网页设计历史课:网页设计 20 年
已发表: 2015-12-23这似乎几乎是疯了。 1996 年,我开始了我作为网页设计师的旅程,为当地的报纸工作。 如果我的数学是正确的,那么我即将进入我的二十岁。 我一生中超过一半的时间都花在了网络上。
因此,我认为回顾一下当时网络是如何工作(或没有)的,并将其与我们今天面临的一些挑战进行比较可能会很有趣。 我的问题是,历史会在网络上重演吗?
贸易工具
1996 年,网页设计还处于起步阶段,至少在商业意义上是这样。 那时,我在 Windows 95 的记事本中手动编写了 HTML(这是善意的)。
存在一些基本的网络编辑器,例如 Coffee Cup。 但所见即所得甚至不接近现实。 大多数时候,我发现那里的任何 HTML 编辑器都编写了草率的代码(就像我一样)。 直到 1997 年,Macromedia 发布了 Dreamweaver 的第一个版本(后来被 Adobe 收购),这种情况才开始有所改善。

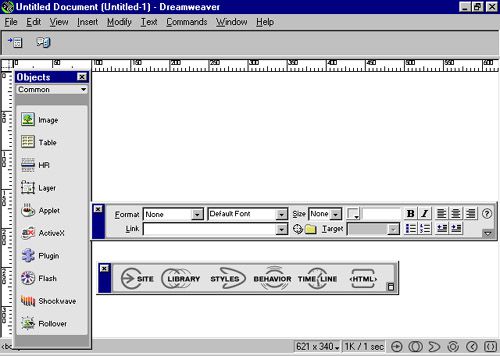
Macromedia 于 1997 年发布 Dreamweaver
说到 Adobe,其古老的 Photoshop 根本不是今天的网页设计友好型应用程序。 为什么,回顾它的版本历史,令人惊奇的是,直到 1999 年发布的 5.5 版,Photoshop 才出现永远存在的“Save for Web...”选项。

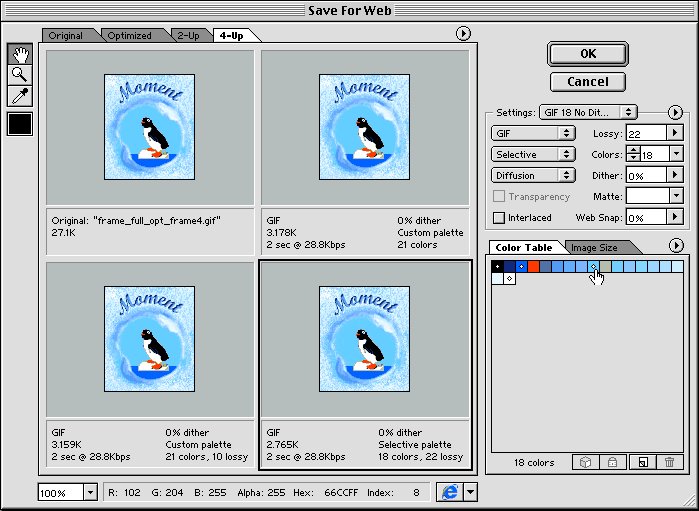
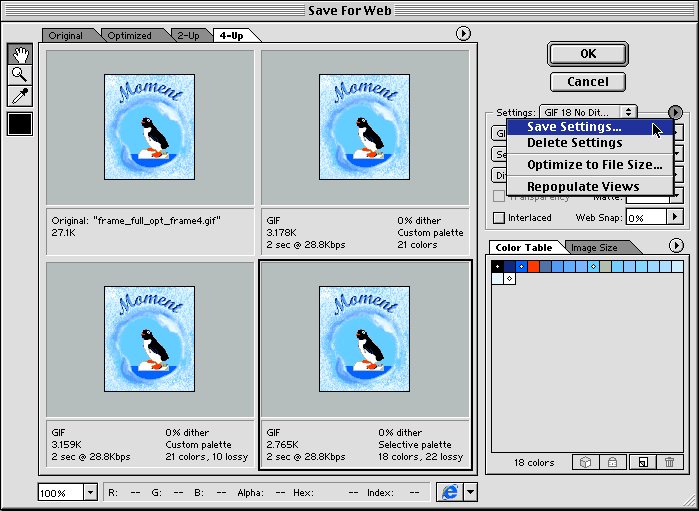
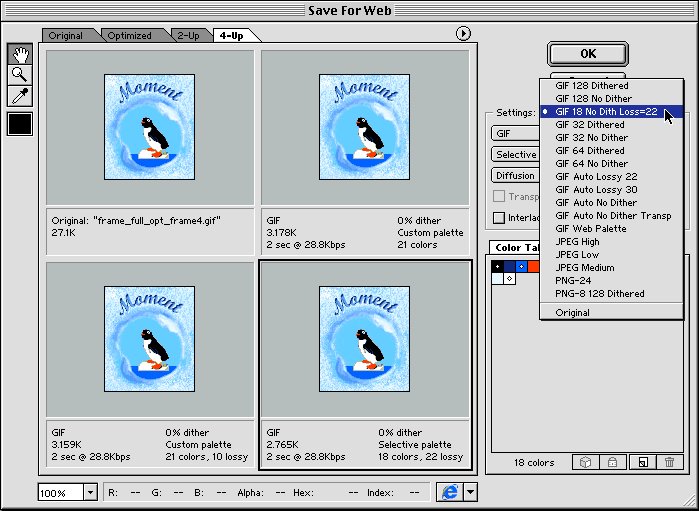
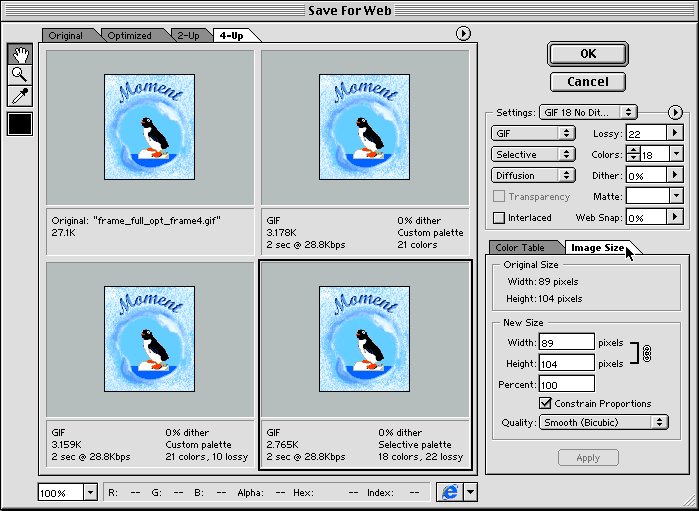
Photoshop 5.5 的“保存为 Web”对话框。 (图片来源)
在我们现在享受所有 CSS3 优点的日子之前,Photoshop 几乎是您唯一的阴影、圆角和渐变选择。 压缩图像以供 Web 使用当时在 Adobe 的脑海中甚至都不是一个想法。
除了图形和代码编辑之外,设计师首选的主要工具是一个很好的老式 FTP 客户端。 不能选择通过 56k 调制解调器上传基于 Web 的文件。
历史会重演吗?
当然不是。 Dreamweaver 和 Photoshop 仍然很受欢迎并且运行良好。 更不用说成百上千的其他工具,使设计和开发变得更加容易。 无论您的品味和要求如何,总有一款适合您的工具。
浏览器
有人记得 NCSA 马赛克吗? Mosaic 由后来开发 Netscape 的 Marc Andreessen 共同开发,捆绑了许多互联网服务提供商 (ISP) 入门套件。 Netscape 2.0 和 Internet Explorer 3.0 都是在 1996 年发布的。

Mosaic 1.0 网络浏览器
浏览器有缺陷且不稳定。 特定网站(尤其是运行 Shockwave/Flash 的网站)反复使您的浏览器会话崩溃的情况并不少见——这意味着您永远无法真正查看该网站。
这一时期最糟糕的趋势之一是具有专有代码的网站,这些代码只能在 Internet Explorer 中运行(感谢微软)。 这也导致在使用非 IE 浏览器时大多数网站无法使用。
历史会重演吗?
谢天谢地,没有。 虽然我们仍然需要处理一些旧的灾难,我的意思是 IE 的版本,但现在的情况显然比 90 年代要好。 虽然 Mosaic 和 Netscape 品牌早已尘埃落定,但 IE 也消失了,取而代之的是 Edge。 Chrome、Firefox、Safari 和 Opera 都是可靠的选择。 基于浏览器的怪癖仍然存在,但不像过去那样普遍。

设计方法和限制
90 年代中期无疑是设计的“狂野西部”。 当时的座右铭是“让它发挥作用”。 如上所述,网络浏览器非常糟糕。 有时,您似乎不得不诱使他们配合您想要创建的任何外观或功能。
当然,您可以使用表格来执行此操作:
几乎每个主要站点都使用基于表格的布局,因为 CSS1 刚刚准备发布。 如果您从未构建过基于表格的布局,那么您就错过了一些乐趣。

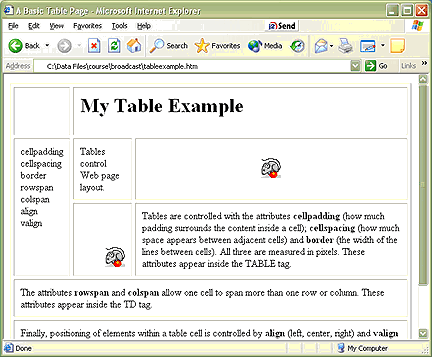
由表格组成的网页。 (图片来源)
虽然创建具有多个列的布局很容易,但其他布局需要很高的创造力。 通常,解决方案只是一次又一次地将一个表嵌套在另一个表中。 代码非常臃肿,而且连接缓慢。
蜗牛比赛:
连接速度是创建站点的最大障碍之一。 56k 调制解调器很慢,但天哪,与 14.4 和 28.8 型号相比,它们似乎是宽带。 通常,您希望您的主页(代码和图像)总空间小于 50kb。
当然,现在我们看到的网站有超过 1MB 的全角滑块。 缓慢的互联网连接带来了一个艰巨的挑战,您必须经常意识到这一点。
分辨率/设备:
你知道你手中的智能手机吗? 嗯,它的分辨率很可能比 1996 年以来的大多数台式电脑都要高。我那容易崩溃的 Packard Bell 运行着一个诱人的 640×480 屏幕。 看,我们首先是移动的!
但说真的,那是一个小屏幕。 一些用户以 800×600 甚至偶尔的 1024×768 运行(如果您运行的是真正高端的系统),但如果您还没有运行更大的分辨率,就很难获得更大的分辨率。 这导致很多网站都是为小屏幕设计的——只是为了在更大的显示器上出现问题。
在那个时候,可以浏览网页的移动设备几乎是一个白日梦。 而且,即使我当时从未有过这样的感觉,但实际上,就你设计的屏幕类型而言,事情要简单得多。 现在,我们拥有几乎可以在每个屏幕上运行的响应式布局。
现场管理:
所以,是的,当时没有像 WordPress 这样的东西。 如果您想编辑站点的内容,或者更糟糕的是添加一个新的导航部分,那么您几乎是在破解静态 HTML 站点中可能存在的数百个文件。
虽然一些精明的人(不是我)使用服务器端包含,但其他人(我)被降级为更改站点中的每个文件。 全局搜索和替换是一个很大的帮助。
上世纪 90 年代中后期的任何内容管理系统通常都是为公司定制的,而且成本很高。 尽管如此,他们的工作并不顺利。 在许多情况下,浏览器和脚本限制会使这些系统浪费大量资金。 这也是 IE 6 停留在其使用寿命之外的原因之一。
历史会重演吗?
我想说,唯一重复(并成倍增加)本身就是屏幕分辨率和我们必须设计的设备的绝对数量。 不过,响应式设计的出现无疑使这一挑战更容易应对。
正如我之前提到的,那些“经典”浏览器通常采用相同的代码并以非常不同的方式呈现它。 虽然这个问题仍然会不时出现,但它几乎不再是曾经的设计灾难。 这是允许我们创建适用于所有屏幕的设计的又一大步。
此时此地
与电子产品和汽车一样,网页设计在相对较短的时间内取得了长足的进步。 看到有才华的设计师和开发人员正在创造什么真是太神奇了,在我开始的时候从未梦想过这样的事情。
幸运的是,硬件和软件的进步都让我们的工作变得更轻松,并使在线出版更加民主化。 我们不再需要聘请大公司来为我们构建 CMS。 有很多很棒的免费提供。 来自托管服务提供商的一键式安装允许那些甚至不是专业人士的人在网络上开始运行。 这为我们所有人创造了更多机会。
您的网页设计师之旅是从什么时候开始的? 当时和现在最明显的区别是什么?
