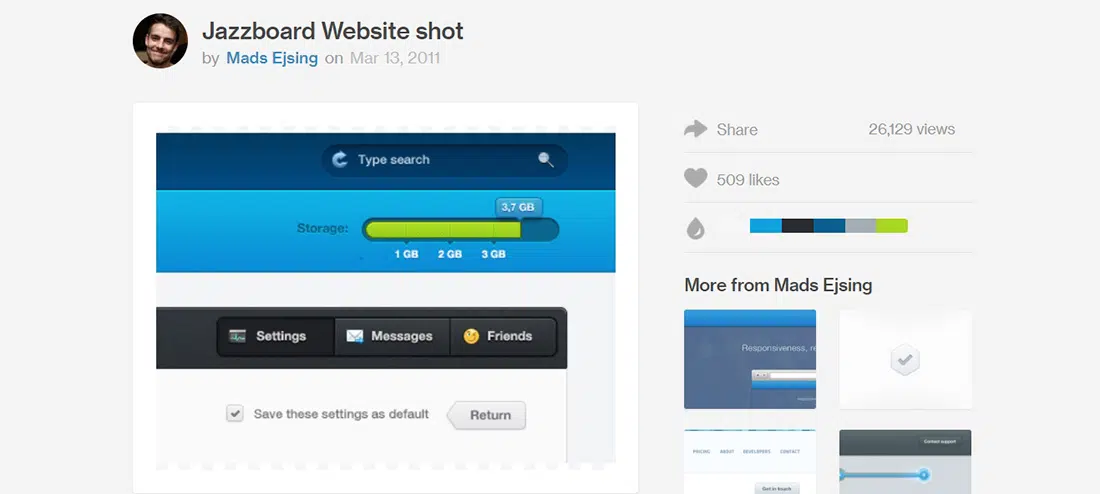
Jazzboard 网站截图

这是设计师最新布局的截图,看起来很棒。 您还可以在说明中查看最终版本。
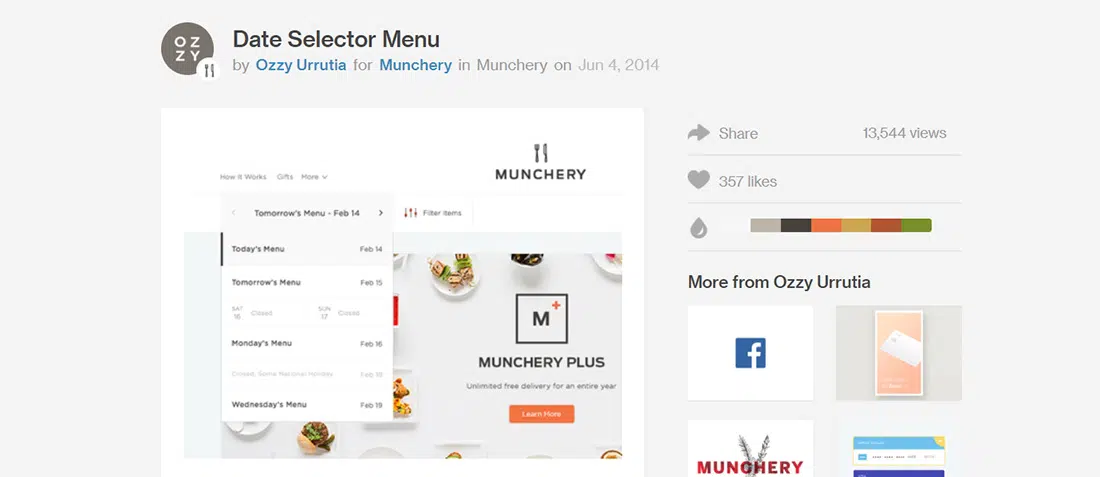
日期选择器菜单
这位设计师一直在享受清理和重新设计他们的日间切换器的乐趣。 结果非常好,它可以成为灵感的重要来源,特别是由于美观的用户界面设计。
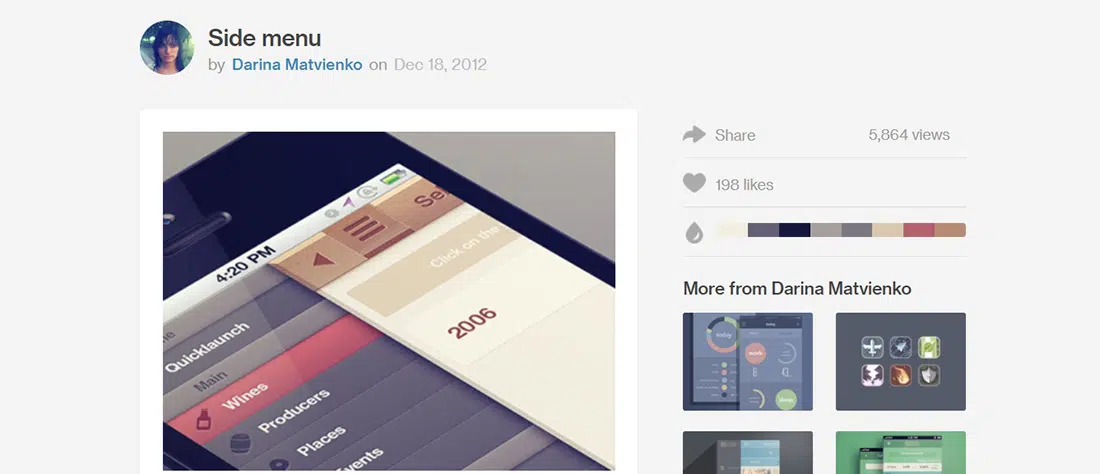
侧边菜单
这个侧面菜单看起来很棒。 它使用朴实的颜色来制作令人敬畏的界面设计。
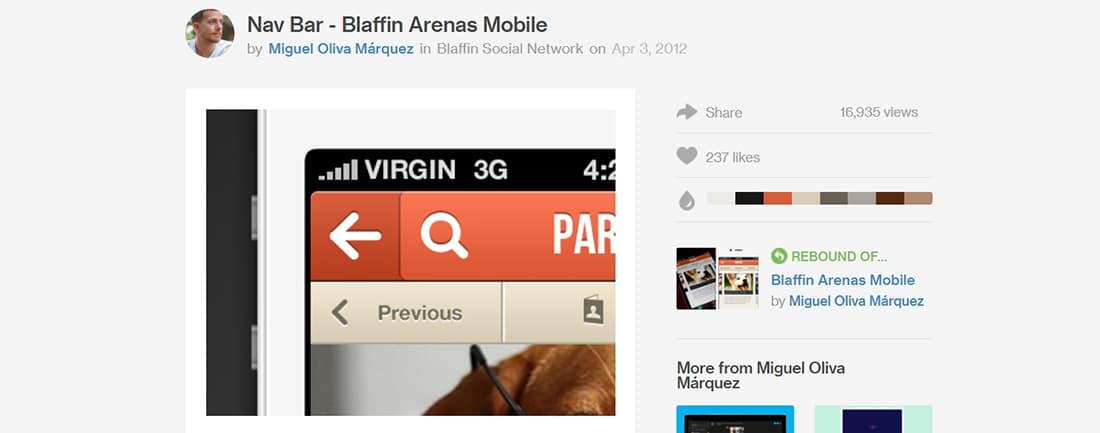
导航栏 – Blaffin Arenas Mobile
这个导航栏设计概念是 Blaffin Arenas Mobile 的一个细节。 这是一个非常好的示例,它向我们展示了如何在已经有一些操作按钮的标题中包含一些导航按钮。
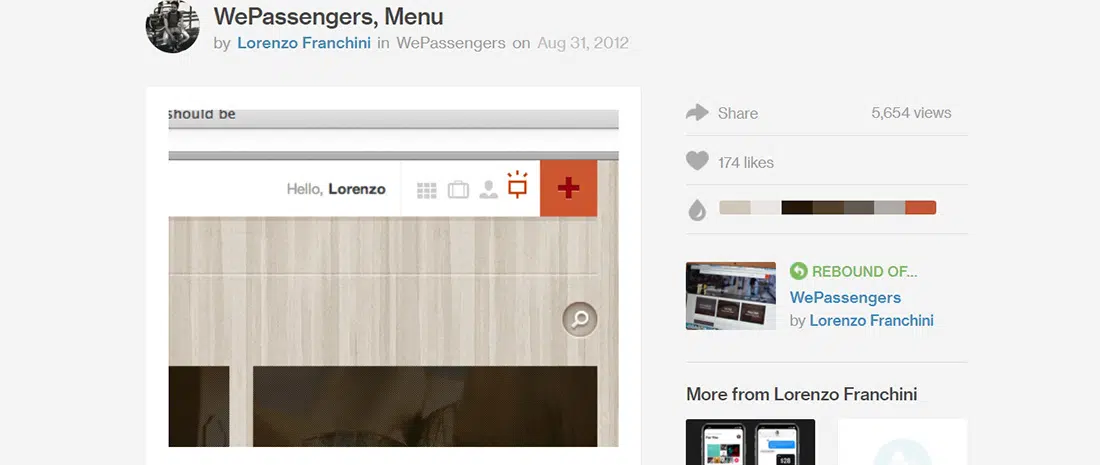
WePassengers, 菜单
这位设计师通常会使用灯光和阴影来实现逼真的效果,但这次他尝试了一些不同的东西。 此示例对菜单栏及其图标使用了极简且非常简洁的样式。
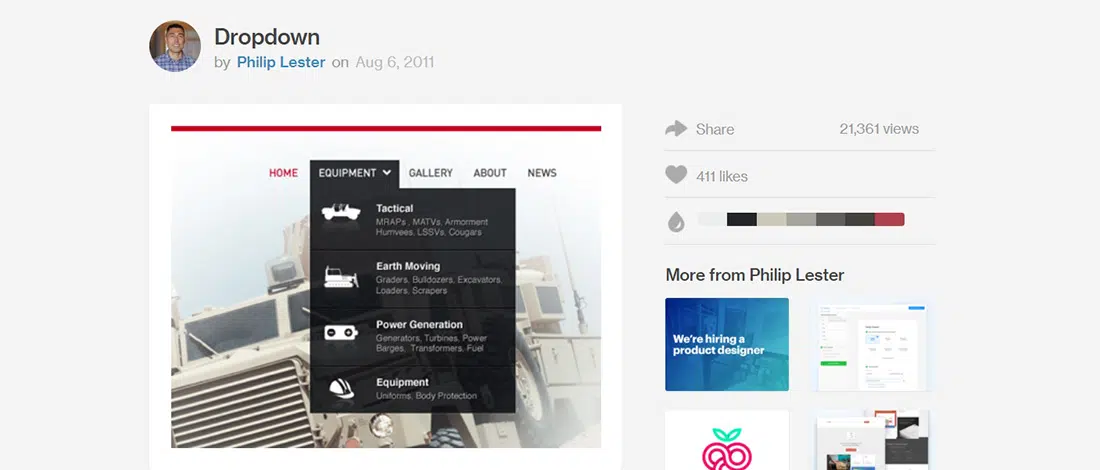
落下
这个例子是一个创造性的下拉菜单,可以成为一个很好的灵感来源。 界面看起来很棒,深色布局下拉菜单完美融合。 它还为每个子类别使用较大的图标。
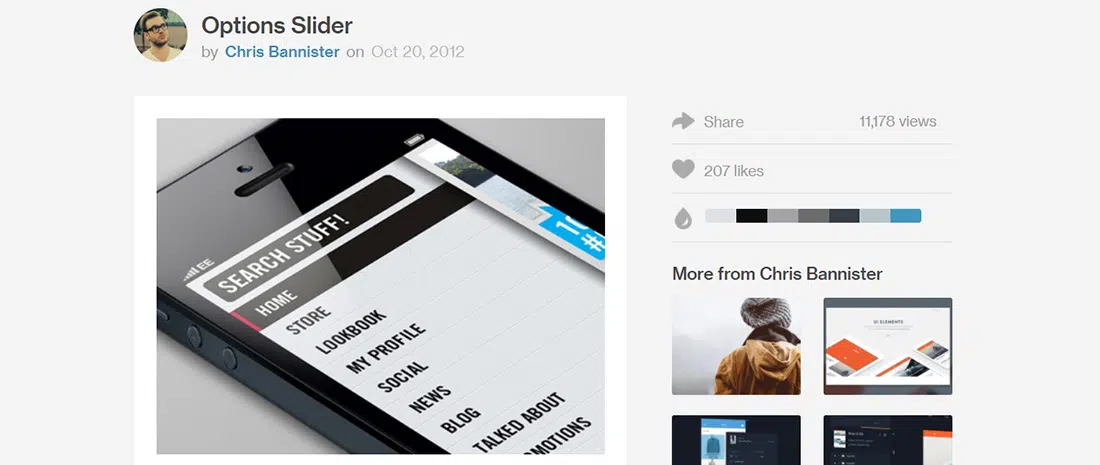
选项滑块
一个您一定会喜欢的非常好的选项滑块设计怎么样。 这是这个应用程序的第二次偷看。
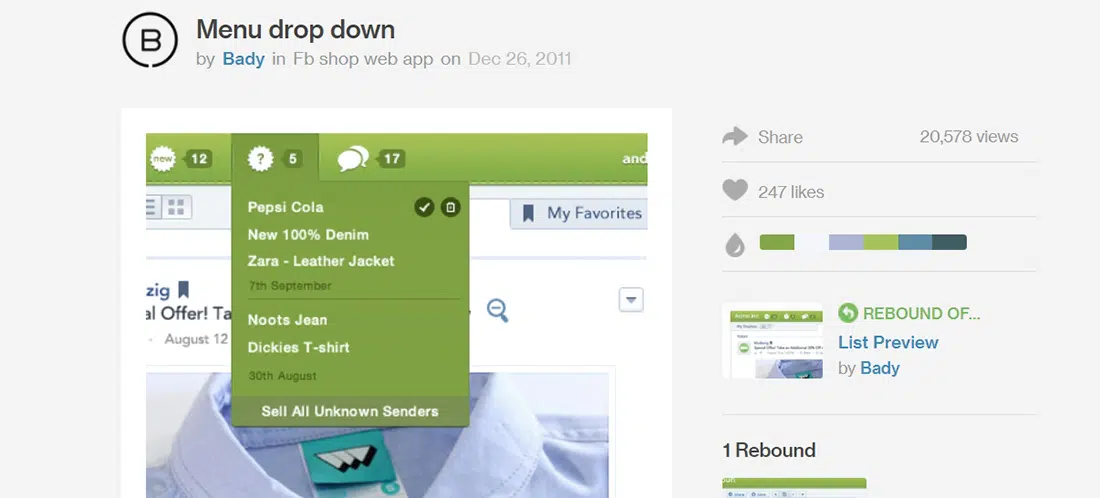
菜单下拉
这是以绿色为主色调的导航栏设计理念。 下拉状态使用稍深的绿色阴影。
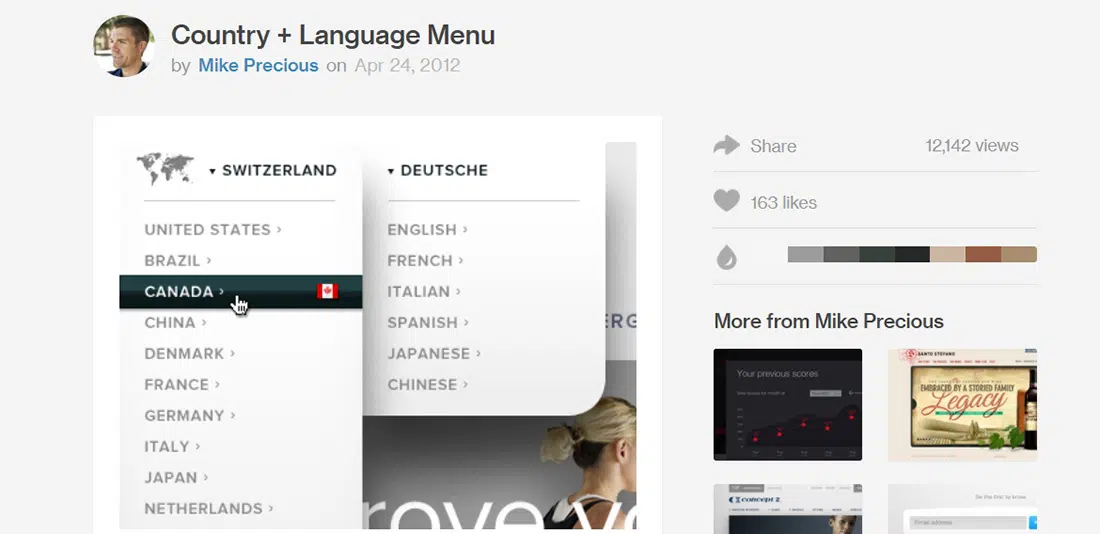
国家+语言菜单
此示例是健身相关客户项目的下拉菜单设计预览。 它设计简洁,使用灰色调和阴影。
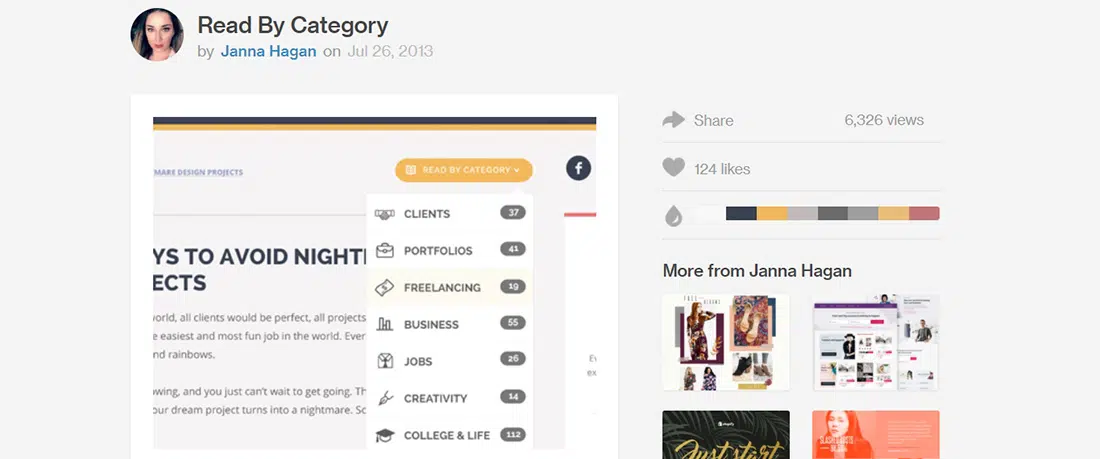
按类别阅读
这是另一个很酷的偷看设计概念,设计师仍在致力于对齐。
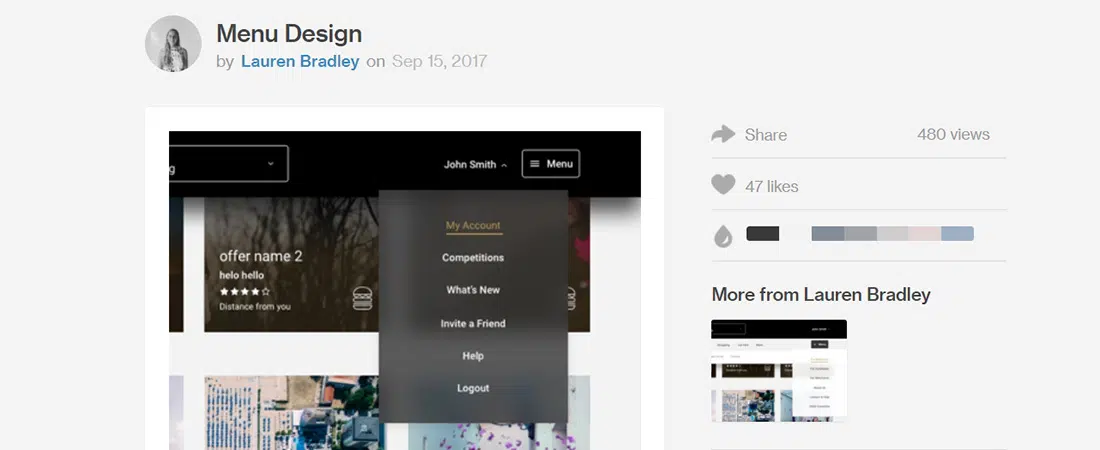
菜单设计
在这个项目中,Lauren Bradley 一直在玩复杂菜单的概念,其中包含 Anon 与日志视图和 3 个级别。 结果非常优雅。
下拉式菜单
这是这个设计师第一次尝试下拉菜单,看起来设计它很有趣。